- SEO, 内部施策・SEO周辺技術
- 更新日:

今や多くの人が利用しているインターネット。
各Webサイトにも色々な写真や画像が乗っていたりして、見ていて飽きないですよね。
普段見慣れたサイトに貼られている何気ない画像ですが、その一つひとつの画像には「alt属性」というテキスト情報の設定ができます。
聞きなれない方も多いかもしれませんが、今回はそんな「alt属性」について、概要やSEOとの関係、記述方法や設定の際の注意点などをご紹介します。
無料SEO診断、受付中!
「なかなか順位が上がらない…」「今の代理店の対策が正しいか知りたい…」
など、SEO対策でお悩みの方に、50項目以上の無料SEO診断を実施しています。毎月先着10社限定で、経験豊富なSEOコンサルタントが改善のヒントをお届けします!
以下のリンクから、お気軽にお申し込みください!
目次
alt属性とは
まず、そもそもalt属性とは何のことなのでしょうか。
alt属性(オルト属性)とは、画像の代わりとなるテキスト情報のことです。
万が一画像が表示されなかったときに代替手段(alternative)として表示させるための文言と定義され、「代替テキスト」とも呼ばれています。
alt属性の効果とメリット
次に、alt属性の効果・メリットについてご紹介します。
alt属性を適切に記述することで、検索エンジンとユーザー、両者に優しいサイトに近づきます。
しかし、alt属性を適切に記述したからといって急激に掲載順位が上がるわけではありません。
alt属性の機能は、あくまで検索エンジンに適切な画像内容を伝えることであり、コンテンツを検索エンジンやユーザーにわかりやすくする役割を担うものです。
検索エンジンの画像理解に役立つ
検索エンジンが画像のみでその内容を完全に理解することは困難だといわれています。
そのため、画像を正確に伝えるには、下記のような手段で情報を補足する必要があります。
- imgタグに含まれるalt属性
- 画像周辺のテキスト
- 画像に張られたリンクのアンカーテキスト
- 画像のファイル名
- 画像のサイトマップ
上記の中でもalt属性は基本的な手段で、imgタグの中に画像の内容を記述して設定します。
alt属性を記述すると、検索エンジンに画像の内容を正確に伝えられるというメリットがあり、画像検索において上位表示を狙う場合には重要な要素です。
画像検索結果で上位表示されることで、新たな集客チャネルとなりうるのもメリットといえるでしょう。
画像の代替テキスト
alt属性は検索エンジンだけではなく、ユーザーの役にも立ちます。
例えば、通信状態が悪く画像が表示されない場合、テキストで画像の内容を補完してくれたり、音声読み上げ機能を使用した際の読み上げテキストとして役立ったりします。
視覚障害を持った方や高齢者の方、また通信環境の良し悪しに関わらずユーザーの手助けになります。
alt属性を適切に記述していると、検索エンジンだけでなくユーザーにとっても「利用しやすいコンテンツ」になるのです。
alt属性とtitle属性の違い
alt属性と類似した言葉にtitle属性があります。ここで注意しておきたいのは、alt属性が画像の代替テキストであるのに対して、title属性は画像に対して助言的説明をするものだということです。
一般的なブラウザでは、title属性を記述した画像の上にカーソルをのせると、吹き出しが表示され、その吹き出しに画像の補助的説明が表示されます。
