- 制作
- 更新日:

サイトを制作するときに使うCSS。
しかし、サイトのページ数が多かったり、機能が多いとCSSがどんどん複雑になってしまいますよね…
「もっと効率的にCSSを書いて、運用を楽にしたい!」と思うことはありませんか?
そんなときに使えるのがSassです。
この記事では、Sassとはどういうものなのか、Sassの使い方、Sassを使うメリットとデメリットについて解説していきます。
- CSSを拡張したメタ言語であるSassの概要について解説
- Sassの2つの記述方法について(SASS記法とSCSS記法)
- 利用方法:Ruby+コンパイラ、Gulp、SassMeisterなどで導入でき、環境や目的に応じた使い分けができる。
- メリット:ネスト・変数・四則演算・Mixin・継承・関数などで効率化できる。
- デメリット:導入環境の構築や利用者の習熟度に依存する。
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
Sassとは
Sassとは、「Syntactically(文法的に) Awesome(イケてる・すごい) StyleSheet(スタイルシート)」の略です。
Sassはハンプトン・キャトリン氏が設計し、ネイサン・バイゼンバウム氏が開発した、CSSのメタ言語になります。
メタ言語とは、ある言語についてなんらかの記述をするための言語で、特定のルールを加えて具体的な応用を可能にするものです。
つまりSassは、「CSSを拡張して、文字通りイケてる書き方ができるようにしたもの」ということになります。
CSSについてはこちらの記事をご覧ください。
Sassが使われる理由
では、どうしてSassが使われるのでしょうか?
規模の大きなサイトになってくると、どうしてもコードが複雑になってきます。
JavaScirptの場合は、Vue.jsなどのフレームワークも充実していますし、変数を使ったり、ファイルをコンポーネントとして登録することでコードを使い回すことができるようになっています。
Vue.jsについてはこちらの記事をご覧ください。
しかし、CSSではJavaScriptのようにコードを使い回すということが難しい現状がありました。
そこで、コードの量が増えてしまうのを防ぎ、メンテナンス性を高めようとSassが作られたのです。
SassなどCSSのメタ言語の導入によって、作業効率とメンテナンスの向上が期待できます。
他にもSassと同じCSSのメタ言語としては、LESSやStylusなどがあります。
SASS記法とSCSS記法
SassにはSASS記法とSCSS記法があります。
Sass記法は、波かっこやコロン、セミコロンなどが必要なく、効率的にコードを書けるもので、.sassという拡張子を使います。
SCSS記法は、今までCSSとの互換性を持たせるために後から追加された記法で、拡張子は.scssとなります。
SCSS記法では、通常のCSSが分かる人であれば問題なくコードが理解できるようになっていることもあり、現在ではSCSS記法が主流です。
Sassを使うには
では、Sassを使うにはどうすればいいのでしょうか?
ここでは3つの方法をご紹介します。
- RubyとSass、コンパイラをインストールする
- Gulpを使う
- SassMeisterを使う
RubyとSass、コンパイラをインストールする
Sassを使う代表的な方法は、SassとともにRubyやSassからCSSへの変換をスムーズに行うコンパイラをインストールするというものです。
よく使われるコンパイラには、koalaやpreprosなどがあります。
Gulpを使う
他にもNode.jsのライブラリの一つである、Gulpを用いるという方法もあります。
Gulpはタスクランナー(面倒な処理を自動化するツール)の一つで、SassをCSSに変換する以外にも、ファイルの圧縮を行うことができます。
Node.jsについてはこちらの記事をご覧ください。
SassMeisterを使う
上記二つの方法では様々なツールのインストールなどが必要で手間がかかりますが、Sassを試してみるだけなら、SassMeisterというオンラインツールを使うのも便利です。
左側にSassを記述すれば、右側でCSSに変換したものを表示してくれます。
ここからは、このSassMeisterの画面を見ながらSassを使うメリットを解説していきます。
Sassを使うメリット7選
Sassは、文法的にイケてるスタイルシートということでしたが、具体的にどういった部分が優れているのでしょうか?
