
「自社サイトのページスピードを向上させたい」と頭を悩ませているご担当者様へ。
gzip圧縮を適用すれば、ページの表示スピードを向上させることができ、UX・SEO的な観点から非常に効果的です。
本記事では具体的な方法やメリットデメリットについて徹底解説します。
- gzip圧縮の仕組みとメリットについて解説
- 具体的な導入方法(利用可否の確認/Apache「.htaccess」での設定例)について
- 圧縮対象外ファイルやバックアップなど、注意点を解説
- gzip圧縮が適用されているか確認する方法を紹介
【今だけ無料】PageSpeed Insightsを100ページ一括自動診断!
「トップページは改善したが、下層ページは放置気味…」「1ページずつ手動で計測するのは手間がかかる…」
そんなお悩みを解決!最大100ページを自動で計測し、修正優先度付きのレポートを無料で作成します。サイト全体の「健康状態」を把握したい方は、今すぐお申し込みください。
目次
gzip圧縮とは
gzip圧縮とは、ファイル圧縮方法の一つで、テキストファイルをサーバー上で自動的に圧縮して配信することが可能になります。
gzip圧縮を適用することで、Webページのサーバーとユーザーが使用しているPCで通信しているデータサイズを小さくすることができます。
試しにGoogleが提供するページスピードインサイトで自社サイトのページスピードを計測してみましょう。
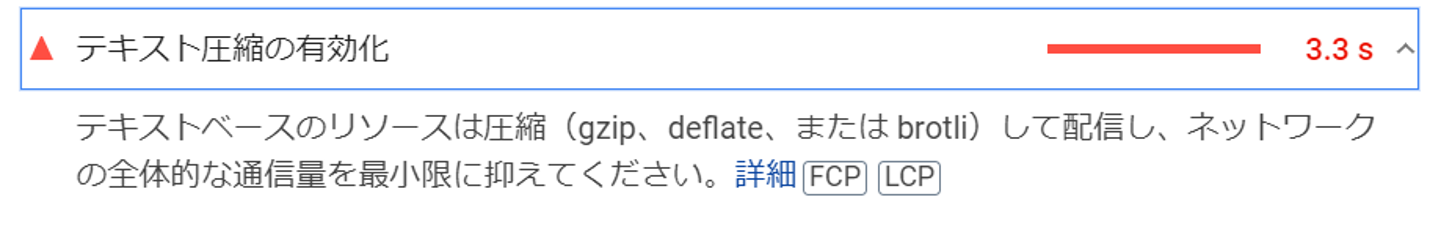
下記のような「テキスト圧縮の有効化」というメッセージが出てきた方はgzip圧縮の適用の余地があります。

具体的な計測方法についてはこちらのブログ記事参考:「ページスピードに関するSEO対策について初心者・上級者向けに徹底解説」をごらんください。
gzip圧縮のメリット・デメリット
ここまでgzip圧縮の概要を説明しました。では、gzip圧縮にどのようなメリット・デメリットがあるのか、それぞれご紹介します。
メリット
最も大きなメリットとしてはページの表示速度が上がることでしょう。
ページの表示速度の向上は、UX・SEOの双方に大きなメリットがあります。
Googleの2018年に行われたアルゴリズムアップデートでは、ページスピードが遅いサイトは評価が下がるとされ、SEOにとってマイナスに働くことが発表されました。
また、Googleの調査では「ページの表示に3秒以上費やした場合、離脱率が著しく高くなる」という報告もされています。
参考:「【Google】新アルゴリズム「スピードアップデート」がついに開始!ページスピードがより重要に。」
以上のことから、ページスピードはSEOにとって非常に重要な要素となっている事がわかります。
デメリット
gzip圧縮のデメリット基本的にはデメリットはないです。
