- 検索アルゴリズム
- 更新日:

基礎からわかる!SEOの無料eBook公開中!ダウンロードはコチラから!
無料SEO診断、受付中!
「なかなか順位が上がらない…」「今の代理店の対策が正しいか知りたい…」
など、SEO対策でお悩みの方に、50項目以上の無料SEO診断を実施しています。毎月先着10社限定で、経験豊富なSEOコンサルタントが改善のヒントをお届けします!
以下のリンクから、お気軽にお申し込みください!
目次
7月9日、スピードアップデート(Speed Update)がついに開始
7月9日、Googleはモバイルページのページスピードをモバイル検索のランキング要素として使用する新アルゴリズム「スピードアップデート」の正式な導入を発表しました。
すべてのユーザーを対象に Speed Update のロールアウトを開始しました。https://webmaster-ja.googleblog.com/2018/01/using-page-speed-in-mobile-search.html
2018年1月18日に発表された、ウェブマスター向け公式ブログに追記する形で発表されました。
スピードアップデート(Speed Update)とは
Googleは2018年1月、「ページの読み込み速度をモバイル検索のランキング要素に使用する」と発表しました。
このアップデートは”Speed Update”(スピードアップデート)と呼ばれています。実際に開始されるのは2018年7月からとのことです。
検索ユーザーはできるだけ早く質問に対する回答を見つけたいと考えています。研究(英語)では、ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。 読み込み速度はこれまでもランキングシグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで、2018年7月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。https://webmaster-ja.googleblog.com/2018/01/using-page-speed-in-mobile-search.html
ここでは、Googleが発表した新しいアルゴリズムであるスピードアップデート(Speed Update)について説明していきたいと思います。
なぜGoogleはページスピードを重視しているのか
今回のアップデート以前から、Googleはページスピード(ページの読み込み速度)を重視してきました。
2018年1月に発表された記事の冒頭にもあるとおり、現在のデスクトップ検索においてページスピードはランキング要素として使用されています。
2010年にはページスピードが順位決定のアルゴリズムの要素になるとGoogleが発表しました。
そのなかで、なぜページスピードが重要であるかについて述べられています。
Speeding up websites is important — not just to site owners, but to all Internet users. Faster sites create happy users and we’ve seen in our internal studies that when a site responds slowly, visitors spend less time there. But faster sites don’t just improve user experience; recent data shows that improving site speed also reduces operating costs. Like us, our users place a lot of value in speed — that’s why we’ve decided to take site speed into account in our search rankings. We use a variety of sources to determine the speed of a site relative to other sites.https://webmasters.googleblog.com/2010/04/using-site-speed-in-web-search-ranking.html
Googleの発表によると、「ページスピードが遅いと、ユーザーの滞在時間の低下の原因になる」「ページスピードの改善は運用コストの削減に役立つ」とされています。
最後の一文には「様々なソースを利用してほかのサイトと比較し、ページスピードを判定する」とあります。
つまり、競合のサイトと比べた時に自社サイトのページスピードが遅い場合、自社サイトは不利な判断をされてしまう可能性があるのです。
「ページスピード」と「モバイルファーストインデックス」の関係は?
今回発表のあったスピードアップデートを要約すると、「モバイルページのページスピードをモバイル検索のランキング要素として使用する」ということになります。
以前までのモバイル検索では、デスクトップページの読み込み速度がランキングの要因として使用されていました。
それがデスクトップ検索ではデスクトップページのページスピードが、モバイル検索ではモバイルページのページスピードがランキング要素として使用されるようになります。
モバイルページが考慮されるようになると聞くと、モバイルファーストインデックスを思い浮かべる方がいるかもしれません。
モバイルファーストインデックスについては詳細に解説した記事がありますので、
モバイルファーストインデックス、Googleの本番環境にて既に導入が開始 現在の状況と必要な対策とは?をご覧ください。
今回のスピードアップデートとモバイルファーストインデックスは、お互いに関連はしているものの、異なるものです。
スピードアップデートは検索順位を決定するアルゴリズムの変更で、モバイルファーストインデックスはインデックスに関する変更です。
簡単に言うと「対象とする範囲が異なる」という違いがあります。
今後、ページスピードが遅いとどうなるの?
