- 制作
- 更新日:

皆さんは「CTA(Call To Action)」をご存知でしょうか。
CTAはCV(コンバージョン)獲得のためには欠かせない、デジタルマーケティングにおいて非常に重要な要素のひとつです。
本記事では、CTAについての基本的な事柄から、CTA改善のポイントや注意点、事例まで幅広くご紹介します。
- CTA(行動喚起)の定義と役割
- 効果的なCTAの作り方:設置場所、デザイン/色・サイズ、シンプルで行動を促すテキストなどのポイント
- CTAの改善事例の解説
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
CTAとは
CTAとは、Call To Action(コール トゥー アクション)の頭文字をとった略称です。日本語では「行動喚起」という意味になります。
Webサイトに訪れたユーザーに取ってほしい行動を促す、ボタンやテキスト、画像などを指します。
また、CTAを目的に設置したボタンのことを「CTAボタン」と呼びます。
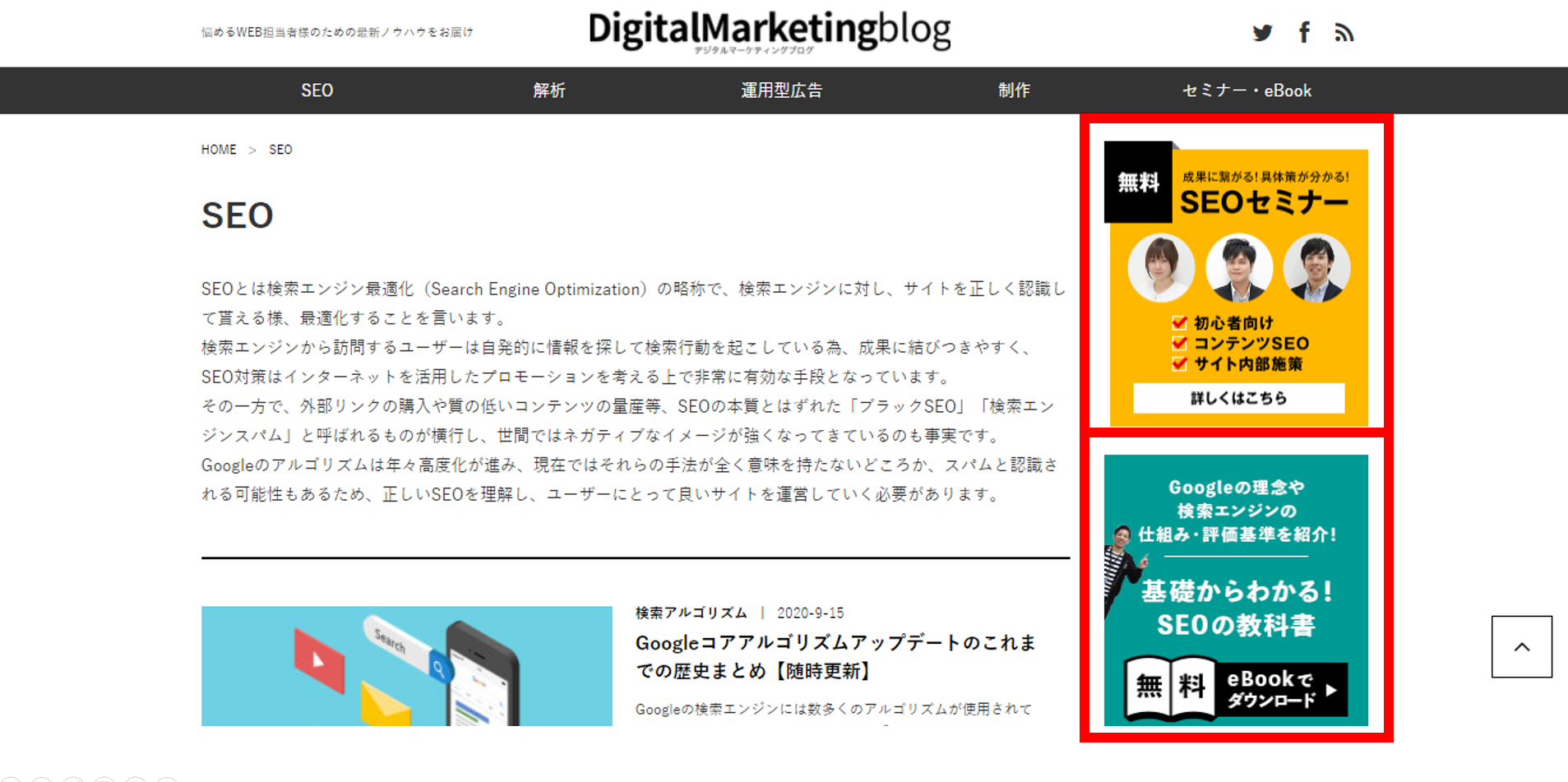
具体例としては、以下のような「詳しくはこちら」や「eBookでダウンロード」のボタンがあげられます。
このようなCTAボタンを設置することで、ユーザーに対してセミナー情報ページの訴求やダウンロードを促すことが可能です。

CTAはなぜ重要なのか
CTAはユーザーの離脱を防ぐために重要です。
ユーザーによってサイトを訪れる目的は異なります。
商品やサービスを比較したいと考えているユーザーが訪れるページに、購入を促すCTAを設置しても効果は期待できません。
詳しい情報を得られたり、問い合わせができるCTAを設置したほうが、ユーザーを次の行動につなげることができます。
このように、サイトを訪問するユーザーのニーズにあったCTAを設置することでCVにつながる可能性が高くなります。
効果的なCTAボタンをつくるポイント
CTAの改善には以下の3つのポイントが挙げられます。
- 設置場所
- デザイン
- テキスト