強いてあげるとすれば、サーバーに圧縮の負担がかかるため、時間やがかかることです。
しかし、先述の通りデメリットはないので、適用することを推奨します。
gzipの圧縮方法
ここまででgzip圧縮の基本的な内容をご理解いただけたかと思います。ここからは具体的なgzip圧縮の方法について解説いたします。
利用可否の確認
まずは、gzip圧縮が利用できるかを確認しましょう。
近年のサーバーでは基本的には利用可能ですが、稀に利用できない場合があります。
最も簡単な方法は「HTTP Compression Test」です。
URL Compression Testの箇所に検証したいWebサイトのURLを入力し、「Test」をクリックしてみましょう。
利用可能な場合、「[URL] is Compressed」のようなメッセージが返ってくるかと思います。
また、すでにgzip圧縮が設定されているかをChrome dev tools(検証ツール)で確認することができます。
手順は以下の通りです。
- 1.chrome dev toolsを立ち上げる
- 確認したいWEBページの右クリックメニューから「検証」を選択、もしくは「F12」キーを押す事でも起動できます。

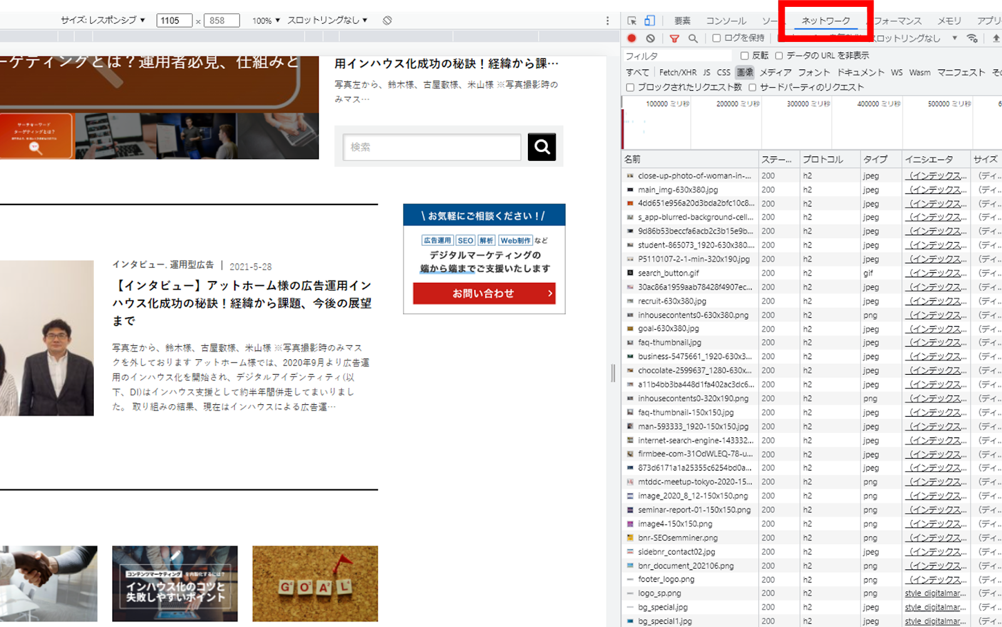
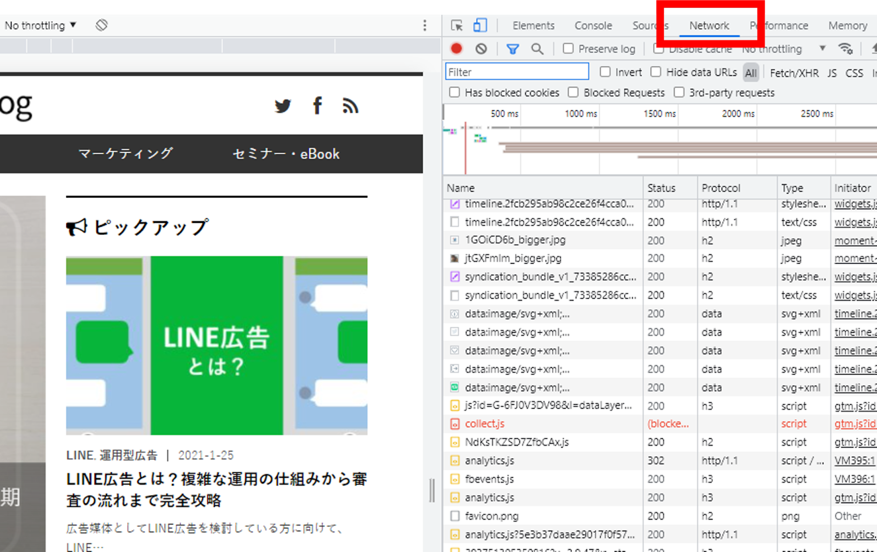
- 2.「Network」タブを開き、ページをリロードする
- chrome dev tools内上部の「Network」タブを開き、ページを一度リロードします。

- 3.リスト内のWEBサイトURLやフォルダ名をクリックする
- リロード後に並ぶリスト内で、URLやフォルダ名の行をクリックします。CSSやJavaScriptファイルを選択すると良いでしょう。

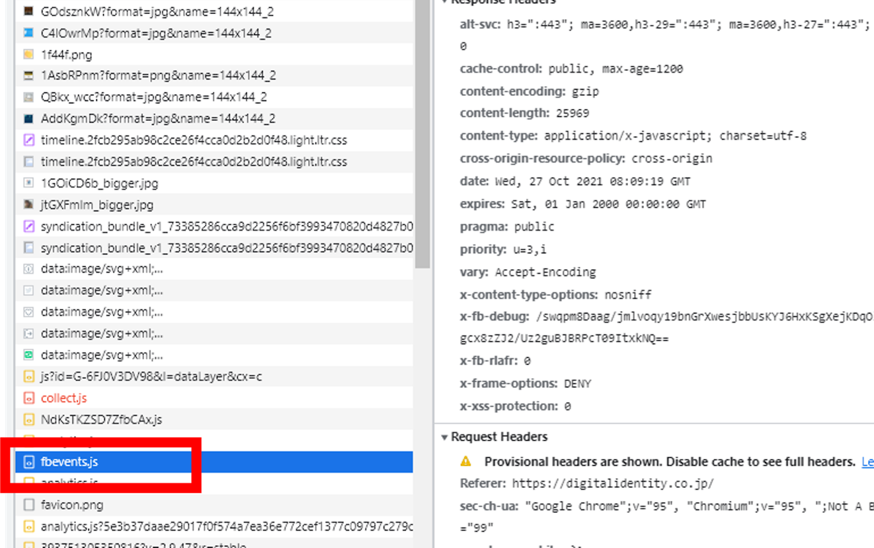
- 4.Response Headersを見る
- クリック後に右側の「Headers」タブのResponse Headersという項目を見ましょう。
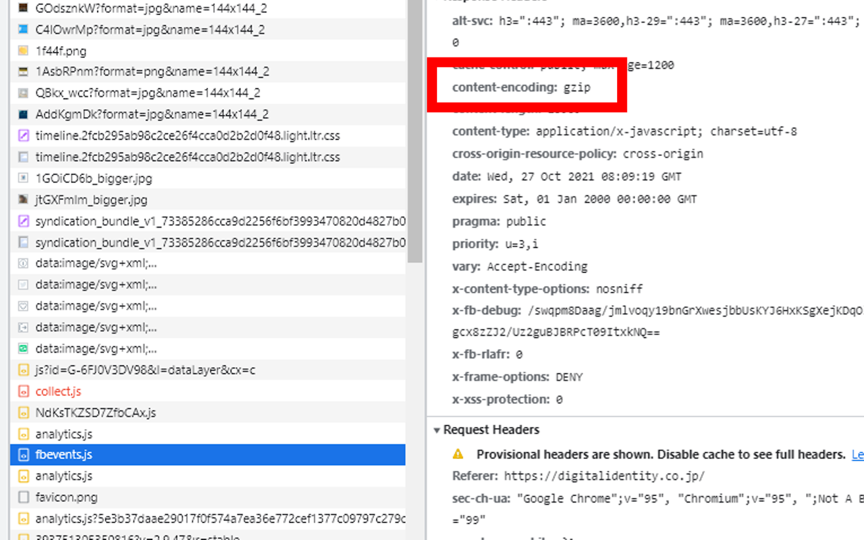
その中に「Content-Encoding」という項目があります。こちらに「gzip」と記載されていれば、すでにgzip圧縮が設定されていることになります。

こちらの表記がない場合はgzipの設定がされていない事になるため、次の設定の記述に進みましょう。
設定の記述
では実際にgzip圧縮の設定をおこないましょう。
サーバーの種類によっては後述の設定が効かない場合があります。本記事では「Apache」と呼ばれるサーバーの設定ファイルを紹介します。
基本的にはサーバー上の「.htaccess」ファイルに追加の記述をすることになります。その設定方法には主に2通りあります。
