- 制作
- 更新日:

Webサイトやブログを作る時によく耳にするWordPress。
今回は、そもそもWordPressとはどういったものなのか、導入方法はどうしたら良いのかなど、初心者にもわかりやすく丁寧に解説します。
- WordPressの概要:無料でコード不要、テーマとプラグインでサイト/ブログを手早く構築・更新できる。
- 始める前の準備:レンタルサーバー契約と独自ドメイン取得 → サーバーに紐づけ。
- 導入手順:初心者は簡単インストール対応サーバー推奨。手動ならWordPressのファイルをFTP等でサーバーにアップロード
- 初期設定のポイントを5つ設定
- テーマの適用:公式テーマは安全で標準機能中心/配布テーマは機能豊富でSEOに強いなど様々な特色がある。
WordPressのお悩みはプロにお任せ!!
「使いやすいWordPressサイトを構築したい」「運用・セキュリティに不安がある」
そんなお悩みに、WordPress専門チーム「wp.make」が一貫してご支援いたします!
目次
WordPress(ワードプレス)とは?
WordPressは、サイトを簡単に運営するための無料ソフトウェアです。ネット上に掲載されている、サイトやブログはHTMLというコードを使って書かれていますが、これを自力で行うにはかなりの労力を使います。WordPressでは、ソースコードを記述するいじることなく、簡単にサイトやブログの更新をすることができます。
WordPressで何ができる?趣味からビジネスまで
WordPressは個人の趣味でブログを更新している人から、ビジネスでサイトを運営している会社まで幅広く使用されています。
数多くのデザインテンプレートがあり、簡単におしゃれなサイトやブログを作成することができます。コーディングの知識が多少でもあれば、ロゴや配置のデザイン変更も簡単です。さらに、プラグインのインストールにより、目次の表示やお問い合わせフォームの設置などもコードの知識を必要とすることなく、設定できます。
WordPressの導入を始める前に用意すること
WordPressを始める流れは以下のようになっています。
- レンタルサーバーに登録
- ドメインの取得
- ドメインをサーバーに設定
- サーバーにWordPressをインストール
- WordPressの初期設定
WordPressを導入する際に、レンタルサーバーとドメインの準備が必要です。まずはレンタルサーバーとドメインの2つについて説明します。
レンタルサーバーの登録

レンタルサーバーとは
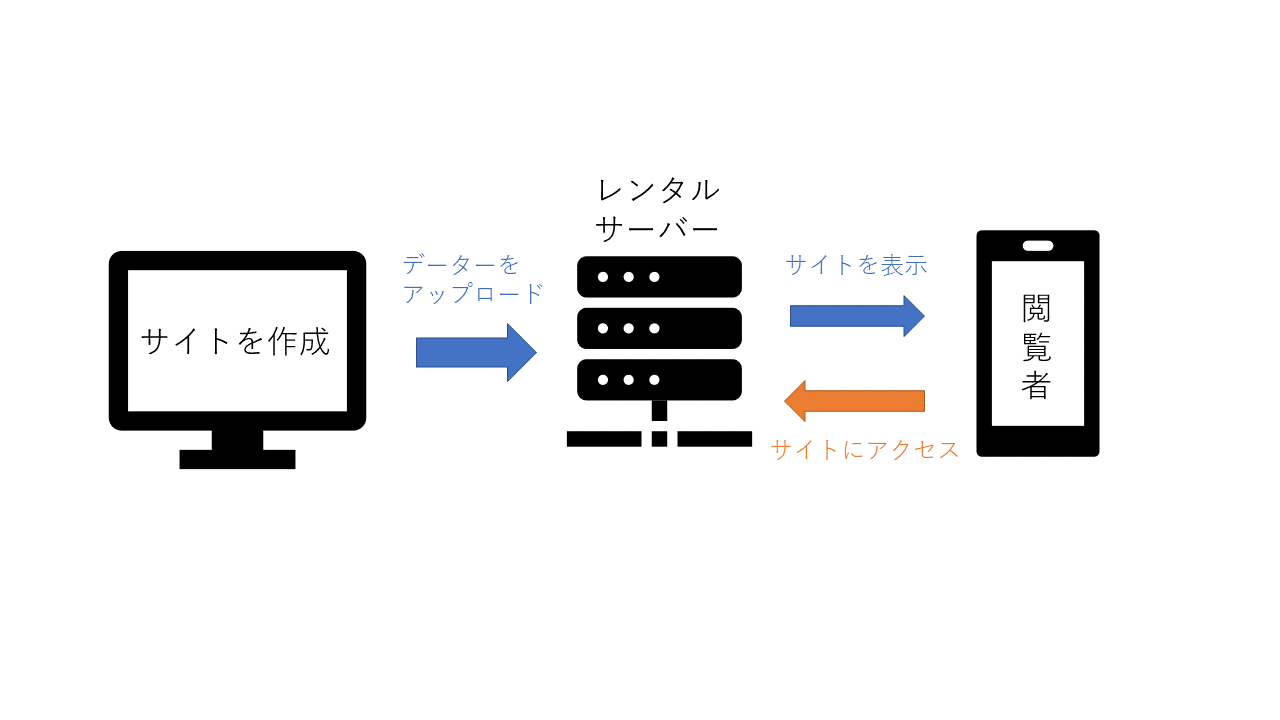
レンタルサーバーはその名前の通り、サーバーを借りれるサービスです。サイトを作成したら、データをサーバーへアップロードします。サイト閲覧者がブラウザからアクセスすると、サーバーがサイトを表示してくれる仕組みになっています。
さくらのレンタルサーバーがおすすめ
さくらのレンタルサーバーは個人でもビジネスでも人気のレンタルサーバーです。人気のポイントはコストパフォーマンスの良さ。人気のスタンダードプランでは月額524円でレンタルすることができます。
注意としては、一度契約するとプランの変更ができないということです。プランは慎重に選ぶようにして、まずは2週間お試し無料で使ってみましょう。継続する場合は、お試しの期間中に利用料金を支払います。

