- 制作
- 更新日:

※この記事は、2025年6月に全面的にリライト・再構成を行いました。
Webサイトの制作前や制作中に、調べたコードの動作を一時的に試してみたいと思ったことはありますか。
試してみたコードを共有したり、レビューを受けたりするには、ローカルサーバーを立ち上げて、コードを書くための環境構築をしなければならない場合もあり面倒ですよね。
そんな時にはIDE(Integrated Development Environment 統合開発環境)サービスが役に立ちます。
そのうちの一つが「jsFiddle(ジェイエスフィドル)」です。
本記事では、jsFiddleの基本的な使い方から設定方法までを解説します。
>>サイトリニューアルをご検討されている方へ|RFPサンプルを無料配布中
- jsFiddleとはブラウザ上でHTML・CSS・JavaScriptを実行・共有できる無料のIDE。登録不要ですぐ使える
- レイアウト変更・テーマ切替・エディタ設定などをカスタマイズして使いやすくできる
- Runボタンでリアルタイムに動作確認でき、URLを発行してコードを保存・共有できる
- 保存ごとに新しいバージョンURLが作成され、過去の状態を簡単に比較できる
- Fork機能で元コードを残したまま別バージョンを作成し、編集履歴を分けて管理できる
- コードはzipでダウンロード可能で、埋め込みはscriptまたはiframeから選択できる
- jsFiddleを活用することで、コード検証・共有・学習を効率的に行える
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
jsFiddleってなに?
jsFiddleは、HTML、CSS、JavaScriptのコードを入力すると、その動作を確認できるWebサービス(IDEサービス)のひとつです。
サイトにアクセスするだけですぐに利用でき、会員登録も不要、そして無料で使うことができます。
jsFiddleでできること、画面の説明、実際の使い方を確認していきましょう。
jsFiddleを使ってできること
jsFiddleでは具体的にどのようなことができるのかを見てみましょう。
大きく分けると以下の2点です。
- HTML/CSS/JavaScriptの動作確認
- 書いたコードの保存・共有
実際にWebサイトを制作する際は、テキストエディタにコードを記述し、ブラウザで開き実装確認をするのが一般的です。
一部の挙動だけを確認したり、誰かに意見を求めたりする場面では、少々手間がかかることがあります。
そんなときにjsFiddleを使えば、必要な部分だけコードを書いて共有するだけなので、手軽に動作確認や意見交換ができます。
それでは、具体的な画面の説明を見ていきましょう。
jsFiddleの画面の説明
まずはCreate a new fiddle – JSFiddleからjsFiddleを開いてみましょう。
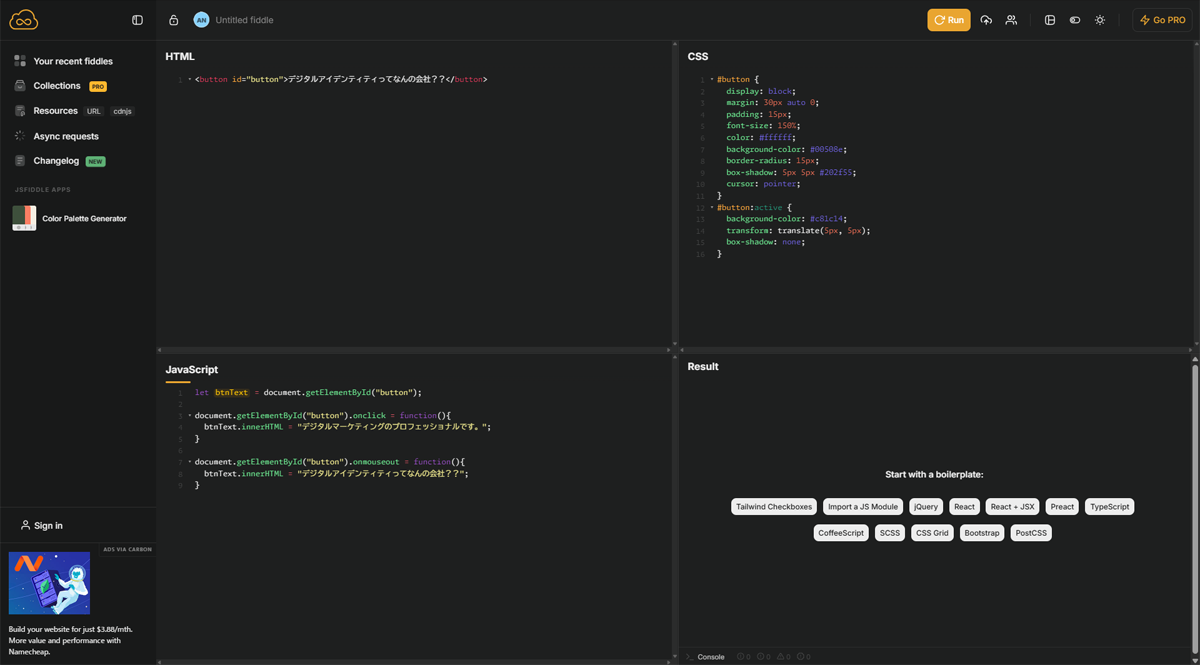
すると、以下のような画面が開きます。

順番に説明していきます。
- 入力したコードを実行する、保存する、複数人で同時編集する
- レイアウトを変更する、エディタの設定をおこなう、テーマを切り替える
- HTMLを記述するエリア
- CSSを記述するエリア
- JavaScriptを記述するエリア
- 記述されたコードの結果を反映するエリア
jsFiddleの設定
初期設定のままでもすぐに使い始めることができます。
より使いやすくなるような設定をして、実装しやすい設定に変更するのもよいでしょう。
jsFiddleのレイアウト変更
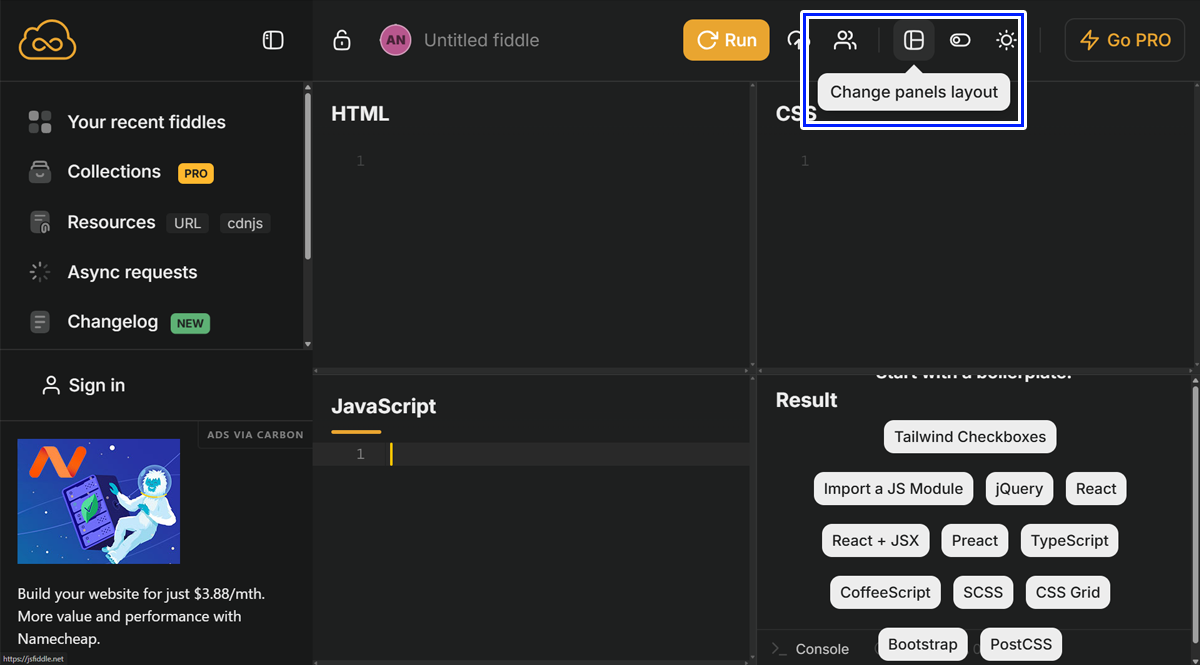
右上の「Change panels layout」をクリックします。

