
2022年5月、Google主催の開発者向けイベント「GoogleI/O」で新指標「INP」の存在が明らかになりました。当初は試験導入とされていたINPですが、その後2024年3月から、Core Web Vitalsの「FID」と置き換えになることが発表されています。
FIDからINPへと指標が置き換えられれば、ウェブサイトのSEO対策も新たな指標に基づいて行う必要があります。
本記事ではそんなINPについて、以下の内容を解説します。
- INPとは
- INPが観測するインタラクション
- INPの計測方法
- INPの目標値
- INPの改善方法
無料SEO診断、受付中!
「なかなか順位が上がらない…」「今の代理店の対策が正しいか知りたい…」
など、SEO対策でお悩みの方に、50項目以上の無料SEO診断を実施しています。毎月先着10社限定で、経験豊富なSEOコンサルタントが改善のヒントをお届けします!
以下のリンクから、お気軽にお申し込みください!
目次
INPとは
INPとは「Interaction to Next Paint」の略称です。ウェブサイトにおいて、ユーザーからのアクションに対して視覚的な反応が発生するまでどれくらいの時間がかかるのか、その指標となるもので、2024年3月からは「FID」に代わってコアウェブバイタルの新しい指標となります。
公式のwe.devブログでは、INPの例として以下のような動画が紹介されています。
引用元:Interaction to Next Paint (INP)|we.dev
INPを基準として見た場合、左が悪い例、右が良い例になります。
左の例はクリックをしてもアコーディオンを開くまでに時間がかかっています。加えて反応がないことを「クリックできていない」と感じたユーザーが、何度も連続でクリックし、意図しない応答がなされている様子です。
右の例はクリックをしてすぐにアコーディオンが開いています。ユーザーが複数回、同じボタンをクリックすることはなく、意図しない応答はなされません。
以上のように、アクションに対して視覚的な反応が発生するまでのスピードが早ければ早いほど、ユーザー体験の向上に繋がります。そして2024年3月からCore Web VitalsのFIDと置き換えになることを考えると、INPはウェブサイトのランキング要因としても大きな意味を持ってくるのです。
【Google】2021年6月中旬からCore Web Vitalsがランキング要因になると発表!
FIDとの違い
これまで、ウェブサイトにおけるアクションへの反応速度を示す指標としては、一般的に「FID」が用いられていました。
INPとFIDは、似ているようで大きな違いがあります。それは、FIDが入力遅延時間のみを計測対象としているのに対して、INPは入力遅延時間に加えて処理遅延時間、表示遅延時間も計測対象としている点です。
入力遅延時間:ユーザーが何らかの操作を行ってから、それが実行されるまでの時間
処理遅延時間:コードの実行にかかる時間
表示遅延時間: 処理が完了し、その結果をブラウザが表示するまでにかかる時間
| 計測対象となるインタラクション | 計測対象となる時間 | |
|---|---|---|
| FID | 最初のインタラクションのみ | 入力遅延時間 |
| INP | ユーザーのページ滞在中に発生するすべてのインタラクション | 入力遅延時間+処理遅延時間+表示遅延時間 |
表を見ると分かるように、INPはFIDよりも正確にウェブサイトの応答性を評価できる指標となっています。
FIDについては下記のコラムで詳しく解説しています。
INPが観測するインタラクション
INPは、以下の3つのインタラクションを観測します。
| インタラクション | 具体例 |
|---|---|
| マウスクリック | 通販サイトで購入ボタンをクリックすると、商品がカートに入る |
| タッチスクリーンのデバイスタップ | スマートフォンでWebサイトのハンバーガーメニューをタップすると、メニューが表示される |
| キーボードの押下 | フォームに個人情報や回答を入力する |
以上3つのインタラクションに対する反応速度を、INPは計測します。
INPの計測方法
今後、SEOにも大きな影響を及ぼすことになるINP。しかし、自分のサイトのINPのスコアが分からなければ、改善するべきかどうか判断できません。そこで、まずはINPを計測してみましょう。
INPの計測は以下のツールで行うことができます。
- PageSpeed Insights
- Chrome User Experience Report(CrUX)
- web-vitals JavaScript library
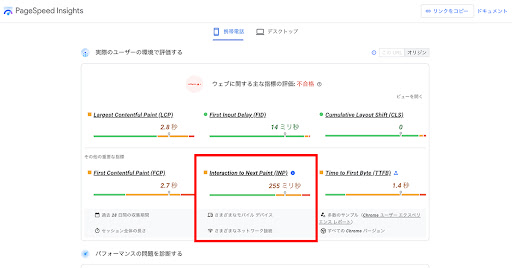
PageSpeed Insightsでの計測方法
- PageSpeed Insightにアクセスする
- 計測したいサイトのURLを入力する
- 「分析」ボタンをクリックする
すると、以下のような画面が表示されてINPが分かります。
PageSpeed Insightsの使い方については下記のコラムでも解説しています。あわせてご覧ください。