ページスピードの重要性をお伝えしてきましたが、今後、ページスピードが遅いとどうなってしまうのでしょうか。
ページスピードが遅い場合、検索エンジンからの評価が下がり、検索結果ページでのランキングにおいて不利な判断をされてしまう可能性があります。
つまり、“ページスピードが遅いと検索結果ページでのランキングが下がってしまう可能性がある“ということです。
また、「ページの読み込みに3秒以上かかると53%のユーザーが離脱する」というデータもあるように、ページスピードが遅いことは顧客の損失に繋がってしまいます。
you consider that 53% of mobile site visits leave a page that takes longer than three seconds to load.https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/
スピードアップデートが与える影響とその範囲
スピードアップデートによって検索結果に表示される順位に影響があると説明しましたが、実際にどれほどの影響があるのでしょうか。また、その範囲はどれくらいなのでしょうか。
Googleは「スピードアップデートはユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません」と発表しています。
つまり、「あまりにもページスピードの遅いサイトは順位が下がる」ということです。そのため、ほとんどのサイトにそれほど影響はなく、ページスピードを速くすれば順位があがる、というわけではありません。
また、魅力的で検索クエリと関連性の高いコンテンツは、ページスピードが遅くても高い順位に掲載される場合があります。
つまり、ページスピードも重要ですが、ユーザーにとってより魅力的で検索クエリと関連性の高いコンテンツが重要だということです。
ページスピードの基準は?
ではページスピードが遅い、というのは何秒からなのでしょうか?
そもそも、ページスピードとはどのような速度指標で判断されるのでしょうか。
ページスピードの基準として、Googleからの詳細な発表はされていません。そもそも、「ページスピードが○秒なら良い」「○秒なら悪い」という基準で考えることが本質的でないかもしれません。
なぜなら、ページスピードを速くすることはユーザーの利便性を考えたうえで、必要な条件だからです。アルゴリズムによるランキングへの影響に問わず、ページスピードは速くあるべきものなのです。
どのようにしたらユーザーにとって快適なサイトになるのか。それを考え、実現していればページスピードが原因で順位を下げられることはないでしょう。
ページスピードを調べるには?おすすめツール
スピードアップデートによるランキングの影響は低いとしても、ユーザーのことを第一に考えると、ページスピードは速い方がいいです。
そのため、ページスピードの改善のため、自分のサイトのページスピードが現状何秒なのか把握しておく必要があります。
そこで、ページスピードを調べるためのおすすめツールをご紹介します。
PageSpeed Insights

https://developers.google.com/speed/pagespeed/insights/?hl=ja
PageSpeed InsightsはGoogleが提供している無料ツールです。デスクトップページとモバイルページの両方のページスピードを計測することができます。