ここからはSassを使う7つのメリットをご紹介します。
- ネスト(入れ子)が使えて構造が把握しやすい
- 四則演算ができる
- 変数が使える
- ファイルを分割できる
- Mixin(ミックスイン)でコードを引用できる
- コードを継承で使い回せる
- JavaScriptのように関数が使える
では一つずつ見ていきましょう。
今回は上記でご紹介したSassMeisterを使いながら、現在主流のSCSS記法で解説していきます。
ネスト(入れ子)が使えて構造が把握しやすい
Sassでは、ネスト(入れ子)が使えます。
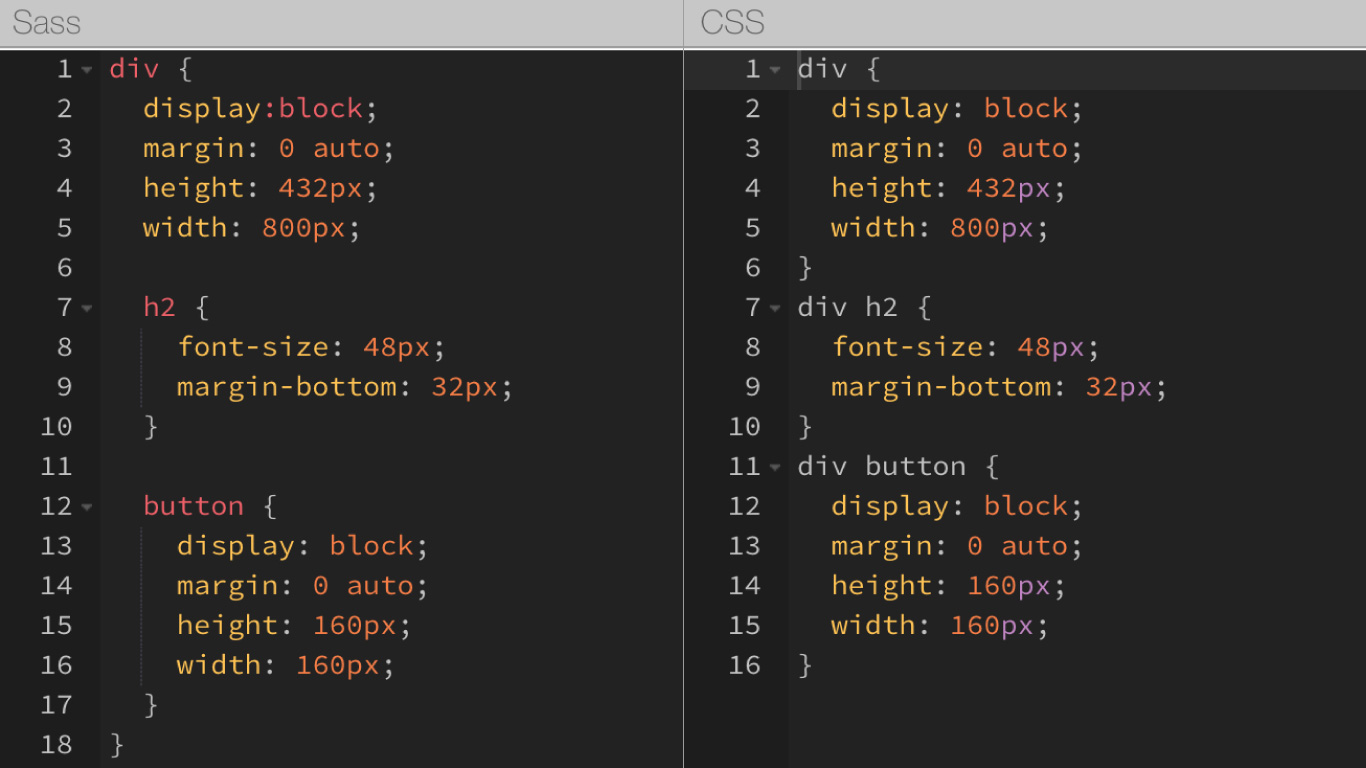
例えば、divの中にh2とbuttonがあるとします。
通常なら、divの子要素のh2のスタイルを設定するには、div h2 {}とする必要がありました。
しかし、Sassではこのように書くことができます。

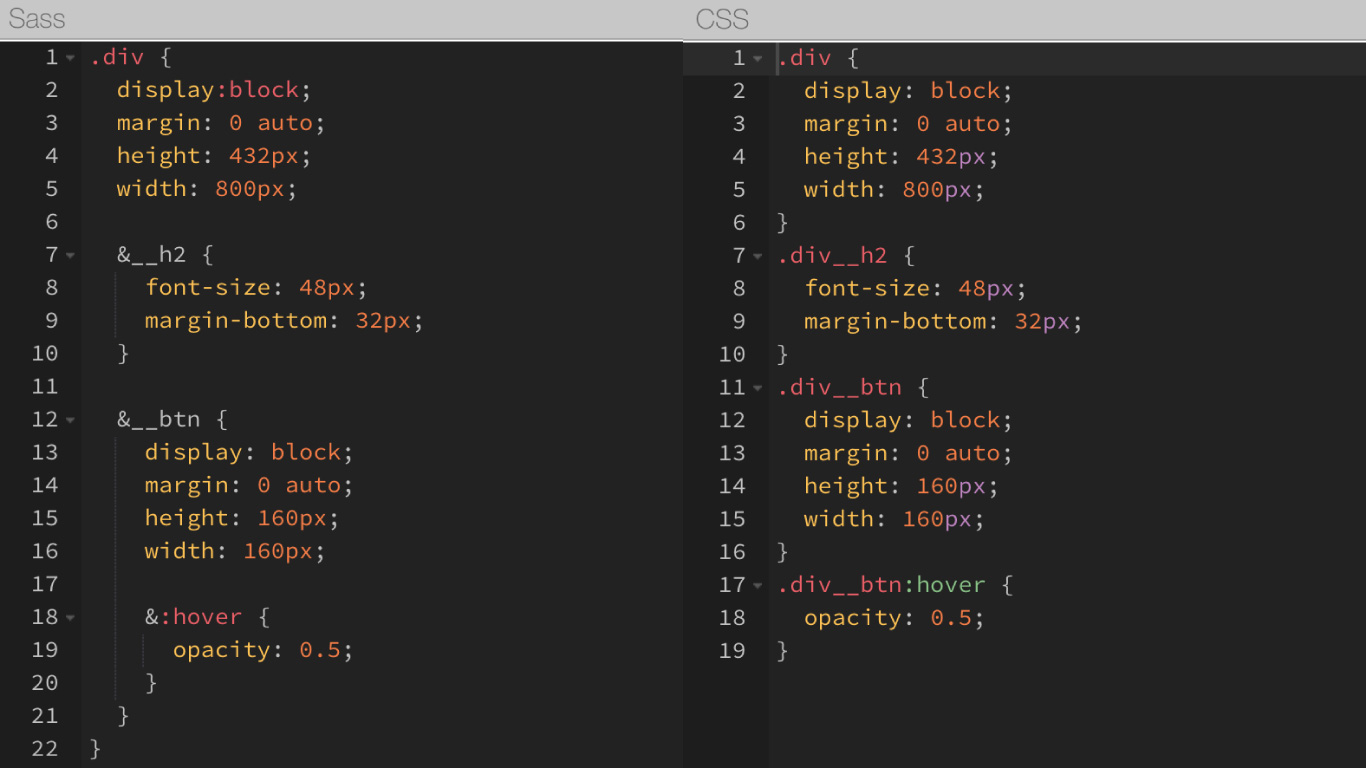
上記のように、Sassではネストで書くことができ、コードの可読性が向上します。
さらに、&を使うことでセレクタの親要素を取得することができます。
