- 制作
- 更新日:

2024年4月に施行される「改正障害者差別解消法」の中で、ウェブアクセシビリティが義務化されるのではないかと注目されています。
本記事では、ウェブアクセシビリティについての基本的な知識や義務化の範囲、必要な対応について解説していきます。
- 2024年4月施行の改正障害者差別解消法とウェブアクセシビリティの位置づけ(義務化はされていない/「合理的配慮」ではなく「環境の整備」)
- 義務違反の罰則はないが、非対応による民事訴訟リスクがある点
- ウェブアクセシビリティの主要規格について
- WCAGの4原則(知覚可能・操作可能・理解可能・堅牢)と適合レベル(A/AA/AAA)の考え方
- ウェブアクセシビリティ対応のメリット
- 導入の4ステップと方針記載の要点
- 必ず達成すべき事項・状況に応じて確認すべき事項・慎重な検討が必要な技術の具体例
ウェブアクセシビリティの対応にお悩みの方へ
「どこから対応すればいいかわからない…」「問題のあるページを把握したい…」
という方に、WCAG2.2に準拠した診断項目で専門家が貴社サイトをチェック。課題のあるページと改善ポイントをレポートでご提出します。
目次
ウェブアクセシビリティとは
ウェブアクセシビリティとは、全ての利用者がウェブサイトで提供されている情報を理解し、サービスを利用できることを指します。
ウェブサイトが現代社会で欠かせないメディアとなっている現代では、性別や障がいの有無、高齢者であることに関わらず文字通り「全ての人」がウェブサイトを利用できることが重要です。
アクセシビリティ(Accessibility)は「近づく(Access)」と「能力(Abilty)」を掛け合わせた言葉で、「近づくことができる能力」という意味から「サービスを利用できること、その到達度合」といった意味を持って使われます。
ウェブアクセシビリティで恩恵を受ける人とは
ウェブアクセシビリティが確保されることで恩恵を受けるのは、主に次に当てはまる人です。
- 視覚障害がある方
- 聴覚障害がある方
- 視覚と聴覚の両方に障害がある方(盲ろう)
- 上肢障害がある方
- 発達障害や学習障害、知的障害がある方
- 色覚特性がある方
- 高齢の方
- 一時的に障害のある方(電車内で動画を見たいのにイヤホンを忘れた、眼鏡を忘れて文字が読みづらいなど)
ウェブアクセシビリティ対応が義務化されるって本当?
2022年ごろから、「法の改正によってウェブアクセシビリティ対応が義務化された」という話を耳にするようになった方もいるのではないでしょうか。Webサイトの運営に関わる方などは、対応に戸惑っているかもしれません。
結論から言うと、現段階ではウェブアクセシビリティ対応に法的な義務はありません。
これについて、以下で詳しく見ていきましょう。
2024年4月施行の障害者差別解消法の改正
ウェブアクセシビリティについての法改正は、2021年6月4日に公布されました。施工は2024年4月1日です。改正されたのは次の部分です。
事業者は、その事業を行うに当たり(中略)社会的障壁の除去の実施について必要かつ合理的な配慮をするように努めなければならない。
【改正後】
事業者は、その事業を行うに当たり(中略)社会的障壁の除去の実施について必要かつ合理的な配慮をしなければならない。
「努めなければならない」から「しなければならない」になったことで、努力義務から義務に変わったことが分かります。
しかし、ウェブアクセシビリティ対応することは”合理的配慮”に該当しないため、義務ではありません。これについては「合理的配慮」と「環境の整備」の違いで後述します。
違反時の罰則規定はない
前述したとおり、ウェブアクセシビリティ対応することは義務ではないため、違反時の罰則規定はありません。
しかし、ウェブアクセシビリティ対応していないことによって、民事訴訟が起きるリスクがあります。
ウェブアクセシビリティの対応がされていないページを利用した人が何らかの不利益を被ってしまった場合、利用者には民事訴訟を起こせる権利があるためです。
「合理的配慮」が義務化されることで、利用者のウェブアクセシビリティに対するアンテナも敏感になり、トラブルに繋がるケースが増えるかもしれません。
「合理的配慮」と「環境の整備」の違い