ページスピードは100点満点で採点されます。修正や最適化が必要と判断される場合には、改善方法を提示してくれます。
Test My Site

https://testmysite.withgoogle.com/intl/ja-jp
Test My Siteもgoogleが提供している無料ツールです。モバイルページのページスピードを計測することができます。
また、ページスピードによって訪問者の推定離脱率を測定することができ、ページスピードによって離脱しているユーザー数を確認することができます。
Test My Siteの一番の特徴としてあげられるのが、同業他社平均のページスピードとの比較をしてくれる点です。平均よりもページスピードが遅いのか、速いのかを一目で確認することができます。
Test My Siteでは、PageSpeed Insightsと同様にページスピードの改善のための修正点を挙げてくれるので、修正点を参考に改善を行うことができます。
Google アナリティクス
実はGoogleアナリティクスでも、PageSpeed Insightsと同様にページスピードを測定することができます。
アクセス解析のためにGoogleアナリティクスを導入している方が多いと思いますが、Googleアナリティクス内でサイト全体のページスピードを確認することもできるので、その方法をご紹介します。
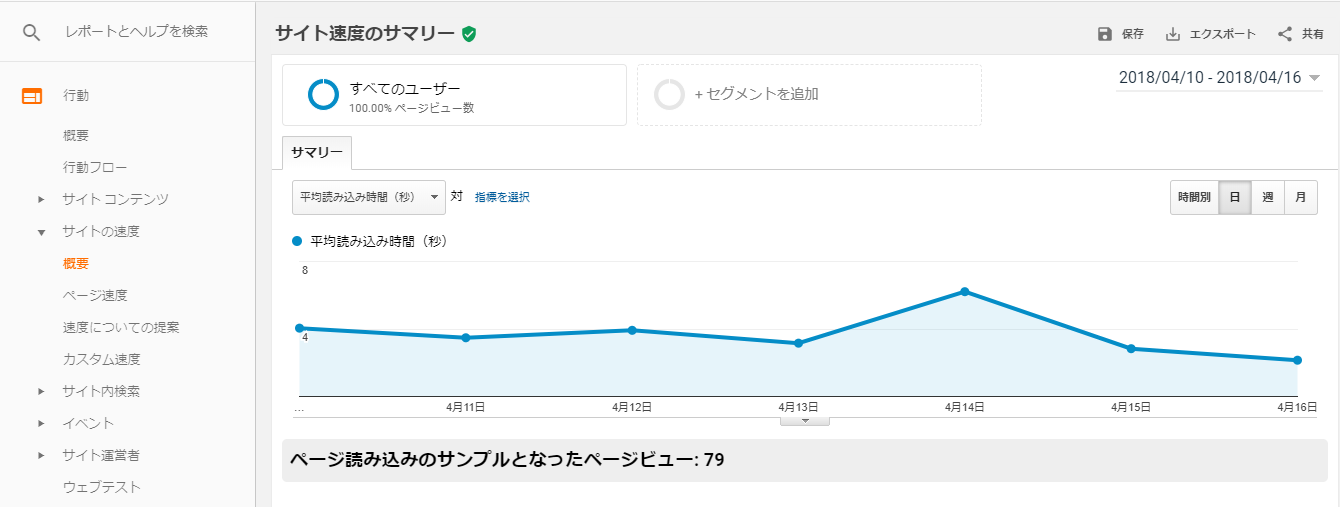
Googleアナリティクスにログインし、左側のメニューから「行動」→「サイトの速度」→「概要」で確認できます。

