- 制作
- 更新日:

Webサイトを制作する時に、画像ファイルをIllustrator(イラストレーター)で制作する機会があると思います。
そんな時に、きれいにグラデーションをかけることができたら良いですよね。
でも、グラデーションをきれいに作るのって大変…そう思っていませんか?
そんなみなさんに朗報です!
Illustrator CC 2019から、従来のグラデーションに加えて「フリーグラデーション」が追加されました!
今回はグラデーションの新機能の使い方と、その制作例をご紹介します。
- 従来の「線形」「円形」グラデーションの特徴と限界(境目の粗さ、手間)
- 新機能「フリーグラデーション」の概要と2モード(ポイント/ライン)の違い
- 文字・画像にグラデーションを適用する手順を解説
- フリーグラデーションの実例を紹介
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
従来までのグラデーション
まずは今までのグラデーションを見てみましょう。
従来のグラデーションには二つのグラデーションがありました。
一つは「線形グラデーション」、もう一つは「円形グラデーション」です。
前者は一定方向に変化するグラデーション、後者は中心から放射線状に変化するグラデーションです。
では実際にこの二つのグラデーションを使ってみましょう。
線形グラデーションと円形グラデーション
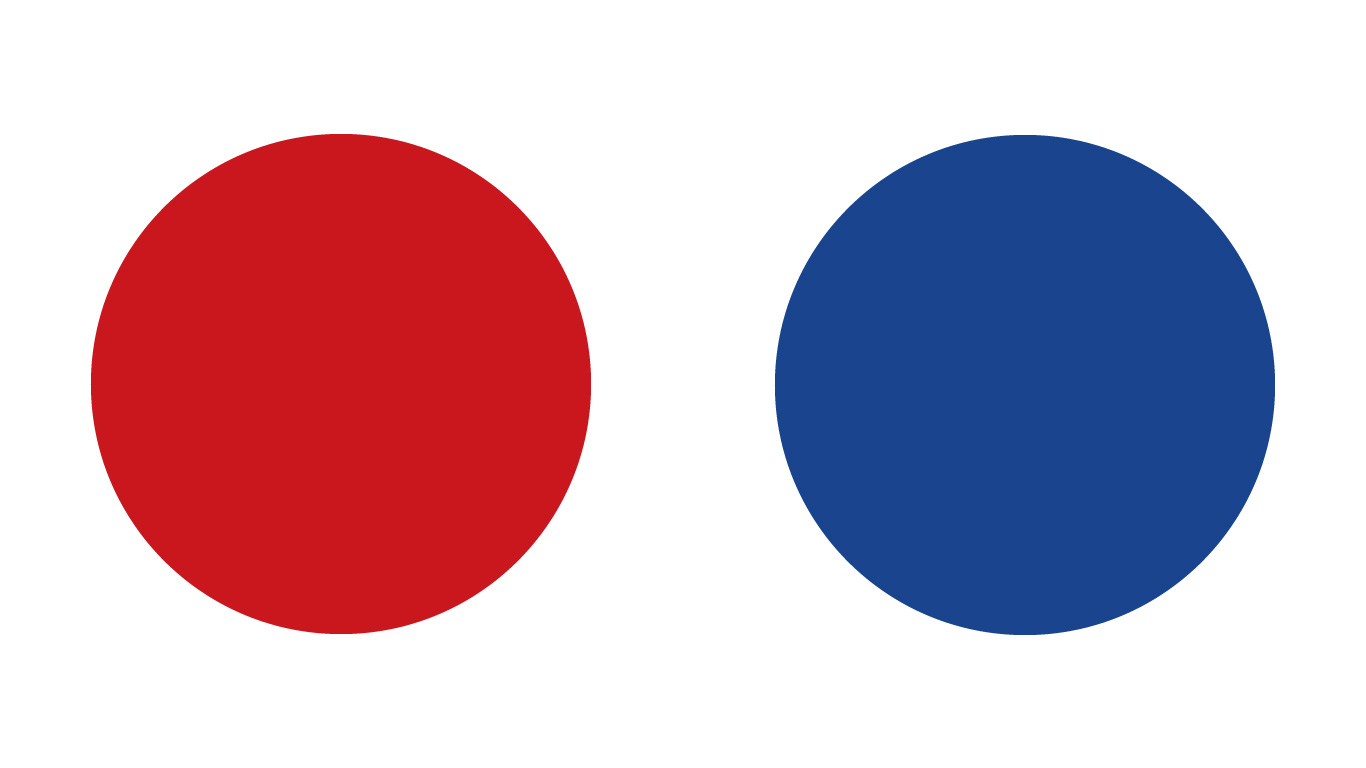
まずは、Illustratorを起動し、円を二つ用意します。

