- 構造化マークアップ
- 更新日:

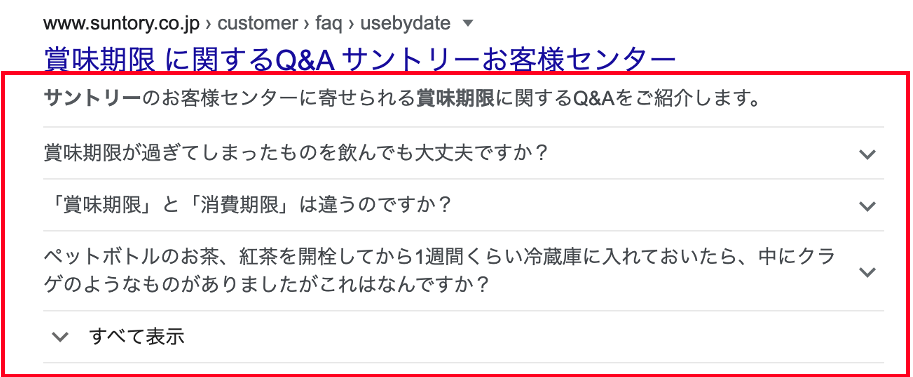
インターネットで検索をした際、検索結果に「よくある質問」が表示されているのを見たことがあるでしょうか?FAQを構造化し検索結果に表示させることで、ユーザビリティの向上、サイトへの流入数増加が期待できます。ここでは、FAQの構造化データマークアップのやり方やメリット、注意点などを解説します。
無料SEO診断、受付中!
「なかなか順位が上がらない…」「今の代理店の対策が正しいか知りたい…」
など、SEO対策でお悩みの方に、50項目以上の無料SEO診断を実施しています。毎月先着10社限定で、経験豊富なSEOコンサルタントが改善のヒントをお届けします!
以下のリンクから、お気軽にお申し込みください!
目次
よくある質問(FAQ)の構造化データとは?
FAQ形式の構造化データとは、「よくある質問」の質問と回答がセットになったデータ構造です。FAQ形式の構造化データを対象ページ内のHTMLに正しく埋め込むことで、Google検索結果に「よくある質問」がリッチリザルトとして表示されます。

