- 制作
- 更新日:

Webサイト制作で、アニメーションなどの動きをつけたり、少し複雑な機能をつけたりしたいと思ったことはありませんか?
そんなときは、JavaScriptを使いましょう!
しかし、JavaScriptを逐一記述するのは大変です。
そこで、JavaScriptのフレームワーク、Vue.jsを使うのがおすすめです。
今まではJQueryが使われていましたが、それに代わって今、Vue.jsが注目を集めています!
この記事では、Vue.jsとはなにか、Vue.jsを使うメリット・デメリットはなにか、Vue.jsとjQueryなどとの違いについて解説していきます。
- Vue.jsの概要:JavaScriptのクライアントサイドフレームワークとして、Webサイトをリッチに表現できる技術であり、学習コストが低く日本語情報も豊富。
- メリットとデメリット:小規模から大規模まで対応しSPAやMVVMを実現できる一方、大規模開発やモバイルアプリ開発には注意が必要。
- 他技術との比較と実装例:jQueryやAngular、Reactとの違いを整理し、ToDoリストを例にv-model・v-for・v-onなどVue.jsの基本的な使い方を解説。
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
Vue.jsってなに?
ここでは、Vue.js(ビュージェイエス)の概要をご紹介します。
Vue.jsとは
Vue.js(ビュージェイエス)は、クライアントサイドで使われるJavaScriptのフレームワークです。
クライアントサイドとは、Webサーバーにアクセスして得られた結果をブラウザで表示する部分のことです。
それに対し、サーバサイドの言語は、ブラウザに結果を渡すためにサーバ内の処理をおこなう部分のことです。
サーバサイドはユーザーからは見えません。
Vue.jsはクライアントサイド、つまり画面に表示される要素をリッチに表現するためのフレームワークです。
日本だと、LINEやnote、Rettyなど様々なサービスでVue.jsが使われています。
フレームワークってなに?
フレームワークとは、少ないコードで効率的に作りたい機能やデザインを実装するための機能群、いわばコードが型になっているものです。
フレームワーク特有のコードの書き方を別途学習しなければなりませんが、それを習得すれば、少ないコードで欲しい機能を実装できるようになります。