ウェブアクセシビリティは、義務となった「合理的配慮」には該当せず、「環境の整備」の一環として以下のように取り扱われています。
「合理的配慮」と「環境の整備」の違いは、上記で引用した基本方針の中に具体例が記載されています。
じめ申込手続における適切な代筆の仕方について店員研修を行う(環境の整備)と
ともに、障害者から代筆を求められた場合には、研修内容を踏まえ、本人の意向を
確認しながら店員が代筆する(合理的配慮の提供)。
・ オンラインでの申込手続が必要な場合に、手続を行うためのウェブサイトが障害
者にとって利用しづらいものとなっていることから、手続に際しての支援を求める
申出があった場合に、求めに応じて電話や電子メールでの対応を行う(合理的配慮
の提供)とともに、以後、障害者がオンライン申込みの際に不便を感じることのな
いよう、ウェブサイトの改良を行う(環境の整備)。
上記の例から、ウェブサイトの改良、つまりウェブアクセシビリティは環境の整備に分類されるため、義務化の対象ではないことがわかります。
ウェブアクセシビリティは向上させるべき
法によって義務化されていないからとはいえ、ユーザーが使いやすいウェブサイトを提供することは重要です。ページの滞在率が上がることでSEO観点でも評価が上がり、総合的にそのページやサイトの流入数アップにも繋がるでしょう。
ウェブアクセシビリティ関連規格
ウェブアクセシビリティには規格が制定されています。ここではウェブアクセシビリティに関連する規格をいくつか紹介します。
WCAG(技術的な規格)
WCAGの正式名称はWeb Content Accessibility Guidelinesで、ウェブの世界的基準化を目指す国際的団体『W3C(World Wide Web Consortium)』が作成しています。
WCAGにはバージョンがあり、最新のバージョンは2023年10月5日に勧告された”WCAG2.2”となります。新しいものに準拠すれば古いものにも準拠していることになるため、ウェブアクセシビリティ対応する際は最新のバージョンをチェックしておくことをおすすめします。
Web Content Accessibility Guidelines (WCAG) 2.2
ISO/IEC 40500(国際規格)
ISO/IEC 40500は、事実上の国際規格であったWCAG2.0の内容が、2012年に正式に国際規格となったものです。
ISO/IEC 40500:2012
JIS X 8341-3(国内規格)
JIS X 8341-3は日本国内の規格で、WCAGをベースに制定され数回改定されています。最新の規格はWCAG2.0がベースとなったISO/IEC 40500に合わせる形になっています。
政府や大企業のホームページはこの規格に準拠しているケースが多く見られます。
日本国内で活動する組織・団体については、基本的にこのJIS X 8341-3に準拠することを目指せば問題ありません。
ウェブアクセシビリティ基盤委員会 JIS X 8341-3:2016 解説
みんなの公共サイト運用ガイドライン
みんなの公共サイト運用ガイドラインはJIS X 8341-3に対応しており、公的機関がウェブアクセシビリティ対応する際の支援を目的として作成されました。前述した規格の内容をよりわかりやすくした手順書です。
みんなの公共サイト運用ガイドライン(2016年版)
情報アクセシビリティ自己評価様式
情報アクセシビリティ自己評価様式はデジタル庁ガイドラインに記載されており、その名の通り情報アクセシビリティ基準を満たしているかどうかを自己評価するためのものです。JIS X 8341-3が基準として取り込まれています。
総務省のページではガイドブックや資料のほか、ソフトバンクや日本マイクロソフトといった企業が実際にページを作成した際の例が記載されています。
ICTアクセシビリティの推進
WCAGの4つの原則と達成基準
アクセシビリティの担保を進めていく際は、すべての規格の基準となっているWCAGに沿うのが良いでしょう。WCAGには、4つの原則と原則ごとのガイドラインが制定されています。
Web Content Accessibility Guidelines (WCAG) 2.2
ガイドラインの詳細は以下の通りです。
原則1:知覚可能
ガイドライン1.1 テキストによる代替