引用元:さくらレンタルサーバー
さくらのレンタルサーバに申込む
お申込みのボタンからレンタルサーバーの契約をします。プランを選択したら、ドメインを登録します。
さくらサーバーでは、初期ドメインと独自ドメインの登録があります。初期ドメインはhttps://〇〇〇.sakura.ne.jp/になりますので、〇〇〇にドメインにしたい文字を入れましょう。自動生成されたものをそのまま使用することもできます。あくまでさくらに契約するために必要なものですが、初期ドメインは契約後変更ができないので注意しましょう。
独自ドメインでは.com / .net / .org / .info / .mobi / .tokyo / .jp / .co.jp などの属性JPドメインが取得できます。あなたのサイトのURLになる部分です。日本を表す定番のドメイン.jpまたは世界での登録者数がNo.1の.comがおすすめになります。
価格は以下のようになっています。

それではドメインを登録しましょう。

検索ボックスであなたのサイトのURLにしたいものを入力しましょう。当サイトでは、https://digitalidentity.co.jp/のdigitalidentityにあたる部分です。ドメインはネット上の住所にあたるものなので、すでに使われている場合は申込みできません。また、独自ドメインは契約後も変更可能ですが、実際に使い初めてからの変更はSEO的におすすめできません。
次に、お支払い方法の選択です。こちらに進むと、さくらインターネットを利用したことのない方は会員登録が必要になります。新規会員登録をクリックし、必要な情報を入力して会員IDを取得しましょう。支払方法は年間一括と月払いのどちらかを選択し、クレジットカード・請求書払い・銀行振込の好きなものにチェックを入れてください。
以上のことが完了したら入力内容の確認へ行き、最終確認画面で問題がなければ、申込みをします。受付完了の表示になってから、しばらくすると仮登録完了のお知らせメールが届きます。後に大事な情報が送られてくるので、バックアップをとっておくのがおすすめです。
WordPressをインストールしよう
【確認】WordPressを簡単にインストールできるサーバーも
下記で説明しますが、WordPressを開始するにはWordPressのダウンロードとサーバーとの紐付けが必要になります。複雑な方法になりますが、サ―バーによっては簡単インストールができるものもあり、複雑な手順をスキップすることができます。
さくらのレンタルサーバーは簡単インストールがあるので、以下公式HPで手順をご確認ください!
WordPressのインストール手順を知りたい|さくらのレンタルサーバー公式HP
さくらのレンタルサーバーで手順にしたがってインストールが完了したら4ブラウザからWordPressにログインしようは飛ばして、5WordPressの初期設定をしように行きましょう!
WordPressをインストールしてサーバーへアップロード
WordPressを使い始めるには、公式サイトからWordPressをダウンロードし、ダウンロードしたものを、FTPクライアントというものを使ってサーバーへファイルを転送します。複雑な手順ですが、ここでは丁寧に説明していきます。
まずは公式サイトからWordPressをダウンロードする


