- Google Analytics
- 更新日:

旧Google Analyticsである「ユニバーサルアナリティクス」のサポートが終了し、新たに「Googleアナリティクス4(GA4)」での計測・分析に移行しています。
そんなGA4を活用し、集客や販促の施策を検討する際に重要になるものの1つが「イベント」です。
この記事ではGA4のイベントについて、概要や種類、設定方法、確認方法などを解説します。
- GA4のイベントの概要・基礎知識について解説
- GA4・GTMそれぞれのイベント設定方法を解説
- イベントが表示されない原因や注意点について
【無料】GA4 x BigQueryセミナー、開催中!
「BigQueryで何ができるかわからない…」「複数の流入経路のクロス分析医を行いたい…」
という方に、GA4 x BigQueryの連携手順から活用方法、実際の導入事例まで、現場のプロがわかりやすく解説。
無料セミナーでGA4xBigQueryの活用方法が身につきます。
目次
GA4のイベントとは?
GA4におけるイベントとは、ユーザーがウェブサイトやアプリ内における行動のことです。例えばページの表示やスクロール、ボタンのクリックやタップなどが該当します。
このようなイベントを計測することで、ユーザーが自社やその商品・サービスに対してどの程度の関心を持っているか、どんなアクションをおこなったかを把握し、その後の施策に繋げることができます。
GA4のイベントの種類
GA4におけるイベントは大きく以下の4種類に分けられます。
1.自動収集イベント
基本タグを設置することで自動的に計測されるイベントです。複雑な設定をする必要がありません。
例えばクリック数(click)や初回訪問(first_visit)、セッション開始(session_start)が自動収集イベントに該当します。
2.拡張計測機能イベント
拡張計測機能を有効にすることで計測されるイベントです。計測するためには管理画面でONにする必要があります。
例えば表示回数(page_view)やスクロール(scroll)、ファイルのダウンロード(file_download)が拡張計測機能イベントに該当します。
3.推奨イベント
目的に応じて手動で設定するイベントです。Googleより提供されている候補の中から任意のイベント名とイベントパラメータ名を利用して実装します。
例えばログイン(login)や購入完了(purchase)、シェア(share)が推奨イベントに該当します。
4.カスタムイベント
運営するサイトに応じて、自由にイベント名とイベントパラメータ名を定義し、設定するイベントです。
自動収集イベントの設定方法
ここからは各イベントの設定方法を解説していきます。
ただし、自動収集イベントに関しては測定を開始すれば自動的にデータが取得されるため、手動で設定をおこなう必要がありません。
Google公式からも、「基本的な操作を行うとトリガーされる」と名言されています。
自動収集イベントは、アプリまたはサイトのいずれか(下表のイベント名の下に示されているとおり)で基本的な操作を行うとトリガーされます。Firebase 向け Google アナリティクス SDK または gtag.js を使用している場合は、これらのイベントを収集するコードを追加で記述する必要はありません。
引用元:[GA4] 自動収集イベント(アナリティクス ヘルプ)
自動収集イベントで使用できるパラメータ一覧
2023年12月26日現在、Googleからは以下のパラメータが自動収集イベントで使用できると公表されています。
| イベント | 自動的にトリガーされるタイミング | パラメータ |
|---|---|---|
| ad_click | ユーザーが広告をクリックした時 | ad_event_id |
| ad_exposure | Mobile Ads SDK によって配信された広告が画面に 1 つ以上表示された時 | firebase_screen firebase_screen_id firebase_screen_class exposure_time |
| ad_impression | ユーザーに広告が表示された時 | ad_event_id value* |
| ad_query | Mobile Ads SDK によって広告のリクエストが行われた時 | ad_event_id |
| ad_reward | Mobile Ads SDK によって配信された リワード広告により特典が付与された時 |
ad_unit_code reward_type reward_value |