また、alt属性とtitle属性を誤解してしまう方が多いです。
title属性をalt属性と勘違いしてしまい、「alt属性が表示されない」と思い込んでしまっているケースがみられます。
SEO施策でお悩みの方は、こちらの記事をご覧ください。
alt属性の適切な記述方法
alt属性は以下のように記述します。
<img src="画像のURL" alt="画像の説明">
この中にある「alt=””画像の説明”」の部分がalt属性です。
では、画像の説明部分は具体的にどのように記述すればいいのでしょうか。
alt属性を適切に記述することで、検索エンジンの画像理解を助けますが、逆に間違えた記述方法をしてしまうと検索エンジンが画像の内容を間違えて理解してしまう可能性があります。
そこで、ここからはalt属性を記述する時に注意するポイントを3つほど紹介したいと思います。
具体的な内容を記述する
alt属性はユーザーの通信環境などが原因で画像が表示されない場合、テキストとして画像内容をユーザーに伝えます。
したがって、画像を見なくても提載している画像がどんなものかわかるように具体的な記述をする必要があります。
画像の内容に沿っている、かつユーザーがわかりやすいテキストの記述を心がけましょう。
例えば、以下の画像なら「alt=”GoogleAnalyticsセミナー”」と記述するのがいいでしょう。
多数のキーワードを詰め込まない
alt属性にキーワードを詰め込みすぎるのは控えましょう。
キーワードを詰め込んでしまうと画像の内容が伝わりづらくなります。
さらに、スパム行為と認識され、検索エンジンからペナルティを受けてしまう可能性もありますので、画像に関係のないキーワードの記述は避けるべきです。
例えば、上の写真なら「alt=”GoogleAnalyticsセミナー、無料、初心者向け、サイト分析、解析レポート、詳しくはこちら”」のようにキーワードを詰め込むと、画像の内容が伝わりにくくなってしまいます。
alt属性を設定する際には、画像の内容に沿った必要最低限のキーワードを簡潔に記述しましょう。
装飾目的の画像の場合、alt属性は空でもよい
alt属性は基本的に記述した方がいいとされていますが、全ての画像に記述する必要はありません。
記述の必要がない例として、意味をもたない装飾目的で使われる画像があげられます。背景画像やラインマーカーがこれに当てはまります。
これらは装飾目的で使用しているため、コンテンツとして意味をもちません。
意味をもたない画像の場合、alt属性は記述せず、空白のままにしておきます。
ここで注意点として、「alt=””」と””内は空白にするものの、「alt=””」は必ず記述する必要があります。忘れず記述しましょう。
タイトル・見出し・リンクになっている場合は必ずalt属性を記述する
画像がtitle要素やh要素、a要素である場合は、見出しやリンクの遷移先の内容をきちんと伝えるため、必ずalt属性を記述する必要があります。
alt属性はリンクが発生する画像のアンカーテキストの代わりになる役割があるため、リンクがある画像にalt属性が記述されていない場合、検索エンジンがリンク先のページを把握しづらくなってしまいます。
alt属性を簡単に確認できる方法
alt属性が適切に記述されているかを確認する方法として、以下の2通りの方法を紹介します。
- Googleの検証機能を使う方法
- Googleの拡張機能を使う方法
Googleの検証機能を使う方法
