
従来、求人募集を行う場合は「自社のホームページに採用ページを設置する」「求人募集サイトに出稿する」という方法が主流でした。
しかし、2019年に開始された「Googleしごと検索」の登場により費用を掛けずに求人募集ができるという従来では考えられないような事例が実現しました。
現在、多くの企業が参入していますが、使い方がよく分からないという理由だけで活用できていないところも少なくありません。
そこで本記事では、Googleしごと検索の特徴について詳しく解説していきます。また、導入したいけどやり方が分からないという方に向けて、設定方法についても解説しているのでぜひ参考にしてください。
無料SEO診断、受付中!
「なかなか順位が上がらない…」「今の代理店の対策が正しいか知りたい…」
など、SEO対策でお悩みの方に、50項目以上の無料SEO診断を実施しています。毎月先着10社限定で、経験豊富なSEOコンサルタントが改善のヒントをお届けします!
以下のリンクから、お気軽にお申し込みください!
目次
Googleしごと検索(Google for Jobs)とは?
Googleしごと検索(Google for Jobs)とは、その名の通りGoogleの検索上に求人情報を掲載するサービスです。
もともと2017年にGoogleがアメリカでリリースしたものですが、2019年より日本にも導入され、多くの企業や求人希望者から注目を集めました。
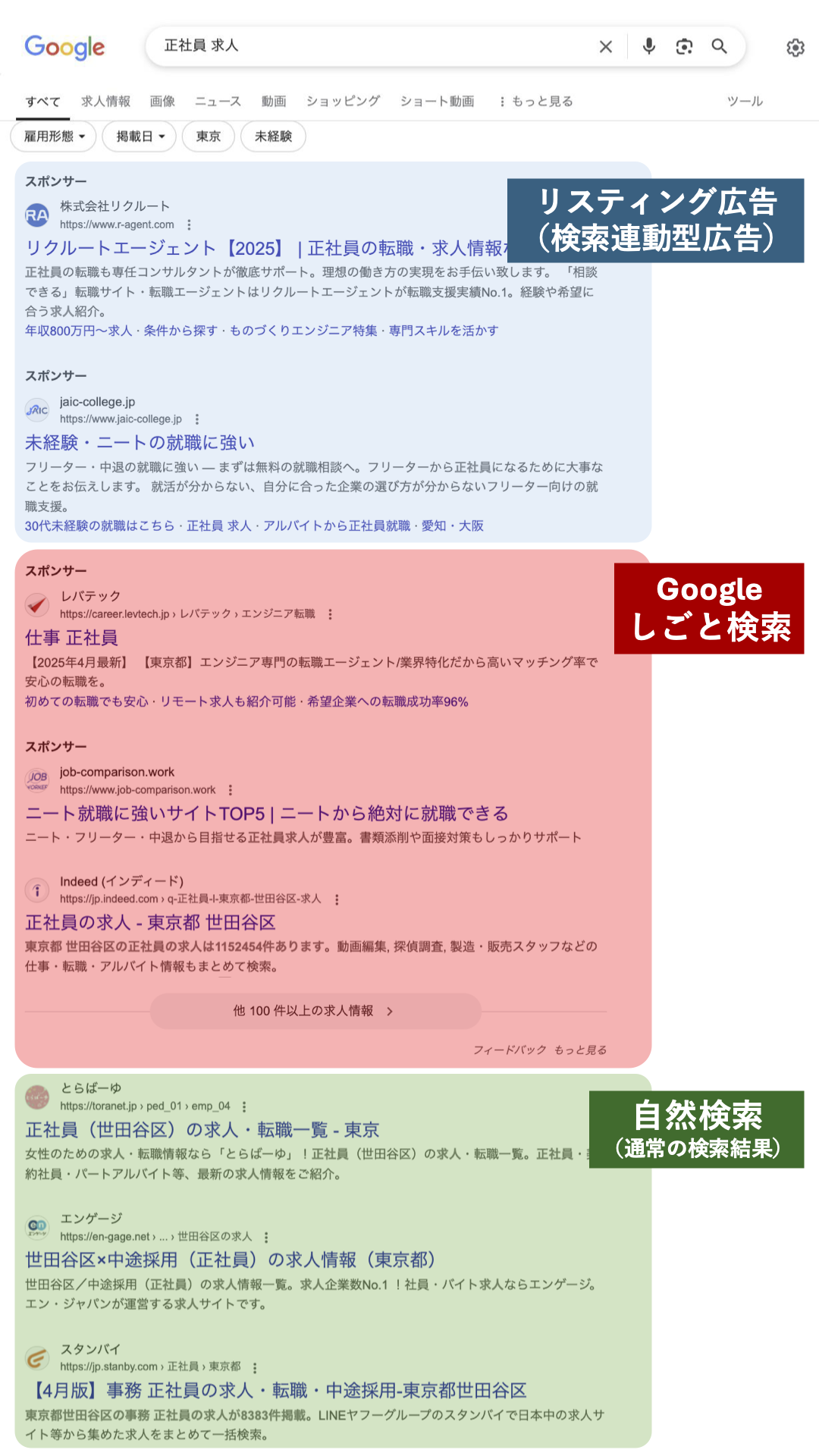
Googleしごと検索の機能は、Google検索上で「就職」や「転職」などといった「仕事」に関するキーワードを入力すると関連した企業の求人が下のように表示されるというものです。

トップページに表示される求人情報は3件ですが、その他は「他◯◯件以上の求人情報」の部分をクリックすることで閲覧が可能です。
また、雇用形態や掲載日、勤務地などのカテゴリを指定して検索することもできます。

また、キーワードに該当する企業を羅列しているわけではなく、ユーザーの検索履歴などからAIが選別し、ユーザーにとって最適な求人を表示してくれる機能となっています。
Googleしごと検索の5つの特徴
Googleしごと検索の概要を説明したところで、ここからはGoogleしごと検索の特徴について解説していきます。Googleしごと検索の特徴は大きく分けて5つあります。
- 通常の検索結果でランキング上位を取らなくても問題ない
- 細かな情報で絞り込みができる
- 企業のレビューも表示される
- 仕事を探すユーザーが情報にたどり着きやすくなる
- 求人掲載に料金が発生しない
1つずつ深堀して説明していきます。
通常の検索結果でランキング上位を狙う必要がない
Googleに表示されるからには、対策キーワードを選定して専用のページを作成し、SEO対策で検索上位を獲得する必要がある、と考える方もいらっしゃるでしょう。
しかし、Googleしごと検索においては、検索上位を必ずしも狙う必要はありません。
Googleしごと検索が表示される箇所は、リスティング広告枠の下に固定で表示されるため、必然的に検索上位に表示されます。
Googleしごと検索へのインデックス登録は、通常のWebサイトとは異なるため、競争率の低い職種などであれば通常のSEO対策の影響を受けることなく検索上位に表示できる可能性があるのは、大きなメリットと言えるでしょう。
ただし、Googleしごと検索内でも、ランキングを決めるアルゴリズムは公開されていませんが、上位表示(通常の検索結果での3枠表示)に関しては、掲載元企業サイトのドメインパワーの強さなどが影響する可能性もあります。
細かな情報で絞り込みができる
Googleしごと検索での求人検索は、地域や職種などを細かく絞り込むことが可能です。これにより、ユーザーが望む求人のみを表示できるため、目的にマッチした企業と繋がることが可能です。
Googleしごと検索での絞り込み項目は以下のとおりです。
- カテゴリ
- 地域
- 投稿日
- 形態
- 企業
これらの項目を自分でカスタマイズでき、使い勝手をよくすることが可能です。さらに自宅からの距離なども絞り込めるため、通勤時間を削減したいと考えている方にもありがたい機能と言えるでしょう。
