- 制作
- 更新日:

「優秀な人材を採用したい」「なかなか採用サイトに訪れてくれない」と頭を悩ませる人事の方は多いのではないでしょうか?
本記事では採用サイトをリニューアルする上で、重要な観点や最近の流行りのデザイン、他社との差別化要素などについて解説します。
- 採用サイトの役割と重要性について
- 新卒 / 既卒で違うリニューアルの適切なタイミングを解説
- 採用サイトリニューアル時に重視すべきポイント
- 必須コンテンツ8選
- 差別化の具体的な方法(インフォグラフィックで数値を可視化、動画で社風・業務を見せる)
- 自社制作か制作会社に外注するか。外注時の注意点について
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
採用サイト・ページの重要性
採用サイトの役割は「自社にとって利益となる人材の確保」を促進させることです。
採用活動の顔ともなる部分であり、「この企業の話を聞いてみたい」「この会社で働きたい」と思わせることができれば、応募数が増え、より良い人材を獲得できるようになります。
そのため、求職者のニーズを満たす魅力的な採用サイトを作ることが重要です。
採用サイトのリニューアルのタイミング
では採用サイトはどのようなタイミングでリニューアルするべきなのでしょうか?
本項では「新卒採用」と「中途・インターン・アルバイト採用」の2つに分けてご紹介します。
新卒採用
新卒採用サイトのリニューアルをする際は自社の採用活動がいつから始まるのかを整理し、逆算して取り組むようにします。
例えば、1月から本格的に採用活動が始まる場合、1月に採用サイトが完成しては遅いでしょう。数ヵ月先に魅力的な採用サイトを完成させアピールすることで、より多くの学生が自社の魅力に気付いてくれます。また、採用活動に向けて自社はもちろん、学生の就職活動の動向にも注意してスケジュールを組みましょう。
中途・インターン・アルバイト採用
中途・インターン・アルバイト専用の採用サイトは新卒採用と比較して数が少ないかもしれません。また、コーポレートサイト、もしくは新卒用採用サイトに付随して記載している場合もあります。
したがって、リニューアルよりも必要時に募集要項を更新していくのが一般的です。例えばエンジニアが必要になった場合に、エンジニアの求人も記載するといった形です。
タイミングとしては、必要になった際に可能な限り早く更新するという形が好ましいでしょう。
採用サイトのリニューアルで重視すべきポイント
では採用サイトをリニューアルする上でどのような点に重視すれば良いのでしょうか?本項ではポイントを4つに絞ってをご紹介します。
目的を明確にする
大前提として目的を明確にしましょう。
採用サイトのリニューアルを通じて何を達成したいか明確にすることで、採用サイトにどのような要素を入れる必要があるのか鮮明になり、リニューアルがスムーズに進みます。
また、主に考えられる目的は以下のようなものがあげられます。
- 採用サイトを通じて優秀な人材を獲得したい
- ミスマッチを防ぎたい
- 企業のブランディングとして活用したい
- サイトへの流入を増やしたい
ターゲットは誰かを考える
リニューアルしたサイトを届けるターゲットを明確にしましょう。新卒採用を受けたい学生なのか、中途入社したい社会人なのか、あるいはアルバイトやインターンなど、各ターゲットによって求める情報も変わってきます。
それぞれのニーズをしっかりと考え、調査し、情報を提供する必要があります。
その際におすすめなのがペルソナの作成です。
「マーケティングにおいてペルソナ設定がとても重要!!ペルソナ設定とは何か、方法まで詳しく解説」を参考に作成してみて下さい。
機能性を重視する
よくある失敗として、インパクトのあるデザインにこだわりすぎて機能性が悪いサイトを制作してしまう事があります。機能性が悪いことで求職者にマイナスの印象を持たれては、元も子もありません。
サイトの読み込み時間やエントリーページへの到達の容易さ、適切な情報の提供などを意識してサイトリニューアルに取り組みましょう。
加えて会員ページのログイン機能を実装した場合、毎回IDやパスワードを求められるのは不快感を抱かせる原因にもなります。入力フォームに一時保存機能などを取り入れるなどの工夫をするのが良いでしょう。
また、最近では多くのサイトをスマートフォンで調べる人が急激に増えています。スマートフォン画面での機能性にも意識を向けましょう。
参考:【モバイル社会研究所】スマートフォン比率92.8%に:2010年は約4% ここ10年でいっきに普及(2021年4月14日)
さらに、サイトの構造として、見やすい位置にナビゲーションがおかれているか、トンマナは統一されているかといったUI/UXについてもしっかりと確認すべきです。
どのような事を意識すればいいかわからないという方は「自社サイトのUI/UX対策はどのくらいできてる?チェック・診断方法や必要なツールをご紹介!」を参考にしてみてください。
デザインにこだわる
機能性を充実させたあとはデザインにこだわりましょう。
いくら機能面が優れていても、求職者の心を惹くことが出来なければ、エントリーへとつながりません。自社の社風やイメージをデザインに落とし込みましょう。
企業の社風やイメージにあったデザインにすることで、より効果的に自社を表現することができます。
しかし、自社にデザイナーを抱えていない企業などでは「どのようなデザインにすればいいかわからない」といったことで頭を悩ませる方も多いのではないでしょうか?
