- Google Analytics
- 更新日:

こんにちは。マーケティングDivの樋上です。
今回はGTM(Google Tag Manager)を使ったGA(Google Analytics)でのイベント計測方法を紹介いたします。
現在イベントトラッキングのためにソースを書き換えている方や新たにイベントトラッキングをしたいと考えている方にGTMを使ったイベントトラッキングの設定の流れを知ってもらい、GTMの利用を検討していただけたらと思います。
- GTM(Googleタグマネージャー)の概要の紹介
- GTMを使ったイベント計測の設定方法・設定例の解説
【無料】GA4 x BigQueryセミナー、開催中!
「BigQueryで何ができるかわからない…」「複数の流入経路のクロス分析医を行いたい…」
という方に、GA4 x BigQueryの連携手順から活用方法、実際の導入事例まで、現場のプロがわかりやすく解説。
無料セミナーでGA4xBigQueryの活用方法が身につきます。
目次
さっそくですが、みなさんはこんな情報をGAで集めたいと思ったことはありませんか?
- 特定のボタンのクリック数
- PDFのダウンロード数
- ページのスクロール度合い
今回はこれらを計測する方法をご紹介します。
イベント計測でできるようになること
ボタンのクリック数が計測できれば、同じとび先であっても、ボタンごとのページ遷移の貢献度を測り、必要なボタン、不必要なボタンの選定ができます。
スクロールを計測できるようになると、記事ページがどの程度読まれているか(滞在時間とは別の視点から)検証する事ができます。
このようにイベント計測ができるようになると、GAにおいてデフォルトで計測できる情報以上の情報を集めることができるようになり、サイトを改善していく指標の一つとする事ができます。
GTM(Googleタグマネージャー)の紹介
ただ実装しようとすると、ページソースの変更が必要になり、少しハードルが高いですよね。
そんなとき頼りになるのが、GTMというツールです。
GTMは複数のタグを一括管理するタグマネジメントツールです。
これを使うことで、実際のhtmlソースを書き変えることなく、GTM上だけで、複数のタグを管理する事ができます。
また、タグの作成方法もソースコードを書き換える必要がないので、初心者でも簡単です。
さらに、タグが正常に動いているかどうか確認できる機能もあります。
まだ入れていない方も、GTMを入れるだけで、タグの管理が効率化されるため、ぜひおすすめいたします。
GTM(Googleタグマネージャー)の構成要素
まず、GTMの構成要素ついて説明いたします。
GTMの計測設定は大きく「タグ」「トリガー」「変数」で構成されています。
| タグ | サイト上に設置するタグのことです。 GTMでは「Google Analytics」「Google広告」などの解析ツールや広告計測ツールなどのタグをGUIで作成できます。 |
|---|---|
| トリガー | タグが発火する条件を指定する部分です。 特定ページの閲覧やリンククリックなどを条件に、タグの発火をコントロールすることができます。 |
| 変数 | 閲覧しているページURLやクリックされた要素のリンク先など、環境に応じて変わる値です。 これに関して一致や大小関係などの条件でトリガーの発火を決めます。 |
これらを組み合わせることで任意のイベントを計測できるようになります。
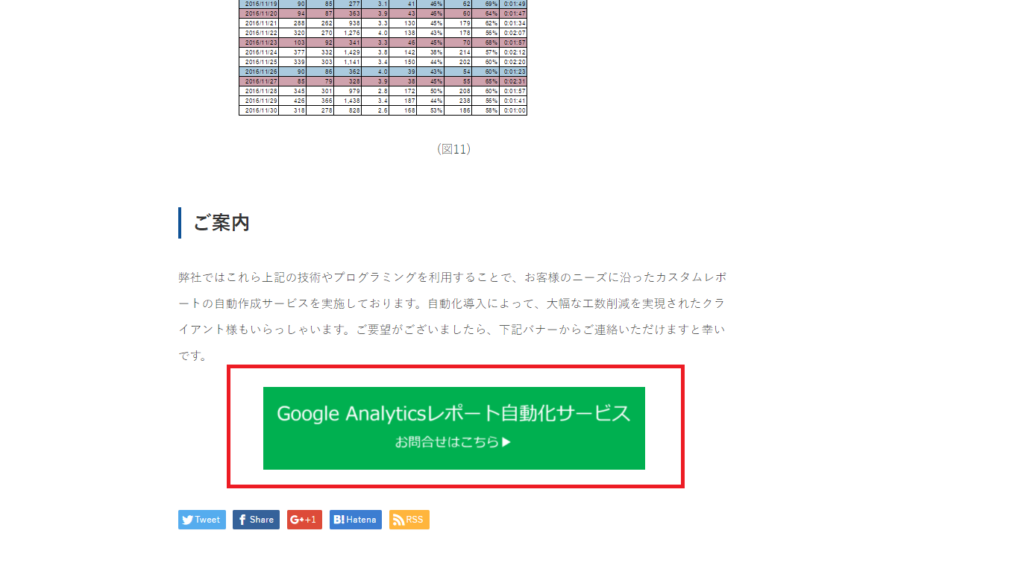
では例として以前の記事の「【自動化でラクラク!Googleスプレッドシートアドオン+Google Analyticsで作るレポート作成方法】」のページ下部にある緑のボタンクリック数の計測方法を紹介いたします。

