- 運用型広告
- 更新日:

UIやUXという言葉をWEB上で耳にすることが多くなったのではないでしょうか。皆さんはきちんとその意味と重要性を理解できていますか?
本記事では曖昧にしがちな領域の「UI/UX」について図や具体例を用いながら分かりやすく解説します。是非改善のきっかけにしてみてください。
UI/UX対策についてはこちらをご覧ください。
- UI(ユーザーインターフェイス)・UX(ユーザーエクスペリエンス)の概要を解説
- UIとUXの違いについて解説
- UI・UXそれぞれの視点からのデザイン改善案を紹介
- WebサイトでUI/UXが重要なページ・箇所を紹介
- 実際のUI/UX改善の成功例を紹介
3ヶ月で未経験から「実務経験のある」WEBマーケターに!
「Webマーケターに興味はあるけど、勉強できていない…」「実務経験が積めるスクールを探している…」
という方には、3ヶ月集中プログラムの「デジマブートキャンプ」がオススメ!現役マーケターが徹底サポートするので、週6時間の学習で実務レベルのスキルを身につけられます!
まずは無料体験授業からお気軽にご参加ください!
目次
はじめに
「このサイトは使いやすい!」「このサイトは使いにくいな、ほしい情報に辿り着けない…」
普段インターネットを使っている人は、こんな感想を持った経験があるのではないでしょうか?
ユーザーの方に「いいサイト」と思ってもらうにはどのようにすればよいのでしょう。
この疑問を解決するのに欠かせない概念が「UIとUX」です。
タイトルでは「UI/UX」と書いているのに、上記であえて「UIとUX」という風に表記したことには理由があります。
一般的に「UI/UX」とまとめられて表記されがちなので、対立する概念であったり、相互補完する概念であったり、と思われている方は少なくないと思います。
しかし厳密には、UIとUXはそのような関係ではありません。
この2つがどのような概念で、どのような関係なのか、見ていきましょう。
UI(ユーザーインターフェイス)とは
UIはユーザーインターフェイスの略です。
「Interface:インターフェイス」は「境界面、接点」と訳せます。
つまり、UIは「人とモノ(主にデバイス)をつなぐ窓口のようなもの」だとイメージしやすいかもしれません。
例えば何かのWEBサイトをPCやスマホ、タブレットで見ているとき、その画面上で見られる情報(フォントやデザイン等)すべてがUIにあたります。
UI設計の具体例
クリックボタンを例に説明します。
クリックボタンのUIで意識されることは、「認識しやすいものにする」ということです。
クリックという何気ない行為をいかに違和感なくさせるか、その考えのもとクリックボタンのデザイントレンドはここ十数年の間に大きく変化しました。

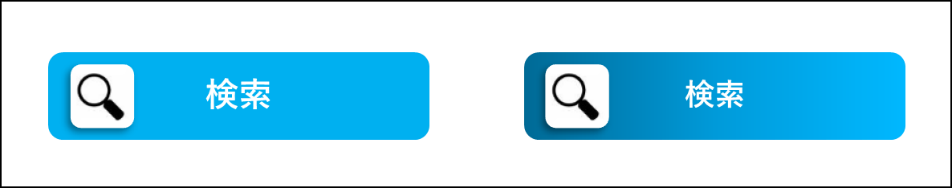
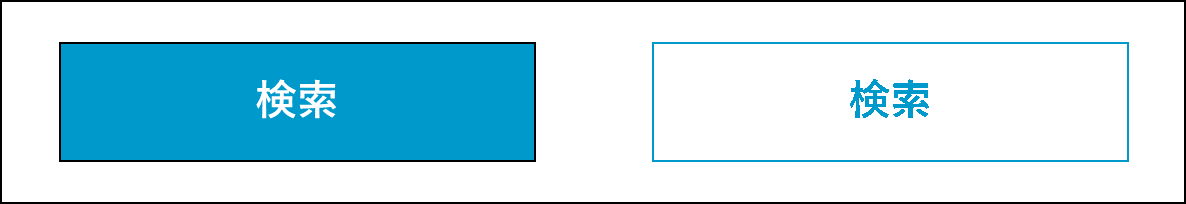
以前はこのようなグラデージョンや立体的な表現が主流でした。