では、左の円に線形グラデーション、右の円に円形グラデーションを適用しましょう。
左側の「ツールパネル」からグラデーションツールを選択します。
キーボードで「G」と入力しても起動します。
今回は、色の変化が分かりやすいように、赤色から青色に変化させてみましょう。
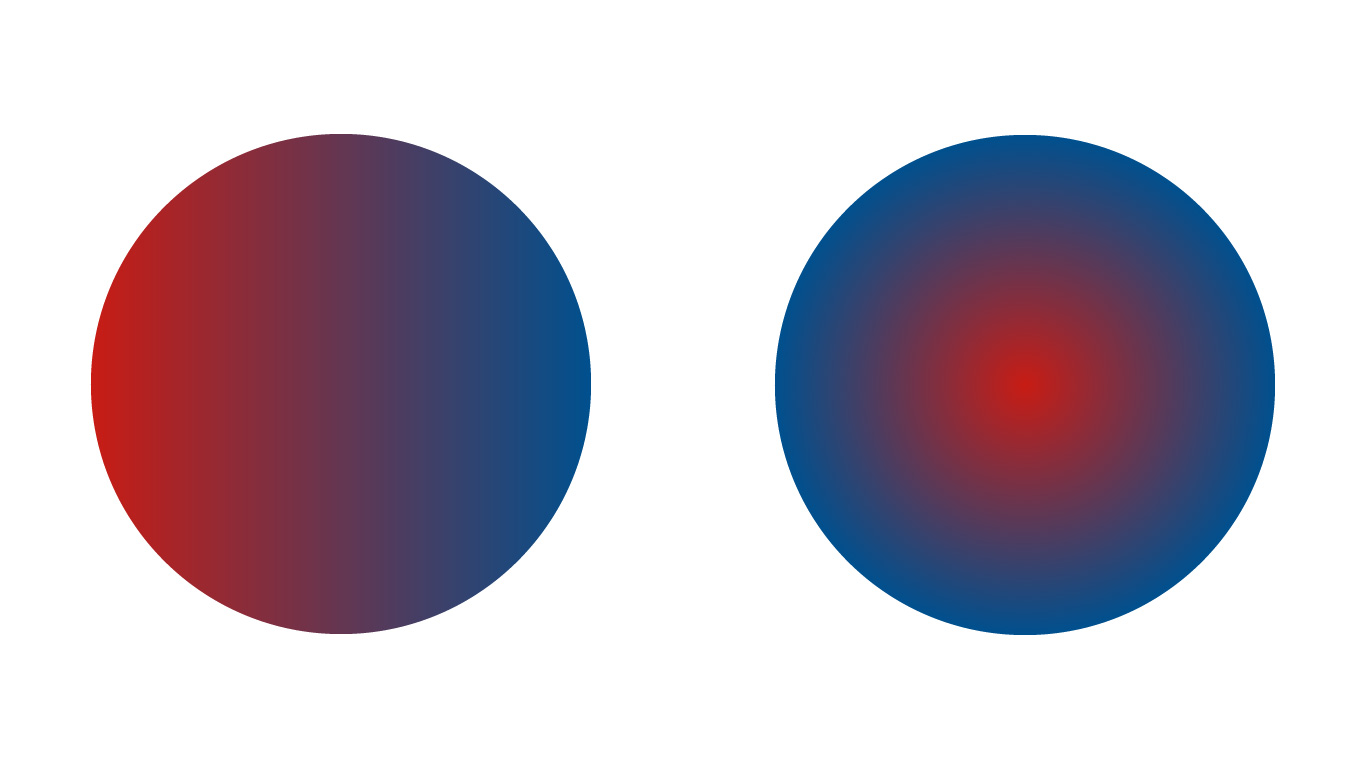
グラデーションを適用したものがこちらです。

線形グラデーションも円形グラデーションも色の境目がうっすら見え、粗いグラデーションになってしまいます。
これを解決するためには、赤色から青色に変化する度合いを滑らかにする必要があります。
しかし、簡単に加工したいだけなのに、たくさん色を配置してグラデーションを滑らかにしていくのって面倒ですよね。
そこで新しく追加されたグラデーション機能を使ってみましょう。
新しく追加されたグラデーション機能
新しく追加されたグラデーション機能を使うと、もう少し滑らかにグラデーションができるようになります。
新しく追加されたものは「フリーグラデーション」と呼びます。
そして、このフリーグラデーションには、「ポイント」と「ライン」という二種類があります。
フリーグラデーションを使ってみよう
それでは、実際にフリーグラデーションを使ってみましょう。
まずは、先ほどと同様に、円を二つ用意しましょう。
次に画像を選択した状態で、ツールパネルからグラデーションツールを選択します。
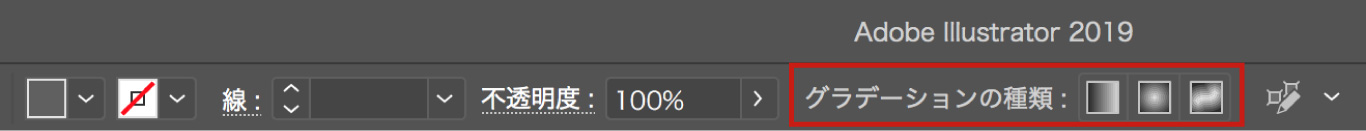
すると、画面上部のコントロールパネルからグラデーションの種類が選択できるようなるので、一番右の「フリーグラデーション」を選択しましょう。