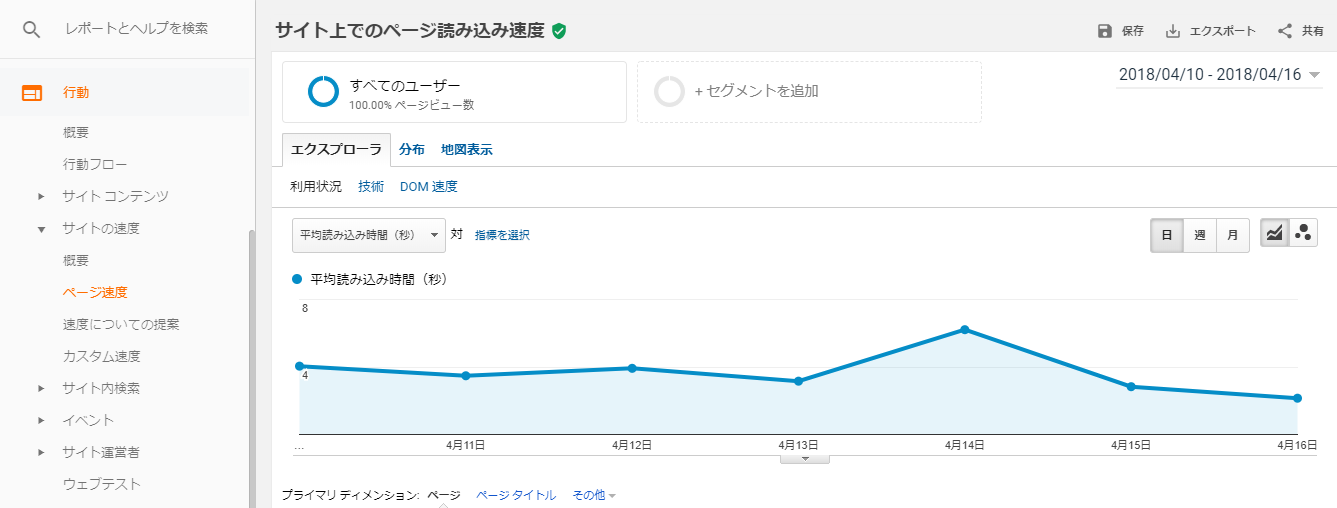
また、各ページのページスピードは「行動」→「サイトの速度」→「ページ速度」で確認できます。サイト全体のページスピード平均よりも遅い場合は右側に赤く、速い場合には左側に緑で表示されます。

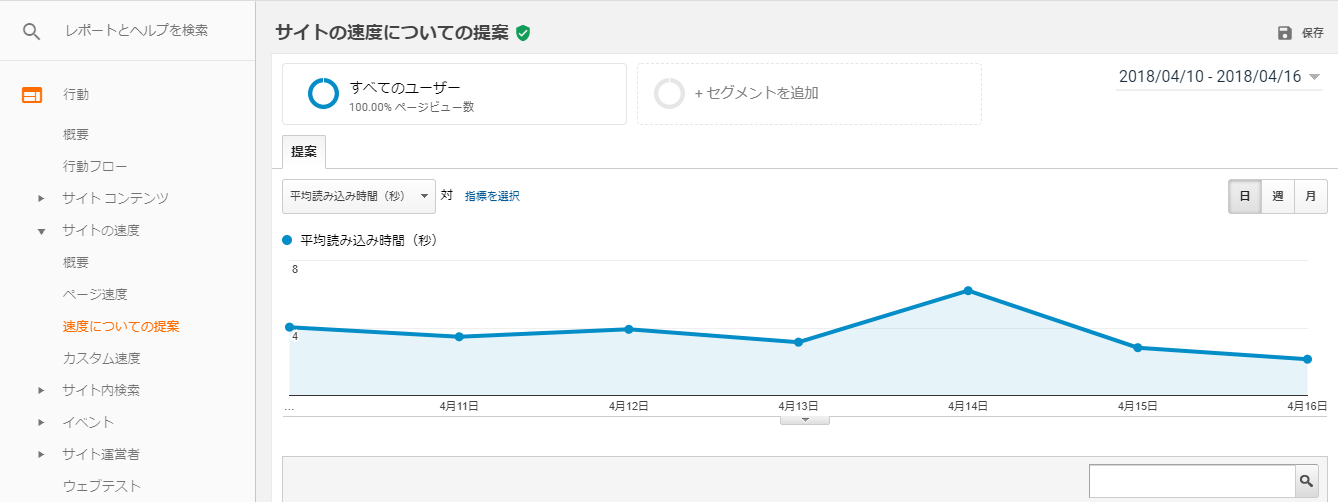
「行動」→「サイトの速度」→「速度についての提案」で、PageSpeed Insightsの改善提案とスコアを確認することができます。

Lighthouse

LighthouseはGoogleChromeの拡張機能で、Googleが提供している機能になります。こちらもサイト全体のページスピードの計測を行うことができます。ボタン一つで簡単に計測結果を確認できるツールになります。
基礎からわかる!SEOの無料eBook公開中!ダウンロードはコチラから!
成果に繋がる!具体策が分かる!大好評無料SEO個別セミナー!
実際にページスピードを計測してみました
今回、
の4つのサイトをPageSpeed Insightsを使ってページスピードを計測してみました。


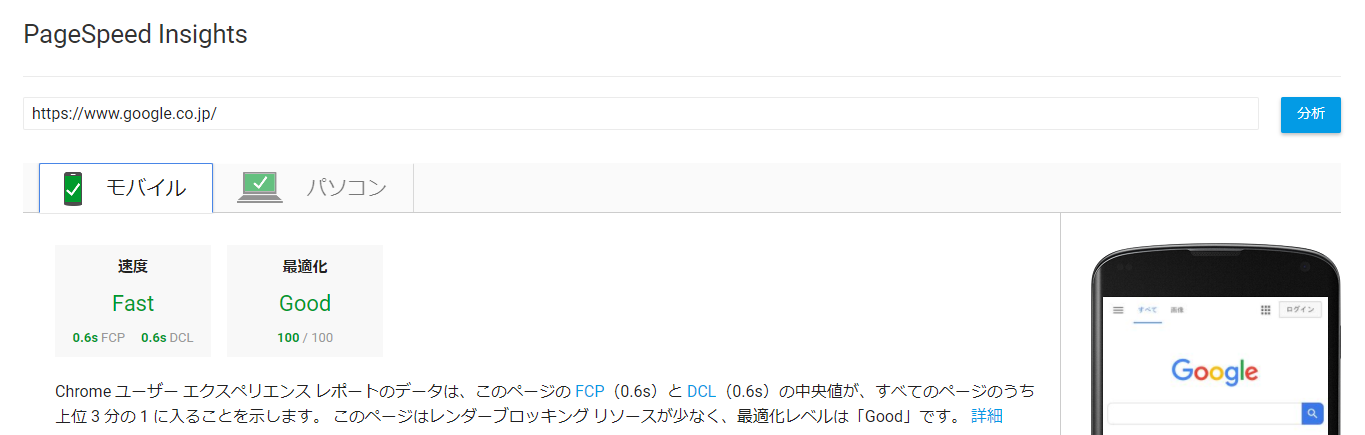
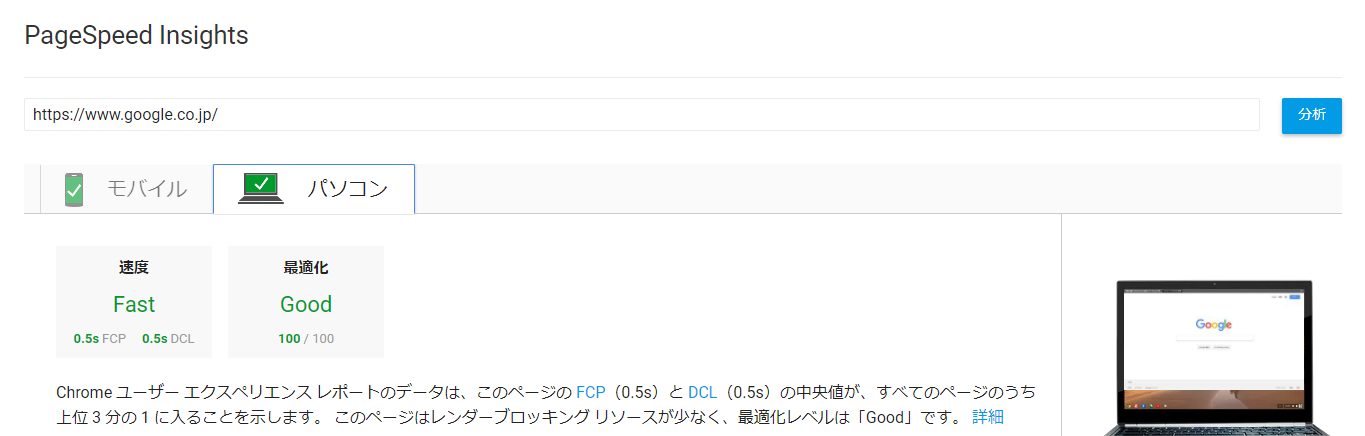
Googleのトップページを計測してみました。モバイル、パソコン共に100点かつ速度も「fast」という結果でした。さすがGoogleといった結果でした。
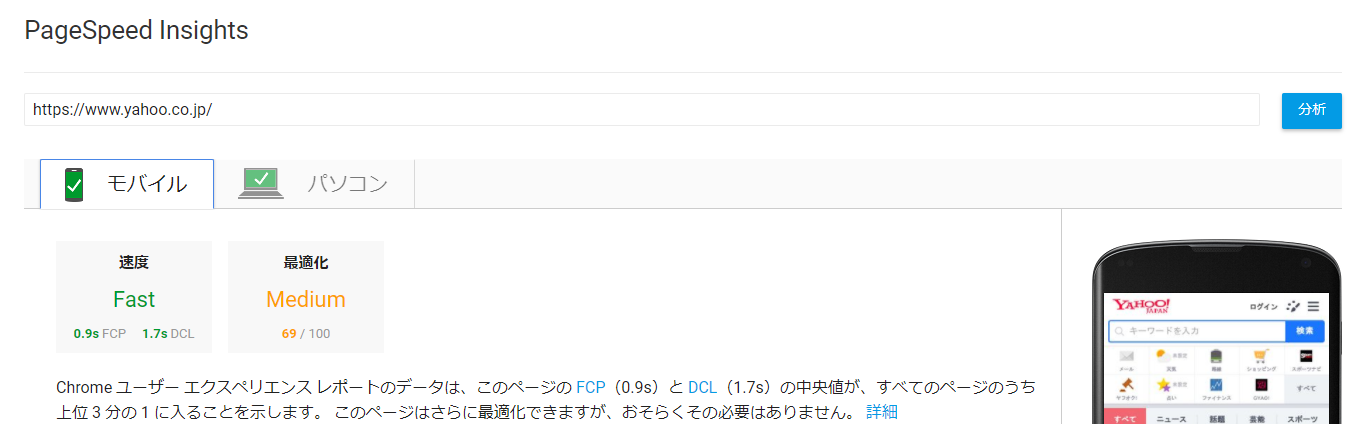
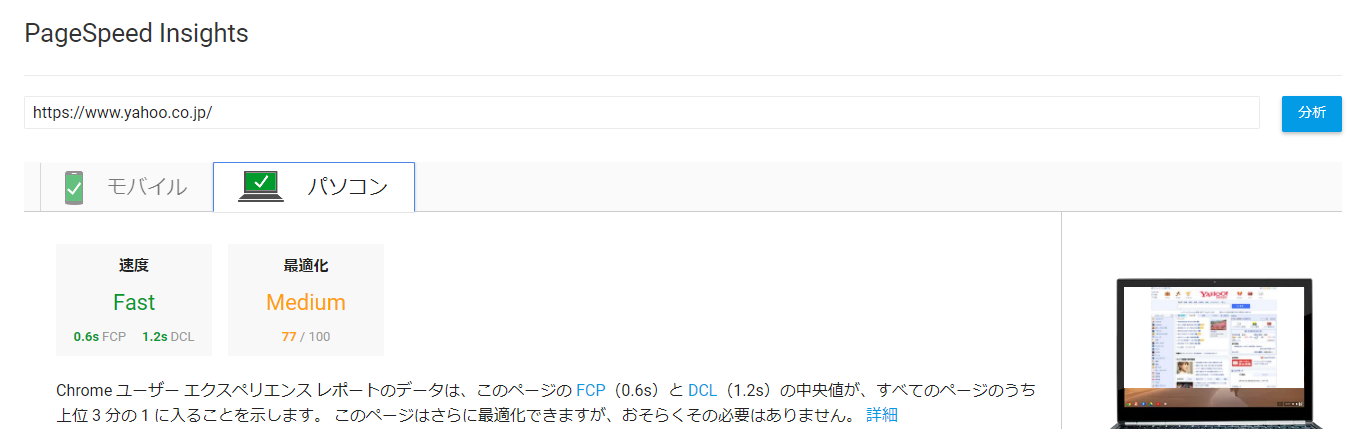
Yahoo!