それぞれ詳しく見ていきましょう。
ボタンの設置場所
CVを獲得するために必要なCTAボタンは、設置場所によって効果が大きく異なります。
ページ最上部
一番最初にユーザーの目につく位置なので、「購入」や「お問い合わせ」などをおこなっていることをアピールすることができます。
どのようなアクションがあるのかユーザーに認知されやすいしてもらやすい位置です。
ページ最下部
文章を最後まで読んだ、関心度の高いユーザーの目につく位置になります。
ページ最下部にCTAを設置することで、CVにつながる可能性が高くなります。
固定ヘッダー・フッター
ページが縦に長い形式のものだと、ユーザーがCTAボタンにたどり着く前に離脱してしまう可能性があります。
そのため、CTAボタンの位置を固定することで常にユーザーの目に届き、離脱されにくくできます。
スクロールしても常に固定されているCTAボタンのことを追従型ボタンと呼びます。
ページを読んでいる最中でもクリックできるので、機会損失を防ぐことも可能となります。
コンテンツ内や直下
ユーザーがコンテンツを読んだ直後にCVアクションを取ることが可能なため、扱っているコンテンツの種類が多いときに効果的です。

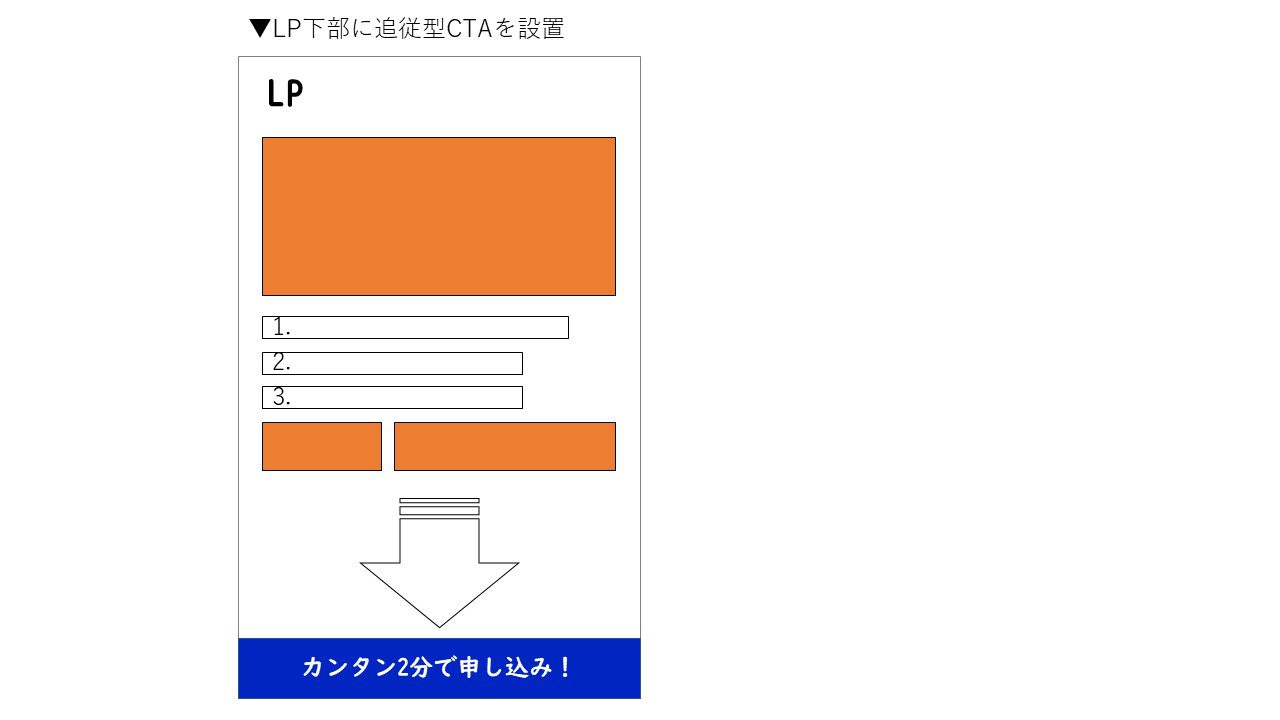
- ブランドカラー(オレンジ)に対して補色(青)で目立たせる
- 申し込みは時間がかかるという難点を、テキストでカバー
- LPをスクロールしても常にボタンが表示される追従型で設置
ボタンのデザイン
改善するにあたり、最も大事なポイントは統一感をもたせることです。
例えばTwitterなら青、LINEなら緑のようにイメージカラーがあると思います。
メインとなるカラー・大きさ・フォントをサイト内で統一するとよいでしょう。
CTAボタンに使われる色は、ページ全体の配色のバランスや構成を考える必要があるため、「この色ならCVにつながりやすくなる」といった答えはありません。
しかし、視覚的な影響が大きいCTAボタンにとって、色という要素はユーザーに与える印象を大きく左右するため、決して軽視できないものです。
