- 制作
- 更新日:

みなさん、Webサイトなどの制作で「色をつけてみたけど、いまいちしっくりこない…」「思っていたイメージとはちょっと合わない」と悩んだことはありませんか?
そういった悩みを抱えている方は、色相・明度・彩度の色の三属性に立ち返って考えてみましょう。
色の三属性(色相・明度・彩度)を理解しているとより効果的な仕上がりになります。
この記事では、色の三属性を一つずつ解説するだけでなく、様々な系統の色についてもご説明していきます。
- 「色相」は色味の違いを表し、補色や暖色・寒色の組み合わせで印象が変わる
- 「明度」は明るさの度合いで、白に近いほど明るく、黒に近いほど暗く見える
- 「彩度」は鮮やかさの強さで、高いと派手に、低いと落ち着いた印象になる
- 色の統一感を出すには、彩度を揃えて全体のバランスを取ることが大切
- 彩度の高い色を多用するとハレーションが起きやすく、明度や色相をずらして防ぐ
- 色相・明度・彩度を意識することで、目的や印象に合った配色が可能
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
色の三属性とは
色の三属性(三要素)とは、色相・明度・彩度のことを指します。
これら3つの要素を調整することにより、デザイン全体に統一感が出たり、見やすくなったりします。
それではまず、色相から見ていきましょう。
色相とは
色相とは、赤・青・緑などをはじめとした、色味や色調を意味します。
実は、この色相によって人が受ける印象が変わってきます。
詳しくは以下の記事をご覧ください。
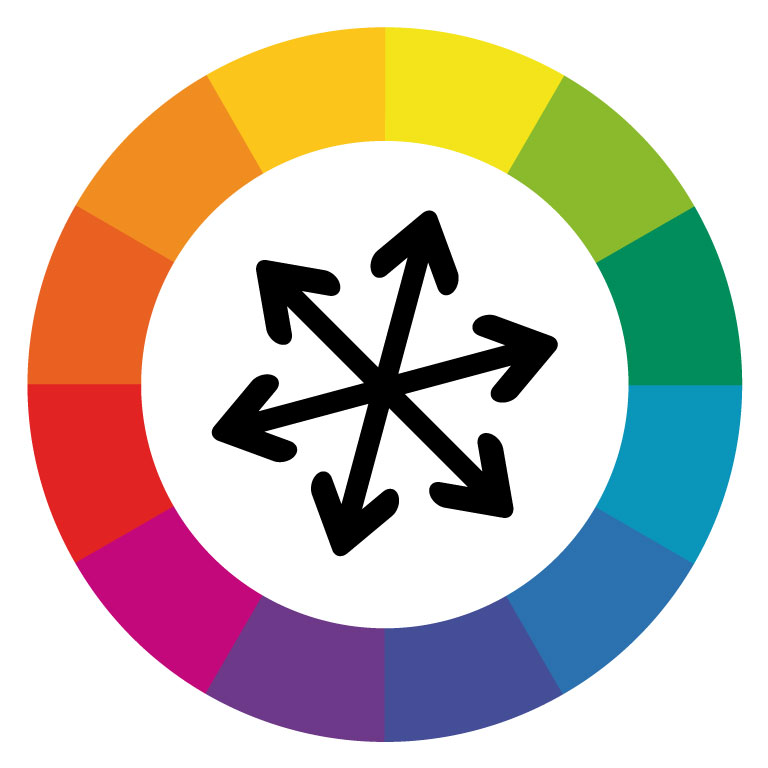
そして、この色相を体系化する時によく使われるのが色相環というものです。

このような画像を美術の授業などで見たことがあるという方も多いのではないでしょうか?
この色相環を説明する前に、そもそも人が色味を認識する仕組みについて解説していきます。
色を認識する仕組み
私たちは、物体そのものとして色を認識しているのではなく、光の反射によって色味を認識しています。
光にはレッド・グリーン・ブルーの3つがあり、それぞれ波長が違います。
波長が異なると、反射率にも差が出てきます。
この反射率の違いで、人は色を識別しているのです。
詳しくは、以下の記事ををご覧ください。
では、色相環に戻りましょう。
色相環ってなに?
人は光の波長と反射率の違いによって色を識別できるとご説明しましたが、私たちは光を連続的な変化として認識しています。
つまり、ここからは赤色、ここからは黄色ということではなく、赤色、黄色よりの赤色、赤色よりの黄色、黄色というように、連続的に色を識別しています。
この連続している中から、色を取り出して円環状に並べたものが上図で示した「色相環」です。
この色相環をおおまかに理解しておくことで、配色を考える際に役立ちます。
では、この色相環から様々な色の特徴を考えてみましょう。
補色
まずは補色からです。
補色とは、色相環で向かい合っている色のことです。

