- SEO
- 更新日:

ページスピードは検索順位に影響するため改善は必至であり、頭を悩ませているWeb担当者の方も多いのではないでしょうか。
本記事ではページスピードがサイトにどのくらいの影響を与えるのかについて説明し、具体的にどんな施策が適しているのかについて習熟度別に施策をご紹介いたします。
無料SEO診断、受付中!
「なかなか順位が上がらない…」「今の代理店の対策が正しいか知りたい…」
など、SEO対策でお悩みの方に、50項目以上の無料SEO診断を実施しています。毎月先着10社限定で、経験豊富なSEOコンサルタントが改善のヒントをお届けします!
以下のリンクから、お気軽にお申し込みください!
目次
ページスピードがSEOに与える影響とは?
2018年にGoogleがアルゴリズムアップデートを行い、ページスピードが遅いサイトはGoogleからの評価が下がる事が発表されました。
また、Googleの調査資料「モバイルサイトの読み込み時間の統計-Googleで考える」では「ページの読み込みに3秒以上費やした場合、ユーザーの離脱率が著しく高くなる」という報告もされており、ページスピードはSEOにとって非常に重要な要素となっている事がわかります。
スピードアップデートに関しては「【Google】新アルゴリズム「スピードアップデート」がついに開始!ページスピードがより重要に。」で紹介していますので、是非ご覧ください。
サイトのページスピードを確認する
では、ページスピードを確認するにはどうすればよいのでしょうか?
ここでは、ページスピードを確認するツールとして「PageSpeedInsights」を紹介します。
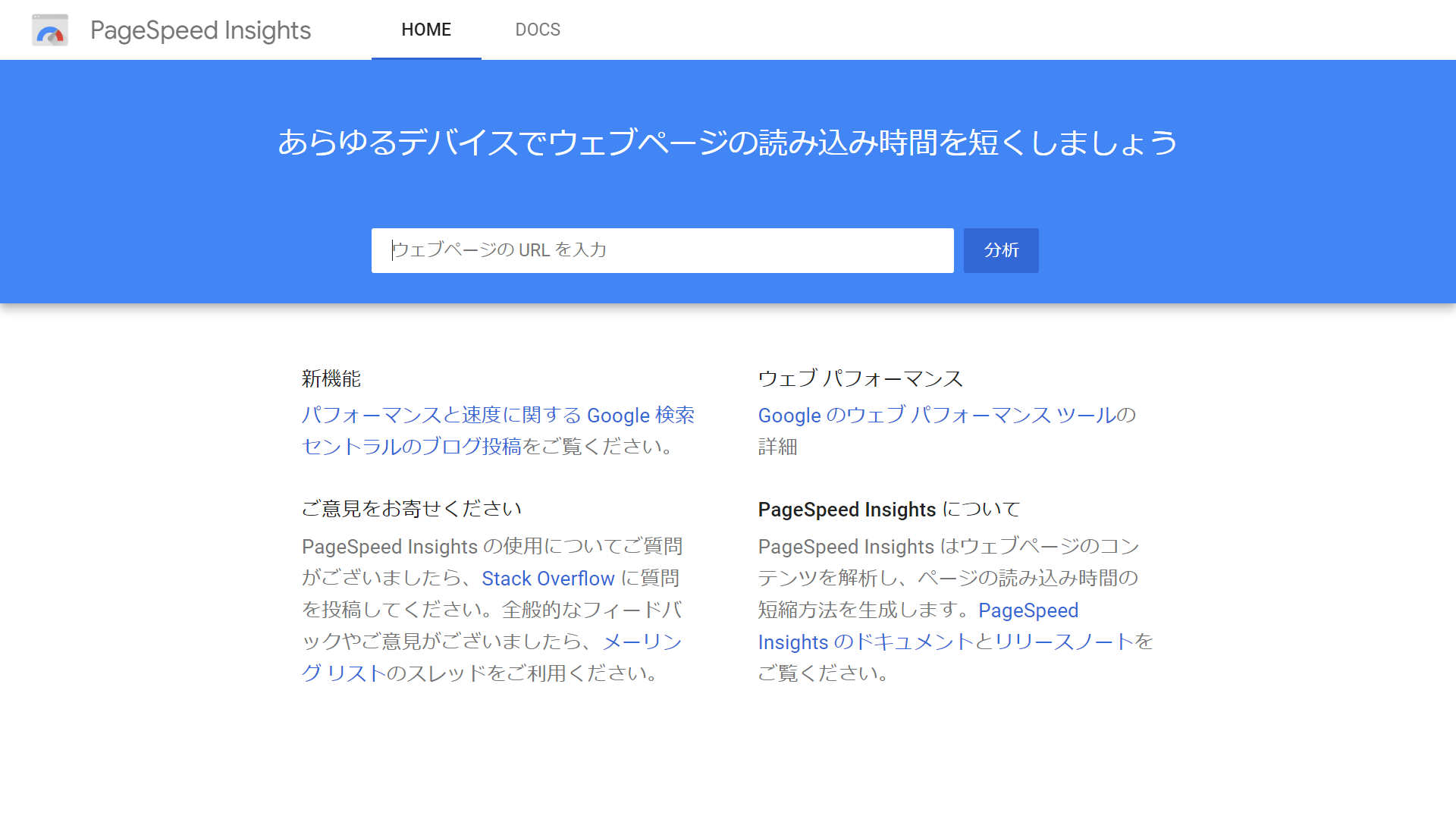
PageSpeedInsightsとは?