| adunit_exposure | Mobile Ads SDK によって配信された 広告ユニットが画面に表示された時 |
firebase_screen firebase_screen_id firebase_screen_class exposure_time |
| app_clear_data | ユーザーがアプリデータをリセットまたはクリアして、 すべての設定とログインデータを削除した時 |
|
| app_exception | アプリがクラッシュしたか、例外をスローした時 | fatal timestamp engagement_time_msec |
| app_remove | アプリのパッケージが Android デバイスから 削除(アンインストール)された時 |
|
| app_store_refund | アプリ内購入が Google Play により払い戻された時 | product_id value currency quantity |
| app_store_subscription_cancel | Google Play で有料のサブスクリプションが解約された時 | product_id price value currency cancelation_reason |
| app_store_subscription_convert | 無料試用サブスクリプションが有料のサブスクリプションに切り替わった時 | product_id price value currency quantity |
| app_store_subscription_renew | 有料のサブスクリプションが更新された時 | product_id price value currency quantity renewal_count |
| app_update | アプリが新しいバージョンに更新されて再起動された時 | previous_app_version |
| click | ユーザーが現在のドメインから移動するリンクをクリックするたび | link_classes link_domain link_id link_url outbound(ブール値) |
| dynamic_link_app_open | ユーザーがダイナミック リンクを使って アプリを再び開いた時 ※現在、Firebase Dynamic Links のサポートが終了しているため段階的に廃止されています |
source medium campaign link_id accept_time |
| dynamic_link_app_update | アプリが新しいバージョンに更新され、 ダイナミック リンクを使って開かれた時 ※現在、Firebase Dynamic Links のサポートが終了しているため段階的に廃止されています |
source medium campaign link_id accept_time |
| dynamic_link_first_open | ユーザーがダイナミック リンクを使って 初めてアプリを開いた時 ※現在、Firebase Dynamic Links のサポートが終了しているため段階的に廃止されています |
source medium campaign link_id accept_time |
| error | イベントがなんらかの理由で無効となっているために ログに記録できない場合、そのイベントの代わりに記録される |
firebase_error firebase_error_value |
| file_download | ユーザーがドキュメントやテキストなど、 通常の拡張子を持つファイルに 移動するリンクをクリックした時 |
file_extension file_name link_classes link_id link_text link_url |
| firebase_campaign | アプリがキャンペーン パラメータで起動された時 | source medium campaign term content gclid aclid cp1 anid click_timestamp campaign_info_source |
| firebase_in_app_message_action(iOS) fiam_action(Android) |
ユーザーが Firebase In-App Messaging の アプリ内メッセージに操作を行った時 |
message_name message_device_time message_id |