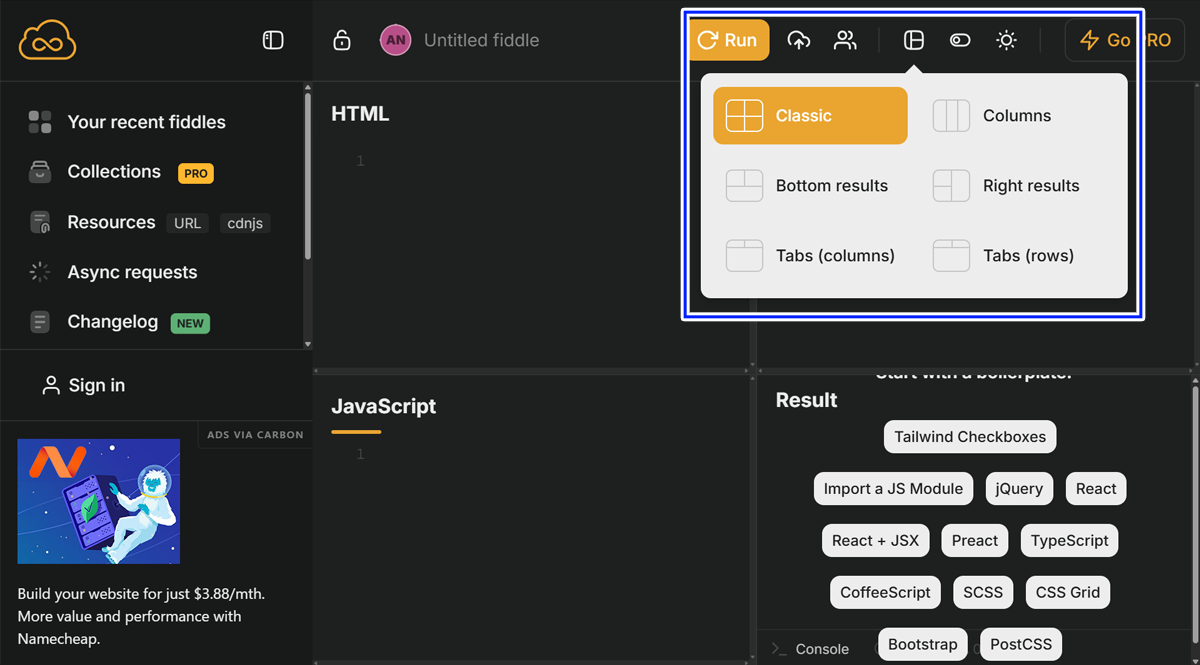
以下のようなメニューが表示されます

この中から好きなレイアウトを選択できます。
- Classic:2列2行のレイアウト 左上にHTML 右上にCSS 左下にJavaScript 右下に結果反映
- Columns:4列1行のレイアウト 左からHTML CSS JavaScript 結果反映
- Bottom results:3列1行のレイアウト
- Right results:2列3行のレイアウト
- Tabs(columns):2列1行のレイアウトで上部にタブ切り替えエリア
- Tabs(rows):1列2行のレイアウトで上部にタブ切り替えエリア
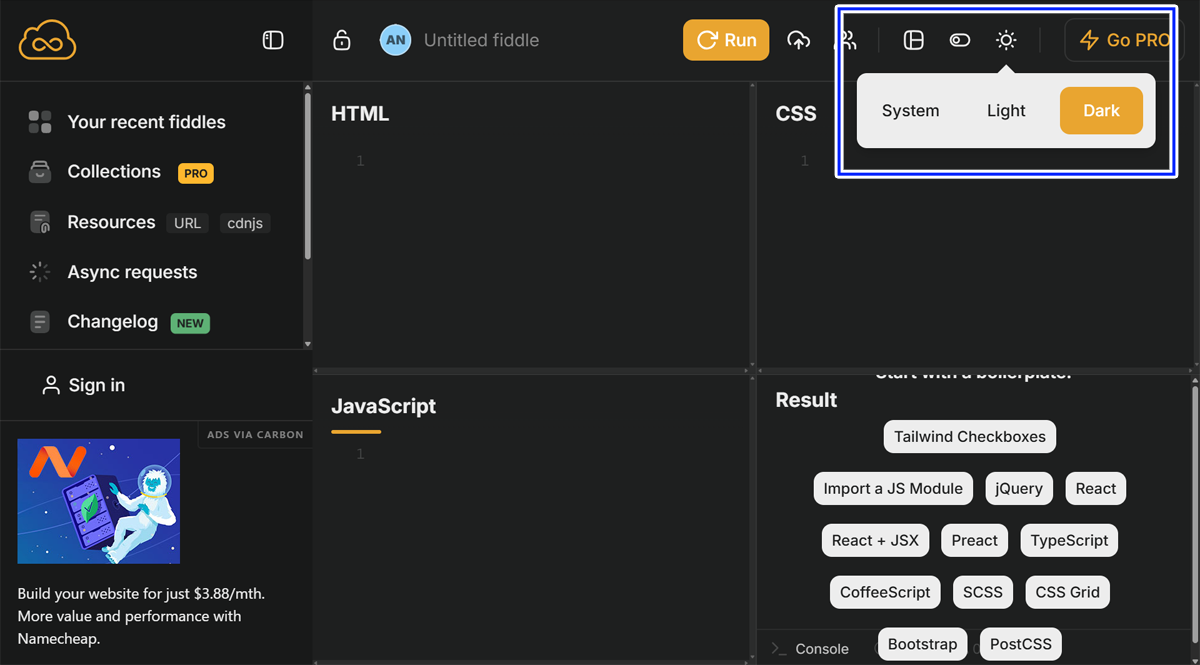
jsFiddleの配色テーマ切り替え
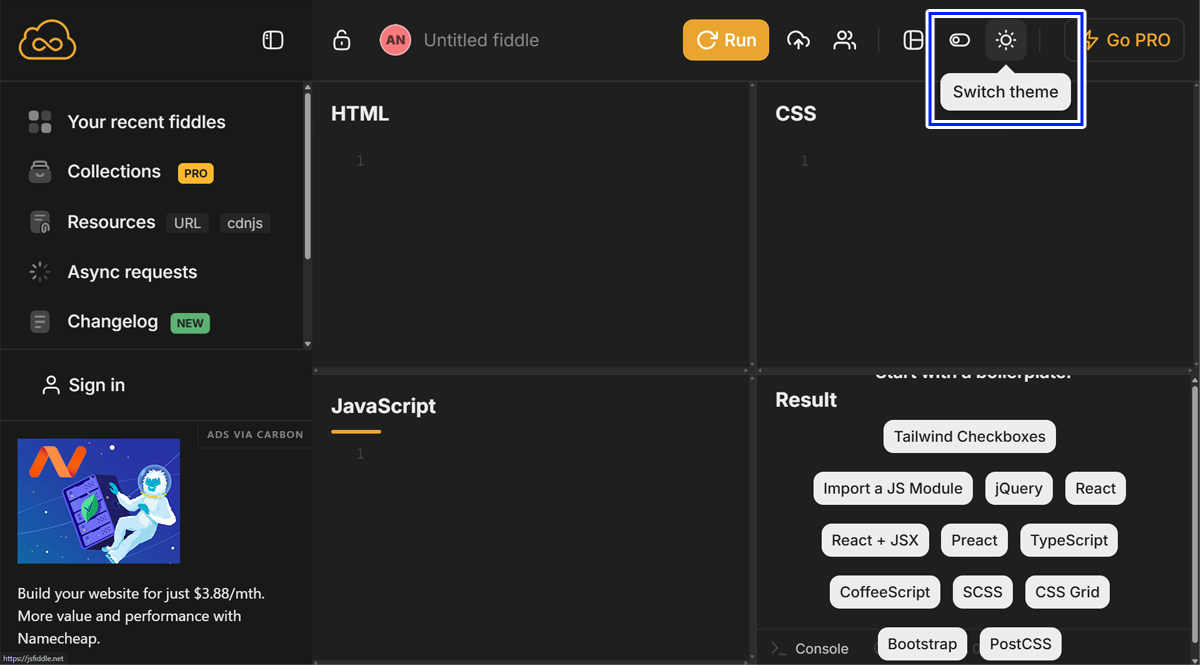
右上の「Switch theme」をクリックします。

以下のようなメニューが表示されます

この中から好きなテーマを選択できます。
- System:PCの設定に合わせたテーマ
- Light:明るい背景(白や白っぽい灰色)を基調としたテーマ
- Dark:暗い背景(黒や黒っぽい灰色)を基調としたテーマ
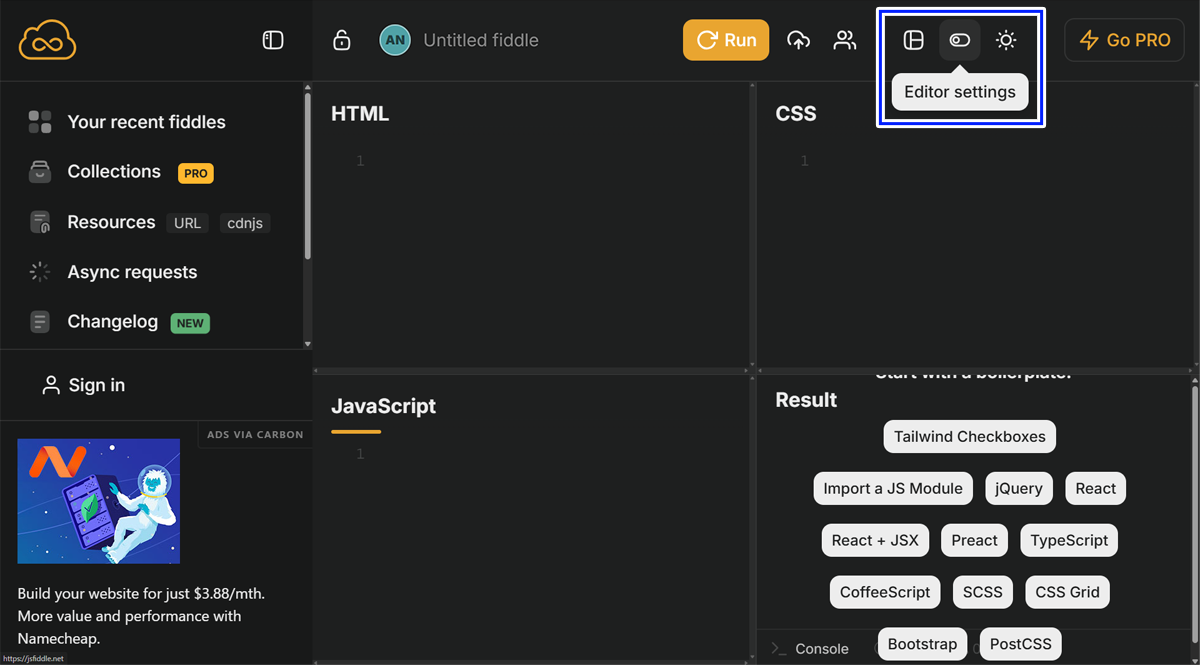
jsFiddleのエディタ設定
右上の「Editor Settings」をクリックします。

