- SEO, 内部施策・SEO周辺技術
- 更新日:

Webサイトにアクセスした際、クリックしても反応がなく煩わしく感じた経験はないでしょうか。
Googleはこのような現象、すなわち今回ご紹介するFID(初回入力遅延)もユーザーにとって重要だと考えています。2021年6月からはコアウェブバイタルという検索順位の評価指標にも組み込まれ、Webサイトの担当者にとっては早急に対応すべきものといえます。
今回は、FIDの測定に使えるツールや低下要因、改善に向けた取り組みについて解説します。
<2024年3月15日 追記 ※コアウェブバイタルの指標変更について>
2024年3月12日より、「FID」はコアウェブバイタルの指標から外れ、「INP」という指標に変更となりました。新たな指標である「INP」について、詳しくは以下の記事をご確認ください。
無料SEO診断、受付中!
「なかなか順位が上がらない…」「今の代理店の対策が正しいか知りたい…」
など、SEO対策でお悩みの方に、50項目以上の無料SEO診断を実施しています。毎月先着10社限定で、経験豊富なSEOコンサルタントが改善のヒントをお届けします!
以下のリンクから、お気軽にお申し込みください!
目次
FID(初回入力遅延)とは
FID(First Input Delay)とはコアウェブバイタルの指標の1つであり、ユーザーの操作に対する応答性を意味します。具体的には、マウスでのクリックやタップ、キー選択などが操作の対象となります。スクロールは対象外です。

参考:First Input Delay (FID)
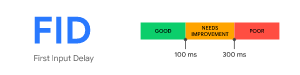
反応速度によって下記のように評価されます。
- 100ミリ秒以下:良好
- 300ミリ秒以下:改善が必要
- 300ミリ秒越え:不良
後述しますが、この結果は「Google Search Console」や「Page Speed Insight」などの測定ツールで確認できます。
コアウェブバイタル(Core Web Vitals)について
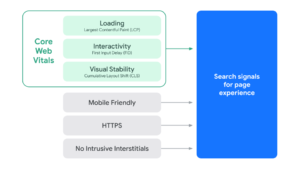
コアウェブバイタル(Core Web Vitals)とは、ページエクスペリエンスの指標のなかで特に重要な評価指標を指します。
Googleが示すページエクスペリエンスとは、コンテンツの内容を加味しない、Webサイトの利便性そのものです。
参考:ページ エクスペリエンスの Google 検索結果への影響について
従来の評価指標であるモバイルフレンドリー、HTTPS(SSL化)、煩わしいインタースティシャルの非表示に加え、LCP(ページの読み込み速度)、FID、CLS(累積レイアウトシフト)が2021年6月のアップデートより追加されました。

参考:Google 検索へのページ エクスペリエンスの導入時期 | Google 検索セントラル ブログ | Google Developers
SEOにおいて最も重要なのはコンテンツの品質ですが、コアウェブバイタルが自社サイトの評価のマイナス要因とならないように日々改善に努めましょう。
【他のコアウェブバイタル記事についてはこちら】
LCP:LCPの改善方法とは?測定に便利なツールや確認方法を解説
CLS:CLSを改善する方法とそのメリットについてご紹介
FIDの測定ツール
FIDの測定にはGoogle公式のツールを主に活用しましょう。
ここでは、下記4つのツールの使用方法について解説します。
なお、掲載している測定結果は弊社ブログ(https://digitalidentity.co.jp/blog/)のものです。
- Google Search Console
- Page Speed Insight
- Lighthouse
- Web Vitals
Google Search Console
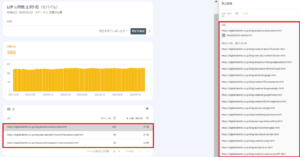
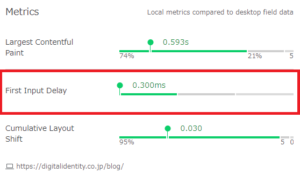
Google Search Consoleでは、Webサイト全体のコアウェブバイタルの測定結果を確認できます。
「良好」「改善が必要」「不良」の3つの項目で結果が示されており、一部対象のURLも表示されます。
「不良」の箇所から優先して施策を実行しましょう。

