- 制作
- 更新日:

ウェブサイトやウェブアプリケーションで、アイコンを表示させたいときってありますよね?
例えば、矢印、チェック、コピー、TwitterやFacebook…
そんなときに使えるのがFont Awesomeです。
この記事では、Font Awesomeとはなにか、Font Awesomeの使い方、Font Awesomeの加工の仕方について解説していきます。
- Font Awesomeの概要:商用利用可のWebアイコンフォント。拡大しても劣化せず、色・サイズ変更が容易。
- Font Awesome 5の使用方法:サーバーアップロードまたはCDNで利用可能
- Font Awesome 5の表示方法:HTMLまたはCSSに記述することで表示
- Font Awesome 5の実践的な加工方法を解説
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
Font Awesomeとは
Font Awesomeとは、商用利用が可能で、自身のウェブサイトやアプリケーション、WordやPDFなどのドキュメントにも埋め込めるWebアイコンフォントです。
Webアイコンフォントとは
Webアイコンフォントとは、pngやjpgとは違って、拡大しても粗くなることはなく、色やサイズなどを簡単に変えることができます。
Font Awesomeの5つのタイプ
Font Awesomeでは、
- Solid
- Regular
- Light
- Duotone
- Brands
という5つのタイプが存在します。
Brandsでは、FacebookやTwitter、YouTubeなど企業やブランドのロゴを使うことができます。
Font Awesome無料版と有料版で違うところ
Font Awesomeには無料版と有料版があります。
では、無料版と有料版の違いはなんでしょうか?
基本的には、無料版でも有料版でも商用利用がOKで、ウェブサイトやドキュメント内などで使用できます。
無料版と有料版の違いは、使えるアイコンの数に差があります。
公式サイトをご覧頂くと、無料プランでは使えないアイコンが存在します。
また、無料プランではSolidタイプは使えてもLightタイプやDuotoneタイプは使えない、といったものも存在します。
最新のFont Awesome 5から使い方が若干変更
現在、Font AwesomeはFont Awesome 5までリリースされています。
Font Awesome 5から使い方が若干変更になっています。
これからFont Awesomeを導入する場合は、Font Awesome 5になると思いますので、ここからはFont Awesome 5の導入の仕方を解説していきます。
Font Awesome 5を使うには
Font Awesome 5を使うには、
- サーバーにアップロードする
- CDNを利用する
という2つの方法があります。
サーバーにアップロードする
サーバーにアップロードするには、通常の画像と同様にサーバーにアップロードします。