Vue.jsは、JavaScriptのフレームワークの一つです。
では、そのフレームワークであるVue.jsを使うメリットはいったいなんでしょうか?
Vue.jsを使うメリット
JavaScriptのフレームワークには、Vue.jsの他にもAngularやBackbone.jsなどがあります。
また、JavaScriptのライブラリとして、jQueryやReactなどがあります。
また、クライアントサイドではありませんが、Node.jsもJavaScriptのライブラリの一つです。
Node.jsについてはこちらをご覧ください。
ライブラリとは、フレームワークが全体の処理の流れが実装されていて、そのなかの一部の具体的な処理を自分で実装するのに対し、部品の集合体に過ぎず、全体を制御するロジックが存在しません。
つまり、フレームワークは「型」、ライブラリは「パーツの集合体」といえるでしょう。
これらは状況によって使い分けることが望ましいのですが、そのなかでVue.jsを学習すべき理由はどこにあるのでしょうか?
大きくは
- 学習コストが低い
- 個人開発から大規模開発までおこなえる
- SPA開発ができる
- MVVMモデルである
といった利点があるでしょう。
学習コストが低い
Vue.jsの1つ目の利点は、学習コストが低いという点です。
JavaScriptのフレームワーク・ライブラリには多くの種類が存在し、現場ごとに新しい技術を習得しなければならないことも多々あります。
Vue.jsはそのなかでも学習コストが低く、すぐに学習することができます。
また、公式サイトの多くのページが日本語翻訳に対応していたり、日本語の技術ブログや記事も充実しているので、分からない点があったときも調べやすいでしょう。
個人開発から大規模開発までおこなえる
Vue.jsの2つ目の利点は、個人開発から大規模開発までおこなうことができることです。
例えば、同じJavaScriptのフレームワークであるAngularJSは中規模〜大規模開発で使いやすい仕様となっており、個人開発には適していません。
その点、Vue.jsは個人開発から、大規模なWebサイトまで対応しています。
つまり、Vue.jsを習得すればどのような規模の開発でも対応できるということです。
SPA開発ができる
Vue.jsの3つ目の利点は、SPA(シングルページアプリケーション)開発に使われることが多いということです。
SPAは、ブラウザ側でできる処理はJavaScriptで終わらせることで、サーバとの通信量を最低限に抑え、高度なWeb表現を可能にする設計で、最近人気が高まっています。
