- 制作
- 更新日:

みなさんが撮影した写真、描いたイラストはどんな画像ファイル形式で保存していますか?
写真やイラストを「画像」とひとことで言っても、データの表示方法や圧縮(データを小さくする)方法は様々。
それらを決めるのが画像ファイル形式です。
そしてどんな画像ファイル形式なのかを表すのが拡張子で、ファイル名の最後にある「.jpg」「.mp3」「.html」などの「.(ピリオド)」以下の部分のことです。
今回は主な画像ファイル形式の紹介と変換方法を紹介します。
- 画像形式は「ビットマップ(JPEG・PNGなど)」と「ベクター(SVG・AIなど)」に分類され、表現方法と用途が異なる。
- JPEGは写真向き、PNGはWeb用、GIFはアニメやイラスト、TIFFやEPSは印刷向き、SVGはロゴなどに最適。
- 非可逆圧縮・可逆圧縮などの方式により、画質や容量のバランスが変わる。
- 形式変換はペイントやプレビューなどの標準ツール、Webサイト、フリーソフト、アプリで簡単に行える。
- 目的(Web表示・印刷・編集など)に応じて最適な形式を選ぶことが、品質と作業効率を左右する。
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
画像ファイル形式とは
画像ファイル形式とは、デジタル画像を保存するための規格です。形式は大きく2種類に分けられます。
一つは、点の集まりで写真を表現する「ビットマップ形式」(JPEG、PNGなど)。こちらは拡大すると画質が荒れる特徴があります。もう一つは、計算式でロゴやイラストを表現する「ベクター形式」(SVG、AIなど)で、どれだけ拡大しても画質は劣化しません。
また、ファイルサイズを軽くする「圧縮」方法にも、画質を少し犠牲にする非可逆圧縮(JPEG)と、画質を保つ可逆圧縮(PNG)があり、用途によって最適な形式が異なります。
ビットマップ画像とベクター画像
画像ファイル形式を紹介する前に、画像を大きく2種類に分けるビットマップ画像(ラスター画像)とベクター画像について紹介します。
ビットマップ画像のメリットとデメリット
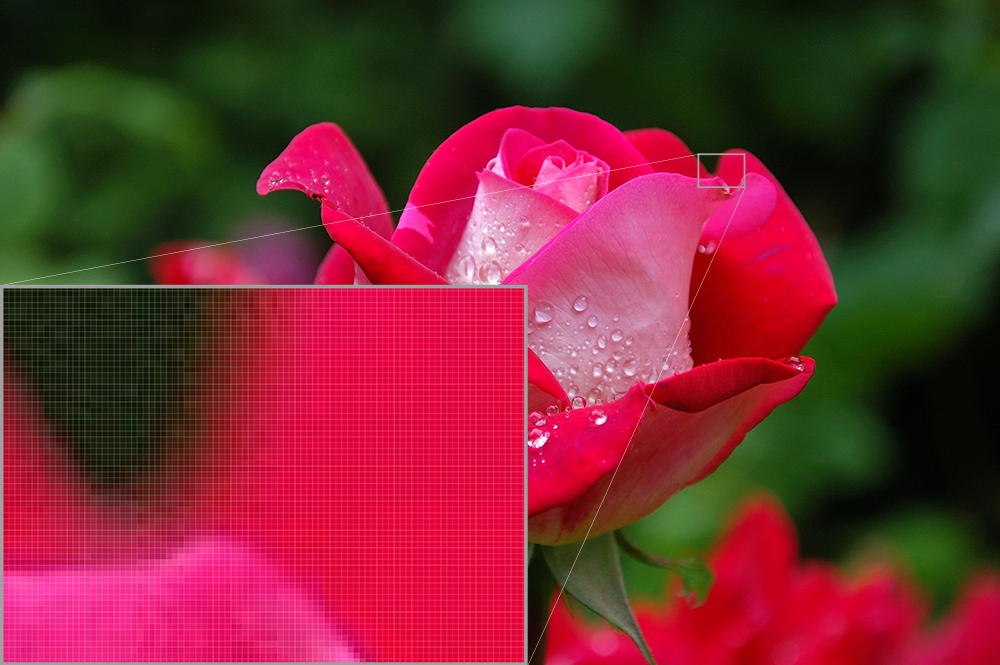
ビットマップ画像(ラスター画像)とは四角形の画素(ピクセル)の集合体で表示される画像です。一定の長さ(例えば1インチ)に含まれる画素の数を「解像度」といい、画質は解像度によって良し悪しが決まります。

