- 制作
- 更新日:

みなさんは、「ワイヤーフレーム」 という言葉を聞いたことがあるでしょうか?
単に「ワイヤー」と呼ぶこともありますが、ワイヤーフレーム とはWebサイトのレイアウトを定める設計図のことです。
詳しくいうと、「何を、どこに、どのように」画面に配置するかを明らかにするものです。Webサイトを作るときは、必ずと言っていいほど出てくる単語であり、サイト制作、アプリの開発において決して欠かせない要素なのです。
これからWebサイトを作りたい、アプリを開発したいという人のために、今回「ワイヤーフレーム 」について詳しく説明していきます。
- ワイヤーフレームの役割と類似・周辺用語の解説
- 代表的なツールと選定のポイントについて
- 作り方の流れと基本レイアウト
- デザインに凝りすぎないなど、注意点について解説
- ワイヤーフレームを作成する際のポイント
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
ワイヤーフレームの概要
まずはじめに、ワイヤーフレームの基本的な役割やワイヤーフレームとよく間違えられる用語について説明します。
ワイヤーフレームの役割
ワイヤーフレームは、ホームページを制作する過程において、詳細なデザインの制作に入る前に、あらかじめ情報ブロックの配置を決めるために制作されます。フレームがあることによって、クライアントも制作者たちも、全員が完成イメージを共有できるようになります。
そのためワイヤーフレームは、ワークフローをスムーズに進める役割を担っています。
ワイヤーフレームと似ているもの
ここで、ワイヤーフレームと似た役割で間違われやすい用語を紹介します。
以下3つがワイヤーフレームとよく間違われます。
- ディレクトリマップ
- デザインカンプ
- サイトマップ
です。それぞれ詳しく解説していきましょう。
ディレクトリマップ
ディレクトリマップは、簡単に言うとWebサイト全体の情報と配置場所をまとめた一覧表です。
それに対し、ワイヤーフレームは1ページごとの情報と配置場所をまとめたレイアウト図です。
ディレクトリマップとワイヤーフレームは、範囲と仕様の違いがあります。
ディレクトリマップは、サイト内の構造を理解するために作成しましょう。
また、表形式や樹形図形式で階層ごとにタイトルとURLを書き出すことで、ディレクトリマップの階層構造も可視化され理解しやすくなります。
デザインカンプ
デザインカンプは、「Design Comprehensive Layout」の略で、簡単に言うとクライアントに完成イメージを伝えるデザイン見本です。
それに対して、ワイヤーフレーム は関係者全員に情報の種類とレイアウトを伝える設計図です。
デザインカップとワイヤーフレームは見せる対象者と作成目的の違いがあります。
デザインカップが完成見本、ワイヤーフレームが設計図と理解しておくとわかりやすいでしょう。
サイトマップ
サイトマップは、簡単に言うとサイトの全体像を表し、「制作後のサイト運用時」に使用する構成図です。
一方で、ワイヤーフレームは1ページごとを表し「制作作業中」に使用します。
また、サイトマップは、サイト内のコンテンツをユーザーに知らせるHTMLサイトマップと、検索エンジンに伝えるXMLサイトマップがあります。サイトマップの詳細につきましてはブログ記事
サイトマップって何?SEO効果から作成方法まで徹底解説をご覧ください。
ワイヤーフレームのツールを選ぶポイント
ワイヤーフレームは手書きで書いたり、Illustratorなどを使っても書くことも可能ですが、ワイヤーフレーム作成ツールを使用して効率的に作成する方法もあります。
ここでは、ツールを選ぶときのポイントを3つご紹介します。
インストール型、クラウド型
インストール型のツールには、関係者間の確認のためにその都度ファイルを書き出さなければならないものと、ブラウザ上で共有・確認できるものがあります。
クラウド型のツールはブラウザ上での確認はもちろん、オンラインでもワイヤーフレーム共有・共同編集を容易におこなうことができます。
ワイヤーフレームは、制作チーム内およびクライアントと共有し共同作業をおこなうので、共有・共同編集しやすいワイヤーフレームツールを選ぶことがポイントです。
利便性や慣れ
先ほども言ったようにワイヤーフレームの作成は共同作業なので、他のメンバーが使い慣れていた方が効率的です。
そのため、比較的多くの人が使い慣れているMicrosoft OfficeのExcelやPowerPointといったソフトウェアをワイヤーフレームツールとして使用するといいでしょう。
パソコン or スマートフォン
パソコンでの作業が想定される場合は、インターネットに接続できる環境であればどのパソコンでも使えるクラウド型ツールを使うことをおすすめします。
スマートフォンなどの実機で表示確認などをおこなう必要がある場合は、ワイヤーフレームを他端末と同期できるツールが便利です。
ワイヤーフレーム ツール5選
ここでは、5つのワイヤーフレームツールをご紹介したいと思います。それぞれ詳しく見ていきましょう。
Adobe XD
概要

