- 制作
- 更新日:

みなさんはWebサイトを何で見ますか?パソコン?スマホ?それともタブレットですか?
Webサイトを様々なデバイス(パソコンやスマホなど)から見るようになったため、どのデバイスからでも見やすいものを作らなくてはなりません。この時に必要なのがレスポンシブWebデザインです。
今回はレスポンシブWebデザインについて紹介します。
サイトリニューアルを検討されている方は、こちらの記事をご覧ください。
- レスポンシブWebデザインは、1つのHTMLで複数デバイスに対応し、画面サイズに応じて最適表示を行う設計手法。
- 管理の手間が減り、URL統一やSEO対策にも有利だが、データ読み込みやデザイン制約などの課題もある。
- 制作にはメディアクエリやviewport設定を活用し、スマホ設計・軽量画像・高解像度対応が重要。
- 無料テンプレートサイトを活用すれば、専門知識がなくてもレスポンシブ対応サイトを構築できる。
- ユーザー視点で最適な表示を設計し、使いやすいWeb体験を提供することが鍵となる。
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
レスポンシブWebデザインとは
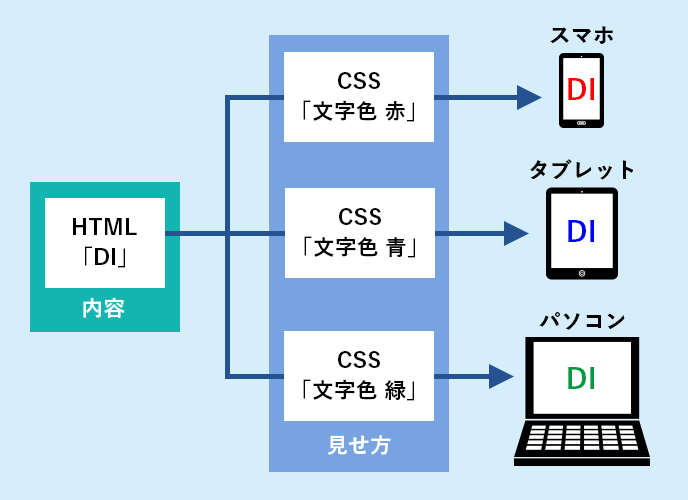
レスポンシブWebデザインとは、どんな大きさの画面でも見やすく、使いやすいWebサイトにするために必要なものです。
1つのHTML(Webサイトに載せる情報)で配信し、CSS(情報の大きさや位置など表示の指定)はデバイスごとに用意して表示を変えさせます。
内容は全て同じですが見せ方が違うということです。

レスポンシブWebデザインのメリットとデメリット
では、レスポンシブWebデザインにはどんなメリットとデメリットがあるのでしょうか。
メリット
管理が楽
HTMLが1つなのでWebサイトに載せる情報を修正や更新する時に作業が1回で済みます。
デバイスごとにHTMLがあると修正や更新の作業をHTMLの数だけしなくてはなりません。
シェアされやすい
URLが1つなのでWebサイトを見るユーザーにシェアされやすくなります。
スマホ用のモバイルサイトとパソコン用のPCサイトがあった場合、見せたいユーザーのデバイスに合わせて異なるURLを送らなければなりません。
検索エンジンの上位に表示されやすい
スマホに対応したWebサイトが検索結果の上位に表示されやすくなる「モバイルフレンドリー」や、スマホ用のページが順位の決め手になる「モバイルファーストインデックス」に対応できます。
「モバイルフレンドリー」や「モバイルファーストインデックス」について詳しくはこちらのブログ記事「【全部わかる】モバイルフレンドリー・モバイルファーストインデックスなどややこしいモバイルSEO用語」をご覧ください。
デメリット
スマホでの表示に時間がかかる
HTMLが1つなのでパソコンと同じデータをスマホにも読み込ませます。
そのためスマホで表示しないデータも読み込まれ、表示完了するまで時間がかかってしまいます。
どれくらい時間がかかるのかはGoogleのPageSpeed Insightsで測定できます。
デザインに制限がある
HTMLが1つなのでスマホとパソコンでコンテンツの順番を変えるなど、大幅に見せ方を変えることはできません。
工数がかかる
デバイスごとにデザインを制作し、それに合わせたコーディングをするので複雑になります。
そのため制作工数がかかってしまいます。
レスポンシブWebデザインの作り方
それでは実際に作るためにレイアウトや表示の設定方法、注意点を紹介します。
「どんな見せ方にするか?」レイアウトの種類
まずはレイアウトの紹介をしていきます。
レスポンシブレイアウト(レスポンシブデザイン)
レスポンシブレイアウト(レスポンシブデザイン)とはブレイクポイント(CSSが変わる画面幅の数値)でレイアウトが変わるものです。
例えば「770px~959pxはこのレイアウトで」と指定します。
パソコンでウィンドウサイズを小さくしていくと途中でガクンとレイアウトが変わります。
例えばFESSIダンススクールがこのレイアウトになってます。