その後、ほとんどがこのようなカラーベタ塗りか、文字を四角いアウトラインで囲っただけのシンプルな表現が主流になりつつあります。

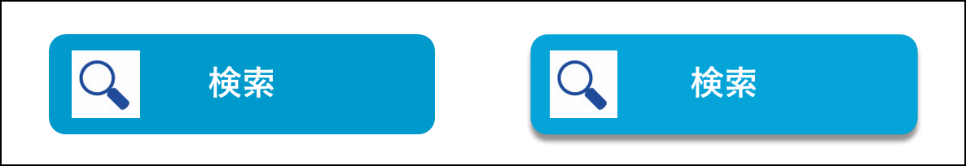
さらに、シンプルでフラットなデザインが主流の時代から、最近ではまた変化が見られます。
ベタ塗りやシンプルな表現は変わらず、上のように角を丸めたり、影を付けて立体感を表現したりと、従来の「ボタンらしいデザイン」になってきています。
このような変化が起きているのはPC主流の時代からスマートフォン主流の時代へ移行しているからです。PCに比べて小さい画面で見なければならないスマートフォンでは、いかにユーザーにボタンをクリックしてもらうか等の工夫が必要となってきます。上のようなボタンの変化はユーザビリティの向上を期待していることの表れです。
UX(ユーザーエクスペリエンス)とは
UXはユーザーエクスペリエンスの略です。
「Experience:エクスペリエンス」が「体験、経験」と訳せるように、UXは「人がモノやサービスに触れて得られる体験や経験」のことです。
例えばあなたが、とあるWEBサイトを訪問したとします。先ほど説明したサイトのUI(デザインやフォント、余白など)があなたにとって見やすかったり、使いやすかったりしたら、あなたはそのWEBサイトを見てどのように感じるでしょう?
きっとこのような感想を持つのではないでしょうか。
- デザインが美しい
- フォントが見やすい(読みやすい)
- なんの情報がどこにあるか分かりやすい
- ページの読み込み速度が速くて使いやすい
これらの感想がUXです。
商品やサービスに触れて、ユーザーが感じることすべてがUXとなるのです。
UX設計の具体例
日本で年々増え続けているスマートフォンユーザーは2017年12月時点で、6500万人というデータがあります。
(参照:スマートフォンの利用者は6500万人を突破、PCのピーク時を越える~ニールセン 2017年の動向をまとめた「Digital Trends 2017」を公開~)
その中で、今やスマートフォンの代表格ともいえるiPhoneを筆頭に、デバイスそのものが時代とともに変化を遂げてきました。

上から下に行くにつれて新しいバージョンのiPhoneです。
(※下2段はiPadです)
人の使いやすさに合わせて、「より薄く、より軽く、より大きく」変化しています。
見た目だけでなく機能面においても変化が見られます。ロック画面の解除です。はじめはパスコードを設定して解除する際にそのパスワードを打ち込んでいました。
次に登場したのが「指紋認証」です。パスコードを打つ手間が省けて便利に感じた人は多いのではないでしょうか。
そして現在、iPhoneXに搭載されているのが「顔認証」です。表の画面からはホームボタンが消え、画面をタップするだけで顔認証が始まり画面のロックが解除されます。その便利さ、精度の高さにどれだけの人が感動したことでしょうか。私も感動したうちの一人です。
この感動体験こそがUXであり、指紋認証や顔認証という機能がUIにあたります。
SEOにおけるUXについて
UXはSEOにおける順位にも影響を与えています。実際、UXを改善したことで検索順位が上がったというケースは多く、UXを改善することはSEO対策としてとても重要な方法です。
また、Googleは2021年6月にページエクスペリエンスアップデートを開始し、段階的に「Core Web Vitals(コアウェブバイタル)」を、ランキング要因に追加しています。
「Core Web Vitals(コアウェブバイタル)」には「LCP」「FID」「CLS」の3つの指標があり、ページエクスペリエンスの指標に加わります。