| firebase_in_app_message_dismiss(iOS) fiam_dismiss(Android) |
ユーザーが Firebase In-App Messaging の アプリ内メッセージを非表示にした時 |
message_name message_device_time message_id |
| firebase_in_app_message_impression(iOS) fiam_impression(Android) |
ユーザーに Firebase In-App Messaging の アプリ内メッセージが表示された時 |
message_name message_device_time message_id |
| first_open | ユーザーがアプリをインストールまたは再インストールした後に、 そのアプリを初めて起動した時 |
previous_gmp_app_id updated_with_analytics previous_first_open_count system_app system_app_update deferred_analytics_collection reset_analytics_cause engagement_time_msec |
| first_visit | アナリティクスが有効になっているウェブサイト または Android Instant App をユーザーが初めて訪問 / 起動した時 |
|
| form_start | ユーザーがセッションでフォームに初めてアクセスした時 | form_id form_name form_destination |
| form_submit | ユーザーがフォームを送信した時 | form_id form_name form_destination form_submit_text |
| in_app_purchase | Apple App Store または Google Play ストアで 処理されるアプリ内購入(サブスクリプションの初回購入を含む)を ユーザーが完了した時 |
product_id price value currency quantity subscription free_trial introductory_price |
| notification_dismiss | Firebase Cloud Messaging(FCM)から 送信された通知をユーザーが閉じた時 |
message_name message_time message_device_time message_id topic label message_channel |
| notification_foreground | アプリがフォアグラウンドで動作している状態で FCM から送信された通知を受信した時 |
message_name message_time message_device_time message_id topic label message_channel message_type |
| notification_open | FCM から送信された通知をユーザーが開いた時 | message_name message_time message_device_time message_id topic label message_channel |
| notification_receive | アプリがバックグラウンドで動作している状態で FCM から送信された通知をデバイスが受信した時 |
message_name message_time message_device_time message_id topic label message_channel message_type |
| os_update | デバイスのオペレーティング システムが 新しいバージョンに更新された時 |
previous_os_version |
| page_view | ページが読み込まれるたび、またはアクティブなサイトによって 閲覧履歴のステータスが変更されるたび |
page_location(ページの URL) page_referrer(前のページの URL) engagement_time_msec |
| screen_view | 画面が遷移したとき ※条件あり |
firebase_screen firebase_screen_class firebase_screen_id firebase_previous_screen firebase_previous_class firebase_previous_id engagement_time_msec |