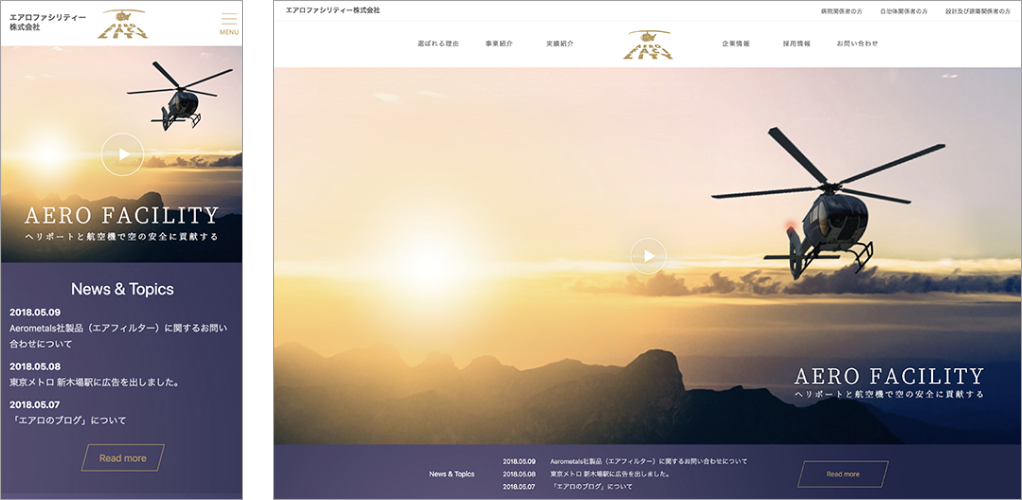
リキッドレイアウト
リキッドレイアウトとは画面幅に合わせて全体の表示サイズも変わるものです。
エアロファシリティ株式会社がこれで作られています。

フレキシブルレイアウト
フレキシブルレイアウトとはリキッドレイアウトにコンテンツの最大幅と最小幅を指定したものです。
最大幅より大きな画面幅の場合は余白が生まれます。
三井不動産株式会社のレイアウトがそうです。

