- 制作
- 更新日:

皆さんは、RGBやCMYKについて聞いたことはありますか?
紙媒体やWeb上で制作する機会がある方なら、聞いたことがある方も多いのではないでしょうか。
RGBやCMYKは色を表現する仕組みですが、その意味や違いを正しく理解していますか?
この記事では、人間が色を認識する仕組みから、RGBとCMYKの意味やその違い、PhotoshopやIllustratorでの使い分けを解説します。
- 人が色を認識するのは光の波長によるもので、RGBもCMYKもこの原理を基にしている
- RGBは光の三原色(赤・緑・青)でディスプレイ表示に使われ、加法混色で白に近づく
- CMYKは色の三原色(シアン・マゼンタ・イエロー)+黒(K)で印刷用に使われ、減法混色で黒に近づく
- RGBとCMYKでは表現できる色の範囲が異なり、印刷時に色がくすむこともある
- PhotoshopやIllustratorでは、用途に応じてRGBとCMYKを簡単に切り替えられる
- Web用ならRGB、印刷用ならCMYKを選ぶことが基本
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
どうやって色を認識しているの?
RGBやCMYKは、どちらも色を表現する仕組みです。
ただ、その違いを説明する前に、人が色を認識する仕組みについてご説明します。
私たちは、光の波長の違いでその色を認識しています。光には様々な波長が存在し、人間が目で認識できる「可視光線」と、認識できない「不可視光線」に分けられます。文化によっても違うといわれますが、いわゆる虹の七色というのは可視光線のことです。それに対し、赤外線や紫外線は目には見えない不可視光線です。
可視光線には、様々な波長があり、波長によって吸収される色、反射する色が変わってきます。
例えば、私たちがリンゴを見た時に「赤い」と認識できるのは、光がリンゴに当たった時に、赤色以外は吸収され、赤を反射しているためです。
もちろん、人工物ではないので、完全に吸収(または反射)しているわけではなく、それぞれ反射率が違いますが、主に赤色を反射しているということです。
RGBで表現された色もCMYKで表現された色も、人間が認識する仕組み自体には変わりありません。
ではRGBとCMYKの違いはどこにあるのでしょうか?
RGBとCMYKの違い
RGBとCMYKは、それぞれ表現できる領域が違います。
RGBはコンピュータやテレビで色を表現する際に使用され、対してCMYKは印刷物で色を表現する際に使われます。
基本的にはRGBはコンピュータやテレビなどのディスプレイで、CMYKは印刷物で色を表現する仕組みということです。
RGBは光で、CMYKはインクで色を表現するため、表現できる領域が微妙に異なります。
それぞれ仕組みが違うので、RGBで制作したものを印刷すると、色がくすんで見えたりします。
ただ、RGBとCMYKだけで全ての色を網羅しているわけではなく、特色と呼ばれる金色や銀色、蛍光色などは表現できません。
次に、RGBとCMYKがそれぞれ何を意味しているのか解説していきます。
RGBってなに?
上で述べたように、RGBは光で色を表現する仕組みで、主にコンピュータやテレビで使われます。
ではどうしてRGBというのでしょうか?
RGBって何を表しているの?
RGBは光の三原色と呼ばれるレッド・グリーン・ブルーの頭文字を組み合わせたもので、それぞれ波長の違う可視光線です。
では、RGBはどうやって色を表現しているのでしょうか?
RGBで色を表示させる仕組み
色を認識する仕組みで述べたように、私たちは光の反射で色を認識しています。
レッド・グリーン・ブルーの3つの光は、それぞれ波長が違うので、反射する条件が違います。
例えば、リンゴを「赤い」と認識できるのは、レッド・グリーン・ブルーの3つの光のうち、レッドが主に反射されているからです。
同じように、バナナが「黄色い」と分かるのは、主にグリーン・ブルーが混ぜ合わさって反射しているからです。