PageSpeedInsightsはGoogleが無料で提供しているツールです。スマートフォンやパソコンにおけるWebサイトのページスピードに関するレポートを確認することができます。

PageSpeedInsightsの使い方
使い方はとてもシンプルで、下記の2手順から分析します。
- 「ウェブページのURLを入力」欄に、ページスピードを確認したいサイトのURLを入力
- 「分析」をクリック
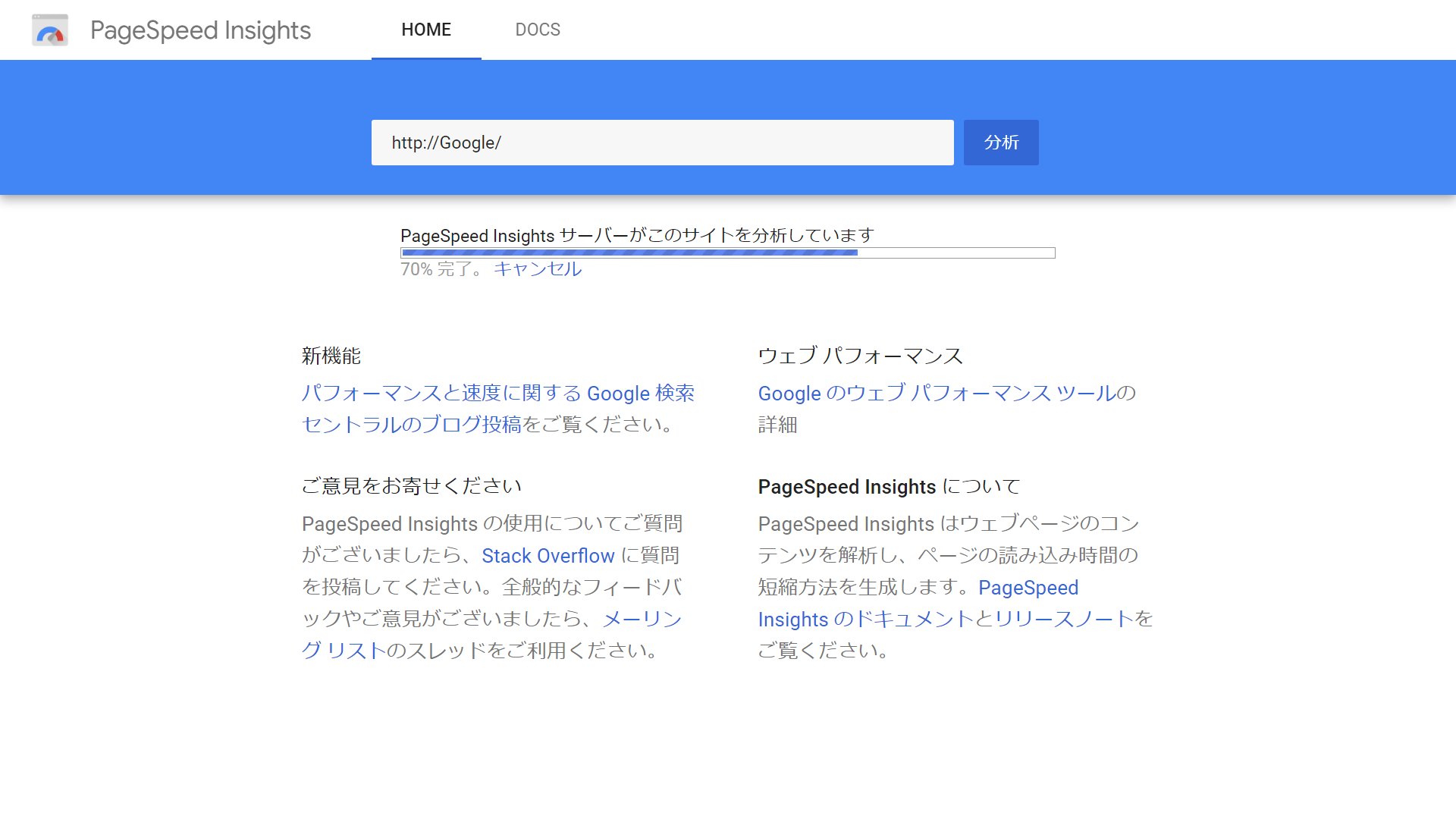
実際にサイトのページスピードを確認してみましょう。
下記のようにURLを入力し、分析をクリックします。

その結果、下記画像のように数値でページスピードが表示されます。
この数値はページスピードを100点満点で評価し、修正や最適化が必要な場合には詳細な改善方法まで提示してくれます。

PageSpeedInsightsの代替ツール
PageSpeedInsightsの代替ツールとして「Google Analytics」を活用できます。サイトを運営しているのであれば、使用している方も多いのではないでしょうか?
