- 制作
- 更新日:

Webサイトの印象やUI・UXを考える上で欠かせない、色の配色。色は人に大きな影響を与えます。
配色をうまく利用することで、マーケティングやブランディングに活かすことができます。
UI・UXに関してはこちらをご覧ください。
とはいえ、「どのようにサイトの色合いを決めていけばいいの?」「押さえておかなきゃいけないポイントはどこなんだろう?」とお悩みの方も多いでしょう。
この記事では、人は色からどのような影響を受けるのか、各色が与えるそれぞれの印象、Webサイトの制作で押さえておくべきことを解説します。
- 色が人に与える4つの作用(心理・生理・感情・文化)の整理
- 主要色ごとの一般的印象と活用例
- 暖色・寒色・中性色の特徴と進出色/後退色による見え方の違い
- 明度が与える印象変化と膨張色/収縮色の錯視効果
- 彩度のコントロールによる印象調整と多用時の注意点
- 興奮色と鎮静色の使い分け
- Web配色の実務ポイント
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
色が人に与える影響
そもそも、人は色からどのような影響を受けるのでしょうか。
人が色から受ける影響を大きく分けると、以下の4つになります。
- 心理的影響
- 生理的影響
- 感情的影響
- 文化的影響
対象物を認識させやすくする心理的影響、神経などに作用する生理的影響、感情や気分を誘導する感情的影響、特定の国や地域でのみ特別な意味を持つ文化的影響などがあります。
では、一つずつ見ていきましょう。
心理的影響
1つ目の心理的影響とは、対象のものを認識させやすくすることです。
各企業やブランドのロゴには決まった色があります。
例えば、コーヒーショップは茶色や黒、英会話教室は青や黄色といった風にそれぞれにブランドカラーがあることで人々がそれを認識しやすくなるのです。
生理的影響
2つ目の生理的影響とは、私たちの神経や細胞への影響です。
例えば、色によって心拍数が上がったり、反対に心拍数を下げるよう促すことができます。
他にも、色によってリラックスさせたり、ホルモンの分泌を促したり、免疫力を高めたりすることもできます。
色は、それだけ大きな影響力を持っているということなのです。
感情的影響
3つ目の感情的影響とは、私たちの感情、気分への影響です。
私たちは色によって、明るい気持ちになったり、暗い気持ちになったり、リラックスしたりします。
例えば、激辛料理のメニュー表が、黒い字で「辛い」と書かれているよりも、真っ赤な色で「辛い」と書かれている方が、より辛さが伝わりやすいというわけです。
文化的影響
4つ目の文化的影響とは、文化によって異なる色に対するイメージです。
国ごとの歴史や地理的な違いによって文化は異なりますが、それにともなって色が与える印象にも違いが生じます。
例えば、日本人は赤い円を見ると、どこか日の丸を思い浮かべる人が多いでしょう。
しかし、それは日本の歴史や文化によってそのような印象を受けているに過ぎません。
別の国においては、また違う印象を持つことになるでしょう。
このように、色は様々な形で人の心理状態に作用します。
では次に、それぞれの色が与える一般的な印象について紹介していきます。
もちろん、色の明度や彩度によっても与える印象は変化しますし、絶対的なものではありません。
しかし、色ごとの印象の傾向を理解しておくことで、サイト制作で配色に悩む時間を減らすことができるでしょう。
明度や彩度についてさらに詳しく知りたいという方はこちらをご覧ください。
赤色が与える印象

赤色は、活動的・情熱的・感情的な色で、アグレッシブな強いエネルギーを感じさせる色です。
また、時には攻撃的な印象を与えることもあります。
そのほか人に警戒心を抱かせたり、注意を喚起したり、神経を興奮させて心拍数を上げる効果があります。
そのため、商品パッケージや広告などで、購買を促すためによく使われます。
赤から連想しやすいもの:太陽・血液・火・トマト・りんご
オレンジ色が与える印象

オレンジ色は、陽気・暖かさ・高揚感を感じさせます。
人には色の好みがありますが、オレンジは暖色の中でも比較的穏やかな色なので、好き嫌いの差が少なく、比較的万人に受け入れられやすい色だと思われます。
さらにオレンジ色は、陽気な印象を与えるだけではなく体を活動的にする効果があり、新陳代謝を促進したり、食欲を増進させる効果があるため、飲食関連のパッケージ・WebサイトのCVエリアなどに多く使用されています。
オレンジから連想しやすいもの:夕焼け・秋・みかん・柿
黄色が与える印象