これらは、ユーザーがサイトに訪れたときに得る体験を、よりよいものにするための指標です。
つまりUXを評価する指標であると言えます。
そのため、SEO対策をする上でUXを改善することは無視できない必須事項と言えるでしょう。
「Core Web Vitals」に関する詳細はこちらの記事をご覧ください。
なおコアウェブバイタルの指標は2024年3月に「FID」から「INP」に変更されています。
INPに関しては、以下の記事で詳しく解説しています。
UIとUXの違い
それではUIとUXの違いについて見ていきましょう。
そもそもなぜ同一に扱われるのか
見た目の文字が似ているという理由もありますが、根本的な理由としては「UIとUXの境界線が曖昧」であるからだと思います。
アプリやWEBサイトを例に見てみましょう。アプリやWEBサイトの操作性や利便性はアプリやWEBサイトの価値や売上に結びつきます。操作性や利便性が考えられたUIをユーザーが体感したことで得られるUXが存在します。
この文章だけでも、どこまでがUIでどこからがUXなのか、分かりづらいと思います。
良いUIによって良いUXが生まれる、その強い結びつきのせいで境界線が曖昧で混同されやすいのです。
UIデザインが大きくUXに影響を与えるような商品やサービスに関わっている人ほど、UIとUXにあまり境界線を引かずに同じようなニュアンスで捉えることが多いのではないでしょうか。
UIはUXを高めるための要素のひとつ!?
UIとUXは対立関係でもなければ、相互補完する関係でもありません。質の高いUXを作り出すには、ユーザー心理を理解したユーザー目線のUIが重要不可欠です。
ではなぜ見出しで「要素のひとつ」と表現したのか、それにはきちんと理由があります。
UXを作り出す方法はUIだけではないからです。
サイトの見た目にこだわりすぎて、コンテンツがユーザーにとって全く有意義なものでなかったら、ユーザーは感動するでしょうか。
新作iPhoneXの新機能について知りたくてWEBサイトを見ているユーザーが、WEBサイトのデザインはオシャレだが機能について一切触れていないWEBサイトを見ても満足しませんよね。
つまり、UIが先行してしまってはいけないということです。
サイトの目的やコンテンツがしっかりしていることはもちろん、よりユーザーに寄り添ったサイトにするためにUIを活用するというのが重要です。UIとUXは、相乗効果として捉えていきましょう。
UI/UXデザインの改善案
ここまで、「UIとUXのデザインはユーザーに寄り添ったものにしていくべきだ」という内容について述べてきました。
それでは、実際にどのようにUIやUXを改善できるのか見ていきましょう。
UIデザインの改善案
もう一度、「検索ボタン」を例に考えてみましょう。

仮にあなたのWEBサイトにこの検索ボタンがあったとします。
どのような工夫ができるでしょうか。
実は、すでに一つUIを意識できている点があります。それは「色」です。
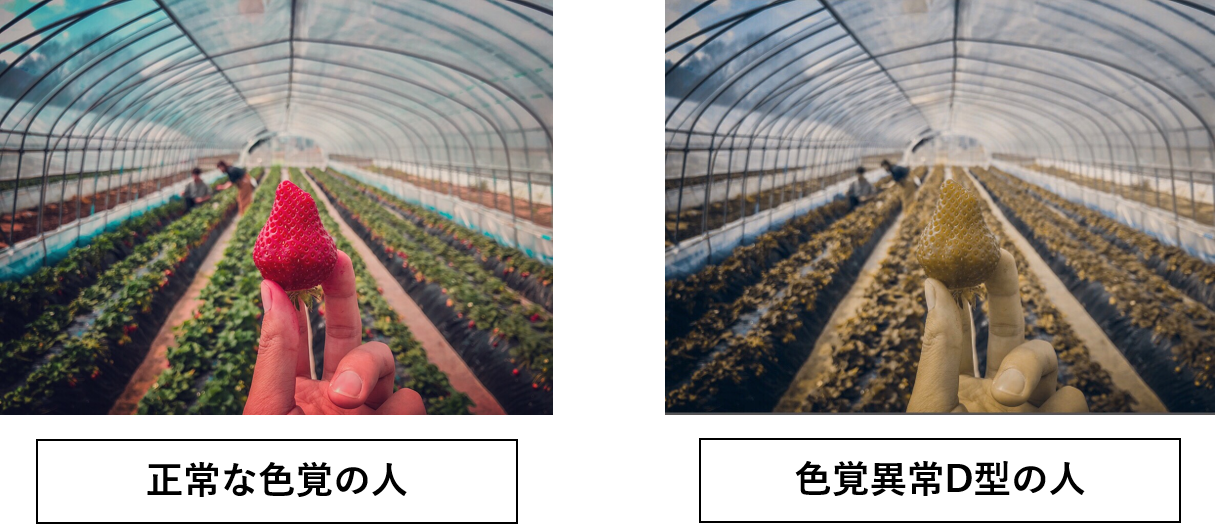
色覚障害D型の方は下の図のように赤や緑が黄色や黄土色に見えます。しかし、青系の色はあまり変化なく見ることができます。そのため、WEBサイトの配色にあまり違和感を感じずに済みます。そのほかクリックボタンに模様を付けたり、色の名前を表示したり等の工夫ができます。