これはホバー時のスタイルを指定するときや、命名規則で親セレクタを取得するときに便利です。

変数が使える
SassのSCSS記法では、$マークによって変数を指定することができます。
共通の数値や色の指定などに非常に便利です。
ただこの変数は、最近プレーンなCSSでも使えるようになり、Sass独自のメリットとは言い難いかもしれません。
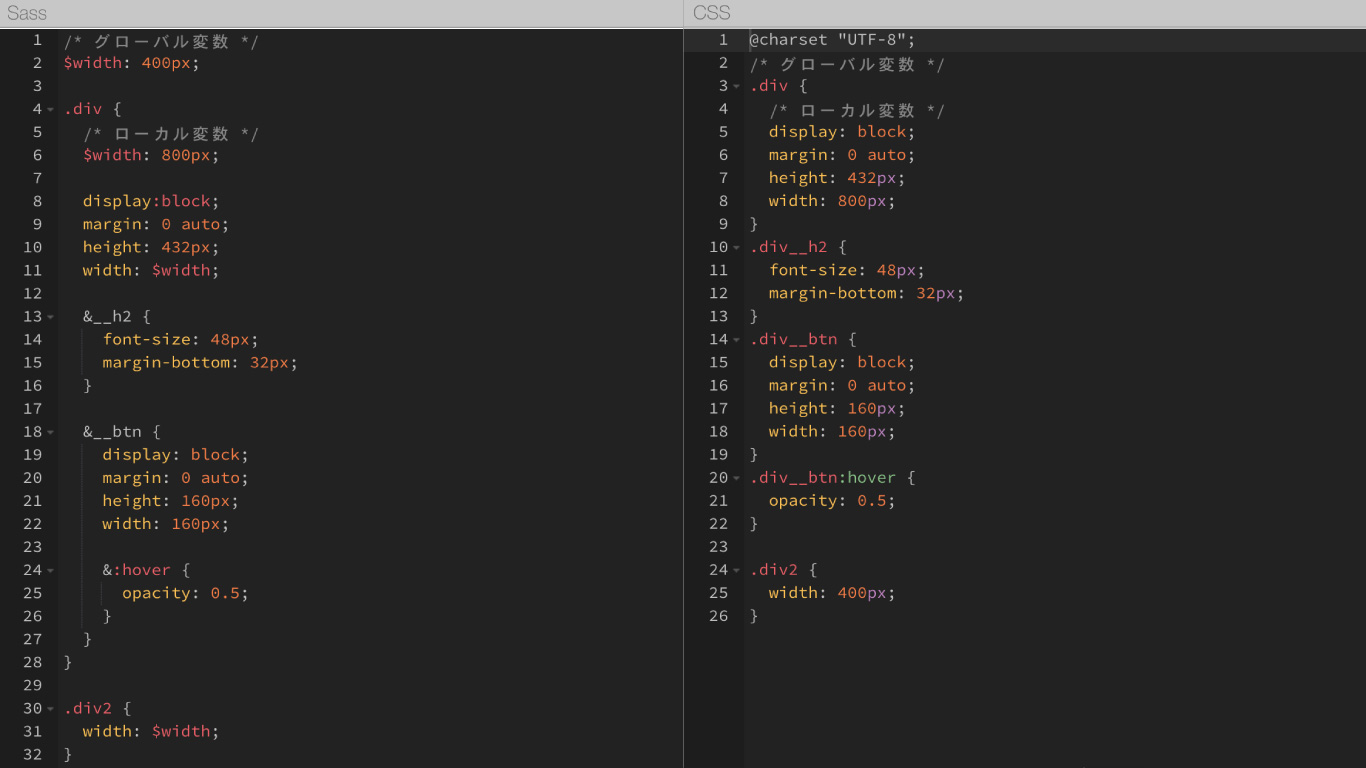
JavaScriptと同様ですが、Sassの変数にもグローバル変数とローカル変数があります。
グローバル変数とは、そのファイル全体で使うことのできる変数です。
それに対してローカル変数は、定義された{}内でのみで使用できる変数です。

四則演算ができる
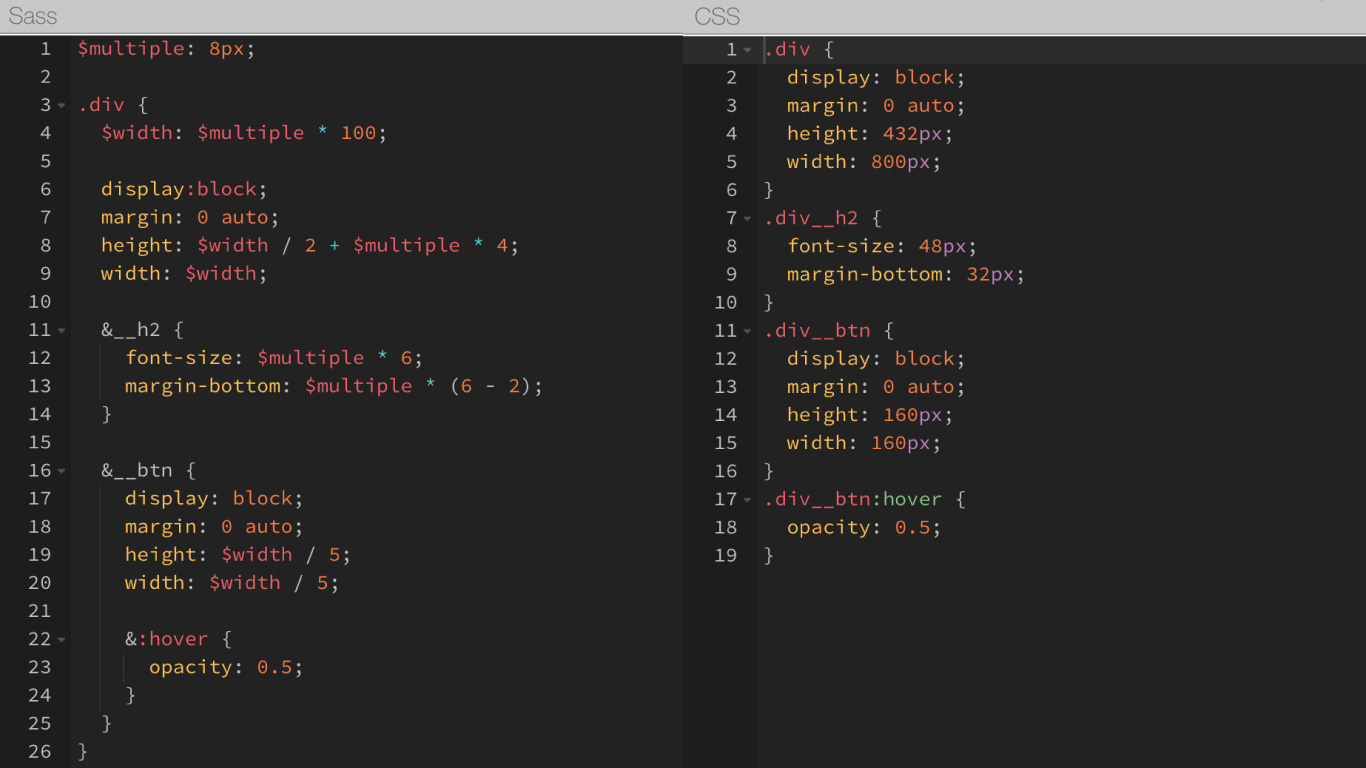
Sassでは、JavaScriptのように四則演算ができます。
CSSでもcalcを使うことで演算ができますが、Sassの場合は上記で紹介した変数と組み合わせることで、より便利に使うことができます。
実際の四則演算は下記のような感じです。

ファイルを分割できる