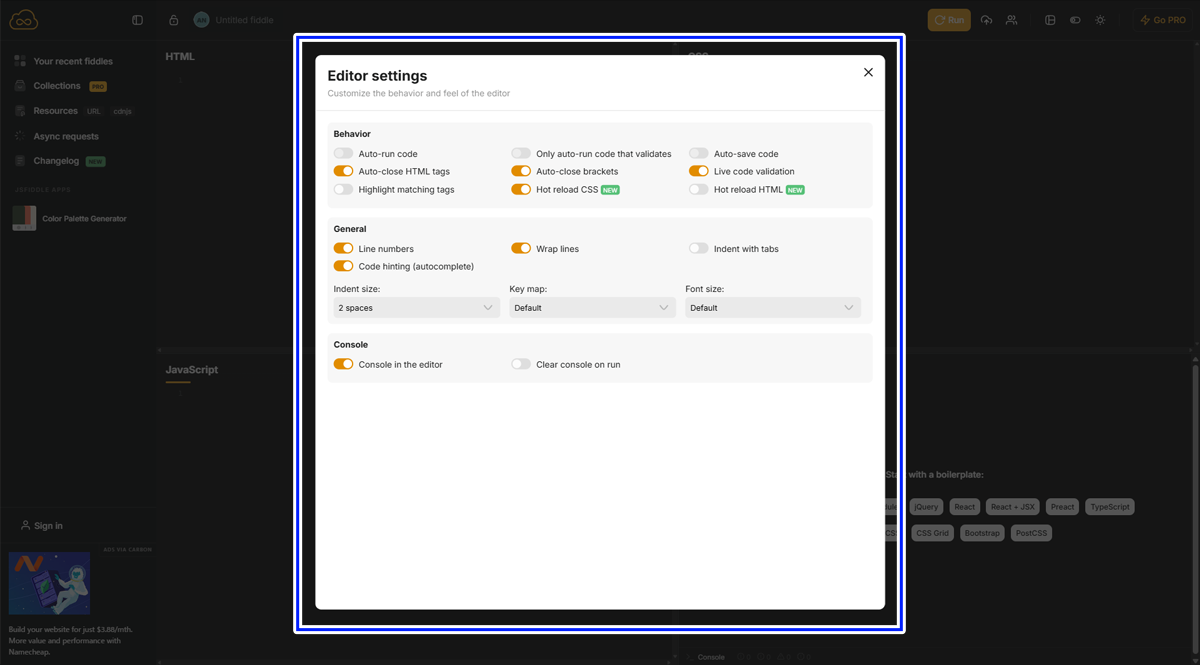
以下のようなメニューが表示されます

以下のような設定項目があるため、必要に応じて使いやすいように変更しましょう。
Behavior:補助機能設定
- Auto-run code:コードを自動で実行する
- Only auto-run code that validates:正しいコードだけ自動実行する
- Auto-save code:コードを自動で保存する
- Auto-close HTML tags:HTMLタグを自動で閉じる(例:<div>と打つと</div>が入る)
- Auto-close brackets:カッコを自動で閉じる(例:{を書くと}が入る)
- Live code validation:コードの間違いをリアルタイムでチェックする
- Highlight matching tags:対応するタグをハイライトする
- Hot reload CSS:CSSを保存したらすぐに結果反映する
- Hot reload HTML:HTMLを保存したらすぐに結果反映する
General:基本設定
- Line numbers:行番号を表示する
- Wrap lines:長いコード行を自動で折り返す(横スクロールなし)
- Indent with tabs:スペース(\s)ではなくタブ(\t)でインデントする
- Code hinting (autocomplete):入力中にコードを補完する
- Indent size:インデントの幅を選択
- 2 spaces
- 3 spaces
- 4 spaces
- Key map:キーボードショートカットや操作方法をどのエディタ風にするか選択
- Default
- Sublime Text
- EMACS
- Vim
- Font size:文字の大きさを選択
- Default:普通
- Big:大きい
- Bigger:もっと大きい
- Jabba:すごく大きい(「Star Wars」のキャラ「Jabba the Hutt(ジャバ・ザ・ハット)」より)
Console:コンソール出力画面設定
- Console in the editor:エディタ内にコンソールを表示する
- Clear console on run:実行時にコンソールをリセットする
本記事では何も変更せずに続けます。
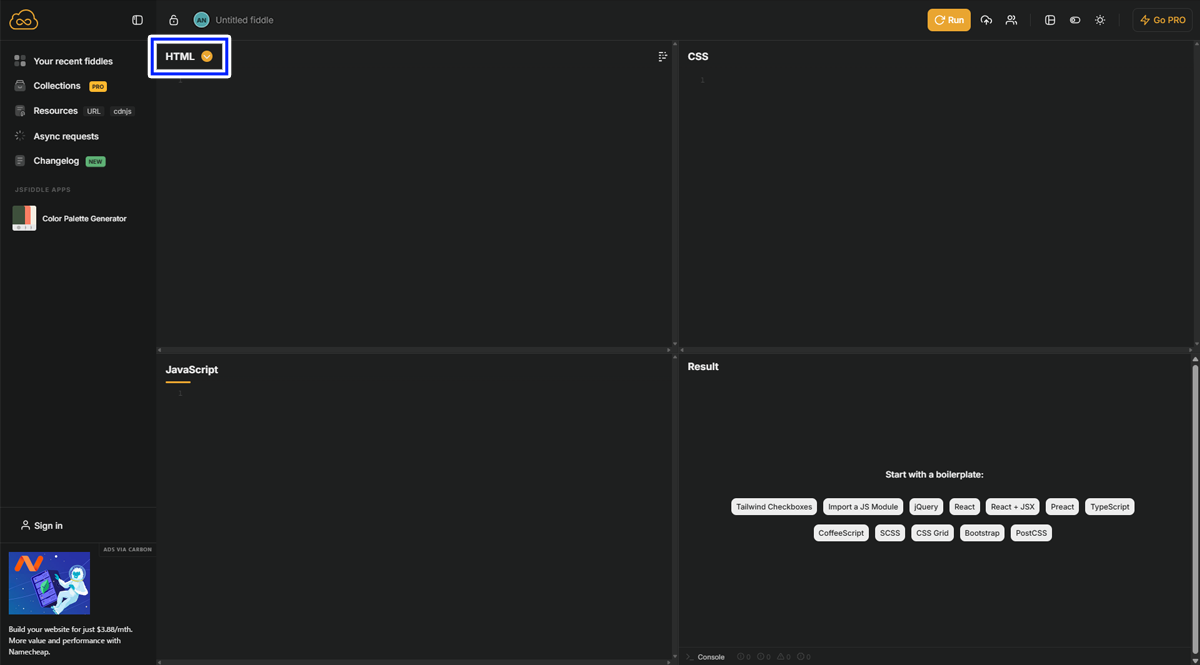
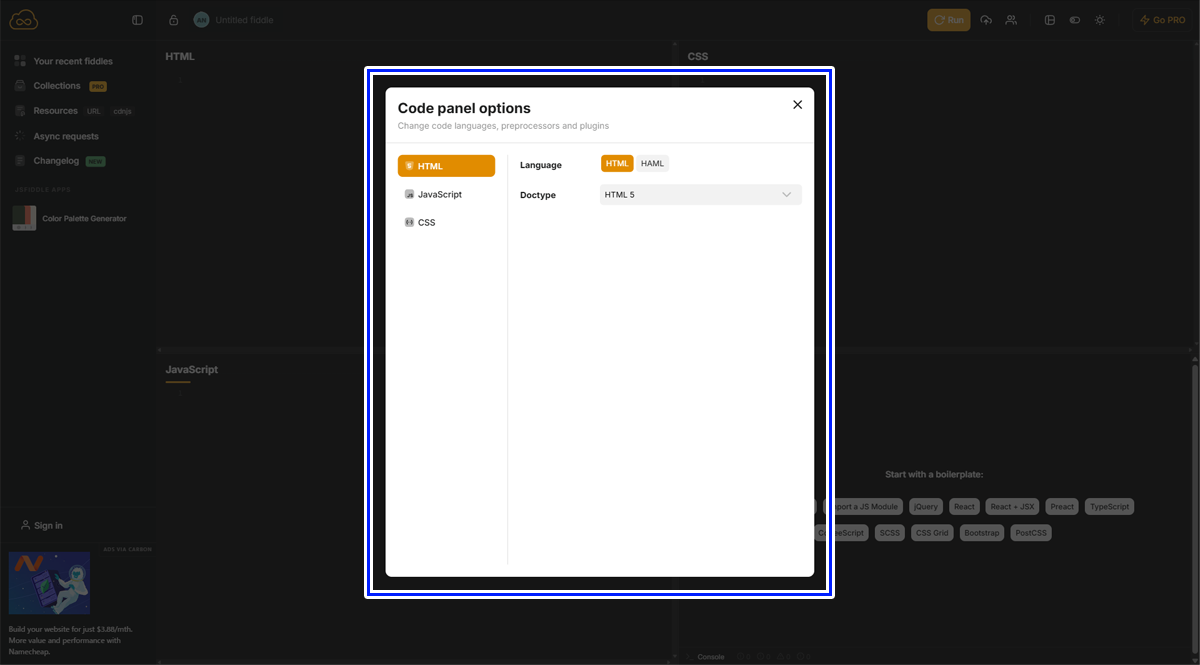
jsFiddleのHTML設定
「HTML」をクリックします。

以下のようなメニューが表示されます。

以下のような設定項目がありますのでご自身が使いやすくなる設定をします。
- Language:言語
- HTML
- HAML
- Doctype:文書型宣言
- XHTML 1.0 Strict
- XHTML 1.0 Transitional
- HTML 5
- HTML 4.01 Strict
- HTML 4.01 Transitional
- HTML 4.01 Frameset
本記事では
- Language:言語
- HTML
- Doctype:文書型宣言
- HTML 5
を選択しました。
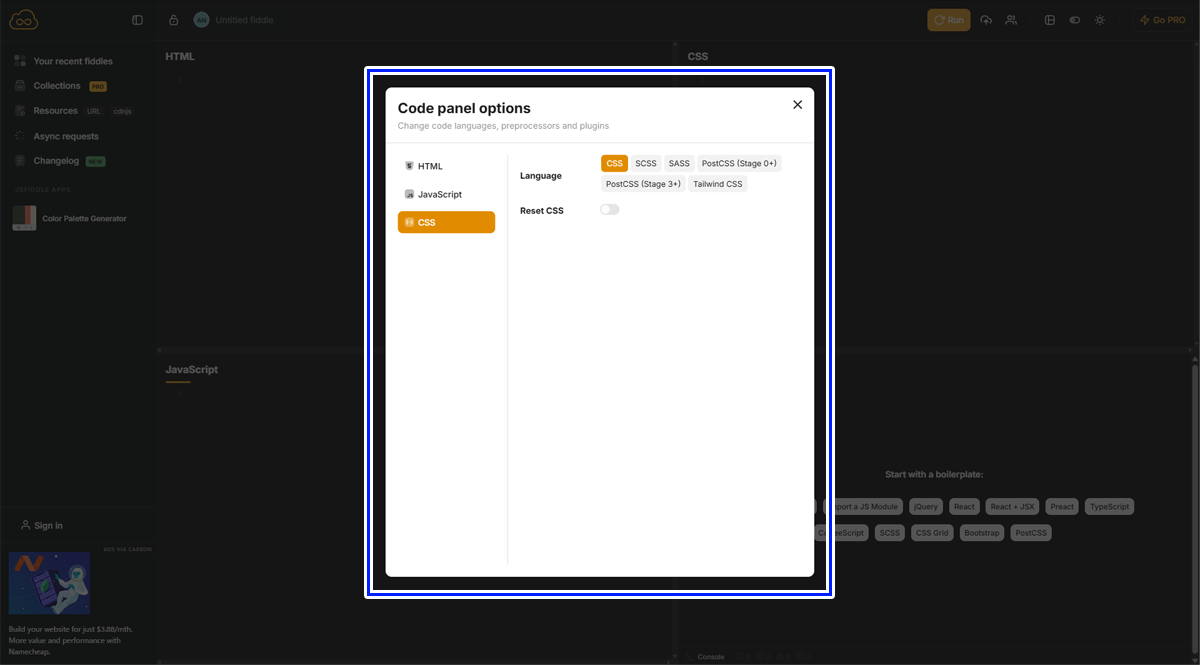
jsFiddleのCSS設定
「CSS」をクリックします。