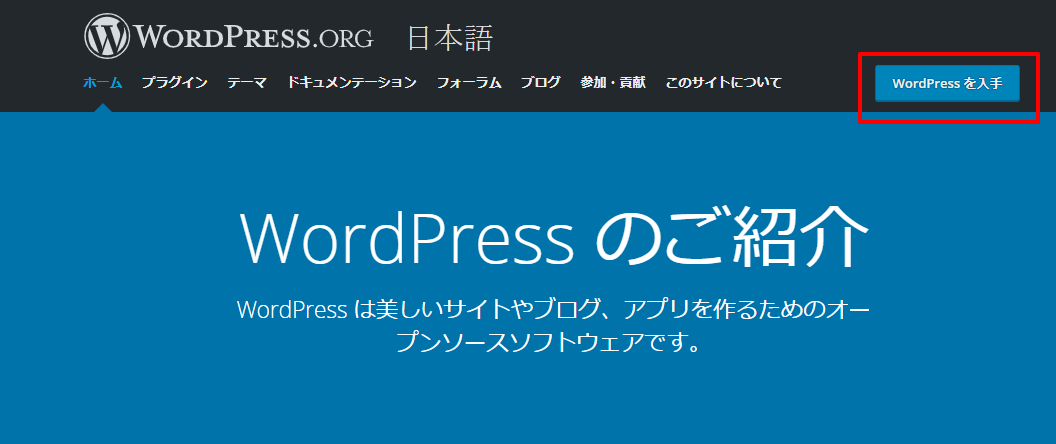
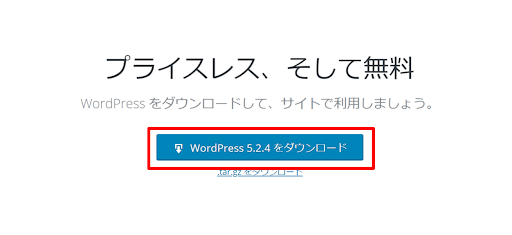
まずは、WordPressの公式サイトからWordPressをダウンロードします。WordPressを入手のボタンを押し、ダウンロードを押すとすぐにダウンロードが始まります。ダウンロードが終わったら解凍しておきましょう。
FTPクライアントをダウンロードする
WordPressをサーバーへアップするために、FTPクライアントのダウンロードが必要です。FTPクライアントとは、FTPサーバーに接続しPCにファイルをアップロードやダウンロードするソフトです。今回はFileZillaを使って説明します。コチラからFileZillaをダウンロードしましょう。
FTPクライアントでサーバーにWordPressをアップする

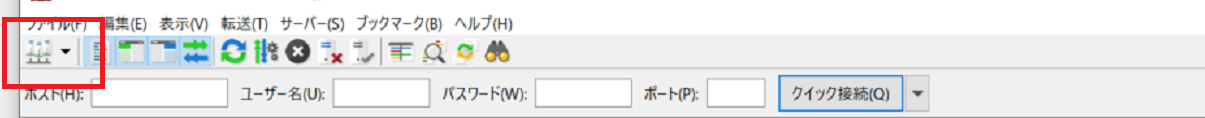
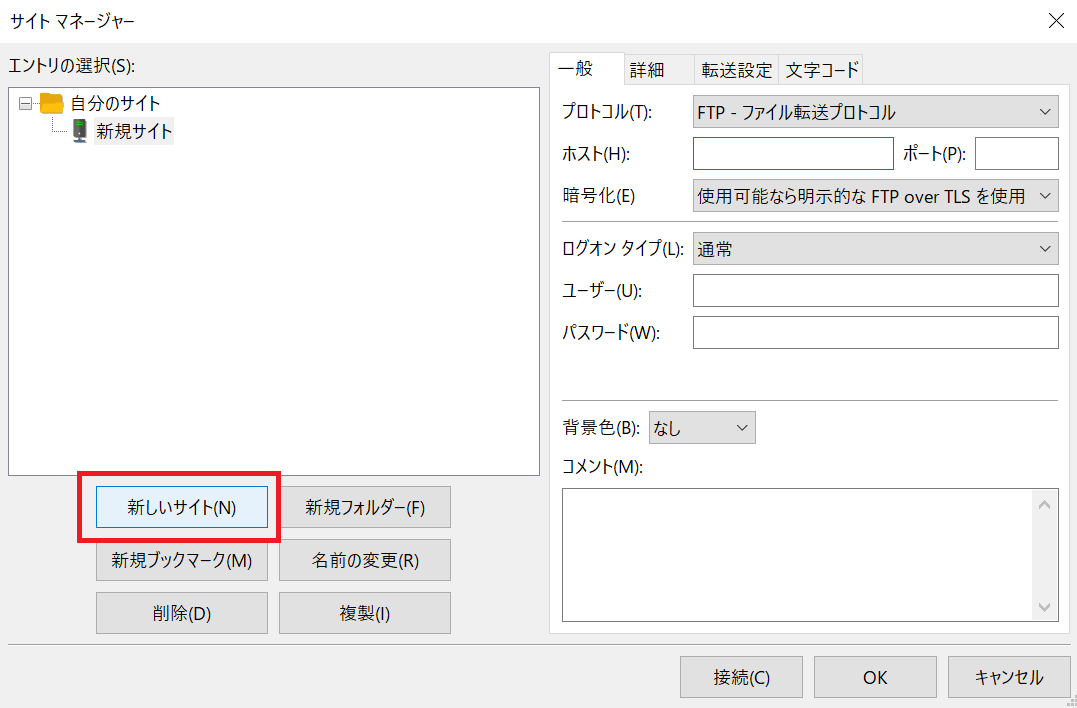
FileZillaを開いたら左上のアイコンをクリックし「サイトマネージャ」を開きます。