Adobe XD を使用すると、UX デザイナーは単体プラン Adobe XD を使用して Web アプリケーションやモバイルアプリケーション用のインタラクティブなユーザー操作性をデザインできます。XD では、アートボードで簡単かつ迅速にデザインをおこなえます。その後、複数のアートボードをつないで、関係者と共有して繰り返せるインタラクティブプロトタイプを作成します。(公式サイトより)
Adobe XDで作成したワイヤーフレームはAdobe XDがインストールされていないパソコンでもワイヤーフレームの確認、コメントの入力が可能です。
ただし、編集はAdobe XDをインストール済みのパソコンで行います。
また、PowerPointを使える方でしたら慣れるのも早いでしょう。使いやすさもPowerPointと同じぐらいです。
Adobe XDは、インストール型のツールですのでインストールしたパソコンでのみ使用することができますが、チェックは他の端末でも使用可能です。
価格
2025年2月現在、Adobe XDは単体プランの販売が既に終了しており、新規での利用を開始する場合は「Creative Cloudコンプリートプラン(1ヶ月7,780円)」への契約が必要となっています。安くはない価格のため、セールなどの時期を確認して購入することをおすすめします。新規利用の場合は、Adobe Creative Cloudの無料体験(7日間)を利用することができます。
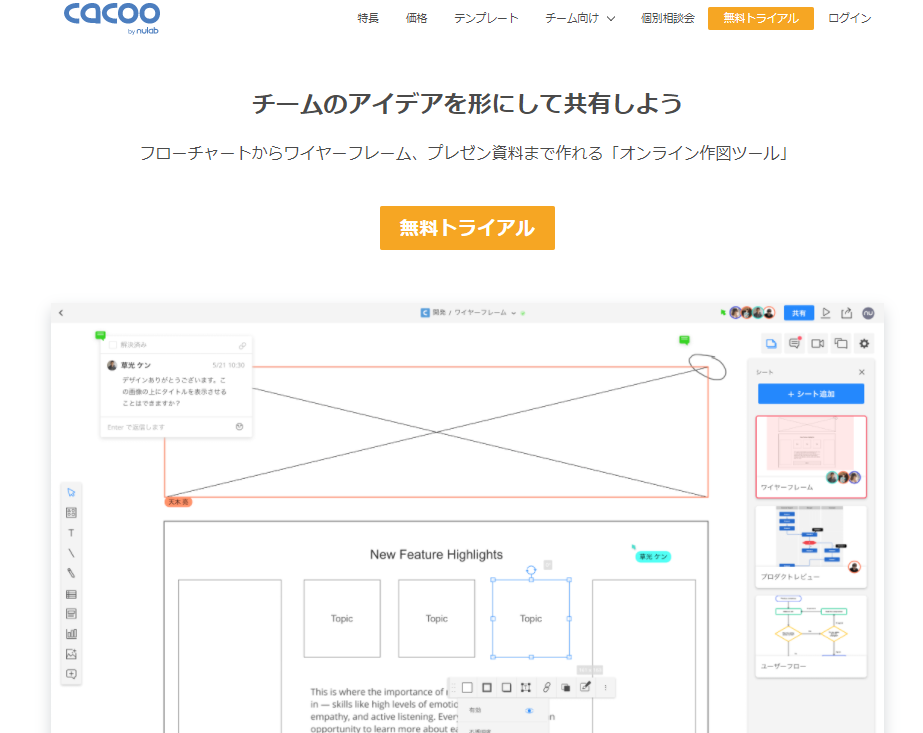
Cacoo
概要