Google Analyticsを用いたページスピード計測の手順やポイントに関しては「Webサイトの表示速度の計測&改善方法を徹底解説!」で紹介していますので、是非ご覧ください。
具体的な施策を初級者、上級者に分けて解説
ここまで、サイトのページスピード計測・改善点の発見について紹介しましたが、「ページスピードを改善させるのは複雑な作業を要するのではないか?」「ウェブに疎く難しい作業はできる自信がない」という方も多いのではないでしょうか?
対照的に「簡易的な施策は既に実行しており、他サイトが実行していないような施策を知りたい」という方もいらっしゃるかと思います。
ページスピードを向上させる具体的な方法について、初級者編と上級者編に分けて紹介します。
【初級編】ページスピード向上施策
画像を軽くする
まずは画像の容量を小さくする事です。
画像には様々な形式がありますが、本記事では主に4つ紹介し、それぞれの適した用途について説明します。また、WebPについては上級者編でご紹介します。
| 画像形式 | 特徴 | 適した用途 |
|---|---|---|
| JPEG | 一般的に最も容量が小さい |
|
| PNG | 画質が高く、容量も大きい |
|
| SVG | 様々な解像度の画面に対応可能 ウェブやスマートフォンにも柔軟に対応 |
|
| GIF | 動画化された画像を表示 |
|
フォントの見直し
画像と比較して、Webフォントの有無による影響は少ないものの、サイトに使用するフォントもページスピードに関係しています。
Googleは、1ページあたりの容量として1.6MBを推奨しており、フォントは太字や斜体など様々な表示が可能ですが、これらの装飾は容量を重くしてしまいます。
詳しくは「Google Fontsとは?使い方や人気のフォントをご紹介!」をご覧ください。
一般的に欧文フォントは軽く、和文フォントは重い事が多いです。ただし、和文フォントに関してはサブセット化をすることで軽量化することが可能です。
サブセット化とは使用フォントから必要な文字だけを抜き出し、ファイルの容量を軽くすることを言います。以下にサブセット化の手順を紹介します。
- ①「サブセットフォントメーカー」「woffコンバータ」をインストール
- サブセット化するには上記2つのソフトが必要になります。下記よりインストールしてください。
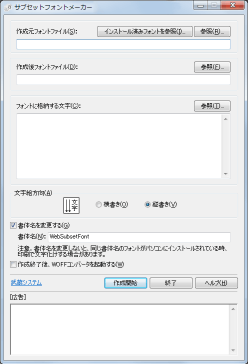
- ②サブセットフォントメーカーを使用して、Webフォントのサイズを軽量化
- インストールしたサブセットフォントメーカーを開き、下記のように指定し、「作業開始」をしてください。
「作成元フォントファイル」:軽量化対象のフォント
「作成後フォントファイル」:軽量化後のフォントの保存場所
「フォントに格納する文字」:ダウンロードした文字の内使用するもの
「作成終了後、woffコンバータを起動する」:チェックマークを入れる
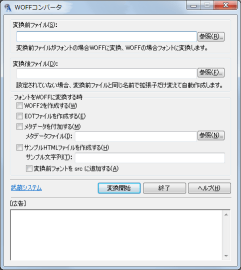
- ③woffコンバータで、拡張子をwoffに変換
- woffコンバータが起動後、下記のように指定し、変換開始してください。
「変換前ファイル」:サブセットフォントメーカーで軽量化したフォント
「変換後ファイル」:変更後のファイル名
「EOTファイルを生成する」:チェックマークを入れる
- ④使用するサイトのHTMLににフォントをインストール
- 最後にサイトCSSに変換後のファイルを指定すれば、サブセット化が完了します。
【上級編】ページスピード向上施策
続いて上級者向けの施策です。初級者向けの施策を既に実施している場合は以下も試してみてください。
画像にWebPを使う
WebPは、Googleが開発・推奨している静止画の画像フォーマットで、メリットとして同程度の画質を維持しファイルサイズを軽量化できることが挙げられます。
また、先述のPageSpeedInsightsでも、チェック項目として含まれており、ページスピードの改善に繋がる施策です。
WebPに関しては「WebP(ウェッピー)とは?フォーマットの違いや作成方法をご紹介!」を参照ください。
FVの描写を優先的にCSS、JSで直書きする
FV(ファーストビュー)のCSSおよびJavascriptのコードを優先的にHTMLに記載し、読み込むという手法が有効です。