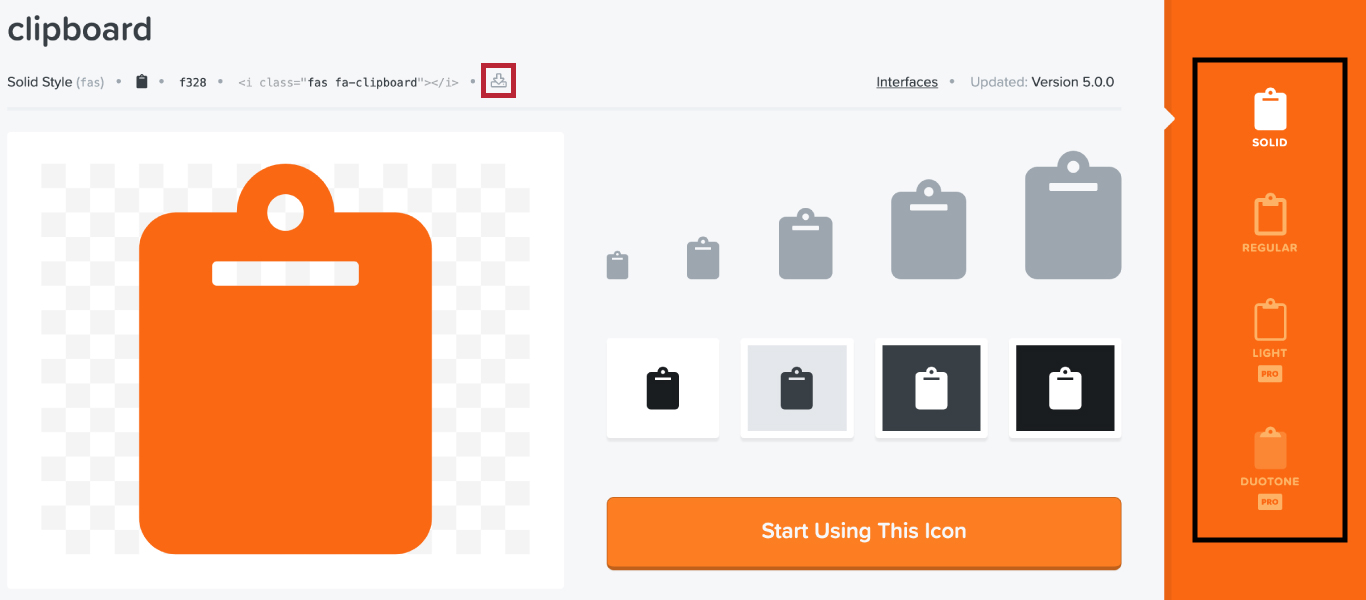
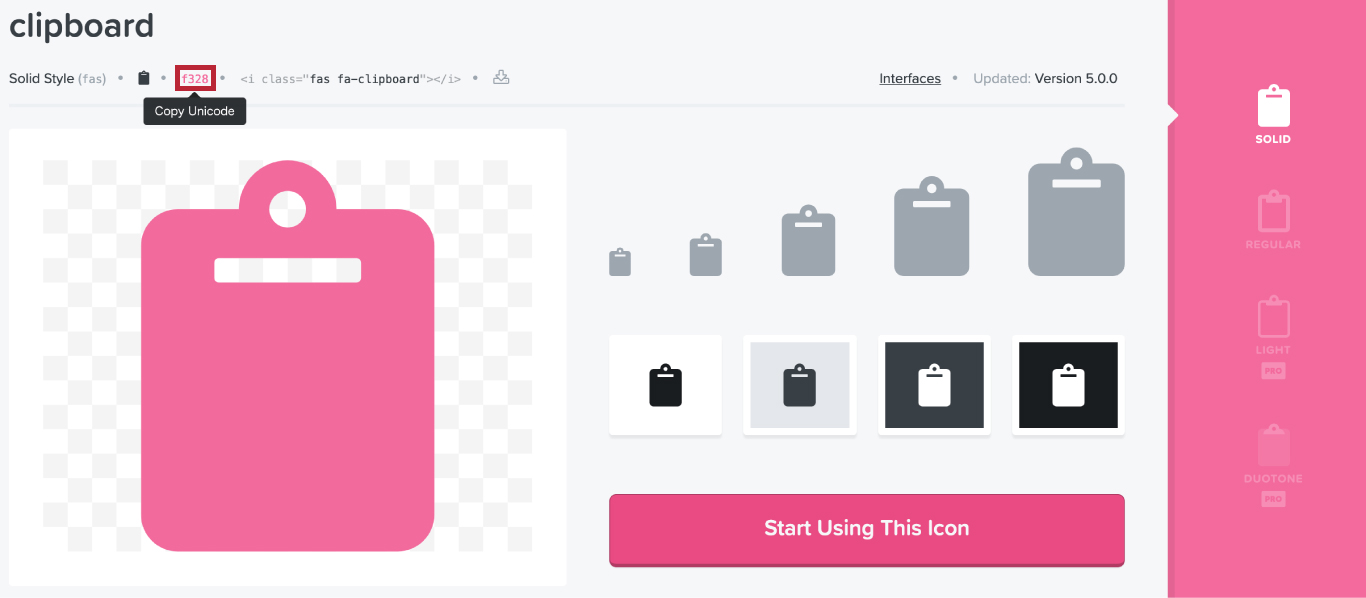
Font Awesome 5のアイコンをダウンロードするには、まず公式サイトの上部メニューから「icon」を選択し、ダウンロードしたいiconを選択します。
今回は、clipboardを選択してみました。
次に、画面右から使いたいアイコンのタイプ(画像の黒枠)を選びます。
その後、ダウンロードのボタン(画像の赤枠)をクリックします。

CDNを利用する
次にCDNでFont Awesome 5を使う方法をご紹介します。
CDNとは、Content Delivery Networkの略で、同じコンテンツをユーザーの端末に効率的に配布するために使われる仕組みです。
例えば、Google Fontsや、JavaScriptのフレームワークであるVue.jsを利用するときにもCDNが使われたりします。
Font Awesome 5をCDNで利用する場合、CSSで読み込む方法とJavaScriptで読み込む方法があります。
ここからそれぞれの方法を見ていきましょう。
CSSでCDNを読み込む
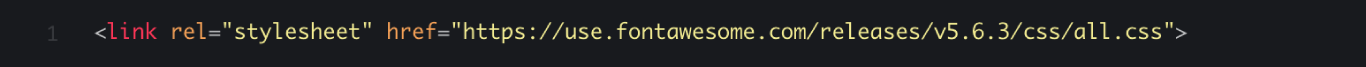
CSSで読み込むには、head内に

などと記載します。
バージョンや読み込みたいアイコンを限定する場合は、URLが違ってきますのでご注意ください。