- 1.mod_deflate モジュールを利用する
- mod_deflateモジュールは、クライアント側からのアクセスを検知次第、サーバがファイルを自動で圧縮するモジュールです。
設定方法は.htaccess内に下記の記述をします。
SetOutputFilter DEFLATE BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary Header append Vary User-Agent env=!dont-vary
- 2.mod_rewriteモジュールを利用
- mod_rewrite モジュールはクライアントからアクセスされたURLを gzip形式のURLに書き換えることで、gzip圧縮することができます。ただし、mod_deflate モジュールと異なり、gzipファイルをユーザ側で用意する必要があります。
設定方法は.htaccess内に下記の記述をします。
RewriteEngine on RewriteCond %{HTTP:Accept-Encoding} gzip RewriteCond %{REQUEST_URI} (\.js|\.css|\.html)$ RewriteCond %{REQUEST_FILENAME}.gz -s RewriteRule .* %{REQUEST_URI}.gz [L] <FilesMatch "\.html?\.gz$"> ForceType text/html </FilesMatch> <FilesMatch "\.css\.gz$"> ForceType text/css </FilesMatch> <FilesMatch "\.js\.gz$"> ForceType text/javascript </FilesMatch>
gzip圧縮の注意点
これまでgzipのメリットや圧縮方法について解説しました。ただし、適用する上でいくつか注意点があります。
gzip化に適さないファイルを省く
gzip圧縮は画像やPDFなどのバイナリデータには適していません。
このようなファイルを圧縮すると逆にファイルサイズの増加を招き、高速化を妨げる恐れがあります。
なお、先述の設定では、画像やPDFを省く設定を記載しております。
.htaccessファイルを編集前にバックアップを取っておく
.htaccessファイルはWebサーバー上にアップされその配下に存在する全てのディレクトリに影響します。
この記述方法を誤ると、無関係のサイトにも影響を及ぼす場合など非常に問題です。必ず編集する前に必ずバックアップを取っておきましょう。
また、他企業のコンサルティングを行う場合、.htaccessファイルを納品すると、上書きされて元の設定が消えてしまうリスクがあるため注意しましょう。
