
LP(ランディングページ)は商品やサービスに特化したWebページのことを指し、リスティング広告やバナー広告などをクリックした際のリンク先でよく見られます。
広告クリエイティブを改善して流入数が増えたとしても、最終的なCV(コンバージョン)の獲得数を増やすためには、LP(ランディングページ)の改善が必要不可欠です。
今回の記事ではLP(ランディングページ)の特徴、効果的なLP(ランディングページ)を作る際の構成や注意するべき点などを解説していきます。
- LPの概要・ホームページとの違いについて解説
- LPの特徴・メリット・デメリットを解説
- 効果的なLPの構成・制作方法を紹介
- 「ユーザー視点が不十分」など、LP制作時の注意点を解説
- ABテストや分析ツールを使ったPDCA方法を紹介
- 実際にPDCAを回す際の注意点を解説
3ヶ月で未経験から「実務経験のある」WEBマーケターに!
「Webマーケターに興味はあるけど、勉強できていない…」「実務経験が積めるスクールを探している…」
という方には、3ヶ月集中プログラムの「デジマブートキャンプ」がオススメ!現役マーケターが徹底サポートするので、週6時間の学習で実務レベルのスキルを身につけられます!
まずは無料体験授業からお気軽にご参加ください!
目次
LP(ランディングページ)とは
LP(ランディングページ)とは、検索結果やWeb広告などを経由してユーザーが最初にアクセスするページのことです。
広義では、ユーザーが最初に訪れるページはすべてLPとなりますが、Web広告の分野では、そのなかでもとくに購入やお問い合わせなど、ユーザーのアクションを誘導することに特化した商品・サービスの紹介ページのことを「LP」と呼びます。
本記事では後者の意味での「LP」を説明していきます。
また、縦⾧の1ページのみのレイアウトが多いため、「1ページで完結したWebサイト」をLPと認識されることが多いですが、正しくは「訪問者が最初に着地するページ」を表しています。
LPとホームページの違い
ではLPとホームページではどのような違いがあるのでしょうか?本項では具体的な違いについて説明します。
目的の違い
ホームページの目的は幅広く、ユーザーに情報をわかりやすく理解してもらうことなのに対し、LPの目的はWeb広告から訪れたユーザーに「購入」「お問い合わせ」「資料請求」などの行動を起こしてもらうことに特化されています。
特徴の違い
ホームページの構成は、複数のページとリンクで成り立っていることが多いのに対し、LPは基本的に1ページのみの構成でCV獲得に必要な情報のみを表示することで、ページ移動によるユーザーの離脱を防ぐ仕組みになっています。
またデザインやレイアウトでは、「購入ボタン」「お問い合わせボタン」などのCVボタンの重要度が高く、同様に「今だけ〇円」や、「購入者特典」等の購入を後押しする情報の配置も重要になります。
LPの特徴
ここではLPの具体的な特徴について解説します。
縦長のレイアウト
LP(ランディングページ)は集客からお問い合わせのアクション誘導までを単独で行えるように設計されているため、テレビの通販番組や営業マンのセールストークを1枚のページで表現したような構成になります。
セールストークをユーザーのアクションを誘発させるのに最適な順序で再現しているため、情報量が多くなり、縦長のページになります。
目を引くデザイン
LPはユーザーの目を引くデザインであることが多いです。
人間の脳は視覚的な情報量が最も多く、視界の情報を約3秒で好感度がきまると心理学ではいわれています。
参考:「Eye-tracking studies: first impressions form quickly on the web」
LPはユーザーに注文やお問い合わせなどの行動を起こしてもらうことに特化しているため、デザイン性および好感度を高くすることに重きをおいています。
他ページへのリンクが少なく限定的
LPはユーザーに注文やお問い合わせなどの行動を起こしてもらうことに特化していることが多いため、コンバージョンにつながる注文フォームやお問い合わせフォーム以外のリンクをすべて削除しています。
そうすることでコンバージョンボタンにアクションを集中させることができ、コンバージョン率を増加させます。
ページ内の情報が限定的