もちろん、自然界で1つの光のみが反射されることはなく、あくまで反射率が異なるため、認識できる色が違うということです。
ちなみに、全ての光を均等に反射した場合、白色と認識され、全ての光を吸収した場合、黒色と認識されます。
これは、光は混ぜ合わせると白に近づいていくからです。(これを加法混色と呼びます。)
最後に、Webサイトを制作する時のカラーコードについて見て見ましょう。
16進数カラーコードの仕組み
Webサイトを制作する時などで、色を#の後に6桁の数字とアルファベットで指定されているコードを見たことあるでしょうか?
例えば白色は#ffffff、黒色は#000000と表現されます。
これは一体どういった仕組みなのでしょうか?
コンピューターのディスプレイやカラーテレビでは、俗にフルカラーと呼ばれる、16の6乗=1677万7216色まで扱うことができます。
これらをプログラムで表現するために、レッド・グリーン・ブルーそれぞれの各パラメータを2桁の16進数に変換し、それを連結して表示したものになります。
ちなみに、PhotoshopやIllustratorなどでは、レッド・グリーン・ブルーのパラメータを0〜255で指定できます。
CMYKってなに?
RGBが主にコンピュータやテレビで使われているのに対し、CMYKは印刷物で色を表現するためのものです。
CMYKって何を表しているの?
CMYKは色の三原色と呼ばれるシアン・マゼンタ・イエロー・キープレート(key plate)の頭文字を組み合わせたもので、これらを混ぜ合わせることにより、色を表現しています。
プリンターのインクを買いに行くと、シアン・マゼンタ・イエローのインクが売っているのを見たことがあるという方も多いのではないでしょうか?
これは、プリンターで印刷する際にはCMYKで色を表現するためです。
CMYKで色を表示させる仕組み
RGBでもCMYKでも人間が色を認識する仕組み自体は変わりません。どちらも光の反射によって認識します。
ただ、印刷物はディスプレイなどと違って、デジタル上で色を表現しているわけではありません。
シアン・マゼンタ・イエローはそれぞれレッド・グリーン・ブルーの光を反射及び吸収する割合の差によって、色を表現しています。
シアンは主にレッドを、マゼンタは主にグリーンを、イエローは主にブルーを吸収します。これらの組み合わせによって色を表現しているのです。
また、シアン・マゼンタ・イエローを均等に混ぜ合わせた場合には、全ての光を吸収し、黒色と認識されます。(これを「減法混色」と呼びます。)
しかし、これは理論上の話であって、絵具などで実際にやってみると茶色い濁った色になります。
それを補完するために、シアン・マゼンタ・イエローの他に、キープレートがあるのです。
では、このキープレートはどんな役割を担っているのでしょうか?
CMYKの「K」ってなに?
キープレートの本来の意味は、黒インクで画像の輪郭などを表現する印刷板のことです。
CMYKの「K」は黒色を意味していますが、頭文字はキープレートのKを意味しています。
このキープレートがあるからこそ、印刷物において黒色を上手く表現できているのです。
ちなみに、印刷物で白色を表現する場合には紙自体の白色を使っています。
ここまで、RGBとCMYKの仕組みについて解説してきました。では次に、使い分けの方法について確認してみましょう。
RGBとCMYKの使い分け
上記で述べてきたように、RGBは光で色を表現する仕組みでパソコンのディスプレイなどで使われるのに対し、CMYKはインクで色を表現する仕組みで印刷物で使われます。
ですので、Web上に表現する場合はRGBを、印刷物として表現する場合はCMYKを使います。
ここからは制作の際に使用するPhotoshopとIllustratorで、RGBとCMYKを切り替える方法を解説します。
PhotoshopでRGBとCMYKを切り替える
まずはPhotoshopでの切り替えから解説していきたいと思います。
まずは、Photoshopを起動し、ファイルを開きます。