また、Webサイトのデザインは流行の移り変わりも激しく、時代にあった合わせたデザインを取り入れることも重要です。どんなデザインを取り入れれば良いか方針が立たない場合は「2021年ウェブデザインのトレンドは?」を参考にしてみてください。
SEO対策を行う
採用サイトも一つのサイトです。自然検索からの流入もひとつ大切なチャネルになります。そもそも検索して検索結果に上位表示されなければ、流入機会を逃してしまいます。
そこでSEO対策をすることで、流入数の増加や認知度の向上などのメリットがあります。
とはいえ、SEOは何から始めればよいかわからないという方も多いでしょう。弊社では多くの実績があり、SEOについてご紹介している記事もあるので、まずは下記の記事を参考にしてみてください。
「ページスピードに関するSEO対策について初心者・上級者向けに徹底解説」
「【簡単】SEOを制するキーワード選定5ステップ」
採用サイトに盛り込むべき要素8選
ここからは具体的に採用サイトにはどのような要素を盛り込むべきなのかご紹介します。必須および重要項目として挙げられる要素8つを見ていきましょう。
会社の理念
会社の理念は、いわば組織として「どんなゴールに向かって進んでいくのか」ということを示す指標になります。
特に新卒の就活生では会社の理念を重視する方も多いのではないでしょうか?
新卒に限らず中小企業などでは、会社の理念に共感した求職者がやってくることも多々あります。
会社の理念に全員が共感するという訳ではありませんが、共感する人がいることも事実なので、掲載すると良いでしょう。
経営方針
経営方針は企業として今後どのような事業展開をするのかを示します。財務諸表・業績などもこちらに含まれるでしょう。
経営方針を掲載することで、現状や企業の経営に対する姿勢を訴求することが可能です。経営方針は感情的なものとは違って、数字に基づいた結果になります。後ほど紹介するような見せ方を用いて効果的に訴求するのが良いでしょう。
オフィスの様子
オフィスの様子を採用サイトに掲載する事も重要です。求職者にとってオフィスの様子が掲載されているだけで、自分が働いたときのイメージを持つことが可能になります。
働く環境は生産性に大きく関わります。求職者に魅力的に感じてもらえるようなオフィス様子を掲載すると良いでしょう。
社員のインタビュー
社員のインタビューを記載することで、その企業にはどのような社員がいるのかなどのいわゆる社風がわかります。環境によって生産性は大きく変わります。共に働く人もその要素の一つです。
求職者が共感できるようなインタビュー記事や、活躍している社員・今年度の新卒・職種別ごとの記事など、自社で必要としている人材に合わせた内容を掲載するのが良いでしょう。
会社の仕事内容
その会社で働く際にどのような業務を行うのか、どのような職種なのかを記載する必要があります。
新卒などの未経験者であれば、「最初はどんな仕事から始めるのか」「誰と一緒に仕事を進めるのか」等の疑問が浮かぶはずです。その疑問や不安を解消するためにもどのような仕事内容なのかイメージしやすくアピールする必要があります。
また、自社がどのような業界に属しているのかを記載しておくと良いでしょう。
就活生から見た時、業界の記載があるとより具体的に会社全体のイメージを持つことができます。中途の場合でも、自分の今のスキルはどんなところに活かせるか、キャリアプランから考えたときにこの企業は自分に合っているかなど精査の機会にもなります。
勤務地
勤務地も重要な要素です。
求職者が都内に希望を出しているにもかかわらず、地方での勤務という形になるとミスマッチが発生し、社員の意欲の低下、結果として会社にとっての損失にもなりかねません。
求職者にとってもわかりやすいように住所を記載するのが良いでしょう。