LPは基本的に集客を目的に作成しているので、対象商材や、サービス以外の情報は記載せず、あくまで商材、サービス自体の強みやメリットなどの情報を記載してユーザーに理解してもらい、アクションを促すような作りが一般的です。
LPのメリット
LPには以下のメリットがあります。
- CV(コンバージョン)の向上が期待できる
- ページ移動のユーザーの離脱の防止
- 訪問者が知りたい情報が1ページに集約されている
- 理想的な順番で訪問者に情報を伝えられる
CVの向上
LPは視覚的に印象に残りやすいデザインの訴求や、注文やお問い合わせなどの行動に注力していることから、余計な情報を省いた構成になります。
これにより、ユーザーには必要な情報のみの提供ができるため、CVが向上する傾向にあります。
ページ移動のユーザーの離脱の防止
HPは、LPに比べバナーボタンや文字リンクなどの内部リンクが多いため、他ページに移動するごとに必ず一定数が離脱してしまいます。1回の移動に最低でも30%のユーザーが離脱していると言われています。
一方LPでは他のページへのリンクが少ないのでページ移動による離脱を抑制できるので、HPよりも多くのユーザーを注文フォームやお問い合わせフォームに到達させることができます。
ユーザーの知りたい情報が1ページに集約されている
LPでは情報が1ページに集約されているのでユーザーは画面を縦にスクロールするだけでLP上の情報をすべて取得できます。そのため自然と商品、サービスへの理解度が高くなり注文やお問い合わせなどのアクションを起こしてもらえる確率が高くなります。
理想的な順番で訪問者に情報を伝えられる
テレビの通販番組や優れた営業マンのトークを聞くとわかるように、お客様に商品やサービスを購入してもらうには適切な順番で情報を提供することが非常に大切です。
- 「こんなことでお悩みではないですか」と注意を引き付ける
- 「この商品なら悩みを解決できますよ」と商品をアピール
- 「今なら期間限定でこのお値段!」と商品購入を後押し
この順番が入れ替わるとユーザーの関心度は低くなってしまいます。
LPは1ページで完結して縦にスクロールするだけですべての情報を得られるため、確実に適切な順番でユーザーに情報を伝えることができます。
成果の把握や改善が簡単
LPはユーザーの行動に注力しており、余分なページ遷移が少ないため、ユーザーはどのコンテンツに興味があるのかなどの把握が比較的簡単にできます。
したがって、コンテンツの変更や順序の入れ替えなど改善の方針なども立てやすいです。
LPのデメリット
LPには以下のデメリットがあります。
- 直帰率が高い
- SEOに弱い
- 作成するのに手間がかかる
- デザイン等の制作コストが高い
直帰率が高い
直帰率とは、訪問者が最初にアクセスしたページしか見ずにホームページを離脱した割合のことを指します。
LPでは注文フォームやお問い合わせフォームなどのコンバージョンに直結するページ以外のリンクを排除しているため、直帰率が極めて高くなります。
また、縦に長いページになるので途中で飽きて離脱する訪問者も多くなります。
SEOに弱い
LPは「目を引くデザインに注力している」「コンテンツは最小限」「流入元は広告」などの理由からSEOには弱い傾向にあります。
制作コストがかかる
LPはデザイン性が高いページになるので、未経験の方が1から自分で作成するのは非常に困難です。そのため、LPは制作会社に作成を依頼するのが主流になります。
制作費用は1ページあたり10万~40万程度が相場で、複数のLPを作る場合やスマホに最適化する場合や公開後にデザインを差し替える場合にも追加料金がかかります。
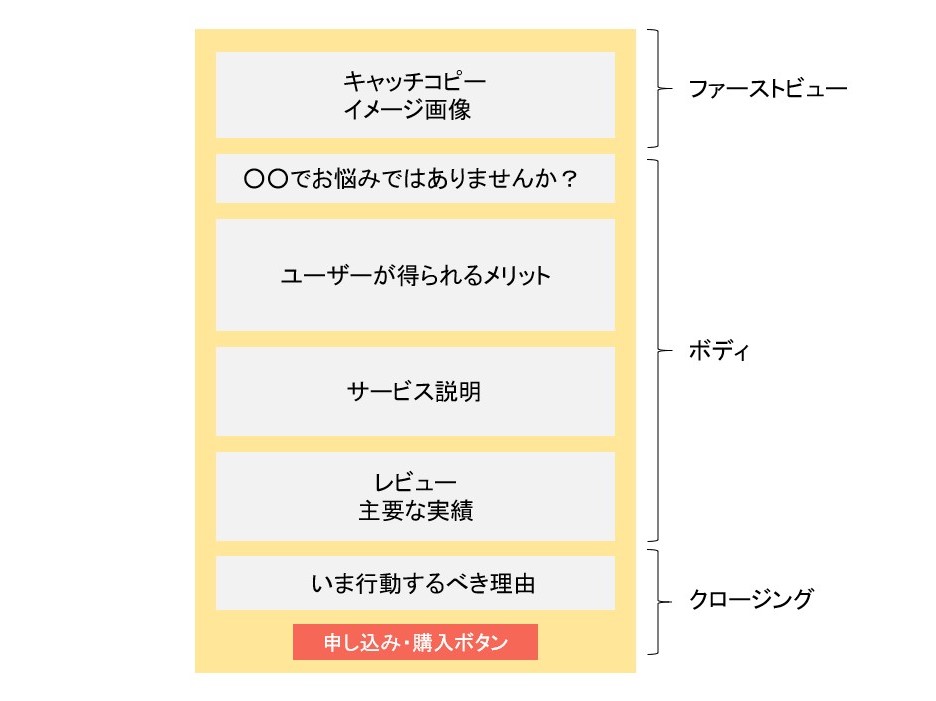
効果的なLPの構成要素

LPには主に以下の3つのエリアがあります。
- ファーストビュー
- ボディ
- クロージング
ファーストビュー
ファーストビューはLPの中でもっとも重要なエリアです。
商品や商品から得られるメリットを表すメインビジュアルとともに、大きな文字・短くわかりやすい言葉でユーザーのニーズの核心をつくキャッチコピーを掲載します。
人の脳が他人と出会って3秒で好きか嫌いかを判断するように、LPの場合もファーストビューに求めている情報がなければ直帰されてしまう可能性が高まるため、最初の一瞬でいかにユーザーの興味を引き付けられるかが重要になります。
さらに詳しく見てみると、ファーストビューの構成要素は以下の3つです。
