- 制作
- 更新日:

私たちが見ているWebサイトのデザインは年々進化を遂げています。ユーザーにとって適切なデザインを制作することで、より良い体験価値を与えることができ、サイトに再度訪問したいと思ってもらえる可能性があります。
では、どのようなデザインが人気傾向にあるのかデザイン事例と併せてご紹介いたします。
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
2019年のトレンドをおさらい
はじめに2019年のトレンドをおさらいしていきましょう。
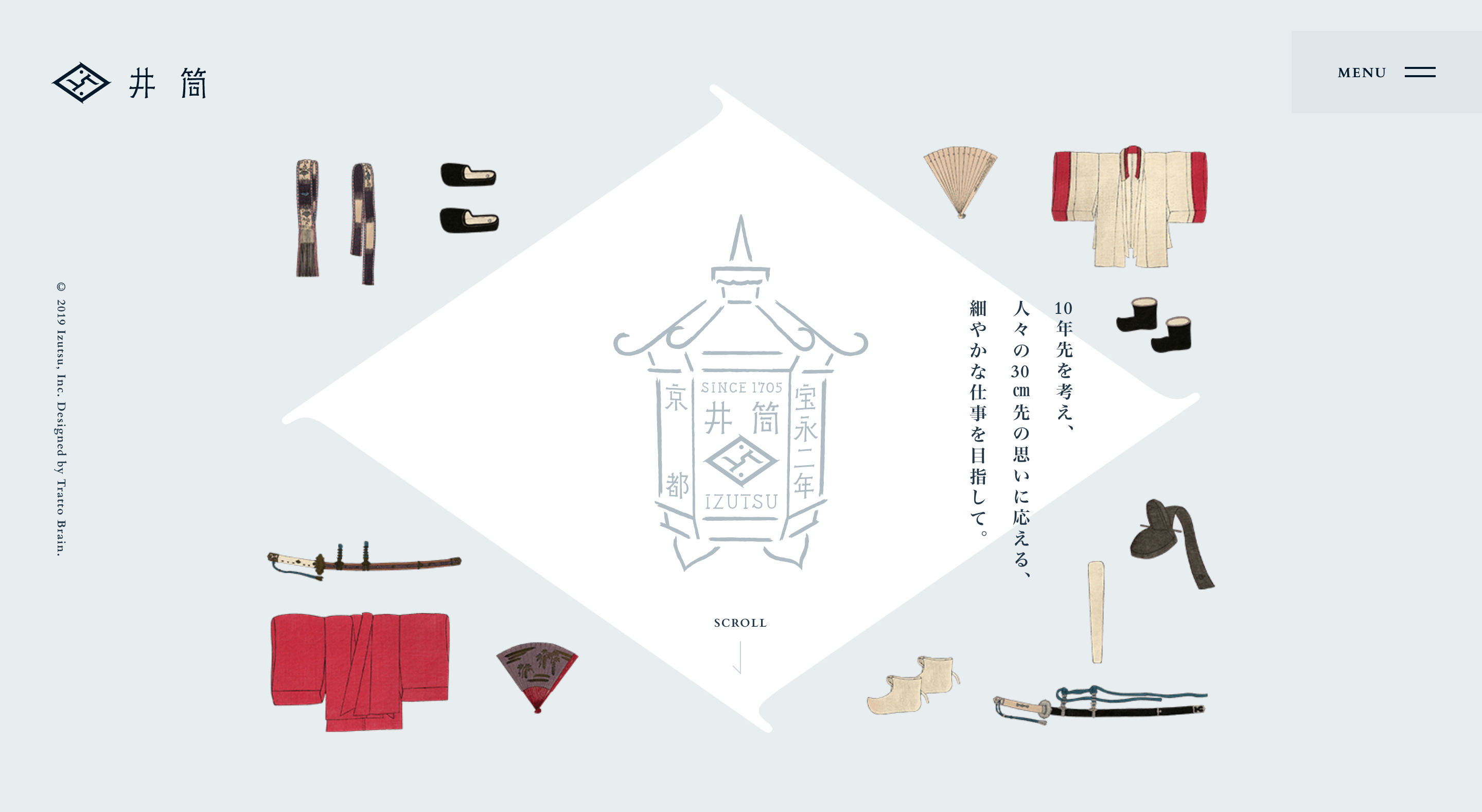
フラットデザイン