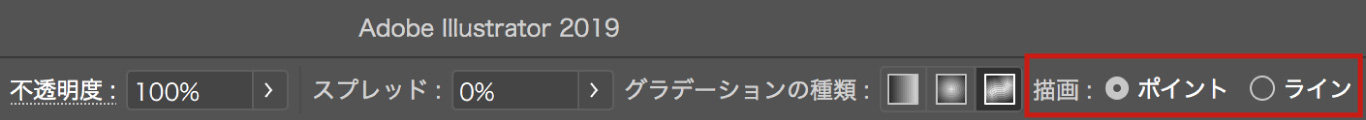
すると、フリーグラデーションのチェックボックスの横に、「ポイント」か「ライン」が選択できるようになります。

では、先ほど配置した二つの円のうち、左側の円にポイントでグラデーションをしてみましょう。
ポイントでグラデーション
ポイントでグラデーションする場合は、図形などのオブジェクトの上にポイントを設定します。
そしてそのポイントからグラデーションを作ります。
ポイントを置いたところから色が広がっていくイメージです。
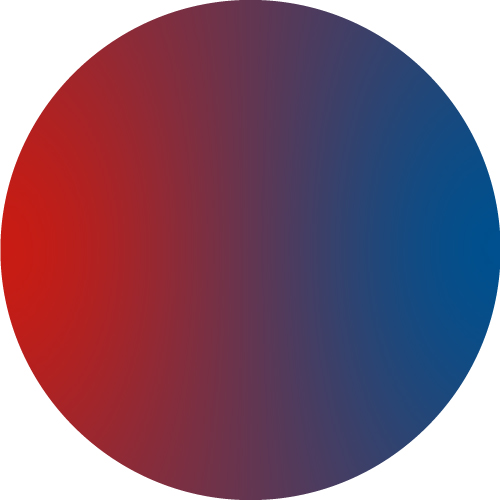
では、上で行った線形グラデーションに近いものを作ってみましょう。

これだと、線形グラデーションとほぼ変わりませんよね。
このようなシンプルなグラデーションであれば、線形グラデーションを使っても問題ないでしょう。
フリーグラデーションは、もっと複雑なグラデーションを作る時に有効です。
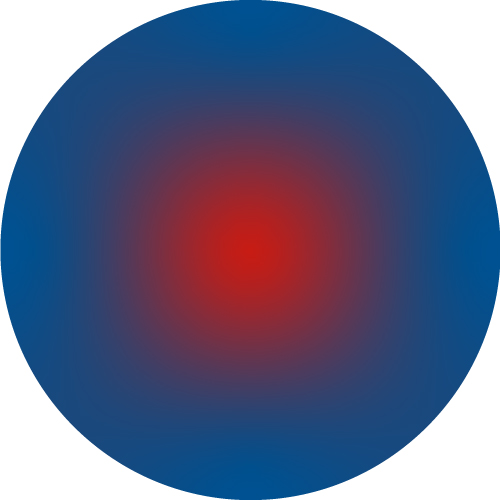
ここから、いくつかポイントを置いて様々な色を配置してみましょう。

一気におしゃれなグラデーションになりました。
配置したポイントの位置を色々変えて、お好みのデザインを探してみましょう。
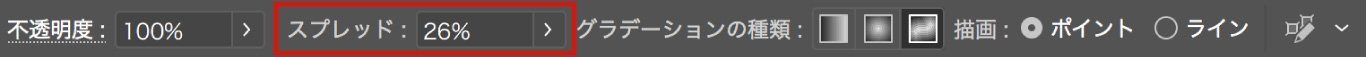
また、ポイントを選択した状態で、コントロールパネルのスプレッドを調節することで、ポイントの大きさを調節できます。