特にユーザーの滞在時間が長いWebサービスで取り入れられている設計手法です。
SPAについて詳しくはこちらをご覧ください。
Vue.jsはこのSPA開発を容易におこなうことができるので、最新のWebサービスを開発することができます。
MVVMモデルである
MVVMモデルとは、Webサービスを開発するうえでの設計思想の一つで、Model、View、ViewModelに分けて処理するモデルになります。
特徴は、ユーザー側の処理したデータと、コンピューター側やサーバー側の処理したデータが常に紐付けられることです。
つまり、ユーザーが変更した値が画面をリロードすることなく、すぐに画面に反映され、コンピューター側やサーバー側で処理されたデータがすぐにユーザーの画面に反映されるのです。
この仕組みを双方向データバインディングと呼びます。
MVVMモデルについてはこちらをご覧ください。
例えば、JavaScriptのライブラリであるReactでもSPA開発をおこなうことができます。
しかし、ReactはMVVMモデルではありません。
Vue.jsユーザーが変更したデータがすぐにブラウザの表示に反映できるので、Webアプリケーションの開発に適しているといえるでしょう。
Vue.jsを使うデメリット
Vue.jsを使用するうえでのデメリットや注意すべきポイントをご紹介します。
以下2点を確認しておきましょう。
大規模な開発の際は注意が必要
Vue.jsは、シンプルなフレームワークなので大規模開発には向かないといえます。
Vue.jsが向いているのは、小規模開発です。
大規模開発には、AngularやReactのほうが向いているということになります。
Webアプリでしか使えない
Vue.jsはあくまでもWebサイトの開発に使われる技術なので、スマートフォンなどのモバイルアプリには使うことができません。
モバイルアプリ開発には、先ほど大規模開発でも挙げた、Reactが向いているといえます。
実際に、Reactを使えるモバイルアプリ開発用フレームワークのReact Nativeを用いて開発されています。
他のフレームワーク・ライブラリと比較
ここまで、Vue.jsを使うメリットに関して解説してきました。
ここからは、Vue.jsを良く使われる他のJavaScriptのフレームワーク・ライブラリと比較してみたいと思います。
jQueryとの違いはなにか