画像引用元:井筒
フラットデザインは、グラデーションや影(シャドー)を使うことなく、平面でシンプルにデザインすることを言います。
シンプルさを追求するため、要素一つひとつが際立ち、商品やキャッチコピーが注目されやすくなるのが特徴です。
また、シンプルなデザインは小さなモバイル端末でも見やすく、ブラウザの読み込み速度も速いため、現代の「スマホ社会」では大きな効果を発揮するでしょう。
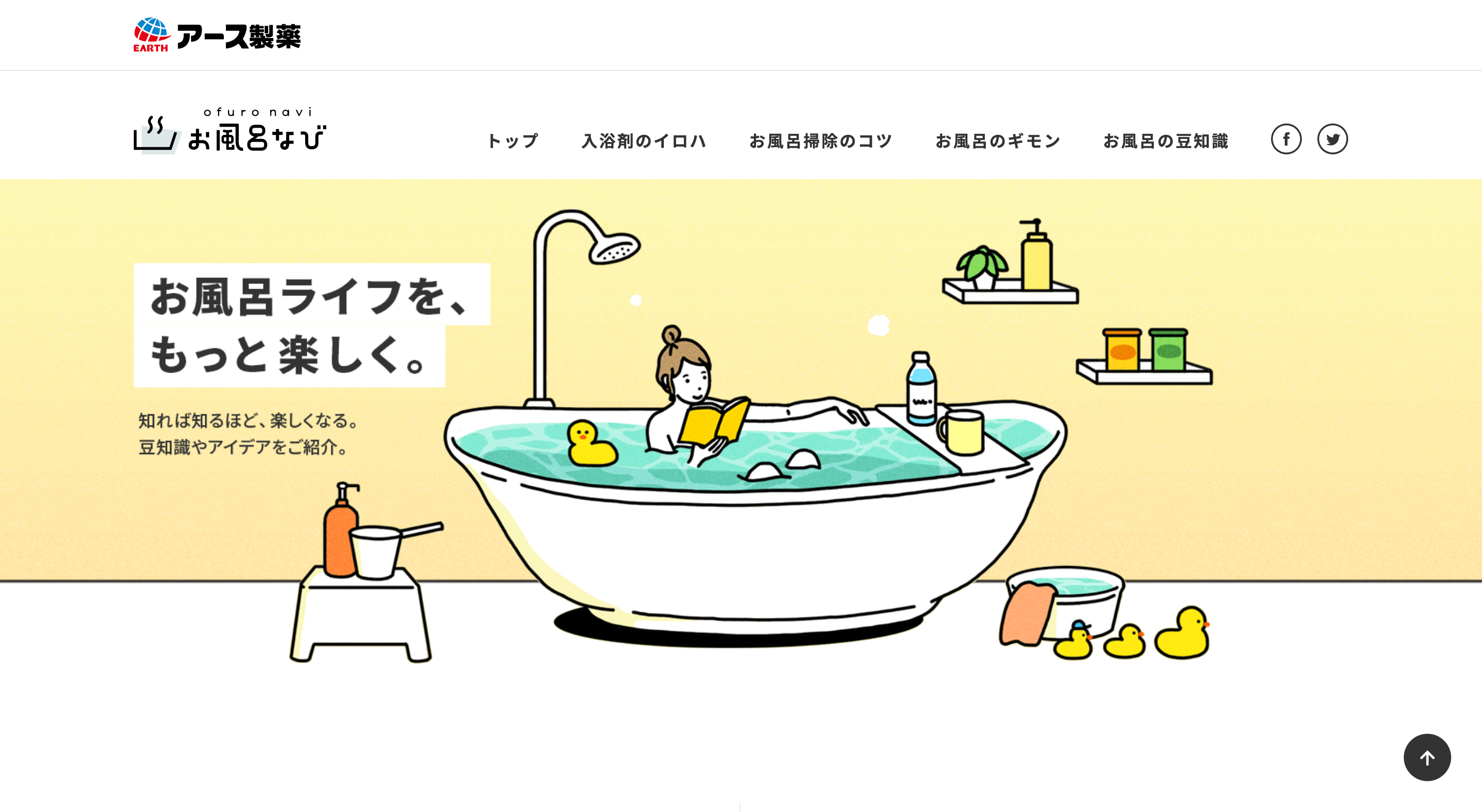
イラストを用いたデザイン