以下のようなメニューが表示されます。

以下のような設定項目がありますのでご自身が使いやすくなる設定をします。
- Language:言語
- CSS
- SCSS
- SASS
- PostCSS(Stage 0+)
- PostCSS(Stage 3+)
- Tailwind CSS
- Reset CSS:使う場合はトグルスイッチをONにする
本記事では
- Language:言語
- CSS
を選択しました。
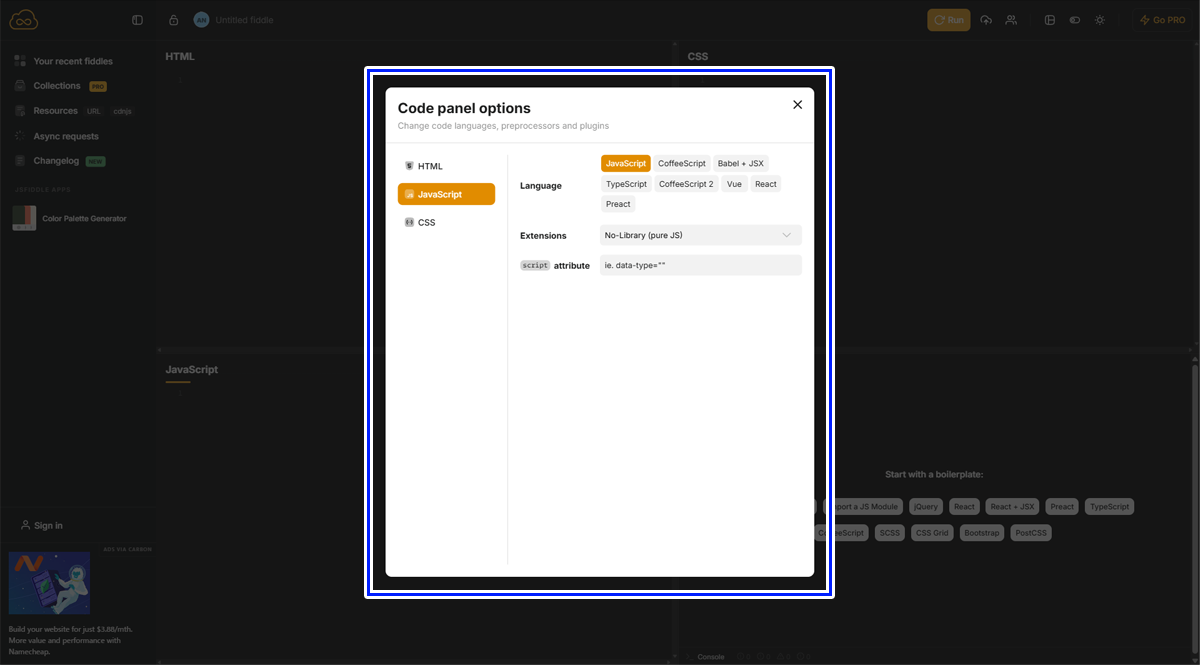
jsFiddleのJavaScript設定
「JavaScript」をクリックします。

以下のようなメニューが表示されます

以下のような設定項目がありますのでご自身が使いやすくなる設定をします。
- Language:言語
- JavaScript
- CoffeeScript
- Babel+JSX
- TypeScript
- CoffeeScript 2
- Vue
- React
- Preact
- Extensions:拡張機能
- Alpine.js
- AngularJS
- Bonsai
- Brick
- CreateJS
- D3
- Dojo
- Ember
- Enyo
- ExtJS
- FabricJS
- Glow
- Inferno
- JSBlocks
- KineticJS
- Knockout.js
- Lo-Dash
- Minified
- MithrilJS
- Mootools
- No-Library
- OpenUI5
- Paper.js
- Pixi
- Processing.js
- Prototype
- RactiveJS
- Raphael
- React
- RightJS
- Riot
- Shipyard
- Thorax
- Three.js
- Underscore
- Vue
- WebApp Install
- XTK
- YUI
- Zepto
- jQuery
- jQuery Slim
- jTypes
- qooxdoo
- svg.js
- script attribute:スクリプト属性
本記事では
- Language:言語
- JavaScript
を選択しました。
jsFiddleの使い方
それでは実装してみましょう。
今回はボタンを押したときにテキスト変化が起きる様子を、フレームワーク等は使わずに純粋なHTML,CSS,JavaScriptで実装し説明していきます。
HTMLの記述
通常の記述工程では、「html>head>body」という「HTMLのベース」を記述しなければなりませんが、jsFiddleではbodyの中身から記述してOKです。
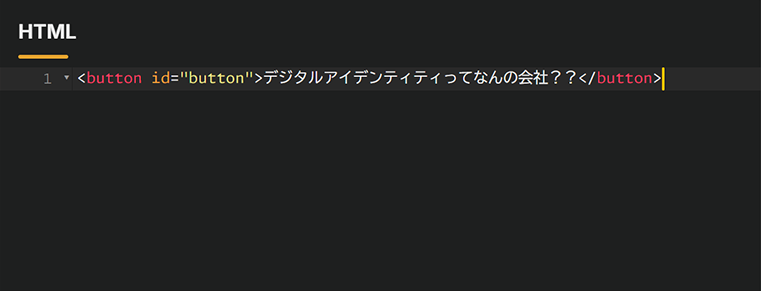
ボタンのHTMLを以下のように記述します。
<button id="button">デジタルアイデンティティって何の会社?</button>

CSSの記述
CSSの設定でReset CSSがOFFの場合は独自のリセットCSSを書くとよいでしょう。
今回はリセットCSSの記述は無しで進行します。
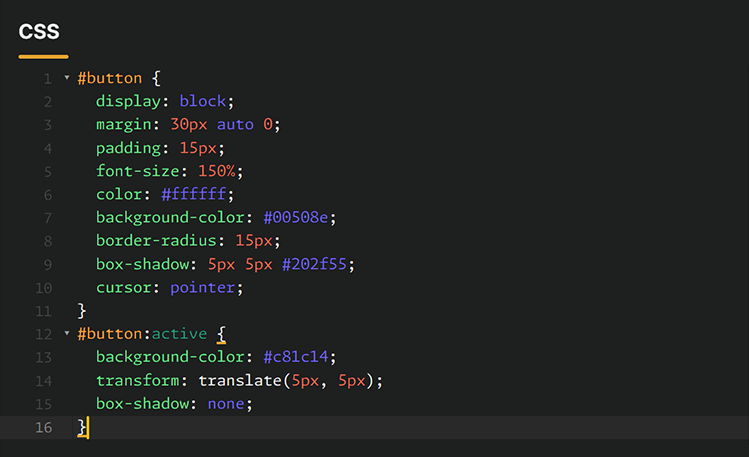
ボタンのCSSを以下のように記述します。
#button{
display: block;
margin: 30px auto 0px;
padding: 15px;
font-size: 150%;
color: #ffffff;
border: none;
background-color: #00508e;
border-radius: 15px;
box-shadow: 5px 5px #202f55;
cursor: pointer;
}
#button:active {
background-color: #c81c14;
transform: translate(5px, 5px);
box-shadow: none;
}

ボタンの色と影を設定し、ボタンだとわかるよう表現しています。
ボタンが押された時は色を変更し、ボタンが凹んだように見えるよう位置を動かしています。
JavaScriptの記述
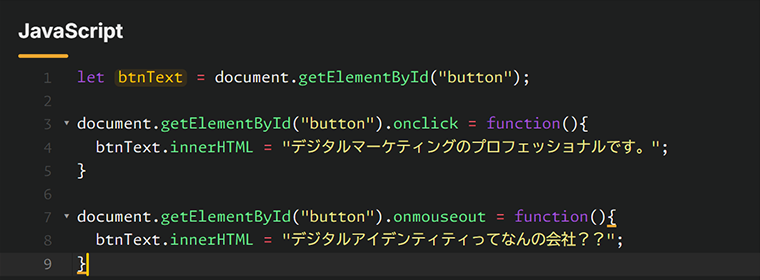
ボタンのJavaScriptを以下のように記述します。
let btnText = document.getElementById("button");
document.getElementById("button").onclick = function(){
btnText.innerHTML = "デジタルマーケティングのプロフェッショナルです。";
}
document.getElementById("button").onmouseout= function(){
btnText.innerHTML = "デジタルアイデンティティってなんの会社??";
}