補色はお互いを引き立て合う色になります。
やり過ぎてしまうと目がチカチカしてしまいますが、色の鮮やかさ(彩度)を調整しながら使うことで、色が引き立ってインパクトのあるデザインができます。
次に、暖色と寒色です。
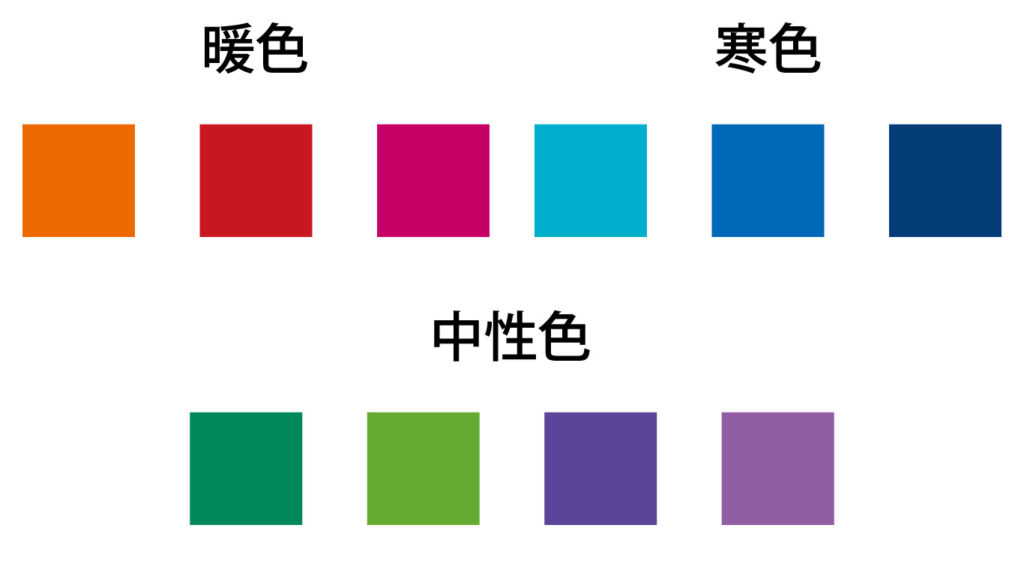
暖色と寒色
「暖色」や「寒色」という言葉を聞いたことがある方は多いと思いますが、実はこれも色相環に関係しているものです。
暖色とは赤みがかった温かみのある色のことで、反対に寒色は青みがかった冷ややかな色のことを指します。
また、暖色と寒色の間でどちらでもない色を「中性色」と呼びます。

ちなみに、暖色と寒色は、それぞれ「進出色」「後退色」とも呼ばれ、温かさや冷たさを感じさせるだけでなく、視覚的な見え方にも違いを生みます。
では、それぞれの見え方の違いを比べてみましょう。
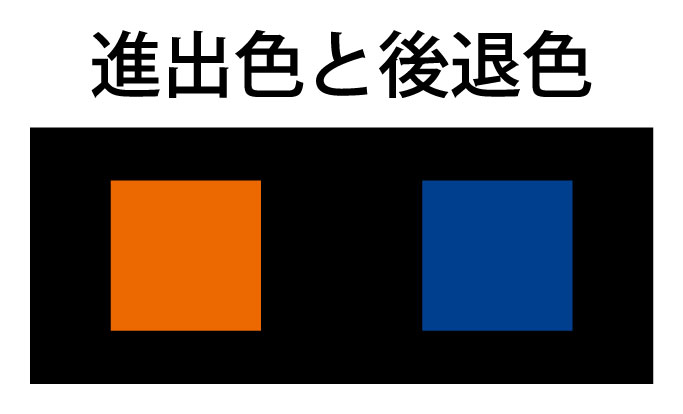
進出色と後退色
暖色(進出色)は、他の色に比べて、同じ面積であっても飛び出して見える傾向にあります。
それに対して、寒色(後退色)は、他の色と比較して同じ面積でも奥まって見える傾向にあります。
例として以下の画像をご覧ください。