すべての非テキストコンテンツには、拡大印刷、点字、音声、シンボル、平易な言葉などの利用者が必要とする形式に変換できるように、テキストによる代替を提供すること。
ガイドライン1.2 時間依存メディア
時間依存メディアには代替コンテンツを提供すること。
ガイドライン 1.3 適応可能
情報、及び構造を損なうことなく、様々な方法 (例えば、よりシンプルなレイアウト) で提供できるようにコンテンツを制作すること。
ガイドライン 1.4 判別可能
コンテンツを、利用者にとって見やすく、聞きやすいものにすること。これには、前景と背景を区別することも含む。
原則2:操作可能
ガイドライン 2.1 キーボード操作可能
すべての機能をキーボードから利用できるようにすること。
ガイドライン 2.2 十分な時間
利用者がコンテンツを読み、使用するために十分な時間を提供すること。
ガイドライン 2.3 発作の防止
発作を引き起こすようなコンテンツを設計しないこと。
ガイドライン 2.4 ナビゲーション可能
利用者がナビゲートしたり、コンテンツを探し出したり、現在位置を確認したりすることを手助けする手段を提供すること。
原則3:理解可能
ガイドライン 3.1 読みやすさ
テキストのコンテンツを読みやすく理解可能にすること。
ガイドライン 3.2 予測可能
ウェブページの表示や挙動を予測可能にすること。
ガイドライン 3.3 入力支援
利用者の間違いを防ぎ、修正を支援すること。
原則4:堅牢
ガイドライン 4.1 互換性
現在及び将来の、支援技術を含むユーザエージェントとの互換性を最大化すること。
達成基準について
ウェブアクセシビリティにおいて上記の達成基準をどの程度達成してるかによって以下の3つの段階に分けられます。
- A:適合の最低レベルで、これを満たしていないとページを見ることができない人も存在する可能性がある。
- AA:コンテンツを作成する際に目指すべき標準レベルで、これを満たしていないとページを見るのが困難な場合がある。
- AAA:適合の最高レベルで、これを満たすことで対象ユーザーがページをストレスなく閲覧できるようになる
ただし、適合レベルAAAについては、全ての項目を満たすことができないコンテンツもあるため、サイトの一般的な方針としてAAA準拠については推奨されていません。(参考:Understanding Conformance | WAI | W3C)
これらは、ウェブアクセシビリティの基準項目がどの程度満たされているかによって変わってきます。また、AAに準拠したページだと記載するためには、AAの項目を”全て”満たしている必要があり、一つでも満たせていないと「AA一部準拠」といった記載になります。
それぞれの項目の詳細については、WCAGをもとに策定された国内規格のJIS X 8341-3:2016(WCAG2.0)達成基準早見表をご覧ください。
ウェブアクセシビリティ対応するメリット
ユーザビリティが高まる
ウェブアクセシビリティ対応することで、ユーザーにとってのそのページの有用性(ユーザビリティ)が高まります。
さまざまな障害を持つ人をはじめ、外国人や旅行者が利用することやAndroidやiOSなどといったデバイスの違いなども加味して幅広くウェブアクセシビリティ対応していくことがポイントです。
訴訟リスクを減らすことができる
冒頭でも述べたように、ウェブアクセシビリティ対応していないことで利用者が不利益を被ってしまった場合、利用者はそれに対して民事訴訟を起こす権利があります。
和解が成立せず民事裁判になると時間や費用がかかるため大きな負担になるでしょう。
ウェブアクセシビリティ対応することで、利用者に不利益を被らせてしまうことを防ぎ、訴訟リスクを減らすことにも繋がります。
SEOに効果がある
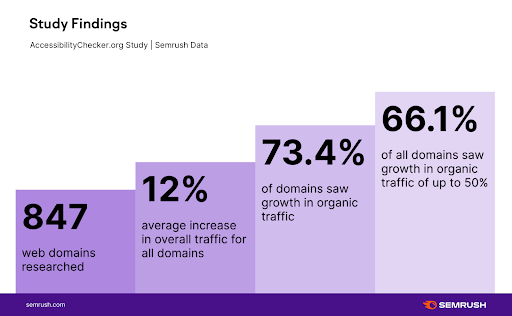
ウェブアクセシビリティ対応することは、SEOにも効果があります。SEMRUSHという会社の調査では、ウェブアクセシビリティの対応によるSEOへの効果検証を行いました。

引用:SEMRUSH
調査によると、ウェブアクセシビリティの対応をしたページで、
- 全体のサイトの12%がトラフィック増加
- 全体のサイトの73.4%はオーガニック検索流入が増加
→このうち66.1%は50%以上オーガニック検索流入が増加
といった結果が発表されています。