黄色は、明るく賑やかな雰囲気を連想させ、希望を感じさせます。
また、黄色は左脳を刺激する色で、理解力・判断力・記憶力を促進する効果があります。
黄色が明るい印象を与え、左脳を刺激することを考えると、保育園など子どもが多く集まる場所や、学習塾といった勉強に関連する施設のブランドカラーにピッタリでしょう。
同時に、黄色は注意を促す色でもあるので、工事現場や踏切などにも用いられています。
黄色から連想しやすいもの:レモン・ひまわり
緑色が与える印象

緑色は、安らぎ・自然・バランス・調和を感じさせる色で、赤色や青色に比べて刺激が少ない色です。
安心感を与えたい場合や、リラックスさせたい場合に効果的な色といえるでしょう。
生理的影響として血圧を下げる効果があるともいわれています。
彩度が高めの緑色を使うことで、安心感を与えつつ、先進的でアグレッシブな印象を感じさせることができます。
また、リラックスさせる効果があるので、生理的影響として血圧を下げる効果があるとされています。
緑色から連想しやすいもの:安らぎ・エコ
青色が与える印象

青色は、爽やか・冷静・誠実・知的・清潔・冷たいなどの印象があります。
青色は副交感神経を刺激し、気持ちを落ち着かせて脈拍を下げたり、痛みを和らげる効果があります。
爽やかで誠実さを感じさせる色でもあるので、ブランドのイメージカラーとして使われたり、スーツやシャツの色に用いられたりしています。
また、冷んやりとした印象を与えるので、涼しい印象を与えたい時にも有効でしょう。
青色から連想しやすいもの:水・海・河川・青空
紫色が与える印象

紫色は、赤色と青色を混ぜ合わせた色で、深みを感じさせる色です。
その印象もあってか、高級感がありエレガントな印象を与えます。
かつて冠位十二階の最上位を示す色が紫色だったこともあり、高貴な印象を感じさせる理由の一つかもしれません。
また、紫色は想像力を掻き立て、感受性を高める色でもあります。
紫色から連想しやすいもの:茄子・ぶどう・精神的で抽象的なもの
(例えば、仏教では紫色は魔除けの色とされています。
「想像力を掻き立て、感受性を高める」という、紫色ならではの効果が関係しているのかもしれません。)
ピンク色が与える印象

ピンク色は恋愛・幸せ・思いやり・充足感を感じさせる色です。
それと同時に、女性らしいイメージを与えやすい色でもあります。
また、味覚的な甘さを掻き立てる効果もあります。
ピンク色から連想しやすいもの:桜・桃・可愛い・優しい・甘い
黒色が与える印象
黒色は、高級感や力強い印象を与えます。
ピンク色が女性というイメージなのに対して、黒色は男性のイメージを与えます。
また、葬式などの喪服から死を象徴する色でもあります。
黒色から連想しやすいもの:カラス・暗闇・夜
灰色が与える印象

灰色は、白と黒が混ざり合った色で、彩度もかなり低い色です。
憂鬱・不安・過去・曖昧といった印象を与えますが、主張が弱い色なので、控え目で落ち着いた印象を与えることもできます。
灰色の明度をうまく調整して使うことで、上品な印象のWebサイトを作ることができるでしょう。
灰色から連想しやすいもの:曇り空・煙・コンクリート
白色が与える印象
白色は、純真・純潔・神聖・清潔などの印象を与えます。
そういった印象からか、病院や飲食店などの服装では白い制服が使われることも多いです。
また、白色は「白紙に戻す」という言葉もあるように、気持ちをリセットさせるような効果があります。
さらには、その高い明度から軽快な印象を与えることができますが、彩度がないので、多用し過ぎると無機質で空虚感を感じさせてしまう可能性もあります。
白色から連想しやすいもの:病院・雪・雲・紙
銀色が与える印象