JavaScriptでCDNを用いる
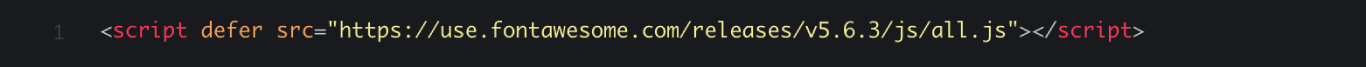
JavaScriptで読み込むには、head内に

などと記載します。
こちらもCSS同様に、バージョンや読み込みたいアイコンを限定する場合はURLが異なります。
ここまで基本的なFont Awesome 5の読み込みの仕方を解説しました。
また、公式サイトには、各種ライブラリやフレームワークを利用したときのFont Awesomeの使い方が載っておりますので、そちらも見てみてください。
Font Awesome 5を表示してみよう
では、ここからはFont Awesome 5を表示してみましょう。
Font Awesome 5を表示するには、
- HTMLに記述する
- CSSに記述する
という2つの方法があります。
では、それぞれについて見ていきましょう。
今回は便利にコードをシェアできるjsFiddleを使って説明していきたいと思います。
jsFiddleについては、こちらの記事をご覧ください。
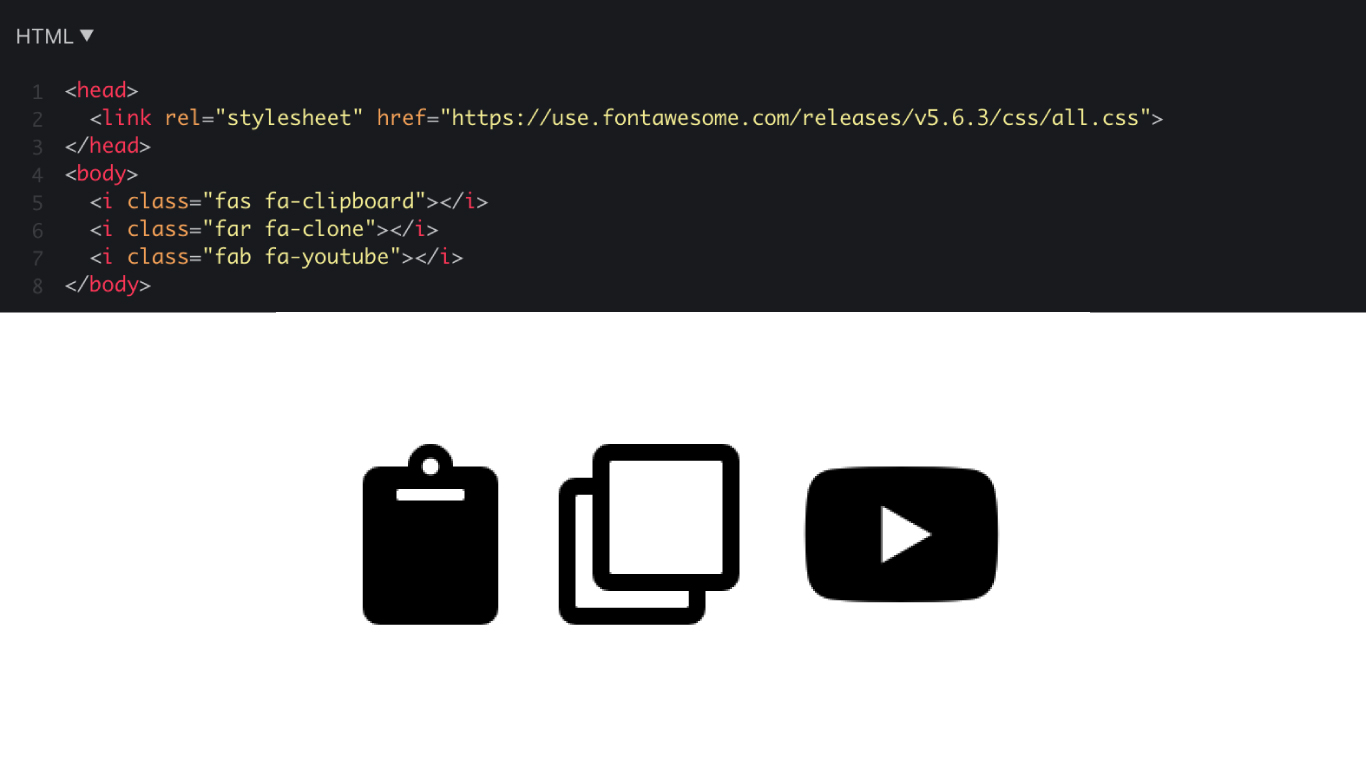
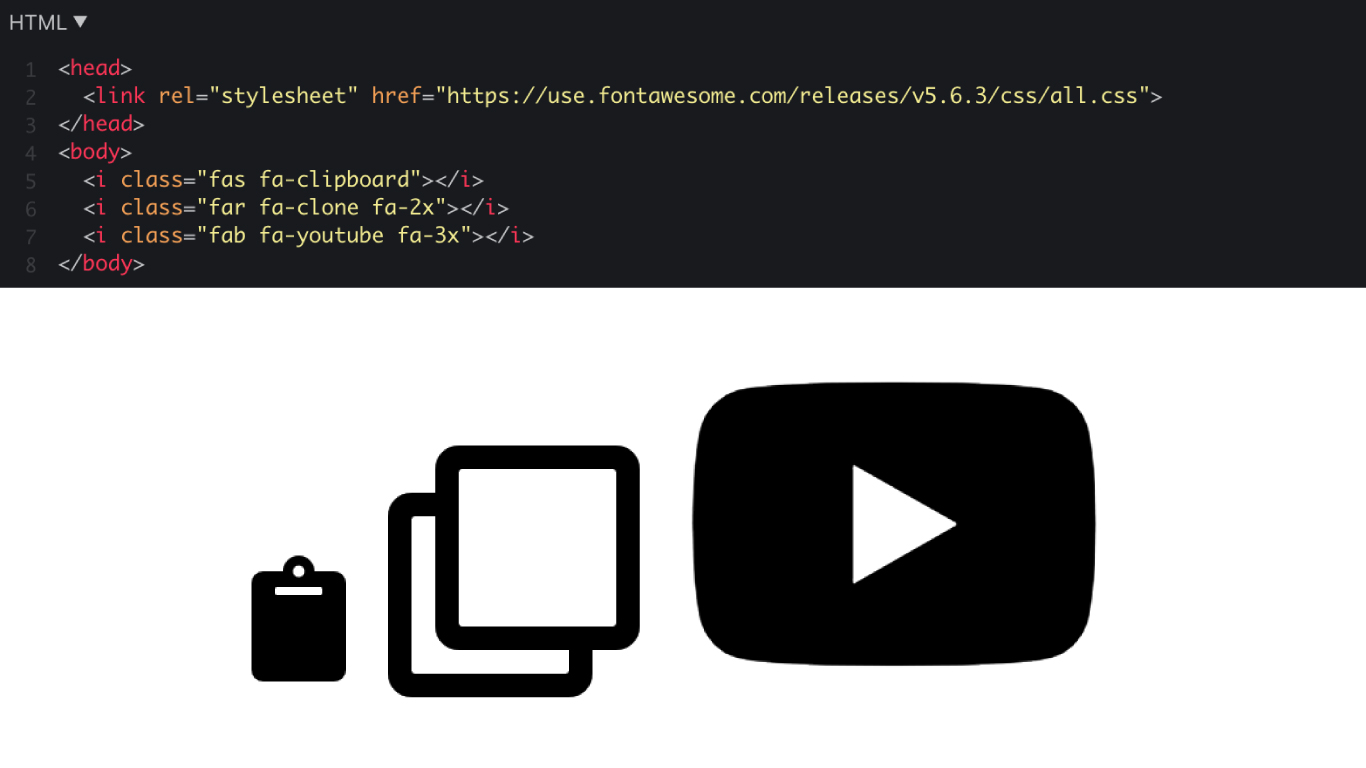
HTMLに記述する
HTMLで記述するには、以下のように記述していきます。
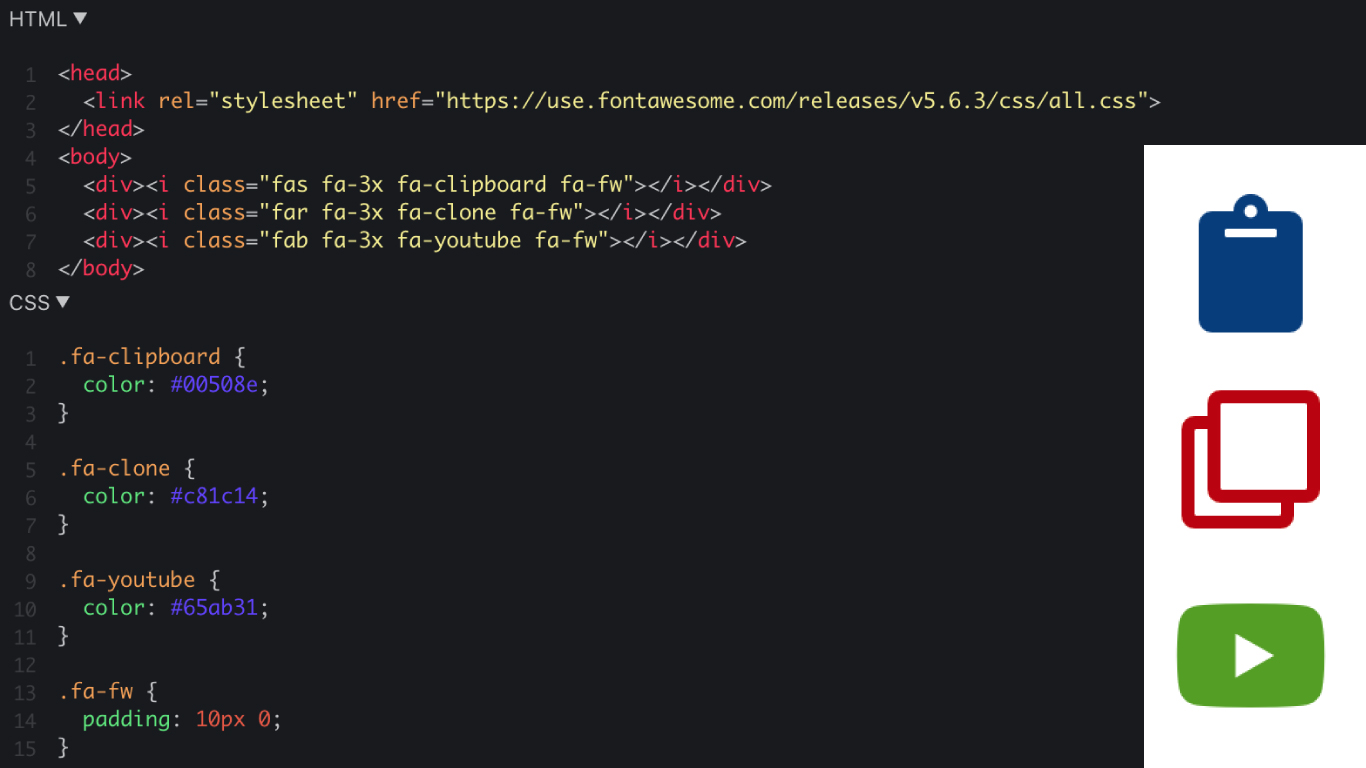
今回は、Solid、Regular、Brandsのアイコンを一つずつ表示してみます。