福利厚生
就職する上で気にする人も多いのが福利厚生でしょう。
福利厚生を掲載することで、社会保険や交通費、各種手当、有給制度から部活動制度まで、入社したときの満足度を向上させます。
「この企業に入社したとすると、自分はどのくらいの勤務時間になるのか?」「自分はどれくらいの給料をもらえるのか」「家賃補助などの制度はあるのか?」など求職者により具体的な働くイメージを持たせることにも繋がり、ミスマッチを防ぐためにも、福利厚生は全て載せておくのが良いでしょう。
エントリーページ
他項目にこだわりすぎて、エントリーページがどこにあるのか分からないような事態は非常にもったいないです。
現在エントリーを受け付けていない場合はその旨を必ず記載し、エントリーページの削除を行うことを推奨します。
また採用フローなどの記載があると、特に新卒などの就活生にとっては次にどんな事を話せばよいかなどの準備ができるため非常に有り難いです。ぜひ記載するようにしてみてください。
他社と差別化するための採用サイトのデザインとは
前項までは求職者が求めるコンテンツについて説明しました。
ここからはデザインについて、他社と差別化するためには具体的にどのような要素を意識するべきかご紹介します。
インフォグラフィック
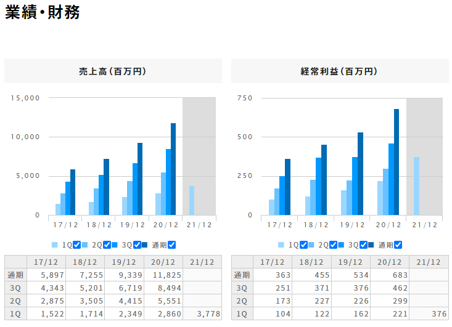
インフォグラフィックとは情報やデータを視覚的に表現したものです。例えば、下記画像のような績や男女比などがあげられます。

出典:業績・財務ハイライト|株式会社Orchestra Holdings-オーケストラホールディングス
インフォグラフィックを用いることで数値データを見やすく伝えることができるため、長い文章を記載する場合と比較して、求職者に視覚的な魅力を効果的に感じさせることができます。
動画
動画も差別化要素の一つです。
企業の紹介動画を採用サイト上に掲載することで、求職者により具体的なイメージをもたらし、魅力的に感じる可能性も高くなります。
前項で紹介した「社員へのインタビュー」や「オフィスの様子」などを動画で紹介している企業も多くあります。
動画制作は何から始めれば良いかわからないという方は「動画制作って何から始めたらいいの?手順からポイントまで徹底解説!」を参考にしてみてください。
採用サイトの制作・リニューアル方法
ここまで採用サイトの注意点や内容、デザインについて紹介しました。
本項ではその制作方法について紹介します。
自社で制作する
リソースがある場合は自社で制作することも可能でしょう。
自社で採用サイトを制作する場合は、採用サイトをデザインするデザイナー、デザインを元にサイトにコーディングするコーダーなどが必要になってきます。
制作会社に外注する
採用サイトをリニューアルする上で、様々な機能の実装やSEO対策など多用な事を自社で行うことが困難である場合も多いと思います。
そのような場合は外注することをおすすめします。ただ、外注を行う上では注意すべき点がありますので「クリエイティブの外部発注で認識の齟齬を防ぐためのポイントとは?」を参考にしてみてください。
また、弊社ではサイトの制作や運用も行っております。実績等も「デジタルアイデンティティ実績」に掲載しておりますので、ぜひご参考にしていただければと思います。
まとめ
今回は採用サイトをリニューアルするにあたり、どのような観点で制作していけば良いかを解説しました。
採用サイトは企業にとって優秀な人材を確保するための入口となるサイトです。
機能性とデザインのバランスなどに注意しつつ、何に注力すべきか、どのような構成にするかなどをしっかりと考えてリニューアルしていきましょう。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