企業のレビューも表示される
ECサイトなどではお馴染みの商品についてのレビューですが、最近では企業に対するレビューもユーザーから集まっています。企業に対する評価を投稿するサイトはすでに存在しますが、Googleしごと検索でも取り入れられています。
また、今後はすでに存在している企業レビューサイト別の評価に関しても、Googleしごと検索上で表示される可能性もあります。各レビューサイトへのリンクもあるため、個別の口コミも探しやすいという特徴があります。
仕事を探すユーザーが情報にたどり着きやすくなる
求人募集サイトといってもさまざまで、中には使いづらいUIのサイトやアプリも存在します。また情報が古い・取り扱っている求人数が少ないなど、ユーザー満足度の高いサイトやアプリはごくわずかです。
そこで役立つのがGoogleしごと検索です。ユーザーが求めている情報に関するキーワード検索を基に、AIが自動的に最適な求人を表示してくれるため、関連性の低い求人募集は下部に回ります。
そのため、欲しい情報が手間をかけずにユーザーに届くようになるでしょう。実装されて間もない機能なので、今後のGoogleアップデートにより、さらに使いやすくなると考えられます。
求人掲載に料金が発生しない
マイナビが公開した『中途採用状況調査2024年版(2023年実績)』のデータでは、中途採用にかかる年間のコストが629.7万円であると発表されています。年間の平均採用人数は21.8人であることも明らかになっており、1人あたりの採用には約28.9万円のコストがかかっているということになります。
これらのコストを大きく占めているものに、求人広告掲載費があります。この求人広告出稿費というものが非常に高価で、高いものだと2週間の掲載期間で100万円以上という高額な広告費用が発生します。
その点Googleしごと検索なら、無料で求人広告を掲載できるため、広告に費用を割けないという企業におすすめです。
Googleしごと検索と求人情報サイトとの違いとは

リクルート、マイナビ、type、Indeedなど、様々な求人情報サイトがあります。
ここでは求人情報サイトを例に、Googleしごと検索の違いはどのようなものなのかについて解説していきます。
どちらにもメリット・デメリットが存在するため、その点について深い理解を得ていきましょう。
Googleしごと検索は求人情報サイトよりも上位に表示される
Googleしごと検索の大きな特徴として、求人募集を検索した際にIndeedよりも上位に表示されるという点が挙げられます。
より正確には、「オーガニック検索の検索結果よりも上部に表示される」ということです。

上の画像のように、実際に「就職」や「転職」に関するクエリで検索した際の検索結果には
- リスティング広告
- Googleしごと検索
- オーガニック検索
このような並びで表示され求人情報サイトが表示されるのは3のオーガニック検索部分となります。そのため必然的にGoogleしごと検索の方が求人情報サイトよりも上位に表示されるということになります。
ただし、求人情報サイトがリスティング広告を出稿しているキーワードについては、Googleしごと検索よりも上位に表示されます。
広告費用がかからない
一部、無料で掲載できるサイトもありますが、一般的に求人情報サイトに自社の求人情報を掲載するには掲載料が必要になります。
対してGoogleしごと検索では、掲載に一切の広告費用がかかることはありません。
Webサイトが必要であるかどうか
Googleしごと検索と求人情報サイトの大きな違いとして、Webサイトの有無も関係してきます。
企業によっては自社サイトを開設していないという場合があるため、この問題は大きく影響します。
求人情報サイトで求人広告を出稿する際、求人情報サイト内で求人ページを作成すれば掲載が可能となります。一方、Googleしごと検索は、検索エンジンにWebサイト内の求人情報を認識させることで、Googleしごと検索内に表示されるという仕組みです。
求人情報サイトを利用している場合は、掲載中の情報をもとにGoogle仕事検索が作成される場合もありますが、Googleしごと検索単体に掲載したい場合は、Webサイトが必須となります。
