- 制作
- 更新日:

新たにサイトリニューアルプロジェクトが完了し、無事公開に至ったので、事例としてご紹介します。
クライアントは、株式会社ベスト – アニバーサリー。
ウェディング衣装のレンタルや、挙式・パーティの企画・運営をコア事業とされている企業様です。今回のリニューアルは、世界有数のブランドを取り扱うウエディングドレスのセレクトショップ「DESTINY Line」のブランドサイトです。
https://destinyline.jp/
(公開日:2019年6月27日)
さっそく、当プロジェクトの担当者に、どのような案件だったのかインタビューしてきました。
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
Q.リニューアルのきっかけはなんだったのですか。
お客様のドレス選びも時代と共に変化しており、現在、SNS特にインスタグラムを主体とした数多くのギャラリーからドレスを決めるきっかけを持つお客様が主流となっています。
DESTINY Line WEBサイトも時代とニーズに合わせて変化・成長する必要性を強く感じたことがリニューアルのきっかけになったとの事です。
Q.どうしてあのようなデザインになったのですか
与件整理の段階で出た「お客様が運命の一着と出会うためのサイトにしたい」というご担当者様のお言葉をそのままコンセプトに決め、その方向でいくつか企画案をご提出しました。

企画案 1
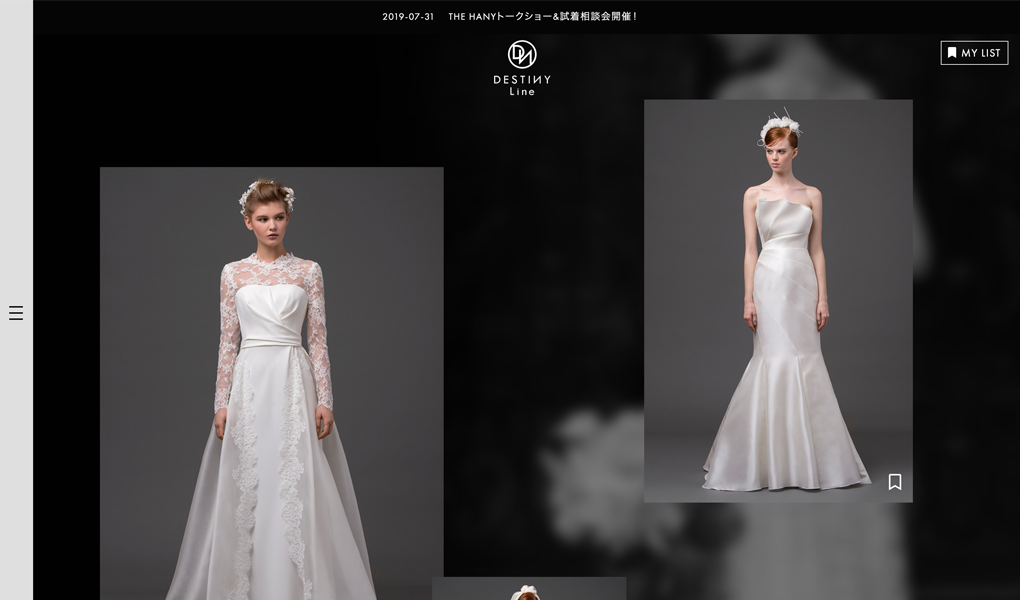
実際、採用に至った企画で、Instagramのようなギャラリーをイメージした企画です。
あちらもこちらも…といろいろなドレスを見て回り、「自分の挙式のイメージを膨らませながら、ドレスを決めていく」といった、女性の検討工程をそのまま形にした案になります。

