- 制作
- 更新日:

デジタルマーケティングに携わっている方は、タグという言葉をよく耳にすると思います。また多くの人が種類や設定方法が複雑で躓くポイントでもあります。
そこで今回は、難解なタグというワードついて意味や種類、各タグの使い方などを詳しく解説していきます。
>>UIUX改善でCVR2倍に?UIUXを改善したい方はまずは無料Web診断
- タグの基礎知識・概要について解説
- タグの主な種類と役割の解説
- タグ管理ツールを使った管理方法
- CV数を向上させるコンテンツ作りのノウハウを紹介
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
タグとは?
インターネット上のウェブページはhtmlファイルによってGoogleChromeやfirefox、InternetExplorer(IE)などのブラウザに表示されます。htmlファイルとは、文字のフォントやサイズ、画像のサイズ、それらをサイトのどこに、どのようなスタイルで表示するかの情報が書かれたファイルです。ブラウザはそのhtmlファイルに書かれた命令式に沿ってページを表示させます。
このときhtmlファイルの中に書かれている命令式の一つ一つが「タグ」になります。
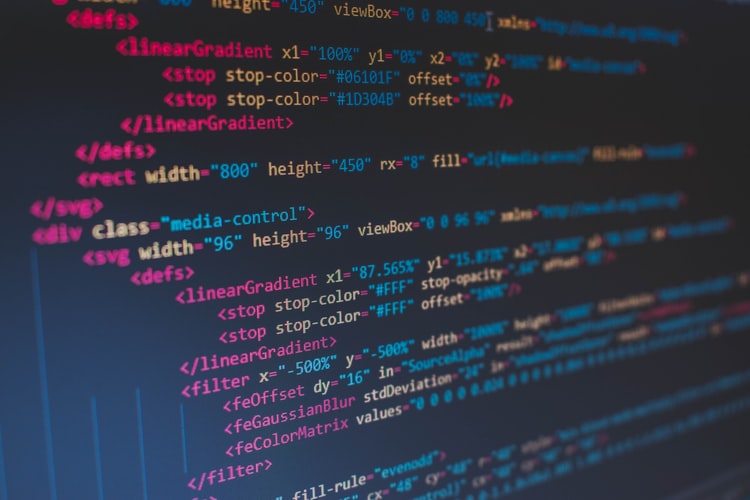
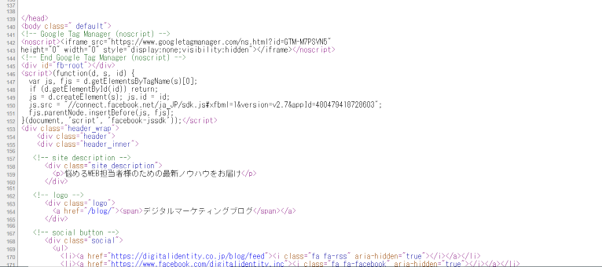
以下のWebサイトで例をお見せします。

このWebサイトのソースコードは

上記図のようになっていて
< >で囲まれた文字列の塊、一つ一つが「タグ」です。このようにウェブページは無数のタグを組み合わせることによって成立していきます。
タグは複数組み合わさって意味を持つこともある
例えば
タグA:画像をページ中央に配置
タグB:改行
タグC:画像の説明文「~~~」を太字で表示する
のようにサイトを思い通りにきれいに表示させるには、複数のタグを順序通りに組み合わせる必要があります。
なので、すでにできているページに新たにタグを追加する場合は、今あるタグに悪影響を与えないか注意する必要があります。
タグの命令がうまく伝わらないこともある
ブラウザはhtmlファイルの上の行から順番にタグの命令を実行していきます。そのため、
- ページが全て表示されきる前に、他のページに遷移する。
- ページが全て表示されきる前に、ページをリロードする。
- ブラウザごと閉じる。
などのことを行ってしまうとhtmlファイルに記載された命令の一部が実行されないまま終わってしまう可能性があります。
では、命令が伝わらない場合に、どんな問題が起きるのでしょうか?
多くのページの場合には、ページビューを計測するためなどの計測タグがうめこまれています。
そのため、タグが埋め込まれたところまでページが読み込まれていない状態で遷移した場合、実際のページの来訪数が正しく測れなくなってしまいます。
次にタグにはどんな種類があるのでしょうか?
>>UIUX改善でCVR2倍に?UIUXを改善したい方はまずは無料Web診断
タグの種類
タグの種類は大きく分けて3つあります。
- htmlタグ
- コンバージョンタグ
- ツール用タグ
この項ではその三つについて解説します。
htmlタグ
htmlタグはウェブページにおいて文字の大きさ、文字の色などを指定し様々表現をするためのタグです。

