- 制作
- 更新日:

普段私たちが閲覧しているサイトで、写真が多用されていても表示されるまでに時間がかからない!といった経験はありませんか?
そのようなサイトには「WebP(ウェッピー)」といった画像フォーマットが使用されているかもしれません。
本記事ではWebPとは何か、どのようなメリットや特徴があるのかご紹介します。
サイトリニューアルを検討されている方は、こちらの記事をご覧ください。
【見積付き】Webサイトリニューアルの費用を決めるときに担当者が検討すべき5つのポイント
- WebPの概要とJPEG/PNG/GIFとの違い・圧縮率の優位性
- WebPの導入メリットとデメリット
- WebPへの変換方法とWebP導入以外の代替策について
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
WebPとは圧縮率の高い次世代フォーマット
WebPとは、Googleが開発した画像の画質を担保したまま軽量化した画像を書き出すことができる新しい画像フォーマットのことです。
WebPと他の画像フォーマットの違い
Webサイトで一般的に使用されているJPEG、PNG、GIFとWebPの違いについて比較しながら見ていきましょう。
| 画像形式 | WebP | JPEG | PNG | GIF |
|---|---|---|---|---|
| 圧縮方法 | 可逆圧縮 非可逆圧縮 |
非可逆圧縮 | 可逆圧縮 | 可逆圧縮 |
| 透過 | ○ | × | ○ | △ |
| アニメーション | ○ | × | × | ○ |
画像の圧縮率
Googleは、WebPを使用した場合、PNGの使用時と比べ約26%、JPEGでは約25〜34%も画像の要領を圧縮できると発表しています。(A new image format for the Web)
背景透過が可能
非可逆圧縮とは、容量の小ささを重視し、一度圧縮すると元の状態に戻せない圧縮のことを言います。
WebPはJPEGと同じ非可逆圧縮でありながら、透過が可能です。透過の画像の使用に応じて、JPEGとPNGを使い分けていましたが、WebPでは一元管理できます。
アニメーションも利用可能
アニメーションにおいてもWebPは、画質を担保したままGIFやアニメーションするPNGであるAPNGより圧縮して再現できます。
APNGはGIFよりも軽く、LINEアニメーションスタンプに使用されており、WebPと同様にフルカラーで表現できますが、WebPと比べると容量が重くなります。
このように、WebPは従来の様々な画像フォーマットの利点を兼ね備えています。
それでは、Webを使用する際のメリットやデメリットを詳しく見ていきましょう。
WebP使用のメリット・デメリット
WebPを利用すると、画像の軽減化が可能なことがわかりました。
では、画像が軽量化されることでどのようなメリットがあるのでしょうか。
メリット
表示時間の短縮
画像が軽量化されることで、サイトの読み込み時間が短縮されユーザーの満足度を高めることができます。
また、検索ランキングの要因に組み込まれる「コアウェブバイタル」のSEO施策にもつながります。
コアウェブバイタルやUI/UX対策について詳しく知りたい方は下記の記事をご覧ください。
自社サイトのUI/UX対策はどのくらいできてる?チェック・診断方法や必要なツールをご紹介!