letで変数を定義しHTMLで記述したボタンのIDを取得
ボタンクリック時にボタンの文字を変更
ボタンからカーソルを離すとボタンの文字を元に戻す
という記述をしました。
結果の反映
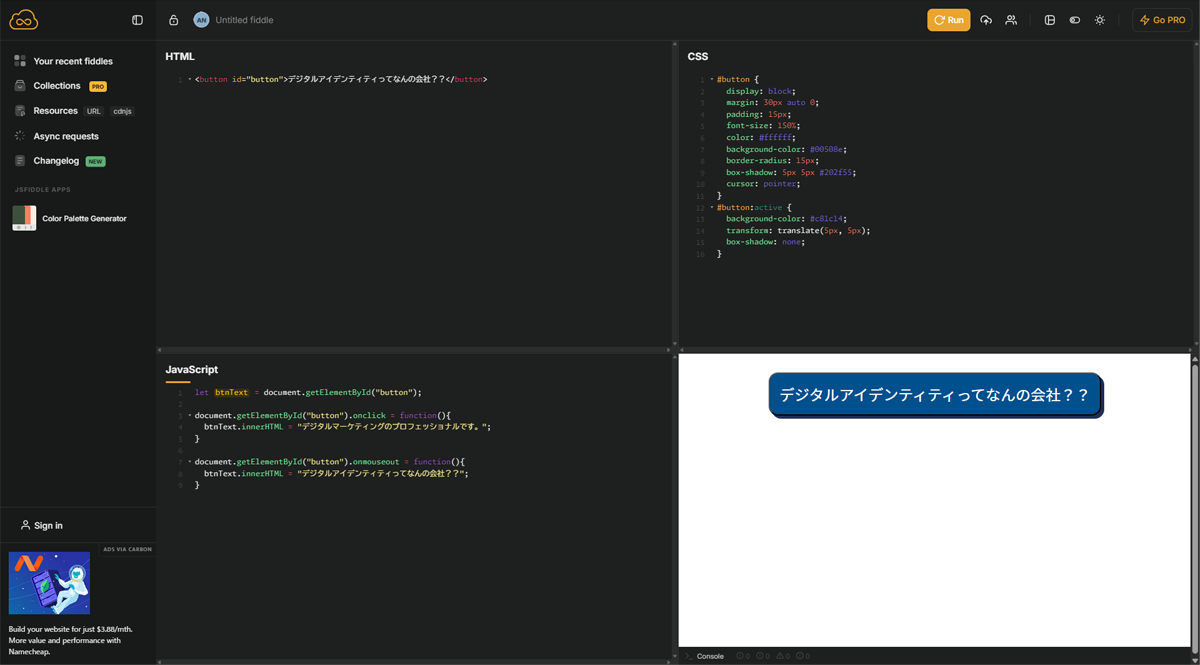
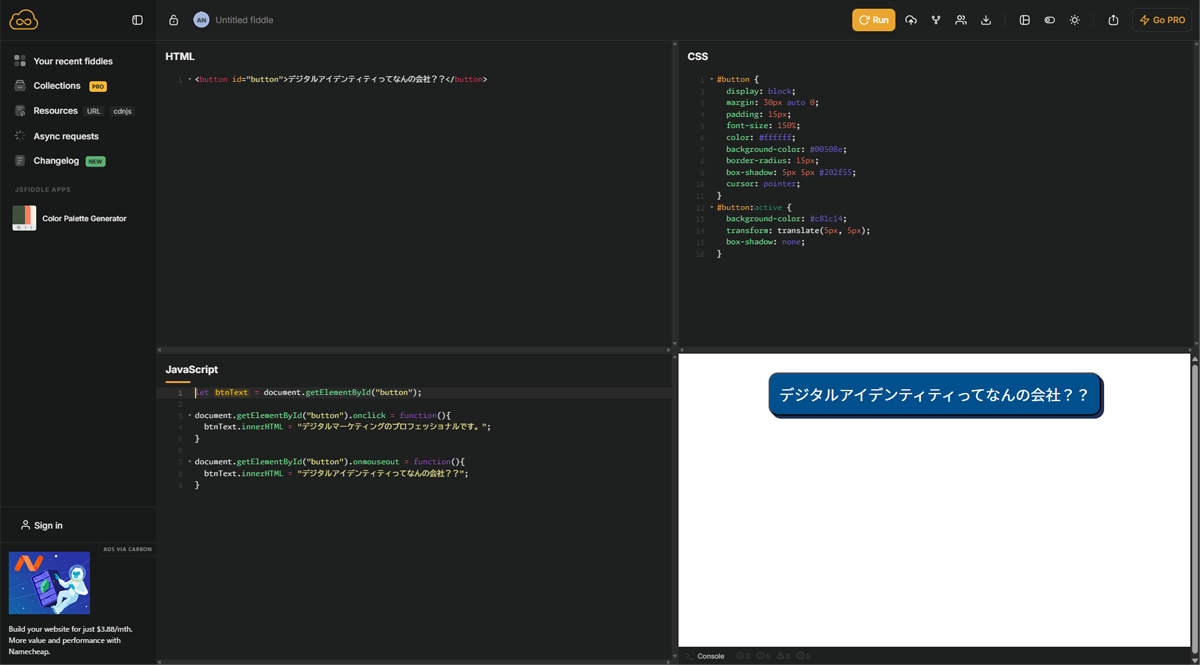
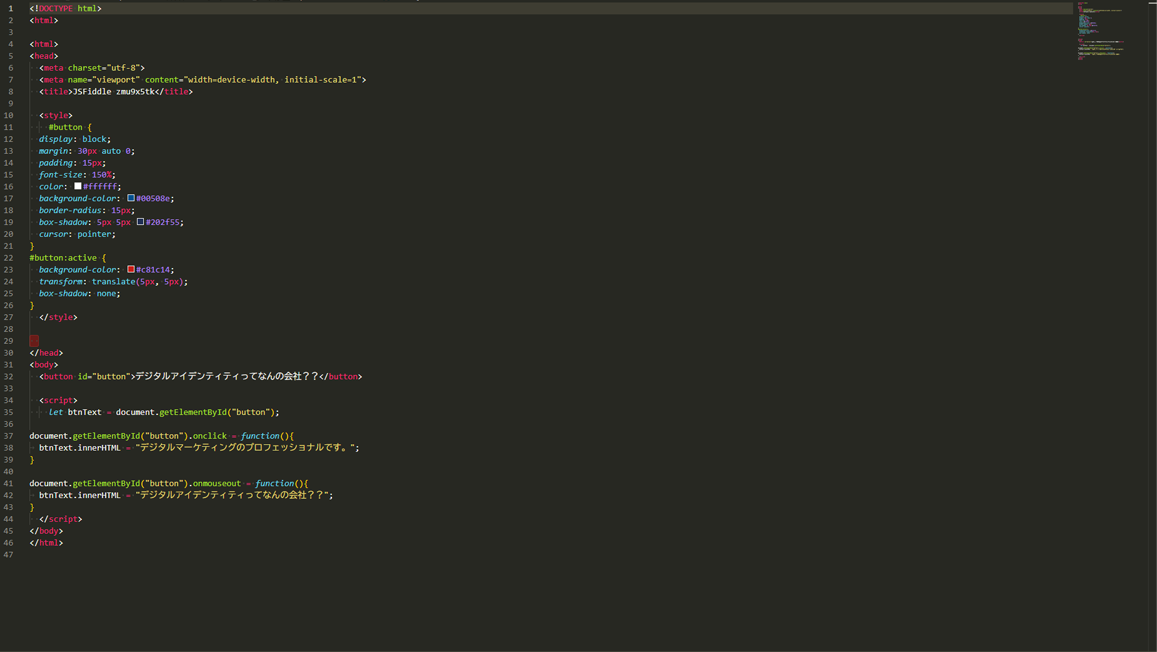
全体のキャプチャがこちらです。

それでは実際に記述した内容がどのように再現されるかを、jsFiddleのResultに反映し確認します。
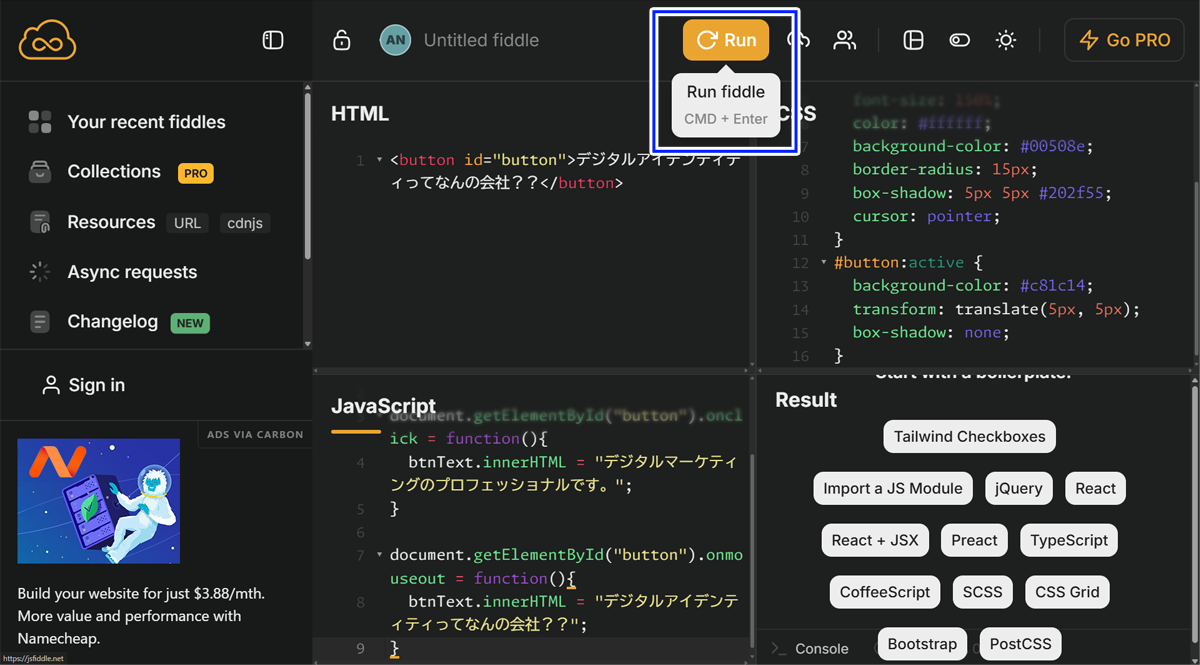
右上の「Run(Run fiddle)」をクリックします。

Resultエリアに実行結果が出力されました。

動作確認をしてみましょう。
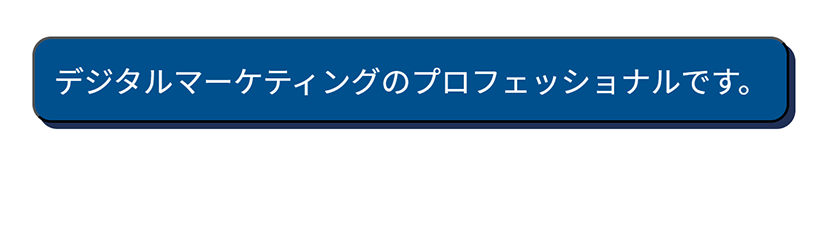
Resultエリアに反映されたボタンの上にマウスカーソルを移動しボタンをクリックします。

このように文字が変わることが確認できました。
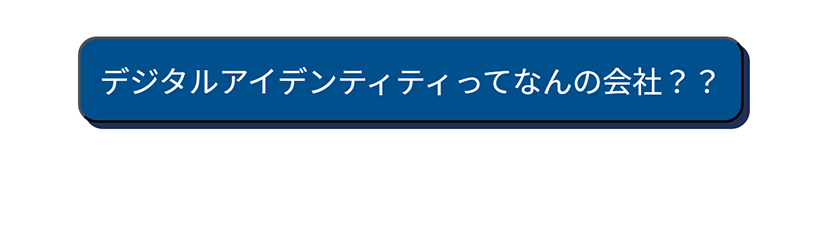
マウスカーソルを離すと文字がもとに戻ります。

コードを保存・管理する
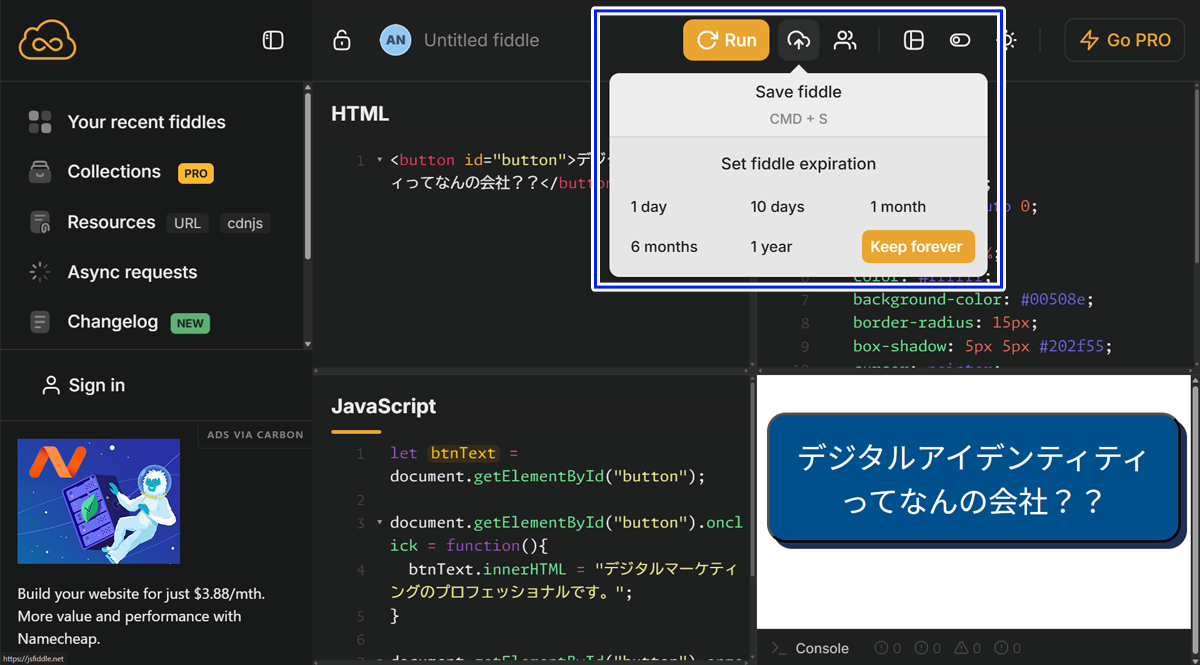
右上の「Save fiddle」にマウスカーソルを合わせるか、キーボードでフォーカスを移動させると「Set fiddle expiration(保存期限の設定)」という項目が表示されます。
ここで、1day(1日)・10days(10日)・1month(1ヶ月)・6months(6ヶ月)・1year(1年)・Keep forever(永久)と、fiddleの保存期間を選択することができます。
保存期限が切れるとfiddleは自動的に削除されます。長期保存したい場合は「Keep forever(永久)」を選択します。
保存期間を選択したら「Save fiddle」のボタンをクリックします。