こちらは先ほどのWebサイト例のトップ画面のソースコードです。画像の中に<head>のタグが見えると思います。他にも<body>や<title>のタグがあり、この一つ一つがhtmlタグになります。
タグは基本的に開始タグ<○○>と終了タグ</○○>で1セットになります。
この開始タグと終了タグによって、間にある文字の色や大きさを表現したり、画像やリンクを挿入することができます。
具体的には「○○ブログ」というページのタイトルを記述するには<title>○○ブログ</title>
「重要ポイント」という文字の色を赤にするには<font color=”red”>重要ポイント</font>
www.example.comというサイトのリンクを挿入するには<a href="www.example.com">リンクはこちら!</a>というように記述します。
コンバージョンタグ
コンバージョンタグとは、商品購入や資料請求など設定されたコンバージョンを計測するために設置するタグになります。
コンバージョンタグは、Google広告/Yahoo!広告などの広告媒体ごとにhtmlファイルに設置する必要があります。コンバージョンタグを目標の完了ページに設置することで、ユーザーがそのページに到達した回数を計測できます。
コンバージョンタグはウェブ広告の運用で必要です。
Web広告では広告の効果を計測するために、「広告が本当にコンバージョンにつながったのか」を測定する必要があります。
コンバージョンタグを設置することで、ユーザーがコンバージョンした時、そのユーザーが過去に広告をクリックしたかどうかがわかります。広告をクリックしたユーザーがコンバージョンタグを設置したページに到達すると、その数がカウントされていきます。
このデータを計測することで、広告がどれだけコンバージョンを生み出したかがわかるのです。
また、最近ではコンバージョンの確度が高いユーザーに対して広告エンジンが効果的配信する自動最適化が主流になりつつありますが、そうした自動最適化もタグがしっかり埋まっていないと機能しません。この点でもコンバージョンタグの重要性は高まっています。
ツール制御用タグ
ツール制御用タグとはウェブサイトの分析に使用するGoogleアナリティクス、ヒートマップツール、ABテストツールなどのツールを使うために埋め込まれるタグになります。
Googleアナリティクスについてはこちら
ABテストツールについてはこちら
例えばGoogleアナリティクスではトラッキングコードというタグがあり、これを計測したいページのhtmlの終了タグの直前に設置する必要があります。
ユーザーがページに来訪するとこのタグが読み込まれ、Googleにデータが送られ、Googleアナリティクス上でそのデータを閲覧できるようになります。
タグによる正しい場所にタグを設置しないと、データが正しく計測できなくなる場合があるので注意しましょう。
タグには大きく分けて三種類のものがあることがわかったと思います。次からはそのタグを管理するためのツールについて見ていきましょう。
タグの管理にはタグ管理ツールを使用しよう
タグ管理ツールとは、複数のタグをまとめて管理できるサービスのことです。
今まで見てきたようにコンバージョンタグも媒体ごとに、ツール制御用タグも使うツールごとにそれぞれ必要なので、基本的にはタグを複数設置することになります。
大きなサイトでは、管理に手間取ってしまう上に、ミスが発生する原因でもあります。
そこで役に立つのがタグマネージャーと呼ばれるタグ管理ツールです。タグマネージャーでは複数のタグを一元管理でき上記のような負担を軽減することができます。
GoogleではGoogleのサービスのタグを管理できるGoogleタグマネージャー、
YahooではYahooのサービスのタグを管理できるYahooタグマネージャーがあります。
設置されているタグが少ない段階でもタグマネージャーで管理しておけば後々管理が楽になるので、ぜひ活用してみてください。
CV数をあげるコンテンツ作りの極意
コンバージョンは、マーケティングの分野ではWebサイトにおける目標を達成するアクションのことを指す用語で、「CV」と略されます。
簡潔に説明すると、サイト運営におけるゴール地点のことを指し、サイトの内容や目的によってコンバージョンは異なりますが、設定したコンバージョンを最大化することが、マーケティングにおいてのミッションともいえるでしょう。
ここではCV数を上げる方法について解説します。
まずはゴールを明確にしてみよう!
ところでWebサイトの目的とはなんでしょうか?
多くのコーポレートサイトなどの場合、
- お問い合わせ
- 資料請求
- 無料体験版の申し込み
- イベント参加の申し込み
これらがゴールとして、CVに設定されていることが多いです。
CV数獲得のためのコンテンツ作りをしよう!
さて多くのWebサイトの最終的な目的がCV数の獲得でした。
このことから多くのWebサイトは作成するまえにゴールであるCV数獲得から逆算して合理的に構成を練る必要があります。
以下、CV数を獲得するための具体的な方法です。
EFO (エントリーフォーム最適化:Entry Form Optimization)
企業のマーケティング視点でなく、ユーザーの利便性を考え、フォーム内の入力項目数を減らしたり、不具合のチェックを入念におこなうなどの対策が必要です。
これらを総称して”EFO”と言います。
施策の例としては、検索意図に沿った資料ダウンロードページを作成し内部リンクを設置するなどが挙げられます。
コンバージョンポイントへの誘導
特にSEO経由での流入の場合、ランディングページとコンバージョンページが異なることが多いです。そのため、webサイトの回遊を促し、フォームが設置されているコンバージョンポイントへの誘導が必要です。
施策の例としては、フォームの項目数や必須項目数を減らすなどが挙げられます。
まとめ
いかがでしょうか?今回は躓きやすい「タグ」というワードの意味から種類、タグの管理の仕方まで紹介しました。
タグを上手に用いることでサイトでの表現をより効果的できたり、広告の効果を測定できることがわかったと思います。
皆さんもタグを使いこなして、ウェブサイトが与える印象改善や効率の最大化をめざしてください!
>>UIUX改善でCVR2倍に?UIUXを改善したい方はまずは無料Web診断
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