インバウンド向けマーケティングツールを開発するHubSpot社の「ボタンカラーA/Bテスト」によると、ある会社のホームページのクリック率は赤色が緑色に比べ21%もCVRが高かったとの調査結果が出ています。
この調査では「Get Started now!」という文言を使っていたため、活発な印象を与える赤色が多くのユーザーによりよい印象を与えたと推測できるでしょう。
それでは実際に、色味によってどのような印象を与えるのかご紹介します。
| 色 | 印象 | 最適なページ |
|---|---|---|
| 赤系 | 活発・積極 | セールなど購入意欲を掻き立てるページ |
| 青系 | 安全・信頼 | ビジネスなどユーザーを信頼させるページ |
| 緑系 | 健康・自然 | 健康食品など安心や癒しを与えるページ |
自社で取り扱う商品やサービス、どのようなターゲットを狙うのかを明確にし、イメージにあった色を採用することで大きな効果を得ることができるはずです。
ボタンの大きさ
パソコンとモバイルなど、デバイス別にボタンサイズを考慮します。
パソコンではマウスでクリックするのに対して、スマートフォンなどのモバイル端末では指でクリックすることになります。
ユーザーの利用環境に合わせた配慮をすることも必要です。
パソコン、モバイルともに縦幅0.5㎝以上が理想です。
ボタンのテキスト
次に、CTAボタンに表示するテキスト作成のポイントをまとめます。
シンプルであるか
ボタン内のテキストが長いとユーザーはそのCTAで「何ができるのか」、「どのような便益があるのか」を理解するのに時間がかかってしまいます。
理解までに時間がかかってしまうと、CVとニーズが一致していても、クリックされる前に離脱してしまう可能性があります。
そのため、端的でわかりやすい文言を意識することで、機会損失を防ぐことができます。
ユーザーが行動しやすい文言か
CTAのテキストは「行動」を意識できる文言にしましょう。
「お問い合わせ」と表記するのではなく「お問い合わせはこちら」のように、ユーザーのCVまでの行動を促す文言にしましょう。
CTAの分析方法