イベント計測の設定例
GTMが対象サイトに導入されているという条件のもと、このGTMを使ってGAのイベント計測用のタグを作成する手順を見ていきます。
変数の作成
今回はボタンクリックの計測を行うため、クリック関係の変数を作成していきます。
作成手順はまずページ左部の「変数」をクリックし、組み込み変数の「設定」をクリック、右側にでるスライドバーのクリック関係変数のチェックボックスにチェックを入れていきます。

それぞれの変数と説明は下記のようになります。
| 変数名 | 説明 |
|---|---|
| Click Element | クリックされたタグの要素 |
| Click Classes | クリックされたタグのクラス属性値 |
| Click ID | クリックされたタグのID属性値 |
| Click Target | クリックされたタグのtarget属性値 |
| Click URL | クリックされたタグのURL |
| Click TEXT | クリックされたタグのテキスト(内容) |
これで変数の作成は完了です。
トリガーの作成
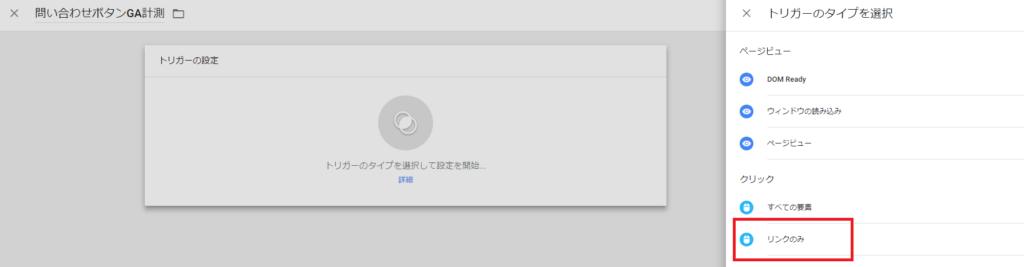
作成手順はまずページ左部の「トリガー」をクリックし、「新規」をクリック。
ページ右側からスライドバーがでるため、任意のトリガー名を記入します。
その後、トリガーの設定の枠をクリックします。

すると、新たにページ右部にスライドバーが出ます。
今回のボタンは別ページへのリンクを有しているため、クリックの「リンクのみ」を選択します。

今回は特定のボタンの計測をしたいため、一部のリンククリックを選択します。
このバナーにはユニークにaタグに対してID属性が付与されているため、「ClickID」、「等しい」、「greenBanner」を選択します。
今回のようにIDがふられていない場合には、タグのテキスト内容(Click TEXT)、リンク先のURL(Click URL)、タグのCSSセレクタ(Click Element)などをよく使います。
その際にはその要素が計測したいものだけを抽出できているか(他のタグに反応していないか)注意が必要です。
トリガー条件が指定出来たら、保存をクリックします。

