- 制作
- 更新日:

こんにちは、クリエイティブDiv.の萩原です。
皆さんは、Webサイトを見ていて「このボタンをクリックしたい」と思ったことはありますか?
サイトの目的にもよりますが、特にLPやキャンペーンサイトでは、ユーザーにCVボタンをクリックしてもらうことが非常に重要です。
魅力的なビジュアルやキャッチコピーでアピールしても、いざCVしようとした時に「ボタンはどこ?」「これクリックできるの?」などと思われてしまっては、ユーザーを逃してしまいます。
では、一体どんなボタンならユーザーの心を引き付けることができるでしょうか?
今回はCSSアニメーションを使用して「クリックしたくなるボタン」を作るテクニックをご紹介します。
- ボタンは「見つかる・押せる」を即時に伝えることが重要。迷わせない配置と明確なCTAが前提。
- ホバーで凹む・影が付くなどの“押せそう(アフォーダンス)”演出で、クリック可能性を直感伝達。
- 発光・波紋・微小な鼓動などの“押して!”アニメで視線誘導。派手にせず周囲とコントラストで目立たせる。
- 視線誘導(常時アニメ)+確信(ホバー反応)の併用で関心→行動を後押しし、CVボタンの見逃しを減らす。
- 過剰演出や多ボタン同時強調は逆効果。主要ブラウザのCSS3対応を踏まえつつ、頻度・速度・数を抑えABテストで最適化。
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
その1:「あ、これ押せそう」と思わせる
See the Pen button hover animation by Risa Hagiwara (@cr022) on CodePen.
マウスカーソルを乗せた時に要素が変化すると、ユーザーは直感的に「これはクリックできるエリアだ」と認識します。
サンプルのような凸型のボタンデザインの場合、多くの人が実際の生活の中で「凸型のボタンに触れたら凹む」という変化を体験しているため、その法則に倣ったアクションをつけることで、より「押したい!」という気持ちを掻き立てることができます。
参考事例
- 【交通事故コンシェルジュのMr.リード(ミスターリード)】交通事故被害の総合情報ポータルサイト

https://mr-lead.com/
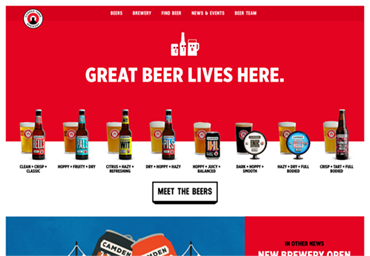
- Camden Town Brewery

http://www.camdentownbrewery.com/
その2:「押して!」オーラを出す
See the Pen button aura animation by Risa Hagiwara (@cr022) on CodePen.
人間には、動いているものを目で追う習性があります。
ボタンをアニメーションさせてユーザーの視線を誘導することで、重要なボタンを見落とす可能性を減らし、またユーザーの好奇心をくすぐることができます。
ボタン自体のデザインを派手にしなくとも目立たせることができるため、周囲の要素に埋もれてしまいがちなゴーストボタン等にも有効なのではないでしょうか。
ただし、主張の強いボタンが複数並んでいるとかえってユーザーを迷わせることになるので、使いどころをよく見極める必要があります。
参考事例
- FirstTouch, Inc.

http://1st-touch.jp/
- 伊勢丹新宿店食品フロアのツボ

http://www.isetanspecial.com/foodfloor/
その3:「押せそう」と「押して!」を組み合わせる
See the Pen button aura&hover animation by Risa Hagiwara (@cr022) on CodePen.
上でご紹介した2つのテクニックを組み合わせてみましょう。
アニメーションするボタンで視線を引きつけ、マウスオーバーアクションでさらにクリックしたい気持ちを後押しします。
このボタンを押したらいかにも何かが起こりそう……そんな気持ちになりませんか?
まとめ
ほとんどの主要ブラウザがCSS3アニメーションに対応したことで、ボタン1つをとっても様々な工夫を凝らしているサイトが多く見られるようになりました。
今回ご紹介したサンプル以外にも、「押せそう」と「押して!」をアピールするアニメーションパターンはたくさん存在します。
ユーザーが思わずクリックしたくなるようなボタンを模索し、CV率アップを目指していきましょう!
DIではボタンの改善を含め、CVへの誘導を意識した設計・デザインのコンサルティングをご提供しています。WEBサイトのコンバージョン率を改善したい方、動線に改善余地が無いか気になる方、お気兼ねなくお問い合わせください!
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