Web制作の際に、よく使われるのはやはりjQueryです。
では、Vue.jsとjQueryの違いはなんでしょうか。
それは、DOM操作が簡潔におこなえるかそうでないかです。
jQueryは簡単に導入することができ、学習コストもそこまで高くないので、簡単なアニメーションやスライドショーなどを実装する際は、jQueryで事足りることも多いでしょう。
しかし、jQueryは自分で逐一コードを記述してDOM操作をおこなわないといけません。一方、Vue.jsは必要なDOM操作が内部的におこなわれるため、簡単に効率よく開発ができます
そもそもJavaScriptを使用することなく、CSSだけで済んでしまうこともあります。
CSSについてはこちらをご覧ください。
しかし、より本格的なWebアプリケーションとして複雑な処理をおこなう場合には、Vue.jsが優れているでしょう。
Angularは学習コストが高め
Angular(https://angular.io)はGoogleが開発しているフレームワークで、 Angular JSの後継に当たるものです。
(AngularとAngular JSに互換性はほぼありません。)
AngularはVue.jsと同様にSPA開発をおこなうことができますが、Vue.jsはJavaScriptで作られているのに対し、AngularはTypeScriptで作られています。
このJavaScriptとTypeScriptは、別のプログラミング言語になります。
つまり、Angularを使うにはTypeScriptから学習する必要があるということです。
TypeScriptを学習してAngularを使うよりは、学習コストの低いVue.jsの方が、特に初心者にはうれしいでしょう。
ReactはMVVMでないうえに日本語の情報が少ない
React(https://reactjs.org)は、Facebookが開発しているJavaScriptのライブラリです。
しかし、Vue.jsのメリットのところで述べたように、Vue.jsは双方向データバインディングなのに対し、Reactはデータから画面への片方のみとなっています。
また、ReactはVue.jsほど日本語の情報が多くなく、学習しにくいのが現状です。
公式サイトが日本語にほぼ対応していて、初心者でも始めやすいVue.jsが、JavaScriptのフレークワークとしては最適でしょう。
Vue.jsは人気がある?
Vue.jsをjQueryやAngular、Reactと比較して、学習のメリットについて見てきました。