進出色を配置した左の正方形の方が、後退色を配置した右の正方形よりも若干迫って見えるのではないでしょうか?
このように色相を変えることで、受け手に異なる印象を与えることができます。
明度とは
明度とは、その名の通り、色の明るさの度合いを指します。
明度の観点で色を考えると、色を色相で区別するだけでなく、明るい色、暗い色という風に明るさの度合いから配色を考えるのに役立ちます。
明度は色相の中でも違いがあり、例えば黄色系統は明度が高い傾向に、反対に青色系統は明度が低い傾向にあります。
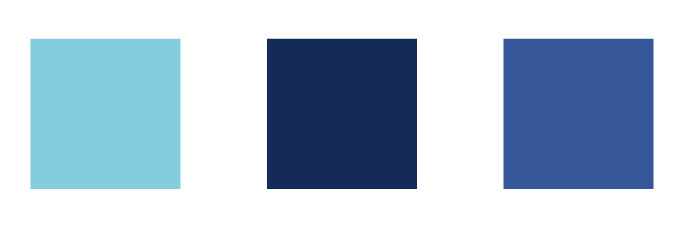
では、明度が高い色はどのような色なのか見ていきましょう。
明度が高い色
明度が高い色ほど明るい色になり、白に近づきます。
例えば、下の画像ような色は明度が高い色といえます。

白色が混ぜ合わされ、白に近づいていくほど明度が高くなります。
では反対に、明度が低い色はどのような色なのでしょうか。
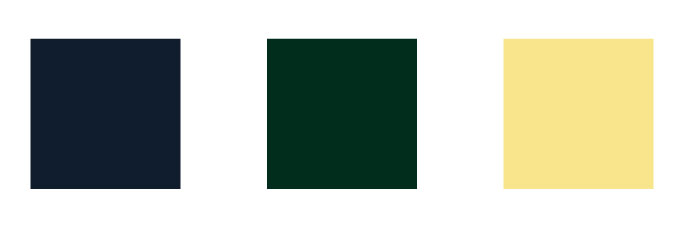
明度が低い色
明度が低い色は、明度が高い色とは反対に暗い色になり、黒に近いです。
例えば、下の画像ような色は明度が低い色といえます。

黒色が混ぜ合わされ、黒に近づいていくほど明度が低くなります。
このように明度を変えることで、色の印象を変えることができます。
それが膨張色と収縮色です。
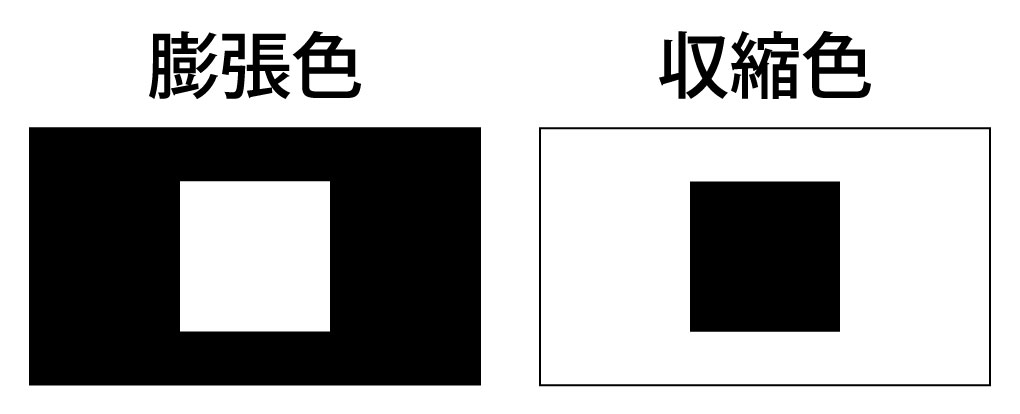
膨張色と収縮色
進出色と後退色のトピックで触れたように、一般的に明度が高くなると、他の色と同じ面積でも面積が大きく見えます。
それに対して、明度が高くなると、他の色と同じ面積でも面積が小さく見えます。
例として明度の最も高い白色と、明度の最も低い黒色を比べて見ましょう。