今回は例として、このようなファイルを開きました。
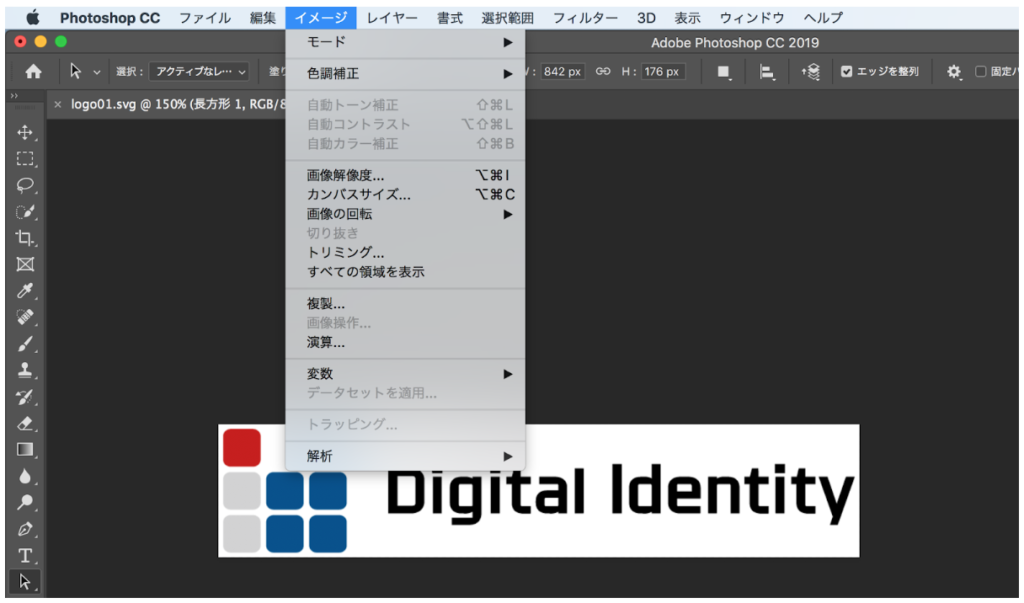
イメージにカーソルを合わせる

次に、一番上のメニューの「イメージ」にカーソルを合わせます。
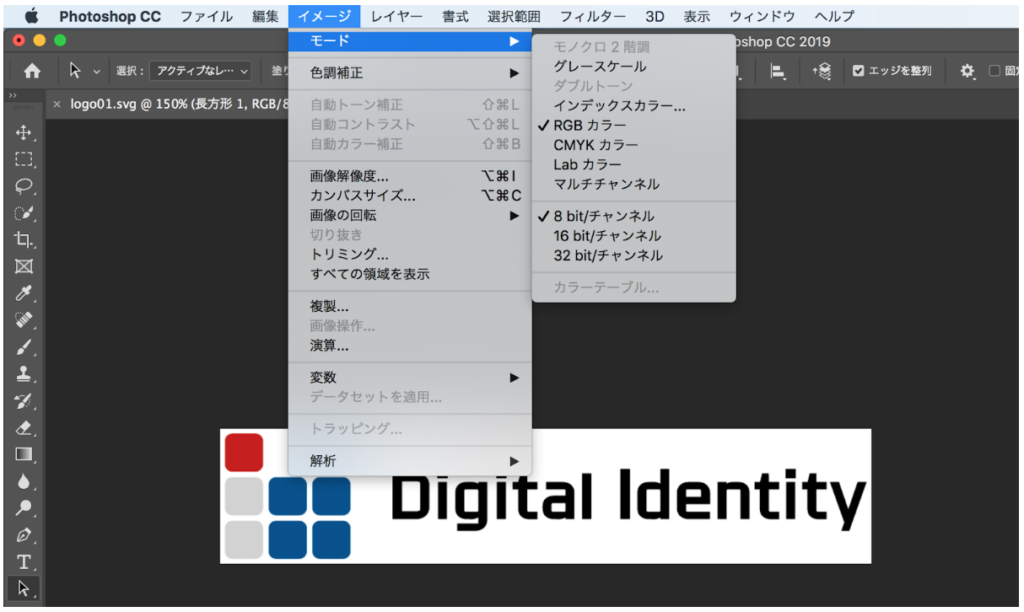
モードを選択

そして、「イメージ」の中から一番上の「モード」を選択します。
すると、上から5番目に「RGBカラー」、その下に「CMYKカラー」があります。
これらを切り替えることで、RGBとCMYKを変更することができます。
Photoshopの具体的な使い方は以下の記事をご覧ください。
次に、Illustratorでの切り替えを解説していきます。
IllustratorでRGBとCMYKを切り替える
まずはPhotoshopと同様に、Illustratorを起動し、ファイルを開きます。