Cacoo(カクー)は、誰でも使えるシンプルな機能、チームのアイデア共有を加速するクラウド環境のオンライン作図ツールです。フローチャート、ワイヤーフレーム、AWS構成図、組織図など豊富なテンプレートや機能を使って、誰でも簡単に分かりやすいコミュニケーションを実現しましょう。(公式サイトより)
パソコン用、スマートフォン用のワイヤーフレームのテンプレートがあらかじめ用意されています。
Cacooで作成したワイヤーフレームオンラインで共有、共同作業できます。
また、図形を直感的に挿入することが可能なので慣れるまでに時間はかからないでしょう。
価格
残念ながら無料で使えるフリープランは機能の制限があるので、複数名で使用する場合は1ヵ月1,980円の有料プランをおすすめします。
Sketch
概要

Sketchは、Bohemian Coding社によって開発されたMac用のグラフィックデザインです。
UIデザインをするときに便利な機能が盛りこまれています。
Sketchがインストールされていないパソコンとのデータ共有は、専用のプラグインを使っておこないます。
注意点は、Windowsでは使用できないので共有するメンバー全員がMac環境である必要があります。
また、メニューが英語表記のため最初は使いづらいと感じるかもしれませんが、機能的にはシンプルですので直感的に操作ができます。
Sketchは、インストール型のツールなのでインストールしたパソコンでのみ使用することができます。
また、アプリを使用することでスマートフォン実機での画面確認が可能です。
価格
無料で使用できるのは30日間のみで、それ以降は年間で99ドル(約10,000円前後)です。
Excel,PowerPoint
概要
説明するまでもなく有名ですが、マイクロソフトがWindows,MacOS,iOS及Android向けに開発・販売しているソフトです。
メリットは、多くのパソコンにインストールされていて、かつ図形を直感的に配置しやすいということです。
また、使い慣れている人が多いというのもメリットです。
デメリットは、複雑なレイアウトのワイヤーフレームの作成に向いていないことです。
ホームページの内容によってはExcelやPowerPointでのワイヤーフレーム作成が不便になることがあるので注意してください。
また、編集する場合は一人ずつおこなわなければならない点もデメリットといえます。
価格
Microsoft Officeがインストールされていれば無料で使用可能です。
今回、5つのワイヤーフレームツールを紹介してきましたが、これらはほんの一例です。
他にも様々なツールがあるので作りたいホームページ、スペックに合わせて選んでみてください。
ワイヤーフレームの作り方
最初に説明した通り、ワイヤーフレームの目的は、プロジェクトメンバーとの認識を合わせて、レイアウトを決め完成イメージを共有することです。
また議論のたたき台として、アイデア出しを促進させるためにも役立ちます。
そのため、ワイヤーフレームの作成はホームページの良し悪しを決めるとても重要な作業です。
まずは大まかな流れを見ていきましょう。
- 掲載する情報を整理
- レイアウトを決める
- 紙とペンで下書き
- ツールで清書
です。詳しく見ていきましょう。
掲載する情報を整理
まず、ワイヤーフレームにどのような文章や画像を配置するかまとめます。
配置する情報をピックアップ→グルーピング→ランキングの順番で進めるとうまくまとめられます。
ピックアップ
最初は、ワイヤーフレームに配置する情報の洗い出しです。
とにかく思いつく限り「ロゴ」「電話番号」「あの画像」「あの文章」みたいに、情報をリストアップしていきます。
グルーピング
十分に情報をリストアップできたら、仲間同士の情報を見つけてグループに分けます。同じグループの情報はワイヤーフレーム上で近くに配置するのが基本です。
例えば、「電話番号と住所」、「ロゴと会社名」、「この写真とあの文章」みたいな感じです。実際にワイヤーフレームを書いていく途中では、せっかく分けたグループをばらさなければいけないこともありますが、それでもグループに分けておくと、掲載情報を把握しやすくなります。
ランキング
グループごとに、また、同じグループの中でも情報に優先順位を付けていきます。
優先度が高いグループ、あるいは情報ほど、基本的にワイヤーフレーム上では目立つよう配置します。
優先度が低いグループや情報は本当にそのページに掲載するべきかどうかを再度検討してみましょう。
不要な情報が増えるほど、そのページで伝えたい主題にブレが生じます。「ピックアップ → グルーピング → ランキング」は、紙と鉛筆でも十分進められますが、ポストイットやマインドマップを利用すると捗ります。
レイアウトを決める
掲載情報がまとまれば、レイアウトを選択します。レイアウトは「画面をどう分割するか」、分割方法のことです。
先にまとめた情報の量と質にあわせて、適切なレイアウトを選びます。
スマートフォンの普及、パソコンでの様々なモニターサイズの出現など、サイトを閲覧する側の環境が多様化しています。それと一緒に新たな技術とも結びついて、いろいろな種類のレイアウトが現れています。
おしゃれで動きも派手なレイアウトに憧れて「自分も!」となりがちですが、初心者の方は、まず定番のレイアウトをマスターしてからの方が吉です。
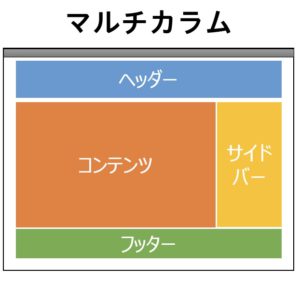
今回はマルチカラムというものをご紹介したいと思います。
マルチカラムはカラムが複数あるレイアウトです。
カラムは画面を縦に分割したときの単位。
日本語では「列」。縦のカラム(列)に対して、画面を横に分割したときの単位はロー(行)といいます。
マルチカラムは、カラムが複数存在するレイアウトです。カラムが2つ存在する「2カラム」、カラムが3つの場合は「3カラム」と呼びます。
2カラムを例に、各エリアの役割を見ていきましょう。