※画像はイメージです。
他にもスマートフォンはPCと違って「マウスカーソルを上に乗せる」という操作ができないので、「ここは押せる」ということが直感的に理解できるようなデザインもあります。
UIデザインを設計するときは、「ターゲットにはどんな人がいるのか」広い視野を持って取り組むことが大事です。
UXデザインの改善案
UXデザインの改善方法を考える前に、まずはUXデザインを取り入れる際の流れを確認しましょう。
そうすることで、UXデザインにおいて何を改善すべきか見えてきます。
〈UXデザイン設計までの流れ〉
まず、UXデザインを設計する「目的」を定めます。
「なぜUXデザインを取り入れようと思ったのか」、「UXデザインを取り入れることで何を果たしたいのか」…これらが明確でないと、デザインの方向性が決まりません。
例えば、
- 商品のリピート購入を目的とした既存サービスの改善(リピート率の向上)
- 新サービスの提供(新規ユーザーの獲得)
等が挙げられます。
次に、ターゲットユーザーの分析を行います。
商材となる商品やサービスは「誰に向けてのものなのか」、「どんな人に需要があるのか」を調査して分析する必要があります。
そして、ペルソナを設定します。
先ほど考えたターゲットユーザーを、より具体化します。万人受けする商品・サービスを考えることは難しいです。そのため、ユーザーにとって需要のある商品やサービスを作るUXデザインではこの作業が欠かせません。
例えば、商材となる商品が「美顔器」のときターゲット設定は「女性・20~50代・家で出来る美容法に興味あり」のようなものになると思います。
ペルソナはというと、
- 30代前半女性で結婚しており6歳の子供あり
- 朝6歳の子どもを幼稚園に送り届けた後、家事に勤しむ
- 正午にお昼ご飯を食べてから14時までが彼女の自由時間
- 午後15時には子供のお迎えをして夕飯の支度…
(以下省略)
このようにある1人の女性を設定したら、その女性がどのような日常を送っているのか、というところまで落とし込みます。
ターゲットユーザーに比べてペルソナは詳細に設定を考えなければなりません。
家事と子育てに追われてサロンに通う時間はないから家庭で出来る美容法に興味があるわけです。
そんな背景を持つ人の心を動かすにはどうすればよいのか、そこでUXデザインという考え方が生きてくるのです。
設定したペルソナが「どのようなニーズや悩みを持っていて」、「どのような行動をするのか」を考えます。そこから、そのユーザーを喜ばせたり、感動させたりするにはどうしたらいいのかを想像します。
以上の3点は大まかな流れなので細かく見れば作業ステップは増えると思います。ですが、UXデザインの改善について考える上での前提はこの3点です。
先ほどの章の続きを例に今回も例を見ていきましょう。
色覚障害を持った方は色の判別が難しいです。仮にその人が中学3年生の男の子だったとします。
受験を控えていて、唯一苦手なのが理科です。理由は理科の実験でたくさんの色が出てくるからです。
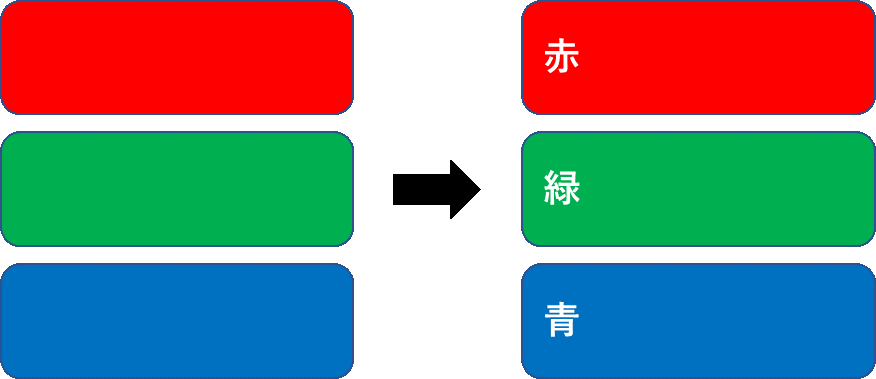
テストで「選択肢から問題に合う色を答えなさい」となったとき、色だけでは彼は正確に回答することが困難です。ですが、下の図のように工夫されていたらどうでしょう。