Webサイトを開設せずにSNSに注力している企業も増えてきているため、この条件は大きな違いと言えます。
構造化マークアップが必要
構造化マークアップとは、簡単にいうと自社サイトに「これは何の情報か」を示すラベルをつけてGoogleに正しく認識してもらうための仕組みです。
前述したように、Googleしごと検索に求人情報を掲載するためにはまず自社サイトをGoogleに認識させる必要があるため、構造化マークアップが必須です。構造化マークアップにはHTMLに関する知識が必要なため、自社での対応が難しい場合があります。
求人情報サイトを利用する場合、これらの作業は必要ありません。
以下、「Googleしごと検索の設定方法」の見出しでサンプルコードを記載していますので、参考にしてみてください。
Googleしごと検索が直接の求人媒体になるわけではない
ユーザーの求めている情報に最適な求人を表示してくれるGoogleしごと検索ですが、Googleしごと検索で求人募集に応募することはできません。
Googleしごと検索は、あくまで「検索までの役割」と理解しておきましょう。
求人情報サイトであれば、理想の求人を見つけ出し、求人募集ページ内に「応募する」や「エントリーする」などのボタンから求人に応募するという流れが一般的です。しかし、Googleしごと検索には直接応募するためのボタンは設置されていません。
ユーザーがGoogleしごと検索で見つけた求人に応募するためには、その求人情報の掲載元のサイト(公式サイトや求人媒体のサイト)に遷移して、応募する必要があります。
Googleしごと検索の設定方法
Googleしごと検索についての概要を説明してきました。
ここからは実際にGoogleしごと検索に自社の情報を掲載するための設定方法を紹介していきます。まだ掲載されていない企業様はぜひとも参考にしてみてください。
採用ページを作成する
Googleしごと検索への掲載が目的である以上、自社サイト内に「採用ページ」を作っておくことを強く推奨します。
Googleしごと検索からのリンク先を採用ページに設定しておくことで、クリックすればすぐに採用ページに移動してもらえます。
採用ページ内に記載しておくべき内容としては、
- 職種
- 雇用形態(正社員・アルバイトなど)
- 勤務地
- 勤務時間
- 仕事の魅力や写真・動画など
といったものが挙げられます。
採用ページを構造化マークアップする
採用ページをGoogleしごと検索に掲載させるために、まずは構造化マークアップを行い、Googleのクローラー(サイトを巡回するロボット)に認識してもらいやすいサイト構造に整える必要があります。
例えば、「株式会社デジタルアイデンティティ」という会社名は、人間からは会社名であることが分かりますが、Googleにとってはこの時点では単なる文字列として認識されます。これが「人名や土地名ではなく会社名である」ということをGoogleが認識できるようにするのが、構造化マークアップです。
Googleしごと検索では、この構造化マークアップを利用して、求人情報を認識・作成する仕組みとなっています。
【初心者向け】構造化データとは?メリット・書き方・種類・ツールまとめ
構造化マークアップのサンプルコード
実際に、Googleしごと検索に掲載するための構造化マークアップのサンプルコードは次の通りです。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "JobPosting",
"datePosted": "2020-10-15",
"validThrough": "2020-11-30",
"employmentType": "PART_TIME",
"title": "【リモート可】Webデザイナー募集"
,
"description": "<p>デジタルマーケティング施策に関するトータルソリューションを提供しております。</p>
<p>【仕事内容】<br>主にバナーやLP作成、Webサイトのデザイン作成を行うWebデザイナーを募集します。</p>
<p>【応募資格】<br>
必須スキル・経験<br>
・Webデザイン・デザイン全般の実務経験(Webデザイナー)<br>
歓迎スキル・経験<br>
