- SEO
- 更新日:

SEO担当の赤﨑です。
WEBサイトを運営していると、流入数が伸びない、いろんな人に見てもらいたいのになかなか知名度が上がらないなど、悩んでいる方も多いと思います。今回は、SNSで多くの方に目にしてもらう、知ってもらうために大切なOGP設定についてご説明します。
無料SEO診断、受付中!
「なかなか順位が上がらない…」「今の代理店の対策が正しいか知りたい…」
など、SEO対策でお悩みの方に、50項目以上の無料SEO診断を実施しています。毎月先着10社限定で、経験豊富なSEOコンサルタントが改善のヒントをお届けします!
以下のリンクから、お気軽にお申し込みください!
目次
OGPのメリットや設定方法について、こちらの動画でもわかりやすく解説しています。
記事とあわせてぜひご覧ください。
OGPってなんのこと?
OGPとは、「Open Graph Protcol」の略でFacebookやX(旧Twitter)などのSNSでシェアした際に、設定したWEBページのタイトルやイメージ画像、詳細などを正しく伝えるためのHTML要素です。
SNS上でURLが共有された際に設定しておいたタイトルや画像、説明文などが表示されるようになり、ユーザーに対してWEBページの内容を詳しく伝えることができます。
例えば、弊社のブログ記事に設定されているページを見てみると、Facebook上では下記の赤枠の部分で表示されます。