タグの作成
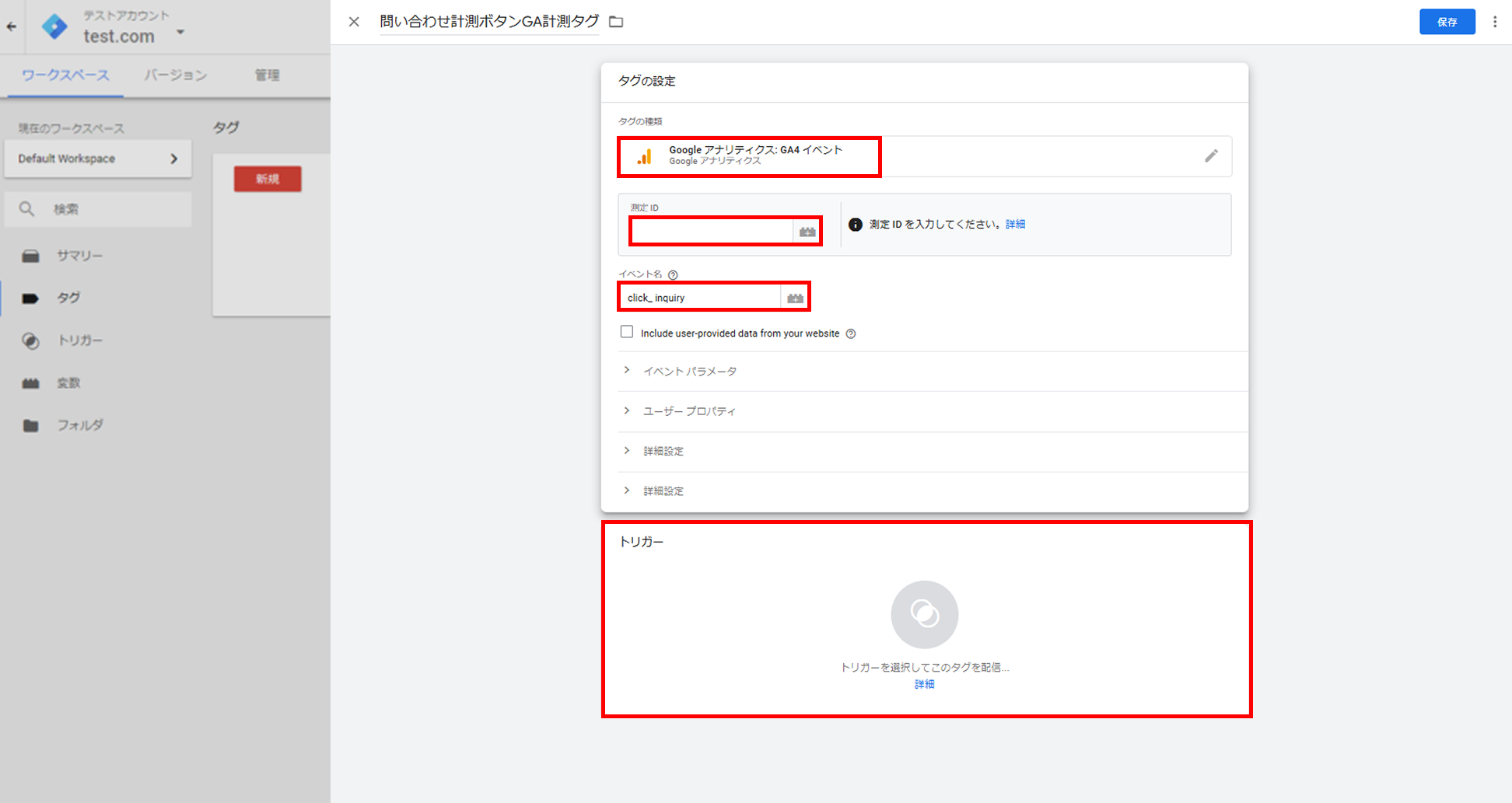
最後に上記の条件下でイベントを計測できるようにGAタグの設定をしていきます。
ページ左部の「タグ」をクリックし、「新規」をクリック。
ページ右側からスライドバーがでるため、任意のタグ名を記入します。