次にCTAの分析方法を説明します。
Google Analyticsを用いた分析
Google Analyticsでは、ページごとのアクセス状況が確認できます。
よって、サイト内に設置しているどのCTAボタンに改善が必要なのかを分析できます。
ABテスト
ABテストでは、ユーザーのリアルなクリック率でCTAボタンの改善がおこなえます。
色やテキストを変えた2パターンを用意します。この際、あまりに違うデザインにしてしまうと改善ポイントを比較しづらいため、一部だけを変化させてテストしましょう。
2種類のCTAボタンを一定期間ページ内に設置し、どちらのCTAボタンのCVが高いかを検証します。
CTAに関する注意点
次にCTAに関する注意点を説明します。
ユーザーをイメージし作成する
ページを閲覧しているユーザーが、どのような目的で商品・サービスを求めているかをイメージしておくことが大切です。
また、LPに記載するテキストと一貫性をもたせることで、CTAをクリックする動作へのハードルを下げることができます。
むずかしいと感じる用語はクリック率を下げる要因となるため、作成するページを閲覧しているユーザーがどの程度の用語を理解できるかなど、しっかりとイメージしてCTAを作成しましょう。
ボタンの選択肢を減らす
ひとつのページにいくつものCTAを設置すると、ユーザーが離脱しやすいといった傾向があります。
どのボタンをクリックしてよいかわからなくなり、行動を諦めてしまう心理が働くからです。
場所やテキストに合わせた設置の仕方は問題ないので、複数のCTAを設置する場合は同じ場所を避けたりするなど分散して設置するようにしましょう。
内容を詰め込みすぎない
CTAはシンプルなデザインとテキストが基本です。簡潔な言葉で、クリックするメリット(初回価格・お試し価格)や、ネクストアクション(購入・登録・資料請求)を記載することが必要です。
写真やイラストの多用は避け、ユーザーに与える情報を最小限に抑えましょう。
効果測定をおこなう
CTAを設置しただけではその効果はわかりません。CTAの位置やデザインはユーザーの行動を促すものになっているのか、クリック数は増えたのかを測定する必要があります。