「どうやって表示するのか?」メディアクエリについて
実際にHTMLやCSSにどんなコードを書くのか紹介します。
viewport
viewportとはそれぞれのデバイスの画面幅に合わせて表示する大きさを調整するコードです。
HTMLの<head>部分にこのコードを入れると文字などがデバイスごとに見やすい大きさになります。
<meta name="viewport" content="width=device-width,initial-scale=1">
メディアクエリ
メディアクエリとは適用するCSSを変更するコードです。
書き方は2種類あります。
- 1つのCSSファイル内で指定する
CSSにこのコードを入れると
@media screen and (min-width: 480px) { p{color:#FFFFFF} }
「画面幅が480px以上の時にp要素を#FFFFFFの色にする」ようになります
- デバイスごとにCSSファイルを用意する
CSSファイルをデバイスごとに用意し、HTMLの部分にこのようなコードを入れると
<link rel="stylesheet" media="(max-width: 640px)" href="A.css">
「画面幅が0px~640pxの時にA.cssファイルを適用する」ようになります。
「どんなことに気を付ければいい?」制作時の注意点
様々なデバイスに対応させるには気を付けなければならないことがあります。
対応デバイスをよく考える
「パソコンとスマホに対応すれば良い」となった時に言われたまま作るとタブレットで見るとデザインが崩れてしまうことがあります。
ユーザーは様々なデバイスからWebサイトを見るので配慮が必要です。
スマホから設計する
横幅のあるコンテンツ、文章量の多いコンテンツがスマホの画面幅になると非常に見にくく、使いにくくなります。
画面幅に余裕のあるパソコンより、制約の多いスマホから設計すると楽です。
画像ファイルは小さく少なく
スマホは読み込みに時間がかかるため、画像を作る時にこんなことに気をつけるといいです。
- 画像ファイルは小さいものを
- CSSやWebフォントを使う
- CSSスプライト(複数の画像を1枚の画像に載せ、CSSで表示する箇所を指定する方法)を使う
- 画面幅に合わせて読み込む画像を小さいものに切り替える
高解像ディスプレイに対応する
iPhoneはRetinaディスプレイという今までより高解像度で表示されるものです。
Retinaディスプレイで見た時に美しく見えるように縦横2倍のサイズの画像を用意すると良いでしょう。
ですが、3倍の画像が必要なスマホも出てきているので注意が必要です。
レスポンシブwebデザインのテンプレート紹介
「HTMLやCSSに自信がないけど、レスポンシブWebデザインのサイトが欲しい…」という方にはテンプレートを配布しているサイトもあります。
今回は日本語の無料サイトを紹介していきます。
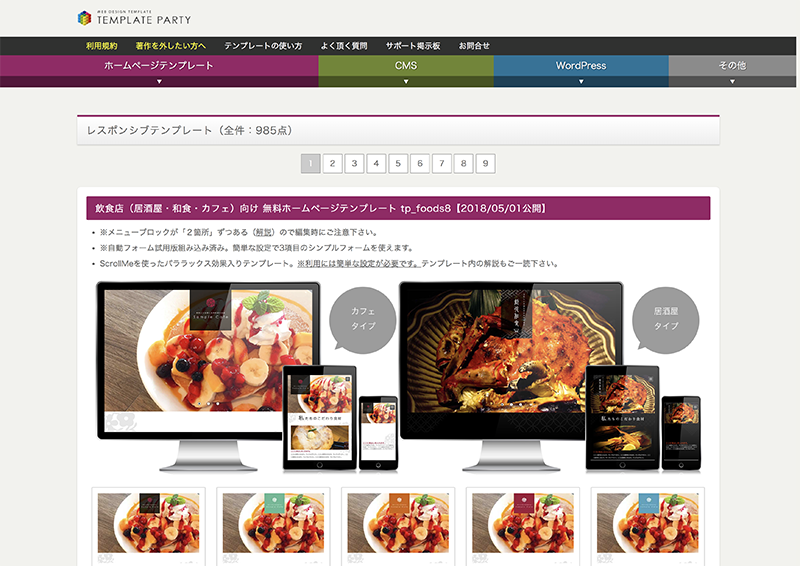
TEMPLATE PARTY
業種ごとにテンプレートがあります。
- 商用利用可
- 会員登録不要
- 制作会社でも利用可
- カスタマイズ可
- 著作表記が必須(外す場合は2,900円のライセンス契約が必要)
- サンプル表記がある画像は使用不可
https://template-party.com/temp_responsive.html

無料ホームページテンプレート.com
テンプレート内の写真、イラストも使用できます。
- 商用利用可
- 会員登録不要
- 制作会社でも利用可
- カスタマイズ可
- 著作表記が必須(外す場合は2,980円のシリアルキーが必要)
TempNate
ダウンロード後の操作手順が丁寧に説明されています。
また、Webサイトで使える画像素材も配布しています。
- 商用利用可
- 会員登録不要
- 制作会社でも利用可
- カスタマイズ可
- 著作表記が必須(外す場合は3,900円のライセンス発行が必要)
- 著作表記の場所や色は自由
http://tempnate.com/responsive/

まとめ
レスポンシブWebデザインにはメリットがたくさんありますが、同時に気をつけなければならないこともあります。ユーザーのことをよく考えて最高のコンテンツを届けられるようにしましょう!
また、弊社ではサイトリニューアルをご検討されている方向けにRFPサンプルの無料配布を行っております。是非下記リンクからお申し込みください。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。









![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