左の図と右の図で長方形も中の正方形も大きさは同じですが、
正方形の大きさを比べると、明度が高い白色を配置した左の図の方が、面積が若干大きく見えませんか?これが膨張色と収縮色の特性です。
白っぽい服を着ると太って見えたり、黒っぽい服を着ると痩せて見えたりするのも、実はこれが原因です。
明度と輝度
明度と同じような意味で「輝度」という言葉があります。
明度は、その色の明るさの度合いを示すのに対し、輝度というのはディスプレイなどの画面の明るさの度合いや光源のまぶしさを示します。
つまり、輝度は色そのものに関係があるわけではなく、あくまで画面の見え方に関係があるものなのです。
では、最後に色の三属性「彩度」について見ていきましょう。
彩度とは
彩度とは、色相の鮮やかさの度合いのことです。
純粋な白色や黒色、またはそれらを混ぜ合わせてつくられる灰色には彩度がありません。
これら彩度を持たない色を「無彩色」と呼び、無彩色以外を「有彩色」と呼びます。
白・黒・灰色の彩度が低いことは分かりましたが、彩度が高い色はどのような色なのでしょうか。
次の章で確認してみましょう。
彩度が高い色
彩度が高い色ほど、鮮やかで派手な色になっていきます。
そして、彩度が高い色は力強い色を与えることができます。

上図のような色は彩度が高い色といえるでしょう。
では反対に、彩度が低い色はどのような色なのでしょうか。
彩度が低い色
彩度が低い色ほど、落ち着いた、地味な色になっていきます。

上図のような色は彩度が低い色といえるでしょう。
彩度は色相の鮮やかさなので、白色や黒色を混ぜ合わせていけばいくほど、彩度は落ちてしまいます。
つまり、左側二つのように明度が低い色も、右のように明度が高い色も彩度は低くなります。
この彩度と色相の違いで、興奮色や鎮静色と呼ばれる色を作ることができます。
また、色相の中で彩度が最も高い状態の色(純色)に灰色を混ぜた色のことを中間色と呼びます。
色相のところで登場した中性色と混同しやすいので注意が必要です。
興奮色と鎮静色
興奮色は、赤みのある色相で、彩度が高い色のことです。
鮮やかな赤系統の色のことを指します。

例としては、上のような色が挙げられます。
興奮色というだけあって、熱気を感じさせる色になります。
それとは反対に、鎮静色は、青みのある色相で、彩度が低い色のことです。
落ち着いた暗めの青系統の色のことを指します。

例としては、上のような色が挙げられます。鎮静色は、落ち着いた印象を与えます。
ここまで色の三属性である色相・明度・彩度について解説してきましたが、どうすれば統一感のある配色ができるのでしょうか?
色に統一感を出すには
色に統一感を出すには、使う色の彩度をある程度揃えることが必要です。

もちろん、強調したいところは埋もれてしまわないように他の色と彩度、または明度を変えることで、目立たせることができます。
彩度が似ている色同士はまとまりとして感じさせることができます。
目立たせたいところは彩度を上げ、それ以外で彩度を下げることでも、インパクトを与えやすくなります。
かといって、彩度が高い色ばかりを使ってしまったり、インパクトを与えようと安易に補色を使ってしまったりすると、下の画像のように目がチカチカして、見る人に不快感を与えかねません。
ちなみにこれは、ハレーションと呼ばれるものです。

元来、ハレーションとは写真用語で、強い光のせいで白く濁ってしまう現象を指す言葉です。
デザインでは、彩度が高い色同士で目がチカチカしてしまう状態を指します。
ハレーションを防ぐには
ハレーションを防ぐには、補色同士を使うにしても色相を少しずらしたり、明度や彩度を調整したり、互いの境界に違う色を挟んだりすることで、インパクトを保ったまま、ハレーションを防ぐことができます。

このように、背景の明度を下げて収縮色を使ったり、別の色で囲むことでハレーションを防ぐことができます。
まとめ
このように、なんとなく配色を考えるのではなく、色相・明度・彩度を踏まえて考えることで、よりおしゃれなデザインができるようになります。
さらに、色相・明度・彩度を変えることで、与える印象も変わってきます。
色の印象に関しては、こちらをご覧ください。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