明度にもよりますが、銀色は洗練された上品な印象を与えます。
特に、プラチナやシルバーのアクセサリーのイメージがその印象を強めるでしょう。
銀色は、灰色と同様に上品で落ち着いた印象を与えることができます。
銀色から連想しやすいもの:スプーンやフォークなど金属製品・アクセサリー・人工的。都会的
金色が与える印象

金色は、成功・頂点・輝き・豪勢といった印象を感じさせます。
高級感を演出することができる色ではありますが、使い過ぎるとチープな印象を与えてしまうことがあるので、使い方に注意が必要です。
金色から連想しやすいもの:お金・金箔
ここまで、それぞれの色が与える印象を解説しました。
ここからは、色相ごとの印象ではなく、色の系統ごとの印象について解説します。
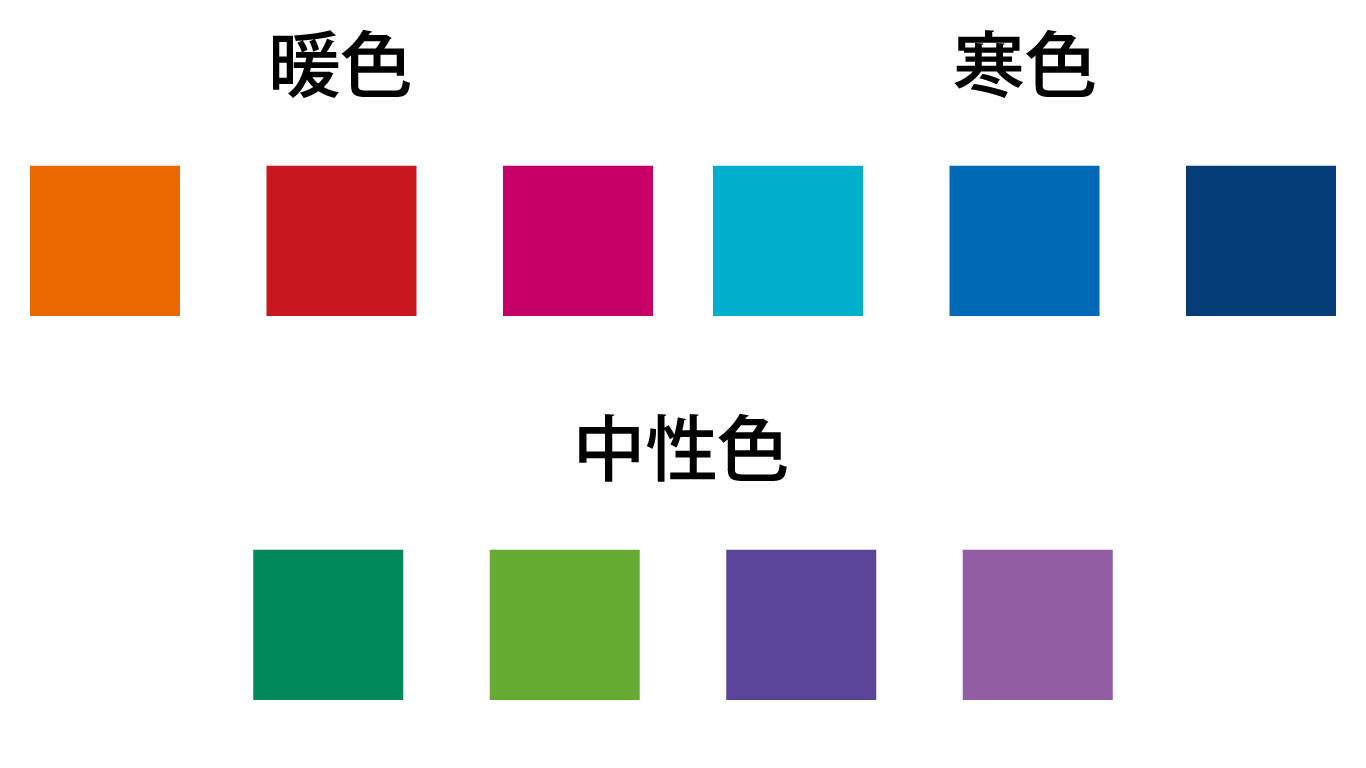
暖色と寒色が与えるそれぞれの印象