リッチリザルトについての詳細は、「リッチリザルトとは?概要から種類、活用方法まで幅広く解説」をご覧ください。
FAQ構造化データマークアップのメリット
検索結果に「よくある質問」のリッチリザルトが表示されるとどのようなメリットが期待できるのでしょうか?
ユーザーが素早く情報を収集できる
FAQリッチリザルトが検索結果に表示されていると、ユーザーは知りたい情報や疑問点を素早く入手できます。複数のサイトやブログを閲覧することなく検索結果から知りたい情報にたどり着けるためユーザビリティ向上につながります。
差異化をアピールできる
FAQに他社製品との違いについての質問や、既存商品との違いについての質問を表示させることで潜在顧客に自社の利点をアピールできます。
質問の内容次第で、セールストークにもなりえます。
FAQ構造化データマークアップの注意点
FAQ構造化データマークアップをおこなう前に知っておくべき注意点を2点解説します。
1点目は、、サイトへの流入数が減少する可能性があることです。FAQによる質問への回答でユーザーの知りたかった情報が完結してしまうと、サイトを開く機会が少なくなる場合があります。興味喚起を狙う質問や回答に関連ページのURLを入れることで、流入低下の可能性を抑えられます。
2点目は、、構造化データマークアップはSEOの順位に直接的な影響を与えないことです。あくまでも検索結果表示の見え方が変わるのみで、順位向上にはつながりません。ですが、検索結果表示の画面占有率が高くなるため、よりユーザーへのアプローチがしやすくなりCTRが上がる可能性もあります。
Q&A構造化データとの違い
FAQ構造化データと似たものに、Q&A構造化データというものがあります。
Q&A構造化データとは、1つの質問につき複数の回答がつくデータ構造です。「Yahoo!知恵袋」や「教えて!Goo」といった質問投稿サイトに見られます。
よくある質問の構造化マークアップではFAQ構造化データを使用します。Q&A構造化データは使用できないため注意しましょう。
よくある質問(FAQ)構造化マークアップの方法
よくある質問を実際に構造化マークアップする方法を、具体的なコード例を用いてご紹介します。必要な手順は以下の3つです。
ボキャブラリーを指定する
構造化データマークアップをする際には、ボキャブラリーを選択する必要があります。
ボキャブラリーとは、構造化するデータが何についてのデータなのかを定義する規格です。例えば、人の名前なら”name”、住所なら”address”を指定することで検索エンジンが内容を理解しやすくなります。
よく用いられるボキャブラリーの規格がschema.orgです。このschema.orgはGoogle、Yahoo!、Microsoftが策定を進めてきたものです。
schema.orgで構造化マークアップをおこなう場合はタイプとプロパティを設定します。
先ほどの例だと、人の名前(タイプ)なら”name”(プロパティ)となり、こういった組み合わせもschema.orgによって設定されています。
シンタックスを選択する
ボキャブラリーが値を定義するのに対し、シンタックスとは、実際にマークアップする際の記述方法を指します。
シンタックスのなかでも、schema.orgに対応しGoogleがサポートしているのは以下3つになります。
- JSON-LD
- Microdata
- RDFa Lite
ここではJSON-LDとMicrodataを用いたFAQ構造化データマークアップを解説します。
ボキャブラリー・シンタックスについての詳細は、「【初心者向け】構造化データとは?メリット・書き方・種類・ツールまとめ」をご覧ください。
JSON-LD形式での構造化データマークアップ
JSON-LD形式では、構造化データをJSON形式としてscriptタグ内に記述します。記載場所はhead、bodyどちらでも構いません。
ここではFAQを2つ記載した例を紹介します。
<body>
・・・
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "デジタルアイデンティティとはどんな会社?",
"acceptedAnswer": {
"@type": "Answer",
"text": "アイデンティティ設計に基づき、運用型広告、SEOコンサルティング、クリエイティブサービスをはじめとする、デジタルマーケティング施策に関するトータルソリューションを提供しております。"
}
},
{
"@type": "Question",
"name": "アイデンティティ設計とは何ですか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "アイデンティティ設計とは、市場にどのようなユーザーが、どれだけの規模で存在するかを調査した上で、各ユーザーに対する最適なコミュニケーションを設計することです。詳しくは<a href='https://digitalidentity.co.jp/identity/'>こちら</a>をご覧ください。
"
}
}
]
}
</script>
・・・
</body>
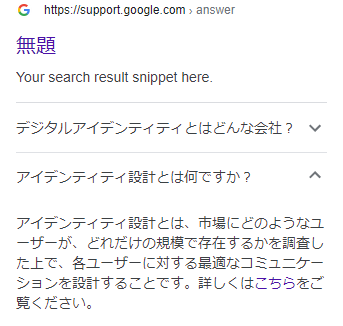
このコードを反映させると検索結果画面では下の画像のようなFAQが表示されます。
nameではFAQの質問文を指定し、acceptedAnswer以降でFAQの回答文を指定します。回答文ではHTMLタグのうち、見出しタグ、brタグ、olタグ、ulタグ、liタグ、aタグ、pタグ、divタグ、bタグ、strongタグ、iタグ、emタグが使用でき、リンクや見出しを挿入できます。
microdata形式での構造化データマークアップ
microdata形式では、FAQ構造化データマークアップをおこなう際に、FAQ全体や質問、回答を表す要素にitemprop属性などの属性を付与する必要があります。属性を与える部分は以下の5つの要素になります。
| 対象 | 追加する属性 | よく使われるタグ |
|---|---|---|
| FAQ全体 | itemscope itemtype=”https://schema.org/FAQPage” |
ul タグ(箇条書き) |
| 各FAQ | itemprop=”mainEntity” itemscope itemtype=”https://schema.org/Question” |
li タグ(箇条書き) |
| 質問文 | itemprop=”name” | span タグ(グループ分け) |
| 回答全体 | itemprop=”acceptedAnswer” itemscope itemtype=”https://schema.org/Answer” |
divタグ(分割) |
| 回答文 | itemprop=”text” | p タグ(段落) |
microdata形式でのFAQ構造化データのHTMLサンプルを紹介します。
<body>
・・・
<ul itemscope itemtype="https://schema.org/FAQPage">
<li itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<div itemprop="name">アイデンティティ設計とは何ですか?</div>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<p itemprop="text">
アイデンティティ設計とは、市場にどのようなユーザーが、どれだけの規模で存在するかを調査した上で、各ユーザーに対する最適なコミュニケーションを設計することです。詳しくは<a href='https://digitalidentity.co.jp/identity/'>こちら</a>をご覧ください。
</p>
</div>
</li>
</ul>
・・・
</body>
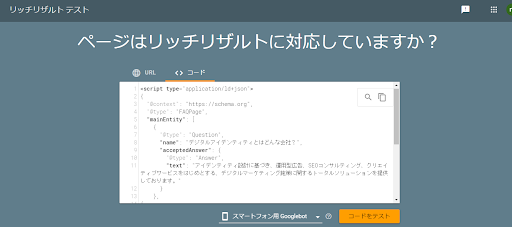
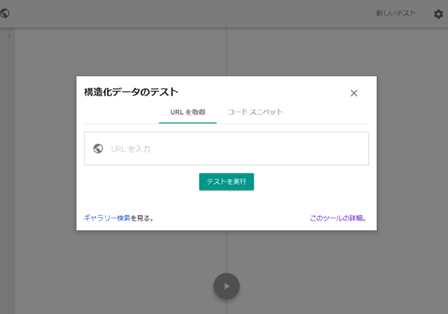
リッチリザルトテストで動作検証をする
マークアップが完了したら公開する前に、リッチリザルトテストで動作検証をおこないましょう。ページ公開前でも、HTMLを貼り付けることでテストできます。
公開後、該当URLを入力してもう一度確認し、エラー表示が出なければFAQ構造化データマークアップの実装は完了です。

