- 制作
- 更新日:

2021年始まりました。
ウェブトレンドを書いた記事や講演を通し、私がこれはきそうだなと思ったものをあげてみました。
この記事では、2021のウェブデザインのトレンドを7つ紹介します!
サイトリニューアルを検討されている方は、こちらの記事をご覧ください。
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
1. パララックス・アニメーション
ここ数年ずっとトレンドのパララックス・アニメーション。
トレントから定番になりつつありますが、表現の方法はより複雑になってきています。上下のスクロールの動きだけでなく、背景の画像が全面に近づいて来るような、スクリーンの中に空間があるような立体的に動いてくるようなものもあるようです。
大きな動きもつけれることができるが、細かい設定で上品な見せ方もできます。
今後もうまく付き合って行きたい手法です。
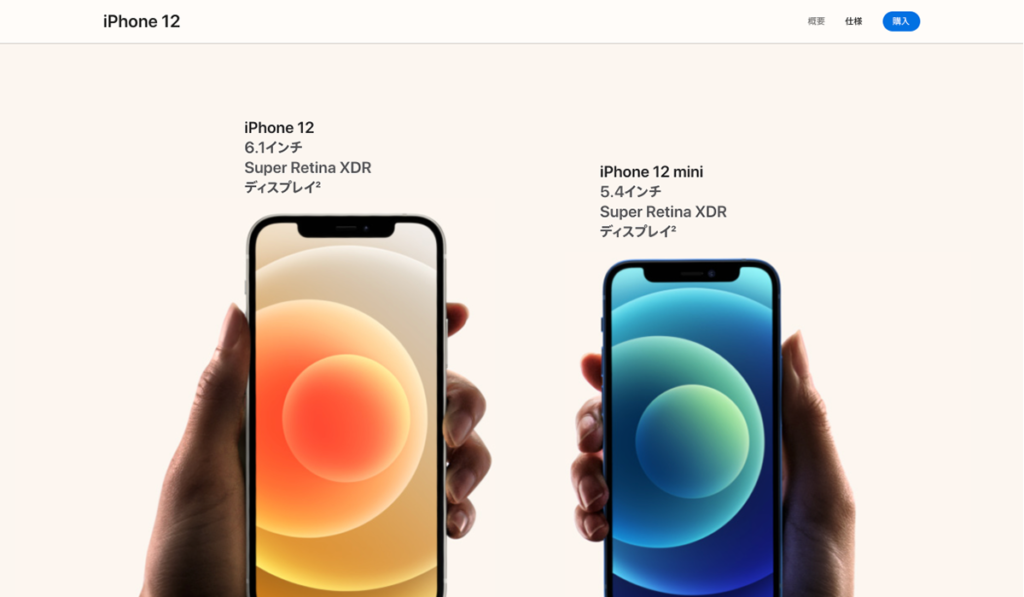
 画像引用元:Apple
画像引用元:Apple
Appleもパララックス・アニメーションを使って効果的に見せています。
緻密に設計されたデザインと動きでとても見やすいサイトになっています。
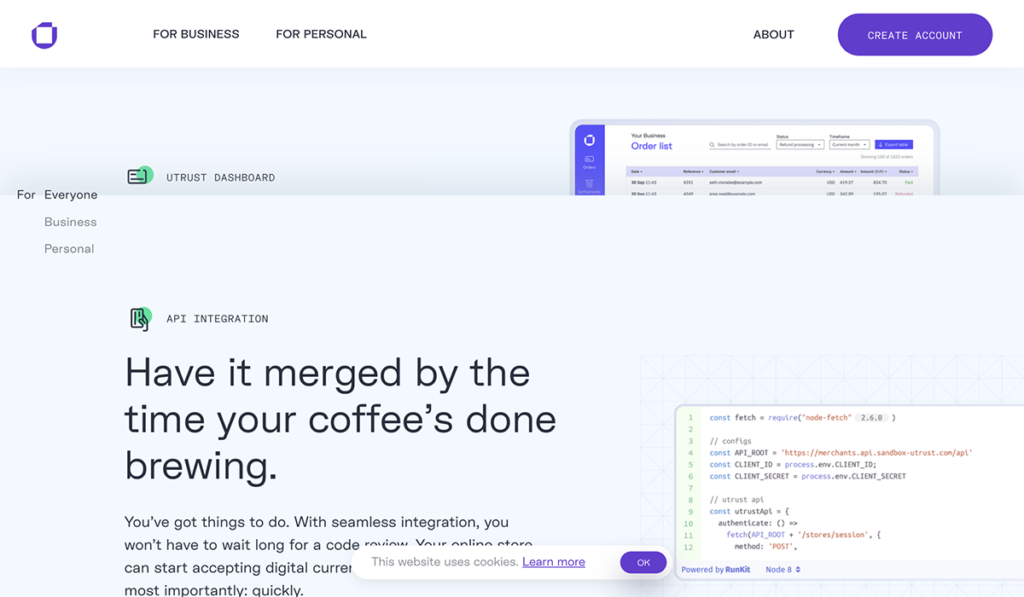