画像引用元:アース製薬 お風呂ナビ

画像引用元:株式会社パラダイムシフト
イラストを用いることで抽象的なイメージを湧きやすくしたり、専門的な内容をわかりやすく伝えたりする効果があります。
また、イラストには様々な作風があるため、アース製薬 お風呂ナビのようなポップでかわいい印象から株式会社パラダイムシフトの様にかっこいい印象まで幅広く表現ですることが可能です。ユーザに伝えたいコンセプトをもとにイラストのタッチを選ぶようにしましょう。
2019年は情報やイメージを視覚的に使えることのできるイラストやエフェクトを多用して、サイトを長い時間みてもらうといった工夫が盛り込まれているデザインがトレンドでした。
この他にもグラデーションが不規則で歪んでいる様な形状もトレンドに入っていました。
2020年のトレンド
続いて、2020年のトレンドを見ていきましょう。
ノングリッドレイアウト

画像引用元:ABCD Architecture
ノングリッドレイアウトとは、一般的な整ったレイアウトとは異なり、画像やテキストなどの要素を規則性や法則性に囚われることなく配置する手法です。
形にはまらず自由な表現ができるため、商品やサービスを印象的に演出することができます。
巨大なタイポグラフィ

画像引用元:groxi株式会社
巨大なタイポグラフィを使うことでポップな印象を与えられます。
また、フォントサイズを大きくすることで流し読みでもユーザーの目にとまり、
重要な情報も伝えられるデザインです。
3Dグラフィックとアニメーション

画像引用元:MaxMara
現代ではアニメーションはもとより、3Dグラフィックが注目されています。
MaxMaraのサイトではCGのくまが動く大胆なサイトデザインを採用しています。
3DCGなので読み込みには多少時間がかかりますが、ブランドの世界観がユーザーの興味を引くことは間違いありません。
日本語のサイトでは3Dグラフィックを活用しているサイトはそこまで多くありませんが、今後WebGL※1を用いたサイトが増えていくのではないかと予想されます。
※1 ChromeやSafariなどのWebブラウザで3D表示をする仕様のことを言い、従来なら必要だったプラグインを使用しなくても表現できるため、スマートフォンでも3Dを表示させることができます。
鮮やかな配色とグラデーション

