- 内部施策・SEO周辺技術
- 更新日:

2021年6月からGoogle検索ランキングの要因に組み込まれた、Webページのユーザーエクスペリエンス(UX)に関する重要指標であるコアウェブバイタル(Core Web Vitals)。
コアウェブバイタルの3つの指標の中で「表示速度」に関わっている指標がLCP(Lrgest Contentful Paint)です。
本記事では、 LCP(Lrgest Contentful Paint)とは何を表しているのか・どう測定するのか・どう改善するのかといった疑問を抱えている方に向けて解説します。
無料SEO診断、受付中!
「なかなか順位が上がらない…」「今の代理店の対策が正しいか知りたい…」
など、SEO対策でお悩みの方に、50項目以上の無料SEO診断を実施しています。毎月先着10社限定で、経験豊富なSEOコンサルタントが改善のヒントをお届けします!
以下のリンクから、お気軽にお申し込みください!
目次
LCPとは
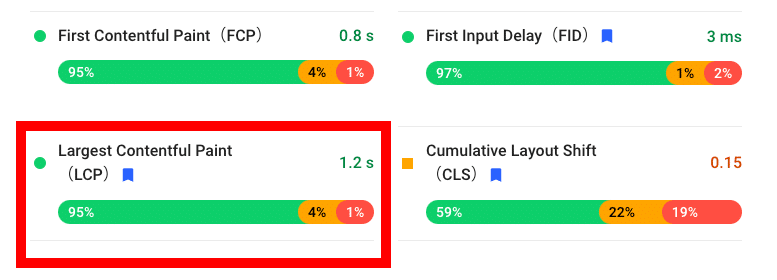
LCP(Largest Contentful Paint)とは、ユーザーがページ内にアクセスしてから、メインコンテンツを見ることができるようになるまでの時間を指し、ユーザーの認識としての「ページ表示速度を測る指標」で、PageSpeed Insightsだと下の画像の赤枠部分に表示される部分です。