スプレッドを大きくするほど、その色の置かれる面積が大きくなります。
例えば、上記の画像では、上部に配置した白色のスプレッドを26%にして、少しグラデーションの広がりを大きくしています。
ポイントの位置だけでなく、スプレッドも調節することで、より思い通りのデザインを実現することができます。
配色に自信がない…という方は、こちらをご覧ください。
ラインでグラデーション
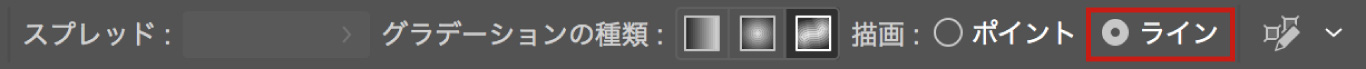
では次に、右側の円にラインでグラデーションをしてみましょう。
ラインでグラデーションをする場合でも、ポイントでグラデーションをする時と同様に、まずは図形の上にポイントを配置します。
今回は、中央と上下左右の端にポイント配置し、中央を赤色に、残りを青色にしてみました。

では、ここからラインでグラデーションをしていきます。
配置したポイントを選択した状態でコントロールパネルから、描画方法でラインを選択します。

すると、ポイントからラインに変更されました。
では、実際にラインでグラデーションをしてみましょう。
中央に配置した赤色のポイントを選択、描画がラインになっていることを確認した上で、図形の適当な位置に色を配置してみます。

今回は右上にラインでグラデーションをしてみました。
すると、中央から右上に向かってラインが引かれたようになっています。
では、右上に配置した色を黄色に変えてみましょう。

このようになりました。
ラインで引いた方向、今回の場合右上に向かって赤色から黄色へとグラデーションしているのが分かります。
ポイントでグラデーションの場合は、配置したポイントからまんべんなく色が広がっていくのに対し、ラインのグラデーションは、グラデーションに流れをもたせることができるのです。
では、最初に配置した上下左右の端に配置したポイントを繋げてみましょう。
まずは上部のポイントを選択し、描画方法がラインになっていることを確認した上で、左のポイントのうち、上部から左に配置したポイントを経由して、下部に配置したポイントまでラインでグラデーションをしてみましょう。
その後、左に配置したポイントの色を緑色に、下部に配置したポイントの色を紫色に変えてみましょう。