「それだけのことか」と思う方もいるかもしれませんが、これだけで彼のテストの点数は変わるでしょう。テストの点数が変われば、彼の将来も変わるかもしれません。理科の点数が悪くて第一志望の高校に行けなかったら、彼は自分の目をコンプレックスに思ってしまう可能性だってあるのです。
そう考えると、UXデザインにはたくさんの可能性がありますね。
Webサイトにおいて特にUI/UXデザインが重要なページや箇所
では具体的にどのような部分に気を付けたほうが良いのでしょうか。コンテンツごとに見ていきましょう。
サイト全体
サイト全体としてはページの見やすさ、ページの使いやすさに気をつけましょう。
見やすさでは
- 見出しが目立っているか
- 読む上でストレスがないような色使い・テキストサイズか
- 文字ばかりではないか
といったことが考えられます。
使いやすさでは
- 目次
- TOPへ戻る
- フッターメニュー
などのナビゲーションがあるかどうかといったことがあげられます。ユーザーが見たいコンテンツに早くたどり着けるように配慮することが重要です。
CVエリア(CTA)
CVエリアとは日本語では「行動喚起」と言われ、LP(ランディングページ)などで、訪問者に起こしてもらいたい行動を促すためのエリアです。
そのため、いかに行動を促せるかがカギとなってきます。
例えば、色を目立つようにする、押せると直感的に思えるようボタンの様なデザインにするなどクリックできることが伝わるデザインになるように心がけましょう。
CVエリア(CTA)に関する詳細はこちらの記事をご覧ください。
フォーム
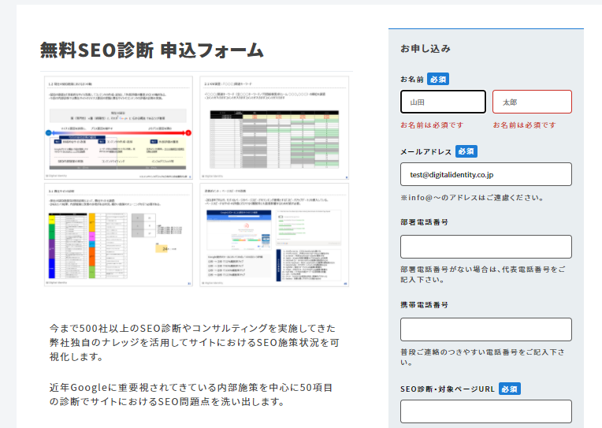
フォームを改善することは、サイト内での制約率(コンバージョン率)を向上指せるために重要です。フォームが使いにくいだけで、ユーザーが当初企業に対して抱いていた信頼感がマイナスに転じてしまうこともあります。

改善する箇所として代表的な点は、
- 入力項目を必要最低限にする
- 必須な項目は赤字で目立つようにする
- 郵便番号から住所を自動入力できるようにする
などです。
ユーザーの手間を極力減らして不快感なく入力してもらえるように気を配りましょう。
フォームを改善するEFOに関する詳細はこちらの記事をご覧ください。
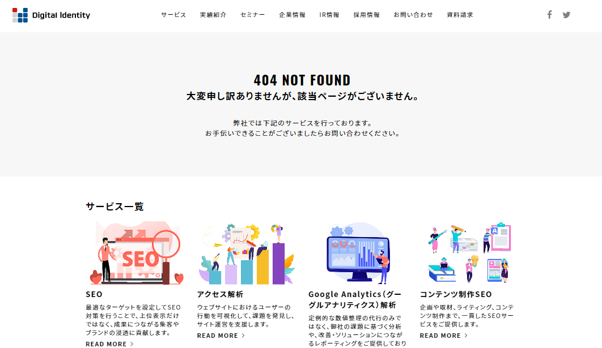
404ページ
ページを開こうとした際、404エラー(404 Not Found)と表示された経験はありませんか?
これはすでに削除されたページや、間違ったURLにアクセスした際に表示されるエラーページです。