その後、タグタイプでは「Google アナリティクス」を選択し、次の画面では「Google アナリティクス:GA4イベント」を選択します。
測定IDの欄にイベントデータを送りたいGA4プロパティの測定IDを記載して、任意のイベント名を設定します。
※測定IDはGA4のサイドバーの左下の「管理」>「データの収集と修正」>「データストリーム」から確認できます
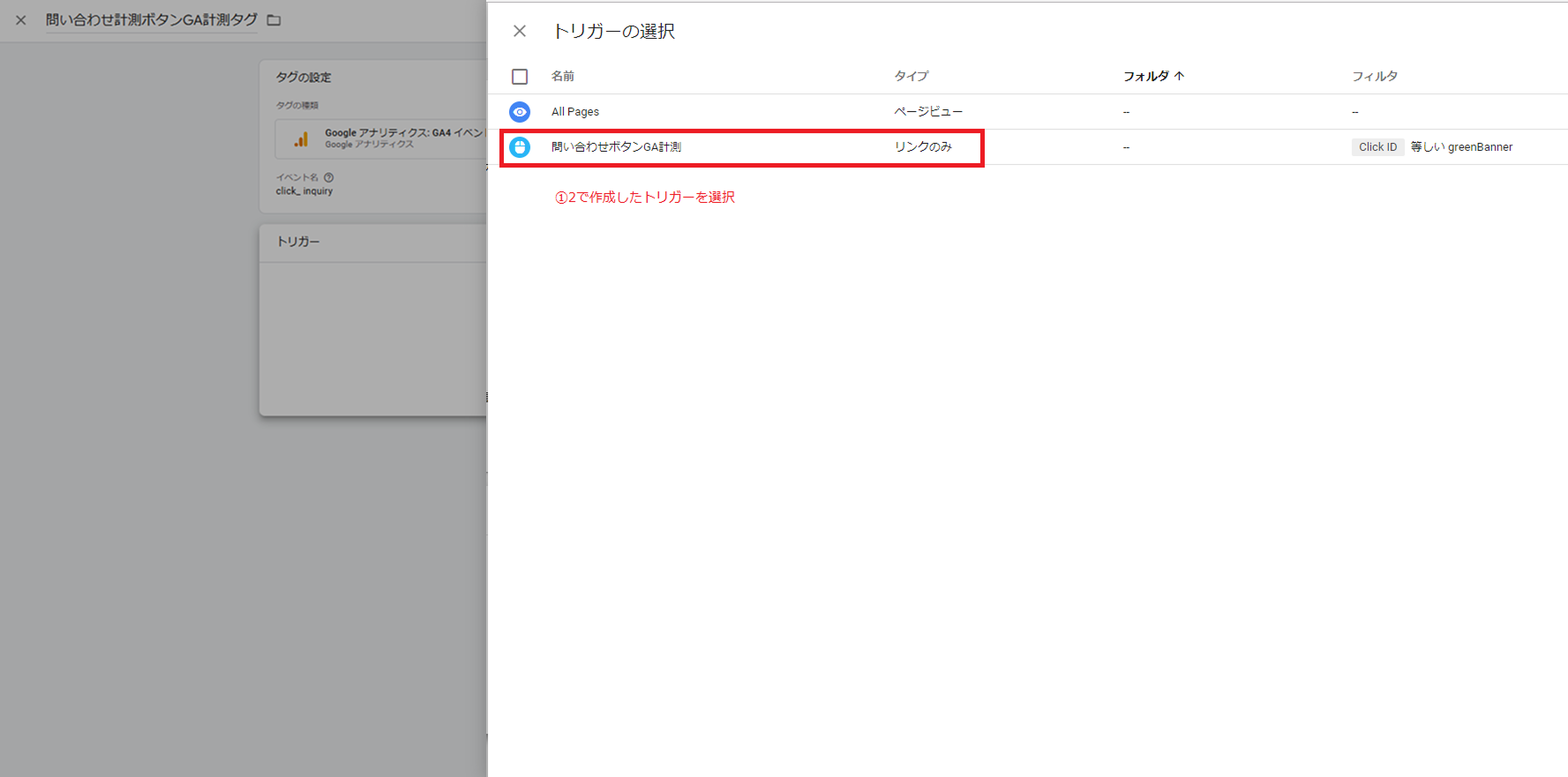
次にトリガーのトリガー設定の枠をクリックします。

