- 制作
- 更新日:

gulp(ガルプ、以下gulp)とはどういうものかご存じですか?
gulpとは、タスクを自動化するツールの一つで、画像の圧縮などに使われています。
この記事では、そもそもgulpとはどういったものなのか、インストールの方法、使用例などを、わかりやすく解説します。
- gulpの概要・基礎知識の解説
- 手作業の効率化、人為的ミスの削減、チーム開発での環境統一といったメリットを解説
- インストール手順を画像付きで解説
- 利用例としてgulpでのSassコンパイルの方法を解説
- gulpプラグインやhelpコマンドの紹介
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
gulpってなに?
gulpとは
gulpはNode.jsをベースとしたタスクランナーの一つです。
タスクランナーとはWebサイト構築に必要な処理をタスクとして自動化してくれるプログラムで、作業の効率化に使われています。
gulpを使うことで以下のような手間や時間がかかる作業を自動化できます。
- cssにベンダープレフィックスをつける
- cssのプロパティをアルファベット順に並べ替える
- ソースマップの作成
- SassやLESSのコンパイル
- 画像(jpeg, png, gif)、css、javascriptの圧縮
- PC・スマホ・タブレットの実機確認
- javascriptの構文チェック
- ブラウザのリロード
例えば、「画像、css、javascriptの圧縮」が行われると、ページの読み込み速度が速くなり、ユーザビリティの向上につながります。
gulp導入のメリット3選
gulp導入のメリットは大きく分けて、3つあります。
①煩雑な処理を自動で行うことができるため、作業を効率的に進められる。
②自動化により、人的ミスが減ることで、作業時間を短縮できる。
③複数人での作業環境を統一することができ、一定の品質を保った開発が可能になる。
このようにgulpを導入することで、WEB制作者にとっては様々なメリットがあるのです。
実際にgulpをインストールしてみよう
gulpには様々なメリットがあることをご紹介しましたが、この章では実際にgulpを導入する手順について解説します。
Node.jsをインストールする
まずNode.jsを次のサイトからインストールしてください。
Windows:コマンドライン(一部PowerShellを使用)
Mac:ターミナル
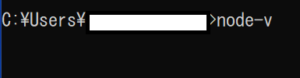
に相当するアプリケーションを起動し、以下のコマンドを入力し、実行してください。

※白塗の部分はユーザー名です。
このように入力し、バージョン番号が表示されればインストールは完了です。
Node.jsについてはこちらをご覧ください。
npmによるインストール
次にパッケージ(各種フレームワークやライブラリ)を準備する作業を行います。
プロジェクトのファイル一式を保存するフォルダを任意の場所に作成し、コマンドラインでフォルダを作成した場所に移動します。
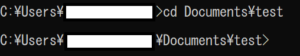
今回はDocumentsフォルダの中にtestというフォルダを作成しました。
コマンドラインで以下のように入力して移動してください。

移動が完了しましたら、コマンドラインで以下のコマンドを入力してください。
(-yはYESの意味です。)
![]()
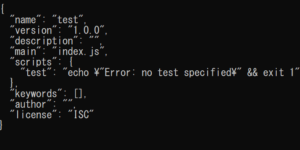
入力が完了すると、パッケージ(各種フレームワークやライブラリ)を管理するために使われるpackage.jsonファイルが作成されます。
※参考:作成後のpackage.jsonファイルの中身は以下のとおりです。

gulpのインストール
次にgulpをインストールしていきます。
コマンドラインで次のコマンドを入力してください。
①gulpをグローバルインストール
![]()
②gulpをローカルインストール
![]()
グローバルインストールをすると、そのPC上のどこからでも利用できるようになります。
ローカルインストールをすると、そのプロジェクトのフォルダ内でのみ適用されます。
gulpfile.jsの作成
これでインストールは完了です。
続いて、gulpを使えるようにします。
package.jsonファイルと同じディレクトリに gulpfile.jsというファイルを新規作成します。
gulpfile.jsを開き、以下のように記述し保存します。
![]()
これで、実際にgulpが使えるようになりました。
gulpでSassをコンパイルしてみよう
SCSSファイルの作成
コンパイルとは、「Sassファイル」を「CSSファイル」に変換することです。
実際にgulpでSassのコンパイルをしてみます。
まずsassファイルを作り、その中にscssファイルを作成します。
・sass/style.scss
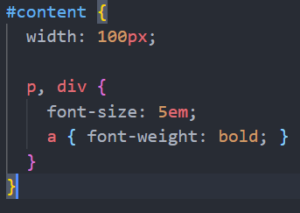
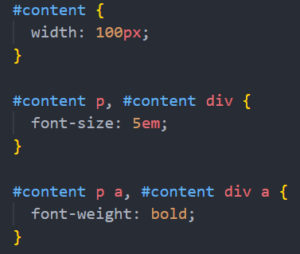
参考に以下のように記述しておきます。
style.scss