 画像引用元:Utrust
画像引用元:Utrust
紙芝居のような動きのパララックス・アニメーションもあります。
これまで、左右のスライダーで見せてきた部分を画面全体で紙芝居のように見せるのも効果的かもしれません。
 画像引用元:Stelvio Grotesk
画像引用元:Stelvio Grotesk
テキストとものをうまく重ねてグラフィカルな見せ方もあります。
2. ストーリーテリング
ストーリーテーリングとは、ページの中でそれぞれのセクションで個別のコンテンツを見せるのではなく、ページ全体でストーリーを見せる方法です。
ユーザーがページをスクロールする中で、メッセージを読ませる・何かしらのアクションが起こる などでユーザーがコンテンツに興味をもち、よりそのコンテンツに興味を持たせることができます。
コンテンツにかなり魅力がないと、失敗に終わりそうです。
コンテンツの読み込みに時間がかかったり、アニメーション付きの演出などは、ユーザーにストレスを与えない快適な実装が必要になリます。
 画像引用元:RYDEN
画像引用元:RYDEN
スクロールするごとに文章を読ませるストーリーテーリングになっています。
タイポグラフィも細かく、デザインも力強い凝ったデザインです。
文章も人を惹きつける魅力があり、動きもスムーズでユーザーの興味が湧きます。