・企画・制作力(デザインレイアウト、コーディング<HTML/CSS/PHP/JavaScriptなど>)</p>
<p>【勤務時間】<br>
10:00~19:00(休憩1時間/職種によっては裁量労働制適用)</p>
<p>【給与待遇・福利厚生】<br>
昇給年2回(3月、9月)、特別賞与年1回(業績による)、交通費支給、各種社会保険完備(健康、厚生年金、雇用、労災)、慶弔見舞金制度、資格取得支援制度(書籍購入代、合格時に資格取得手当支給)、MVP賞(月間・年間)</p>
<p>【休日・休暇】<br>
完全週休2日制(土・日)、祝日、年末年始休暇、有給休暇、慶弔休暇、特別休暇、産前・産後休暇、育児・介護休業</p>",
"baseSalary" : {
"@type" : "MonetaryAmount",
"currency" : "JPY",
"value" : {
"@type" : "QuantitativeValue",
"minValue": 3500000,
"maxValue": 6000000,
"unitText": "YEAR"
}
},
"hiringOrganization": {
"@type": "Organization",
"name": "株式会社デジタルアイデンティティ",
"logo": "https://example.com/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"postalCode": "150-0022",
"streetAddress": "恵比寿南1-15-1",
"addressLocality": "渋谷区",
"addressRegion": "東京都",
"addressCountry": "JP"
}
}
"workHours": "<p>10:00~19:00 (時間応相談)</p>
<p>[休憩時間]</p>
<p>1時間</p>"
}
</script>
記載する場所は、head内またはbody内のどちらでも問題ありません。
設定項目については、以下を参考にして自社の求人内容に合わせて変更してください。
「※必須」がついている項目は、設定していないと掲載されないため、必ず設定してください。
| 項目名 | 説明 | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| “@context”: “http://schema.org” | これは「使っているルールセット(schema.org)」を示します。 基本的に固定でOKです。 |
||||||||||||||||
| “@type”: “JobPosting” | このデータが「求人情報(JobPosting)」であることを指定します。 | ||||||||||||||||
| datePosted (※必須) |
求人情報を掲載した日付です。 YYYY-MM-DD形式。 |
||||||||||||||||
| validThrough (※期限がある場合必須) |
求人募集の締切日です。 これを過ぎると求人が非表示になります。 |
||||||||||||||||
| employmentType | 雇用形態を指定します。 以下から選択してください。(複数選択可)
|
||||||||||||||||
| title ※必須 |
求人の職種・タイトル。 検索結果に表示されるタイトルになります。 |
||||||||||||||||
| description ※必須 |
求人詳細や募集要項などを記述します。 <b>や<br>などの簡単なHTMLは使用可能です。 上記サンプルコードでは簡単な内容にしていますが、文字数制限はありません。 |
||||||||||||||||
| baseSalary | 給与情報を示します。 このタグの内部で次の要素を組み合わせて給与情報の詳細を記述します。 |
||||||||||||||||
| “@type” : “MonetaryAmount”, | データが「金額情報」であることを示します。変更不要 | ||||||||||||||||
| currency | 通貨単位を指定します(日本円ならJPY)。 | ||||||||||||||||