プラグインのインストール
次にgulp-sassというSassのコンパイルプラグインを入れていきます。
コマンドライン上で以下のように入力し、インストールしていきます。
![]()
タスクの登録
インストールが完了したら、gulpfile.jsを開いてタスクを登録します。
以下のように記述します。

- gulp.task(“sass”,function(){ でタスクの登録
- gulp.src(“sass/**/*.scss”) で呼び込むファイルを指定(今回はsassファイル以下のファイル)
- .pipe(sass({outputStyle: ‘expanded’})) で呼び込んだファイルに行う処理を記述
- pipe(行いたい処理) でsrcで取得したファイルに処理を記述
- pipe(gulp.dest(“./css”)) で出力先を指定(今回はcssファイル)
コンパイルの実行
いよいよコンパイル(CSSファイルへ変換)していきます。
次のように記述します。
![]()
実行すると、CSSディレクトリ内にstyle.cssファイルが生成されているはずです。
出力結果
style.css

gulpを使ってSassをコンパイルできました。
Sassについては詳しくはこちらをご覧ください。
watch機能の使い方
watch機能とはSassファイルに変更があった場合に、自動的にCSSにコンパイルする機能のことです。
この機能を追加した後は一度コマンドラインでgulpと入力さえすれば、自動的にCSSファイルにも変更が加えられるようになります。
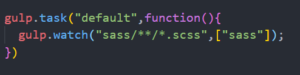
gulpfile.jsに次のように記述していきます。

gulp.watch(‘監視するファイル’, 処理) と記述したことで、先ほど設定した「sass」の処理(SassファイルをCSSファイルへ変換)を自動で実行するようになりました。
便利なgulpプラグイン
gulpのプラグインページには様々なプラグインが一覧表示されています。概要の一部を載せておきましたので、必要に応じてインストールしてみてください。
- gulp-cssmin … CSSの圧縮
- gulp-imagemin … 画像の圧縮
- gulp-htmlmin … HTMLの圧縮
- gulp-csscomb cssプロパティ順序整理
- gulp-sass … Sassのコンパイル
- gulp-notify エラーを通知
- gulp-rename … ファイル名の変更
gulpのhelpコマンド
helpとは、「取扱い説明書」のことで、gulpコマンドの一覧と機能の概要を見ることができます。
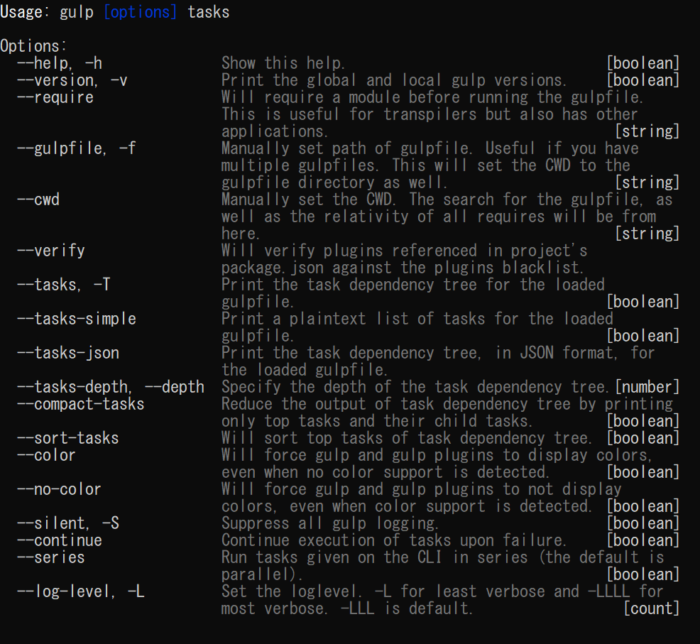
gulpのhelpを確認するには、次のようにコマンドラインに入力します。
![]()
以下のとおりgulpのhelpが表示されます。

まとめ
gulpは今回ご紹介したSassのコンパイル以外にも様々な作業を自動化できるツールです。
gulpを使うことで、人的ミスが少なくなり作業時間の短縮につながります。
この機会にgulpの導入を検討してみてはいかがでしょうか。
また、ランディングページ(LP)での集客獲得にお悩みの方は、こちらの記事をご覧ください。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