yahoo!のトップページを計測してみました。モバイルは69点、パソコンは77点という結果でした。ページスピードに関してはモバイル、パソコン共に「fast」でした。
ページスピードが速いため、これ以上の最適化はおそらく必要ないとされています。Yahoo!もGoogle同様さすがの結果といえるでしょう。
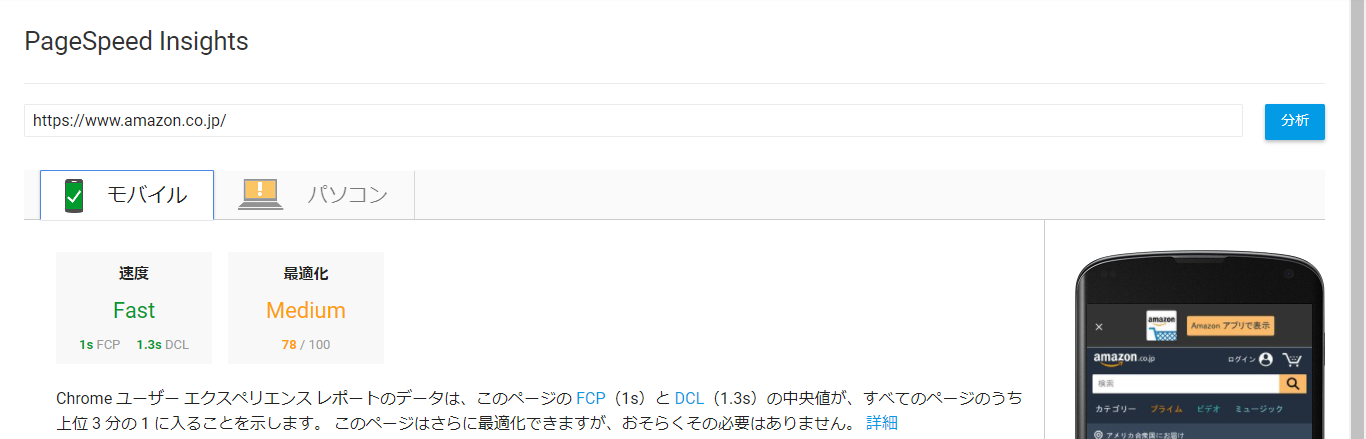
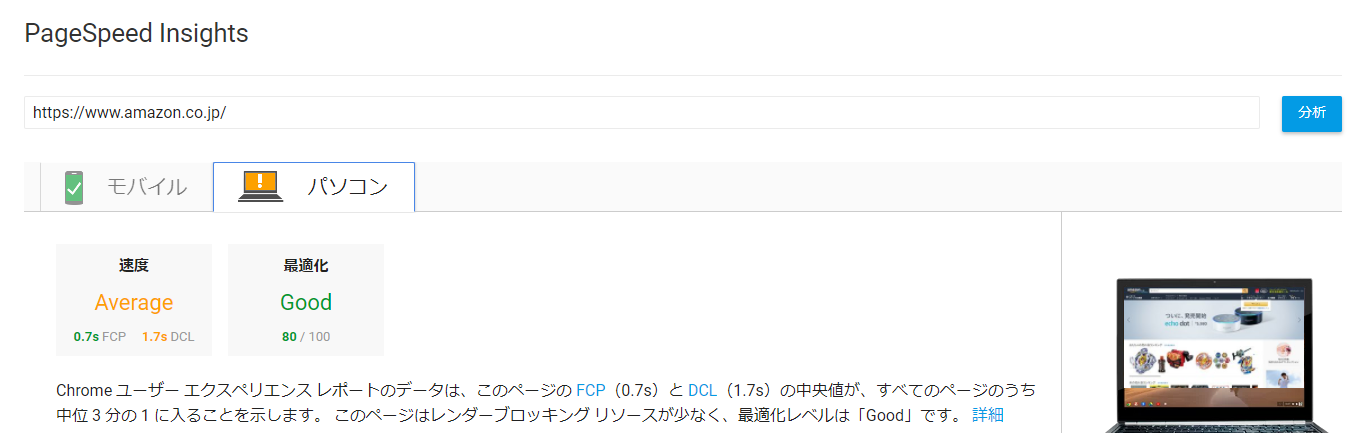
Amazon


最大級のECサイトであるAmazonを計測してみました。モバイルは78点で「fast」、パソコンは80点で「avarage」という結果でした。
パソコンのページスピードはHTMLが読み込まれて解析されるまでの時間が、あと0.3秒速ければ「fast」になっていたので誤差等の範囲といえるでしょう。Amazonもページスピードはしっかりと対応されていました。
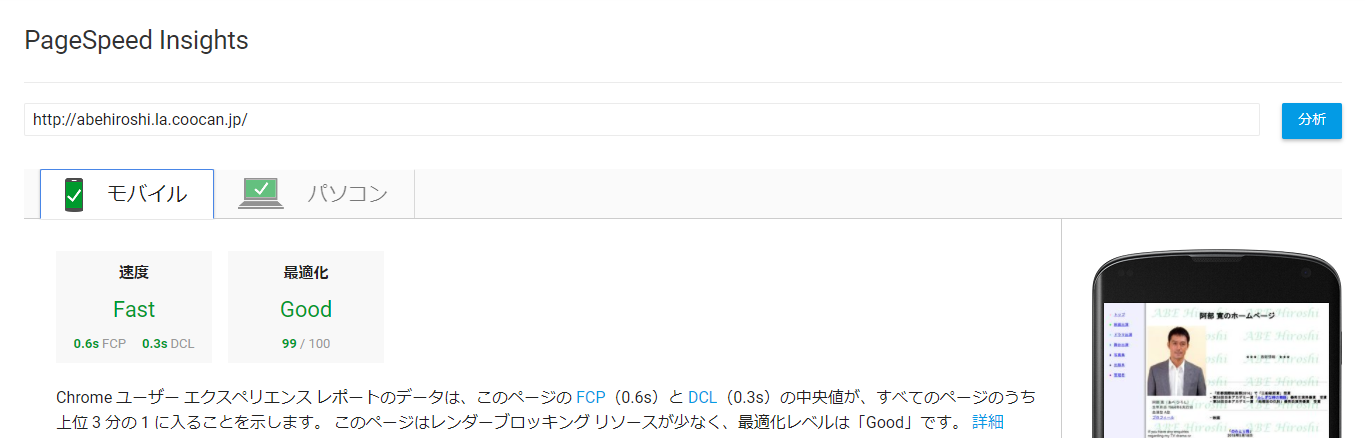
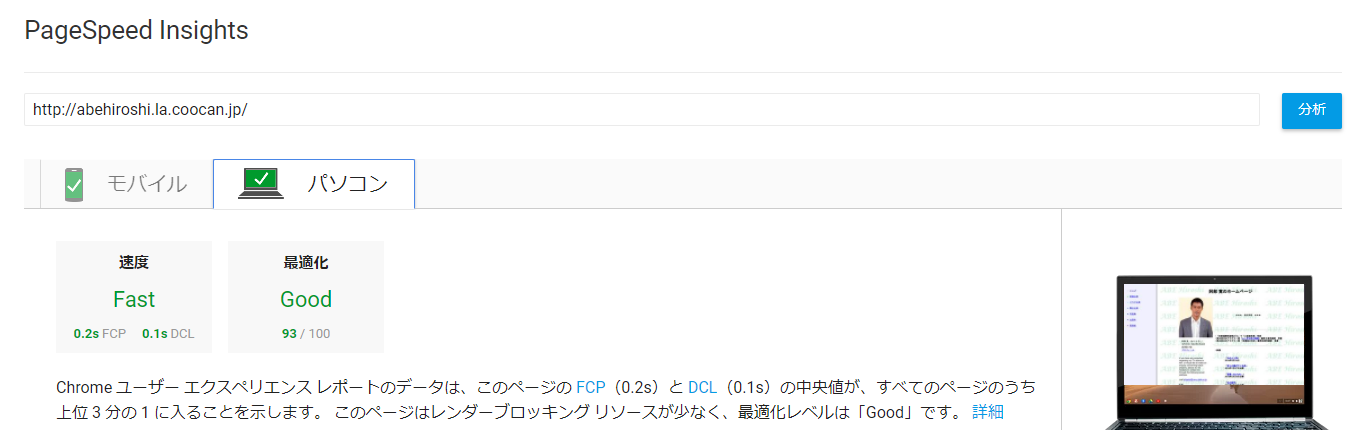
阿部寛のホームページ


ページスピードが速いと有名な阿部寛のホームページを計測してみました。
モバイルが99点、パソコンが93点という結果でした。ページスピードに関してはモバイル、パソコン共に「fast」でした。ページスピードや最適化の点数でGoogleに負けず劣らずの結果となりました。
ここまでの点数を出せるサイトはなかなかないのではないでしょうか。
ページスピードを改善するには?対策方法と箇所
ページスピードをツールで調べたときに改善が必要となった場合、
どのように改善すればいいのでしょうか。
対策方法とその箇所について、項目ごとに説明していきたいと思います。
使用画像の圧縮・リサイズ
