
この記事は「Movable Type Advent Calendar 2021」の21日目の記事です。
Movable Type には WordPressのYorstSEOプラグイン のような、いわゆるSEOプラグインというがありません。そのため、設計者・構築者がSEOを加味し、ウェブサイトを検索クローラーがクロールしやすいHTMLで出力する必要があります。
今回は、基本的なポイントと陥りやすいポイントについて、まとめていきたいと思います。
- Movable Typeに設計段階で検索エンジン・SEOを意識したテーマ構築の方法を解説
- 記事・カテゴリにおける標準フィールドと、アイキャッチ画像・構造化マークアップなどの追加を推奨するカスタムフィールド
- MTタグを学ぶ効率的な方法について紹介
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
今回の仕様
対象はいわゆるメディアサイトを想定します。コンテンツの登録ですが、コンテンツタイプは自由度が高いため、記事を利用したものとします。コンテンツタイプを利用の場合は、記事で行う内容をうまく読み替えていただければ対応できると思います。
MTで行う基本的なSEO施策
まずは基本的なところをおさえていきましょう。MTには、もともと用意されている入力フィールドと、独自で入力項目を作るカスタムフィールドがあります。
標準の入力項目@詳細ページ
- タイトル <mt:entryTitle>
- 概要 <mt:entryExcerpt>
- キーワード <mt:entryKeywords>
- タグ <mt:entryTags>
- 本文 <mt:entryBody>
詳細ページでは、SEOに必要な入力フィールドがあらかじめある程度用意されています。このあたりは、Movable Typeの構築に慣れている方なら問題ないでしょう。

MTには標準の入力項目が用意されている
追加するカスタムフィールド@詳細ページ
- アイキャッチ画像
- 構造化マークアップ入力フィールド
アイキャッチ画像は、OGPに利用します。SNSシェア時にクリックをされるよう、しっかりとog:imageを指定するようにしましょう。SEOと関係ないと思われるかもしれませんが、検索エンジン以外の流入が増えることも非常に重要です。
構造化マークアップについては、MTタグを駆使すればパンくず用の構造化マークアップは問題ないでしょう。しかし、構造化マークアップは、パンくずだけではありません。リッチリザルトを理解し、様々な構造化マークアップを搭載することで、流入を増やす手助けができるようになります。構造化マークアップをカスタマイズして出力するには、やはり入力フィールドを用意する必要があるのです。
詳しくは Google検索セントラルの上級者向けSEO 検索ギャラリーを見る を参照ください。

カスタムフィールドを利用することで、入力フィールドを増やすことが可能。コンテンツタイプであれば、より柔軟なフィールド設計ができる。
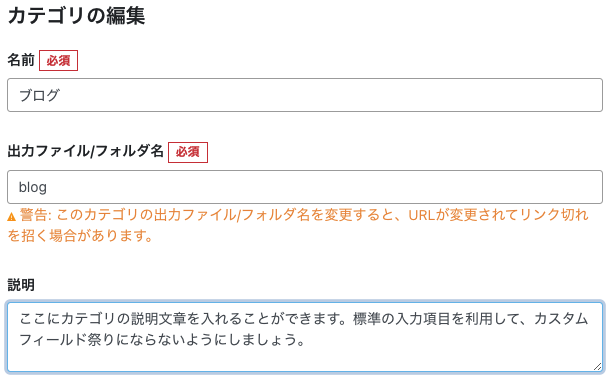
標準の入力項目@カテゴリ
- カテゴリ名 <mt:categoryLabel>
- 出力ファイル <mt:categoryBasename>
- 説明 <mt:categoryDescription>
カテゴリに関しても、MTはもともとSEOに必要な入力フィールドを用意しています。しかしながら、カテゴリの「説明」のフィールドを有効に利用されているケースが少なく感じます。カテゴリアーカイブのテンプレートに「カテゴリの説明」をdescriptionに出力できるようにしておきましょう。

カテゴリの説明は、シンプルながら利用しやすい入力フィールドの一つ。
追加するカスタムフィールド@カテゴリ
- アイキャッチ画像
- 構造化マークアップ入力フィールド
ここも前述の記事と同じく、アイキャッチ画像と構造化マークアップ用の入力フィールドを追加しましょう。カテゴリ一覧ページは、検索結果でも検索上位にくるケースがあります。しっかりとユニークな情報が掲載できるようにすることで、カテゴリページも流入に寄与するページにすることが可能です。
また、カテゴリ・サブカテゴリが似ている情報を持つケースがあります。この場合は、Canonical URLを指定し、カニバリゼーションを回避しましょう。
詳しくは Google検索セントラルの上級者向けSEO 重複した URL を統合する を参照ください。
インデックス・テンプレート
インデックス・テンプレートには、トップページやsitemap.xml、robots.txt など様々なページを自由に作ることができます。インデックス・テンプレートにはあまりカスタムフィールドをもたせるケースはあまりありません。カスタムフィールドのシステムオブジェクトに「テンプレート」は存在しますが、利用したケースはほぼありません。
構造化マークアップに関しては、テンプレートに直接書いてしまうのが一般的でしょう。運用で頻繁に変更したいなどの場合は、コンテンツタイプを作って読み込ませるのが良いかもしれません。
アイキャッチ画像については、@を利用したアイテムの登録が便利です。MTはのアイテムには「タグ」をつけることができます。ここに@マークを付けたタグ(@トップページアイキャッチ)を登録し、テンプレート側でこのタグの付いた画像を呼び出すことができます。記憶が定かではないのですが、@マークをタグにつけるやり方は、プライベートタグという呼び名だった気がします。
MTのテンプレートの学習方法
CMSには標準で利用できるテーマがついていることが多いです。MTでも無料で利用できるテーマが複数あり、そしてそれらはMTタグを高度に駆使されて作られています。
MTタグに慣れていない人は、プロフェッショナルブログやクラシックブログなどの標準テーマを利用し、すべての入力フィールドにデータを入れて、どこにどのデータが表示されるのかをみながら、MTタグの使い方を覚えるのが最も早く的確です。
ネットで探した情報でピンポイントに解決するよりも、知識をベースアップしたい方におすすめの勉強方法です。
最後に
WordPressのようなSEOプラグインがないMovable TypeのSEO施工は、サイト構築する人の腕にかかっています。
もともとMTは検索エンジンに強いと言われるCMSです。もちろん、コンテンツの中身が重要なのは言うまでもありませんが、とびきりのコンテンツも検索エンジンが正しく読めなければ効果が下がってしまいます。
SEOを意識したテーマ構築を行い、みなさんの持っているコンテンツをもっと世の中の人の役に立つようにしましょう。
明日は nasa114さん です。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