クラウド料金の削減
AWSなどのトラフィック従量課金制のクラウドサービスにおいて、軽いデータでの通信はコスト削減につながります。WebPを使用することで画像などの重いデータの通信を軽量化しましょう。
デメリット
全てのブラウザで対応していない
現在WebPに対応しているブラウザは、全てのブラウザが対応しているわけではありません。次章で対応ブラウザについて説明します。
そのため、対応していないブラウザに対しては従来の画像形式(JPEG、PNG、GIF)を出し分ける必要があります。
変換に手間がかかる
Webサイトのデザインで多く用いられているPhotoshopやAdobe XDといったアプリケーションではWebPでの書き出しは対応していません。(2021年4月現在)
WebPへの変換にはWebP変換用のアプリケーションを使用するか、コマンドで変換する必要があります。WebPへの変換方法は、後ほど紹介します。
WebPの対応ブラウザ
前章でも述べたように、WebPは全てのブラウザに対応しているわけではありません。
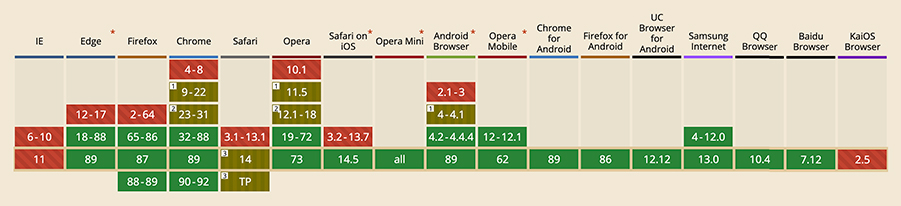
下記の図のように、緑色のエリアのChrome、Firefox、Edgeは対応しており、赤エリアのIE、Safari、iOSでは未対応となっています。
Safariは、「iOS 14」 「iPadOS 14」 「macOS 11 Big Sur」 に搭載される 「Safari 14」で正式サポートとの発表がありましたが、いまだに対応されていないのが現状です。
WebPをサポートしている主なブラウザ
- PC 版 & Android 版 Chrome
- PC 版 & Android 版 Firefox
- Edge
| ブラウザ | IE | Edge | Chrome | Firefox | Safari |
|---|---|---|---|---|---|