Webサイトが複雑になると、CSSを記述する量も増えてきます。
しかし、Sassはファイルを分割し、インポートすることでそれを解決します。
例えば、変数をまとめたファイルを読み込むなどの処理をすることで、実装している機能ごとにCSSを分けることができます。
また、後ほど紹介するMixin(ミックスイン)や継承で用いるコードを分割しておくということにも使えるでしょう。
ファイルをパーシャル化
また、ファイルの冒頭に_と入れることで、そのファイルをパーシャル化(CSSとして書き出さないように設定)することができます。
例えば、変数をまとめたファイル名は、_variables.scssなどとし、importすることでコードの管理がかなり楽になるでしょう。
ここまではJavaScriptにもあるような機能ですが、ここから紹介する2つは、CSSのメタ言語ならではの機能といえるでしょう。
Mixin(ミックスイン)でスタイルを引用できる
まずはMixin(ミックスイン)です。
Mixinは、スタイルに引数を持たせることで、そのコードを一部書き換えて表示させることができます。
STEP1:Mixinを作成
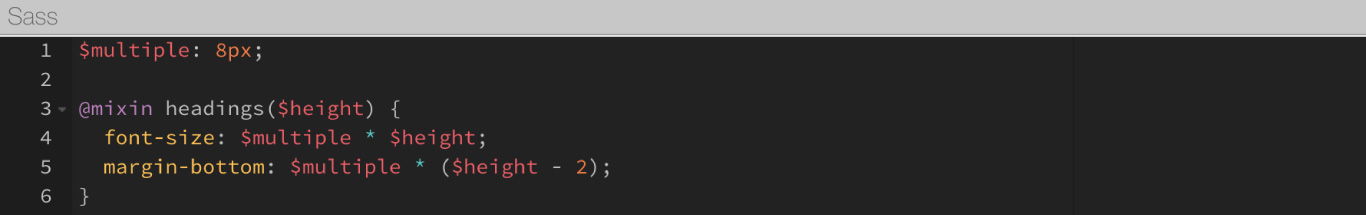
まずは、Mixinを作成します。
Mixinの作成には、以下のように、@mixin ミックスインの名前(引数){}と記載します。
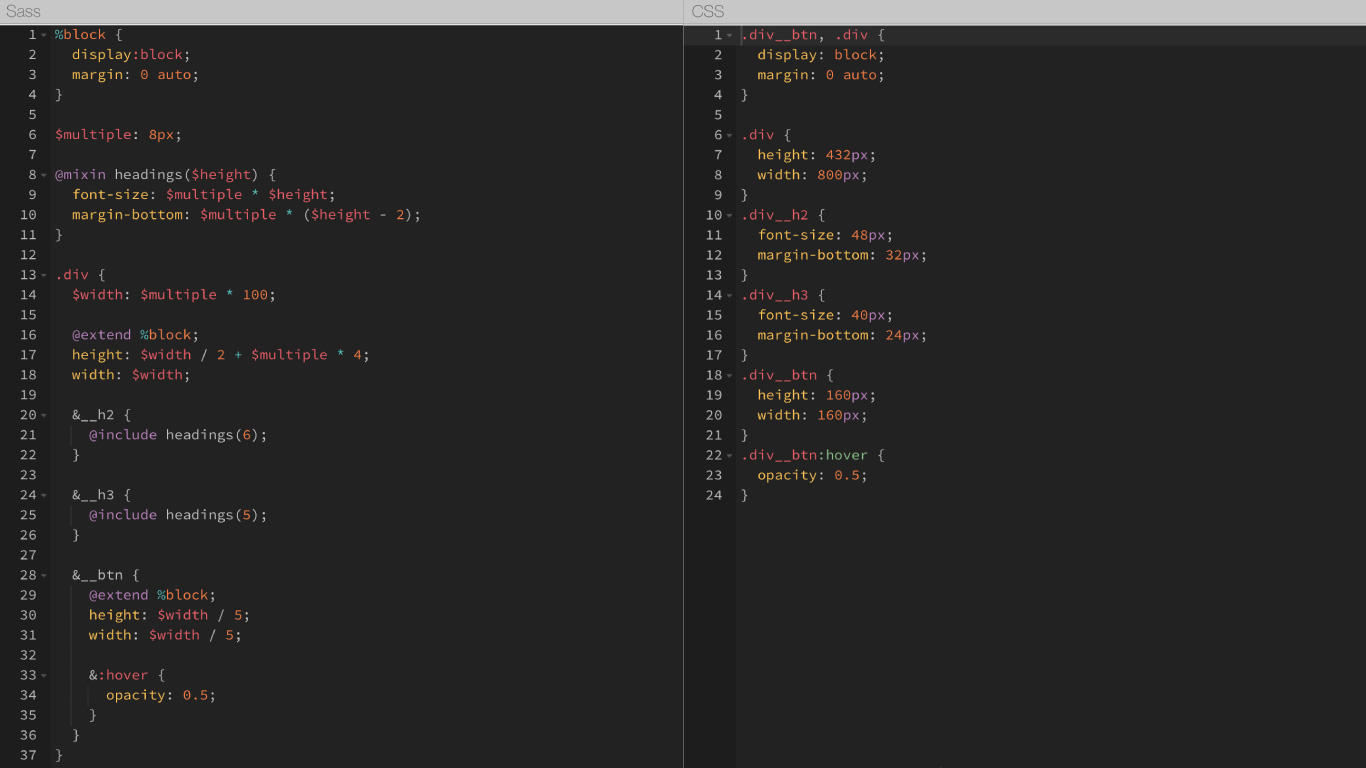
四則演算で使ったソースコードをmixinで簡略化してみましょう。
例えばh2のスタイルはこのように定義でます。

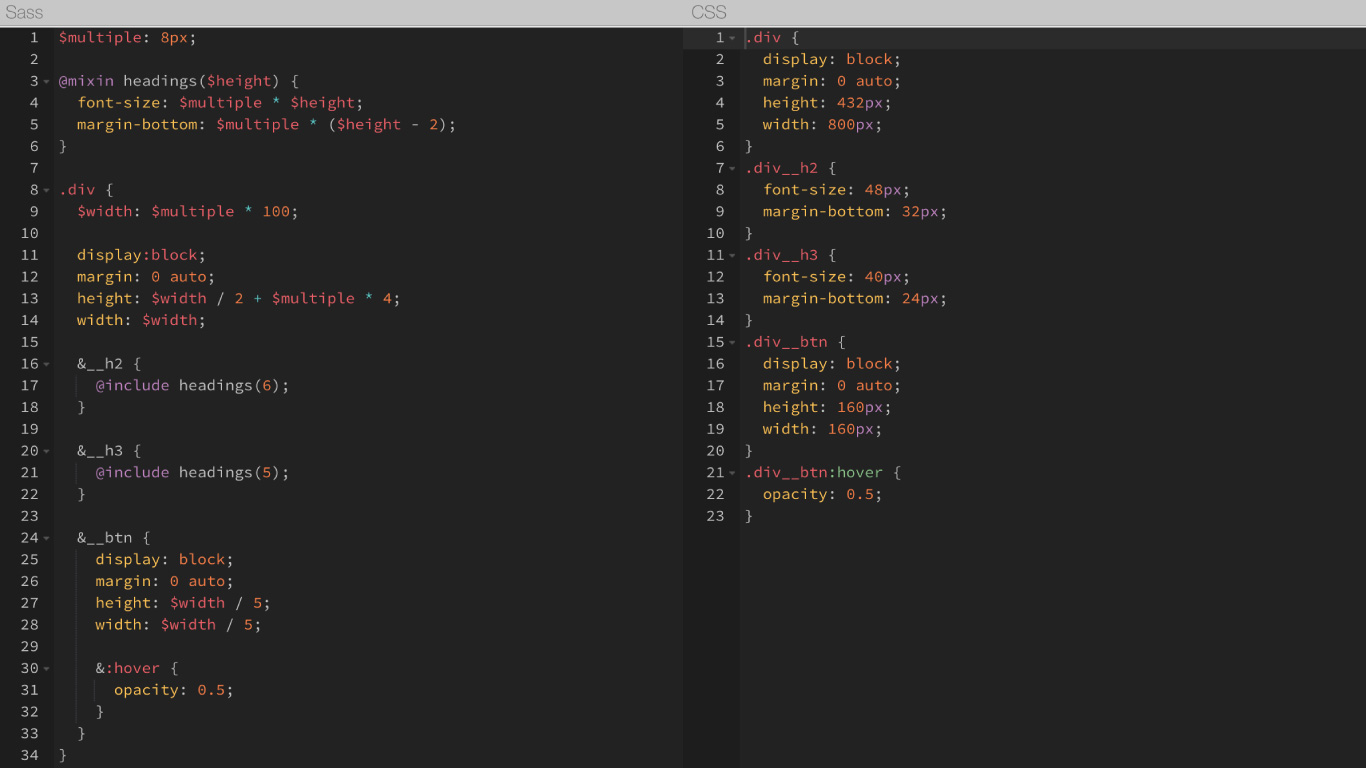
STEP2:@includeで読み込み、および編集
作成したMixinは、@include ミックスインの名前(引数)とすることで読み込むことができます。
上記で作成したMixinを様々なclassで読み込んでみます。
この時、変数を用いることができるので、とても便利です。
今回はわかりやすくするため、h2に加えてh3も追加してみました。

このようにすることで、コードの記述量が減り、メンテナンスも楽になります。
スタイルを継承で使い回せる
次に、継承です。
これはMixinと似ていますが、引数を持たず、コードをそのまま使い回すようなイメージです。