Googleに評価されるためにはユーザーにとって利便性が高く満足度の高いページであることが重要で、その中の一つにウェブアクセシビリティも関係していると言えるでしょう。
ウェブアクセシビリティの導入方法4ステップ
実際にウェブアクセシビリティを導入する際のステップは、大きく4つに分けられます。
対応する度合いを決める
ウェブアクセシビリティ方針は厳密には推奨ですが、対応表の表記をするには提示・公開が必須です。
日本国内でウェブアクセシビリティの基準となるのは、前述した通りJIS X 8341-3です。この企画にどの程度対応するかを、自社が提供するサービスに合わせて定めるところからスタートします。
対応の度合いは「配慮→一部準拠→準拠」の順に度合いが高くなり、実施すべき手順も度合いごとに増えていきます。
一部準拠:達成基準の一部を満たしているもの。
準拠:基準を全て満たしているもの。
| ウェブアクセシビリティ方針の提示または公開 | 試験の実施 | 結果の公開 | |
|---|---|---|---|
| 配慮 | 必要 | 不要 | 不要 |
| 一部準拠 | 必要 | 必要 | 任意 |
| 準拠 | 必要 | 必要 | 必要 |
ウェブアクセシビリティ方針を策定する
JIS X 8341-3の対応度を表記するためには”ウェブアクセシビリティ方針”を作成しなければならず、大きく2つのことを決める必要があります。
対象となる範囲を決める
ウェブサイト内のどこを対象とするか、範囲を決めましょう。対象ページのドメイン名もしくはサブドメイン名を単位とするのが一般的とされています。
目標となる適合レベルを決める
JIS X 8341-3では適合レベルが「A・AA・AAA」の3つに分けられています。「みんなの公共サイト運用ガイドライン」ではAAが推奨されていることや、他国でもAAが推奨されていることから、原則としてAA以上には適合させることを目標としましょう。
設計・実装
度合いと方針を決めたら、実際に方針に従って設計と実装を行なっていきます。
試験の実施・結果の公開
ページが完成したら、実際に基準に達しているかの試験を行います。試験内容はJIS X 8341-3:2016 試験実施ガイドラインからダウンロードできる「実装チェックリスト」を活用するとよいでしょう。
試験の際は、PC、スマートフォンなど、さまざまなデバイスで確認する必要があります。また、試験には時間がかかることや改修のバッファが必要なことを考えて、リリースする時期から逆算しつつ開発マイルストーンに試験を組み込んでおきましょう。
試験の結果は、前述した対応度合いにならって公開します。どれか一つでも基準に達さなかった場合は『一部準拠』となり、試検結果の公開は任意です。
例:デジタル庁 ウェブアクセシビリティ検証結果
全ての基準に達し”準拠”となるのは容易ではないため、達成できないことを理由にコンテンツを対象外にしたり削除すると、サービスの質を下げることにもつながるため推奨しません。
JIS X 8341-3:2016達成基準早見表
1 知覚可能
| 1.1 代替テキスト | 適合等級 | |
|---|---|---|
| 1.1.1 | 非テキストコンテンツ | A |
| 1.2 時間依存メディア | 適合等級 | |
| 1.2.1 | 音声だけ及び映像だけ(収録済み) | A |
| 1.2.2 | キャプション(収録済み) | A |
| 1.2.3 | 音声解説又はメディアに対する代替コンテンツ(収録済み) | A |
| 1.2.4 | キャプション(ライブ) | AA |
| 1.2.5 | 音声解説(収録済み) | AA |
| 1.2.6 | 手話(収録済み) | AAA |
| 1.2.7 | 拡張音声解説(収録済み) | AAA |
| 1.2.8 | メディアに対する代替コンテンツ(収録済み) | AAA |
| 1.2.9 | 音声だけ(ライブ) | AAA |
| 1.3 適応可能 | 適合等級 | |
| 1.3.1 | 情報及び関係性 | A |
| 1.3.2 | 意味のある順序 | A |
| 1.3.3 | 感覚的な特徴 | A |
| 1.3 判断可能 | 適合等級 | |
| 1.4.1 | 色の使用 | A |
| 1.4.2 | 音声の制御 | A |