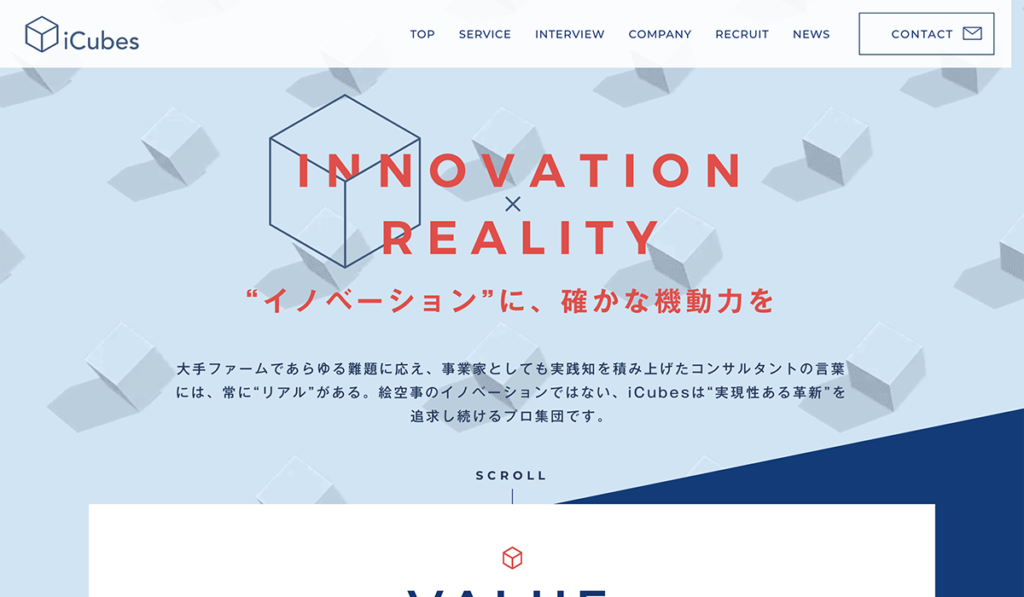
 画像引用元:株式会社アイキューブ(iCubes)
画像引用元:株式会社アイキューブ(iCubes)
こちらもスクロールするごとに文章を読ませるストーリーテーリングになっています。
アイソメの立体的な形とポップなイラストを利用し、下へ下へとスクロールさせるデザインになっています。
3. モノクロ調のデザイン
色を使ったサイトが大半を占める中、モノクロ調のサイトは、一線を画したデザインに見えます。
インパクトがあり、印象に残るデザインです。
マウスオーバーなどでボタンにカラーがつくととても効果的になりそうです。
 画像引用元:みんなの銀行
画像引用元:みんなの銀行
サービスも日本初のオンラインのみの銀行として話題になっています。
サービスも他とは違う!デザインの手法も他とは違った見せ方でとても効果的です。
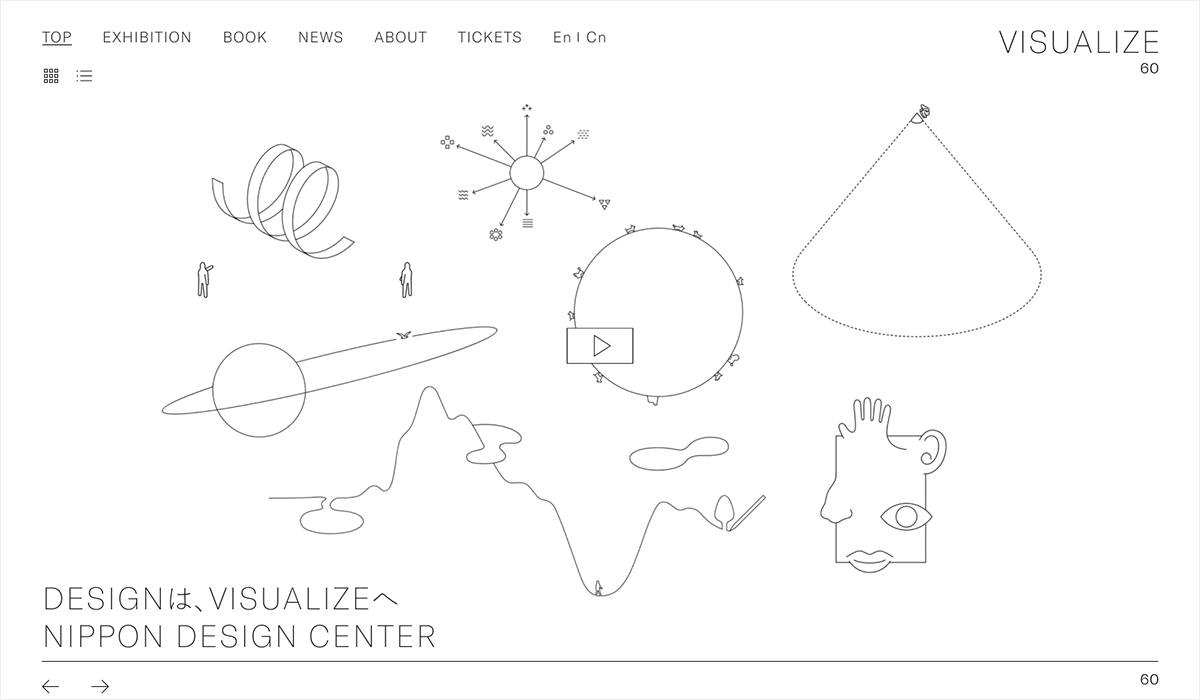
 画像引用元:VISUALIZE 60 日本デザインセンター
画像引用元:VISUALIZE 60 日本デザインセンター
日本デザインセンターが開催する年に4回の展覧会のサイトです。
線で表現されたイラストとそれにあったフォントを使用しシンプルでスタイリッシュな世界観です。
中央に配置された動画もイラストと同化して線画の世界観を壊さす、うまくデザインされています。