ページスピードの改善として、まず最初に見直すべき部分が「使用画像ファイルのサイズ」です。
テキストに比べ、画像はファイルサイズが大きいためページスピードを遅くする原因となる場合が多いです。
表示領域よりも大きいピクセルサイズの画像を使用している場合、画像のリサイズを行うことで改善できる場合があります。
また、iPhoneやスマートフォンで撮影した画像をそのまま使っている場合には、
ファイルサイズの圧縮をすることでページスピードを改善できる場合があります。
画像圧縮やリサイズができるツールを使用することで簡単に画像の圧縮・リサイズを行うことができます。
CSSやJSファイルのminify(ミニファイ)
minify(ミニファイ)とは、ページスピード改善のためにCSSファイルやJSファイルのサイズを小さくすることです。
サーバー上にあるこれらのファイルはサイズが小さければ小さいほど、高速で読み込むことができます。
CSSやJSファイル内にある、Webページ上の表示には関係のない改行やスペース、コメントなどの削除をすることでファイルサイズをできるだけ小さくします。
HTMLの最適化
HTMLファイルは上から順に読み込まれていきます。そのため、ファーストビューを構成するファイルを先に読み込ませ、ページ下部のみに使われるファイルは後から読み込ませる…といったようにHTMLを最適化することで読み込みをスムーズにし、ページスピードの改善につなげることができます。
HTMLを最適化するためには、他にも重複した記述や余計なスペースの削除、JaveScriptの記述位置の変更等が効果的です。
ブラウザキャッシュ設定
ブラウザキャッシュ設定とは、一度サイトに訪れたユーザーに対して、2回目以降サーバーに問い合わせることなく、前回読み込んだデータを参照することができる設定のことです。