複数のポイントを連続してラインでつなぐ場合は、曲線になります。
上記画像を見ると、青色から緑色、そして紫色へと反時計回りに弧を描きながら、グラデーションしていることが分かります。
このように、フリーグラデーションの描画方法をラインにすると、グラデーションに方向性を持たせることができることを覚えておきましょう。
文字にグラデーションを適用してみよう
グラデーションは、図形だけではなく、文字にも適用することができます。
ここからは文字にフリーグラデーションをつけてみましょう。
文字を入力しよう
まずは左側の「ツールパネル」の文字ツールから文字を入力します。
キーボードで「T」と入力しても起動します。
今回は「WEB」と入力してみました。
入力した状態で、コントロールパネルから書体や文字の大きさを選択します。
グラデーションをかけやすいように、太めの書体にしましょう。
今回は、「Bauhaus 93」を選択しました。
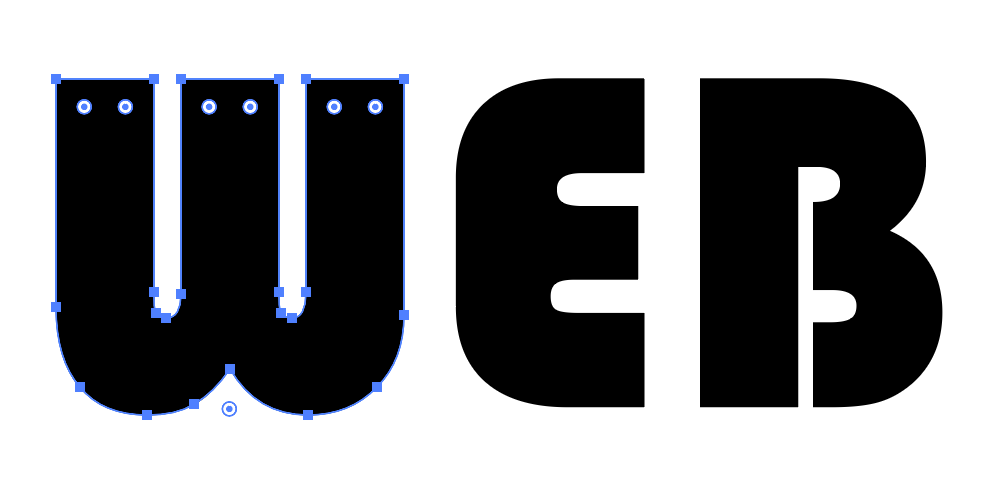
文字をアウトライン化しよう
では、グラデーションを適用するために文字をアウトライン化しましょう。
アウトライン化しないと、文字にグラデーションをかけることができません。
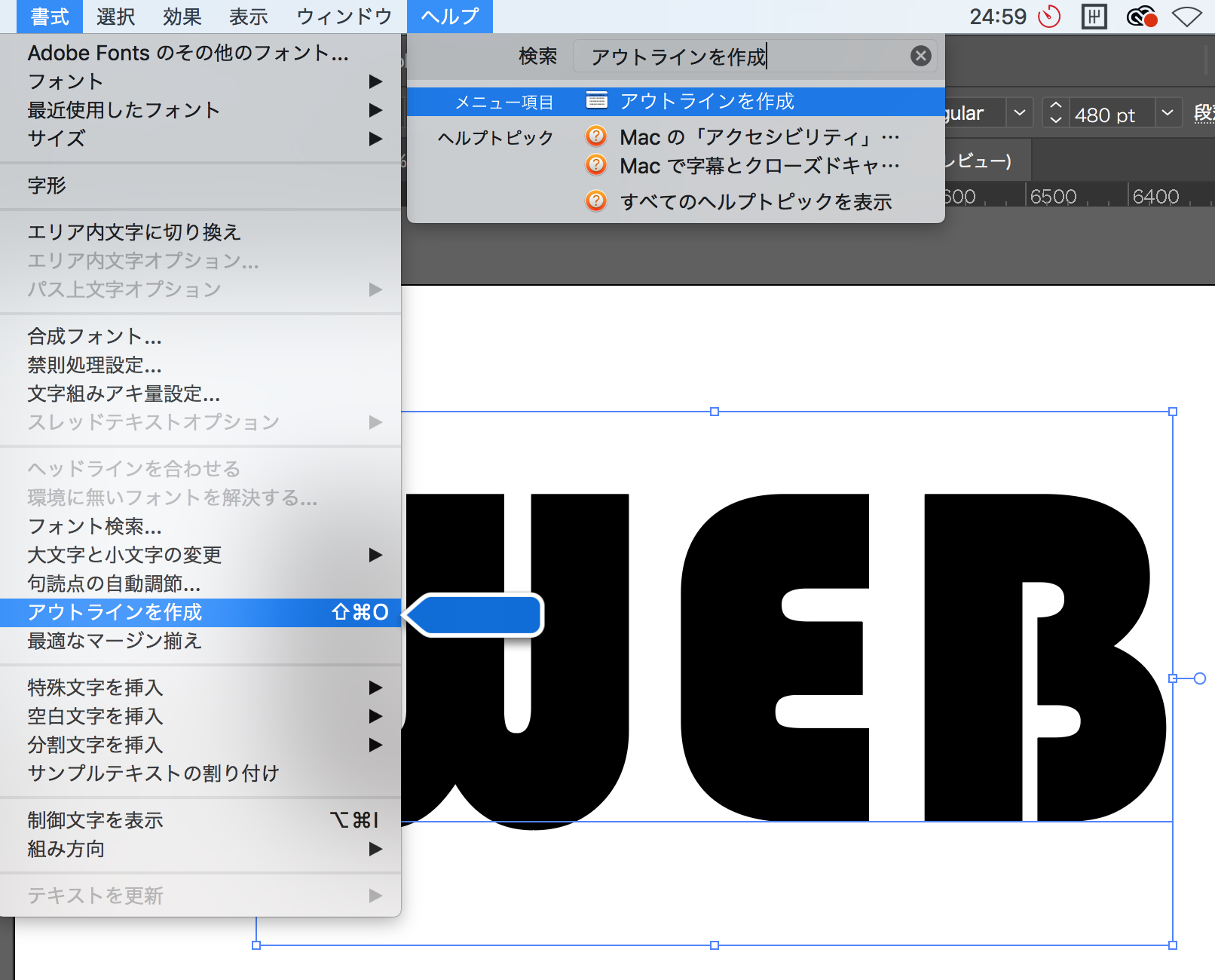
アウトライン化するには、アウトライン化したい要素を選択した状態で「書式」から「アウトラインを作成」をクリックします。