| 対応状況 | × | ○ | ○ | ○ | × |

画像:https://caniuse.com/?search=webp
WebPへの画像変換・作成方法
WebPを利用する場合は、用意したJPEGやPNGの画像を変換する必要があります。
変換、作成方法をご紹介します。
ブラウザ変換ツールの使用

squoosh
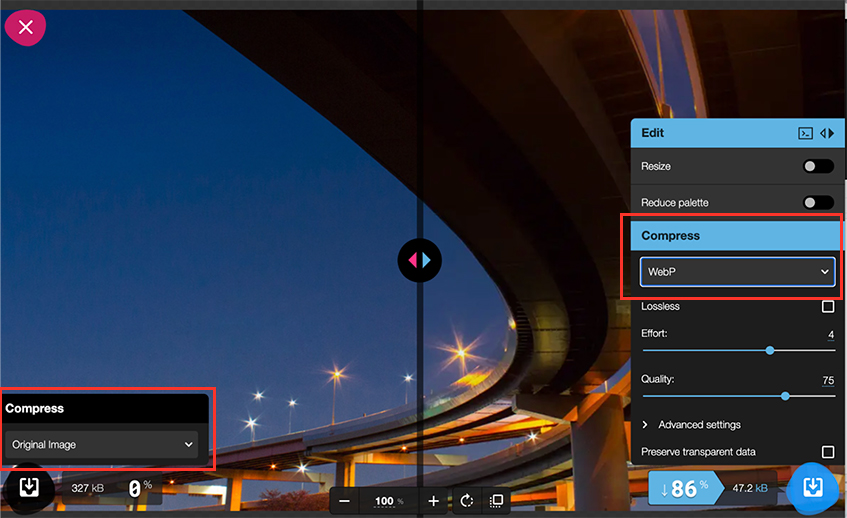
squooshは、2018年にGoogleが提供を始めたWebアプリケーションです。
変換したい画像をドラッグ&ドロップします。
右側と左側のタブで表示されるCompress部分の画像フォーマットをWebPに変更することで簡単に変換ができます。また、WebPの他にも7種類の画像フォーマットに変換が可能です。
(線の左側の画像が元画像、右側の画像が変換後の画像)
参考:Squoosh

Syncer
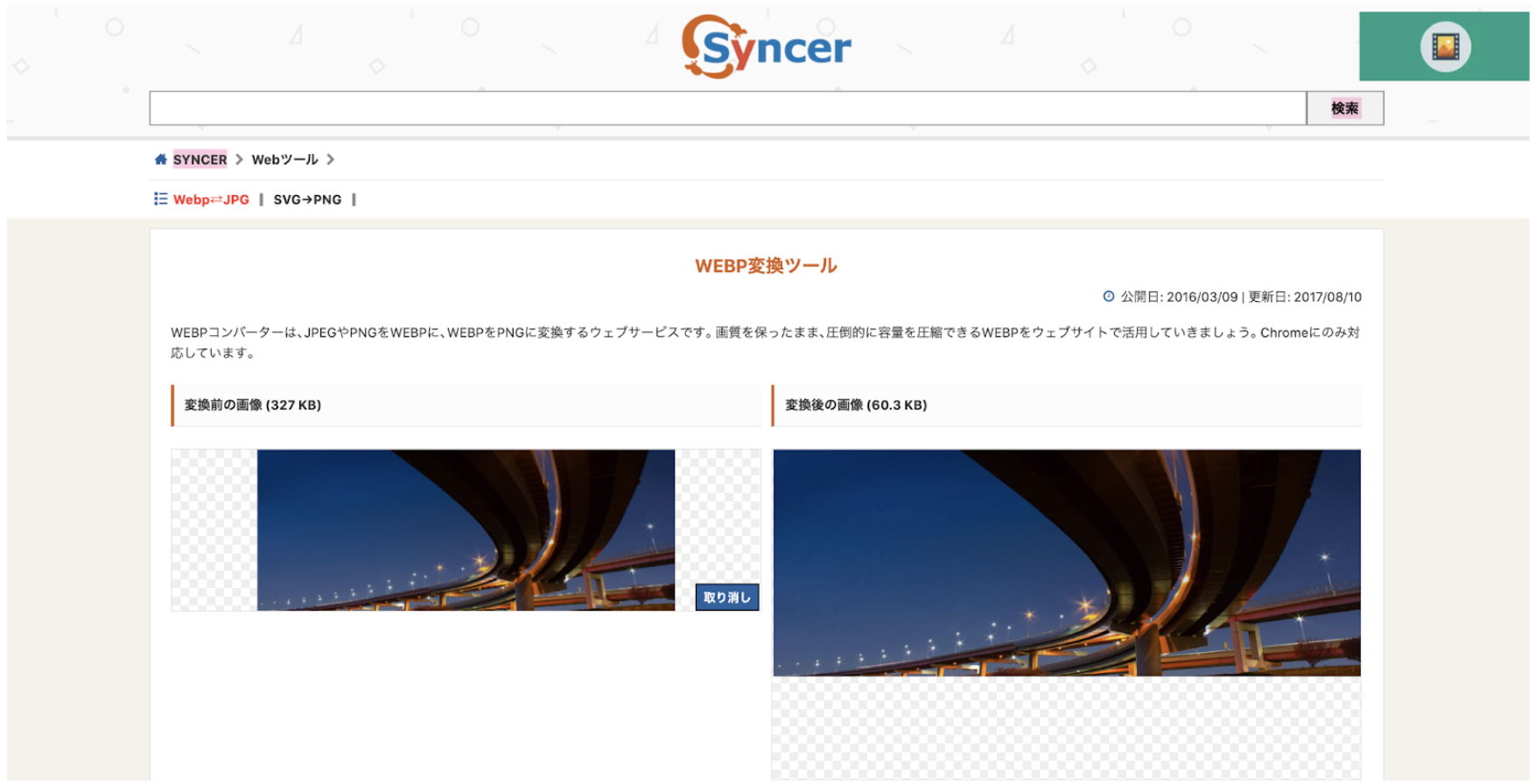
squoosh同様に変換したい画像をドラッグ&ドロップしてWebPを作成するツールです。
変更後の画像を右クリック→名前をつけて保存で保存できます。
参考:Syncer
コマンドラインツールの使用
Googleが提供しているコマンドツールを利用することでもWebPを変換することができます。
下記サイトからダウンロードが可能です。OSや用途に合わせて利用しましょう。
Downloading and Installing WebP
Photoshopのプラグインの使用
Photoshopから直接WebPを書き出すことはできませんが、プラグインを使用することで書き出せます。公式のプラグインではないため、注意が必要です。
DLはこちらから
「GitHub」をクリックするとMac用とWin用のzipファイルが表示されます。
お使いのOSに合わせたファイルをダウンロードしてください。
WebP変換をした例