こちらのページもユーザーにとってはWebサイト内の一部であるため、混乱を招かないように他ページのデザインと合わせる必要があります。
また、ただ「ページが見つからない」と伝えるだけではなく、よく使う主要なリンクを誘導先として表示してみましょう。トップページのリンクと合わせてよく利用するページも表示したほうがユーザーにとって使いやすいものになるからです。
404に関する詳細はこちらの記事をご覧ください。
LP
LP(ランディングページ)とは、検索結果やWeb広告などを経由してユーザーが最初にアクセスするページのことです。また、ユーザーに購入やお問い合わせなどの行動を促すページでもあります。
そのためユーザーが行動する上で知りたい情報をわかりやすく表示する必要があります。
方法としては
- コンテンツ内の文字数を減らす
- アコーディオン式ボタン(クリックすることで隠していた情報を表示する)を利用>
- ページ内遷移ボタンを利用
などしてユーザーが離脱しないようなページを作るようにしましょう。
LPに関する詳細はこちらの記事をご覧ください。
ECサイト
ECサイトではサイト上のみで「この商品が欲しい」と思わせて購入してもらわなければなりません。そのため、特にわかりやすいサイト作りが求められます。
見やすさ、使いやすさがとても重要とであるということです。多くの機能を盛り込むことが便利さにつながるとは限らないのです。なぜなら、ユーザーの欲しい情報がわかりづらくなる可能性があるからです。
商品購入までの導線を明確にし、盛り込む要素の精査などを行い、「使いやすく」「わかりやすい」サイトにしましょう。そのためにユーザー目線を意識すると良いかもしれません。
採用サイト・ページ
採用サイトにおいて最も重要なのは、採用したいターゲットに刺さるようなコンセプトとデザインにすることです。望んでいない求職者からの応募が増えたところで対応するための余分なコストがかかるだけです。ターゲットに響く要素が何かを精査したうえで何を伝えるべきか、どのようなデザインにするかを考えましょう。
また、求める人物像について詳細に書かれていないと応募していいのかユーザーが不安になってしまうため、わかりやすく、かつ必要な情報を網羅したサイト作りを心がけましょう。
ナビゲーション
ナビゲーションとはWebサイト上で目的のページを探す手がかりとなる、リンク付きのボタン、ボタンエリアのことであり、カテゴリー表示などが代表的です。ナビゲーションがあることでユーザーは探している情報に素早くたどり着くことができます。
UXの観点からはナビゲーションのグループがシンプルになればなるほどに評価の向上が期待できます。関連アイテムを適切にグループ化してデザインすることで、スクロール操作の手間が省け、ユーザーが操作やすいWebサイトになります。
このように、Webサイトはそれぞれの種類やページ内でUI/UXが重要視されます。
用途や目的に応じて対策をする必要があります。
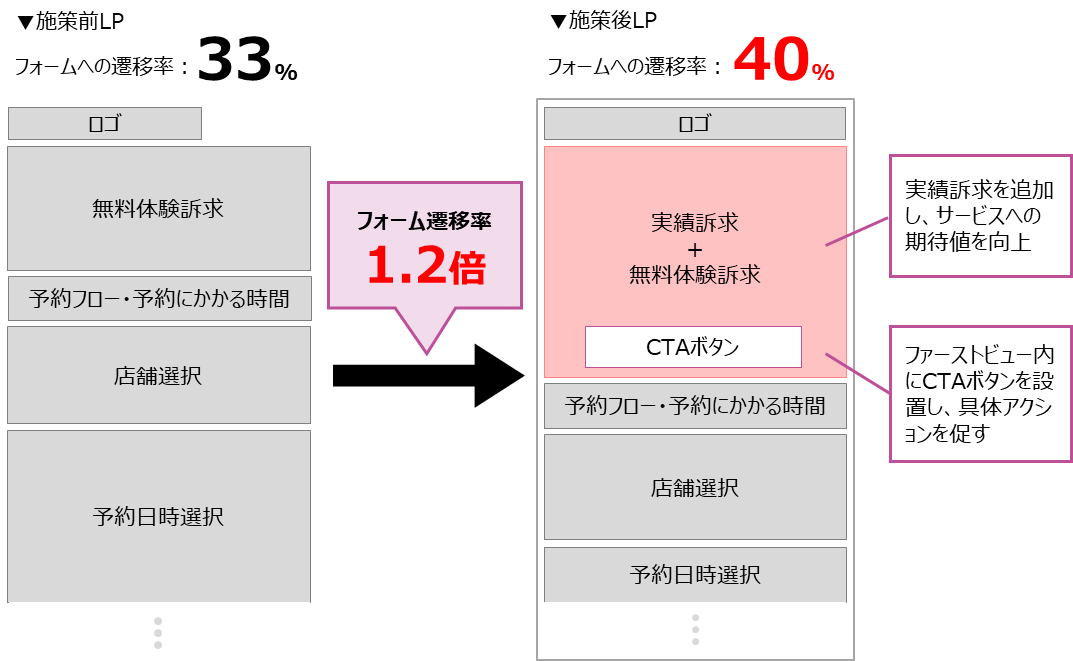
【改善事例】フォーム遷移率1.2倍!店舗予約ページのファーストビュー改善
弊社で実際に担当した美容系クリニックのクライアント様の改善事例です。
Web広告経由の店舗予約数増加を課題とされており、来店日時を選択する店舗予約ページから、氏名等を入力するフォームページへの遷移率改善施策をご提案いたしました。
改善のプロセス
改修前の店舗予約ページでは、ファーストビュー上で無料サービスの訴求が主だった状態からサービス実績を追加訴求することをご提案。自社の権威性やサービスへの期待値の向上を図り、フォーム遷移率の向上を目指しました。
また、店舗予約ファーストビュー内に店舗選択や予約日時選択画面へのCTAボタンを追加設置することで、該当ページへ遷移後すぐのアクションを促しやすくすることをご提案しました。
成果:フォーム遷移率が1.2倍に改善!
改修施策前と比較して、フォーム遷移率を1.2倍に改善することができました。