画像引用元:ルルルン クレンジング
ピンクや青といった鮮やかな色を使用することにより、ポップで若い印象のデザインを表現。
大胆な配色を使用するサイトはあまり多くはないため印象に残りやすく、スクロールが楽しく感じられます。
また、ポップなデザインは若年層をターゲット層として絞ることができるため、若者向けの商品を扱うサイトでは特に効果を発揮するでしょう。
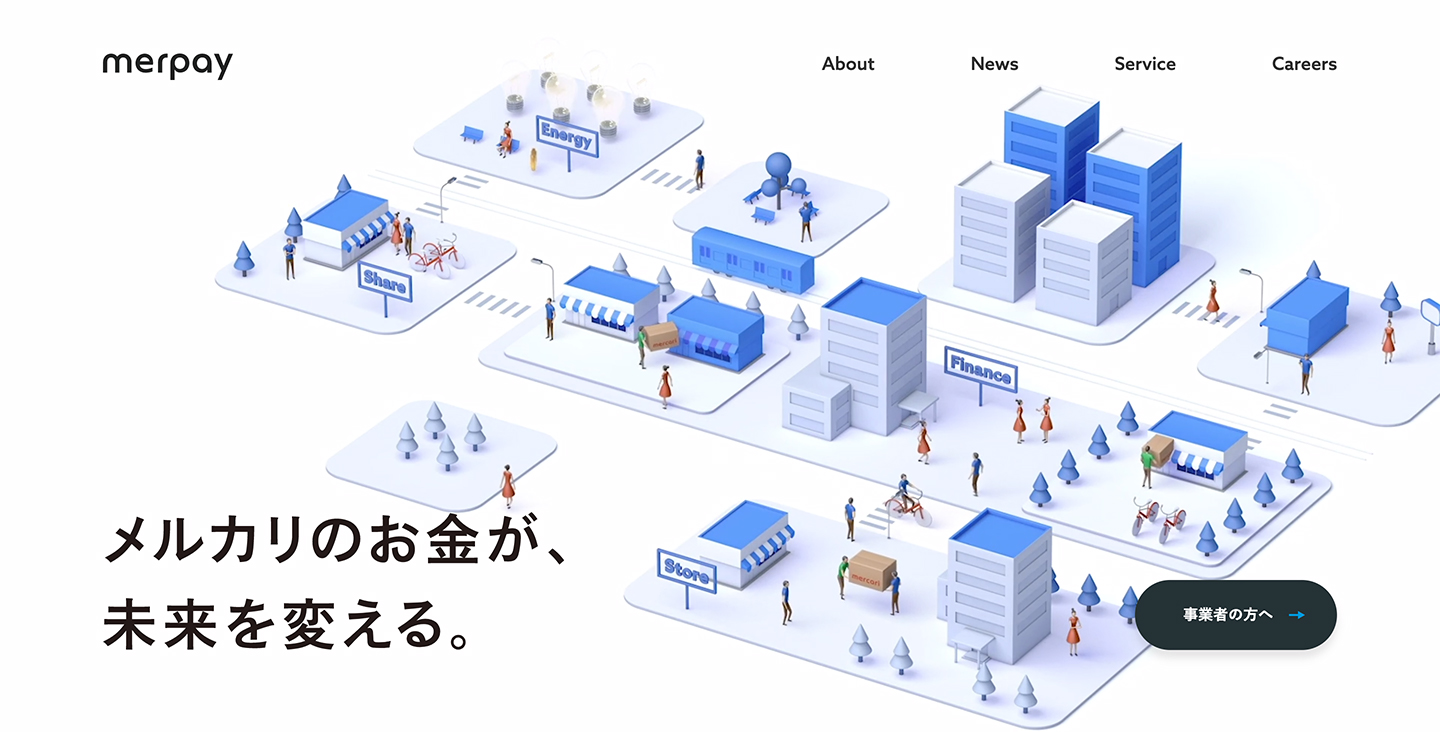
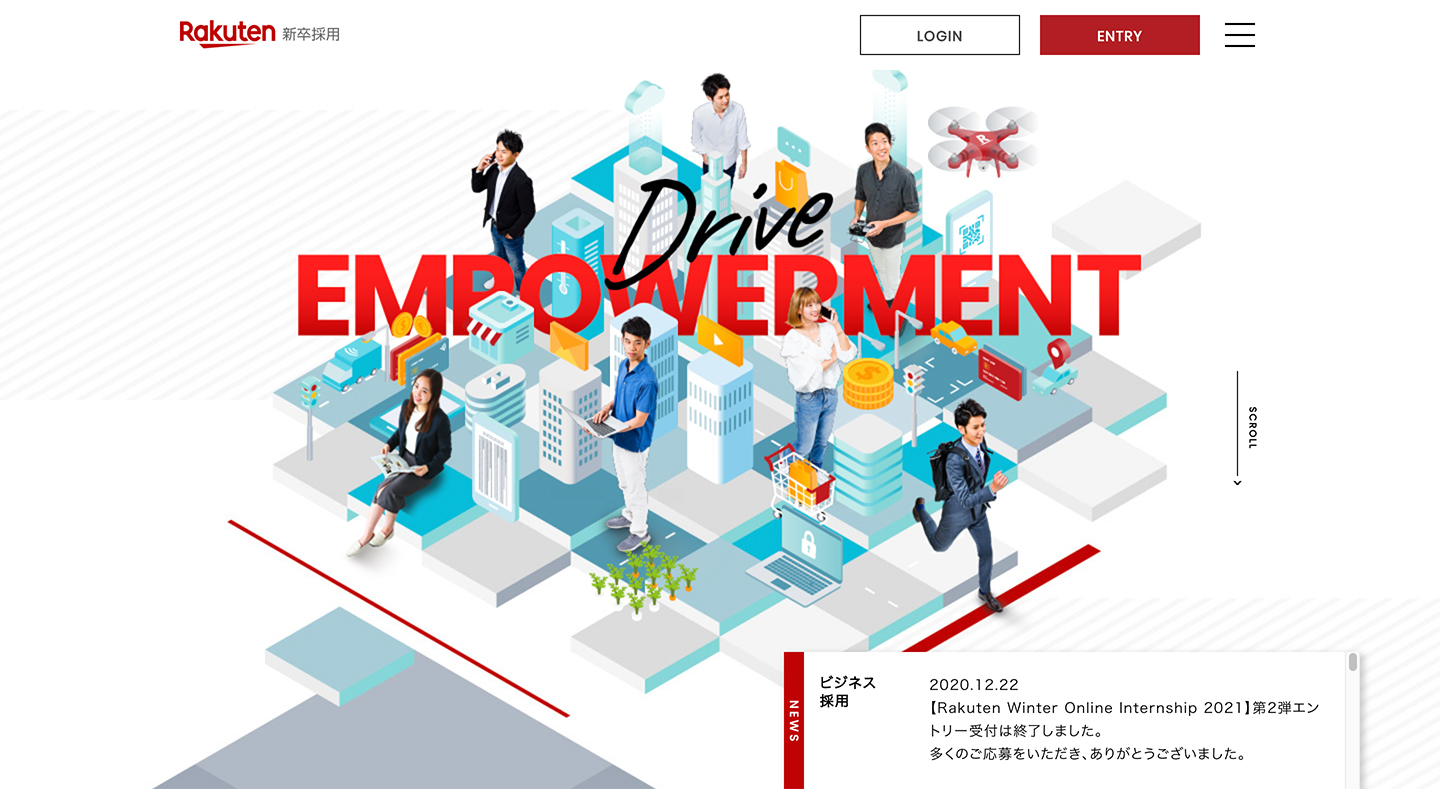
アイソメトリックイラスト