gzip圧縮が適用されているか確認する
最後に、これまでの手順と注意点を踏まえて、実際に適用できているかを、先述のChrome dev toolsおよびページスピードインサイトで確認しましょう。
一般的にgzip圧縮によるファイルの圧縮率は約60~70%と言われています。
設定によっては圧縮レベルを上げ、ファイルサイズをさらに小さくすることもできますが、サーバーに負荷をかけてしまう可能性があるため、設定はデフォルトのままを推奨いたします。
まとめ
本記事ではページスピードを速くしたい方へ、gzip圧縮の方法やメリットデメリット、注意点について解説しました。
先述の通り、ページスピードを改善することはSEOにとっても、ユーザー体験的にも大きなメリットがあります。
しかし、サーバー上の設定ファイルを編集することになるため、手が出しにくい事も事実です。また、gzip圧縮以外にもページスピードを向上させる施策は多岐にわたります。自社のページスピードを向上させたいといったお悩みがある際は、弊社の専門のスタッフがご支援いたしますのでお気軽にお問い合わせください。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
数時間の作業を一瞬で!PageSpeed Insights最大100ページを一括診断!
PageSpeed Insightsを手動でチェックすると、3〜5分程度かかってしまいます。
一定規模、以上のWebサイトで全ページをチェックしようとすると、数時間以上のリソースが必要になります。
デジタルアイデンティティでは、「トップページ以外の速度状況がわからない」「ページ数が多くて管理しきれない」という企業様向けに、PageSpeed Insightsで最大100ページをまとめて計測する「サイトスピード一括診断ツール」を提供しています。
WebサイトのURLを入力するだけで、モバイル・PC両方のスコアやCore Web Vitals指標を全自動で取得。単なるスコアだけでなく、「どのページから直すべきか」がわかる修正優先度リストや、SEOリスクの可視化レポート(PDF・Excel)を無料で納品します。
こんなお悩み、ありませんか?
- 1ページずつPSIで計測するのが面倒で放置している…
- トップページは早いが、記事や商品ページの速度が不安…
- どのページが足を引っ張っているのか特定できない…
- 社内報告用にサイト全体のパフォーマンスを数値化したい…
- 改善インパクトの大きいページから効率よく対策したい…
「点」ではなく「面」でサイトの課題を把握し、ユーザー体験とSEO評価を底上げしましょう。
サービスリリース記念で今だけ無料で診断いたします!








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