「レポートを開く」をクリックすると、モバイル版・PC版それぞれの測定結果を確認できます。

さらに、「詳細」部分の「○○の問題」と書かれた箇所をクリックすると、改善すべきページがわかります。

Google Search Consoleは、コアウェブバイタルの大まかな状況確認に最適です。ただし、対象ページが多い場合、全ての対象ページを洗い出すことはできない点に注意しましょう。
Page Speed Insight
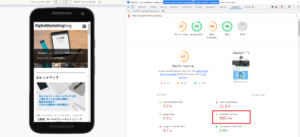
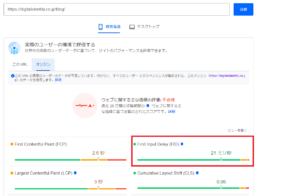
Page Speed Insightは、URL単位でコアウェブバイタルの測定結果や低下要因まで調査できるGoogleの公式ツールです。
調査結果は、下記の2種類に分かれています。
- フィールドデータ(実際のユーザー環境で測定)
- ラボデータ(シミュレーション環境で測定)
ラボデータには、FID(First Input Delay)の指標はありません。
ただし、TBT(Total Blocking Time)の指標をみることで、FIDの大まかな測定が可能です。
Googleにおいても、TBTの改善がFIDの改善につながると明記されています。
Lighthouse
Lighthouseは、Google Chromeの拡張機能やデベロッパーツールにて活用できます。
Page Speed Insightと同様に、FIDの測定では、Total Blocking Timeの結果を確認しましょう。

Web Vitals
Web Vitalsは、ワンクリックで簡単にコアウェブバイタルの結果を確認できるGoogle Chromeの拡張機能です。
Page Speed Insightなどに比べて、即座に結果を測定できるため、簡易的な調査に有効です。

FIDの低下要因
FIDのスコアが低下する主な要因は、Javascriptの実行に関するものです。
大量のコードの記述や、非効率的な読み込み手法が影響しています。
Page Speed Insightでも、下記のようにJavascirptに関する改善項目が表示されることが多いです。これらの助言を参考に改善します。

FIDの改善方法
FIDの具体的な改善方法について解説します。
主な改善方法は下記の4つです。
- 必要のないJavaScriptを削除する
- JavaScriptを軽量化する
- Webワーカーを使用する
- JavaScriptの記述方法を見直す
必要のないJavaScriptを削除する
まずは、そもそも読み込む必要のないJavascriptのコードを削除します。
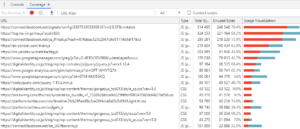
デベロッパーツールのCoverageを使用します。Coverageはデベロッパーツールを開いたあと、閉じるボタンの横の選択バーをクリック→「More tools」をクリック→「Coverage」をクリックで画面下部に表示されます。
下記がCoverageの結果で、赤く染められた部分の読み込みが削除すべき不要な箇所です。ただし、他ページにも共通して利用しているコードの場合は例外です。対象のページで削除できる部分を見つけましょう。