- キャッチコピー
- メイン画像
- CTA(Call to action)
キャッチコピー
キャッチコピーはユーザーが求める内容になっているかが重要です。
ファーストビューの中でも特に目を惹くキャッチコピーでは、ユーザーが流入してきた広告や検索キーワードに合致したテキストを使用し、ユーザーがLPに流入した際、イメージのギャップが起こらないようにします。
メイン画像
メイン画像はユーザーが求めるイメージになっているかをチェックしましょう。
ユーザーに大きなインパクトを与えるメイン画像は、将来なれるイメージや獲得できるものなど、ユーザーの想像力を刺激して興味を持ってもらうための重要な要素です。
さらに、広告からの流入の場合は流入元の広告バナーと画像を合わせ、親和性を持たせることで、ユーザーが持つイメージとのギャップを抑え、直帰を防ぐことができます。
CTA(Call to action)を載せる
CTAはいわゆるコンバージョンボタンです。
CTAでチェックすべきなのは「アクションを起こしやすいボタンになっているか」です。
立体的なボタンでクリッカブルなデザインにしたり、強調色を使用して目立たせるようなデザインのものが多いです。
コンバージョンボタンはファーストビューに配置することにより、ファーストビューで関心を持ったユーザーがそのままアクションする可能性が高くなります。ABテストを行い、ボタンの色、コピー、配置場所を最適化することでLPのコンバージョン率の増加につながります。
ボディ
ボディでは商品、サービスがどうやってあなたの役立つかを説明します。
「導入実績No.1」「リピート率90%」など商品の信頼を増す数値データ、知名度の高いロゴ、メディア掲載実績などを活用してユーザーを納得させるエリアになります。
さらに詳しく見てみると、ボディの構成要素は以下の5つです。
- メリット
- メリットを実証する
- 商品の具体的な情報
- 信頼性を高める
- 客観的な安心の提示
メリットと実証
流入元から想定されるニーズを前提に、ユーザーが顕在的・潜在的に求めている未来図を提示するエリアです。
またメリットの直後には提示したメリットに対して、裏付けとなる商品の機能的な情報を具体的に示します。
商品の具体的な情報
提示したメリットに対して、裏付けとなる商品の機能的な情報を具体的に示します。
信頼性を高める
商品の機能的な情報に対して、成分解説や製造現場、製造工程の紹介などを付け加えそれらが信頼できるものであることを提示します。
客観的な安心の提示
さらにユーザーが安心できるよう、客観的な情報を伝えます。メディア掲載や利用者の声などが多く見られ、商材によっては専門家による解説の場合もあります。
クロージング
LPの最後に表示される「クロージング」は、今買いたい・行動したいと思わせる理由づけのエリアとなります。期間限定や購入者プレゼントなどの特典を用意することで、流入してきたユーザーのアクションを後押しすることができます。
ユーザーの行動を後押しする要素には以下のものがあります。
| 簡便性 | 簡単3ステップ、入力1分、メールを入力するだけなど |
|---|---|
| 緊急性 | 先着〇〇名、期間限定など |
| 希少・プレミア性 | 購入者特典、限定プレゼントなど |
LPの制作方法
ここまでLPについての大部分は理解できたかと思います。ここからは具体的なLPの制作方法について簡単に解説します。
詳しく知りたい方は「成果のあがるランディングページ(LP)の作り方とは?」で解説しておりますのでぜひご覧ください。
目標KPIの設定
具体的なコンテンツを考える前にLP内でユーザーにどのような行動を起こして欲しいかを考えましょう。
これはLPに限らずコンテンツを作成する上で、明確な方針となります。
ペルソナの設定
ペルソナとは「商品やサービスを購入する架空のユーザー像」を指します。
これを考えることで、ターゲットがイメージしやすくなり、コンテンツを考える作業がよりスムーズになります。
構成を決める
前述のファーストビュー、ボディ、クロージングに従って、具体的なコンテンツを考えましょう。
現段階では簡易的にどこに何を書くかが決まっていればよく、具体的なデザインは後ほど作成します。
デザイン作成
構成が確定したら、具体的なデザインの作成に移ります。
構成をベースに、デザイナーがデザインを起こします。
コーディング