一般的にウェブサイトはHTMLファイルを受け取った後、上から順番にコードを読み込み、構築していきます。従ってFVに関わる箇所を優先的に構築し、サイトを訪れたユーザーがFVを閲覧中に残った箇所を読み込むといった流れになります。
こちらの手法はサイトのHTMLファイルに触れることが前提となるため、コーディングに馴染みのある方向けの施策となります。
静的ジェネレーションを適用する
先述の通り、サイトはHTMLのファイルが読み込まれることで構築されます。つまり、ユーザーがサイトのURLをクリックしてから、サイトの構築が始まる訳です。従って必然的にコード量が多いサイトは読み込みに時間がかかる事になります。
この問題に対し、静的ジェネレーションとはいわば既に出来上がったサイトをそのままユーザーに見せるという技術になります。つまり、サイトをコーディングし、サーバー上にアップする際に、読み込む必要のないファイルをアップする事で、読み込み時間を短縮できるという仕組みです。
このようなサイトを構築するツールを「静的サイトジェネレーター」と呼びますが、近年の発達は著しく、Gatsby.jsやNext.js・Nuxt.jsなどのフレームワークが用いられる事が多いです。
使用ライブラリの最適化
サイトを構築する際、コード量が長くなればなる程未使用のCSSやJavaScriptが発生し、コードに記載したまま残っている状況が発生する事があります。
先述の通り、サイトはコードを読み込む必要があるため、たとえ構築に不必要なコードが残っていた場合であってもそれを判別できません。不必要なコードを読み込むことはページスピードが遅延する可能性があります。従って、未使用ライブラリを削除し、使用ライブラリの最適化を行うことで、ページスピードの向上に繋がります。
こちらの施策もコーディングに馴染みがないと困難である可能性が高いでしょう。
施策実行後どのくらいの期間を見れば良いか?
これらのページスピード施策は、実行後すぐにSEOに効果が現れるものではなく、ある程度の期間を見積もっておく必要があります。
弊社ではSEO施策を実行後、半年~1年を見積り、PDCAを回していくことを推奨しています。
SEO施策は効果が現れるまでに時間がかかることが懸念点ではありますが、その結果得られた効果は”資産”になります。
根気よく施策を実行していくことが重要です。
まとめ
今回の記事では、ページスピード改善施策として初級・上級者別に施策を解説しました。紹介した施策を実行することで、ユーザービリティの向上およびそれに付随してCVの増加、離脱率や直帰率の減少が見込めます。
日々ページスピードを確認することで、ウェブサイトを改善していきましょう。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
広告運用やSEO、解析・Web製作など、当社はWebに関わるベストソリューションをご提供しています。お悩み・ご相談も受け付けておりますので下記のボタンからお気軽にご連絡ください。
SEOにお困りなら【無料SEO診断】
株式会社デジタルアイデンティティでは、創業から14年以上、SEO対策に注力してきました。
検索エンジンをハックするようなブラックハットな手法に頼ることなく、Googleの推奨に沿ったホワイトハットな手法で上位表示を実現してきました。
そんな弊社のSEOナレッジを50以上の項目に落とし込んだSEO診断を無料でご提供しています!
(毎月先着10社様限定とさせていただいています)

無料SEO診断はこんな方におすすめ!
- SEO対策をどこから始めればいいかわからない…
- 自社でSEO対策をしているが思うように順位が上がらない…
- 他社にSEO対策を依頼しているがセカンドオピニオンが欲しい…
- なぜ競合サイトの検索順位が高いのか知りたい…
- 現在のSEO対策が正しいのか確認したい…
弊社の無料SEO診断でわかること
- 現在のSEO評価
- SEO項目ごとの改善方法
- SEO項目ごとの優先度
正しい現状認識は、SEO対策で効果を出す上で何よりも重要です。
自社のSEO対策について、少しでも気になる方は以下のリンクからお気軽にお申し込みください。








![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