Google Page Speed Insightsの使い方を解説!ページの表示スピードを上げよう
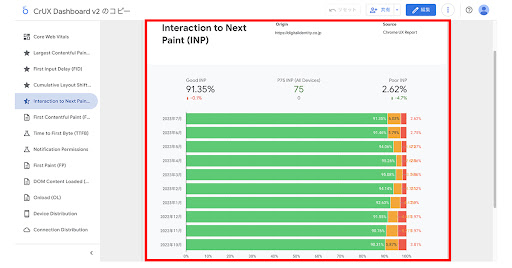
Chrome User Experience Report(CrUX)での計測方法
- https://lookerstudio.google.com/u/0/datasources/createにアクセスする
- メールの設定を行う
- 「Chrome UX Report」で検索する
- 「Enter origin URL」を入力する
- 「接続」ボタンをクリックする
- パラメータの共有を許可する
- 「レポートを作成」ボタンをクリックする
すると、以下のような画面が表示されて月ごとのINPの計測値が分かります。
月ごとのINPをまとめてレポートにしたい時に向いている方法です。
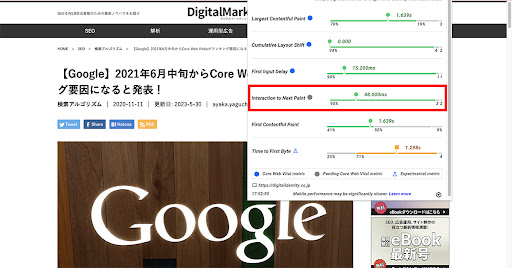
web-vitals JavaScript libraryでの計測方法
- サイトにChromeの拡張機能「Web Vitals」をインストールする
- INPを計測したいページでWeb Vitalsを使用する
すると、以下のような画面が表示されてINPが分かります。
あらかじめ拡張機能をインストールしておけば、もっとも手軽にINPを計測できる方法です。
INPの目標値
INPは単位「milliseconds(ms)」を用いた数値で評価され、数値が小さいほどアクションが行われてから、視覚的な反応が発生するまでにかかる時間が短いことを示します。
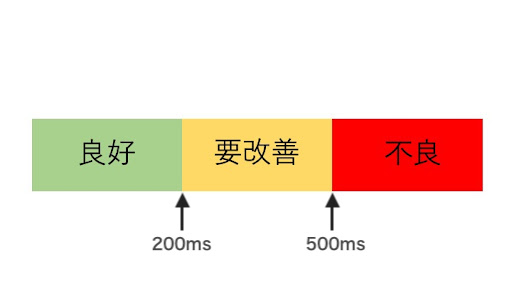
アクションに対する反応の遅延を判定する際の閾値は以下の図の通りです。
〜200ms:応答性が良い
201ms〜500ms:応答性の改善が必要
501ms〜:応答性が悪い
SEO対策においては、INPが200ms以下になるように改善することが望ましいと言えます。
INPの改善方法
では、INPはどのように改善すれば良いのでしょうか?最後に改善方法について解説します。
なお、INPの改善は「ページ読み込み時」と「ページ読み込み後」の2つの側面から行いますので分けてご紹介します。
ページ読み込み時
- 使用しないコードを削除する
- ページ読み込み中に不要なJavaScriptを遅延読み込みする
- 低速のサードパーティJavaScriptを特定する
- パフォーマンスプロファイラーを使用し、処理に時間がかかっているタスクを見つけて最適化する
- JavaScriptの実行後、ブラウザのレンダリングに大きなコンポーネントツリーの再レンダリング、大きな画像のデコード、重いCSS効果などを求めない
ページ読み込み後
- postTask APIを使用し、適切なタスクの優先順位を設定する
- requestIdleCallbackを使用し、すぐに必要のない処理をブラウザがアイドル状態の時に実行するようスケジュールする
- パフォーマンスプロファイラーを使用し、処理に時間がかかっているタスクを見つけて最適化する
- サードパーティのJavaScriptを調査し、ページの応答性に対する影響を確認する
まとめ
この記事ではINPについて、以下の内容を解説しました。
- INPとは
- INPが観測するインタラクション
- INPの計測方法
- INPの目標値
- INPの改善方法
INPは、ウェブサイトにおけるアクションへの反応速度を示す従来の指標FIDを内包し、より正確な応答性を評価できる指標です。
2024年3月に指標がFIDからINPに置き換えられれば、応答性の向上に関して、今まで以上に必要な対策が増えることでしょう。
いずれINPはランキング要因の1つになります。そうなった時に他のサイトに遅れをとらないよう、今からINPの改善方法を理解し、実行しておきましょう。
SEOにお困りなら【無料SEO診断】
株式会社デジタルアイデンティティでは、創業から14年以上、SEO対策に注力してきました。
検索エンジンをハックするようなブラックハットな手法に頼ることなく、Googleの推奨に沿ったホワイトハットな手法で上位表示を実現してきました。
そんな弊社のSEOナレッジを50以上の項目に落とし込んだSEO診断を無料でご提供しています!
(毎月先着10社様限定とさせていただいています)

無料SEO診断はこんな方におすすめ!
- SEO対策をどこから始めればいいかわからない…
- 自社でSEO対策をしているが思うように順位が上がらない…
- 他社にSEO対策を依頼しているがセカンドオピニオンが欲しい…
- なぜ競合サイトの検索順位が高いのか知りたい…
- 現在のSEO対策が正しいのか確認したい…
弊社の無料SEO診断でわかること
- 現在のSEO評価
- SEO項目ごとの改善方法
- SEO項目ごとの優先度
正しい現状認識は、SEO対策で効果を出す上で何よりも重要です。
自社のSEO対策について、少しでも気になる方は以下のリンクからお気軽にお申し込みください。















![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