しかし、Vue.jsは人気があるのか疑問に思われる方もいらっしゃるでしょう。
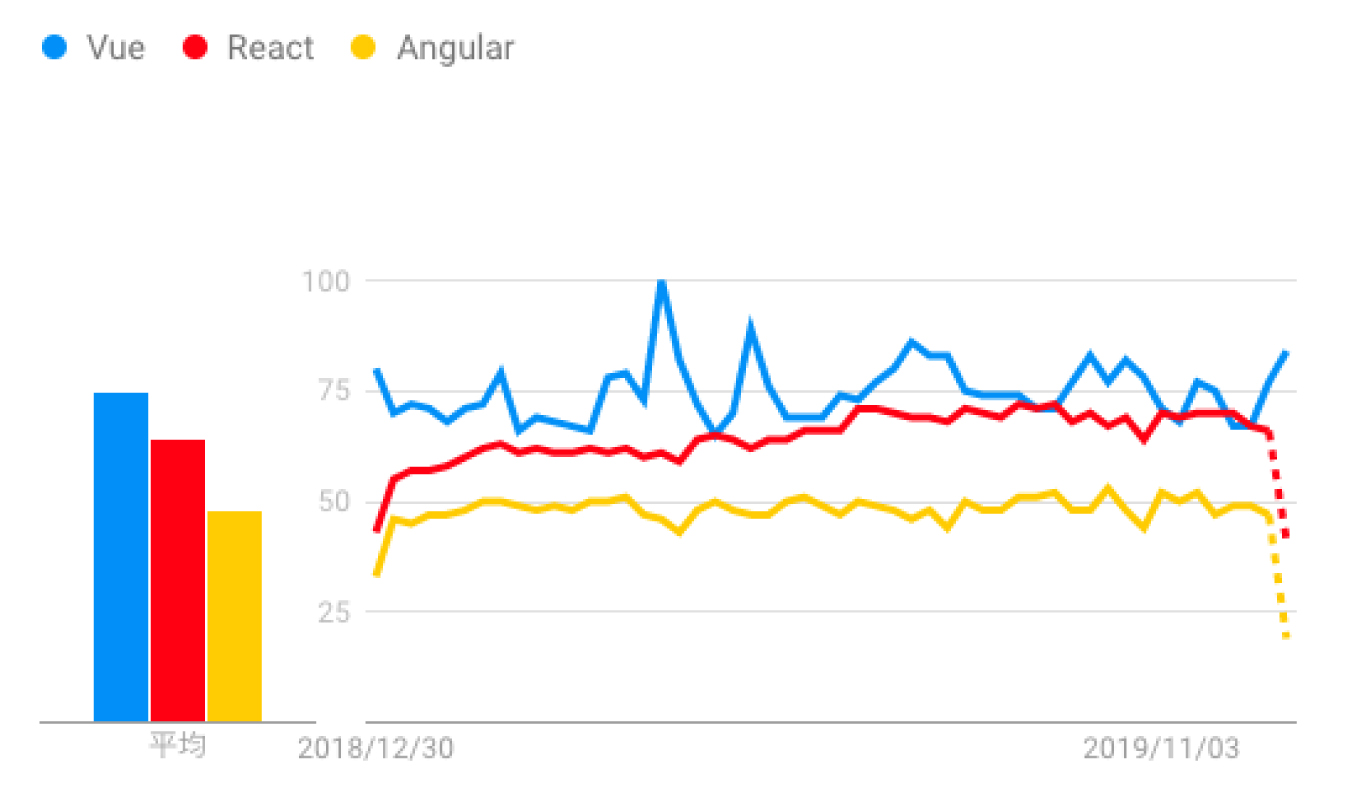
そこで、GoogleTrendsで「Vue」「React」「Angular」の検索数を比較しました。

すると、「Vue.js」が最も検索数が大きいことがわかります。
それほど、Vue.jsは人気の高いフレームワークだといえるでしょう。
実際にVue.jsを使ってみよう
ここまで、Vue.jsのメリットや他のフレームワーク・ライブラリと比較してきました。
ここからは、実際にVue.jsを使ってみましょう!
今回はVue.jsで簡単なToDoリストを作ってみたいと思います。
(CSSの解説については割愛します。)
Vue.jsを読み込む
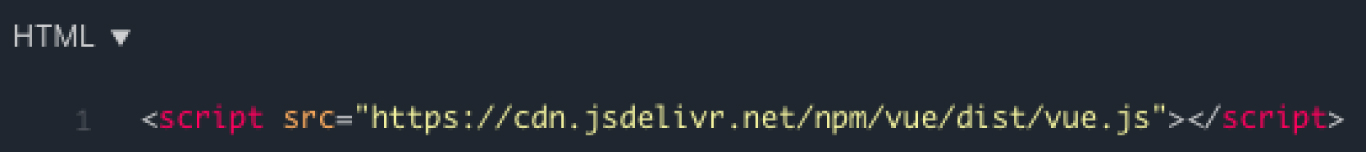
まずはVue.jsを読み込みましょう。
Vue.jsを読み込むにはいくつかの方法がありますが、今回は最も簡単なCDNで読み込みをしましょう。
HTMLの部分にこのように記述します。

CDNには2種類のバージョンがある
CDNには開発バージョンと本番バージョンがあります。
開発バージョンでは、コンソールの警告など便利な機能があります。
本番バージョンはその機能がない分、サイズと速度が最適化されています。
まずは開発バージョンを使って実装し、実際に公開する際には本番バージョンに切り替えるのが良いでしょう。
今回は開発バージョンを使っていきます。
Vue.jsを使えるようにする
次にVue.jsを使えるようにしていきましょう。
まずはHTMLのなかの、先ほどVue.jsを読み込んだうえにdivタグで囲ってidを設定します。
今回はid名をappとしておきます。
そして、appのなかでVue.jsを使えるようにします。
それには、JavaScriptにこのように設定します。
var app = new Vue({
el: '#app'
})
このelという部分が先ほど設定したdivタグのid名と紐づいています。
これでid名がappのdivのなかでVue.jsが使用可能になりました。
ここまで記述したコードはこのようになっています。

ToDoリストの一覧を作成する
では早速、ToDoリストを作っていきましょう。
まずはToDoリストの一覧を作成します。
ここでは、ToDoリストの追加ができるように、JavaScriptで配列を作り、
