- 制作
- 更新日:

サイトリニューアルを行う際、重要な点はリニューアルの手順やタイミングです。
今日のネット時代において、ホームページは企業やお店の顔として認識されます。そのため、ユーザーに「古い、使いにくい」などの悪印象を与えないよう、定期的にサイトをリニューアルする必要があります。しかし、リニューアルするタイミングや手順を間違えてしまうと、ユーザーに好印象を与えるどころか悪印象を与えてしまう可能性があるので注意が必要です。
そこで今回は、サイトリニューアルを行う適切なタイミングや手順について解説していきます。
- リニューアルの適切なタイミングと理由
- 成功させる手順を要件定義とサイト構築の2つのフェーズで解説
- サイトリニューアル時の注意点を解説
- 告知や効果測定など、リニューアル後に行うべきことを解説
- 制作会社にリニューアル依頼するタイミングや費用の相場を解説
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
サイトリニューアルをするタイミングとは?
適切なサイトリニューアルはユーザ体験やサイトを経由した売上・コンバージョンの改善につながります。
しかし、目的やタイミングを検討せずやみくもにサイトリニューアルを行ったとしても、期待していた効果を得ることはできません。
それでは、どのような場合にサイトリニューアルを行えばいいのでしょうか?
運営するサイトが以下の項目に当てはまる場合は、リニューアルをおすすめします。
- サイトのデザインが古く感じる
- 掲載情報が多くなってきた
- サイトがスマートフォンに対応していない
- サイトがSSL化されていない
それぞれ詳しく説明していきます。
サイトのデザインが古く感じる
一般的にサイトデザインのトレンドは2~3年の周期で移り変わりますが、ターゲットユーザーの属性やサイトのジャンルによってリニューアルすべき周期は変わってきます。
一般的に、BtoB向けサイトが5~6年、BtoC向けサイトが3~4年、求人サイトが1年といわれています。
特に、求人関係は毎年募集する求人内容や掲載したい情報が移り変わりするため、求人内容に合わせたコンスタントなリニューアルが必要です。
また、ほとんど更新されていないサイトは信用度の低下にもつながります。
企業やユーザーに「古いサイト」と感じさせないよう、適度にサイトのリニューアルを行いましょう。
掲載情報が多くなってきた
長年サイトを運営していると、掲載情報や導線リンクが多くなる傾向があります。
しかし、ひとつのページに情報が集中し過ぎるとユーザーは混乱し、ユーザビリティ(操作性)が低下してしまいます。
ユーザーの離脱率を防ぐためにもサイトをリニューアルし、サイト内の掲載情報を整理しましょう。
サイトがスマートフォンに対応していない
近年のスマートフォン普及率の増加で、Webサイトをスマートフォンで閲覧することが当たり前になってきています。
もしサイトがスマートフォンに対応していないと、見づらいなどの理由でユーザーが離脱してしまう可能性が高まります。
また、2018年にモバイルページを評価の基準とする「モバイルファーストインデックス」がGoogleから発表されたことにより、サイトのスマートフォン対応は必須といえるでしょう。
モバイルファーストインデックスの詳しい説明は、以下の記事をご覧ください。
【Google】スマートフォンで表示されないページのインデックスが対象外に
スマートフォンに対応していないサイトは、ターゲット層にかかわらず早急にリニューアルする必要があります。
サイトがSSL化されていない
SSL化とは「Secure Sockets Layer」の略で、インターネット上の通信を暗号化するためのシステムです。2018年からSSL化されていないサイトは「保護されていません」とユーザーに分かるかたちで警告が表示されるようになり、Googleからマイナス評価を受けてしまいます。
URLが「http://」となっているサイトはSSL化されていません。検索順位に悪影響を出さないためにも、早急にSSL化を進めましょう。
SSL化が完了するとサイトURLが「https://」に変わります。
SSL化の詳しい説明は、以下の記事をご覧ください。
【SSL化を急げ!】Chrome 68にて非SSL化のHTTPサイトは常に警告が表示されるように SSL化の対応方法など
どのような手順でサイトリニューアルを行うべき?