| scroll | ユーザーが各ページの最下部まで初めてスクロールした時 | engagement_time_msec |
| session_start | ユーザーがアプリまたはウェブサイトを利用した時 | |
| user_engagement | アプリがフォアグラウンド表示されている状態、 またはウェブページにフォーカスがある状態が 1 秒以上続いた時 |
engagement_time_msec |
| video_complete | 動画が終了した時 | video_current_time video_duration video_percent video_provider video_title video_url visible(ブール値) |
| video_progress | 動画が再生時間の 10%、25%、50%、75% 以降まで進んだ時 | video_current_time video_duration video_percent video_provider video_title video_url visible(ブール値) |
| video_start | 動画の再生が開始された時 | video_current_time video_duration video_percent video_provider video_title video_url visible(ブール値) |
| view_search_results | ユーザーがサイト内検索を行うたび |
参考:[GA4] 自動収集イベント(アナリティクス ヘルプ)
これらの自動収集イベントを利用し、新たにイベントを作成することも可能です。
例えば特定ページの読み込みのみを計測したい場合は、「page_view」のイベントを利用し、計測したいページを指定した新規イベントを作成すれば可能になります。
拡張計測機能イベントの設定方法
拡張計測機能は以下の方法で設定します。
1.データストリームを開く

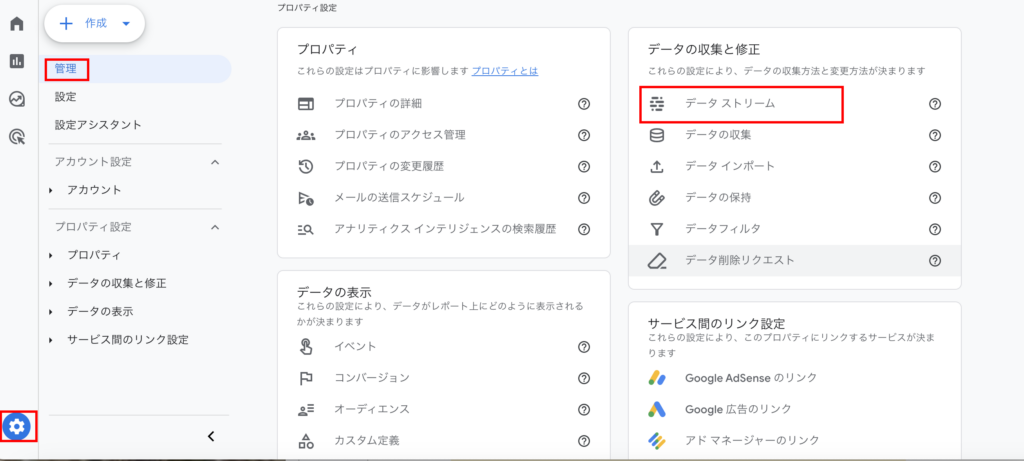
GA4画面左下の歯車マークから「管理」タブをクリックします。アカウントとプロパティの設定画面から、「データストリーム」を選択して開きます。
2.データストリームを確認する
表示されているデータストリームの一覧から、確認したいものを選択します。
3.計測したいイベントを選択する
選択したデータストリームの詳細画面の中から右側の歯車マークをクリックします。拡張計測機能画面が表示されるので、計測したいイベントを選択し、トグルをオンにします。
推奨イベント・カスタムイベントの設定方法〜GA4で設定する場合〜
推奨イベントとカスタムイベントの設定方法は共通です。GA4の管理画面から設定する方法とGoogleタグマネージャーから設定する方法の2通りがあります。
まずはGA4で設定する場合の方法を解説します。
1.イベントの作成画面を開く

GA4ホーム画面の左メニューから「設定>イベント>イベントを作成>作成」を選択します。
2.必要事項を記入する
イベントの作成画面ではカスタムイベント名や、パラメータ、演算子、値などの一致する条件を記入する欄が設けられています。これらの事項を記入してください。
一致する条件は必要に応じて追加することができます。
「ソースイベントからパラメータをコピー」のチェックボックスは計測しているイベントのパラメータをコピーしたい場合にチェックしてください。
推奨イベント・カスタムイベントの設定方法〜GTMで設定する場合〜
続いて、Googleタグマネージャーで設定する場合の方法を解説します。
1.新規タグの作成画面を開く

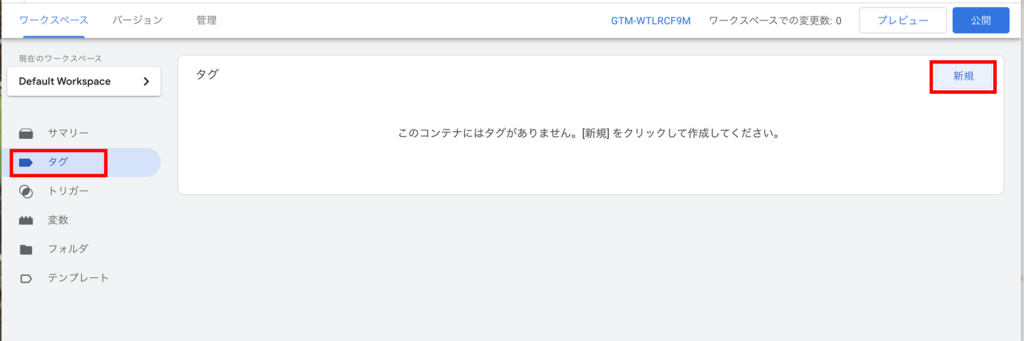
Googleタグマネージャー左側のメニューから「タグ>新規」を選択します。
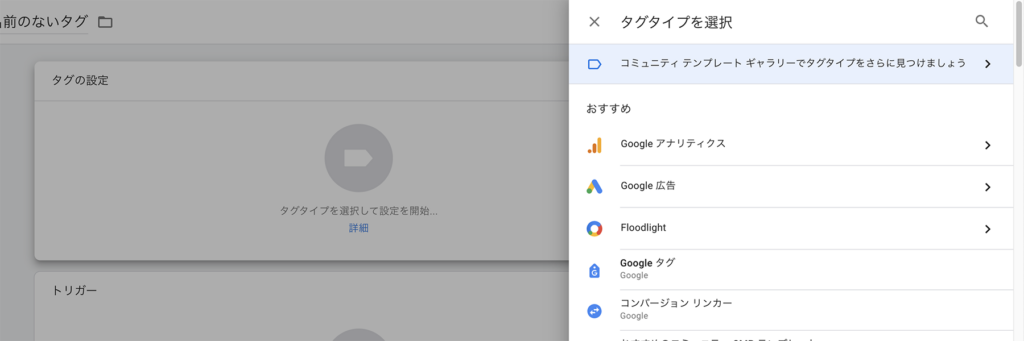
2.タグタイプを設定する

タグの設定から任意のタグタイプを選択します。
3.イベント名を入力する
設定タグからGA4を選択し、任意のイベント名を入力します。
4.イベントパラメータを指定する
「パラメータ名」の下部にある「行を追加」ボタンをクリックします。すると、パラメータ名と値を入力できる欄が出現するため、任意のイベントパラメータを指定します。
5.コンテナを保存し、公開する
右上の「保存」ボタンをクリックし、その後「公開」ボタンから公開します。
GA4で計測したイベントを確認する方法