ただ、Mixinと同様に継承元を作って読み込むということに変わりはありません。
STEP1:継承元を作成
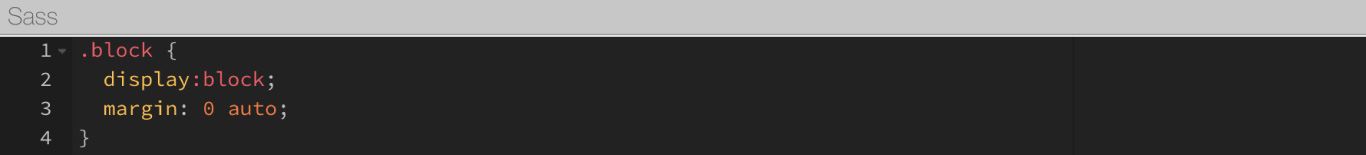
まずは、継承元を作成します。
継承では、元々記述してあったスタイルをそのまま読み込みます。
今回は、displayとmarginを指定したクラスを設定し、それを継承してみましょう。

まずはこのように設定します。
STEP2:@exendで継承する
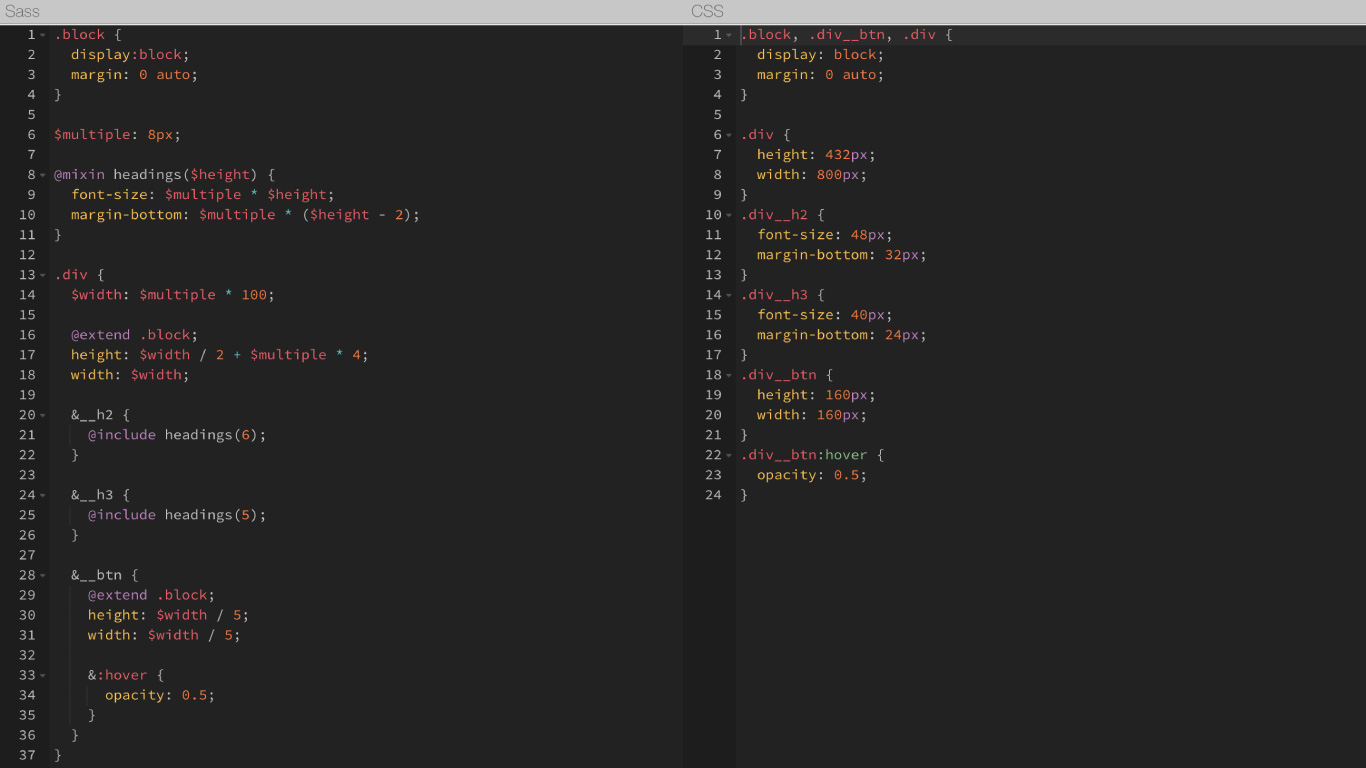
次に、上記で作成したスタイルを@extendで継承します。

すると、スタイルを継承することができました。
NOTE1:コードをパーシャル化する
継承では、既存のclassを読み込むことができますが、継承元をcssで書き出さないようにする(パーシャル化する)ことができます。
それには、%の後に名前をつけます。
例えば、以下のような形です。

右側のCSSとして書き出されたものを確認すると、blockが書き出されていないことが確認できます。
ところで、Mixin(ミックスイン)と継承は、似通っている機能だと思いませんか?