| value > value | 実際の金額(例:1000)。給与の金額を記載します。 給与の種類は以下のunitTextで指定します。 |
||||||||||||||||
| value > minValue | 提示する給与に幅がある場合に使用。最低給与を記載します。 (こちらを使用する場合、「value > value」は使用しない。「maxValue」との併用は可) |
||||||||||||||||
| value > maxValue | 提示する給与に幅がある場合に使用。最高給与を記載します。 (こちらを使用する場合、「value > value」は使用しない。「minValue」との併用は可) |
||||||||||||||||
| value > unitText | 給与の種類を指定します。 以下から選択してください。
|
||||||||||||||||
| hiringOrganization ※必須 |
求人を出している会社の情報です。 | ||||||||||||||||
| “@type”: “Organization” | このデータが組織情報であることを示します。変更不要 | ||||||||||||||||
| name | 会社名。 | ||||||||||||||||
| logo | 会社のロゴ画像URL(表示されることがあります)。 | ||||||||||||||||
| jobLocation ※必須 |
勤務地の情報です。 | ||||||||||||||||
| “@type”: “Place” | このデータが場所であることを示します。変更不要 | ||||||||||||||||
| address > postalCode | 郵便番号。 | ||||||||||||||||
| streetAddress | 番地や建物名などの住所。 | ||||||||||||||||
| addressLocality | 市区町村(例:渋谷区)。 | ||||||||||||||||
| addressRegion | 都道府県(例:東京都)。 | ||||||||||||||||
| addressCountry | 国コード(日本ならJP)。 |
採用ページをインデックスさせる
構造化マークアップでは、クローラーが巡回しやすい形式に整える作業をおこないました。その次は、実際にクローラーに巡回してもらえるようGoogleのデータベースに登録をする必要があり、これをインデックスといいます。
インデックスをしなければGoogleしごと検索に表示されず、Googleの検索上位にも表示されづらくなります。
Googleしごと検索には採用ページの情報を掲載するため、採用ページは必ずインデックスしておきましょう。
コンテンツポリシー違反があると表示されない
構造化マークアップを行っても、Googleが定める「コンテンツポリシー」に違反している場合、求人が掲載されません。
具体的には以下の項目になります。
| 無関係なコンテンツ | 1件の求人情報の詳細が掲載されているページ以外でのマークアップは無効。 |
| 不完全なコンテンツ | 求人の説明が不完全な求人情報。(上記必須項目を参照) |
| 不当表示 | ・他人や他の組織になりすまそうとする、または他人を欺く、惑わせる、誤解させることを目的とした求人情報。 ・事実ではないのに特定の個人や組織と提携関係にある、またはそれらの支持を受けているかのような印象を与える行為。 ・複数のアカウントを使用してポリシーの適用を回避する行為、ブロックを迂回する行為 ・その他アカウントに設定された制限を無効にする行為。 |
| 冒とく的な表現や下品な言葉 | 卑猥、冒とく的、不適切な言葉が含まれた求人情報は掲載不可。 |
| 求人情報を装った広告 | 求人情報を装ったプロモーション用コンテンツは掲載不可。 |
| 法的な削除リクエスト | 法律に違反している可能性があるという申し立てが合った場合、Googleの検索ポリシーに沿って処理。 |
| 期限切れの求人情報 | 期限切れの求人情報は掲載不可。 ページの削除やvalidThroughプロパティの設定での対応が必須。 |