企画案 2
「永久にスクロールしたくなるサイト」をテーマに、スクロールに連動した挙動・演出を普段に盛り込んだ企画案です。

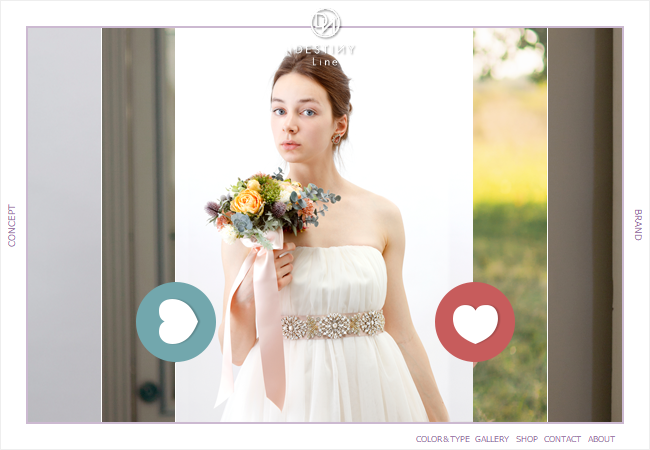
企画案 3
シンプルに「出会い」をテーマに企画した案です。
世界観に没入できるようにナビゲーションを外枠に配置して、コンテンツに集中できるように設計し、次々とドレスを好き・嫌いに振り分けていくイメージのサイトです。

いずれの案もアニメーションの挙動イメージが湧くパワーポイント資料と、動きのイメージが近い参考サイトを用意することで、具体的なイメージを持っていただけました。
いずれも好評だったのですが、ユーザーの心理にもっとも寄り添っていると考えて企画1の案で制作に進みました。
Q.実際イメージどおりのTOPページに仕上がりましたか
そうですね。
- ナビを横に収めることで世界観に没頭できる
- 次々ドレスが現れて楽しい
- 詳細ページへの遷移をまたず詳細情報をチラ見できる
といった、ユーザー心理を考慮したサイトに仕上がりました。
クライアントご担当者様にも、熱量高くデザインディスカッションにご参加いただくことができたため、画像はもちろんですが、複数種のフォントや色の選択など細部までこだわることができました。
また、画像点数が多いことは最初から分かっていたため、ユーザー体験を損なわないために、kusanagiという超高速Wordpress仮想マシンを導入することで、予想を上回る快適さを実現できました。
サイトやページの表示速度はSEOの視点においても重要なポイントなので、そういった点も魅力の一つになっているかと思います。
Q.トップページ以外にもこだわりポイントはありますか
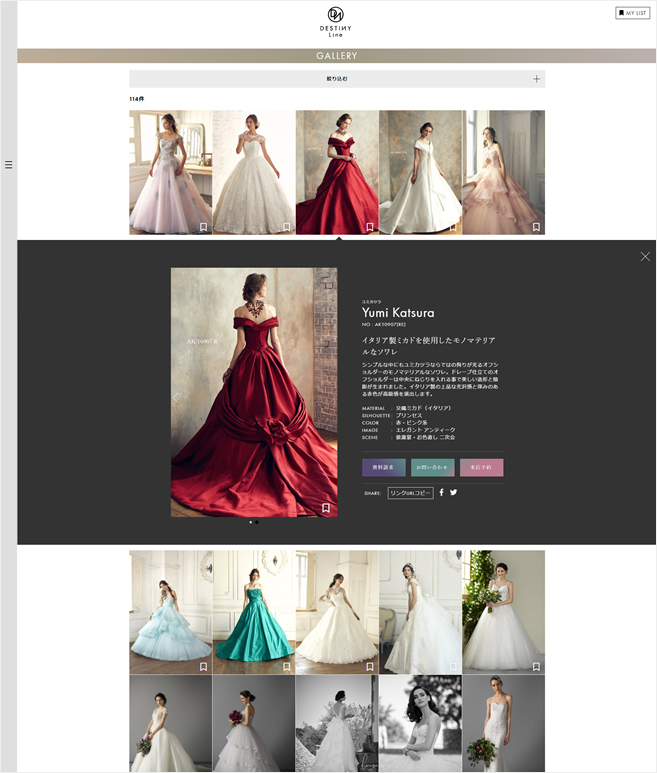
まずはギャラリーですね。
トップページとは別の形でドレスすべてを一望できるコンテンツなのですが、詳細ページへの遷移なくその場で詳細情報と大きな画像を展開できるようになっています。