保存が完了するとコードに固有のURLが発行され、ブラウザのアドレスバーのURLが変わります。
このURLを使って、後からそのコードにアクセスしたり共有したりができるようになります。
保存したにも関わらずURLに変化が起こらない場合は再読み込み(リロード)します。
保存期間を変更した場合も、再読み込み(リロード)することで保存期間変更の確認ができますが、その場合URLにバージョン管理番号(例:/1/)が付与されます。保存期間は、バージョン管理番号の有無にかかわらず最新の保存期間で更新されています。バージョン管理番号について詳しくは「fiddleのバージョンを管理する」のセクションにて解説します。
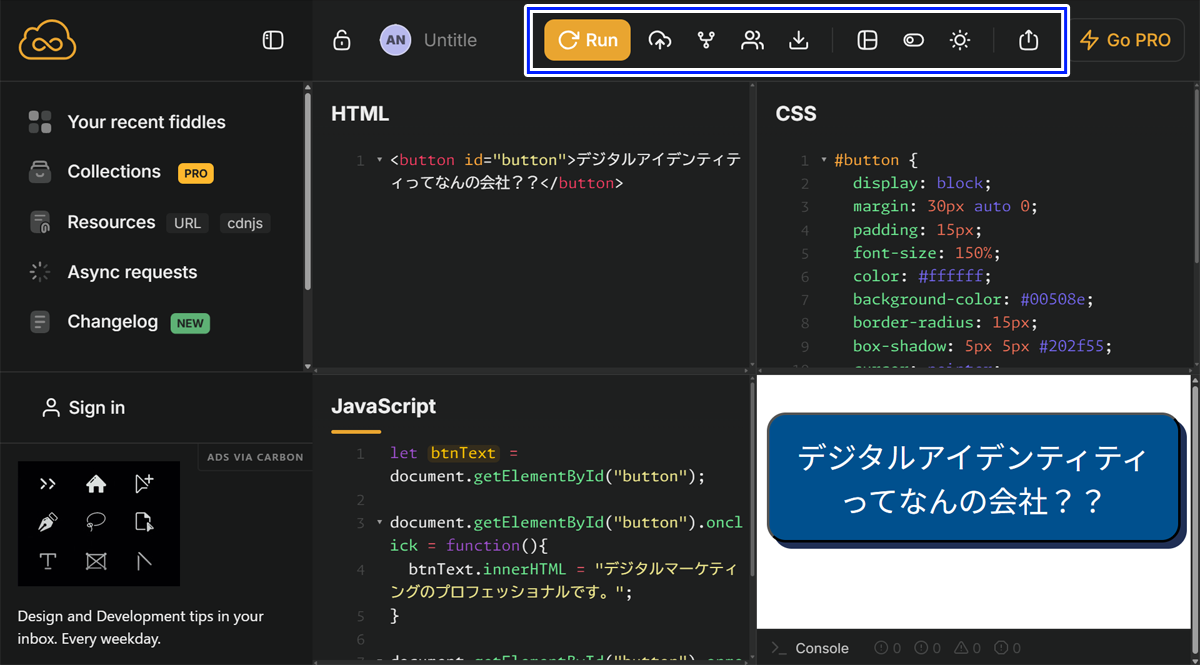
コードを保存するとページ右上のボタンエリアに新しいボタンが出現します。

jsFiddleの注意点
コードを保存せずにjsFiddleの画面を再読み込み(リロード)してしまうと、記述したコードが全て消えてしまいます。
ブラウザの「戻る」を押したり「Win:ctrl+Z」「Mac:cmd+Z」をしてもコードは復活しませんのでご注意ください。
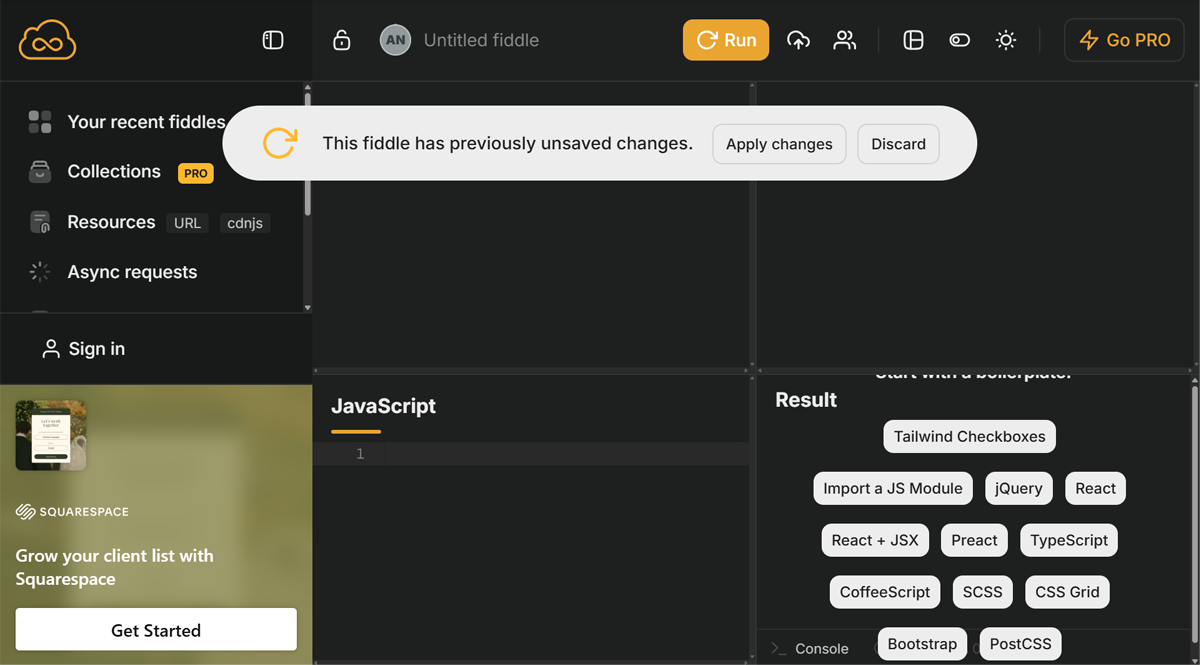
保存せずに再読み込み(リロード)すると、「This fiddle has previously unsaved changes.(このフィドルには以前に保存されていない変更があります。)」という警告が出るようになっています。

事前の確認としては、ブラウザのアドレスバーのURLが変わっていなかったり、ページ右上のボタンエリアに新しいボタンが表示されていなければ保存できていない可能性があります。
記述した内容が消えないよう「保存」を忘れないようにしましょう。
保存をしてから再読み込み(リロード)をするよう注意してください。
fiddleのバージョンを管理する
jsFiddleでは、同じコードを再度保存するたびに「バージョンごとのURL」が自動生成されます。
固有のURLが発行された状態で、右上の「Save fiddle」をクリックすると、アドレスバーのURLに「/1/」「/2/」等の数字が付与され、バージョンごとのURLが生成されます。
このような仕様のため、同じURLでの上書き保存はできません。保存するたびに新しいバージョンのURLが発行されていきます。

- 初回保存URL例://jsfiddle.net/digitalidentity/
- 2回目保存URL例://jsfiddle.net/digitalidentity/1/
- 3回目保存URL例://jsfiddle.net/digitalidentity/2/
- 4回目保存URL例://jsfiddle.net/digitalidentity/3/
このように、過去のコードにすぐ戻れるため、比較検討がしやすくなるというメリットがあります。保存したコードの削除は、「Set fiddle expiration(保存期限の設定)」で削除したい期間を選択し再保存をすることですが、そのURLと全てのバージョンが削除対象となります。なお、特定のバージョンのみ削除する機能は、執筆時点では提供されていません。
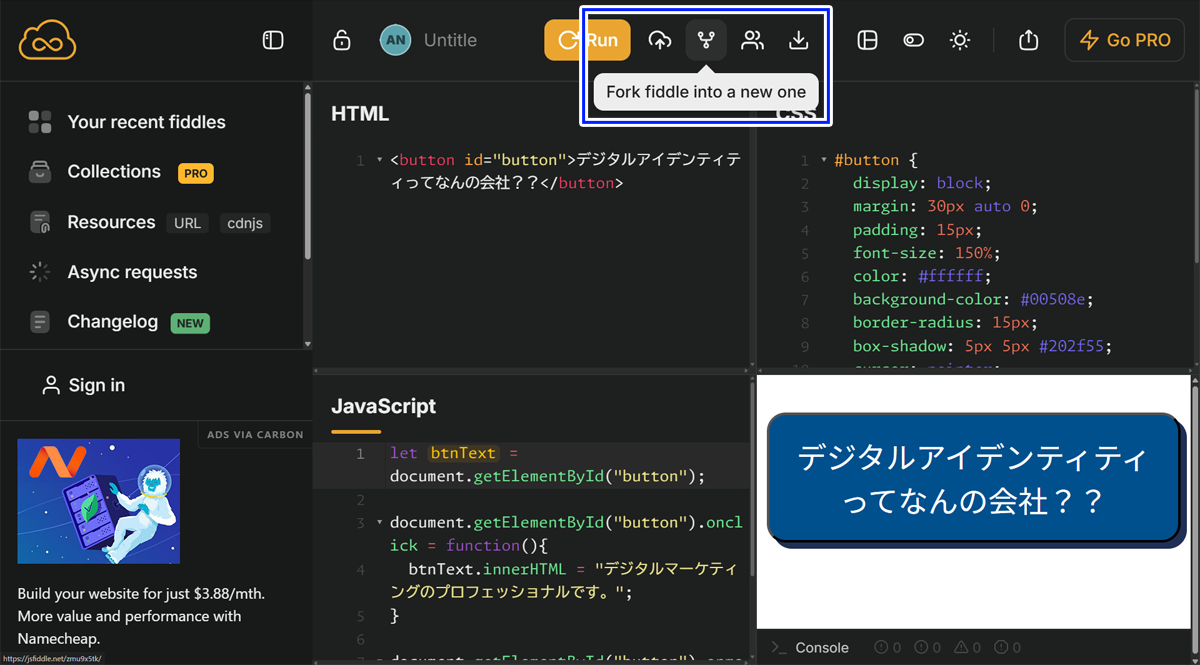
fiddleを複製する
右上の「Fork fiddle into a new one」をクリックします。