赤みのある色のことを暖色、青みのある色のことを寒色、そのどちらでもない色を中性色と呼びます。
暖色は、赤色の印象が強くなるので、全体的に熱やエネルギーを感じさせる配色になります。
それに対して、寒色を多く使うと、冷たい、冷静、誠実な印象を与えます。
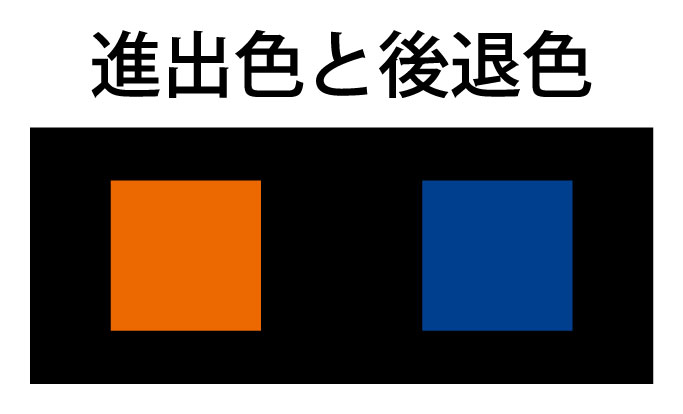
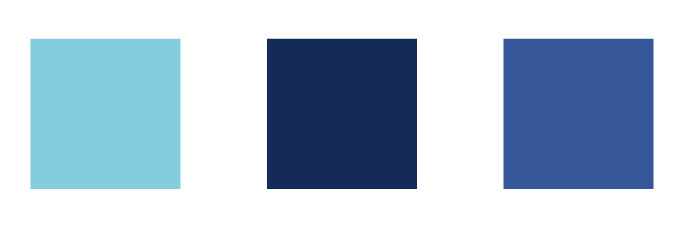
また、暖色は別名「進出色」、寒色は別名「後退色」とも呼ばれます。
進出色はその名の通り、前に出てくるような印象を、後退色は奥に入っている印象を与えます。

上図では正方形の大きさが同じにも関わらず、進出色であるオレンジ色の方が手前にあるように感じます。
ですので、何かを大きくアピールしたい時は、暖色を使うのが有効です。
反対に、少し控えめに伝えたい場合は、寒色が適しているでしょう。
ここまで、色相をメインに紹介しましたが、今度は明度による色や印象の変化について解説していきます。
明度や彩度についてさらに詳しく知りたいという方はこちらをご覧ください。
明度と色の印象
明度が高くなれば白色に、低くなれば黒色に近づいていきます。
そのため、明度の高低に応じて白色や黒色と同じような印象になっていきます。
下の画像をご覧ください。

このように、明度の高い色は軽快で柔らかい印象を与えます。
また、淡い色ということもあって使い過ぎると弱々しい印象を与えてしまいます。
では、明度が低い色はどうでしょうか。

明度が低い色は重苦しい印象になり、明度の高い色に対して硬い印象になります。
重厚さを表現する際には、明度を低くするのが良いでしょう。
また、明度の高い色は膨張色に、低い色は収縮色になるので、同じ面積でもサイズの印象が違ってきます。
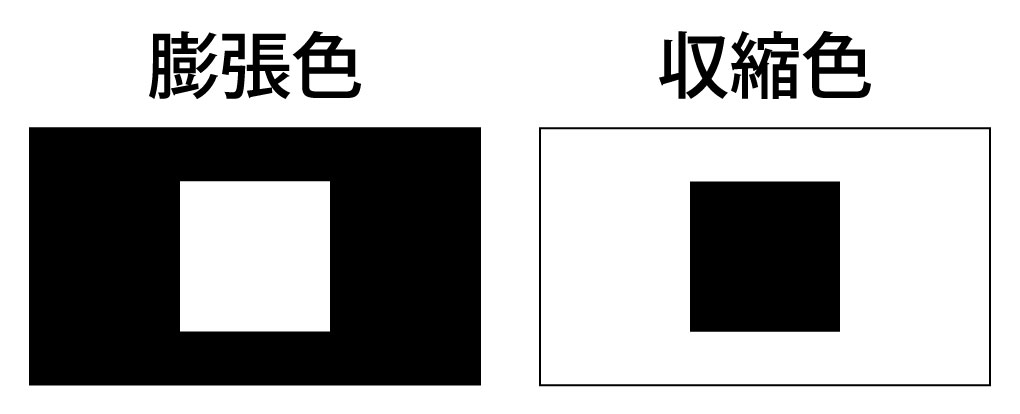
膨張色と収縮色が与えるそれぞれの印象
明度の高い色は膨張色、明度の低い色は収縮色と呼ばれます。
しばしば白っぽい服は太って見え、黒っぽい服は痩せて見えるといわれますが、それは明度の違いで目が錯覚を起こしているためです。