| 1.4.3 | コントラスト(最低限レベル) | AA |
| 1.4.4 | テキストのサイズ変更 | AA |
| 1.4.5 | 文字画像 | A |
| 1.4.6 | コントラスト(高度レベル) | AAA |
| 1.4.7 | 小さな背景音,又は背景音なし | AAA |
| 1.4.8 | 視覚的提示 | AAA |
| 1.4.9 | 文字画像(例外なし) | AAA |
2 操作可能
| 2.1 キーボード操作可能 | 適合等級 | |
|---|---|---|
| 2.1.1 | キーボード | A |
| 2.1.2 | キーボードラップなし | A |
| 2.1.3 | キーボード(例外なし) | AAA |
| 2.2 十分な時間 | 適合等級 | |
| 2.2.1 | タイミング調整可能 | A |
| 2.2.2 | 一時停止,停止及び非表示 | A |
| 2.2.3 | タイミング非依存 | AAA |
| 2.2.4 | 割込み | AAA |
| 2.2.5 | 再認証 | AAA |
| 2.3 発作の防止 | 適合等級 | |
| 2.3.1 | 3回のせん(閃)光,又はしきい(閾)値以下 | A |
| 2.3.2 | 3回のせん(閃)光 | AAA |
| 2.4 判断可能 | 適合等級 | |
| 2.4.1 | ブロックスキップ | A |
| 2.4.2 | ページタイトル | A |
| 2.4.3 | フォーカス順序 | A |
| 2.4.4 | リンクの目的(コンテキスト内) | A |
| 2.4.5 | 複数の手段 | AA |
| 2.4.6 | 見出し及びラベル | AA |
| 2.4.7 | フォーカスの可視化 | AA |
| 2.4.8 | 現在位置 | AAA |
| 2.4.9 | リンクの目的(リンクだけ) | AAA |
| 2.4.10 | セクション見出し | AAA |
3 理解可能
| 3.1 読みやすさ | 適合等級 | |
|---|---|---|
| 3.1.1 | ページの言語 | A |
| 3.1.2 | 一部分の言語 | AA |
| 3.1.3 | 一般的ではない用語 | AAA |
| 3.1.4 | 略語 | AAA |
| 3.1.5 | 読解レベル | AAA |
| 3.1.6 | 発音 | AAA |
| 3.2 予測可能 | 適合等級 | |
| 3.2.1 | フォーカス時 | A |
| 3.2.2 | 入力時 | A |
| 3.2.3 | 一貫したナビゲーション | AA |
| 3.2.4 | 一貫した識別性 | AA |
| 3.2.5 | 要求による変化 | AAA |
| 3.3 入力支援 | 適合等級 | |
| 3.3.1 | エラーの特定 | A |
| 3.3.2 | ラベル又は説明 | A |
| 3.3.3 | エラー修正の提案 | AA |
| 3.3.4 | エラー回避(法的,金融及びデータ) | AA |
| 3.3.5 | ヘルプ | AAA |
| 3.3.6 | エラー回避(全て) | AAA |
4 堅ろう(牢)(Robust)
| 4.1 読みやすさ | 適合等級 | |
|---|---|---|
| 4.1.1 | 構文解析 | A |
| 4.1.2 | 名前(name),役割(role)及び値(value) | A |
JIS X 8341-3:2016達成基準早見表のダウンロード(適合等級AAまで)
ウェブアクセシビリティで達成すべきこと
ウェブアクセシビリティを担保するために満たしていくべき項目には
- 達成しないと利用者に重大な悪影響を及ぼすもの
- 必ず達成しなければならないもの
- 状況に応じて確認すべきこと
- 導入に慎重な検討が必要
といったように基準が設けられています。それぞれについて詳しく見ていきましょう。
達成しないと利用者に重大な悪影響を及ぼすもの
この項目を達成していないと、どのようなコンテンツであっても快適に利用することが難しくなります。また、利用者を発作の危険性にさらしてしまうおそれもあります。
- 自動再生はさせない
- 袋小路に陥らせない
- 光の点滅は危険
- 自動でコンテンツを切り替えない
必ず達成しなければならないもの