それをHTML側で表示をします。
配列に持たせる内容は、ToDoリストのタイトルとそのタスクが終わったかどうかです。
タイトルは文字列で、タスクの状況は真偽値で管理しましょう。
それぞれtitle、checkToggleというkeyで管理します。
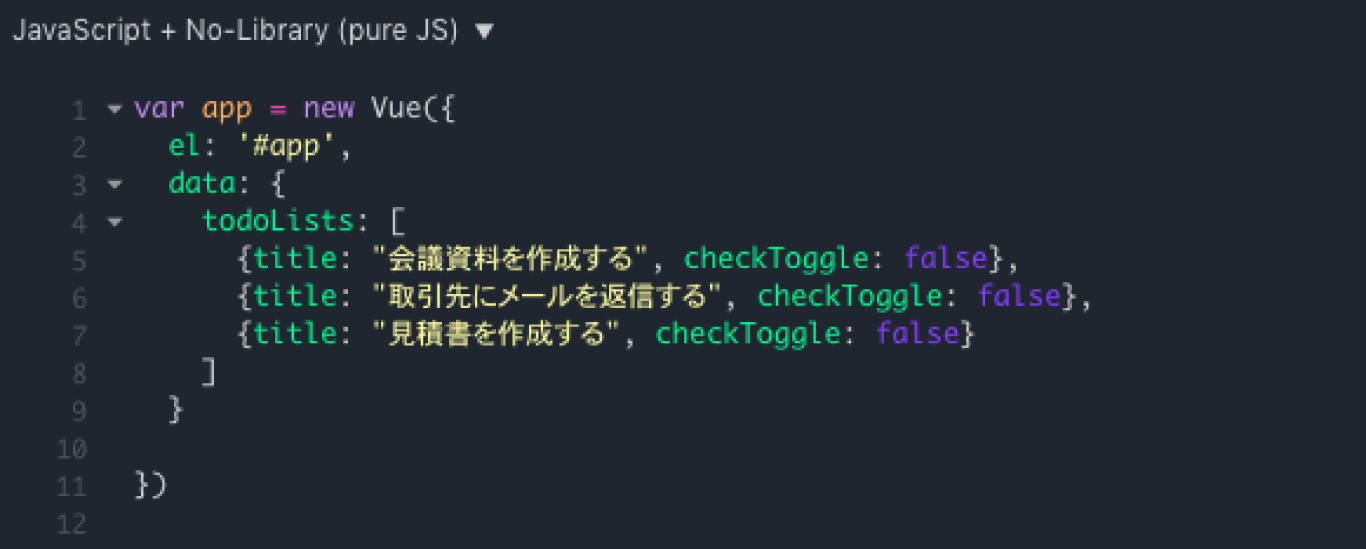
Vue.jsのなかで配列を設定するには、elの下にdataを読み込みます。
今回は以下のような形で設定しました。

ToDoリストの一覧を表示する
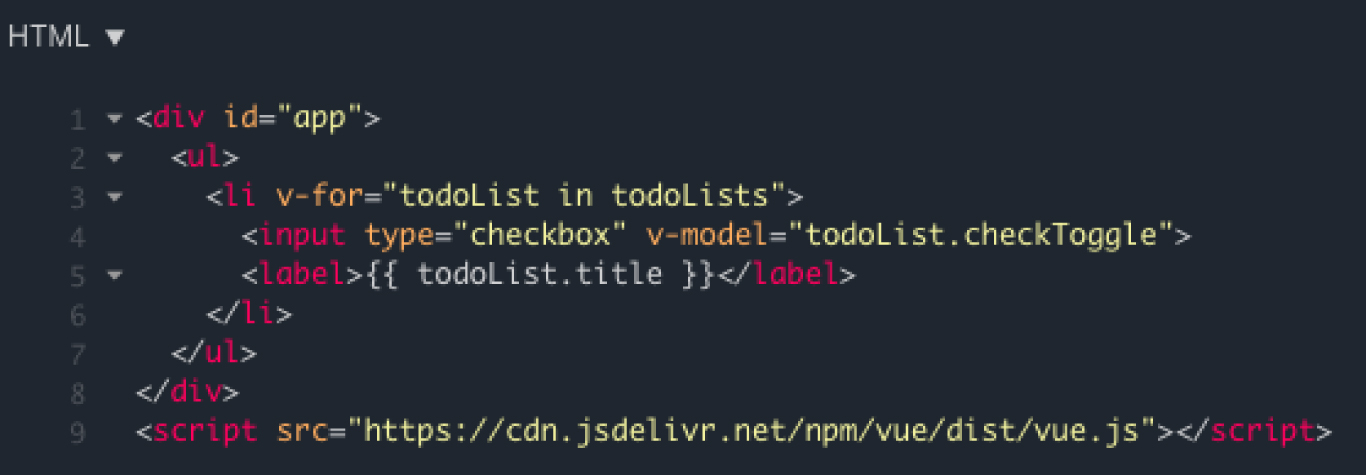
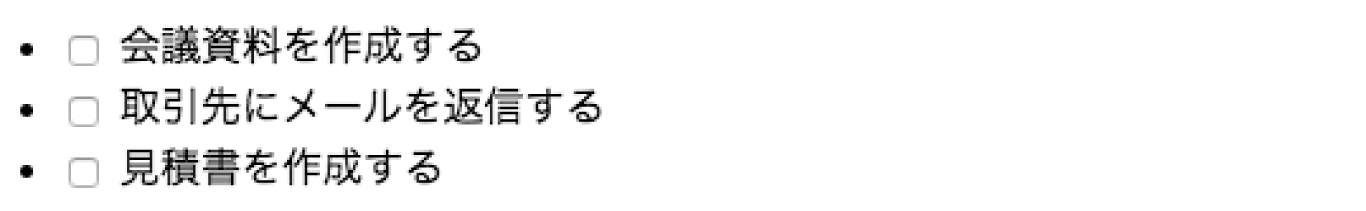
では、上記で作った配列をHTMLで表示してみましょう。
表示はinputタグとlabelタグをliタグで囲って表示します。
それを「v-forディレクティブ」を使って一覧で表示します。
そのためには、このように記述します。

するとこのように、配列の中身がすべて表示されました。

v-forディレクティブでは、配列の中身を一つずつ取り出してそのプロパティを表示します。
それが「todoList in todoLists」の部分です。
配列は複数形で、取り出す際には単数で取り出すのが基本です。
inputではtodoListのcheckToggleというプロパティを、
labelタグではマスタッシュ構文を使用しています。
これは、文字列を取り出す際に使われるものです。
使い方は簡単で、dataで設定した値を{{}}で囲うだけです。
ToDoリストを追加できるようにしよう
では次に、ToDoリストを追加できるようにします。
そのためにはinputタグとv-modelディレクティブに加えて、v-onディレクティブを使います。
v-onはなんらかの操作がおこなわれたときに関数を実装できます。
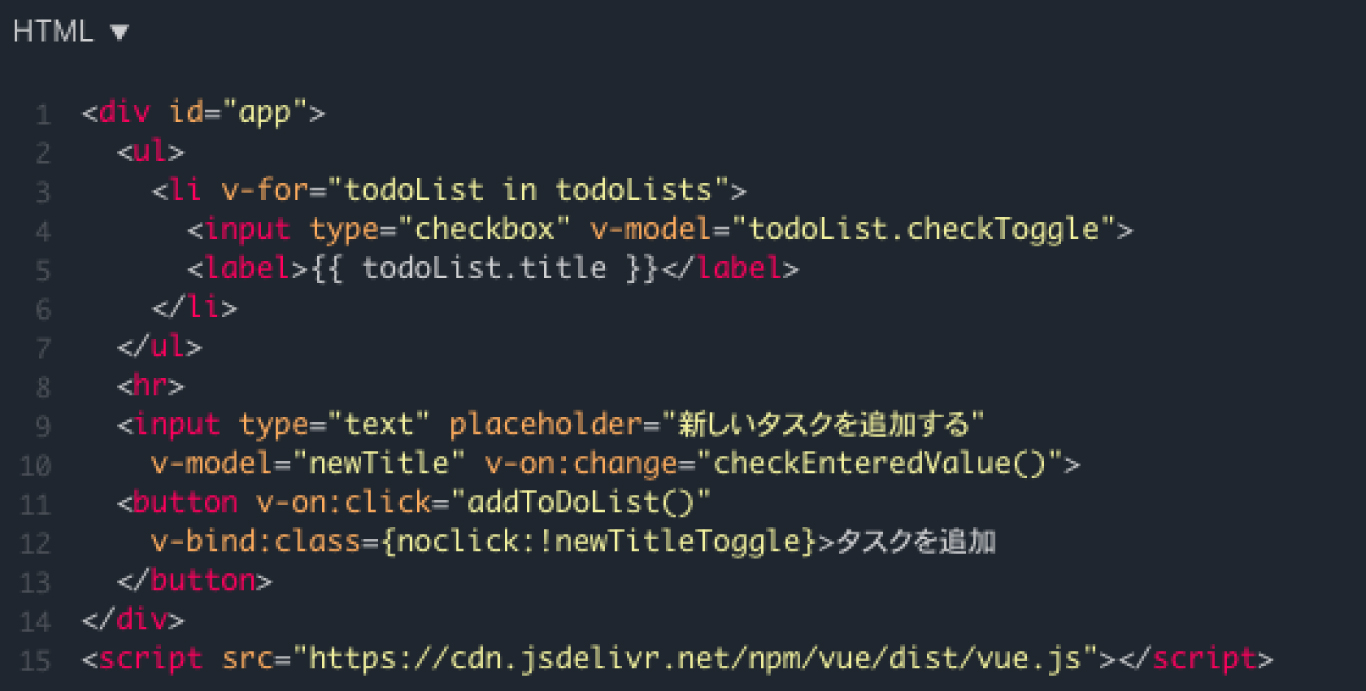
まずはHTMLを以下のように編集してみましょう。

入力欄はv-modelディレクティブを使って、入力された内容をnewTitleと紐づけています。
そしてv-onディレクティブを使って、ボタンをクリックしたときにnewTitleを配列todoListに追加します。
もちろん、新しく追加されたタスクなので、checkToggleはfalseに設定します。
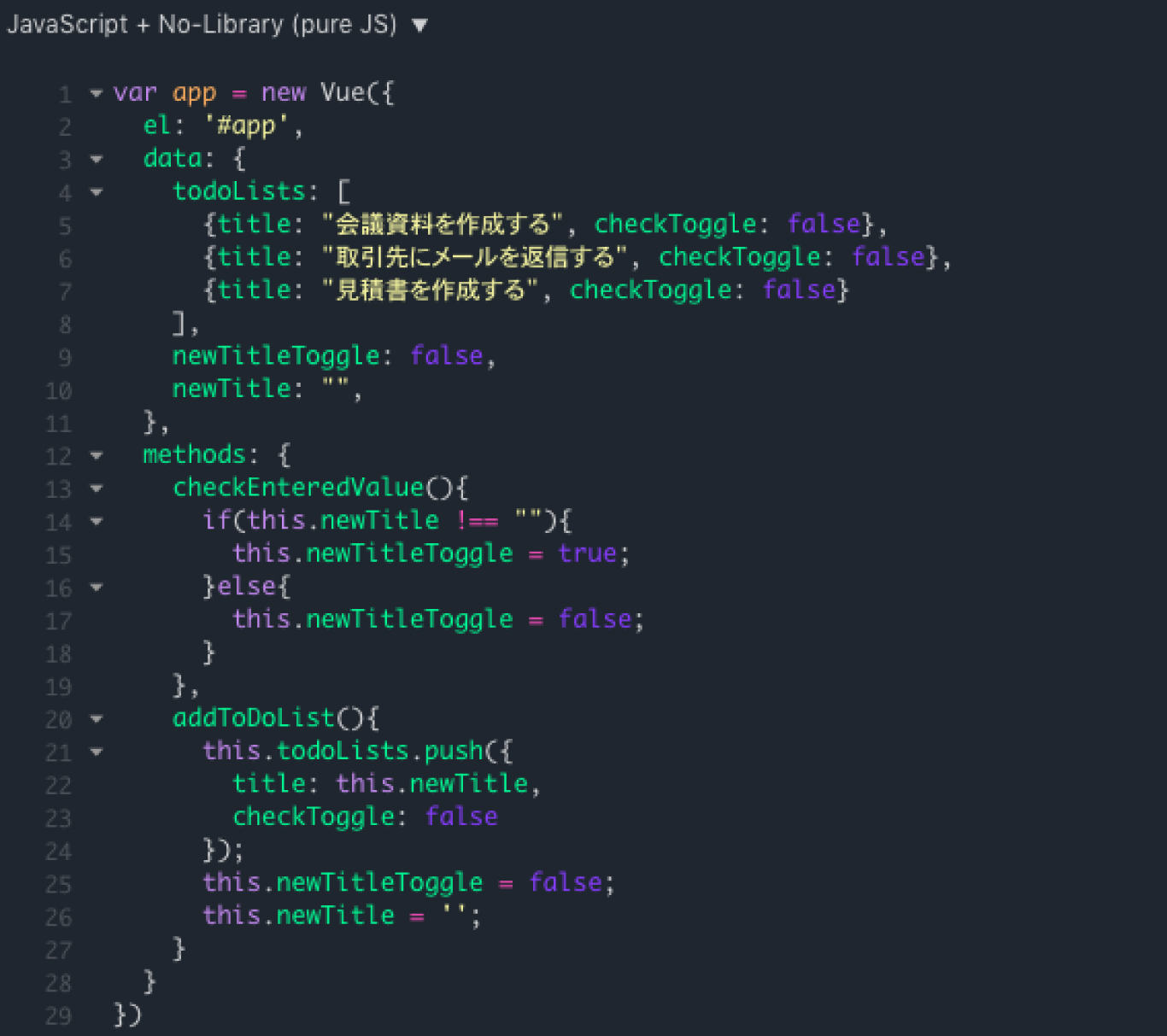