設定後、GA4で計測したイベントを確認する方法は以下の2つです。
イベントメニューで確認
「設定>イベント」に既存のイベントが表示されていて、ここから設定済みのイベント名や、計測した件数、ユーザー数などの項目をチェックすることができます。
なお、データが表示されるまでには数時間から1日かかる場合があります。
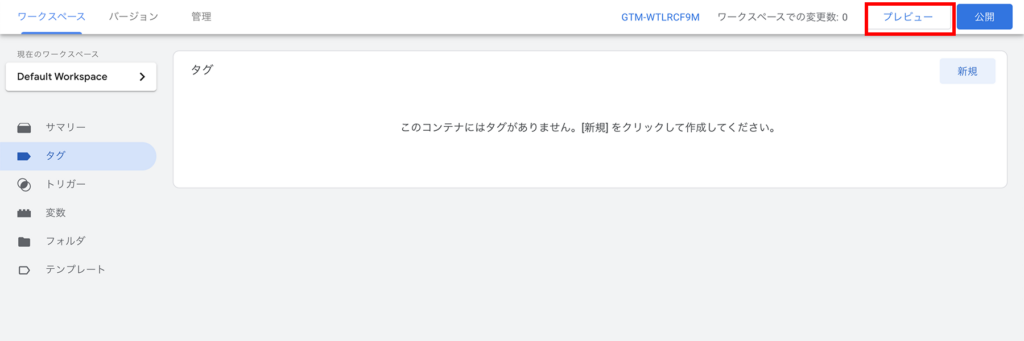
GTMで確認

GTMのプレビューモードから確認できます。
管理画面右上の「プレビュー」をクリックしてプレビューモードを起動すると、「Tags Fired」の項目内に設定したイベントが表示されます。
レポートで確認
「レポート>エンゲージメント>イベント」では、各イベントの数値を確認できます。
GA4でイベントが表示されない原因と対処法
GA4でイベントの計測をおこなおうとしても、「表示されない」というトラブルに悩まされる方が少なくありません。
ここでは、イベントが表示されない原因と対処法をご紹介します。
計測タグに誤りがある
まず疑いたいのは計測タグに誤りがないか。計測タグが間違っていれば、イベントは上手く表示されません。
設定メニューのトラッキングコード内、「ステータス」の項目を見た時に、「ヒットを受信していません」と表示される場合は、計測タグを見直してみてください。
IPアドレスの除外設定がされている
IPアドレスの除外設定がされているとイベントが計測されません。計測に使用する端末のIPが除外されていないかどうかもチェックしましょう。
除外されている場合は設定を変更するか、別の端末での計測を試してみてください。
設定した直後で反映されていない
GA4のイベントが反映されるまでには、24時間程度かかる場合があります。設定の直後ではまだデータが反映されていない可能性が高いため、イベントの確認ができません。
設定直後でイベントが表示されていない場合は、翌日以降に再びチェックしてみてください。
GA4のイベントに関する注意点
最後に、GA4のイベントに関する注意点をまとめました。
利用に制限事項がある
GA4のイベント利用には、以下のような制限事項が設けられています。
- イベント名の長さ(40文字まで)
- イベント名における表記のルール(※)
- イベントへの紐付けが可能なパラメータ数(イベントあたり25個まで)
- パラメータ名の長さ(40文字まで)
- パラメータ値の長さ(100文字まで)
※大文字と小文字が区別される/英数字とアンダースコアのみ使用可/先頭は英字限定
他にも特定の接頭辞やイベント名は使用できないなどの制限があります。
変更リストの順で実行される
イベントは変更リストの表示順で実行されます。このルールを理解していないと、変更が適用されたイベントに、さらに別のイベントを実行したい時に上手くいきません。
変更リストにおけるイベントの並び順は、必ず実行する順序に並び替えるようにしてください。
まとめ
この記事ではGA4のイベントについて、概要や種類、設定方法、確認方法などを解説しました。
イベントを設定することで、自社のウェブサイトにおけるユーザーの行動をより詳細に分析できるようになります。GA4を活用し、集客や販促の施策を検討するうえで欠かせません。
一部制限事項はあるものの、旧GAに比べてGA4のイベントは設定がしやすくなっています。少しずつ試しながら、導入を進めてみてはいかがでしょうか?
【無料】GA4 x BigQueryセミナー、開催中!
株式会社デジタルアイデンティティでは、GA4 x BigQueryセミナーを開催しています。
アクセス分析のスペシャリストがGA4xBigQueryの連携手順から活用方法、実際の導入事例までわかりやすく解説!
こんなお悩みはありませんか?
- 「BigQuery」で実際に何ができるのか分からない…
- GA4の標準レポートより、もっと詳細に分析したい…
- 複数の流入経路をまたいだクロス分析を行いたい…
- 「BigQuery」を導入したいが、設定や使い方が難しそうで不安…
GA4とBigQueryを連携させることで、通常のGA4では不可能な高度なアクセス分析が可能になるほか、複数の流入経路をまたいだクロス分析も可能になります。
BigQueryを活用してみたい方は、ぜひ、以下のページからお気軽にお申し込みください!








![[無料] マーケ担当者必見! GoogleAnalyticsセミナー「初心者向け」「サイト分析」「毎月オンラインにて開催中」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-ga-seminar.jpg)