OGPを設定した際のメリットは?
OGP設定をしていなかった場合、Facebook側が自動的に説明文や画像を表示してしまい、ページ内容がユーザーに正しく伝わらなくなります。
適切に設定することで、どのようなページで何を伝えたいのかが明確になります。そうすることで、共有されたユーザーの訴求率が高まり、より多くの人に記事を見てもらうことが可能になります。
また、設定が必要になりますが、「いいね!」を押したユーザーの友人にも情報が共有されたり、「いいね!」をしたユーザーにウェブサイトの更新情報を送れるようにもなります。
OGPの基本的な設定方法とは
OGPはmetaタグをHTMLソースコード中の~内に記述することで、設定ができます。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/ fb# prefix属性: http://ogp.me/ns/ prefix属性#"> <meta property="og:url" content=" ページの URL" /> <meta property="og:type" content=" ページの種類" /> <meta property="og:title" content=" ページの タイトル" /> <meta property="og:description" content=" ページのディスクリプション" /> <meta property="og:site_name" content="サイト名" /> <meta property="og:image" content=" サムネイル画像の URL" />
まずは、すべてのコンテンツタイプに共通する基本的なタグを説明します。
OGPを使用することを宣言するタグ
ページでOGPを使用することを宣言するため、head要素にprefix属性を追加します。
TOPページであれば「website」、TOP以外のページでは「article」を入力します。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#">
ページURL(og:url)
OGPを設定するWEBページのURLを指定します。URLは相対パスではなく絶対パスでの記述をします。
<meta property="og:url" content=" ページの URL" />
ページタイプ(og:type)
ページの種類を指定します。このタイプを設定することにより、SNS上での表示形式が変わってきます。
TOPページの場合は「website」、WEBサイト上の記事ページなど、TOPページ以外には「article」を指定します。
Open Graph参照ドキュメント – ドキュメンテーション – 開発者向けFacebook
<meta property="og:type" content=" ページの種類" />
ページタイトル(og:title)
ページのtitleを指定します。一般的にはサイトの~と同じ内容を設定しますが、サイト名などのブランド情報を含まないtitleを20文字以内で設定することが好ましいとされています。
<meta property="og:title" content=" ページの タイトル" />
ページの説明文(og:description)
ページの説明文を指定します。と同様の内容で記述することが多いですが、「og:description」での文字数は80~90文字が最適とされています。の文字数は120文字程度なので、内容をそのままを設定してしまうと表示された際に文字が切れてしまう可能性があるため、OGP用に文章を簡略化するとシェアされた際にユーザーに伝わりやすくなります。
<meta property="og:description" content=" ページのディスクリプション" />
サイト名(og:site_name)
ページのサイト名を記述します。サイト名やブランド情報は「og:title」ではなく、この「og:site_neme」に設定します。
<meta property="og:site_name" content="サイト名" />
画像のURL(og:image)
SNS上でシェアされた際に表示させたい画像を絶対パスで指定します。
Facebookでは画像サイズを1200×630p、比率で「1.91:1」を推奨しています。
<meta property="og:image" content=" サムネイル画像の URL" />
ここまでが基本の共通設定になります。
Facebookでシェアする際の設定方法
Facebookでは、上記で説明した基本設定にプラスして「fb:app_id」を設定することができます。
アプリ ID(fb:app_id)
サイトやブログの管理者をFacebookに伝えるためのタグになります。また、いいねの数やどれくらいの人が見てくれたのか、どの時間帯がユーザーの目にとまりやすいかなど、Facebookからサイトへのトラフィック分析ができるFacebookインサイトを利用できるようになります。
X(旧Twitter)でシェアする際の設定方法
Twitterでは「Twitte:card」と「twitter:site」を設定します。
<meta name="twitter:card" content="カード種類" /> <meta name="twitter:site" content="@ツイッターユーザー名" />
Twitterカード(Twitte:card)
X(旧Twitter)上での表示タイプを指定するタグになります。
カードの種類はブログやwebサイト用、アプリ配布用、動画サイト用と全部で4種類あり、それぞれ見せ方が変わってきます。
- Summary Card:タイトル、説明、およびサムネイル。
- Summary with Large Image:summary cardと同じ形ですが、画像の大きさが大きいものになります。
- App Card:アプリ配布用の表示カード。
- Player Card:ビデオ/オーディオ/メディアを表示できるカード。
ユーザー名(twitter:site)
@から始まる、X(旧Twitter)のアカウント名を入力します。
About Twitter Cards | Docs | Twitter Developer Platform
OGP設定で気を付けるべきポイントは?
1ページごとに設定をすること!
最初にも述べたように、OGP設定とはシェアしたいページに設定することで、そのページがどんな内容の記事なのかを伝えるためのタグになります。
そのため、設定する際は1ページごとの画像や説明文が必要になってきますので、その点を注意して設定していきましょう。
サイトによってはOGP設定ができない?
全てのサイトで必ずしもOGP設定ができるとは限りません。WordPressのテーマによってはプラグインを入れる必要があります。
まずは、自分のサイトがOGP設定できるかどうか確認をして、できない場合は「All in One SEO」や「Yoast SEO」などのWordPressのプラグインを導入して設定をしましょう。
OGP設定が反映されない!そんなときの対処法は?
OGPタグを設定したのに反映されない!その原因の一つとして考えられるのが、Facebook側のキャッシュが古いままになっていること。
facebook developersのOpen Graphオブジェクトデバッガーシェアデバッガーを使用すれば、古いキャッシュをクリアし新しい情報を取得できます。
キャッシュをクリアしたいサイトのURLを入力し、「デバッグ」ボタンをクリックするだけでOK。
これで、キャッシュがクリアされます。
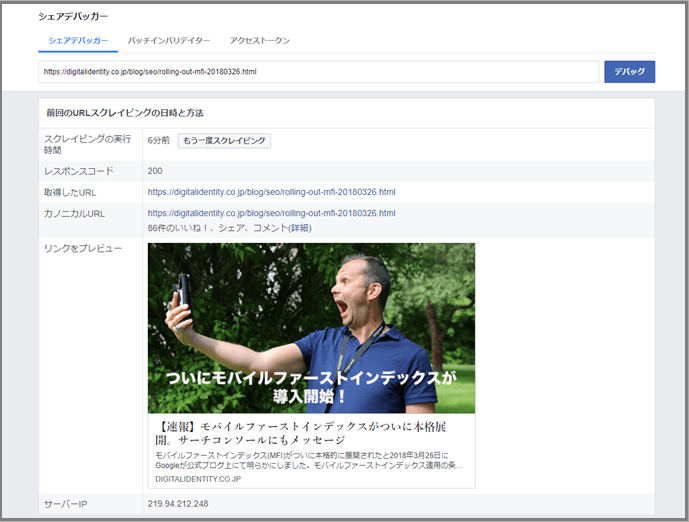
少し待つと、そのページに設定されているOGP情報とプレビューが表示されるので、新しい情報になっているかを確認しましょう。
シェアデバッガー – Meta for Developers
SEO施策でお悩みの方は、こちらの記事をご覧ください。
ちゃんと設定されているか不安…便利な確認ツールがこちら!
Facebookの表示確認ツール「シェアデバッカー」
※Facebookへのログインが必要。
WEBページがSNS上でシェアされた際にどのように表示されるかエラーがないか確認することができます。