「新しいサイト」をクリックします。

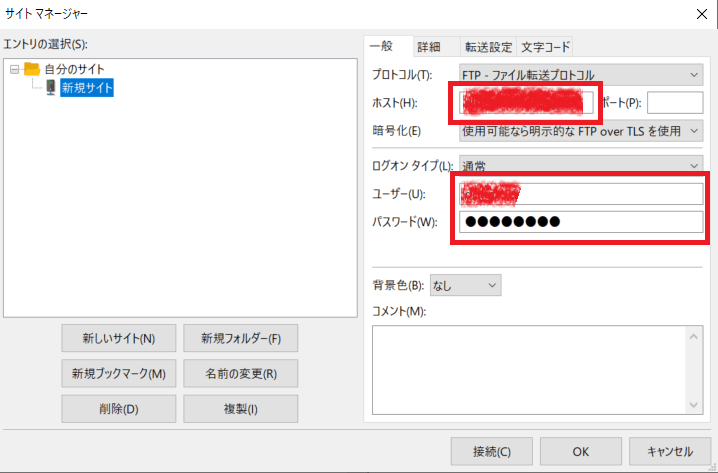
新規サイトを開けたら、ホスト名・ユーザー名・パスワードを入力します。これらはサーバーと契約した際に送られてきたメールに記載されているのでチェックしましょう。また、ログオンの種類は通常に設定してください。
入力が完了したら接続をクリックします。

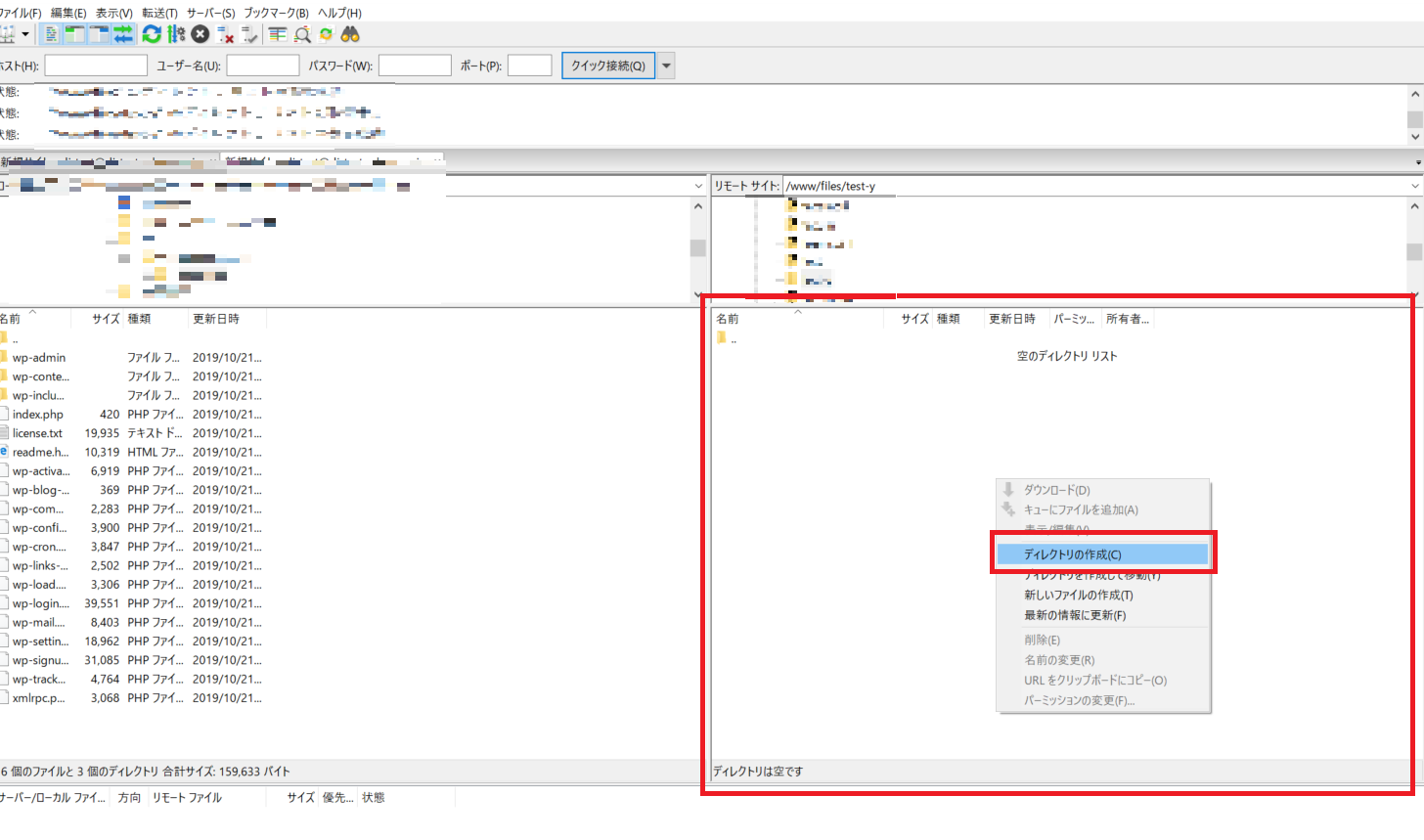
右下のボックス内で右クリックをして、ディレクトリの作成をします。
ディレクトリ名は/wpとすると良いでしょう。こちらがあなたのWordPressサイトのアドレスになります。例えば、http://www.〇〇〇〇.jp/ に/wpでディレクトリを作成するとWordPressサイトのアドレスは http://www.〇〇〇〇.jp/wp/ になります。