サイトリニューアルの手順は「要件定義フェーズ」と「サイト構築フェーズ」の2段階に大別できます。
まず要件定義とは、どのようにサイトをリニューアルするか決定する段階です。
一方でサイト構築フェーズとは、実際にサイトを制作・開発していく段階を指します。
要件定義フェーズが曖昧だと、サイト構築フェーズでトラブルが起こる可能性が高くなるので注意しましょう。
それでは要件定義フェーズとサイト構築フェーズについて詳しく説明していきます。
要件定義フェーズ
要件定義フェーズは、大きく分けて3つの段階に分けることができます。
- step①.現状サイトの問題点を整理する
- step②.問題点をもとに、サイトリニューアルの目的・目標を決める
- step③.要件定義書に落とし込む
それぞれ詳しく説明していきます。
step1.現状サイトの問題点を整理する
まず問題点を発見するために、実際にサイトを使用し「使いづらい」「わかりにくい」と感じる点をメモします。
また、「Googleアナリティクス」や「Google Search Console」などの分析ツールを用いて狙ったキーワードでの流入数やページの閲覧数、ユーザーがどこで離脱しているかなどを分析し、競合サイトと比較することで自社サイトの問題点を探ることも効果的です。
Googleアナリティクス、Google Search Consoleの詳しい説明については以下の記事をご覧ください。
次に、社内メンバーにもサイトの問題点をヒアリングします。
社内メンバーと意見を交換することで、自分の分析では気づくことができなかった問題点に気づくことができます。
step2.サイトリニューアルの目的・目標を決める
問題点の整理が終わったら、サイトリニューアル の目的と目標数値を決めます。
サービス内容によって目安にする数値が変わってきますので、注意が必要です。
サイトリニューアル の目的は「集客」「採用」「サイト運用の改善」に分けることができます。
集客が目的の場合、「サイトへのアクセス数」「サイトからのお問い合わせ数」「サイトでの資料ダウンロードや予約」などの指標を目安にするといいでしょう。
採用が目的の場合、「サイトからの応募数」「サイトから応募してきた求職者の面接数」などを参考にするといいでしょう。サイト以外からの応募などがあるため、あくまでサイトからの応募数を参考にしましょう。
サイト運用の改善が目的の場合、サイトの更新にかかる時間の短縮を目標にするといいでしょう。
step3.要件定義書に落とし込む
要件定義フェーズの最終段階で、サイトの問題点やリニューアルの目標を要件定義書に落とし込んでいきます。
要件定義書では、問題点や目標を踏まえた上で作業範囲や予算、期間などを記載していきます。
詳しい書き方については以下の記事をご覧ください。
Webサイトリニューアルの7ステップと、よりよいサイトを作るための「要件定義」の勘所
要件定義書をしっかりまとめることで、サイト構築フェーズで問題が起きた際でも対処ができます。
サイト構築フェーズ
実際にサイトを作成していく「サイト構築フェーズ」について解説していきます。
サイト構築フェーズは、主に3つの手順で進めていきましょう。
- step1.サイトマップ・ワイヤーフレームの作成
- step2.デザイン案を確定し、コンテンツを制作する
- step3.コーディングを行う
それぞれ詳しく説明していきます。
サイトマップ・ワイヤーフレームの作成
初めに、要件定義フェーズの段階で分析した情報を元にサイトマップを作成します。
サイトマップとは、サイト全体の構成が記載されているページです。
サイトマップを作成する際に、どのようなページを作り、何を記載するのか決めていきましょう。
また、検索エンジンにサイト内のページを伝える「XMLサイトマップ」を作成することも効果的です。
XMLサイトマップを設置することで、Googleなどの検索エンジンにクロール(ロボットがサイトを巡回すること)されやすくなります。
サイトマップ、XMLサイトマップの詳しい説明は、以下の記事をご覧ください。
サイトマップ作成の工程を終えたら、ワイヤーフレームの作成に移ります。
ワイヤーフレームとは、サイトのレイアウトを決める設計図のことです。
サイトマップがサイト全体の構成を整理する設計図なのに対し、ワイヤーフレームはページごとの設計図になります。
ワイヤーフレーム作成の段階では、Topページのレイアウトやお問い合わせページの配置などを決定していきましょう。
ワイヤーフレームの詳しい説明は、以下の記事をご覧ください。
デザイン案を確定し、コンテンツを制作する