| 応募方法が示されていない求人 | 応募方法が示されていない求人情報は掲載不可。具体的には以下。 ・求職求人フェアへの招待など、イベントの広告になっている求人情報。 ・求人の説明を表示するためにログインを必要とする求人情報。 |
| 募集の再開 (募集していない求人) |
募集中の職種のみ、掲載可能。採用を行っていないと判断した場合は削除する場合がある。 |
| 求人の要件 (求人要件が明記されていない求人) |
必要な資格や求職中のユーザーに関わる情報など、募集中の職種に関する説明を記載する必要がある。 |
| 金銭の支払いが必要 | 応募者からの支払いを必要とする求人情報は掲載できません。 |
| 編集コンテンツ (不正なコンテンツ、正しくないコンテンツ) |
求人情報に付加価値を与えないコンテンツ(閲覧を妨げるようなテキストや画像、過度な広告、気が散るような広告など)を含み、不正なページと判断される場合は掲載不可 また、文法的に正しくないコンテンツも許可されない。 |
以上のことに気をつけて求人情報を掲載してください。
各項目の詳細については、「求人情報のコンテンツポリシー|Google検索セントラル」をご確認ください。
Googleしごと検索への表示を早めるには?
採用ページの構造化マークアップとインデックスが完了すれば、後はGoogleしごと検索への掲載を待つのみですが、クローラーは膨大な数のWebページを巡回しているため自社ページに辿り着くまでに時間がかかることがあります。
できるだけ早くGoogleしごと検索への表示を早めたい場合は、 Google Search Consoleから「インデックスリクエスト」をおこなうことで、迅速な巡回をリクエストすることが可能です。
サーチコンソールの使い方については、以下の記事を参考にしてください。
Googleサーチコンソールの使い方と重要機能【使い方を解説】
Googleしごと検索から求人を削除するには?
募集を終了した求人情報を削除するには、以下の3つの方法があります。
- validThrough(応募期限)プロパティが設定されていて、その期間が経過する。
- ページを完全に削除する。
- JobPosting 構造化データをページから削除する。
2つ目と3つ目の方法については、Googleにページ情報の変更を伝える必要があります。
上記のサーチコンソールの「インデックスリクエスト」を使用して、削除・変更したURLのインデックスをリクエストしてください。
Googleしごと検索の利用がおすすめな企業
次のような企業は、 Googleしごと検索を積極的に利用するのがおすすめです。
- 採用コストを少しでも抑えたい企業
- 複数の職種で求人を掲載したい企業
- 自社の採用ページを持っている企業
採用コストを少しでも抑えたい企業
中途採用の場合、1人あたりにかかるコストが約28.9万円であるというデータがあります。(『中途採用状況調査2024年版(2023年実績)』のデータより算出)
無料で利用できる Googleしごと検索を利用することで、採用コストを抑えることができます。ただし、Googleしごと検索だけでは、採用に時間がかかることも考えられるため、他の媒体と併用することを推奨します。
複数の職種で求人を掲載したい企業
一般的な求人広告を掲載する場合、1つの業種ごとに掲載費用がかかるため、同じ企業内であっても複数の業種で求人をかける際は費用がかさんでしまいます。
Googleしごと検索では業種の数に関わらず、無料で求人広告を掲載することができるため、コストを抑えながら複数の業種で求人募集がしたい企業におすすめです。
自社の採用ページを持っている企業
自社の採用ページを持っている企業の場合、そのページを構造化マークアップやインデックスをおこなうだけで Googleしごと検索に表示させることができるため、すぐにでも取り組むことをおすすめします。
「採用ページを持っているにも関わらず Googleしごと検索の設定ができていない」という企業は少なくないため、自社の設定を見直してみましょう。
Googleしごと検索と求人情報サイト、両方への掲載をおすすめする理由
これまでGoogleしごと検索についてご紹介してきましたが、可能であれば両方に求人を掲載することをおすすめします。
その理由は、以下の3つです。
- Googleしごと検索からの集客が安定しない