ヘッダー

画面最上部のエリアです。
サイト訪問者の目に最初に飛び込んでくる場所で、そのホームページにとっての「看板」と言えるでしょう。
ヘッダーはサイト内のどのページにも共通して表示されます。
どのページにも必要な「会社名やサイト名が分かるロゴ」、「売上に結びつく成約ボタン」、「サイト内の各ページを行き来するナビゲーション」などを配置します。
ワンポイントでも美しくデザインされたロゴがあれば、不思議とページ全体の印象を良くします。
成約は、「コンバージョン」ともいわれ、「お問い合わせ」や「商品の購入」など、そのホームページに定めた目標を、訪問者が満たす行動のことです。
お問い合わせページヘリンクするボタンやショッピングカートの決済ボタン、または、店舗へつながる電話番号など「コンバージョンを生み出すための表示物や情報」を、ヘッダーに配置するのが基本です。
複数のページから成り立つWebサイトにとって、ナビゲーションは極めて重要。
ヘッダーに位置するメインナビゲーションは、「グローバルナビゲーション」とも呼ばれ、サイト内の主要なページヘ分岐します。
ページ数が多く階層も深いWebサイトの場合は、グローバルナビゲーションでは上階層のページへ分岐させ、下層ページはローカルナビゲーションとしてサイドバーへ預けるなど工夫が必要になります。
ローカルナビゲーションとサイドバーについては、後ほど説明します。
コンテンツ

ページの主題を伝えるエリアです。
読んで見てもらうために、文章、画像、動画、表などを駆使します。
ページを開いたとたん目に入る印象的な画像や動画をアイキャッチと呼びます。
訪問者の興味を一瞬で惹きつけることを目的とし、そのページでの滞在時間を長くしたり、成約まで導くきっかけを作ったりなど、重要な役割を果たします。
サイドバー

ナビゲーションとして利用することが多い一方で、更新情報や広告など「載せたい! でもコンテンツに掲載するほど優先順位が高くない情報」を掲載できる、利用の幅は広いエリアです。
ページ数が多く階層も深い大規模なホームページでは、ヘッダー部分のグローバルナビゲーションだけでは足りません。
サイドバーにローカルナビゲーションを置いて補います。ローカルナビゲーションは、訪問者に下層ページをうまく見てもらえることを目的にしたナビゲーションです。
フッター

