- 制作
- 更新日:

私たちが普段閲覧しているWebサイトは、デバイスフォントやWebフォントを利用して文字を表示させています。画像テキストに比べ、Webフォントを利用することで、デザイン性を高めるだけでなく、SEO効果を保つことができます。
さらに、画像テキストと異なり、レスポンシブウェブデザインにおけるフォントサイズやテキストの折り返しを自動で調節するという利点もあります。この記事では、Webフォントの種類やGoogle Fontsの使い方、人気のフォントについて解説していきます。
- 通常のフォントとGoogle Fonts(Webフォント)との違いについて
- Google Fontsの使い方
- Google Fontsのライセンスについて
- Google Fontsで人気のフォントについて
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
ブラウザに表示に使われるフォントとは
Webサイトで表示されるフォントはPCのOSやスマートフォンの端末によって異なっていたことを知っていますか?なぜそのようなことが起こるのか、Webフォントとは何かについて説明します。
通常のフォント(デバイスフォント)
これまでのWebサイトでは、個人の各デバイスに搭載されているフォントを用いて文字を表示させる方法が一般的でした。そのため、異なるOSや閲覧者のデバイスにフォントが無い場合、別のフォントが代用されてしまうという問題点がありました。
Web フォント
1.1で述べた問題を解決するのがWebフォントです。Webフォントはネットワーク上からフォントデータを読み込みWebサイトやブログに表示する仕組みを利用しています。
そのため、異なるデバイスで見ても意図したWebフォントを表示することが可能になりました。
Webアイコンフォント
Webフォントにはテキストだけではなく、フォントとしてアイコンを表示させるサービスもあります。主な特徴としては、画像とは異なりサイズ、色の変更が容易で解像度の劣化がありません。
Webアイコンフォントについて詳しくはこちらのブログをご覧ください→【最新版】Font Awesome 5でアイコンを表示させよう!
Google Fontsについて
Google Fontsとは、Googleが提供するWebフォントのサービスです。基本的に無料で利用でき、様々な言語のフォントにも対応している点が大きな特徴です。
ページの読み込み速度について
Google FontsやWebフォントはサーバーからの読み込みテキストを表示しているため、、利用するフォントの数やフォントのウェイトの種類が多ければ多いほどページの読み込みに時間がかかります。特に日本語フォントはひらがな、カタカナ、漢字を読み込むため注意が必要です。
Googleの推奨する1ページあたりの容量は1.6MB程度と言われています。例えば「Noto Sans JP」は1ウェイトあたり1.6MBあるため、「Regular」と「Bold」の2種類を利用すると3.2MBかかるため日本語のウェイトを多用するのは好ましくありません。
Google Fontsの使い方
WebサイトやブログでGoogle Fontsを使用するために、ここでは利用方法を説明していきます。大まかな手順は下記です。
1. 利用したいフォントを選ぶ
2. 使いたいスタイルをカスタマイズする
3. コードのコピー・ペースト
ページにアクセス
まずGoogle Fontsにアクセスします。
利用できるフォントの一覧が表示されます。
利用したいフォントを選ぶ
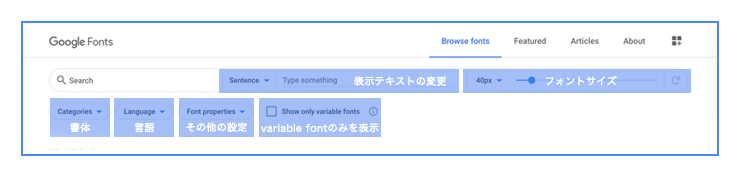
利用したいフォントを選びます。Google Fontsでは使いたいフォントのイメージに合わせて、フォントを検索できます。ページ内が英語で表記されているので、各項目を日本語で解説します。カテゴリの項目は以下です。