新しいURLが発行されます。

Fork(複製)は、元のコードは残しつつ、独立した編集履歴を持つ新しいバージョンを作成するために用います。
jsFiddleでは、Fork元のコードとは完全に切り離されるため、元のコードが編集されてしまうことはありません。
使い方としては、
- ベースのコードを作成したので、AさんBさんCさんにバリエーションを作成してほしい
- 他者の作成したfiddleを自分用としてアレンジしてみたい
- 現在はJavaScriptで状態変化を起こしているけれど、CSSだけで状態変化を起こす手法を試してみたい
のように、今の状態は履歴も含め残しておきたいけれど、別の状態を新しい履歴で試したいときに便利です。
新しい履歴から始めるなら新規で作り始めればよいのでは、と思うかもしれませんが、Forkを使えば現在のコードをそのまま引き継げるので、すぐに作業を始められます。
- 新規作成:白紙の状態で0から記述する 誰かのコードを参考にしたい場合はコードを手動でコピーペーストする必要がある
- 複製:今あるコードを元にして新しく作る 誰かのコードを参考にする場合はすでにコードの土台が用意されている状態になる
「新しいfiddleを保存」「fiddleを複製」どちらを使う?
「新しいfiddleを保存」「fiddleを複製」どちらも新しいURLが発行されるため、用途の違いがわかりにくいかもしれません。
この違いはGoogleドキュメントやGoogleスプレッドシートの操作をイメージすると理解しやすくなります。
- 「新しいfiddleを保存」:GoogleドキュメントやGoogleスプレッドシートの「変更履歴」のように同じファイルとして編集内容を積み重ねていく
- 「fiddleを複製」:GoogleドキュメントやGoogleスプレッドシートの「コピーを作成」のように別ファイルとして独立させてから編集していく
変更の流れを1つの履歴として蓄積していきたい場合は「新しいfiddleを保存」、現在の状態をもとに別のパターンで編集したい場合は「fiddleを複製」と使い分けてみましょう。
共同編集をする
jsFiddleの右上に「Collaborate on this fiddle(共同編集)」のボタンがありますが、執筆時点では機能の安定性や利用条件が明確ではないため、説明は控えさせていただきます。
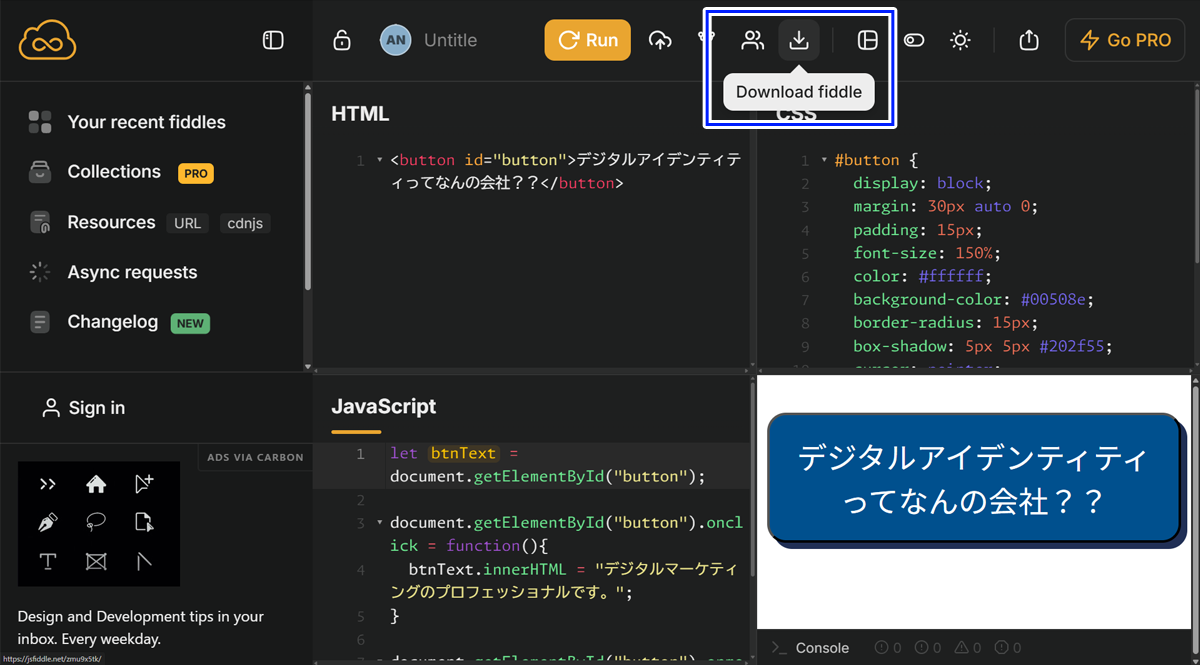
fiddleをダウンロードする
右上の「Download fiddle」をクリックします。

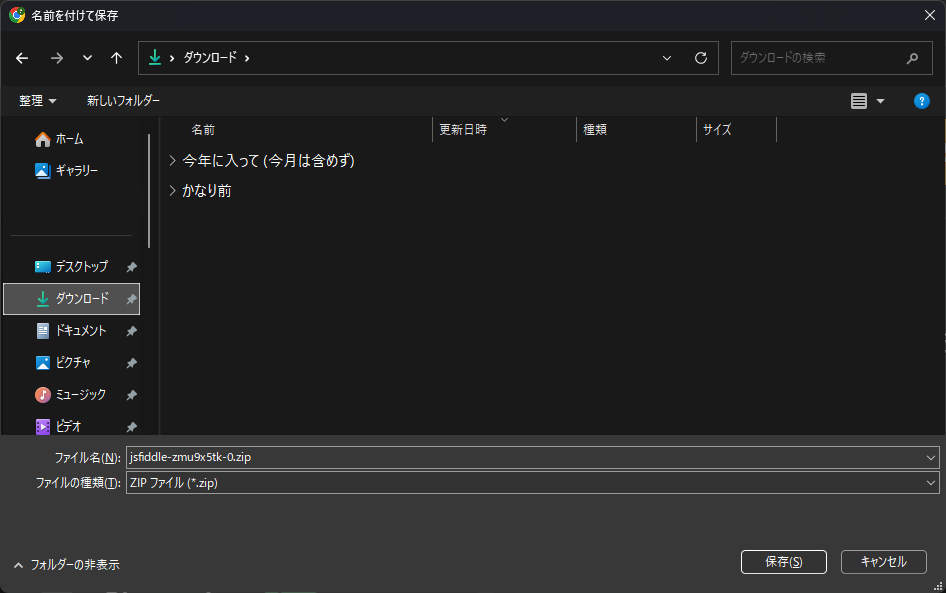
どこへ保存するかのダイアログが出ますので保存場所を指定しダウンロードします。

zipを任意の場所で解凍すると、HTMLファイルが入っています。
これをブラウザで開くと「Result」の状態が表示されます。
コードエディタで開くとHTML,CSS,JSが記述された状態が確認できます。

コードをシェアする
コードのシェアとは、jsFiddleで作成したコードを他の人に共有することです。
jsFiddleでシェアをする方法は「URLをお知らせする」「コードをWebサイトに埋め込む」の2通りあります。
URLをお知らせする
アドレスバーのURLを共有したい場所に送るだけでOKです。
jsFiddleのURLはランダム発行のため、第三者が検索でたどり着くことはほぼありません。
ただしURLを知っている人であれば誰でも閲覧できるため、公開してはいけない情報は掲載しないようにしましょう。
ダウンロードしたfiddleのHTMLを任意のサーバーにアップすることでjsFiddleのURLではなく、任意のURLで閲覧できるようになります。
セキュリティの観点から、特定のドメインのみ接続を許可されている環境で閲覧する場合は、この方法で共有するとよいでしょう。
コードをWebサイトに埋め込む
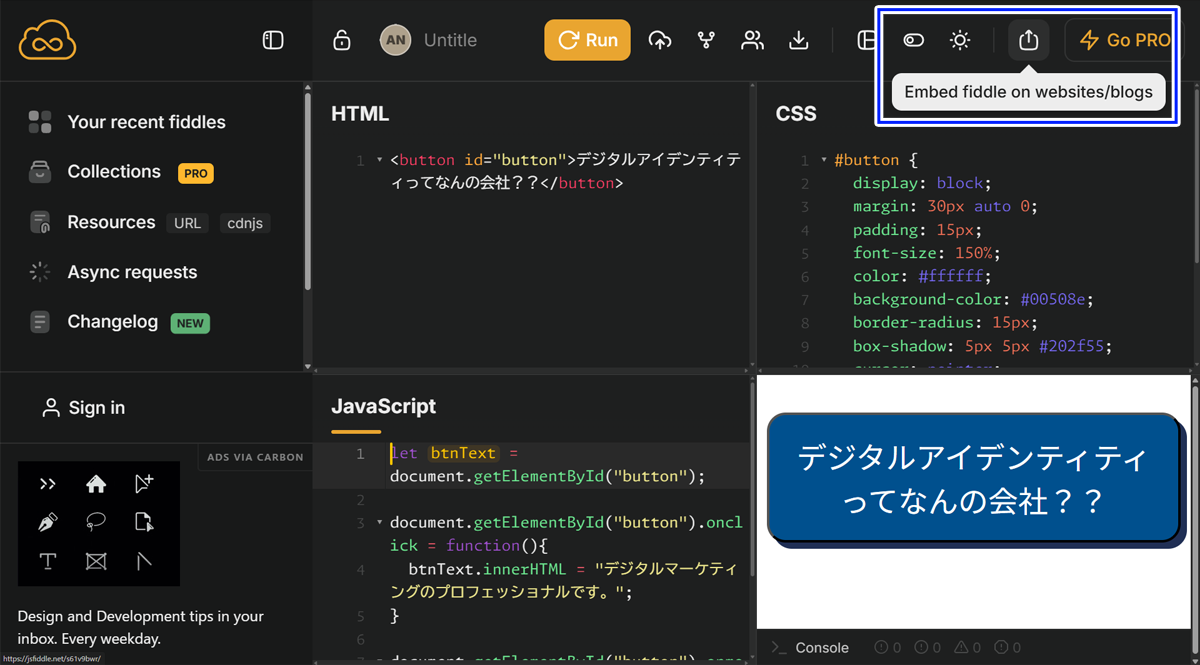
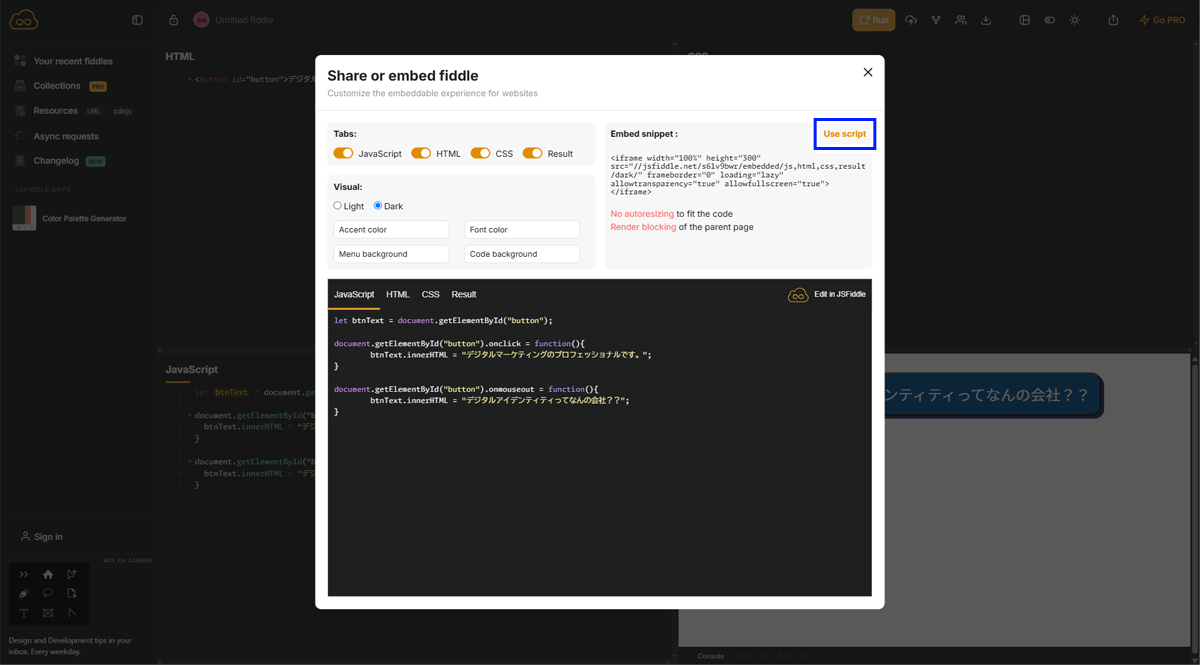
右上の「Embed fiddle on websites/blogs」をクリックします。