効果がなければ設置場所を変えてみたり、デザインや色を変更したりと、改善を図っていくことで効果的なCTAを設置できるようになります。
CTAの改善例
それでは実際に、どのようにしてCTAボタンを改善すれば良いのでしょうか。
テキストを具体的な内容に変更
美容品や健康食品では、ユーザーが続けやすい商品であるか、どのような実感を得られるのかを簡潔に訴求することが必要です。
美容サプリメントを紹介するページを例とします。
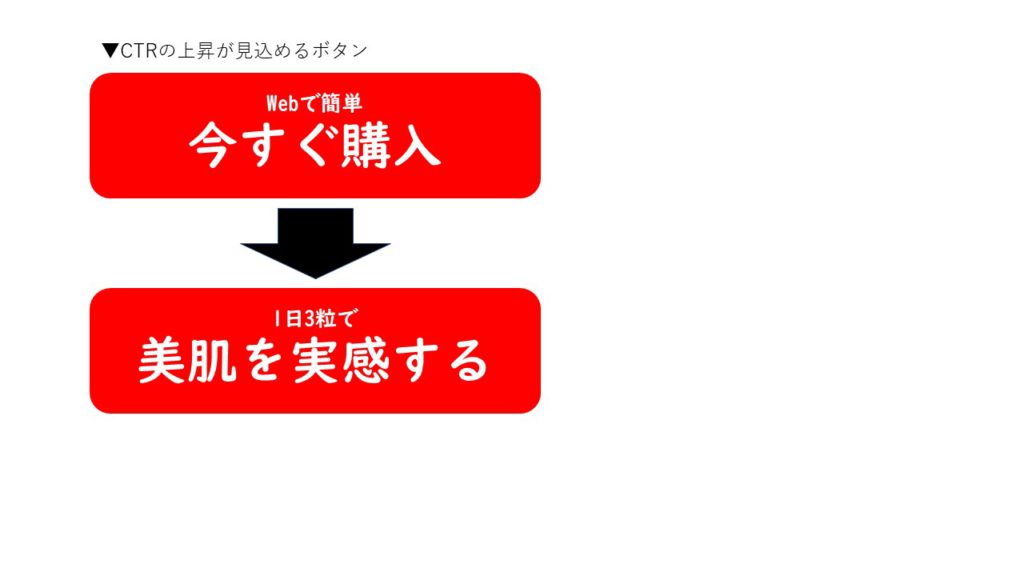
「今すぐ購入」ではどのような効果を実感できるのかが不明確であるため、購買意欲をかきたてるのはむずかしいでしょう。
具体的に商品を使うことでどのようなメリットを得られるのか、毎日続けられるかをテキストで表示することで、購入へのハードルがさがります。
つまり、「むずかしいことは続けたくない」「美肌になりたい」という購入検討者の要求に応える場合は下記のような改善が効果的です。

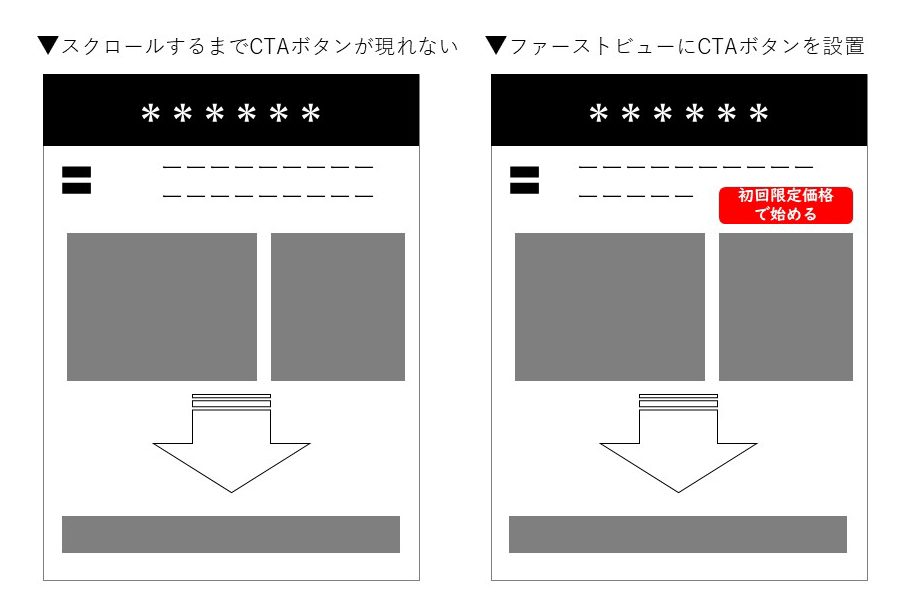
ファーストビューにCTAボタンを設置
「ページをスクロールしたり、すべてのテキストを読むのはめんどう」というユーザーの気持ちを汲み取って考えてみましょう。
ユーザーがWebページを開いたとき、最初に表示される部分をファーストビューといいます。
ファーストビューでは、ターゲットをページに留めるための工夫だけではなく、瞬時に行動できるようにCTAで導線を作ることでクリック率の改善につながります。

まとめ
今回はCTAについてご紹介いたしました。
CTAはただ設置をすればよいというわけではなく、ターゲットとなるユーザーのニーズや行動を理解し、適切な位置やデザインで設置する必要があります。
ポイントや注意すべき点に気をつけながら、効果測定をおこない改善を繰り返していきましょう。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