ではv-onで呼び出す関数、addToDoList()を設定しましょう。
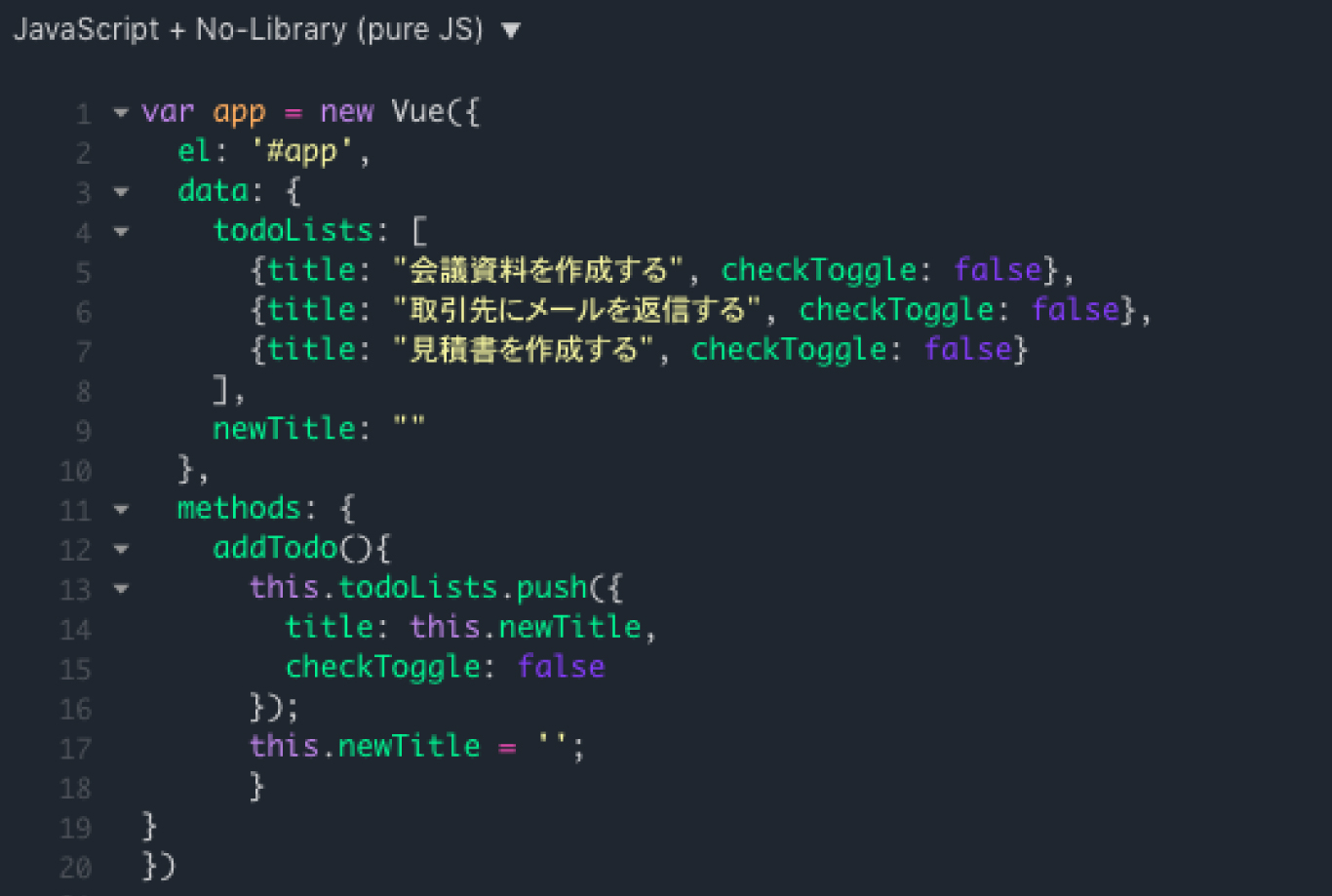
dataの下に、methodsを作成し、そのなかに関数を書いていきます。

コードはこのようになりました。
これでタスクを追加することができるようになりました。
dataのなかで記述した値を関数のなかで使うには「this.」を付けます。
newTitleにはあらかじめ空の文字列にしておき、input type=”text”に入力されたものを動的に反映します。
それをボタンがクリックされたら配列に追加、newTitleの値を再び空っぽにします。
なにも入力していないとボタンが押せないようにしよう
ここまでボタンの追加を実装しました。
しかし、このままでは空の文字列を配列に追加できてしまいます。
そこで、newTitleの中身が空であれば、タスクを追加できないようにしましょう。
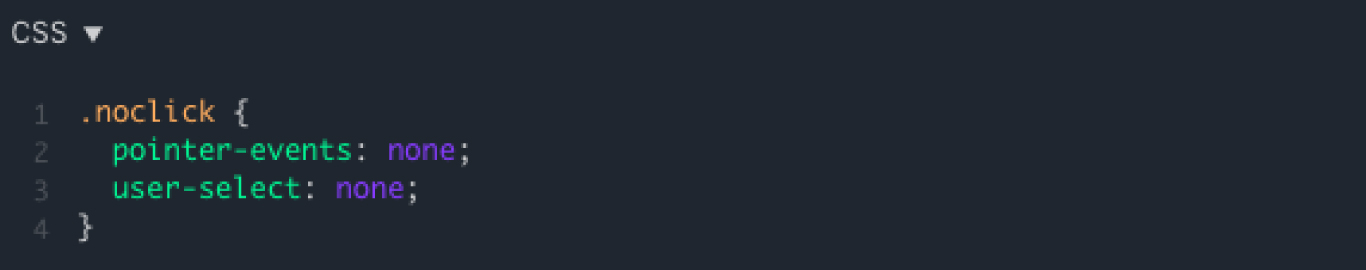
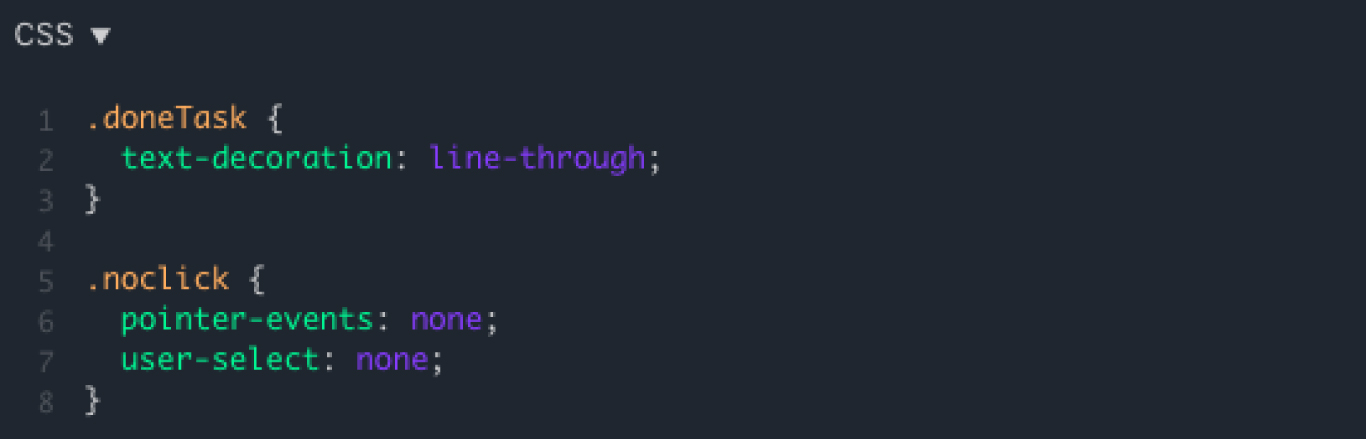
そのためには、newTitleToggleという真偽値を設定し、falseのときにはnoclickクラスを付与します。
trueになったら、noclickクラスを外します。
クラスの指定はv-bindディレクティブを使います。
そして、newTitleToggleの値を切り替えるには、v-onディレクティブを使います。
input type=”text”の値が空の文字列でない場合、newTitleToggleをtrueにします。
それには、値の変更を検知する必要があります。
それにはv-on:changeを使います。
HTML、CSS、JavaScriptはそれぞれこのようになりました。



これで空の文字列だとタスクを追加できなくなりました。
ToDoリストを削除できるようにしよう
ここまで、ToDoリストの追加機能を実装してきました。
ここからは、ToDoリストを削除できるようにしていきます。
削除は、配列のなかから削除しても良いのですが、削除したタイトルがわかるように打ち消し線を追加するようにしてみましょう。
実装のやり方は、上記と同様にv-bindでクラスを追加します。
checkToggleがtrueであれば、打ち消し線を追加します。


今回はJavaScriptを変更する必要はありません。
完全に削除したい場合は?
