- 制作
- 更新日:

この記事では、私が多くの最新Webデザインを見てきた中で、「これが今年のトレンドだな」と感じたものをいくつかご紹介します。
Webサイトデザインにトレンドを取り入れることで、企業や製品の先進性をアピールすることができます。自社サイトのリニューアルをご検討の方は、ぜひこの記事を参考にしてください。
▼▼▼こちらもおすすめ▼▼▼
>>【見積付き】Webサイトリニューアルの費用を決めるときに担当者が検討すべき5つのポイント
- 2024年のWebサイトデザインのトレンドを解説
- WebアクセシビリティやモバイルファーストなどUI/UX面でのトレンド解説
- テクスチャや配色を含むデザイン面でのトレンド解説
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
Webアクセシビリティに配慮したデザイン
Webアクセシビリティとは、年齢や身体的条件に関わらず、誰もがWeb上の情報にアクセスし、利用できることを意味します。つまり、Webアクセシビリティに配慮したデザインとは「誰にとっても使いやすいデザイン」ということになります。民間事業者に合理的配慮が義務化されたこともあり、重要性はますます増しています。
画像引用元:京王電鉄

この「誰にとっても使いやすいデザイン」の代表例として、テキストの可読性が挙げられます。文字と背景のコントラストを強くして可読性を高めたり、視認性の良いフォントを使用したりすることが大切です。また、色や形の違いのみで意味を表現しないこと、動的な要素には停止ボタンをつけることが求められます。
アクセシビリティに配慮することは決して簡単ではありませんが、サイトの利用者層が広がるため、結果的にユーザー数が増加する可能性が高いです。コーポレートサイトなど、幅広いユーザーに向けたサイトには特におすすめです。
モバイルファーストなデザイン
2024年、従来の「PC基準のデザイン」の考えは変わりつつあります。
ほとんどのユーザーがスマートフォンからサイトを閲覧する※ため、「モバイルに最適化されたデザイン」の需要が高まっています。
※以下の記事のデータを基にしています。:〈調査報告〉インターネットの利用環境 定点調査(2023年上期) | LINE株式会社のプレスリリース
画像引用元:九州出張をちょっとたのしくする方法|九州佐賀国際空港

モバイルファーストのサイトでは、縦長のコンテンツエリアが中心に配置され、その周囲に背景やメニューがレイアウトされることが多いです。
多くのユーザーがスマートフォンで閲覧するため、モバイルデバイスでの使い勝手が重要視されます。また、モバイルデザインをベースにPCデザインを作成することで、制作コストを抑えられる点も大きなメリットです。
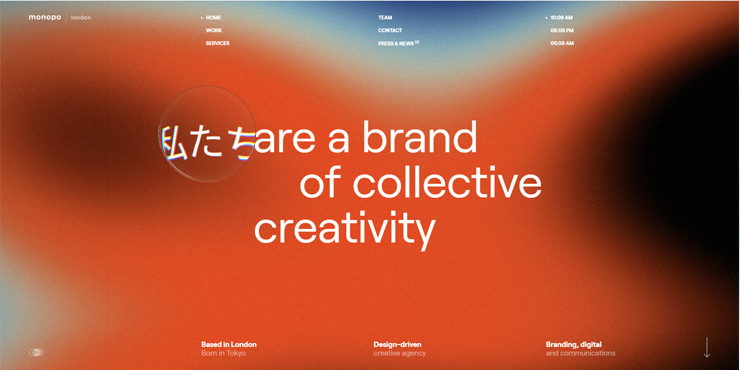
ノイズがかったテクスチャ
粒状のノイズを加えたテクスチャデザインが近年増加しています。
一見レトロな印象を与えるかもしれませんが、実際には非常に未来的でトレンディな雰囲気を演出することができます。
画像引用元:monopo london

背景やワンポイントに使用されることが多く、グラデーションとの組み合わせもよく見られます。
蛍光色のアクセントカラー
落ち着いた色味のシックなデザインが主流になりつつある一方で、そこに「アクセントとして派手な色を加える」トレンドも増えています。
画像引用元:CLEND(クレンド)

蛍光色のイエロー、ブルー、ピンクなどを使用することで、重要な部分を一目で分かりやすく表示できるのがポイントです。クールさや力強さを感じさせるため、スタイリッシュな商材を用いたコンテンツで多く見られます。
レトロフューチャーデザイン
レトロフューチャーデザインはZ世代の間で人気です。
カラフルでビビッドなカラーが多く使われ、特にピンクや紫が目を引きます。さらに、インターネット黎明期のドットグラフィックやテクスチャが取り入れられており、どこか懐かしい雰囲気を感じさせます。
画像引用元:80s Fever│VOGUE

また、シルバーを使ったメタリックなグラフィックも「2000年代初頭に描かれた未来感」を感じさせ、再び流行しています。
タイポグラフィー
近年、ファーストビューを大きなメインコピーのみで構成するサイトをよく見かけます。
テキストだけ、またはテキストを中心に据えたデザインはスタイリッシュでトレンディな印象を与えます。
画像引用元:30 YEARS OF NUPTSE JACKET|THE NORTH FACE

タイポグラフィーデザインでは、フォント選びやサイズ調整だけでなく、フォントウェイトの調整も重要です。テキストの選び方でサイトの印象が大きく左右されます。また、タイポグラフィーを中心に据えたデザインは、色数を抑え、装飾を控えめにすることがトレンド感を保つポイントです。
まとめ
2024年のWebデザイントレンドの特徴は以下の2点です。
- 実際にサイトを閲覧するユーザーに寄り添うデザイン
- 質感、色、テキストに工夫を加え、良い意味で違和感を感じさせるデザイン
Webサイトにトレンドを取り入れることによってユーザーの興味関心はグッと高まります。自社のWebサイトに対して「もっと集客力が欲しい!」「ユーザーが長く滞在してくれるサイトにしたい!」と考えている方はぜひ、トレンドを取り入れたデザインにリニューアルしてみてはいかがでしょうか。
弊社ではWebサイトのリニューアルを多く承っています。ご興味のある方はお気軽にお問い合わせください。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