すると、以下のように文字がアウトラインになりました。

ここから、グラデーションをかけていきたいと思います。
しかし、フリーグラデーションは文字全体にまとめてかけることはできないので、グループを解除して、文字一つ一つにグラデーションをかけていきます。
グループを解除しよう
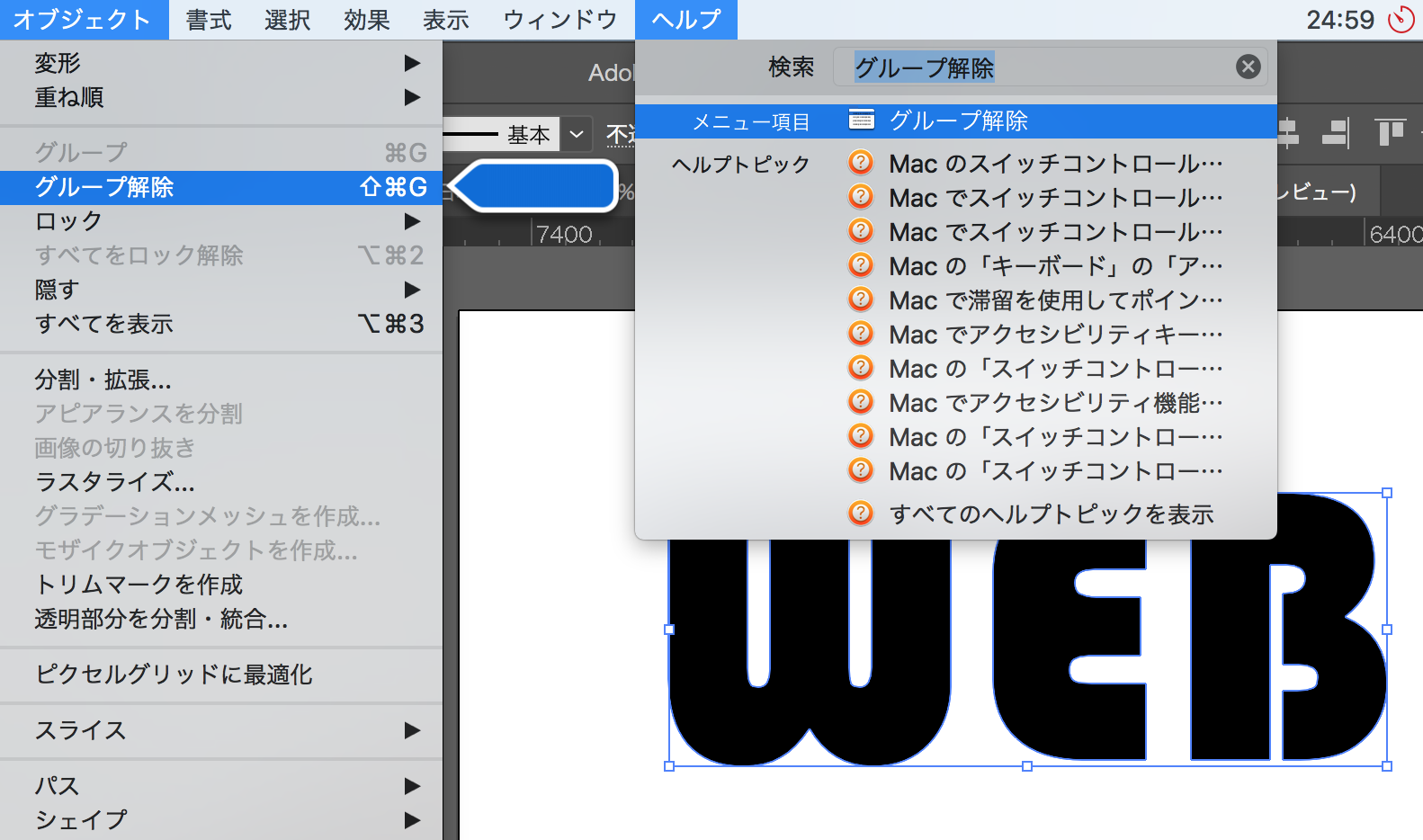
グループ解除は、グループを解除したい要素を選択した状態で、「オブジェクト」から「グループ解除」をクリックします。

するとこのように、一文字ずつを選択できるようになりました。

ここからは、「フリーグラデーションを使ってみよう」で、図形にフリーグラデーションをかけたのと同じ手順です。
好きな色でグラデーションをかけてみましょう。
ひとつひとつにグラデーションを設定しよう
では例として、いくつかグラデーションをかけてみたいと思います。
まずは「W」の文字にグラデーションをかけてみましょう。
要素を選択した状態で、ツールパネルからグラデーションを選択、コントロールパネルからフリーグラデーションを選びます。
今回は描画をポイントにしてみましょう。
今回は「W」の文字が上から現れているようなデザインにしてみましょう。

「W」の上部に白色のポイントを配置、下部に青色のポイントを配置することで、上からスッと現れているようなデザインになりました。
これだと通常の線形のグラデーションでもできそうですよね。
ではWを三つの縦の線だと捉えて、それぞれ別の色にしてみましょう。