Photoshopの時と同じファイルを開きました。
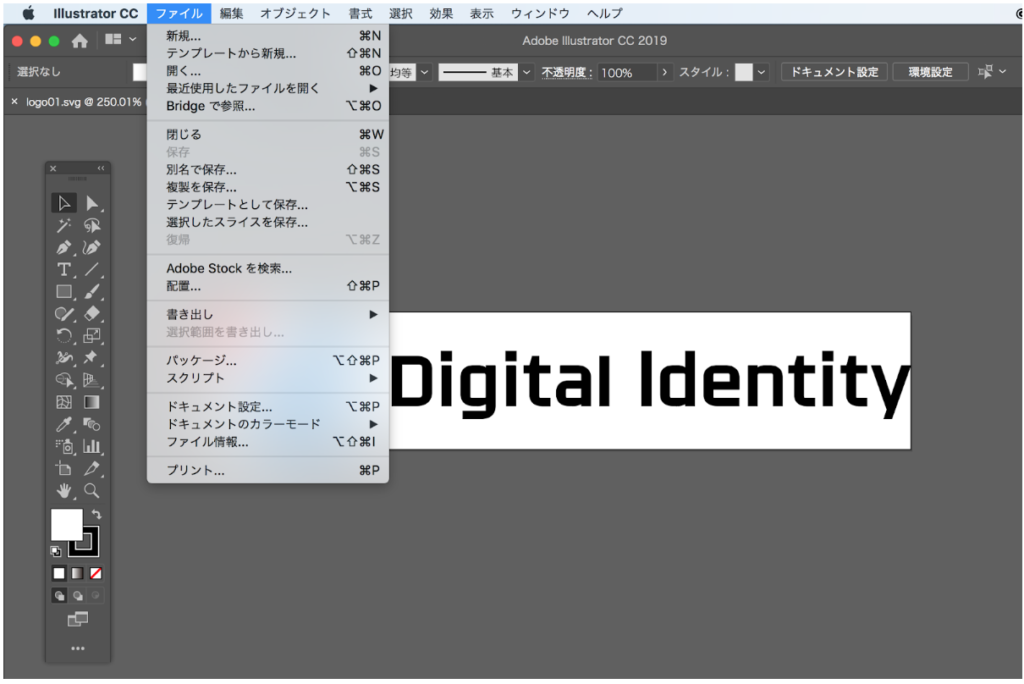
ファイルにカーソルを合わせる

次に一番上のメニューの「ファイル」にカーソルを合わせます。
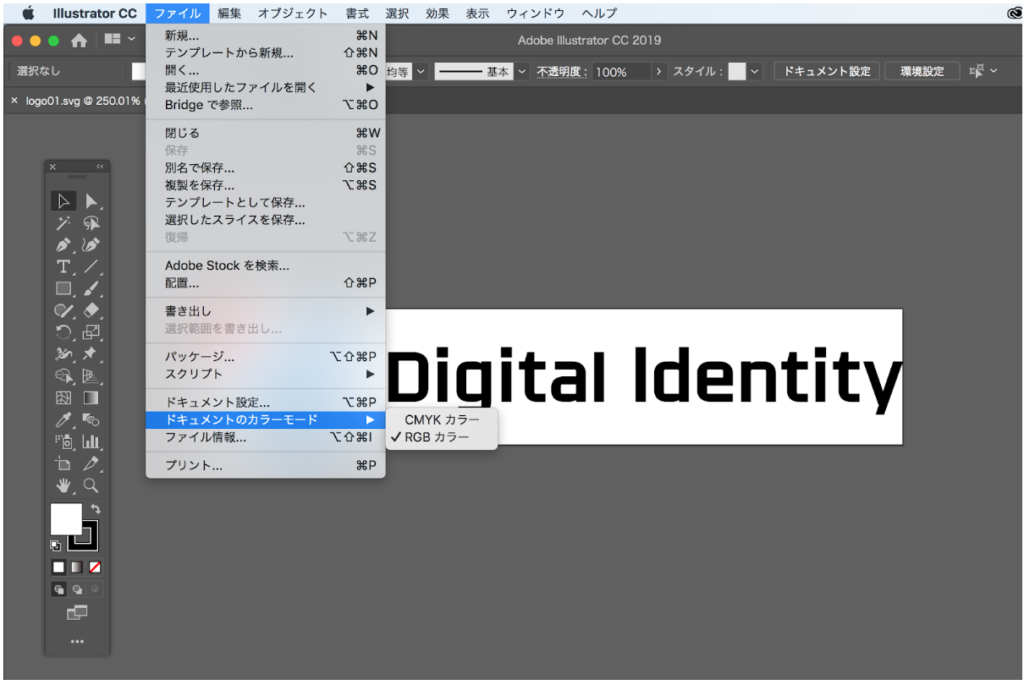
ドキュメントのカラーモードを選択

そして、「ファイル」の中から下から3番目にある「ドキュメントのカラーモード」を選択します。
すると「CMYKカラー」と「RGBカラー」が選択可能に。
これらを切り替えることで、RGBとCMYKを変更することができます。
まとめ
Web上に表現するか、印刷物として表現するかで、色を表現する仕組みが変わってきます。
それを間違うと、色がくすんだり、制作物に影響が出てしまう可能性があるので注意が必要です。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