実際にサイトを作成・開発していく段階になります。
この段階は、専門の知識が必要になりますので制作会社などに依頼することを想定しておきましょう。
実際にサイトを作成・開発していくにあたり、デザイン案を確定しておきましょう。
サイトを作成・開発している段階で、デザイン案の変更があると時間の遅れが発生します。
特に制作会社に依頼している場合は、追加料金がかかる場合や最悪変更できない場合があるので注意が必要です。
デザイン案の作成後は、コンテンツ制作を行いましょう。
この段階では、リニューアルにあたって新たに必要になるテキストやコンテンツのためのライティング、既存コンテンツのテキストのリライトを行います。
文章を書くことが苦手な人や経験がない人がコンテンツ制作を行うと、サイトリニューアルのスケジュールに遅れが生じる可能性があります。
もしスケジュールに余裕がない場合は、ライティングもセットで実施できる制作会社を選ぶとよいでしょう。
コーディングを行う
最後は、プログラミング言語を用いてソースコードを作成するコーディングの作業になります。
コーディングでは、HTMLやCSS、JavaScriptなどの知識が必要になります。
HTMLやCSS、JavaScriptの詳しい説明については、以下の記事をご覧ください。
【初心者向け】 HTML、CSS、Javascriptの基本を理解しよう
コーディングの知識がない場合は、制作会社や社内のエンジニアに依頼しましょう。
以上の段階を終えると、いよいよサイトを公開することができます。
サイトリニューアル時に注意すべき点
ここでは、リニューアルを行う際の注意点を解説していきます。
リニューアルの目的が曖昧になっていないか
「何となく気に入らないのでデザインを更新したい」などの曖昧な目的でリニューアルを行うと、望んでいた結果が得られない可能性があります。
そうならないためにも、要件定義フェーズで自社サイトの問題点と目的を明確にすることが重要になります。
「この目的を達成するためにサイトのリニューアルを行う」のように逆算して対策を講じると効率的にリニューアルを進めることができます。
SEOを考慮できているか
サイトの外見を変えただけでは、リニューアル後の効果は期待できません。
サイトを検索エンジン上で上位表示させ、検索ユーザーをサイトに流入させるためには、SEO施策が必須です。
なので、サイトリニューアルを行う時にSEOを考慮できているかはとても重要になってきます。
検索エンジンにおける順位や評価は「これさえすれば上がる」というものはなく、タイトルタグやコンテンツ、内部リンクの最適化など、多岐にわたる複合的な要因で判断されます。
そのためSEOを加味したリニューアルを行えるか、外注する場合は信頼できる制作会社・SEOコンサルティング会社かを確認しましょう。
SEO施策の詳しい説明は、以下の記事をご覧ください。
弊社では無料にてSEO診断を実施しております。ぜひお気軽にお問合せください。
サイトリニューアル後に行うべきこと
リニューアルを終えたサイトの運用は、目的を達成する上で重要になります。
ここでは、サイトリニューアルを終えた後に行うべき施策について解説していきます。
サイトリニューアルしたことを告知する
リニューアル後のサイトに訪問したユーザーは、見慣れないなどの理由で離脱してしまう可能性があります。
離脱率の増加を防ぐためにも、サイトリニューアルの報告をしましょう。
報告の手段として、
- 自社サイト内でお知らせページを作成し報告する
- Twitter、Facebookなどの主要SNSを用いて拡散する
- プレスリリース配信でメディアに取り上げてもらう
などが挙げられます。
その際は、併せてリニューアルの目的やどのようにサイトが変化したかなどを報告すると効果的です。
効果測定を行いサイト改善・運用をおこなう
リニューアル後のサイトが当初の目的を達成できているか、効果測定をおこないましょう。そうすることで更なる改善につながります。
実施時期は、リニューアルから1ヶ月後がめやすとなります。
効果測定では、目標の数値に達することができたか、悪化した数値がないかなどを確認します。
もし以前と変わらない、または悪化した数値などがあれば、効果が出るまで改善と運用を行うことが重要です。
改善策としては、もう1度サイトの構造を見直す、新たにコンテンツを追加する、SNSやリスティング広告などを用いるなど様々な方法があります。
サイトリニューアル後にPDCAを回すことが結果を出すポイントになります。
PDCAについての詳しい説明は、以下の記事をご覧ください。
PDCAとは何か?とても簡単に説明します!