このように、カラフルでポップなデザインになりました。
さらに、赤色から黄色、黄色から青色の変化を緩やかにするために、途中にオレンジ色と緑色を配置しています。
このように、フリーグラデーションであれば、簡単な操作でグラデーションを作ることができます。
モノトーンでグラデーションを使ってみよう
他にもグラデーションを試してみましょう。
上記のように様々な色を使ったカラフルなグラデーションもできますが、モノトーンでもおしゃれなグラデーションができます。
例えば、黒色のポイントを配置したすぐ近くに、白色のポイントを配置してみましょう。
すると、白色と黒色がぶつかったエッジの利いたグラデーションになります。
それらをいくつか配置してみると、以下のようになります。

ボコボコした金属の板のようなデザインになりました。
こういったこともフリーグラデーションであればあっという間です。
背景を黒にすると、もっと重厚感が出ますね。

このように、自由自在にグラデーションを楽しむことができます。
文字にラインでグラデーションをかけてみよう
これまでは、フリーグラデーションを使うときに描画方法をポイントにしていましたが、ラインのグラデーションも使ってみましょう。
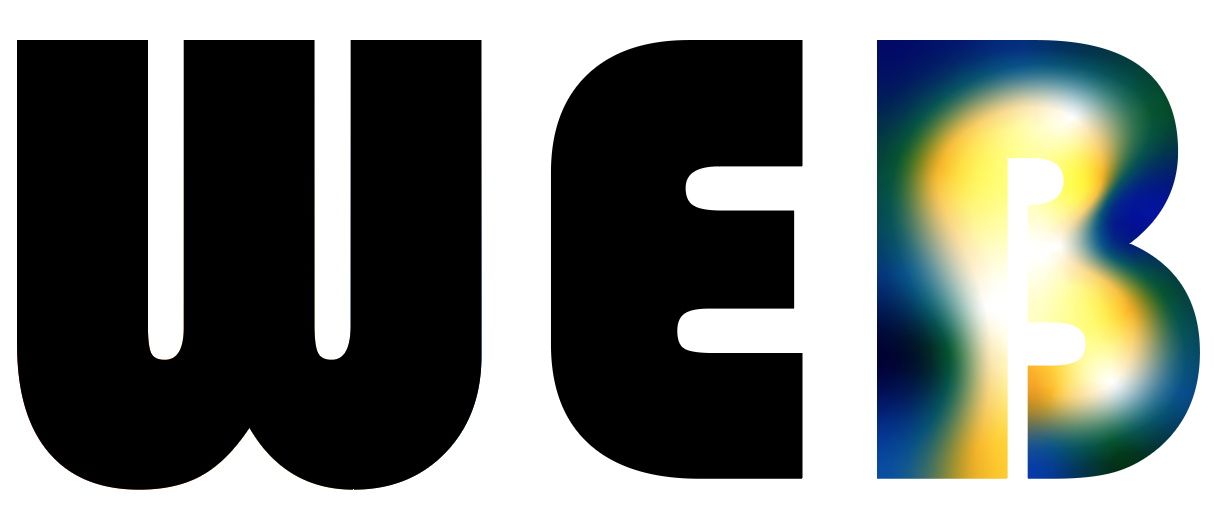
「B」を一筆書きの文字と捉えて、その途中をジグザグにグラデーションしてみましょう。
では、まずフリーグラデーションで、「B」の左下にポイントを配置します。
そこから描画をラインに変更し、グラデーションを繋げていきます。
それを二本用意します。
外側の線は青色と緑色を交互に、内側の線は黄色と白色を交互に配置します。

するとこのように、グラデーションが二つに分けられていることが分かります。
描画方法をラインにしたグラデーションでは、このようにグラデーションに動きをつけたい時に力を発揮します。
このように、自分の表現したいものに応じて使い分けると良いでしょう。
画像にグラデーションをかけてみよう
ここまで、図形や文字にグラデーションをかけてきましたが、実は、画像にもグラデーションをかけることができるんです。
ここからは、画像にグラデーションをかけてみましょう。
画像と図形を用意しよう
まずは画像を用意します。
今回はグラデーションが分かりやすいように、モノトーンの画像を用意します。

今回は、このような画像を用意しました。
次に、画像をと同じ大きさの図形を用意します。
ではまず、この図形にグラデーションを反映していきましょう。
図形にグラデーションを設定しよう
図形へのグラデーションは今までと変わりません。
図形を選択した状態で、ツールパネルからグラデーションを選択し、コントロールパネルからフリーグラデーションを選びます。
では、ここから自由にグラデーションをしてみましょう。

今回はこのような緑と青のグラデーションを設定しました。
これを先ほどの画像の上に重ねましょう。
不透明度を調整しよう
このままだと後ろの画像が見えませんよね。
そこで、ここから不透明度を調整していきます。
画面上部のコントロールパネルで、全てのポイントの不透明度を75%にしてみましょう。