先程作成したトリガー(※画像内では問い合わせボタンGA計測)を選択し、保存を選択します。

これで計測設定は完了しました。
本番環境への反映
最後にこの編集を本番の環境に反映させていきます。
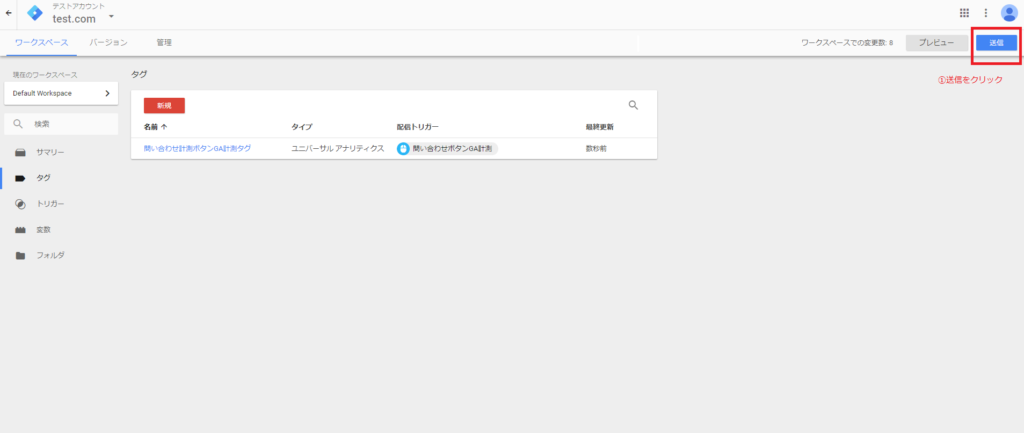
管理画面右上の「送信」をクリックし、