4. グリッド
こちらもよく聞くグリッドですが、2021年にくるのはよりグリット感(?)があるデザインになります。
何より、コンテンツエリアがどこなのかわかりやすいですね。
ここまではっきりとグリット出てくるととでも潔いです。
すっきりとして大胆な外観でレイアウトを構築する方法として注目を集めています。
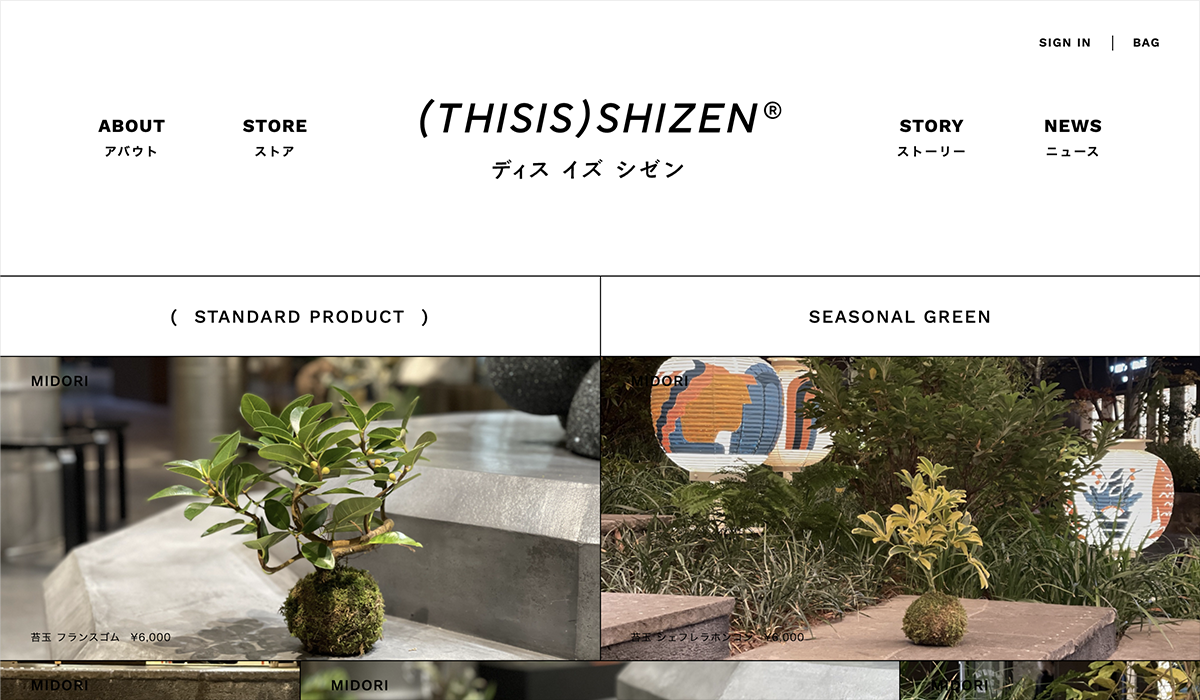
 画像引用元:HISISSHIZEN
画像引用元:HISISSHIZEN
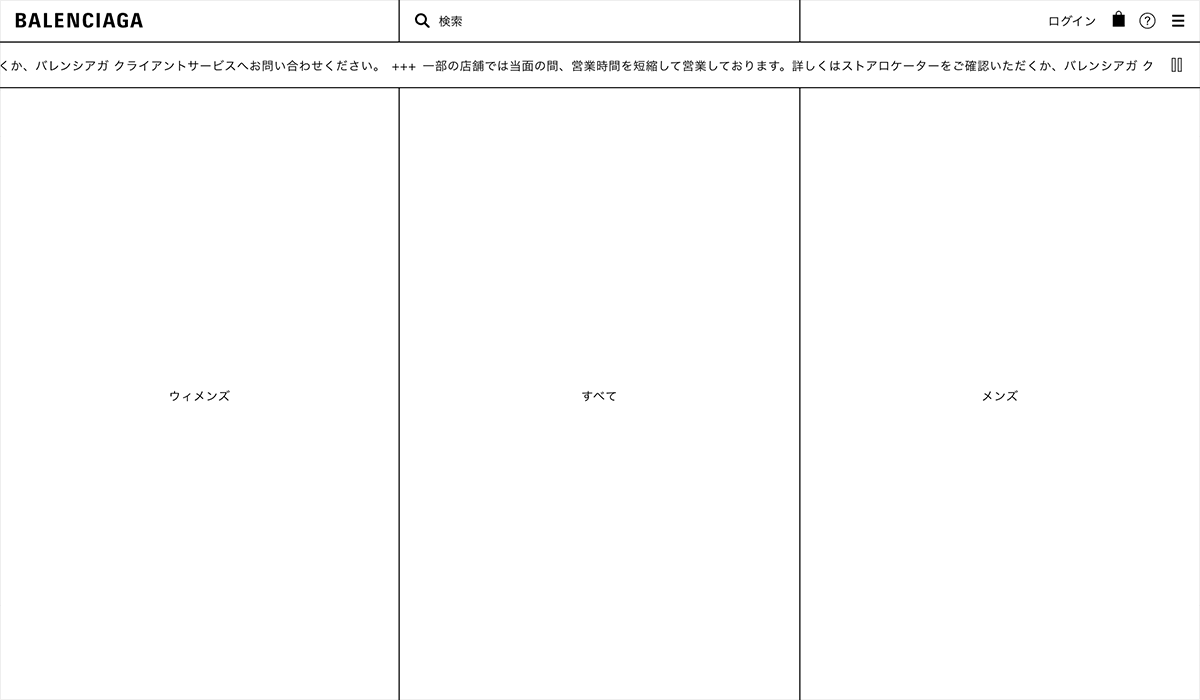
 画像引用元:BALENCIAGA
画像引用元:BALENCIAGA
バレンシアガのサイトはグレーで統一されていて、インパクトは強烈です。
カテゴリを絞っていくと写真だけがカラーになり、ページ遷移するときのワクワク感が募ります。
有名ブランドがなせる技でもあるのかもしれません。
5. 奥行きのあるグラデーション
2020年もよく見たグラデーションです。
「Mac OS Bis Sur」の登場で、より複雑で奥行きのあるグラデーションが増えそうです。
 画像引用元:mac OS Big Sur
画像引用元:mac OS Big Sur
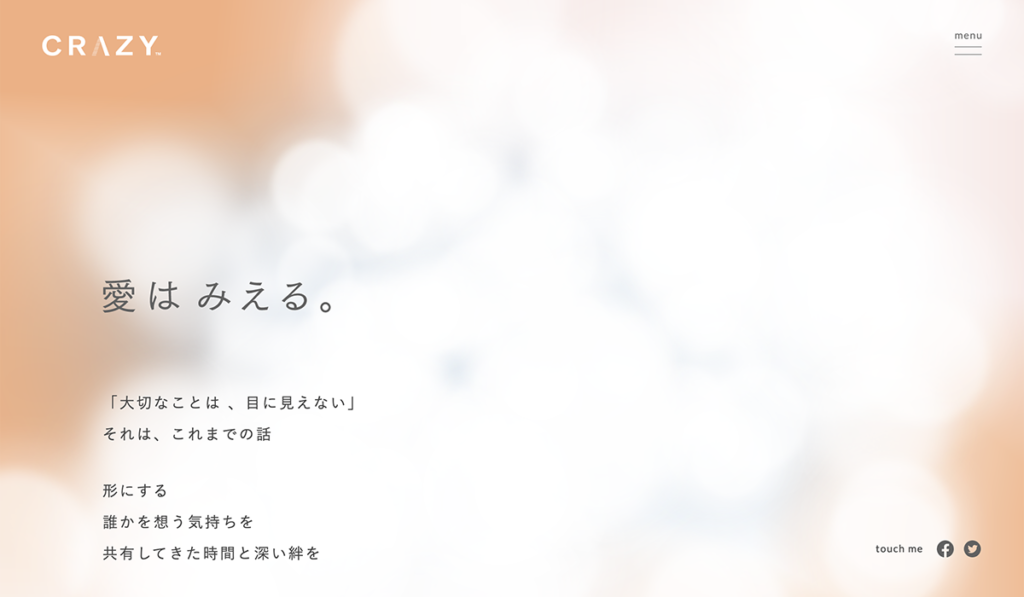