膨張色は、面積が同じでも他の色に比べて大きく膨張して見え、反対に収縮色は他の色に比べて小さく収縮して見える傾向にあります。
ですので、文字などの縁をしっかりと見せたい場合は、明度の低い色を使うのが良いでしょう。
彩度と色の印象
明度が高くなったり、低くなったりすれば、彩度は低くなっていきます。

上のように彩度が低い色は、落ち着いた印象や陰気な印象を与えます。
もちろん、Webサイトによっては落ち着いた配色を使った方が良い場合もあるでしょう。
しかし、地味になりすぎないように、背景色を白色などにしてバランスを取ることが重要です。
反対に、彩度が高いとどのような印象でしょうか。

上の画像のように、彩度が高いと鮮やかになるので、陽気・派手な印象を与えます。
彩度が上がると強い色になるので、その分目立たせることができます。
ただ、彩度の高い色を使い過ぎると乱雑な印象を与え、視認性が悪くなってしまうので、目立たせたいところにピンポイントで使うと良いでしょう。
最後に、色相・明度・彩度が関係する興奮色と鎮静色について紹介したいと思います。
明度や彩度についてさらに詳しく知りたいという方はこちらをご覧ください。
興奮色と鎮静色が与えるそれぞれの印象
興奮色とは、赤みのある色で、明度・彩度が高い色のことです。

それに対し鎮静色とは、青みのある色で、明度・彩度が低い色のことです。

興奮色は、赤色のアグレッシブなイメージが彩度が上がることでより強くなり、心拍数を上げる効果があります。
これが興奮色といわれる所以です。
反対に鎮静色は、青色の冷静なイメージをベースに、明度が下がることでより落ち着いた印象を与えるので、気持ちを落ち着かせる効果があります。
そのため鎮静色と呼ばれています。
この興奮色と鎮静色を上手く使い分けることで、ユーザーにメッセージを伝えやすくなるでしょう。
さて、これまで様々な色の印象について説明しました。
色を色相・明度・彩度の面から考えることで、ユーザーに対してより明確なコミュニケーションができるようになることが、お分りいただけると思います。
ここからは、その色の印象を踏まえて、サイト制作で注意すべきことをご紹介します。
Webサイト制作で注意すべきこと
Webサイトの配色では、どのようなことに注意すべきでしょうか?
もちろん、それぞれのサイト、ブランドにはイメージカラーがある場合が多いと思います。
その場合は、基調となるカラーが決まっていて、それに合う色を選んでいくということが多いでしょう。
しかし、そうした場合でも、配色について考えることはいくつかあります。
今回は、重要な3つのポイントをご紹介したいと思います。
目立たせたいところが認識しやすいか
一つ目のポイントは「目立たせたいところが認識しやすいか」という点です。
例えば、上記で紹介した通り赤色には購買を促す効果があります。
しかし、サイト全体で赤系統の色が乱用されている場合は、商品の値段や、申し込みボタンなどが認識しづらくなってしまう可能性があります。
その場合は、違う系統の色を使ったり、明度や彩度を調整することで、一番伝えたい部分をユーザーが認識できるようにしましょう。
ロゴなどの基調の色がブランドイメージと一致しているか
また、これからブランドを作る場合やリニューアルする場合は、ロゴなどで使われるイメージカラーがブランドのイメージと一致しているかどうかも検討しましょう。
記事の冒頭で説明したように、ブランドカラーはブランドを認知してもらいやすくなるという心理的影響があり、さらに生理的・感情的影響にも関係します。
そうした影響を考慮して、ロゴの色や、それに伴うWebサイトの配色を考える必要があります。
例えば、自然環境に関するサイトで、基調となる色が赤色だった場合、ユーザーは自然・リラックスできるといった印象を受けにくくなるでしょう。
伝えたいことと色が一致しているか
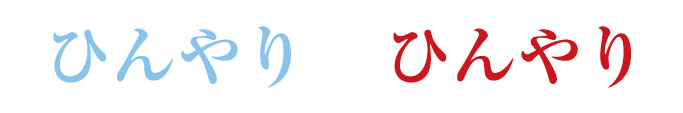
例としてこちらをご覧ください。