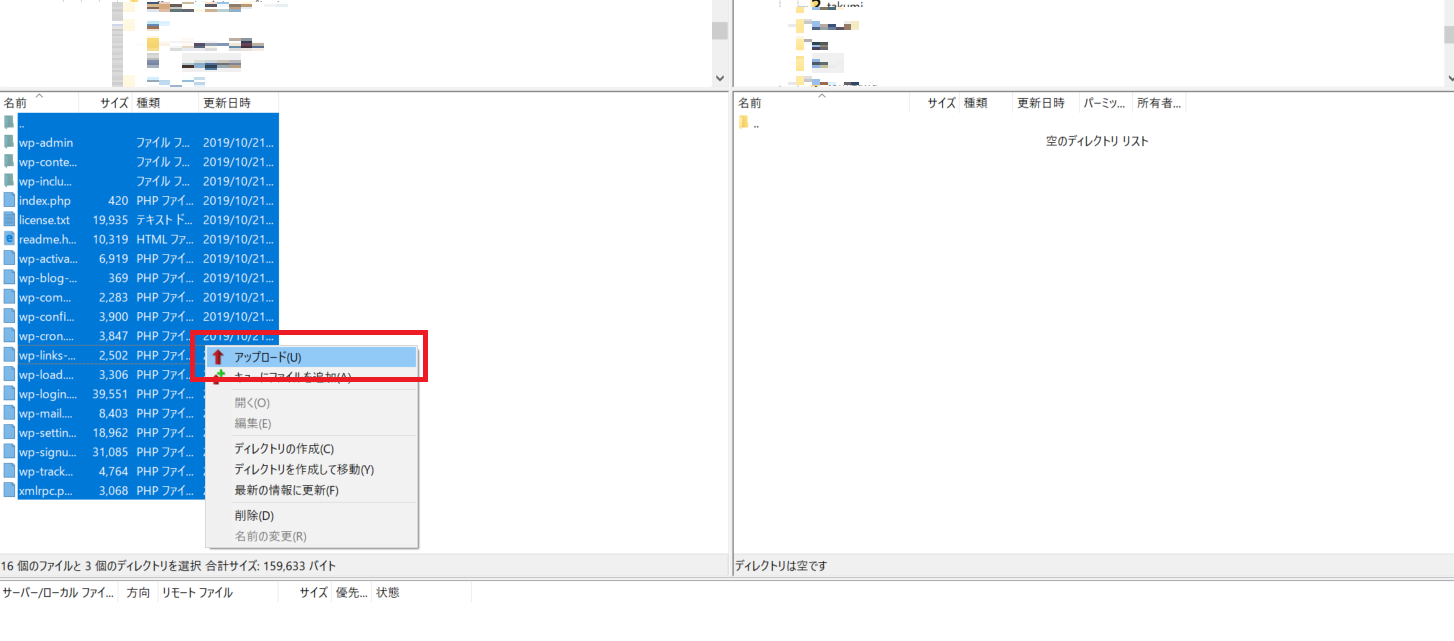
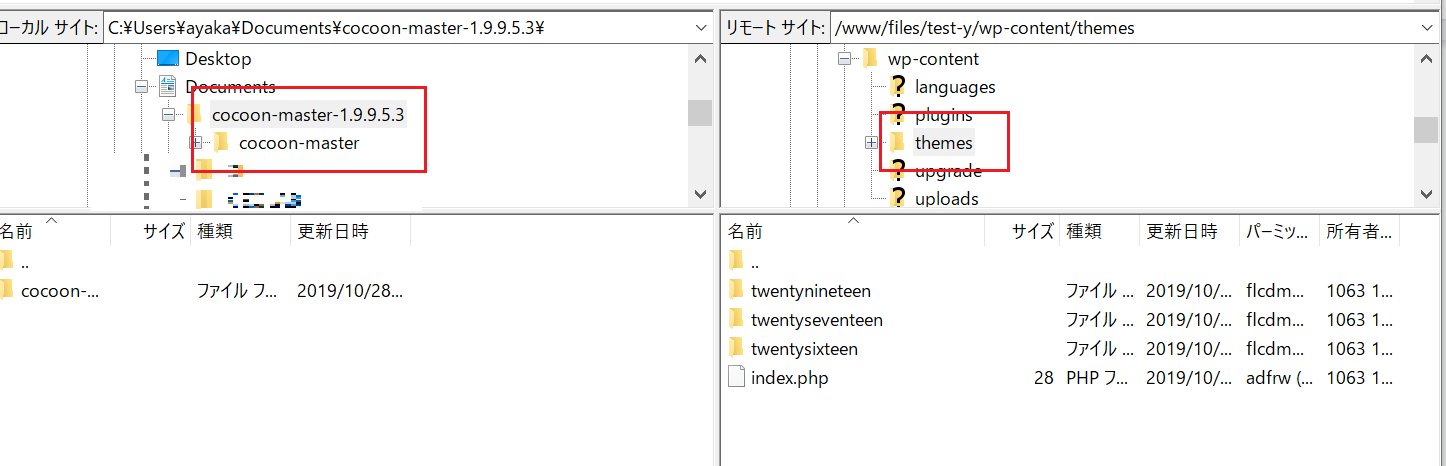
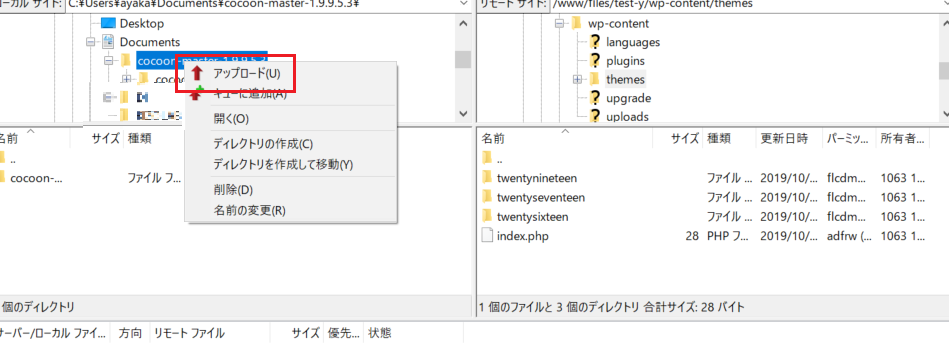
/wpのディレクトを開いたら、左側ですべて展開したWordPressのファイルを選択し、右クリックしてアップロードを押します。