- Search
- Sentence
- Categories
- Language
- Font properties
- variable font
- Sorting
それぞれの項目の種類について解説します。
Search
フォント名から検索したいときに利用すると便利です。
Sentence
表示される文字を変えるときに利用します。アルファベット順や数字、任意のテキストなど選べます。
| Custom | 利用したいテキストの表示 |
|---|---|
| Sentence | 一文の短めのテキストを表示 |
| Alphabet | ABC順にアルファベットを表示 |
| Paragraph | 一段落の少し長めのテキストを表示 |
| Number | 数字を表示 |
Categories
フォントの書体が選べます。
| Serif | 明朝体のようなデザイン |
|---|---|
| Sans Serif | ゴシック体のようなデザイン |
| Display | 装飾文字 |
| Handwriting | 手書き風の文字 |
| Monospace | 等幅フォント。全て同じ横幅で作られている。/td> |
・Language:使用する言語からフォントを絞り込むことができます。29の言語の中から選ぶことができます。
※ベトナム語(Tiếng Việtこのような書体)では英語のフォントをそのまま流用できるものとそうでないものがあるので注意が必要です。
Font properties
フォントの詳細絞り込みをしたいときに使います。
| Custom | 利用したいテキストの表示 |
|---|---|
| Number of style | スタイルの数(太字、斜体など |
| Thickness | 文字の太さ |
| Slant | 斜体の角度 |
| Width | 文字幅の大きさ |
Search
フォント名から検索したいときに利用すると便利です
variable font
文字の太さや傾きなど自由に調整ができるフォント。
フォントサイズ
プルダウンでも選べますし、バーを動かすことでも変更できます。
その他にも並び順検索ができます。
Sorting
検索結果の並び順を指定することができます。
| Custom | 利用したいテキストの表示 |
|---|---|
| Trending | 流行順 |
| Most popular | 人気順 |
| Newest | 新着順 |
| Name | フォント名順 |
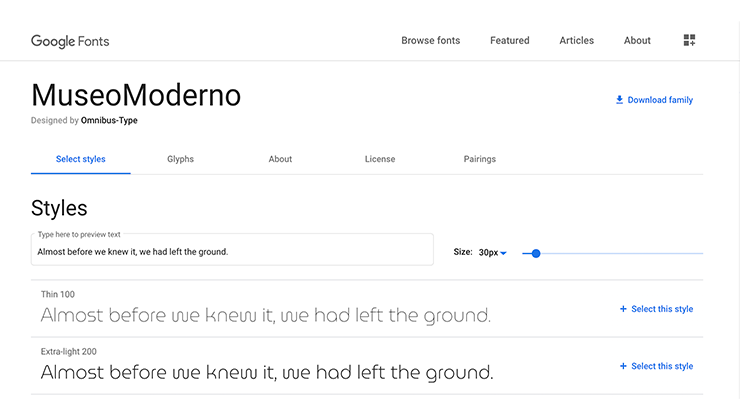
フォントのスタイルを決める
フォントが決まったら、次は文字の太さなどのフォントのスタイルを決めます。フォントをクリックすると画面が変わります。

引用元:Google Fonts
「+slect this style」で利用したいフォントのスタイルを追加します。
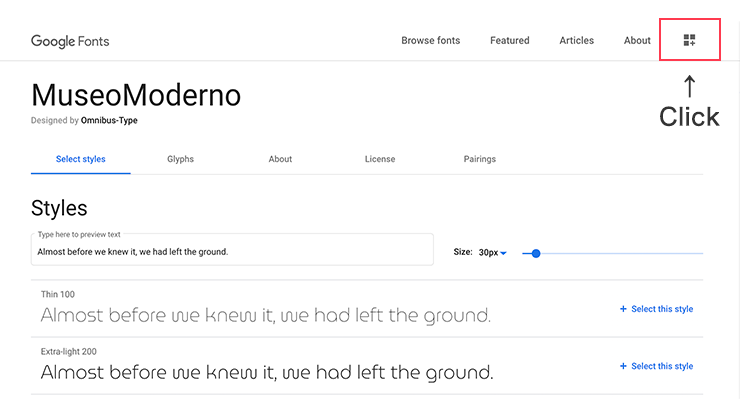
HTMLにフォントの読み込みコードを貼る
右上にあるウィンドウのようなアイコンをクリックすると「select family」が表示されます。