ビットマップ画像は、写真やグラデーションを美しく表現できますが、デジタル画面上にて高倍率で拡大したり、低い解像度で印刷したりするとグラデーションがギザギザになってしまいます。
ベクター画像のメリットとデメリット
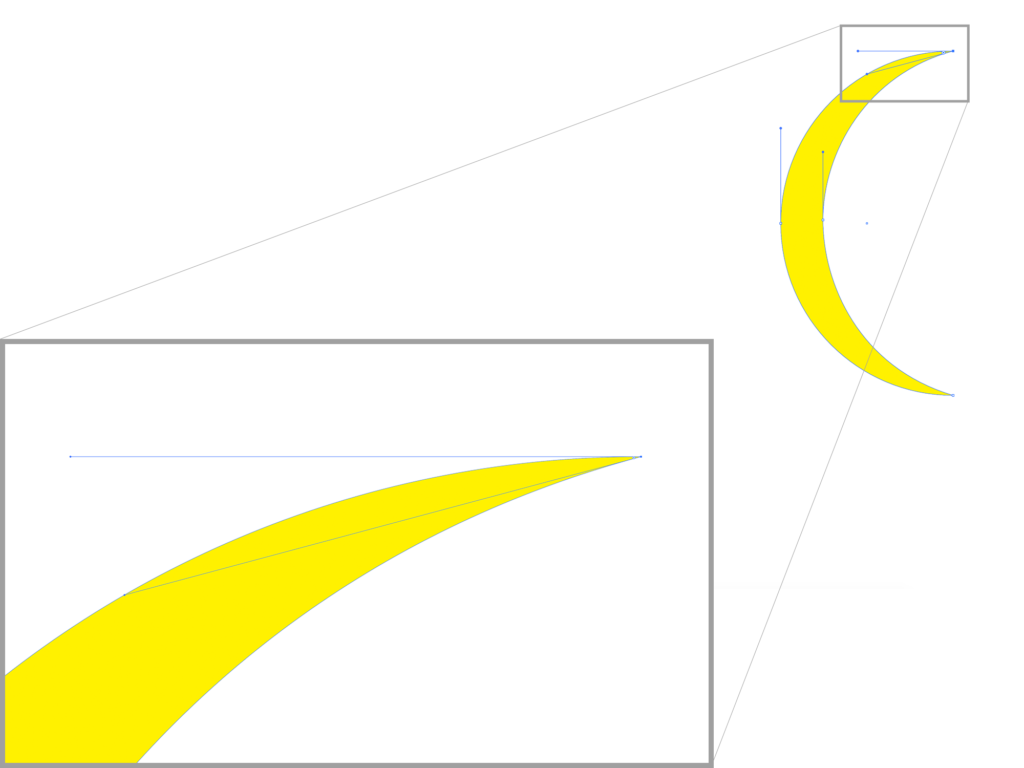
ベクター画像(ベクトル画像・ベクトルオブジェクト・ベクトルシェイプ)とは直線や曲線を数式で描いたものです。

大きさを変更しても鮮明なままですが、グラデーションや複雑な画像を作成できません。
画像ファイル形式の種類
それでは主な画像ファイル形式を紹介して行きましょう。
jpg形式のメリットとデメリット
jpg形式は写真によく使われる画像ファイル形式です。拡張子は「.jpg」と「.jpeg」の2つありますが、同じ画像ファイル形式です。
約1677万色で表現でき、高画質でありながら容量が小さいので写真などに向いてますが、圧縮する時にデータの一部を破棄されてしまいます。これにより画質が少し悪くなってしまい、元の画質に戻ることができません。
png形式のメリットとデメリット
png形式とはWebでの画像表示に使われるもので、拡張子は「.png」です。
約1677万色で表現でき、透明や半透明の画像も作成できます。また、jpgと異なり全てのデータを圧縮できます。ですがRGB(画面表示用の色の設定)しか対応しておらず、CMYK(印刷用の色の設定)に対応していないため印刷するとパソコンで表示されていた色から変わってしまいます。