左側の方が、冷たさを感じるのではないでしょうか。
それは、上記で説明したように、青には寒色としてより冷たいことを印象づける効果があるからです。
このように「冷たい」という印象と配色がずれてしまうと、メッセージがうまく伝わらなくなってしまう可能性があります。
これは極端な例ですが、配色によってメッセージがより伝わりやすくなることが分かる好例でしょう。
もう一つ例を見てみましょう。
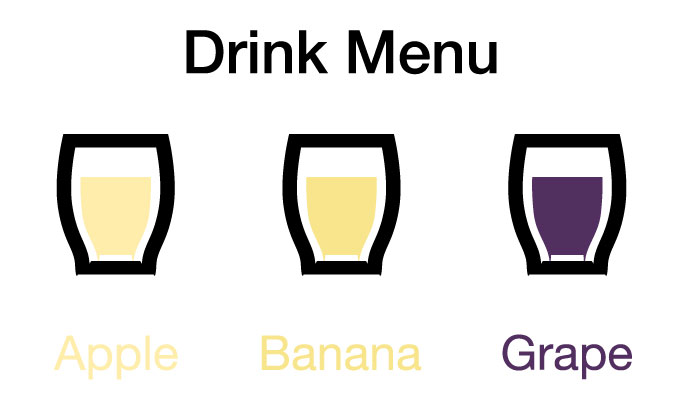
下のように、「りんごジュース・バナナジュース・ぶどうジュースがありますよ」という看板を作ってみたとします。

上図は、配色をそれぞれのドリンクの実際の色に比較的近づけたものですが、りんごとバナナの差がわかりにくく、印象が伝わりづらくなってしまいます。
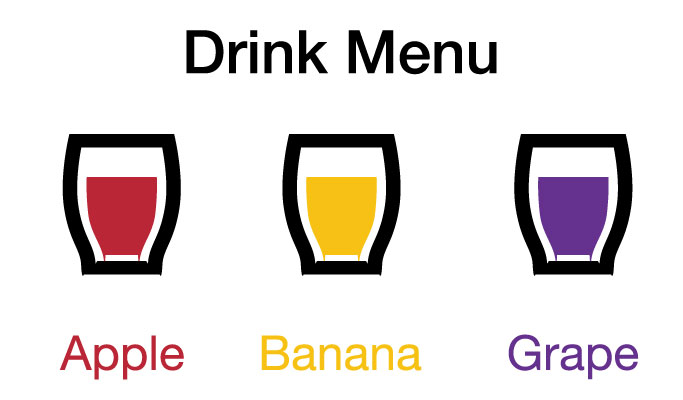
そこで、それぞれの果物の色に配色を変更してみましょう。

多くの人はりんごは赤い、バナナは黄色いという共通認識を持っていると考えられるため、それぞれの果物を連想しやすい配色に変更しました。
また、ぶどうの色もりんごやバナナと統一感が出るように彩度を上げました。
このように、特定の色から連想されやすいものなどは、できる限りその色に忠実である方が伝わりやすくなるでしょう。
もちろん、実際のリンゴジュースは赤色ではありませんし、バナナジュースはもっとクリーミーな色ですし、ぶどうジュースはもっと濃い色をしています。
イメージとしては、最初のドリンクメニューの方が実際の色に近いでしょう。
しかし、「赤色=りんご」「黄色=バナナ」「紫色=ぶどう」というイメージが成り立つので、実際のジュースの色よりも伝わりやすくなるのです。
つまり、多くの人が持っている共通認識を利用できる場合は、それに従って配色を決めた方が、より伝わりやすくなるということです。
まとめ
単に「好きな色だから」「おしゃれだから」というだけでなく、色が与える印象を理解した上で配色を考えることで、Webサイトを見ている人の心を動かすことができます。
色の特性を理解し、それに基づいて配色を決めることで、自社のブランディングブランディングやサイトのコンバージョン率改善に貢献するでしょう。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