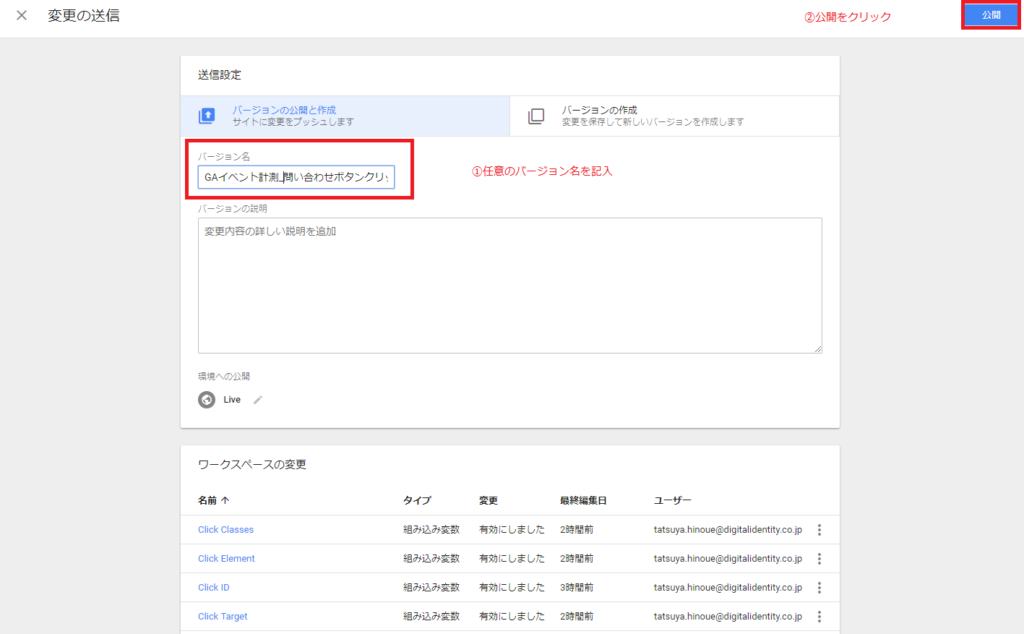
任意の名前を設定の上、「公開」をクリックすることで、本番環境に反映されます。

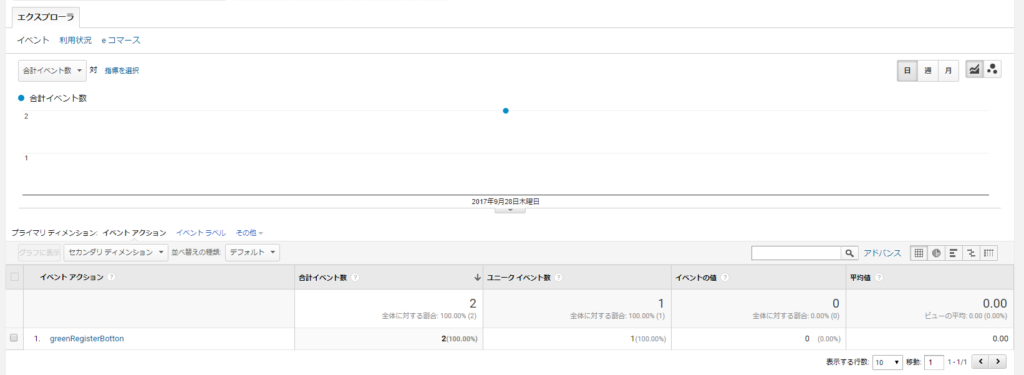
設定に成功すると、下のようにGA上でイベントが起こった数値を計測できるようになります。

まとめ
以上でGTMを使ったイベント計測の作成手順の説明を終わります。
最初は戸惑う部分もあるかもしれませんが、慣れるとGTMを使うことで効率的にイベントトラッキングができるようになります。
また、トリガーや変数の設定を組み合わせることでより、複雑なサイトやユーザー行動でもイベント計測が可能です。
イベント計測に関して、何かお手伝いできることがございましたら、弊社お問い合わせフォームからご連絡いただけますと幸いです。
【無料】GA4 x BigQueryセミナー、開催中!
株式会社デジタルアイデンティティでは、GA4 x BigQueryセミナーを開催しています。
アクセス分析のスペシャリストがGA4xBigQueryの連携手順から活用方法、実際の導入事例までわかりやすく解説!
こんなお悩みはありませんか?
- 「BigQuery」で実際に何ができるのか分からない…
- GA4の標準レポートより、もっと詳細に分析したい…
- 複数の流入経路をまたいだクロス分析を行いたい…
- 「BigQuery」を導入したいが、設定や使い方が難しそうで不安…
GA4とBigQueryを連携させることで、通常のGA4では不可能な高度なアクセス分析が可能になるほか、複数の流入経路をまたいだクロス分析も可能になります。
BigQueryを活用してみたい方は、ぜひ、以下のページからお気軽にお申し込みください!








![[無料] マーケ担当者必見! GoogleAnalyticsセミナー「初心者向け」「サイト分析」「毎月オンラインにて開催中」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-ga-seminar.jpg)