 画像引用元:CRAZY
画像引用元:CRAZY
落ち着いた色味で、光が舞うようなグラデーションはユーザーの目にも優しいデザインになっています。
6. カートゥーン イラスト
サイトの要素として使用するイラスト、2020年ごろからよく見るカートゥーン(漫画イラストと言うと違う気がするのであえてこの呼び方にしました)です。
アメリカ・ヨーロッパなどのカートゥーンイラストがよく見られるようになり、日本でもみる機会が増えてきました。
 画像引用元:Re-Frame
画像引用元:Re-Frame
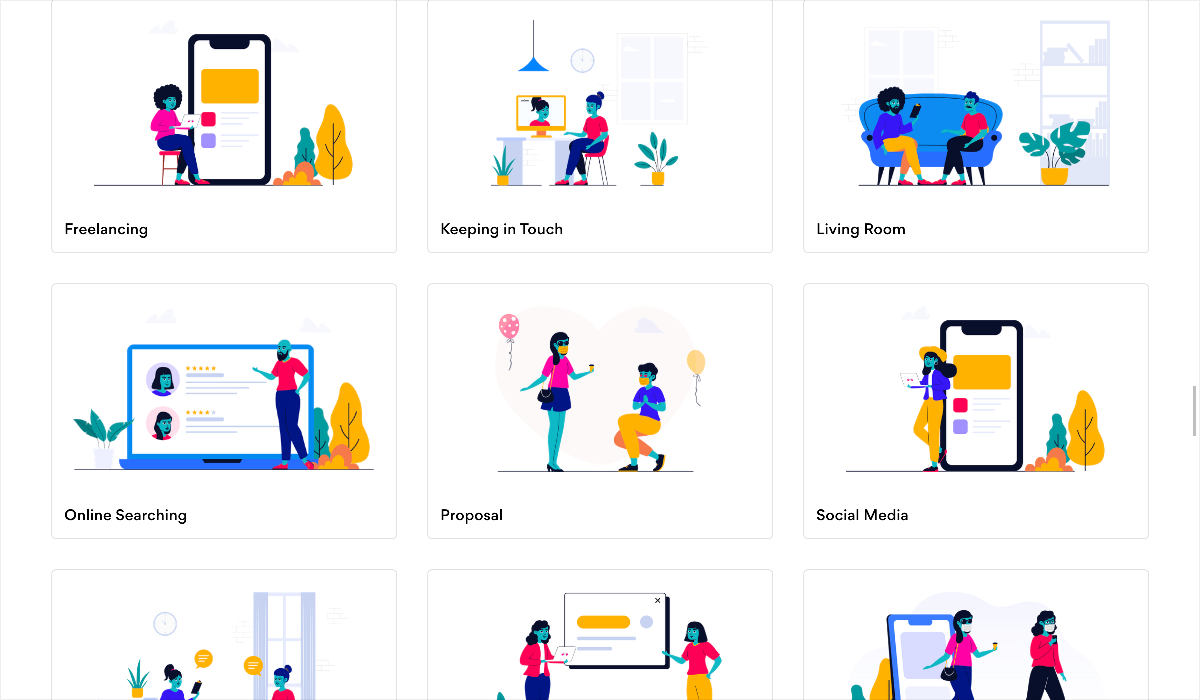
 画像引用元:Blush Illustrations for everyone
画像引用元:Blush Illustrations for everyone
上記のサイトは日本語版もあり、今後日本でも使用する人は増えるのではと思います。
イラストがたくさん並んだのこサイトは見ているだけでも楽しいです。
7. アイソメ
アイソメ図=立体を斜めから見た図を表示する方法のひとつで,等角投影図のこと。X,Y,Z 軸がそれぞれ等しい角度で,つまり120度間隔で見える角度で立体を投影する。アイソメトリック図の略。(参照:https://www.weblio.jp/content/アイソメ図)
この手法の見せ方もまだまだ人気があるようです。
サイトのビジュアルだけでなく、バナーにも使用されてるのをよく見ます。
まとめ
以上、2021年のwebのトレンド予測でした。
個人的に気になるのはモノクロ調のデザインです。
鮮やかな色がついたサイトが多い中、モノトーンの落ち着いた感じは、なんだかはっとさせられます。
番外編ですが、レトロなフォントが来そうとのこと。
日本ではなく海外の話だが、レトロなフォントが流行しそうだということ。
羨ましいので記事のタイトル画像に使ってみました。
すぐにでもやってみたい手法はありますが、良いタイミングでトレンドが使える案件が来るとこはなかなかないで
自分のスキルに取り込み、いつでも引き出しから出せるようにしておきたいです。
終わり
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
広告運用やSEO、解析・Web製作など、当社はWebに関わるベストソリューションをご提供しています。お悩み・ご相談も受け付けておりますので下記のボタンからお気軽にご連絡ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。

 画像引用元:
画像引用元:






![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