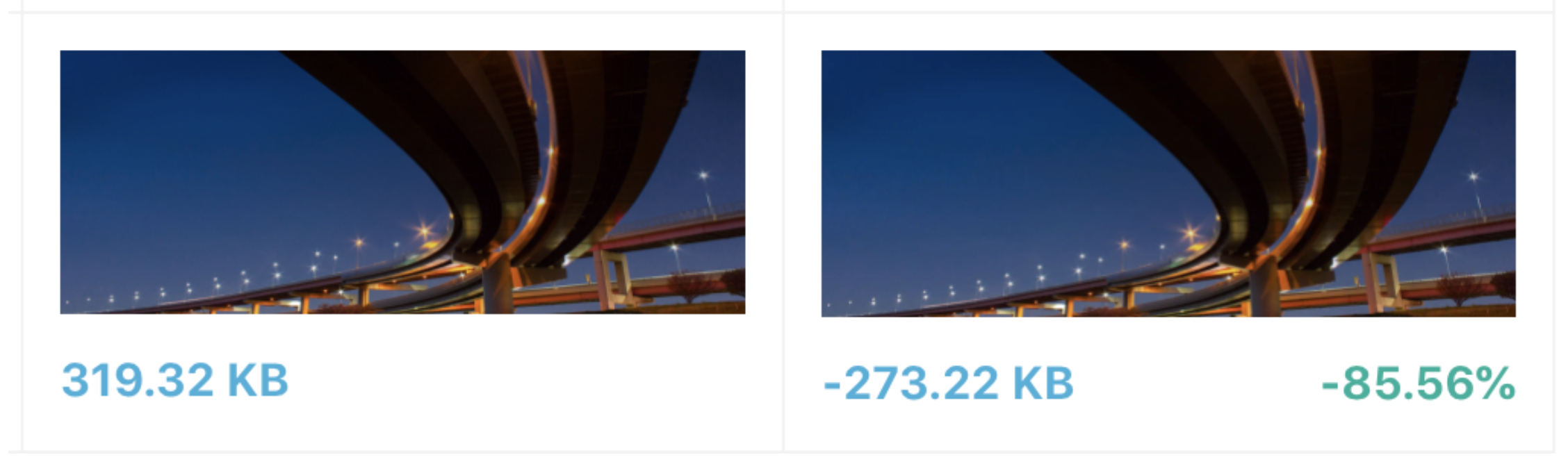
弊社Webサイトで使用している画像をWebPに変換したところ、
319.32KB→ 46.1KB (85.56%減)という結果になりました。

WebPを使用することで見た目はほとんど変わらず大幅に画像のファイル容量を削減することができます。
弊社では、Webサイトの「ページ表示速度診断」を実施しています。また、WebPを含めた画像軽量化サービスも展開しています。詳しくはこちらからお問い合わせください。
WebPが導入できない場合の対応
WebPの導入が難しいケースもあるかと思います。
画像を軽くしたいという目的であれば、既存のJPEGやPNG画像を軽量化するのが有効です。
PNG-8を使用
基本的に、PNGはJPEGより使用する色数が多いため画像が重くなります。
そこでPNGの色数を制限したPNG-8を使用することで軽量化された透過画像を使用できます。
ブラウザ変換ツールの使用
それもで、画像が重たい場合は、軽量化するツールを使用する方法があります。

tinypng
squooshと同様に変換したい画像をドラッグ&ドロップして使用するWebアプリケーションです。PNGはもちろんJPEGも画像を圧縮できます。
ものによっては、70%ほど削減されることもあるので、透過画像を使用したい際にはおすすめです。
参考;tinypng
まとめ
WebPは画期的な次世代の画像フォーマットではありますが、
まだまだ導入の普及には課題があるように思います。
しかし、2021年のコアウェブバイタルの導入により、今後Webサイトでの使用が増えていくかもしれません。
Webサイトの軽量化のように快適なサイト作りは、ユーザーのストレスを感じさせない施策の一つです。
Webサイトの表示の高速化をご検討の方はこちらからお申し込みください。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