- 求人情報サイトの方がユーザーにとって馴染みがある
- 求人情報サイト経由でもGoogleしごと検索に掲載される
Googleしごと検索だけでは集客が安定しない
Googleしごと検索は、検索エンジンにページが認識されることで表示される仕組みです。
しかし、表示されるかどうかや、どの位置に出るかはGoogle側の判断(アルゴリズム)に左右されるため、必ずしも上位に表示されるとは限りません。
また、通常の検索結果の中で表示される「求人枠」は限られており、安定した応募数を得るには不向きなケースもあります。
一方、求人情報サイトは有料である分、さまざまな集客施策が用意されています。
たとえば、目立つ位置への掲載や「特集ページ」への掲載、メルマガ配信など、費用に見合った効果が期待できる手段を利用できます。
求人情報サイトの方がユーザーにとって馴染みがある
現在の日本では、求人探しといえばリクナビやマイナビなどの求人情報サイトを使うのが一般的です。
そのため、Googleしごと検索はまだ多くの人にとって馴染みが薄く、利用する層も限られています。
また、Googleしごと検索では「掲載日」や「雇用形態」での絞り込みはできますが、
求人サイトで当たり前にできる「給与帯」「勤務形態の柔軟さ」「勤務地条件」などの検索にはやや不便があります。
ある程度ITリテラシーのあるユーザーであれば、Googleしごと検索も活用するケースもありますが、主流の求人探しの方法としては、まだ定着していないのが現状です。
求人情報サイト経由でもGoogleしごと検索に掲載される
Googleしごと検索上では、「マイナビ」や「doda」など求人サイトのロゴが並んでいるのを見たことがあるかもしれません。
これは、求人情報サイトに掲載した情報がそのままGoogleしごと検索にも連携されていることを示しています。
つまり、自社サイトで構造化マークアップをしていなくても、求人情報サイトに載せるだけでGoogleしごと検索にも表示されるということです。
ただし、自社サイトをGoogleしごと検索に掲載するメリットがないか、といえば、そんなことはありません。
自社サイトで構造化マークアップを行うことで、同じ求人情報を複数の情報源からGoogleしごと検索に掲載することが可能になります。
これにより、Googleしごと検索上で自社の求人が複数表示され、より目に留まりやすくなります。
まとめ:Googleしごと検索を上手に活用しよう

本記事では、Googleしごと検索についての概要やメリット、設定方法などを解説しました。
Googleしごと検索は、無料で掲載できる上に常に検索上位に表示されているため、求人募集には効果的なサービスです。
ただし、Googleしごと検索単体では必要な応募数が確保できない可能性も高いため、他の求人情報サイトと併用することを推奨します。
ぜひ今回の記事を参考に、Googleしごと検索を自社の採用活動に導入してみてください。
SEOにお困りなら【無料SEO診断】
株式会社デジタルアイデンティティでは、創業から14年以上、SEO対策に注力してきました。
検索エンジンをハックするようなブラックハットな手法に頼ることなく、Googleの推奨に沿ったホワイトハットな手法で上位表示を実現してきました。
そんな弊社のSEOナレッジを50以上の項目に落とし込んだSEO診断を無料でご提供しています!
(毎月先着10社様限定とさせていただいています)

無料SEO診断はこんな方におすすめ!
- SEO対策をどこから始めればいいかわからない…
- 自社でSEO対策をしているが思うように順位が上がらない…
- 他社にSEO対策を依頼しているがセカンドオピニオンが欲しい…
- なぜ競合サイトの検索順位が高いのか知りたい…
- 現在のSEO対策が正しいのか確認したい…
弊社の無料SEO診断でわかること
- 現在のSEO評価
- SEO項目ごとの改善方法
- SEO項目ごとの優先度
正しい現状認識は、SEO対策で効果を出す上で何よりも重要です。
自社のSEO対策について、少しでも気になる方は以下のリンクからお気軽にお申し込みください。








![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