では、どのように使い分けるのがいいのでしょうか?
NOTE2:Mixinと継承の使い分けって?
Mixinと継承は、どちらも似たような機能なので、どちらを使っても実装できるというケースは多々あります。
明確な使い分けのルールを定めるのは難しいですが、Mixinは引数を設定することで、様々なスタイルに対応させることができることが利点です。
ですので、引数の値によってスタイルを変える場合は、Mixinを用いるといいでしょう。
反対に、引数を持たない場合や、スタイルとして完成しているものを踏襲したスタイルを設定するという場合は継承を使うのがおすすめです。
JavaScriptのように関数が使える
また、SassにはJavaScriptのように関数を使うことができます。
JavaScriptと同様に配列を操作するようなものや、for文、if文、色の三要素に関するものなどがあります。
他にも、自作で関数を設定することができます。
今回は、頻繁に使われるif文と色の三要素に関するものをご紹介します。
Sassでif文を使う
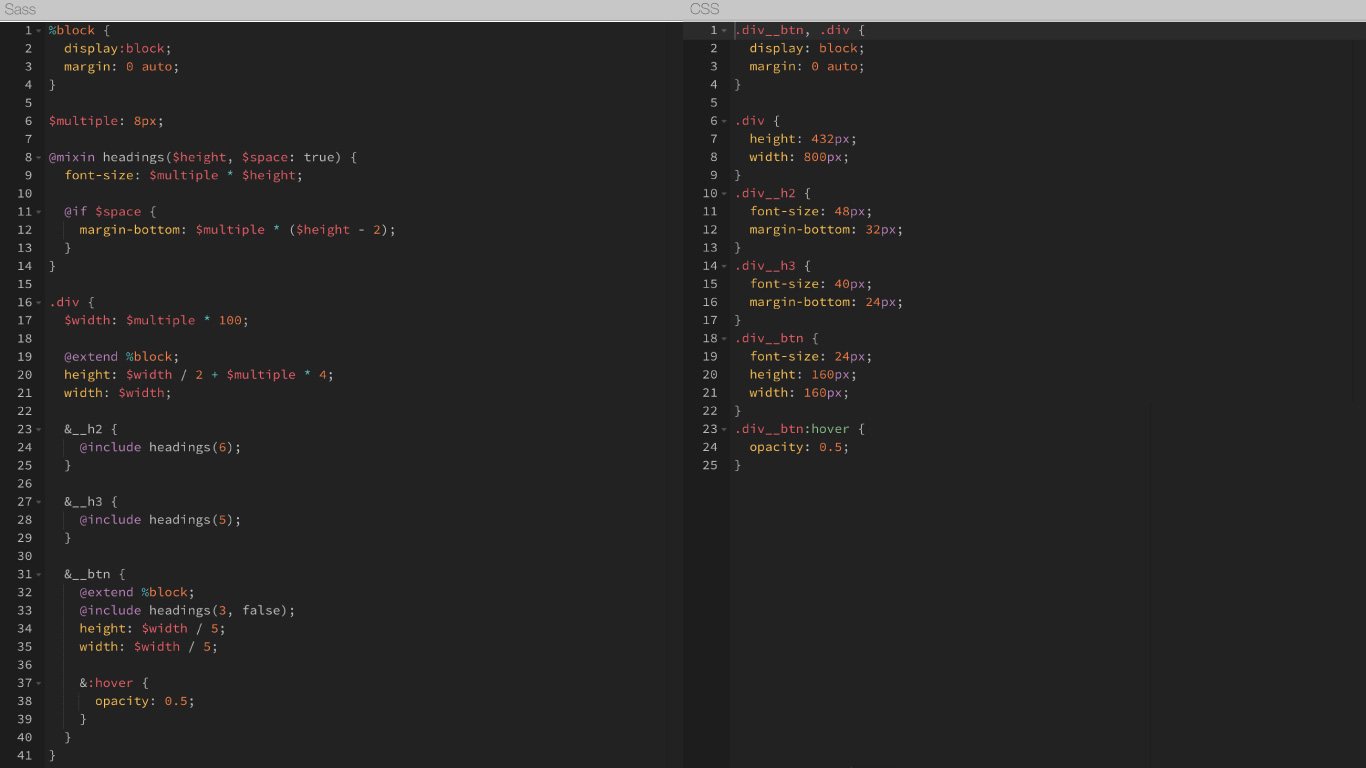
if文は、下記のようにMixinと組み合わせて使われることも多いでしょう。
例えば、フォントの大きさを設定しているMixinにBoolean型でtrue/falseを判別できる値を追加し、下の余白の設定の有無を選択できるようにしてみましょう。

spaceがtrueの時、余白をつけるよう設定しました。
上記のように、Mixinでは引数にあらかじめ値を持たせておくことができます。
今回は、あらかじめspaceをtrueにしておき、特に指定がなければ余白ができるようにしました。
色の三要素を操作する
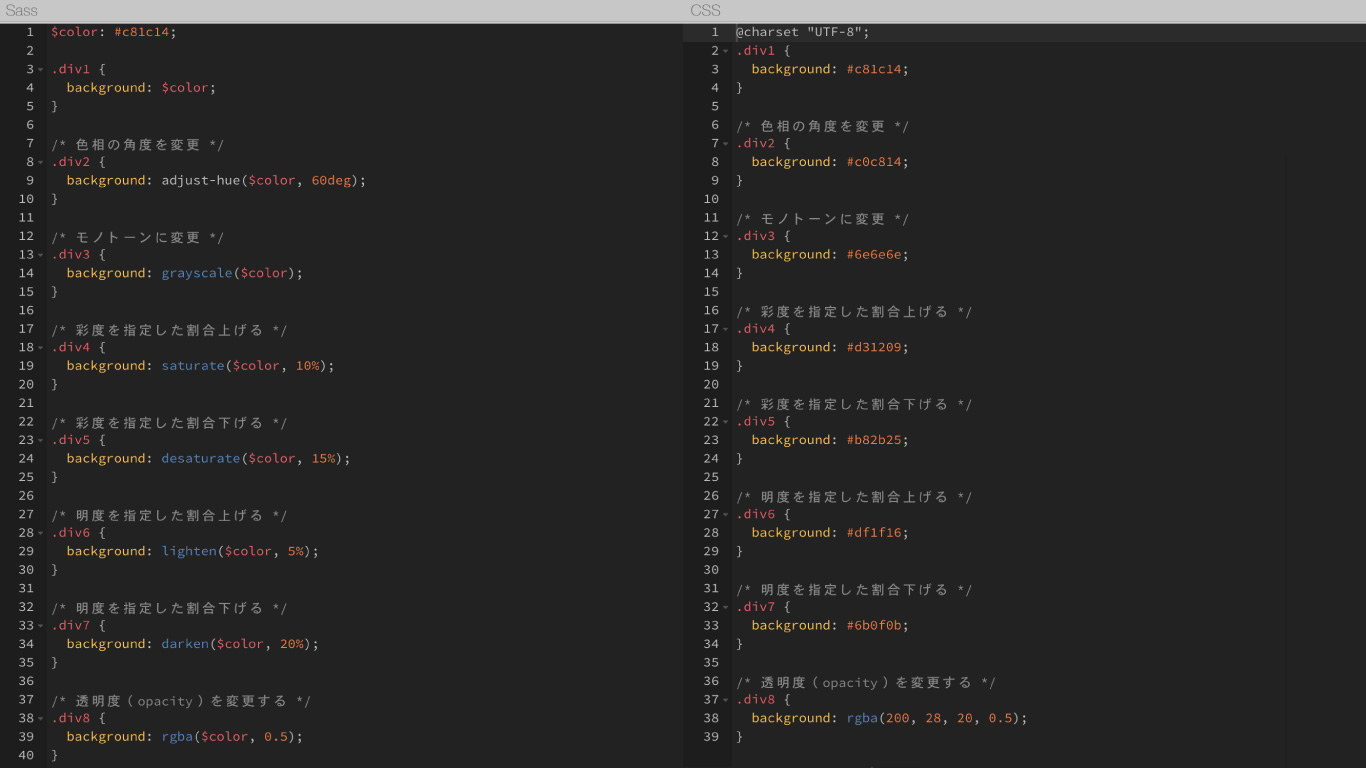
Sassでは、色の三要素を操作する便利な関数が設定されています。
色の三要素についてはこちらの記事をご覧ください。
以下のように、Sassの関数で色相環、明度、彩度を操作することができます。

また、指定した2色の中間の色を取得したり、補色(色相環の反対の色)を取得できます。
配色についてはこちらの記事をご覧ください。
他にもSassには様々な機能がありますので、気になった方は調べてみてください。
Sassを使うデメリット