2回目以降、通信が発生しない分ページスピードを速くすることができます。前回読み込んだデータを保存しておく期間を設定できるため、サイトの更新頻度にあわせて保存期間を設定する必要があります。
まとめ
今回のスピードアップデートは、過去のアルゴリズムのアップデートに比べるとそこまで大きな変更ではありません。ですがページスピードは、ユーザーに寄り添ったサイトを作っていく上で無視することのできない項目です。
アルゴリズムの変更に問わず、ユーザーが快適な体験をできるようにページスピードの改善を日々行っていく必要があります。
SEOにお困りなら【無料SEO診断】
株式会社デジタルアイデンティティでは、創業から14年以上、SEO対策に注力してきました。
検索エンジンをハックするようなブラックハットな手法に頼ることなく、Googleの推奨に沿ったホワイトハットな手法で上位表示を実現してきました。
そんな弊社のSEOナレッジを50以上の項目に落とし込んだSEO診断を無料でご提供しています!
(毎月先着10社様限定とさせていただいています)

無料SEO診断はこんな方におすすめ!
- SEO対策をどこから始めればいいかわからない…
- 自社でSEO対策をしているが思うように順位が上がらない…
- 他社にSEO対策を依頼しているがセカンドオピニオンが欲しい…
- なぜ競合サイトの検索順位が高いのか知りたい…
- 現在のSEO対策が正しいのか確認したい…
弊社の無料SEO診断でわかること
- 現在のSEO評価
- SEO項目ごとの改善方法
- SEO項目ごとの優先度
正しい現状認識は、SEO対策で効果を出す上で何よりも重要です。
自社のSEO対策について、少しでも気になる方は以下のリンクからお気軽にお申し込みください。








![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