CSSに記載する
次に、CSSに記載する方法です。
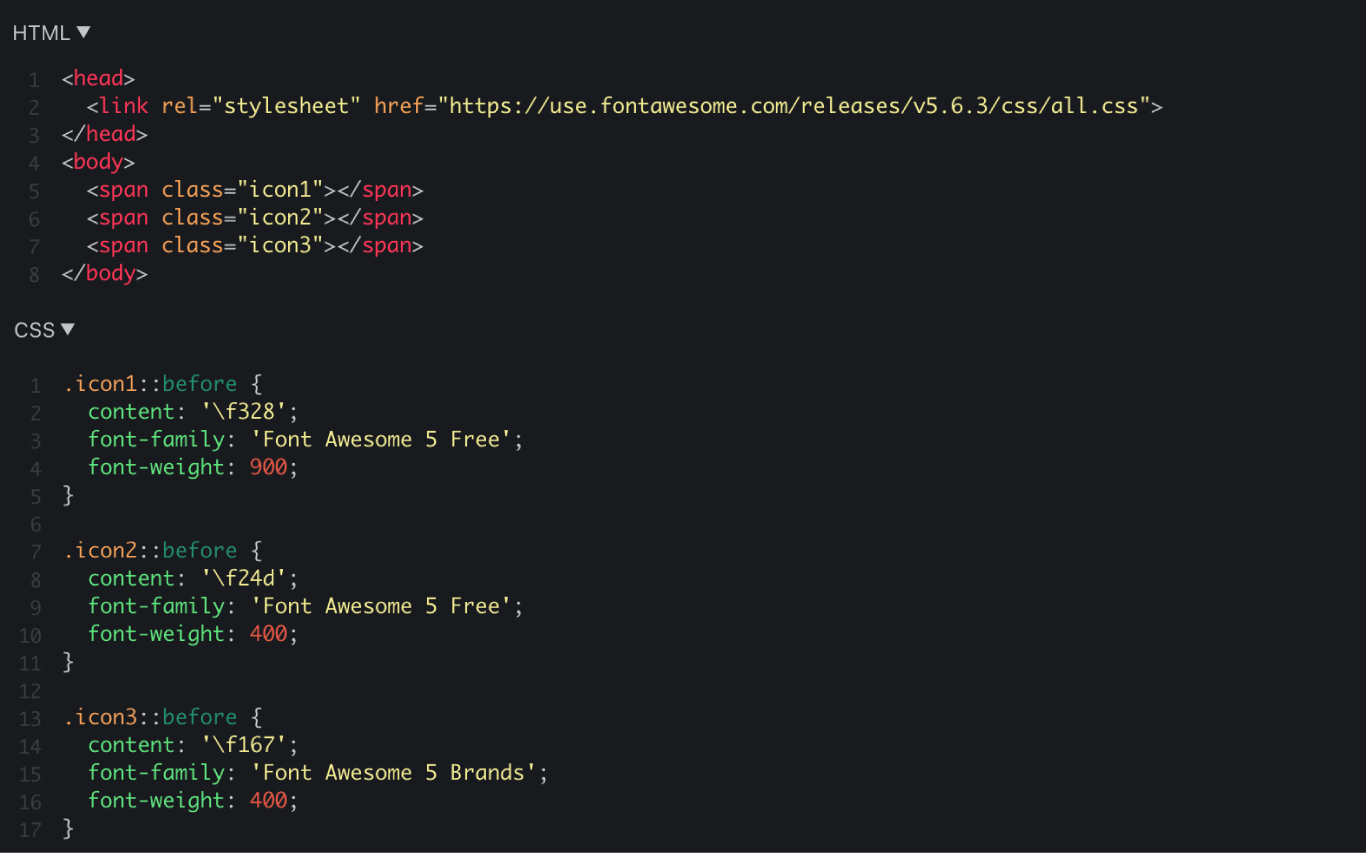
CSSで記載するには::beforeという擬似要素を使用します。
HTML同様のアイコンをCSSを使って表示します。

contentのところに記述しているのは、Unicode(ユニコード)と呼ばれるものです。
アイコンそれぞれの画面にて確認することができます。
また、Unicodeをクリックすることでコピーすることができます。

font-familyとfont-weightはタイプによって異なります。
上記の画像の通り記述してください。
HTMLとCSS、どちらを使ってもFont Awesomeを使うことができますが、HTMLを使って記述する方が主流でしょう。
ここからは、HTMLで表示したFont Awesomeを加工していきましょう。
表示したFont Awesome 5を加工しよう
Font AwesomeはWebアイコンフォントなので、自由に大きさや色を変えることができます。
今回は代表的な加工方法として、以下の方法をご紹介します。
- 大きさを変更する
- 色を変える
- 幅を統一する
- リストで用いる
- 回転させる
- ボーダーをつける
- 重ねて表示する
- アニメーションをつける
- テキストを回り込み表示させる
大きさを変更する
まずは、Font Awesomeの大きさを変更してみましょう。