HTML、CSS、JavaScriptを使用して実際にWebページを構築していきましょう。
一般的には専門知識も必要となるため、コーダーやエンジニアに作成してもらいましょう。
公開
コーディングまで完了し動作確認後は公開作業に移ります。その際にはサーバーやURLの設定、問い合わせ後の対応も考慮しておきましょう。
LP制作の注意点・よくある失敗
LPのよくある失敗には以下のパターンが挙げられます。LPの目的はCVを得ることなので、ユーザーの使いやすさとPDCAがスムーズにおこなえる作りにしておくことを意識しましょう。
SPへの対応がされていない
現在インターネット利用の7割はスマートフォンからのアクセスが占めているため、LPを作成する際はスマートフォンへの対応が必須となりました。
LPがスマホでの閲覧に対応していないと、非常にページが読みづらく、ユーザーにストレスを与えてしまいます。
結果的に多くのユーザーが途中で離脱してしまい、コンバージョンを獲得するチャンスを大きく損なってしまいます。LPでの成果を高めるためにはスマホへの対応は必須といえるでしょう。
ユーザーの視点が抜け落ちている
LPはユーザーが広告のキャッチコピーや画像を見て流入する場合が大半であるため、自社がアピールしたい情報ばかり掲載するのではなく、ユーザーがメリットを得られると判断できる情報は何かを考えて構成することが大切になります。
入力フォームの最適化ができていない
コンテンツの改善を行っても、最後にある入力フォームの使い勝手が悪ければ、CVを増やすことはできません。
「入力項目を減らす」「必須・任意項目を分ける」「入力例を示す」「入力ステップ中の現在位置がわかるようにナビゲーションを入れる」などの改善項目をチェックし、入力フォームの最適化を行いましょう。
CVを獲得することを目的としているLPにおいては、ユーザーの使いやすさとPDCAがスムーズにおこなえるかを意識して作成するのがポイントです。
更新できない作りになっている
LPはデザイン性を高くするため画像の使用が多く、デザイナーがいないと更新できないといった場合が多くあります。デザインも重要ですが、公開後の分析、改善も同じく重要です。ABテストや更新がすばやくおこなえるよう、あらかじめ内製化できる手段を用意しておきましょう。
LPの効果改善(PDCA)実施方法
LPは1度作成し、公開したら終わりではなく、テストや改善を繰り返し、より効果を上げられるよう最適化していく必要があります。
改善のタイミングは、分析可能なデータが溜まるまでの一定期間をあけて行うのが一般的です。また、分析する際には少なくとも1,000~3,000セッション前後の流入数が必要になります。
LPのPDCAの回し方としては、ABテストやヒートマップなどの分析データから改善策を考え実践していく方法が一般的です。以下ではABテスト、ヒートマップを活用したLPの改善方法についてそれぞれ紹介していきます。
ABテストを実施
ABテストは、2パターンの表現でユーザーの反応の違いを確認し、より効果的なのはどちらかを検証する分析方法です。
ABテストをして検証すべき箇所は、下記のようなものがあります。
- CTAボタン(デザイン・表示位置・ボタンに表示する文言などを検証)
- ファーストビューのコンテンツ(メインビジュアル・キャッチコピーなどを検証)
- 見出しやページタイトル(どのキーワードが含まれたタイトルがより反応を得られるかを検証)
ABテストとABテストツールについて詳しくは下記記事をご確認ください
一度は聞いたことがある「ABテスト」とは?概要と実施方法まとめ
Google Analyticsやヒートマップでユーザー行動を分析
Google Analyticsやヒートマップを活用して離脱につながっている箇所や多くクリックしている箇所を分析し、ユーザー行動を把握することはLPの最適化をする際に必須となるデータとなります。
上記のデータをもとに離脱が多いコンテンツの配置変更や離脱箇所でのコンテンツの追加などをおこないます。
【GA4とは?】Googleアナリティクス4の導入方法・使い方を分かりやすく解説
ヒートマップを活用したサイト改善の方法とは
PDCAを回す際の注意点
効率的にPDCAを回すためにはターゲットや目的を明確にし、目的から逆算した施策を考え、実行していく必要があります。以下ではPDCAを回す際の注意点について解説していきます。