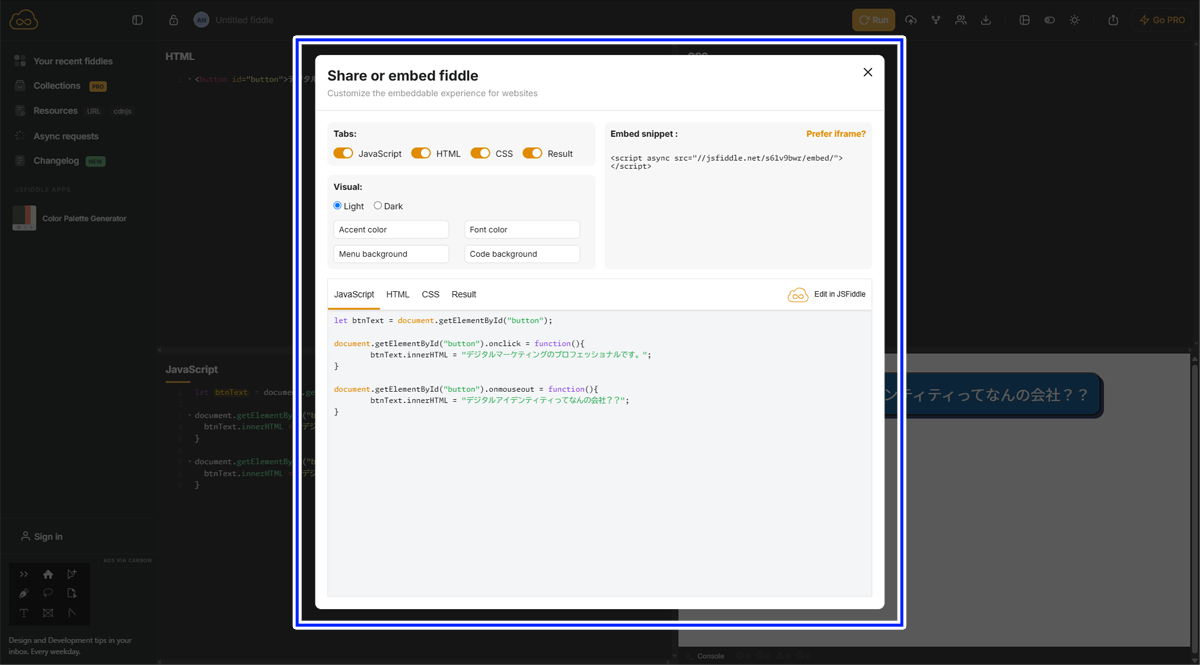
以下のような「Share or embed fiddle」というメニューが表示されます。

以下のような設定項目がありますので、シェアする内容や埋め込みのデザインを設定します。設定した内容はリアルタイムプレビューで確認できます。
- Tabs:どのコードを共有するか
- JavaScript
- HTML
- CSS
- Result
- Visual:埋め込み時のタブの現在位置の色、文字色、背景色とコードの背景色を設定
- Light:明るい背景(白や白っぽい灰色)を基調としたテーマ
- Dark:暗い背景(黒や黒っぽい灰色)を基調としたテーマ
- Accent color:タブの現在位置の色
- Font color:タブの文字色
- Menu background:タブの背景色
- Code background:コードエリアの背景色
- Embed snippet:スニペットを埋め込む
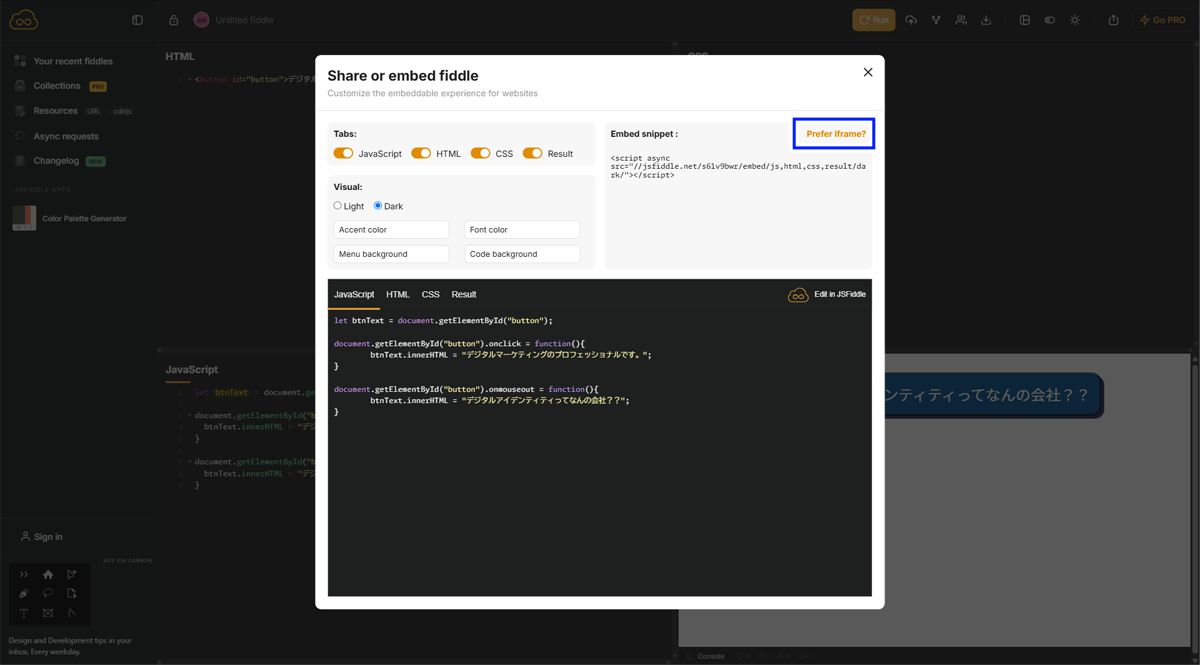
- Prefer iframe?:iframe を優先しますか?
- Use script:スクリプトを使用する
設定が完了したら、「Embed snippet」から「iframe」で埋め込むか「script」で埋め込むかを選択します

デフォルトでは、scriptタグを使った埋め込みコードが表示されます。「Prefer iframe?」をクリックすると、iframeタグを使ったコードに切り替わります。scriptのコードに戻したい場合は「Use script」をクリックするとscriptのコードに戻ります。

scriptとiframeどちらの埋め込み方法にするか
script埋め込みとiframe埋め込みでは、表示の仕方やサイズ調整の可否、カスタマイズ性、安全性などに違いがあります。
- script:埋め込んだページのデザインに自然になじむように表示されます。ただし、埋め込み先のページに既存のCSSやJavaScriptがある場合、表示が崩れたり動作に影響する可能性があります。また、セキュリティ上の理由からscript埋め込み自体が制限される環境もあります。
- iframe:独立した小さなウィンドウのように表示されます。外部の影響を受けにくく、より安全に表示できますが、見た目のカスタマイズは難しくなります。
iframe埋め込みは、「No autoresizing to fit the code」「Render blocking of the parent page」という注釈の通り表示の制限があります。
- 「No autoresizing to fit the code」:コードの量に合わせて自動でiframeの高さが変わらないこと
- 「Render blocking of the parent page」:埋め込まれたiframeの読み込みが完了するまで親ページの一部表示が遅れる可能性があること
サイトに合わせた埋め込み方法を選択してみてください。
コードをWebサイトに埋め込む
では実際にこのページへjsFiddleを埋め込んでみましょう。
このサイトではiframeで埋め込んでみます。
このように表示されました。
まとめ
この記事は、更新日時点のjsFiddleの仕様に基づき解説をしています。
jsFiddleは頻繁にアップデートが入るため、新しい機能の追加や設定項目の変更、ボタン配置の変更などが発生することがありますが、基本的な操作に大きな違いはありません。
今回は、jsFiddleの使い方に関して実例を交えて解説しました。
jsFiddleはコードの動作確認をしたり、シェアして意見を求めたりする際に非常に便利なツールです。
jsFiddleを活用して開発や学習の効率を高めていきましょう。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
>>サイトリニューアルをご検討されている方へ|RFPサンプルを無料配布中
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。
【2019年2月|広告媒体・SEO・制作アップデート・リリース】
マーケティングクラウド(Marketing Cloud)とは?セールスフォースのマーケティングオートメーションツールを分かりやすく説明します!








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