上がRGBのpng形式の画像で、下がCMYKのjpg形式の画像です。
jpg形式でCMYKに変換すると、印刷した時のおおよその色がわかります。
gif形式のメリットとデメリット
gif形式とはアニメーションやベタ塗りの多いイラストに適した画像ファイル形式で、拡張子は「.gif」です。
透明や半透明の画像も作成できます。ベタ塗り部分を圧縮するため容量の小さいデータになりますが、表示色は最大256色のためグラデーションが美しく表現できません。


上がgif形式で、下がpng形式です。gif形式はグラデーションが縞模様になっていますね。
tif形式のメリットとデメリット
tif形式とは高画質で印刷したい時に適した画像ファイル形式の1つです。拡張子は「.tif」と「.tiff」の2種類ありますがこちらも同じ画像ファイル形式です。
ほぼ全ての描画、画像編集、DTP(パソコンで印刷データを作成する)アプリケーションに対応していますが、容量が大きいためアプリケーションに読み込ませる時やWebにアップロードする時に時間がかかります。
svg形式のメリットとデメリット
svg形式とはベクター画像のファイル形式です。拡張子は「.svg」と「.svgz」の2種類あり、.svgzは容量を50%〜80%圧縮したものになります。
画質を維持したまま拡大縮小が可能であり、容量が小さいです。しかし、ベクター画像なので写真には向いてません。
EPS形式のメリットとデメリット
EPS形式は印刷物を制作するのための形式で、ベクター画像とビットマップ画像に対応しています。拡張子は「.eps」です。
画面表示用のデータと印刷用のデータを持っている形式なので、印刷物を制作する際に画面表示用のデータを使ってパソコンの動作が重くならないようになっています。
また、ほぼ全ての描画、画像編集、DTPアプリケーションに対応しています。
しかし、印刷する際はポストスクリプトプリンターを使用しなければなりません。それ以外では画像表示用の低い解像度で印刷されてしまいます。
RAWデータ(CRW・CR2・NEF・ARW・SR2)のメリットとデメリット
RAWとは「生」や「未加工」という意味で、デジタル一眼カメラや コンパクトデジタルカメラ内で光の調整をしていないデータのことを指します。
拡張子はカメラのメーカーによって異なります。
例えばCanonでしたら「.CR2」「.CR3」「.CRW」「.TIF」です。Nikonでしたら「.NEF」、SONYは「.ARW」「.SR2」 となってます。
黒く潰れてしまったり白く飛んでしまうような箇所もデータを保持し、画質を劣化させることなく調整することができます。しかし容量が大きく、専用のアプリケーションが必要です。
画像ファイル形式の変換方法
アプリケーションによって対応しているファイル形式は異なります。
そのため画像ファイル形式の変換が必要な場合もありますよね。
変換方法を紹介していきます。
ローカル環境(Windowsペイント/Macプレビュー)で変換する
Windowsの場合、付属されているペイントで画像ファイル形式を変換することができます。
- 「ペイント」を起動し、変換したい画像を開きます。
- 「ファイル」から「名前を付けて保存」をクリックします。
- 「ファイルの種類」で変換したい形式をクリックして「保存」をクリックします。
以上で完了です。
Macの場合は、プレビューで画像ファイル形式を変換できます。
- 「プレビュー」で変換したい画像を開きます。
- 「ファイル」から「書き出し」をクリックします。
- 「フォーマット」で変換したい形式をクリックして、「保存」をクリックします。
以上で完了です。
オンラインで変換する
ローカル環境にない画像ファイル形式にしたい時もありますよね。
そんな時はWebサイトで変換することもできます。
Webサイトに画像をアップロードして、希望の画像ファイル形式を選択し、変換後のデータをダウンロードすれば完了です。
フリーソフトでの変換する
「いちいちアップロードしたりダウンロードするのが面倒」という方もいますよね。
そんな方はフリーソフトを使ってみてはいかがでしょう。
無料でインストールでき、画像ファイル形式を変換できるだけでなく、画像の編集もできるものもあります。
アプリで変換する
「スマホやiPhoneで撮影した画像のファイル形式を変換したい」しかし「パソコンを使うのは面倒」という場合もありますよね。
そんな時はアプリもあります。
変換できる画像ファイル形式に限りがありますが、同時にサイズも変更できるようです。
まとめ
画像ファイル形式には様々な種類があり、それぞれにメリットとデメリットがあります。
何を表示するのか、何に使うのかを明確にして、適した形式で保存しましょう!
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