HTMLでFont Awesomeを表示するコードを記述した部分で、classを設定することができます。
以下がデフォルトで設定されているクラスとその大きさです。
| クラス名 | スタイル |
|---|---|
| fa-xs | 0.75em |
| fa-sm | 0.875em |
| fa-lg | 1.33em |
| fa-2x | 2em |
| fa-3x | 3em |
| fa-4x | 4em |
| fa-5x | 5em |
上記を読み込むとこのようになります。

他にも独自のクラスを設定することもできます。
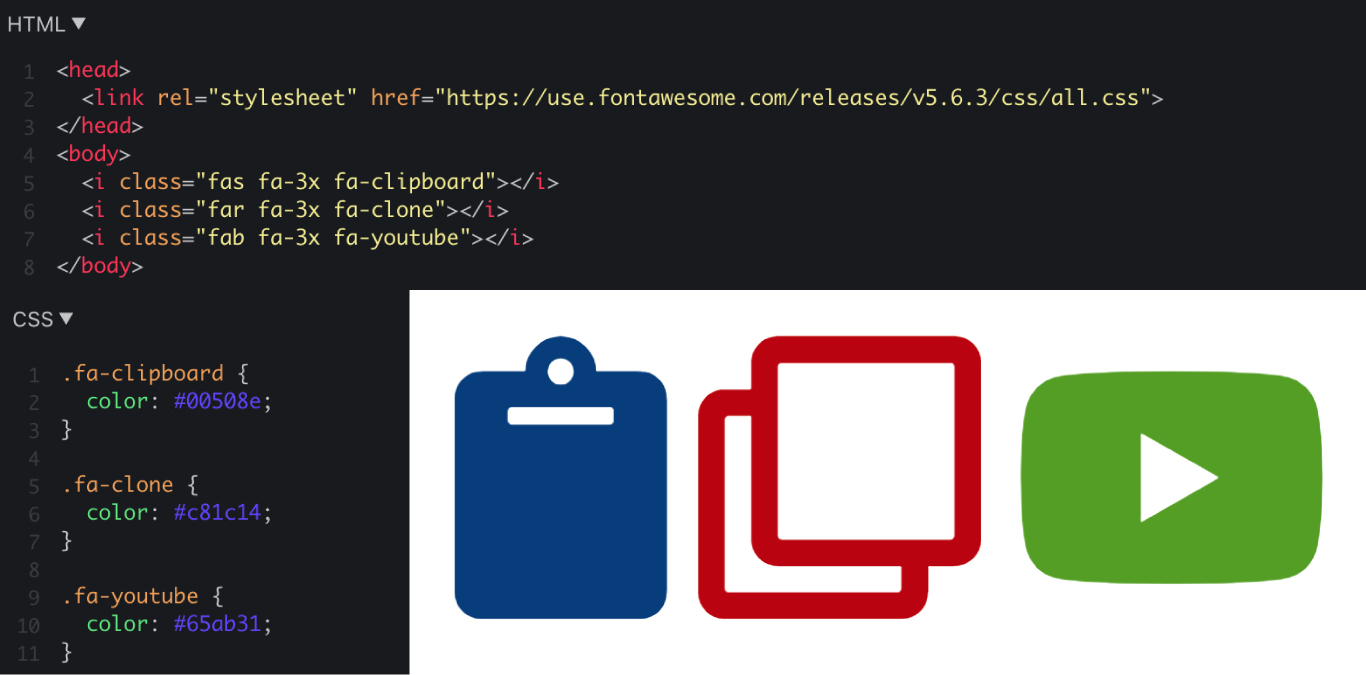
色を変える
次に、色を変えてみましょう。
Font AwesomeはWebアイコンフォントなので、クラスを設定することで簡単に色を変えることができます。

幅を統一する
複数のFont Awesomeを読み込んだときに、それぞれのアイコンの幅が違うので表示が若干ズレてくる場合があります。
そんなときはfa-fwというクラスを追加することで、アイコンの幅を揃えることができます。

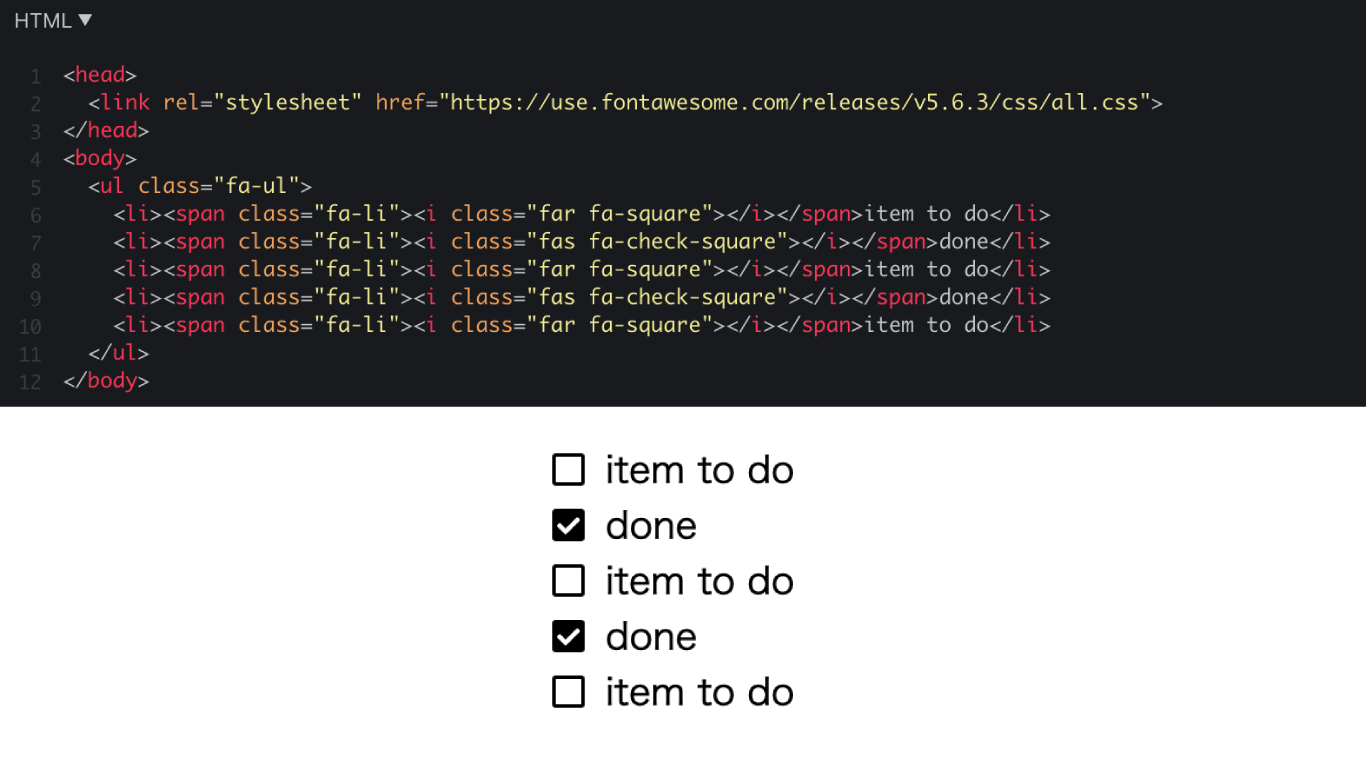
リストで用いる
Font Awesomeをリストで用いるには、ul要素にfa-ulクラスを加え、アイコンをfa-liクラスのspan要素で囲います。

このようにすることで簡単にリスト表示させることができます。
回転させる