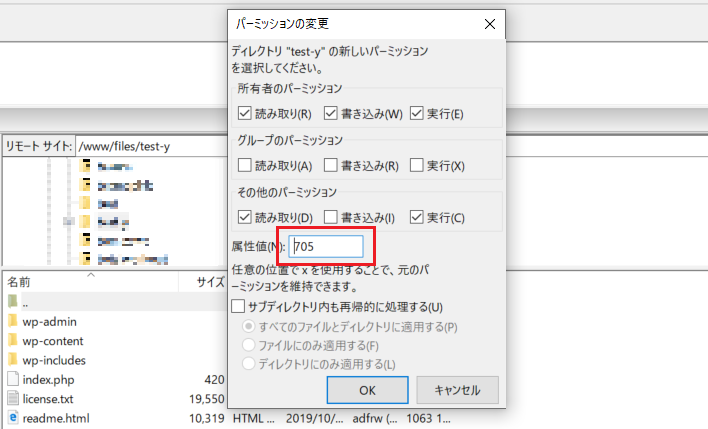
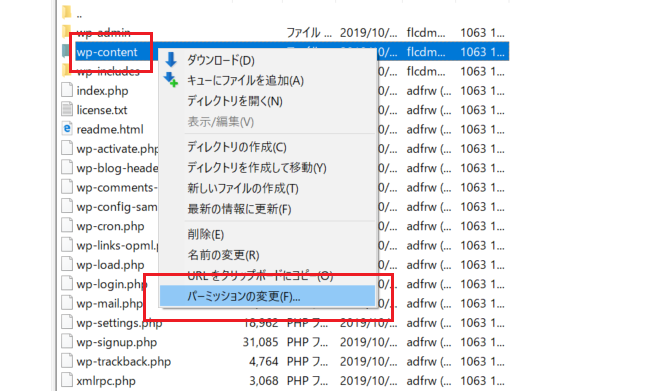
/wpのフォルダーを右クリックして、パーミッションの変更をクリックします。属性値を705にしましょう。すでに705になっているものはそのままで大丈夫です。

