- 制作
- 更新日:

みなさんは「HTML、CSS、JS」の違いや役割を、さっ と答えることができますか?
なんとなくは分かっていても、具体的に何をしていくものなのか分かっていない方も多いのではないでしょうか?
そんな方に向けて紹介していきたいと思います♪
- HTMLはWebページの構造を作る言語で、見出しや本文、画像などの配置を定義する
- HTMLには複数のバージョンがあり、現在はHTML5が主流。DOCTYPE宣言でバージョンを指定する
- CSSはHTMLで作った構造にデザインを加えるための言語で、文字色・配置・余白などを調整できる
- CSS3が主流で、外部ファイルとしてHTMLに読み込むのが一般的な方法
- JavaScriptはWebページに動きをつける言語で、アニメーションやメニュー開閉などの動的処理を実現する
- HTML・CSS・JavaScriptを組み合わせることで、構造・見た目・動きを備えたWebページが完成する
- 実践例として、HTML構造の作成→CSSで装飾→JavaScript(jQuery)でアコーディオンメニューを実装する流れを紹介
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
HTMLとは
正式名称は「HyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」。
略して「HTML」といいます。
簡単に言うと普段みなさんが目にするWebページの土台を作るための言語ですね。
言語といっても、日本語や英語のような自然言語ではなく、「マークアップ言語」と呼ばれるコンピュータに文書構造を伝える命令を出す為の言語になります。
Webページは、HTMLでマークアップされることによって、見た目が形成されます。
HTMLのバージョン
HTMLといっても、様々なバージョンがあります。
最近では、ほとんどHTML5が使われていますが、IEでの新要素の認識など、実質的な対応はInternet Explorer 9以降のバージョンになりますので注意してください。
そのため、数年前まではHTML4やXHTML1.0を使うことが多かったのです。
インターネット上にはHTML5以外のバージョンで作成されたWebサイトも数多く存在しています。
そこで、どのようにしてHTMLのバージョンを使い分けるのかという疑問が生まれてくるかと思いますが、HTMLのバージョンはHTMLファイル内の「宣言文」によって決まります。
<!DOCTYPE html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTMLファイルを開くと、このような記述が一番上にあるので、これを見てどのバージョンを使用しているのか判断します。
ちなみに、XHTML1.0での宣言方法は「厳密型」や「フレーム設定型」など複数の宣言方法があるので興味がある方は調べてみてください。
例として上記で紹介している宣言は、「以降型」と呼ばれる宣言方法です。
HTMLの書き方
さて、次は「HTMLの書き方」をご紹介していきます。
HTMLを記述していくには以下のものが必要です。
・PC
・テキストエディタ(メモ帳でも可)
・Webブラウザ
これだけあれば、今すぐにでもHTMLを記述して、仕上がりを確かめることができます。
ただ、HTML、CSS、Javascriptを記述してブラウザで確認するには「ディレクトリ」を用意する必要があります。
と言っても、一つのhtmlファイルのみで完結する方法もあるのですが、ディレクトリを作成する事が一般的なので今回はその方法で進めていきます。
ディレクトリを用意した後、HTMLファイルのソースに、CSSファイルとJSファイルを読み込むための記述をして初めて確認できるようになるのですが、その辺りは順次解説していきます。
まずは、デスクトップでもどこでも大丈夫なので、自分の管理しやすい場所にディレクトリを作成してください。
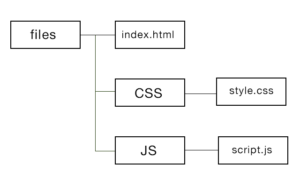
今回作成するディレクトリの構成は以下のとおりです。
【ディレクトリ階層】

さて、準備が整ったら早速次のソースを記述してみましょう。
HTMLでマークアップしてみよう
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>【初心者向け】 HTML、CSS、Javascriptの基本を理解しよう</title>
<link rel="stylesheet" href="">
<script type="text/javascript" src=""></script>
</head>
<body>
<header>
<!-- ヘッダーはここに記述 -->
</header>
<h1>【初心者向け】 HTML、CSS、Javascriptの基本を理解しよう</h1>
<div id="wrapper">
<section>
<h2>HTMLとは</h2>
<p>本文</p>
<section>
<h3>HTMLのバージョン</h3>
<p>本文</p>
</section>
</section>
<section>
<h2>CSSとは</h2>
<p>本文</p>
<section>
<h3>CSSのバージョン</h3>
<p>本文</p>
</section>
</section>
<!-- /#wrapper --></div>
<footer>
<!-- フッターはここに記述 -->
</footer>
</body>
</html>
記述が終わったら、保存をしてブラウザで確認してみてください。
See the Pen OwxjVr by di_cr (@di_cr) on CodePen.