制作会社にサイトリニューアルを依頼するタイミングや費用
サイトをリニューアルする際に、制作会社に依頼する場合も多いでしょう。
ここでは制作会社に依頼するタイミングや費用について説明していきます。
依頼するタイミングとは?
依頼するタイミングは、要件定義フェーズとサイト構築フェーズの間になります。
要件定義フェーズでサイトの問題点やリニューアルの目的、予算を決め、制作会社にサイト構築を依頼します。
また、要件定義フェーズの段階を一緒に考えてくれる制作会社もあります。
サイトリニューアルに不安がある方などは、要件定義フェーズの段階で制作会社に依頼しましょう。
費用の相場
制作会社は、大きく「フリーランス」「小・中規模の制作会社」「大手制作会社」に分かれています。
それぞれの相場を、以下の制作会社を例に見ていきましょう。
- フリーランス「coucou web」
- 小・中規模の制作会社「株式会社SOYAGIMI」
- 大手制作会社「株式会社LIG」
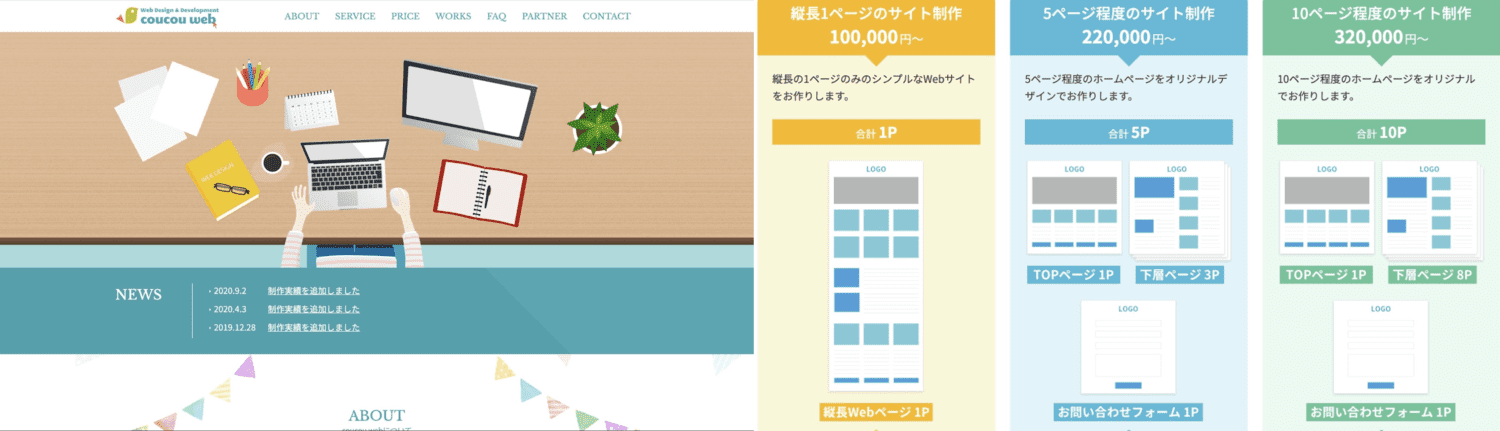
coucou web
主に関西圏で活動するフリーランスのWebデザイナー「coucou web」。

画像参照:coucou web
<特徴>
- ページ数ごとに料金が変わり、1ページで10万円から作成可能。
- スマホ対応のサイト作成も可能。
他にも15,000円で1ページ追加できるオプションがあるので、詳しくはcoucou webのホームページをご覧ください。
株式会社SOYAGIMI
初期制作費無料、月額固定費用でサイトの制作・運営を行う「株式会社SOYAGIMI」。

画像参照:株式会社SOYAGIMI
<特徴>
- 小規模・個人事業応援プランとオーダーメイドプランの2種類があり、初期の費用を抑えながら始めることができる。