リッチリザルトに表示されない理由
FAQ構造化マークアップをおこなったとしても、リッチリザルトが検索結果に表示されないことがあります。原因として考えられるのが、Googleの判断による場合と、マークアップになんらかの不備がある場合です。
前提として、リッチリザルトの表示されるかはGoogleの判断によるため、完璧なマークアップをしていても100%表示されるわけではありません。キーワードによってもリッチリザルトの出やすさは異なるため、競合サイトでリッチリザルトが出現しているかなども確認すると良いでしょう。そのうえでGoogleの判断以外で考えられる原因を3つ解説していきます。
まだクローラーがきていない
対象ページがクローラーに読み込まれていない可能性があります。Google Search Consoleで該当URLを入力し[インデックス登録をリクエスト]ボタンをクリックしてください。
FAQの数に過不足がある
FAQの項目数に過不足がある可能性があります。
FAQの数が2個以下、または11個以上だとリッチリザルトに表示されません。
指定FAQがページに表示されていない
Googleの構造化データガイドラインには、構造化データとページに表示されている内容を一致させるように、との記述があります。構造化データで指定したFAQが実際のページには存在しない場合や、内容が大きく異なる場合は構造化データのガイドライン違反となります。
ガイドライン違反があると、構造化データが認識されないほか、最悪の場合、検索順位にも悪影響を与えてしまいます。
どのようなFAQを設置すべきか?
リッチリザルトのメリットを活かすために意識すべきFAQの内容を2点紹介します。
1点目はユーザーの興味を誘う内容を記述したり、リンクを設置したりすることです。
サイトへの流入数の低下を防ぐことができ、該当ページだけでなく他ページへの流入数増加が期待できます。
2点目は競合企業や他社製品との違いを記載することです。
検索結果から違いをアピールすることでサイトへの流入数増加、購買意欲の刺激などの効果が期待できます。
Google Search Consoleによる効果検証
FAQがリッチリザルトに表示された場合、Google Search Consoleで効果検証をおこないましょう。
検索パフォーマンスレポートから、検索でリッチリザルトが表示される頻度やユーザーがページをクリックする頻度などが確認でき、リッチリザルトが及ぼす効果を計測できます。
まとめ
今回はFAQ構造化データマークアップについて解説しました。
正しく設置すれば、他社との差のアピールやサイト流入数の増加など多くのメリットが期待できます。
HTML初心者の方でも簡単におこなえるので、FAQ構造化データマークアップに挑戦したいという方は本記事を参考にチャレンジしてみてはいかがでしょうか。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
広告運用やSEO、解析・Web製作など、当社はWebに関わるベストソリューションをご提供しています。お悩み・ご相談も受け付けておりますので下記のボタンからお気軽にご連絡ください。
SEOにお困りなら【無料SEO診断】
株式会社デジタルアイデンティティでは、創業から14年以上、SEO対策に注力してきました。
検索エンジンをハックするようなブラックハットな手法に頼ることなく、Googleの推奨に沿ったホワイトハットな手法で上位表示を実現してきました。
そんな弊社のSEOナレッジを50以上の項目に落とし込んだSEO診断を無料でご提供しています!
(毎月先着10社様限定とさせていただいています)

無料SEO診断はこんな方におすすめ!
- SEO対策をどこから始めればいいかわからない…
- 自社でSEO対策をしているが思うように順位が上がらない…
- 他社にSEO対策を依頼しているがセカンドオピニオンが欲しい…
- なぜ競合サイトの検索順位が高いのか知りたい…
- 現在のSEO対策が正しいのか確認したい…
弊社の無料SEO診断でわかること
- 現在のSEO評価
- SEO項目ごとの改善方法
- SEO項目ごとの優先度
正しい現状認識は、SEO対策で効果を出す上で何よりも重要です。
自社のSEO対策について、少しでも気になる方は以下のリンクからお気軽にお申し込みください。







![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