画面最下部、足元にあたるエリアです。
一般的にはコピーライトを明記したり、サイトマップとして利用するケースが多いです。フッターまでスクロールしてくれた訪問者は、そのページを飽きずに最後まで見てくれたということですから、成約へのハードルも十分に下がっているはずです。
最後のひと押しとして、成約へうまく押し切る活用法を見つけたいものです。…と、このようにマルチカラムは役割ごとに画面を分割できるところが強みです。ページの主題を伝えるのと同時にナビゲーション機能にも優れたレイアウトといえるでしょう。
それゆえ、いろいろなタイプのホームページにマッチします。コーポレートサイト(会社案内を目的とするWebサイト)やネットショップ、そしてブログにも使われます。
下書きをする
レイアウトが決まったら、紙にワイヤーフレームを描いていきます。途中で新たに追加したい情報が出てくることも多々ありますので、いきなりツールを使うよりも、まずは紙に書いてみましょう。紙面を先に決めたレイアウトで分割し、まとめあげた情報を配置していきましょう。
逆にスペースの都合や優先順位によっては削除する情報も。最初から完璧を目指そうとせずに、書いたり消したりを繰り返しながら完成に近づけていきます。
ツールを使って清書
ワイヤーフレームを手書きしたあとは、ツールで清書して終わります。自分しか見ないワイヤーフレームでも、清書でデータにしておくと便利です。似たようなプロジェクトがあれば、テンプレートとして利用できます。
ワイヤーフレームを作成する際の注意点
注意点は大きく分けて3点あります。
- デザインに凝りすぎない
- スマートフォン用とパソコン用で分ける
- すべてのページのワイヤーフレームを作ろうとしない
です。
デザインに凝りすぎない
デザインに凝りすぎるというのは初心者がよくやりがちな失敗です。
あくまでワイヤーフレームの目的は情報を整理することですので、過度にデザインを入れてしまうと制作をおこなうデザイナーがワイヤーフレームに引きずられてしまいます。そのため、ワイヤーフレームはなるべく線と文字だけにしましょう。
スマートフォン用とパソコン用で分ける
スマートフォンはパソコンに比べて画面の横幅が小さくなるため、レイアウトを変える必要があります。
主要ページのみスマートフォン用のワイヤーフレームを作成するなど工夫をしましょう。
すべてのページのワイヤーフレームを作ろうとしない
すべてのページのワイヤーフレームを作成するのが理想的ですが、規模の大きいサイトの場合には難しいかもしれません。そのようなときは、ワイヤーフレームを作成するページをいくつかピックアップするのがいいでしょう。
ホームページにおいて重要な役割を果たすページを優先するのがおすすめです。
レイアウトに迷う場合は競合サイト、他社サイトを参考にしてみましょう。
ワイヤーフレームの作成のコツ
ここではワイヤーフレームの作成のコツをいくつかご紹介します。
シンプルなワイヤーフレームを意識する
注意点でも記載しましたが、ワイヤーフレームは情報の整理や下書き的な役割です。デザインを細かいところまで作り込むものではありません。そのため、視覚的な分かりやすさを意識しながらシンプルなワイヤーフレームを作るようにしましょう。
また、そのなかでも制作するサイトの目的に合った重要な情報やコンテンツの優先順位を考えて配置するとよりよいサイトになります。
コメントを書く
ワイヤーフレームの右側に、なぜこのコンテンツを入れるのか、情報をどのように見せるかなどの共有する事項を記載しておくと、そのあとに制作に入るデザイナーにとっても作業しやすくなります。
読みやすさを意識する
強調したい部分とそうでない部分をハッキリさせると読みやすいワイヤーフレームになります。例えば、見出しは30px/太字で、テキストは15px/太字なし、さらに強調したいタイトルは50px/太字など。タイトルのフォントサイズを大きめに設定して、そのなかでも最も強調したい箇所にはアクセントをつけるなどして工夫をすると読みやすさが出ます。
テキストは具体的な内容にする
テキストをダミーテキストのみで挿入するのではなく、ある程度の文字量や項目を考えた上で、その考えたテキストとダミーテキストを織り交ぜるとイメージもしやすく、型崩れしにくくなります。あくまでも構成を考えるためのものなのですべてを入れる必要はありません。参考サイトを見ながらワイヤーフレーム時点で入れておくのをおすすめします。
8の倍数で作成する
要点としては、余白やフォントは8の倍数にすると、型崩れすることなくきれいにデザインしやすくなるということです。
ほとんどのWebサイトのデザインが基本的に8の倍数でできているため、8の倍数であれば偶数をキープできます。よって、デザイナーにとっても作業しやすい環境になります。
Webサイトで小数点や奇数が発生するとぼやけたり、型崩れしやすくなってしまうので小数点が発生しないように基本的には偶数を保ちながら作成するのがここでのポイントです。
まとめ
今回はワイヤーフレーム の概要、ツール、作成手順をご紹介しました。ワイヤーフレームを作成することで、ホームページのデザインを決めるだけではなく作業をスムーズかつ正確に進めることができます。皆さんも、ホームページを作る際には「ワイヤーフレーム 」を活用しましょう。
サイトリニューアルをご検討されている方へ|RFPサンプルを無料配布中
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