ここまで、Sassのメリットについて見てきました。
では、Sassを使うデメリットはどういったものがあるのでしょうか?
SassはSCSS記法であれば特に、そこまで学習コストは高くありません。
CSSが書ければその延長ですぐに利用できます。
他に考えられる懸念は以下の2点でしょう。
- Sassを使うための環境を整えるのが面倒
- 全員がSassを使っているわけではない
Sassを使うための環境を整えるのが面倒
一つは、Sassを使うための環境を整えるのが面倒ということです。
Sassを使うには、Sassと一緒にRubyやコンパイラをインストールするか、Gulpを導入する必要があります。
しかし最近では、JavaScriptをそのまま使うということは少なく、Vue.jsやNuxt.jsなどのフレームワークを使うことが多いと思います。
Vue.jsやNuxt.jsではSassを簡単に使えるようにするモジュール(特定の機能を持った部品)が用意されているので、このデメリットは比較的カバーしやすいでしょう。
Vue.jsやNuxt.jsはこちらの記事をご覧ください。
https://digitalidentity.co.jp/blog/creative/javascript-nuxt.js.html
全員がSassを使っているわけではない
もう一つのデメリットは、CSSを使える人が全員Sassを使っているわけではないということです。
ですので、自分の所属する組織でSassを導入しようと思っても、上司への説得が必要かもしれません。
自社では導入していても、クライアントに納品する制作物を作る仕事の場合、クライアントが導入していない場合、導入できないかもしれません。
しかし、CSSのメタ言語の中ではSassは代表的なものの一つなので、個人のスキルとして使えて損はないでしょう。
まとめ
SassはCSSを拡張して、作業効率とメンテナンスの向上ができるメタ言語です。
Sassには、変数やMixin、継承、関数などの便利な機能があります。
Sassを導入にすることで、Webサイト制作およびメンテナンスを効率的に進められます。
皆さんも、ぜひSassの導入を検討してみてください。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