Largest Contentful Paintは、「最大コンテンツの描画」の意味があります。
ここにいうメインコンテンツとは、ユーザーや運営者によって依存する部分があるので、はっきりと「どのようなコンテンツがメインコンテンツである」とは定義することが難しいのが現状です。
現在は、ページ内でメインとなる画像や動画、見出しなどがこれに当たると考えられています。
LCPの判断基準は秒数で表され、ページ読み込みから2.5秒未満なら「良い」、4秒以下なら「要改善」、4秒を超えると「不十分」と判断されます。
LCP計測ツールと測定方法
GoogleはLCPやコアウェブバイタルを測定するツールを提供しています。ここでそれらのツールについて紹介します。
Web Vitals
Google Chromeの拡張機能である「Web Vitals」は、測定したいページをブラウザで表示すると右上に表示されます。
しかし、テスト環境におけるシミュレーションの結果を表示するデータであるため、本来のユーザーが取得したデータの結果と異なる数字が表示される可能性があり、注意が必要です。
Light House
Light HouseはGoogle Chromeの拡張機能です。
測定したいページを開き、Generate reportと書かれている箇所をクリックすると、パフォーマンスの部分にメトリック(測定基準)が表示されます。
Google Chrome拡張機能『Light House』
PageSpeed Insights
PageSpeed Insights(https://pagespeed.web.dev/?hl=ja)にアクセスし、調査したいホームページのURLを入力して、分析をクリックします。
表示された結果から数値の判断が可能です。
また、こちらもWeb Vitalsと同じで、テスト環境におけるシミュレーションの結果を表示するデータであるため注意が必要があります。
LCP低下の原因
LCPはページ表示速度の指標ですが、具体的に「データ生成・データ転送・コンテンツ描画」の3つに分けることができます。
これらを踏まえたうえで、LCPが低下する原因は下記の通りです。
- サーバー応答時間が長い
- JavaScriptやCSSのレンダリングブロックされている
- リソースの読み込み時間が遅い
- 不要な画像・容量の重い画像が配置されている
- ユーザー側のレンダリングが遅い
サーバー応答時間が長い
LCPは、サーバーの応答時間が長いとスコアが悪化します。そもそもサーバーのスペックがアクセス数に耐えきれていないケースや、サーバーのOSやミドルウェアが古いなどのケースは多々見られます。これらの場合は、サーバーのスペックを上げる、OS・ミドルウェアのバージョンアップなどで、対応するのが最も早い解決策でしょう。
JavaScriptやCSSのレンダリングブロックされている
Webサイトを表示させる仕組みとして、サーバーがレスポンスを送り、その内容を読み込んで画面が表示(レンダリング)されます。CSSやJavaScriptなどは、通常では同期処理と呼ばれる処理が行われ、現在の処理が終わるまで次のファイルの読み込みがされません。これがレンダリングブロックと呼ばれる遅延で、LCPが低下する原因となります。
解消するためには、CSSやJavaScriptで同期処理をする必要がないものを非同期処理にしたり、遅延読み込みをかけたりすることで、レンダリングブロックの発生を抑止する必要があります。
リソースの読み込み時間が遅い
画像や動画、Webページを構成するHTML・CSS・JSといった「ファイル」( = 「リソース」)の読み込みに時間がかかりすぎるとLCPが低下する一因となります。
画像や動画だけでなく、HTMLやCSSといったコード自体もあまりにもコード量が多すぎると読み込みに時間がかかり、遅延する原因となる可能性があります。
画像や動画は出来るだけ圧縮をかける、コードに関しては必要な分のみに分割したり、外部ファイル化して遅延読み込みをかけるといった対策が有効です。
不要な画像・容量の重い画像が配置されている
Webサイト内に不要な画像や容量の重い画像が多く配置されていると、LCPはもちろん、Webサイト全体の表示速度が低下します。たとえば、スマートフォンで撮影した写真をそのまま使ったり、スクリーンショットした画像を圧縮せずに使ったりするとLCPは低下します。
WordPressなどのCMSを活用している場合は、画像を圧縮できるプラグインもありますので、活用しても良いでしょう。また、そもそもCMSに入稿する前に、画像圧縮サイトで画像を軽くしてから入稿することも大切です。
参考:WordPressのWebP化プラグイン『EWWW Image Optimizer』
クライアント側のレンダリングが遅い
クライアント側のブラウザにかかる負荷が大きい場合もレンダリングが遅くなります。ブラウザではJavaScriptエンジンで、Webページをレンダリングしていますが、サイズが大きいJavaScriptが多い場合、その処理に時間がかかってしまい、コンテンツの表示も操作も出来ない状態が続き、LCPの低下に繋がってしまいます。
LCPの改善方法
それでは LCPを改善するにはどのようにすれば良いか、表示速度が低下する原因も踏まえて解説します。
当社HPはPSIで(SP)97点なのですが、特に高速化の影響が大きかったのが、HTML・CSS・JavaScriptファイルの圧縮です。使用していないCSS・JSがほとんどなく、無駄なリソースをなくしたことで、コアウェブバイタルも全て基準値をクリアしています。
高速化で悩んでいる方はぜひ実践してみてください! pic.twitter.com/cecWS77jvL— 田中雄太 / ADAMTECHNOLOGIES,Inc. (@yuuta_tanaka88) August 24, 2021
【改善方法①】サーバー応答を改善する
サーバーの応答を改善するのに最も効果的な方法は、現在使用しているレンタルサーバーより応答速度が速いレンタルサーバーに乗り換えることです。
また、それ以外の方法としては以下の方法が有効的です。
- ユーザーから地理的に近いCDNを活用する
- キャッシュの活用
- サードパーティの接続時間を早める
【改善方法②】JavaScriptやCSSからのレンダリングブロックを削除する
レンダリングブロックの削除とは、不要な部分の削除を表します。
具体的には、以下の方法が有効です。
- 初期の読み込みで不要なJavaScriptは後から読み込む
- コード内のスペースやコメントを削除する
- DOMサイズを小さくする
【改善方法③】リソースの読み込み速度を改善する
読み込み速度に影響を与えるものとして、最も多い要素が画像です。
これを解決するには、画像の圧縮と「JPEG2000」「JPEG XR」「WebP」といった次世代フォーマットの使用が有効的です。
【改善方法④】ユーザー側のレンダリングを改善する
ユーザー側のレンダリング速度の改善には、以下の施策が有効的です。
- JavaScriptの最小化
- JavaScriptの非同期化
- サーバーサイドレンダリングを使用する
その他のCore Web Vitals(コアウェブバイタル)指標の改善方法
Core Web Vitals(コアウェブバイタル)は、LCP以外にも「INP」と「CLS」の2つの指標が存在します。ここからは、簡単にこれら2つの改善方法をご紹介します。
INPの改善方法
INP(Interaction to Next Paint)は、タップやクリック、キーボードの操作など、ユーザーが行うアクションに対する反応速度です。使用しないコードを削除したり、postTask APIを使用したりすることで改善できます。なお、LCPを改善することで、必然的にINPのスコアが良くなる傾向にあります。INPの概要や改善方法は下記の記事でも解説していますので、本記事と併せてご覧ください。
Core Web Vitalsの新指標「INP」とは?計測方法、改善方法を解説
CLSの改善方法
CLSは、レイアウトのズレがどの程度起こるかという指標です。動的コンテンツをできる限り使わないようにしたり、動画や画像の「width」と「height」を指定したりすることで改善できます。CLSの改善に関しては下記の記事でもご紹介していますので、LCP・INPと併せて改善を進めるようにしましょう。
CLS(Cumulative Layout Shift)とは?低下の原因や測定方法、改善方法について解説
まとめ
今回はコアウェブバイタルの3指標の一つである「LCP」について、その概要や改善方法について解説してきました。
コアウェブバイタルにおける他の指標についての解説は下記のページを参考にしてみてください。
コアウェブバイタル(Core Web Vitals)とは?SEOに与える影響と対策方法についてわかりやすく解説します!
また、うまくLCPを分析し、改善を加えるのが難しいと考えるご担当者様もいらっしゃるかと思います。
弊社では、コアウェブバイタルをはじめとしたWebサイトの表示スピードの改善する「WEBサイト表示スピード高速化サービス」をご用意しています。ぜひお気軽にお問い合わせください。
SEOにお困りなら【無料SEO診断】
株式会社デジタルアイデンティティでは、創業から14年以上、SEO対策に注力してきました。
検索エンジンをハックするようなブラックハットな手法に頼ることなく、Googleの推奨に沿ったホワイトハットな手法で上位表示を実現してきました。
そんな弊社のSEOナレッジを50以上の項目に落とし込んだSEO診断を無料でご提供しています!
(毎月先着10社様限定とさせていただいています)

無料SEO診断はこんな方におすすめ!
- SEO対策をどこから始めればいいかわからない…
- 自社でSEO対策をしているが思うように順位が上がらない…
- 他社にSEO対策を依頼しているがセカンドオピニオンが欲しい…
- なぜ競合サイトの検索順位が高いのか知りたい…
- 現在のSEO対策が正しいのか確認したい…
弊社の無料SEO診断でわかること
- 現在のSEO評価
- SEO項目ごとの改善方法
- SEO項目ごとの優先度
正しい現状認識は、SEO対策で効果を出す上で何よりも重要です。
自社のSEO対策について、少しでも気になる方は以下のリンクからお気軽にお申し込みください。









![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