このようになりました。
このように画像と図形を重ね、図形に施したグラデーションの不透明度を調整することで、画像にもグラデーションを適用することができます。
あとは微調整です。
画面左と右上の黄緑色が強い気がします。
さらに、画面右から中央にかけてメリハリがなくなっています。
そこで不透明度を変えて、色の強さを調整してみましょう。

これはほんの一例なので、自由にグラデーションを試してみてください。
フリーグラデーション制作例
ここまで、様々なフリーグラデーションの使い方を説明しました。
最後に、フリーグラデーションの実例をいくつか紹介していきたいと思います。
このフリーグラデーションを応用することで、様々なデザインを行うことができます。
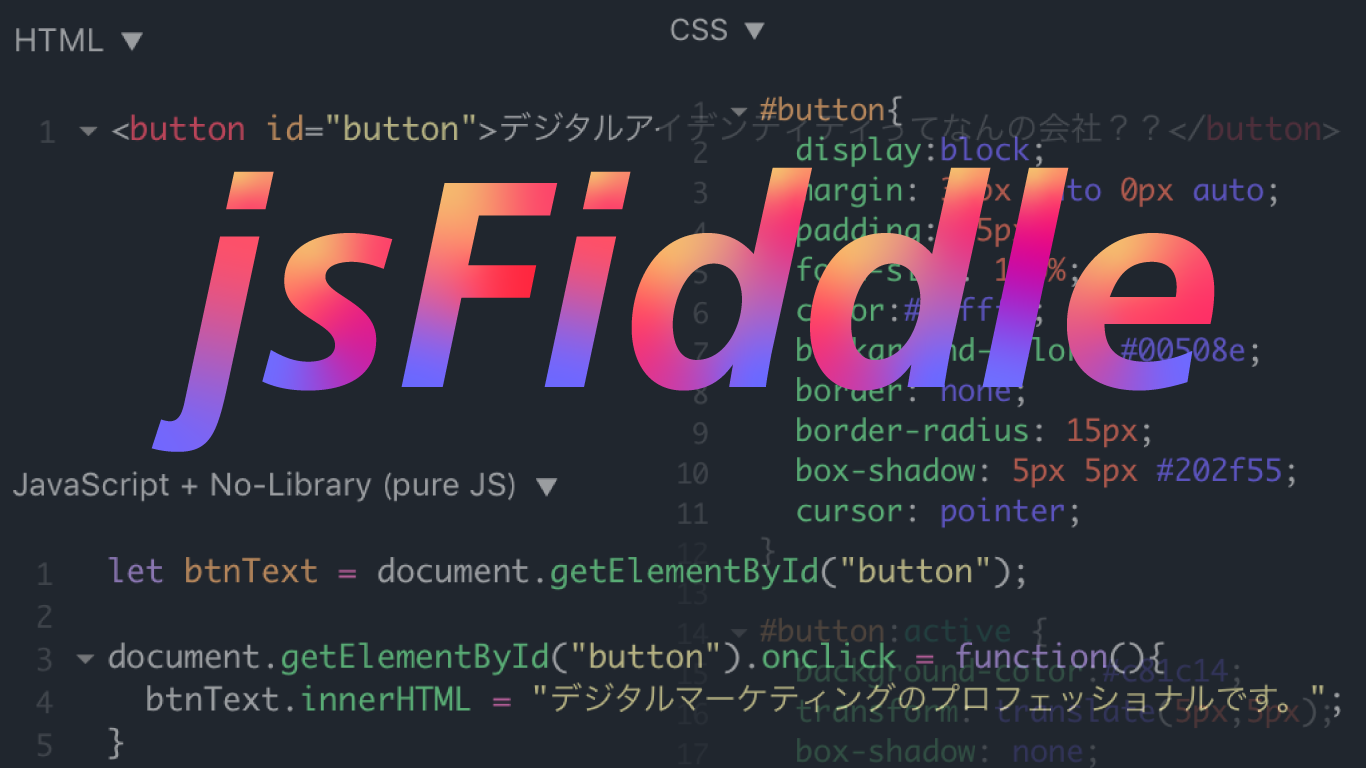
例えば、このデジタルマーケティングブログのjsFiddleを紹介した記事の画像でもこのフリーグラデーションが使われています。

他にも、背景にグラデーションを入れて不透明度を調整することで、背景をぼかしながらカラフルにすることもできます。

このようにフリーグラデーション機能を使うことで、簡単におしゃれなグラデーションができます。
まとめ
従来までの線形グラデーションや円形グラデーションでは、グラデーションでおしゃれなデザインを作るには手間と時間がかかってしまいました。
しかし、新機能「フリーグラデーション」を使うことで、簡単におしゃれなデザインを作ることができるようになりました。
みなさんもぜひ挑戦してみてください。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