担当者からのコメント
来店予約がCVポイントとなるサービスのクリエイティブ改善には、ターゲットの来店意欲を促進しやすい訴求の分析・検証や、CV行動がスムーズに行える導線の改善が重要です。
さらに、本クライアント様ではファーストビュー改善以外にもページの表示速度改善もご提案のうえ、広告の品質スコア改善に繋がる改善施策も引き続き支援させていただいております。
まとめ
ここまで、UI/UXの定義や基礎、改善方法についてご紹介してきました。
確かにサイトやアプリにおいて、見た目のカッコよさや美しさは必要かもしれません。ですがそれ以上にユーザー目線に立って考えられるデザインがとても重要です。WEBサイトやアプリを設計する際には、ぜひこのことを心がけてみてください。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
また、弊社では今回紹介したUI/UXについて無料でRFPサンプルを配布しています。ぜひUI/UXの改善に役立ててください。
未経験からWEBマーケター!3ヶ月で全部教えます!

転職やリスキリングが話題の昨今、「未経験だけどWEBマーケターに興味がある」または「既にWEBマーケターを目指している」という方も多いのではないでしょうか?
確かに、WEBマーケターの需要は拡大していますが、求められているのは「実務経験」のあるWEBマーケター。未経験の方や一般的なスクールを卒業しただけの方では、なかなか転職できないというのが現実です。
WEBマーケター転職で、こんなお悩みはありませんか?
- 転職活動をしているが実務経験がないと雇ってもらえない…
- 実戦で使える知識・スキルを体系立てて学びたい…
- 学習時にわからない部分を現役マーケターに相談したい…
- キャリアプランの相談に乗ってほしい…
本ブログを運営するデジタルアイデンティティでは、
「最短距離で未経験から即戦力に」を掲げ、
3ヶ月で実務レベルのスキルが身につく「デジマブートキャンプ」を運営しています!
- 現役WEBマーケターがメンターとしてサポート!
- たった週6時間で3ヶ月後には本職レベルのスキルを獲得!
- 平日夜間・土曜日も授業があるので働きながらでも安心!
- 無制限補講でわからなかった部分も徹底的にサポート!
- 安心の一週間 全額返金保証!
- 弊社役員陣との1on1キャリアコーチング!
WEBマーケターに興味があるけど、なかなか一歩を踏み出せていないという方は、ぜひ一度、無料体験授業にご参加ください。









![[無料]アカウントの課題が分かる! 現役コンサルタントによるGoogle広告アカウント診断 「リスティング広告」「無料診断」「丁寧なコンサル」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-google-account-sindan.jpg)