/wp内のwp-contentも同様に705に変更しましょう。
これでWordPressのインストールとサーバーへのアップロードはこれで完了です!
ブラウザからWordPressにログインしよう
サーバーレンタルの際に取得したドメインに、ディレクトリのアドレス(今回は/wp)を付けて、ブラウザでアクセスします。
「設定ファイルを作成する」とは?設定方法
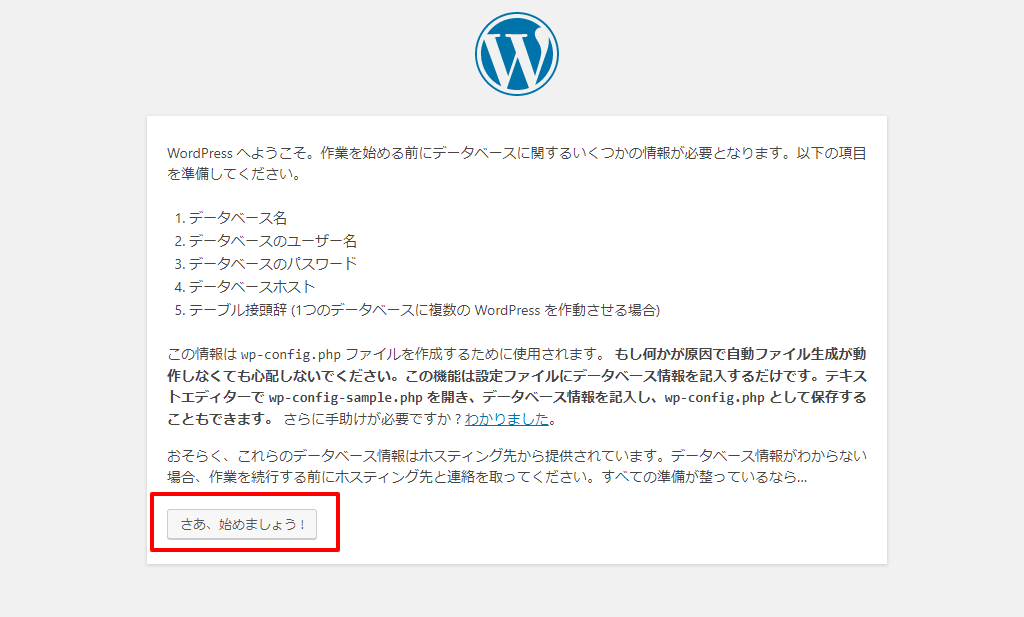
ブラウザでアクセスすると「設定ファイルを作成する」のボタンがでてくるのでクリックしましょう。

上の画面出てくるので「さあ、始めましょう!」をクリックします。

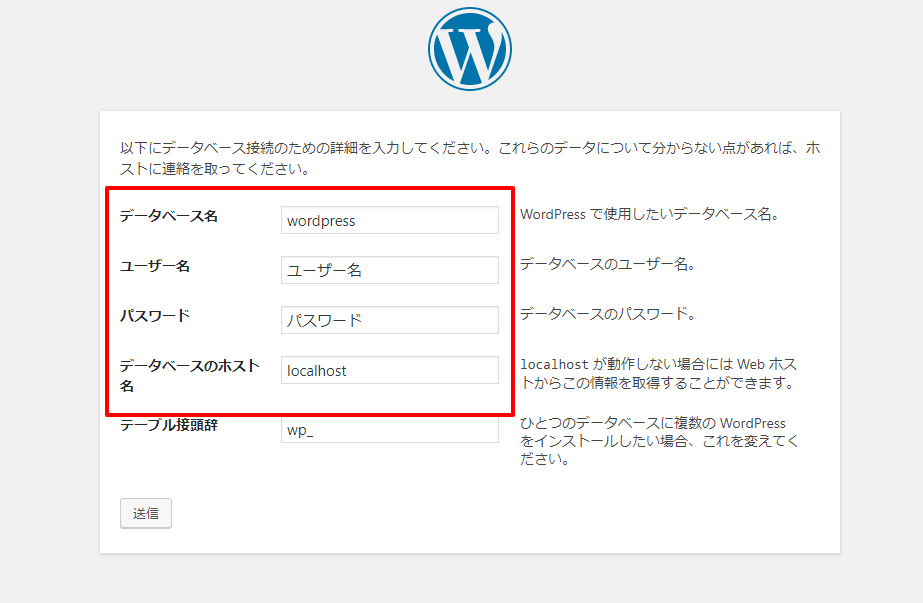
このような画面になったら、赤枠の中を記入しましょう。データーベース情報はレンタルサーバーのマイページ等で確認しましょう。記入したら、送信を押します。