1種類のLPに対してターゲットとするユーザー層を広げすぎない
同じLPに流入するユーザーの中でも会社や商品へ対する認知度やニーズにはばらつきがあります。一種類のLPに網羅的に情報を盛り込むよりも流入経路やユーザー層に合わせて複数のLPを用意し、それぞれのユーザー層ごとに最適化していく方がより訴求する内容が明確になり、LP改善のテスト設計が立てやすくなります。
ABテストの目的は選択ではなく分析
AB テストをただ2択の中から1つを選ぶテストと考えず、最適化をしていく際のデータを収集のためのテストと捉えることが大切です。
ひたすら2つの中の良い方を選択するだけのABテストを繰り返していても、目的に近づくための次回のテスト施策を見失ってしまいます。
設定した目標を達成するためにはどのようなデータが必要かを最初に考えABテストを実施しましょう。
明確な競合選定をする
競合を同じ業界の大手など大まかに設定するだけでなく、細分化して考えることが大切です。
競合とひとことで言っても同じ事業モデルの競合、同じ価格帯の競合、同じターゲットを選定している競合など、様々なジャンルの競合が存在しています。
まずはターゲットとそれぞれの競合に対する自社の強みと弱みを明確にし、LPに盛り込むコンテンツを策定していきましょう。
LPO(LP最適化)はプロに依頼する方法も
上記のようなLPの改善は、LPO(Langing Page Optimization)とも呼ばれています。
深い知識と経験・ノウハウが重要になる施策になるため、自社で試してみてなかなか結果が出ない場合には、専門家に相談してみるのも良いでしょう。
弊社でも、様々な業界・商材のLPOを行い売上やCVRCVRを向上させてきた実績があります。
もし、LPOにお困りであれば、以下のリンクからお気軽にご相談ください。
様々な広告媒体での出稿も行っていますので、新しい施策についても併せてご提案可能です。
まとめ
効果的なLPを作成するためにはデザイン性、使いやすさ、営業力のあるテキスト内容とその順番など、複数の項目をそれぞれ改善していく必要があります。
手間も時間もかかりますが、大切なのはユーザーの視点に立ち改善していくことです。
商品のターゲット像や訴求ポイントをしっかりと把握し、どのようなビジュアル、キャッチコピー、構成ならユーザーの心に届き商品の魅力が伝わるのかをよく考え、効果的なLPを目指しましょう!
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
未経験からWEBマーケター!3ヶ月で全部教えます!

転職やリスキリングが話題の昨今、「未経験だけどWEBマーケターに興味がある」または「既にWEBマーケターを目指している」という方も多いのではないでしょうか?
確かに、WEBマーケターの需要は拡大していますが、求められているのは「実務経験」のあるWEBマーケター。未経験の方や一般的なスクールを卒業しただけの方では、なかなか転職できないというのが現実です。
WEBマーケター転職で、こんなお悩みはありませんか?
- 転職活動をしているが実務経験がないと雇ってもらえない…
- 実戦で使える知識・スキルを体系立てて学びたい…
- 学習時にわからない部分を現役マーケターに相談したい…
- キャリアプランの相談に乗ってほしい…
本ブログを運営するデジタルアイデンティティでは、
「最短距離で未経験から即戦力に」を掲げ、
3ヶ月で実務レベルのスキルが身につく「デジマブートキャンプ」を運営しています!
- 現役WEBマーケターがメンターとしてサポート!
- たった週6時間で3ヶ月後には本職レベルのスキルを獲得!
- 平日夜間・土曜日も授業があるので働きながらでも安心!
- 無制限補講でわからなかった部分も徹底的にサポート!
- 安心の一週間 全額返金保証!
- 弊社役員陣との1on1キャリアコーチング!
WEBマーケターに興味があるけど、なかなか一歩を踏み出せていないという方は、ぜひ一度、無料体験授業にご参加ください。








![[無料]アカウントの課題が分かる! 現役コンサルタントによるGoogle広告アカウント診断 「リスティング広告」「無料診断」「丁寧なコンサル」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-google-account-sindan.jpg)