このように出てきたら、正しく反映されています。
何をしているかというと、ページに「ヘッダー(headerタグ)」「見出し(hタグ)」「フッター(footerタグ)」を反映させるための記述をしています。
ここで大事なのは、正しい文書構造を意識して、適切なマークアップをするということです。
ただ、初めのうちは文書構造など意識せずに、「ひたすらにHTMLを書いてみては表示されることを確認する」のが一番です。
CSSとは
上でHTMLとは何かを学びました。
では、次にCSSとは何かを学んでいきましょう。
CSSの正式名称はCascading Style Sheets(カスケーディングスタイルシート)と言います。
ページのレイアウトを形成するためのスタイルシートですね。
上の章では、HTMLのみ記述してページを表示させましたが、なんだか味気ないですよね。
でも、CSSを加えてあげることで、綺麗な見た目へと変化していきます!
例えば、文字の色や背景色、配置などを自由に変更させることができます。
ただ、「HTMLのタグで囲った範囲に対してCSSを適用させていく」必要があるので、HTMLとCSSは常にセットです。お互いに足りないところを補っていく良きパートナーです。
HTMLでマークアップして、CSSでレイアウトを整える。これがWebページを作成していく際の基本的な流れになります。
CSSのバージョン
・CSS1
・CSS2
・CSS3
このようにCSS1からCSS3までの3つのバージョンが存在しています。
*ちなみに、CSS3では今までのCSSでは実現できなかったことが実現できるようになっています。
現在はCSS3が主流ですが、CSS3のプロパティによっては、対応していないブラウザも多々ありますので、「このブラウザでは正しく表示されたけど、このブラウザでは正しく表示されない」なんてこともあります…
そこはプロパティのブラウザ対応状況を見て正しく記述していく必要があります。
CSSの書き方
CSSの書き方には、色々な方法があります。
・外部ファイルを読み込む
・head内に記述する
・インラインで記述する
上で挙げた方法であればどれを選んでもいいのですが、「外部ファイルを読み込む」ことが一般的な記述方法になります。
ここからは、「外部ファイルに記述する方式」でCSSを記述してみたいと思います。
ただ、その前に先ほど作成したindex.htmlの「linkタグのhref属性」に下記記述を追記します!
<link rel="stylesheet" href="css/style.css">
何をしているかというと、HTMLファイルからCSSファイルを読み込む際の記述です。
この記述を加えることで、CSSファイルでのスタイル適用が実現されます。
ちなみにこれは「相対パス」で記述しています。
「絶対パス」「相対パス」「サイトルートパス」など、幾つか種類があるので調べてみてください。
CSSで見出しを作ろう
それでは、style.cssに記述していってみましょう。
何をするのかというと「見出しにスタイルを適用して見栄えを変える」といった内容です。
/* リセットCSS(気にしないでください) */
* {
margin: 0;
padding: 0;
}
/* 大枠(気にしないでください) */
body {
width: 100%;
}
#wrapper {
width: 80%;
margin: 0 auto 0 20px;
}
/* 見出し ここから */
h1 {
height: auto;
margin: 40px 0 0 20px;
padding: 0;
color: #000;
font-size: 30px;
font-weight: bold;
border-top: 0;
line-height: 1.5;
}
h2 {
margin: 60px 0 35px 0;
padding: 0 0 0 15px;
font-size: 26px;
font-weight: bold;
border-width: 0 0 0 4px;
border-style: solid;
border-color: #0f5296;
}
h3 {
padding-bottom: 10px;
font-size: 22px;
font-weight: bold;
border-width: 0 0 1px 0;
border-style: solid;
border-color: #e6e6e6;
}
/* ここまで */
/* アコーディオン ここから */
/* ここまで */
正しく記述が出来たら、ブラウザで表示させてみてください!