打ち消し線を追加するだけでなく、完全に削除するにはどうすればよいのでしょうか?
それには配列のfilterメソッドを使いましょう。
filterメソッドを使えば、条件を満たした要素だけで新たな配列を生成することができます。
今回の場合は、checkToggleがfalseである配列を生成すればよいのです。
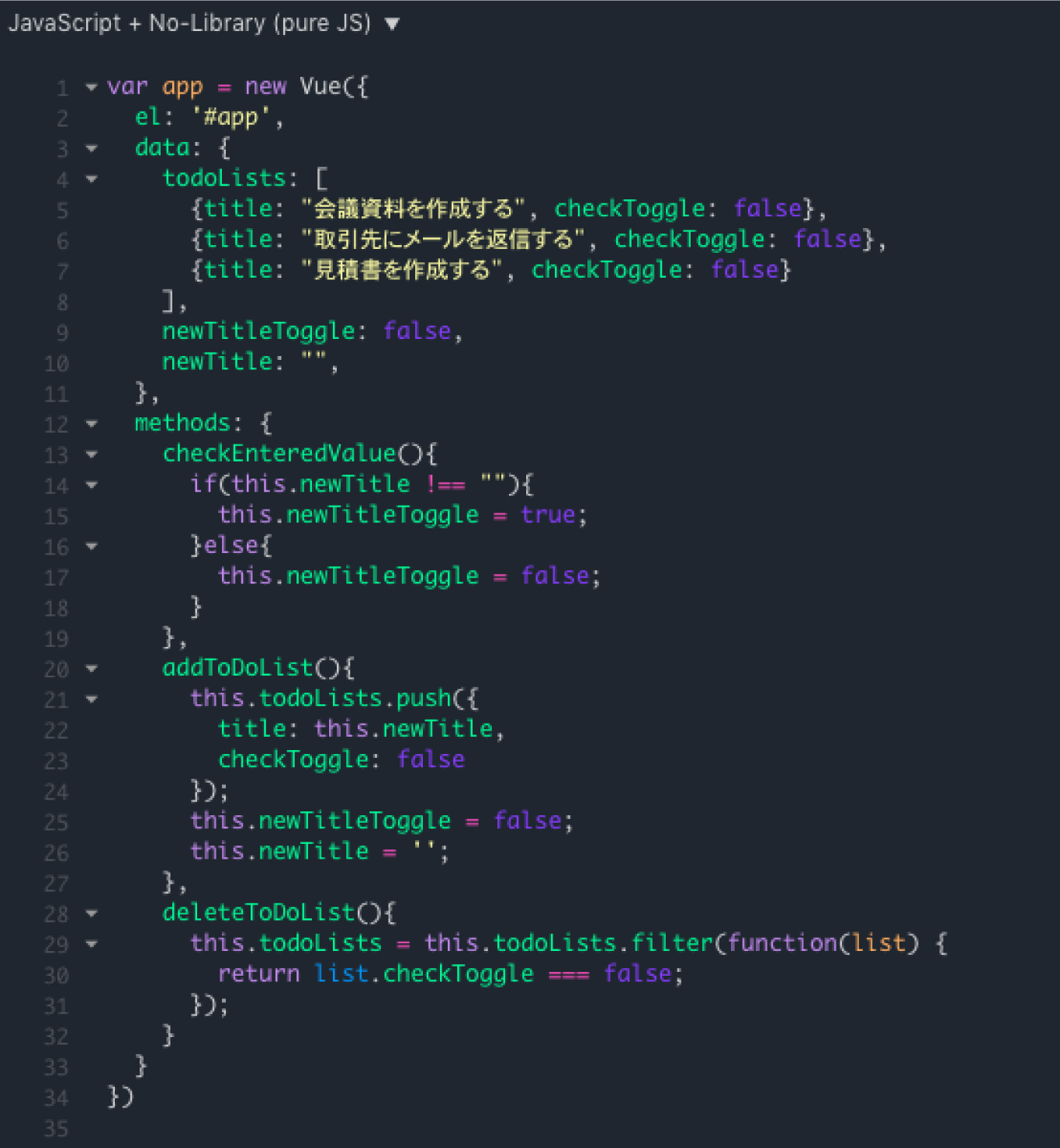
新たにbuttonを作り、v-onクリックで削除する関数を呼び出します。
では実際にコードを書いていきましょう。


これで完全に削除することができるようになりました。
deleteToDoList()では、checkToggleがfalseのものだけで配列を生成し、もともとあったtodoListsに返しています。
完成!
これでToDoリストの主な機能は実装できました。
あとはCSSでデザインを整えたりすると良いでしょう。
CSSを追加したコードはjsFiddleにまとめておきます。
jsFiddleの使い方についてはこちらをご覧ください。
Vue.jsにはこの記事で紹介したもの以外にもさまざまなディレクティブがあります。
公式サイトなどを見ながら、ご自身でさまざまな機能を追加してみてください!
まとめ
Vue.jsは、JavaScript初心者にも使いやすいフレームワークです。
公式サイト以外にも日本語の記事やブログが多々あり、調べやすいという点でも、学習のハードルは低いでしょう。
さらに個人開発から大規模開発までおこなえるので、マスターしておいて困らない技術です。
Webサイトをリッチに作り込みたい方は、公式サイトなどを見ながら挑戦してみてください。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