では次に、Font Awesomeを回転させてみましょう。
回転に関しても、デフォルトで様々なクラスが用意されています。
| クラス名 | スタイル |
|---|---|
| fa-rotate-90 | 90°回転 |
| fa-rotate-180 | 180°回転 |
| fa-rotate-270 | 270°回転 |
| fa-flip-horizontal | 水平方向に反転 |
| fa-flip-vertical | 垂直方向に反転 |
もちろん、デフォルト設定されているクラス以外にも、自分でクラスを設定して回転させることもできます。
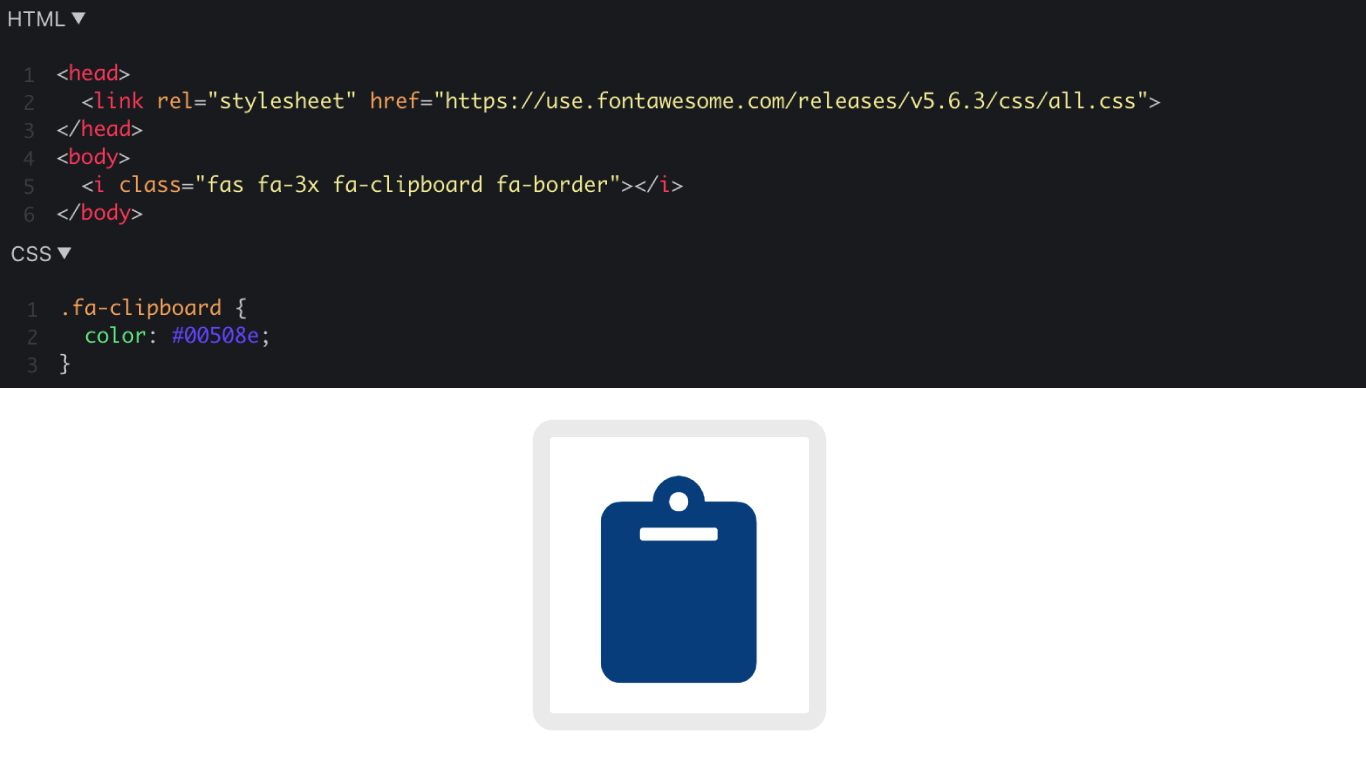
ボーダーをつける
Font Awesomeにボーダーをつけるには、fa-borderクラスを追加するだけで簡単にできます。

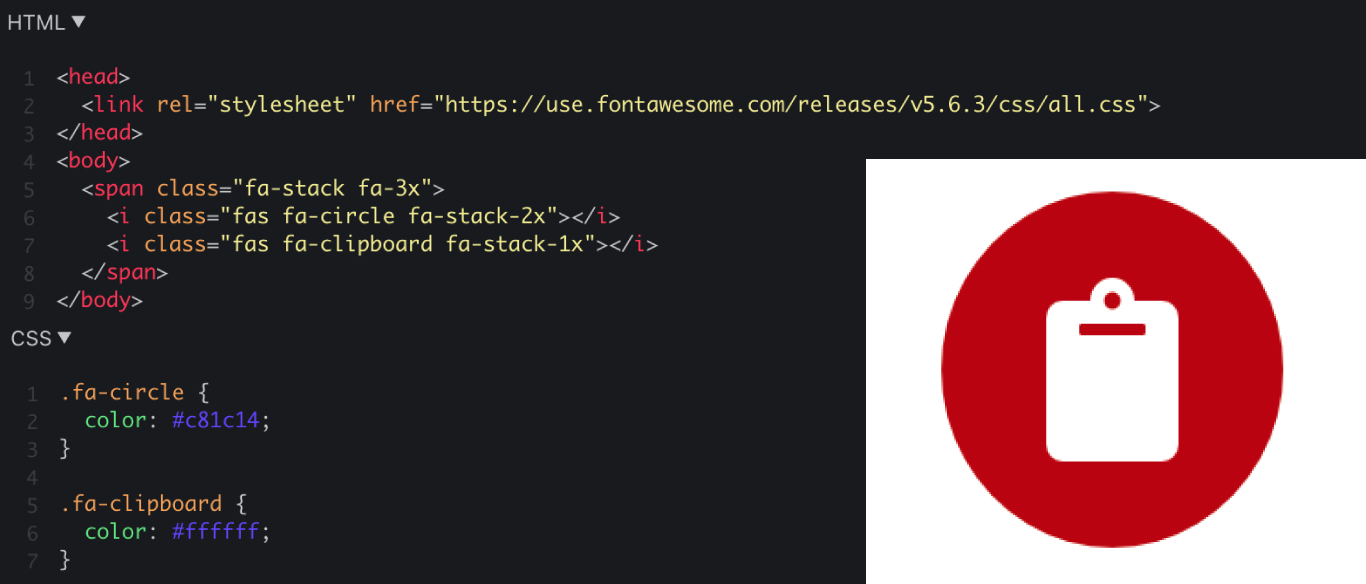
重ねて表示する
Font Awesomeは、重ねて表示することも容易にできます。
fa-stackクラスを設定した中にFont Awesomeを記述することで重ねて表示することができます。

アニメーションをつける
Font Awesomeでは、デフォルトで回転などのアニメーションが設定されています。
fa-spinクラスを設定することで回転アニメーションを設定でき、fa-pulseクラスを設定することでアニメーションを8ステップで設定できます。