このような画面になるはずです!
See the Pen djVzXm by di_cr (@di_cr) on CodePen.
ここでは次のような設定をしています。
・余白設定
・fontの色、サイズを変更
・見出し横にボーダーをつける
このように、CSSでは様々な「プロパティと値」が用意されています。
JavaScriptとは
では、最後にJavaScriptについて簡単に説明していきます。
JavaScriptの主な使われ方は、Webページに動きをつけることです。
それ以外にも様々な活用方法があり、いろいろな場面で活躍しています。
・WEBページの動作
・WEBアプリ開発
・スマホアプリ開発
・ゲーム開発
ざっくり言うとこのような用途で使われています!
最近では「Node.js」というサーバーサイドの処理が出来る技術が出てきたりと、進化し続けているみたいですね。
ちなみに、JavaScriptとJavaを混同されがちですが、この2つの言語は全然違いますので要注意!
名前は似ていますが、全くの別物です!
JavaScriptでできることは幅広く、JavaScriptをマスターすれば幅広い分野で活躍することができます。
JavaScriptの書き方
では、実際にJavaScriptを使うには何をすれば良いのでしょうか?
・HTML上で動かす
・外部ファイルとして読み込む
この2パターンです。
先ほど作成した「index.html」に直接記述をすることも出来るし、外部ファイル「script.js(今回はこの名称だがファイル名は任意)」に記述してもHTMLファイルから読み込むことができます。
JavaScriptでアコーディオンメニューを作ろう
では、実際にJavaScriptの記述をしてみましょう!
アコーディオンメニューというのは、親メニューをクリックしたら、子メニューが表示される、あれです。
先ほど作成したそれぞれのファイルに記述していく形で進めていきます。
まず、「script.js」読み込み部分の真上に「jQuery」を読み込むための記述をします。
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
この記述が無いと、jQueyを記述したところで意味がないので注意してください。
また、jQueryの読み込み記述は「script.js」よりも先に読み込ませないといけません。
次にCSSです。
「/* アコーディオン ここから */」のコメントの下にアコーディオンメニューのスタイルを記述していきます。
/* アコーディオン ここから */
dl {
width: 350px;
margin: 0 auto 10px auto;
color: #fff;
font-size: 10px;
}
dl:first-child {
margin-top:10px;
}
dt {
position:relative;
display: block;
padding: 20px 0 20px 20px;
background-color: #333333;
}
dt:after {
content: ">";
position: absolute;
top: 35%;
left: 85%;
transform: rotate(90deg);
}
dt.close:after {
content: "<";
position: absolute;
top: 35%;
left: 85%;
transform: rotate(-270deg);
}
dd {
display: none;
padding: 20px 0 20px 40px;
color: #000;
}
/* ここまで */
そして最後にJSファイルにjQueryの記述をしていきます。
$(function() {
$(".accordion").click(function() {
$(this).toggleClass("close").next().slideToggle();
});
});
こんな感じになれば完成です!
See the Pen RBZZjO by di_cr (@di_cr) on CodePen.
流れをまとめると、
⑴ HTMLファイルにjQueryのCDNを読み込ませる(ここではCDNを読み込んでいますが、ダウンロードしたファイルでも問題ないです)
⑵ CSSファイルにアコーディオンの開閉時のスタイル指定
⑶ JSファイルにjQueryで「ある要素をクリックしたらメニューを開閉させるメソッドを呼ぶ」記述をする
こうなります。
まとめ
ずらずらと書いてきましたが、概要だけ掴んでいれば全く問題無いです。
深く学んでみたい人は、書籍やサイトなど世の中にたくさん転がっていますので、是非勉強してみてください。
もっと知識がつくと
CSS3でグラデーション作ったり、JavaScriptでスライダーやlightboxを発動させたり、いろんな楽しいことが待っています!
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