ツールを使わない方法として、Googleの検証機能を使って確認する方法があります。
検証機能の使い方は簡単で、まず調査したいページ上で右クリックをし、その後に「検証」をクリックします。
画面上にページのソースコードが表示されるので、その中から確認したい画像に該当する部分をクリックすることでalt属性の記述を確認できます。
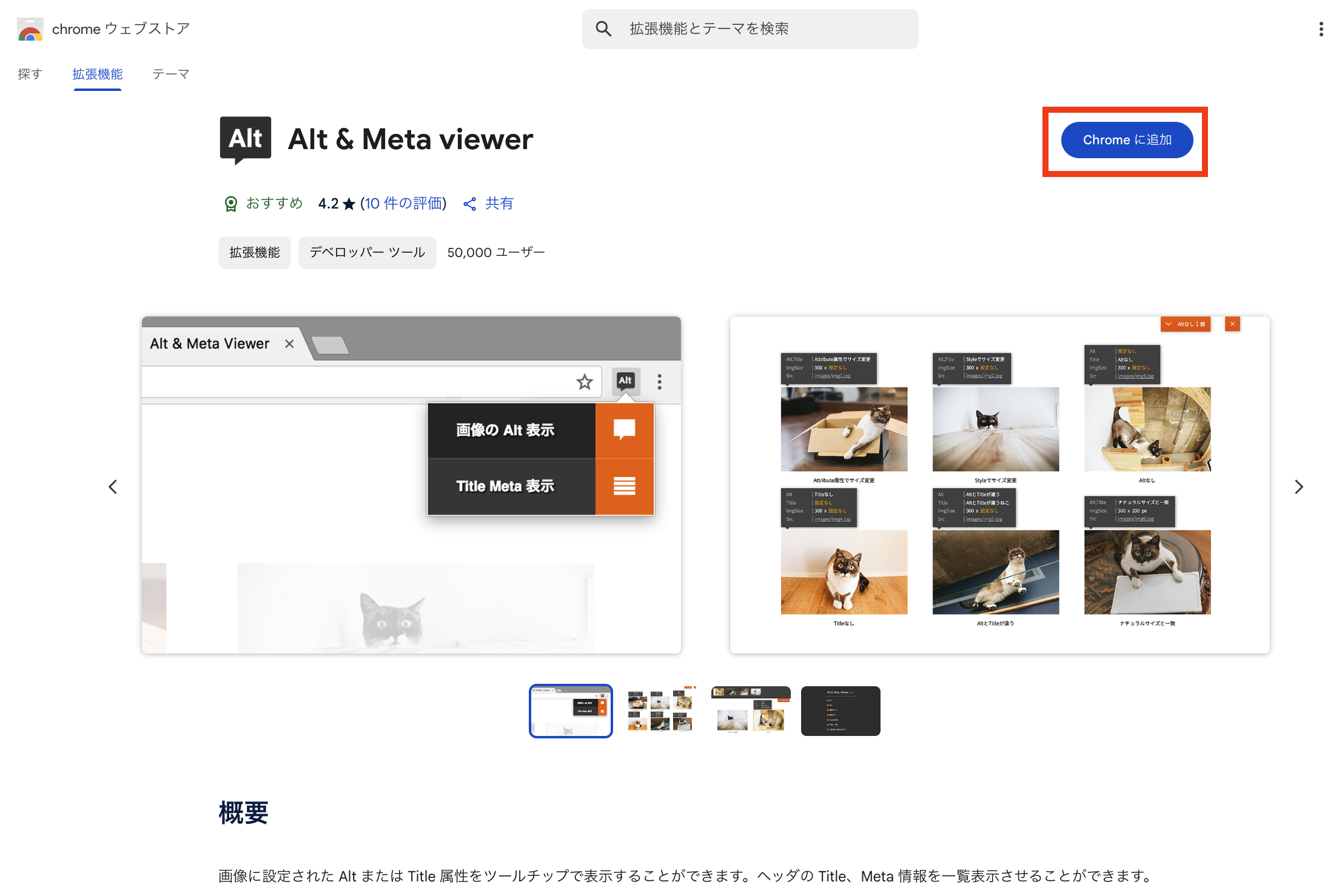
Chrome拡張機能「Alt&Meta viewer」を使う方法
Chrome拡張機能「Alt&Meta viewer」という無料ツールを使用してalt属性を確認することができます。
Chromeウェブストアから「Alt&Meta viewer」と検索した後、[CHROMEに追加]をクリックするとインストールできます。Alt&Meta viewer Chromeウェブストア

このツールを使用すると、alt属性やtitle属性をツールチップとして表示できます。
Chromeブラウザの右上の[Alt]をクリックするだけで、alt属性が記述されているのか簡単に確認できます。
alt属性が表示されない場合
ブラウザが原因でalt属性が表示されない場合があります。
例えば、スマートフォンやIE11・IE8のブラウザなどでは表示されないようになっています。
alt属性が正しく設定できているか気になる場合は、パソコンや他のブラウザを使って確認しましょう。
まとめ
alt属性を適切に記述することで、検索エンジンに画像の内容を適切に伝えられるだけでなく、ユーザーにとっても利用しやすい優しいコンテンツになります。
alt属性をまだ設定していないという方は、上記のポイントを参考に設定してみましょう。
ぜひ、SEOを考慮した自社サイトを作成してみてくださいね。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
広告運用やSEO、解析・Web製作など、当社はWebに関わるベストソリューションをご提供しています。お悩み・ご相談も受け付けておりますので下記のボタンからお気軽にご連絡ください。
SEOにお困りなら【無料SEO診断】
株式会社デジタルアイデンティティでは、創業から14年以上、SEO対策に注力してきました。
検索エンジンをハックするようなブラックハットな手法に頼ることなく、Googleの推奨に沿ったホワイトハットな手法で上位表示を実現してきました。
そんな弊社のSEOナレッジを50以上の項目に落とし込んだSEO診断を無料でご提供しています!
(毎月先着10社様限定とさせていただいています)

無料SEO診断はこんな方におすすめ!
- SEO対策をどこから始めればいいかわからない…
- 自社でSEO対策をしているが思うように順位が上がらない…
- 他社にSEO対策を依頼しているがセカンドオピニオンが欲しい…
- なぜ競合サイトの検索順位が高いのか知りたい…
- 現在のSEO対策が正しいのか確認したい…
弊社の無料SEO診断でわかること
- 現在のSEO評価
- SEO項目ごとの改善方法
- SEO項目ごとの優先度
正しい現状認識は、SEO対策で効果を出す上で何よりも重要です。
自社のSEO対策について、少しでも気になる方は以下のリンクからお気軽にお申し込みください。










![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