また、animatedをanimated-hoverとすることで、ホバー時のみアニメーションを適用することができます。
Font Awesomeには様々なアニメーションがありますので、ぜひ試してみてください。
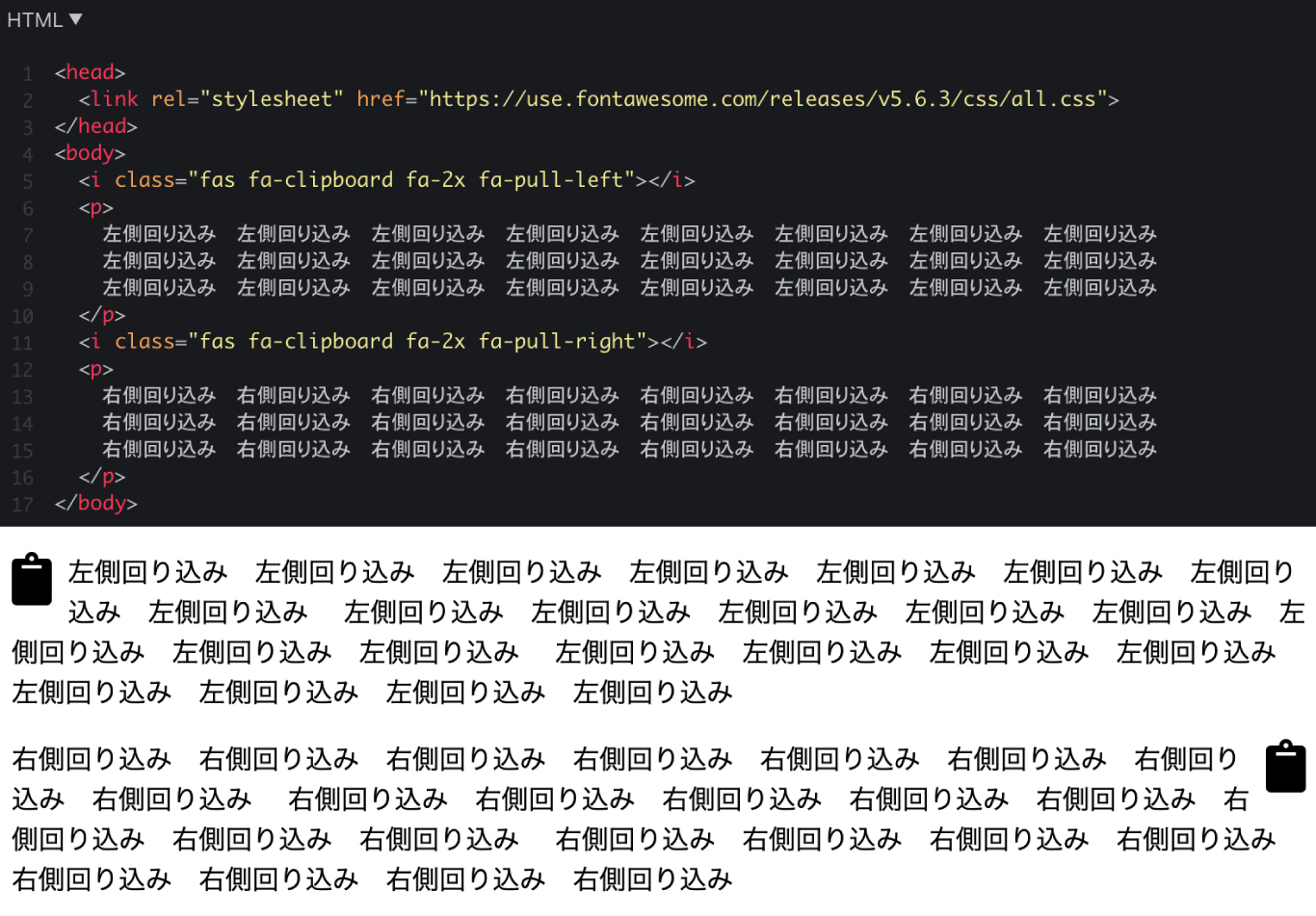
テキストを回り込み表示させる
最後に、テキストを回り込み表示させてみましょう。
fa-pull-leftクラスを設定することで、float: leftを、fa-pull-rightクラスを設定することで、float: rightを、設定することができます。

2020年後半からFont Awesome 6が使える?
Font Awesomeの公式サイトによると、2020年後半にFont Awesome 6がリリースされる予定であるとのことです。
Font Awesome 6の全貌はまだ分かりませんが、独自のアイコンをキットにアップロードすることができるなど、より便利に使えるようにアップデートがされる予定です。
まとめ
Font Awesomeは無料で様々なアイコンを表示させることができます。
有料プランでなければ使えないものもありますが、無料プランでも使えるアイコンが豊富で便利です。
さらに、アイコンの大きさや色を変更したり、回転させたりすることが簡単にできます。
この機会にぜひ、Font Awesomeを使ってみてください。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