この項目は、満たしていないことによって、コンテンツの内容がしっかりと伝わらなかったり操作がうまくできないといったことが起こる可能性があります。
- ロゴ・写真・イラストなどの画像が指し示している情報を代替テキストとして付与する
- キーボード操作だけで、サービスのすべての機能にアクセスすることができるようにする
- 操作に制限時間を設けてはいけない
- 赤字・太字・下線・拡大など単一の表現のみで情報を伝えてはいけない
- スクリーンリーダーで順に読み上げたときに意味が通じる順序になっている
- 見出し要素だけで、セクションやブロックに含まれる要素を表現する
- 文字と背景の間に十分なコントラスト比を保つ
- テキストの拡大縮小をしても情報が読み取れる
- 文字や文字コード、フォントに関する注意
- ページの内容を示すタイトルを適切に表現する
- リンクを適切に表現する
- ナビゲーションに一貫性をもたせる
- 同じ機能には、同じラベルや説明をつける
状況に応じて確認すべきこと
コンテンツの内容やシステムに応じて確認するべき項目です。
- 入力フォームを様々な使い方でも使えるようにする
- 音声・映像コンテンツに代替コンテンツを付与する
- 動きや点滅などがあるコンテンツをユーザーが操作できるようにする
- コンテンツの変化がスクリーンリーダーにも分かるようにする
導入に慎重な検討が必要
使い方や使う場所によってはアクセシビリティを向上できない、またはアクセシビリティを損ねてしまう技術もあるため、以下の項目には注意しましょう。
- アクセシビリティ・オーバーレイなどのプラグインは支援技術の機能と重複させない
- 文字サイズの変更、読み上げプラグインの利用は非推奨
自社対応が難しい場合はプロへの依頼も検討
ウェブアクセシビリティ対応したコンテンツを作成するには、専門的な技術を身につけたエンジニアやWebデザイナーが必要不可欠になってきます。そのため、自社だけで完結するのが難しいといった声も少なくありません。
こういった場合は、コンテンツの制作をプロに依頼するのがおすすめです。
デジタルアイデンティティでは、サイトへの流入増加、サイト内での回遊性の向上などといったコンバージョンを達成するためのサイト構築から、UIUX診断やユーザーテスト、ネットリサーチなどといったデータを利活用したサイト改善の提供まで行なっています。
これから新しく作成するコンテンツだけでなく、すでにあるコンテンツをウェブアクセシビリティ対応させていくことも可能です。
より多くの人に届くコンテンツを作成したいとお考えの方は、ぜひ弊社への依頼をご検討ください。
無料の資料はこちらからダウンロードいただけます。フォームからのお問い合わせもお待ちしております。
まとめ
ウェブアクセシビリティ対応したコンテンツを提供することで、ページを訪れた人が快適に閲覧できるだけでなく、より多くの人に自社のサービスを届けることができるため自社としてもメリットが大きくなります。
義務化にはなっていないものの、メリットが非常に大きいため、Webサイトを作成する際はできるだけウェブアクセシビリティ対応することをおすすめします。
自社サイトのウェブアクセシビリティ状況、診断してみませんか?
株式会社デジタルアイデンティティでは、ウェブアクセシビリティ診断サービスを提供しています。
2024年4月、障害者差別解消法の改正施行に伴い、2024年6月から一般企業にも「合理的配慮」が義務化されています。
これに伴い、努力義務である「環境の整備」に含まれるウェブアクセシビリティについても、対応を進める企業が増えています。
こんなお悩みはありませんか?
- どこからウェブアクセシビリティ対応に手をつければ良いかわからない…
- 今のサイトで問題のあるページを一覧化して欲しい…
- ウェブアクセシビリティの具体的な改善方法を知りたい…
WCAG2.2に準拠した診断項目・達成基準で、問題のあるページをリスト化してページ単位で問題点をリストアップ。
課題点が明確になるので、具体的な改善アクションに繋げることができます。
また、診断後の改善作業を弊社にワンストップでご依頼いただくことも可能です!
ぜひお気軽にご相談ください!








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