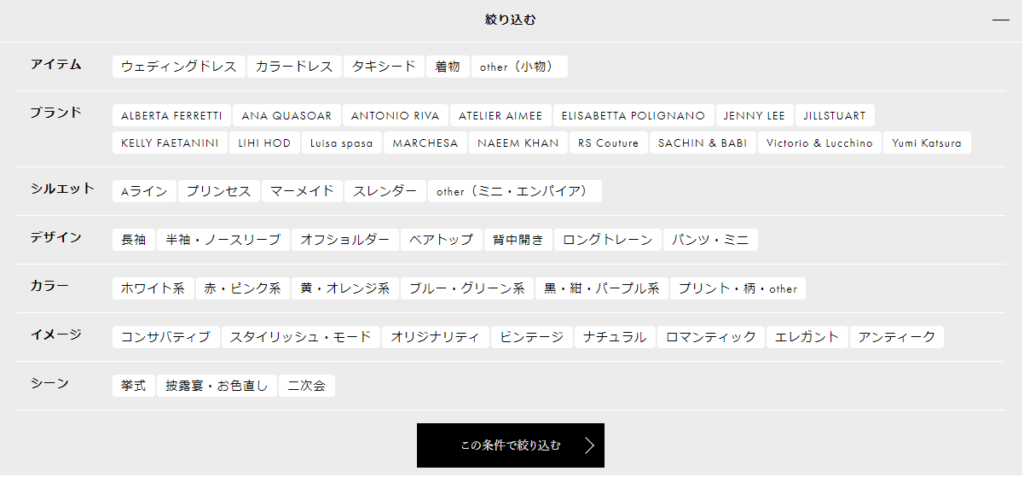
絞り込み機能も、メーカー目線の分類用語だけではなく、ユーザー目線の利用シーンやイメージなど、多様な軸で絞り込むことができるようになっています。
デザインやユーザビリティだけではなく、ユーザーのニーズ調査や検索インサイトを踏まえたつくりになっているので、「本当に欲しいドレスに出会えるサイト」が実現できました。

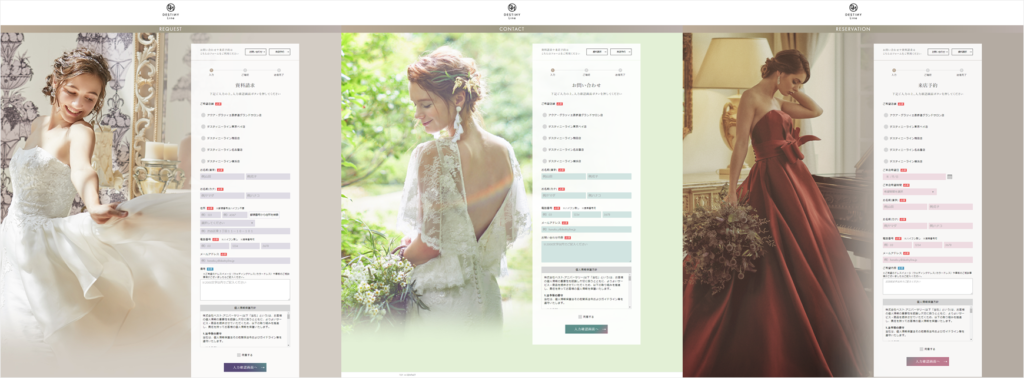
また、お問合せなどコンバージョンのボタンとフォームにもこだわっています。
横に並んだ3個のボタンには、単独ではなく3個横断でグラデーションをかけています。

そして、ボタンを押した先の問い合わせフォームはそのボタンの色に合わせた世界観でデザインをしており、サイト全体から細部に渡り、世界観の統一にこだわりきっています。

Q.プロジェクトの成功の要因はなんですか
行動規範にある「顧客事業に熱狂せよ」の言葉通りに、クライアントに寄り添い、理解に努め、アイディアを出し切り、細部までこだわった結果だと思います。
なにより、それ以上の熱量でプロジェクトに向き合っていただいたクライアント担当者様のおかげです。素材集めや社内確認の手配など、多々お手数をおかけしたのですが、迅速に対応してくださり、本当に感謝しています。
プロジェクトの体制及びメンバー
- プロデューサー:近藤ひかる
- ディレクター:竹内 綾子
- アートディレクター:鎌形 直美
- デザイナー:斉藤 成美、古賀 隆寛
- コーダー、フロントエンドエンジニア:牧野 由紀子、伊藤 拓未、森本 友和
- テクニカルディレクター、バックエンドエンジニア:徳山 翔悟
- SEOエンジニア:金子 睦朗
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
コンセプトプランニングなど上流工程から
サイト制作・リニューアルを相談したい企業ご担当者様へ、お問合せはこちらから。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