設定したページのURLを入れ「デバッグ」ボタンを押すと、現在設定されているOGPのタグ情報が表示されユーザーからどのように見えているのか確認をすることができます。

Twitterカードの表示確認ツール「Card validator」
※X(旧Twitter)へのログインが必要。
X(旧Twitter)上でツイートされた際の表示結果を確認することができます。
Facebookと同じで、設定したページのURLを入力し「preview card」を押すと、X(旧Twitter)上でどのように表示されるか見ることができます。
Card Validator | Twitter Developers
OGP画像シミュレーター
デザインしたOGP用画像をドラッグ&ドロップすると、タイムライン上でどう見えるのかすることができます。

OGP画像シミュレータ | og:image Simulator
まとめ
OGP設定をするとたくさんの人の目にふれる機会がおおくなります。
タイトルや説明文をそのままのせるのではなく、どんな文章にしたらクリックしたくなるか、WEBサイトにいってみたくなるか、考えながら設定するとよいかもしれません。
たくさんの人に見てもらいたい、もっと多くの人に知ってもらいたい、そんな時はOGPの設定をしてみてはどうでしょうか。
また、webサイトの流入数を伸ばすためには、SEO対策で根本から解決していくことも重要です。
大規模ECサイトのSEO対策に関しては、以下の記事で詳しくご紹介しております。
SNSだけでなくGoogle・Yahoo!の検索流入も重要。大規模サイトのSEO施策を基礎から具体策まですべてご紹介
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
広告運用やSEO、解析・Web製作など、当社はWebに関わるベストソリューションをご提供しています。お悩み・ご相談も受け付けておりますので下記のボタンからお気軽にご連絡ください。
SEOにお困りなら【無料SEO診断】
株式会社デジタルアイデンティティでは、創業から14年以上、SEO対策に注力してきました。
検索エンジンをハックするようなブラックハットな手法に頼ることなく、Googleの推奨に沿ったホワイトハットな手法で上位表示を実現してきました。
そんな弊社のSEOナレッジを50以上の項目に落とし込んだSEO診断を無料でご提供しています!
(毎月先着10社様限定とさせていただいています)

無料SEO診断はこんな方におすすめ!
- SEO対策をどこから始めればいいかわからない…
- 自社でSEO対策をしているが思うように順位が上がらない…
- 他社にSEO対策を依頼しているがセカンドオピニオンが欲しい…
- なぜ競合サイトの検索順位が高いのか知りたい…
- 現在のSEO対策が正しいのか確認したい…
弊社の無料SEO診断でわかること
- 現在のSEO評価
- SEO項目ごとの改善方法
- SEO項目ごとの優先度
正しい現状認識は、SEO対策で効果を出す上で何よりも重要です。
自社のSEO対策について、少しでも気になる方は以下のリンクからお気軽にお申し込みください。









![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