引用元:Google Fonts
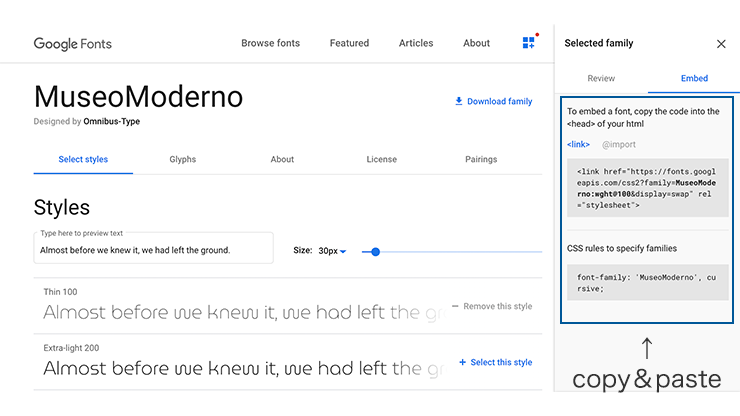
タブを「Embed」に切り替えて出てきたソースコピーします。 タグのソースをHTMLの
~内に貼ります。またCSSにもfont-familyについての記述を忘れずに貼ります。これでフォントが表示されるようになります。
引用元:Google Fonts
※HTMLを変えずにフォントを読み込む場合
1.「Emded」タブ内の「@import」をクリック
2. 出てきたソースコードをCSS内に貼る(font-familyの記述も忘れずに)
ライセンスについて
Google Fontsは、オープンソースで提供されているので、基本的に無料で利用できます。
世界中のどこにいても表示速度や言語による表示の差をが生まれないように様々な言語でフォントを提供し、Webフォントによる表示サイトの表示の高速化にも力を入れています。
詳細はこちらをご覧ください。
人気のフォント
Google Fontsは1,000種類ほどのフォントファミリーが利用可能です。その中で人気の高いフォントを言語ごとに紹介します。
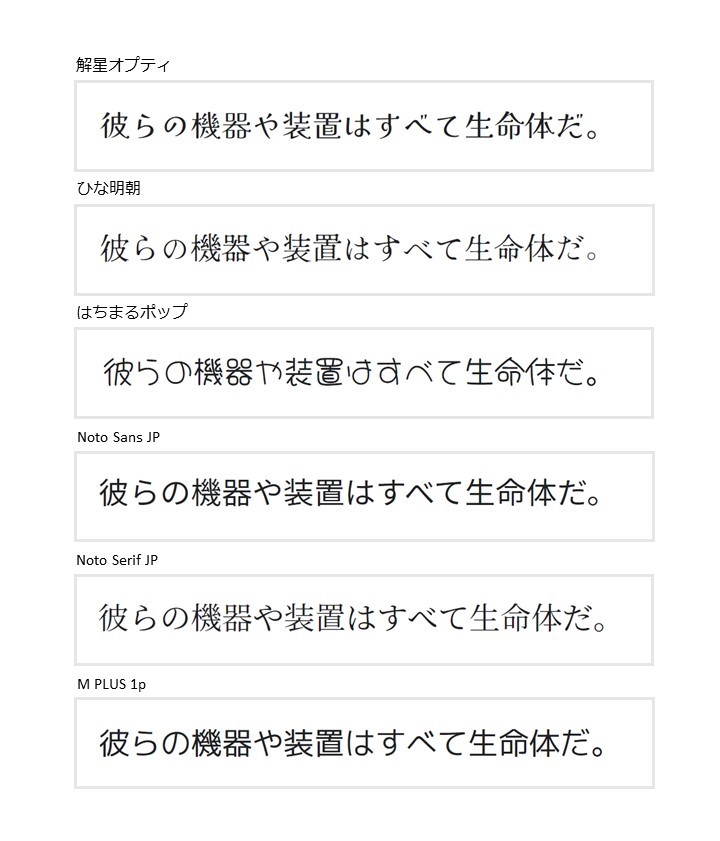
日本語
2022年8月26日のアップデートで解星オプティやひな明朝といった日本語フォントが追加され、今までは8種類のみだったフォントファミリーが31種類利用可能になりました。中でもGoogleとAdobeが共同で作成した「Noto Sans」の人気は高いです。
モダン系、ポップ系、手書き風など特徴的なフォントが追加されています。

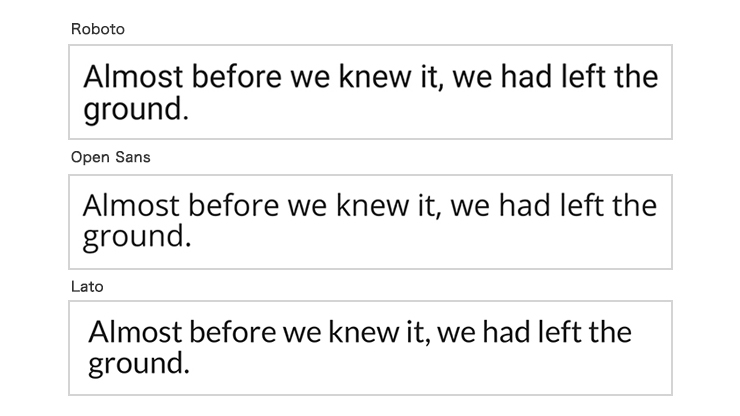
英語
RobotoはAndroidやChrome OSのデフォルトフォントとして使われているフォントで人気があります。

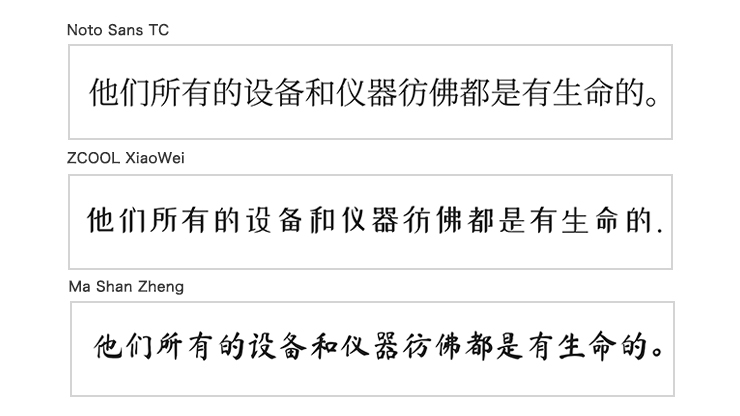
中国語
中国語のフォントは12種類ありNoto Sanのようにシンプルなものから「ZCOOL XiaoWei」のようなおしゃれなフォントもあります。

Googleフォントは、日本語、英語、中国語だけでなく韓国語やアラビア語、ベンガル語、ギリシャ語など様々な言語に対応しています。
まとめ
Google Fontsについて利用方法やフォントの紹介をさせていただきました。Google Fontsは様々な言語に対応しており、フォントの種類も豊富なためサイトのデザイン性だけでなくSEOを保ったまま提供することができます。
フォントの1つでサイトの雰囲気も変わるので、ぜひGoogle Fontsを利用してみてください。これを機に自社のサイトを見直してみるきっかけになればと思います。より良いWebサイト作りを心がけていきましょう。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