JavaScriptを軽量化する
Javascriptの軽量化も読み込み改善に有効です。
具体的にはMinify処理をおこないます。Minify処理により、機械にとって読みやすいファイルの記述形式に変更します。
コードに含まれる改行やコメントは人間が読むためのもので機械には余分なデータのため、Minify処理によりそれらを圧縮します。
Googleが推奨する「Closure Compiler」などのツールがおすすめです。
参考:Getting Started with the UI | Closure Compiler | Google Developers
また、Minify化はコードの可読性が失われるため、編集が完了してからおこなうようにしましょう。
Webワーカーを使用する
通常、Javascriptはメインスレッドと呼ばれる場所で処理されます。処理する場所が1カ所に集中していることで、遅延が発生します。
Webワーカーを使用することで、この問題が解決できます。Webワーカーは処理をメインスレッドではなくバックグラウンドスレッドで実行します。
UIに影響しない部分はバックグラウンドスレッドで読み込ませましょう。
JavaScriptの記述方法を見直す
ここからは、JavaScriptの記述方法でFIDを改善する方法をご紹介します。
head要素でファイルを読み込ませない
Javascriptはhead要素ではなく、body要素の最後に記述しましょう。
head要素にJavascriptを用意してしまうと、その解析が終了するまでbody要素のレンダリングが滞ります。
画面表示までの流れであるレンダリングは、HTMLの解析から始まり外部ファイル(CSS、Javascript、画像などのファイル)に遭遇するとその読み込みを優先します。外部ファイルで読み込まれることの多いJavascriptの場合、記述箇所がポイントになります。
ただし、解析用のタグなどは測定のために読み込ませるのが重要なのでhead要素に記述しても構いません。
head要素ではインラインで記述する
head要素への記述が問題ないケースもあります。
例えば、ページ個別でJavascriptを読み込む場合は、head要素に直接記述(インライン化)するのも1つの方法です。
インラインで記述することで外部ファイルへの通信を削減できます。記述が短い、もしくはページ個別の記述の場合はインライン化を試みましょう。
非同期に読み込ませる
Javascriptの非同期化によって、HTMLの解析を滞りなく進められます。非同期に読み込ませる方法は、scriptタグにasync属性もしくはdefer属性の付与になります。なお、ここではbody要素の最後にJavascriptファイルを記述するものとします。
async属性では、HTMLの記述に関わらず、ファイルの読み込みが終わったものから順に実行していきます。つまり、複数のファイルがある場合、その実行手順はランダムになります。
一方、defer属性では、HTMLの記述にしたがって上から順に読み込みを実行します。例えば、jQueryなど先に読み込ませるべきものがある場合などに有効です。
処理速度はasync属性のほうが速いため、基本はasync属性を用い、実行順を指定したい場合はdefer属性を活用すると覚えておきましょう。
サードパーティの読み込みを整理する
広告やプラグインなど、ユーザーにとって重要ではないサードパーティーコンテンツの読み込みが多いと、FIDのスコアにも影響します。
記述を後半にもってきたり、必要なければ削除するなどの対策をおこないましょう。
まとめ
今回は、コアウェブバイタルの1つであるFID(初回入力遅延)について解説しました。測定ツールの結果をもとに、優先度をつけて改善を図りましょう。
また、弊社ではコアウェブバイタル含めSEO全般の対策が可能です。
お困りの際はぜひご相談ください。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
広告運用やSEO、解析・Web製作など、当社はWebに関わるベストソリューションをご提供しています。お悩み・ご相談も受け付けておりますので下記のボタンからお気軽にご連絡ください。
SEOにお困りなら【無料SEO診断】
株式会社デジタルアイデンティティでは、創業から14年以上、SEO対策に注力してきました。
検索エンジンをハックするようなブラックハットな手法に頼ることなく、Googleの推奨に沿ったホワイトハットな手法で上位表示を実現してきました。
そんな弊社のSEOナレッジを50以上の項目に落とし込んだSEO診断を無料でご提供しています!
(毎月先着10社様限定とさせていただいています)

無料SEO診断はこんな方におすすめ!
- SEO対策をどこから始めればいいかわからない…
- 自社でSEO対策をしているが思うように順位が上がらない…
- 他社にSEO対策を依頼しているがセカンドオピニオンが欲しい…
- なぜ競合サイトの検索順位が高いのか知りたい…
- 現在のSEO対策が正しいのか確認したい…
弊社の無料SEO診断でわかること
- 現在のSEO評価
- SEO項目ごとの改善方法
- SEO項目ごとの優先度
正しい現状認識は、SEO対策で効果を出す上で何よりも重要です。
自社のSEO対策について、少しでも気になる方は以下のリンクからお気軽にお申し込みください。










![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