画像引用元:メルペイ

画像引用元:新卒採用サイト 楽天

画像引用元:新卒採用サイト SANGETSU
アイソメトリックとは、本来直角に交わるはずの軸を120度で表現することにより、斜め上から見下ろしたような形になる図を作成する手法です。
街全体や会社の図面を描く場面で頻繁に使われています。
特に2021年新卒向けのサイトで使用されていることが多く、流行りのデザインと言えるでしょう。
ダークモード

画像引用元:IPPUKU&MATCHA
ダークモードとは2019年にリリースされたiOS13、Android 10以降で利用可能となった、黒を基調としたデザインを表示させる機能のことをいいます。
IPPUKU&MATCHAのサイトは黒い背景を使用することで抹茶の緑色が一層鮮やかに見え、落ち着きや上質さが演出されています。これにより高級感を表現することが可能です。
2020年は2019年に引き続き、ユーザーの目を引く様なインパクトのある奇抜かつ非日常的なデザインがトレンドとなっています。
2021年のトレンド予想
ニューモーフィズム

画像引用元:Neumoephic-shoping-shoes
ニューモーフィズムは、オブジェクトの影に明暗の2色を使い要素の浮き出しや窪みを表現するデザインです。
入力フォームやボタンなどの様々な要素に利用されていくのではないかと予想されます。
UIのデザインとしてわかりにくいという欠点がある一方で、目に優しい、消費電力を抑えられる、ダークモードに対応しやすいという利点があります。スマートフォンでサイトを見ることが増えた現代では今後増えていくデザインの1つでしょう。
また、日本ではまだまだ見かけないデザインであるため、2021年のトレンドが期待できます。
まとめ
いかがだったでしょうか?Webサイトのデザインは日々進化を続けています。
2020年のWebデザインは、2019年のトレンドよりも更に配色やアニメーションなどユーザーの目を大きく引くような派手な演出が盛り込まれている傾向があります。
はたして2021年はどの様なデザインがトレンドになるのでしょうか。
快適なサイト作りにはユーザーがストレスを感じない工夫も必要です。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