- 初期費用は無料、月額費用5,500円
詳しい制作や運用の流れは、株式会社SOYAGIMIのホームページをご覧ください。
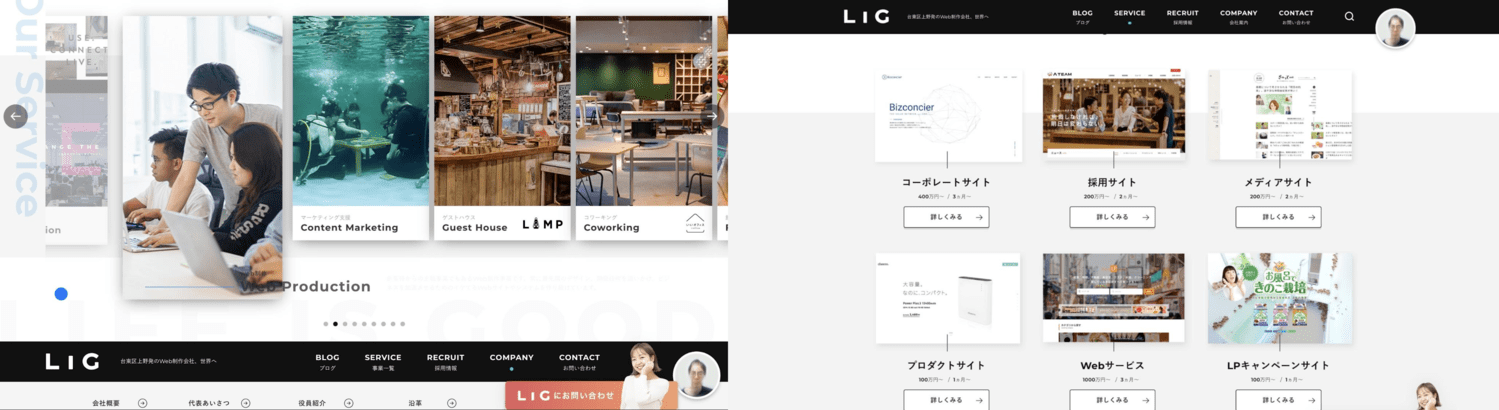
株式会社LIG
大企業の実績も多数存在する「株式会社LIG」。

画像参照:株式会社LIG
<特徴>
- 作成するサイトが、「コーポレートサイト」「採用サイト」などサイトの種類によって相場が変動する。
- コーポレートサイトの作成は、150万円から作成可能。
他にも様々なプランがあるので、詳しくは株式会社LIGのホームページをご覧ください。
弊社のサイトリニューアルサービスについて
弊社、Digital Identityでもサイト制作・サイトリニューアルのサービスを行っております。
UI・UX、SEOを加味したサイト制作をワンストップで実施可能。
SEOを考慮したサイト制作がしたい、自社サイトのアクセス数やCV数を増やしたいという方におすすめのサービスです。
弊社では、無料のSEO診断、UIUX診断をカスタマージャーニーの作成などさまざまなサービスを行っております。
詳しいサービスの概要やプランにつきましては、以下のページをご覧ください。
>>サイト制作サービス|株式会社デジタルアイデンティティ
まとめ
サイトリニューアルを行う上で重要なことは、「要件定義フェーズ」と「サイト構築フェーズ」に分けて作業を進めることです。
特に、要件定義フェーズの段階でサイトの問題点やリニューアルの目標を考察することが作業をスムーズかつ正確に進めるためのポイントになります。
今回紹介したサイトリニューアルのタイミングや手順、リニューアル後に行うべきことを参考に自社サイトを見直してみましょう。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