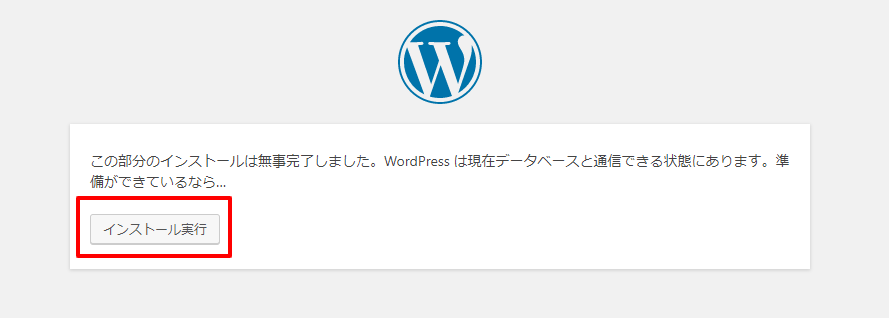
上の画面がでたら、インストール実行を押しましょう。

ようこその画面に移動したら、サイトタイトル・ユーザー名・パスワード・メールアドレスを登録します。それぞれ以下のように使われます。
| サイトタイトル | サイトのタイトルになります。後ほど変更可能です。 |
|---|---|
| ユーザー名 | WordPressにログインする際に必要です。半角英数字で入力しましょう。 |
| パスワード | WordPressにログインする際に必要です。できるだけ「強力」に設定しましょう。 |
| メールアドレス | メッセージを受け取るアドレスを設定します。 |
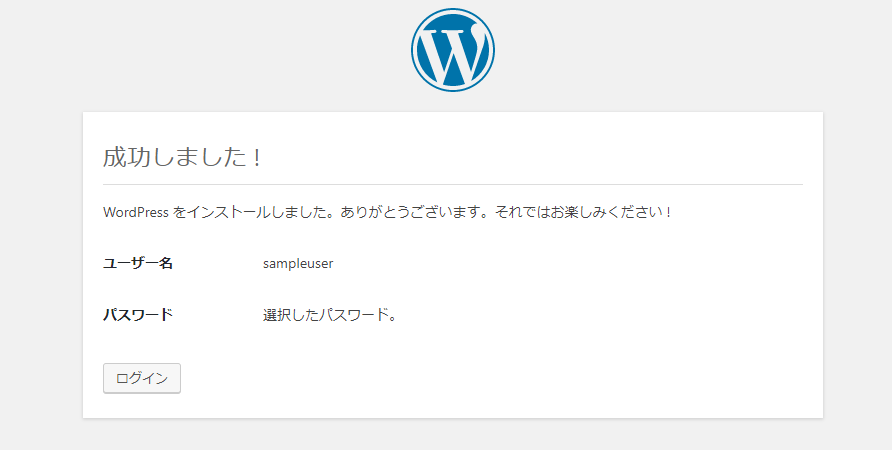
入力ができたら、WordPressをインストールを押します。下記のようになれば成功です。

「ログイン」を押しましょう。
ログインできたら管理画面を確認する

上記の画面で、先ほど設定したユーザー名・パスワードを入れログインしましょう。

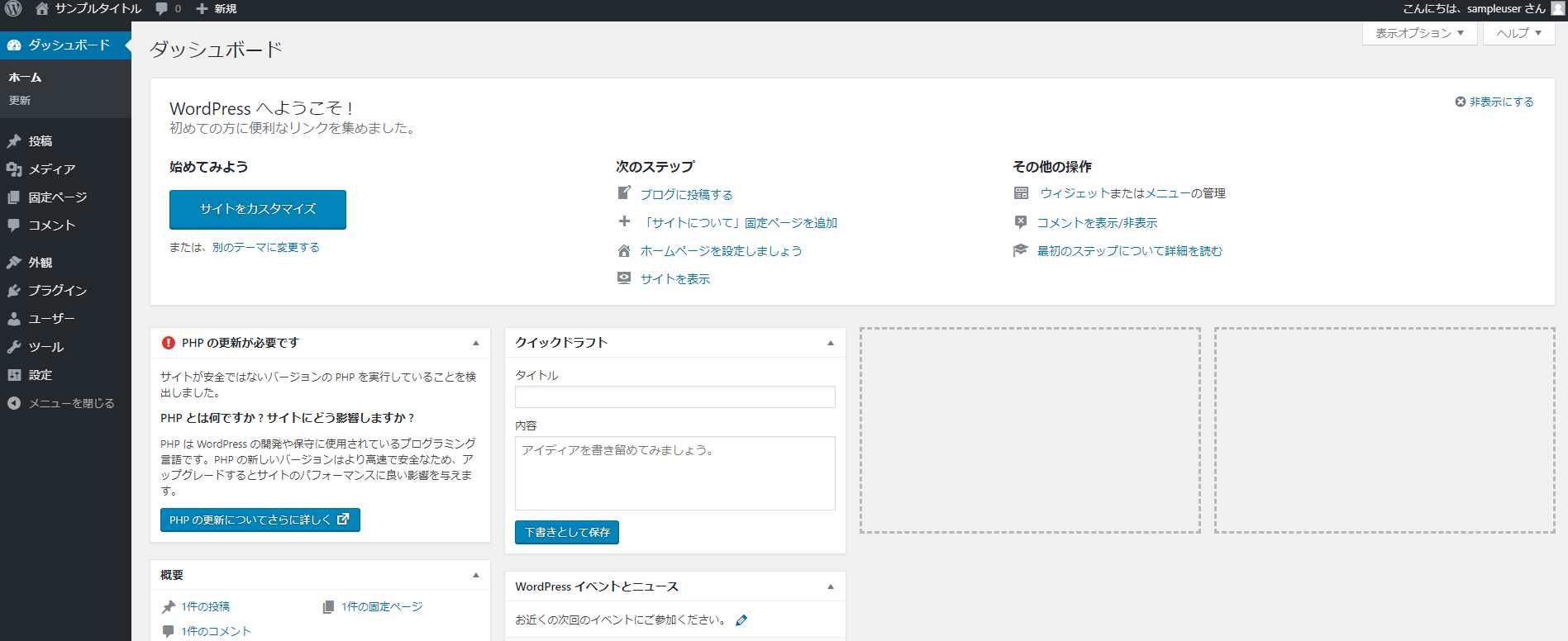
こちらがWordPressの管理画面です。
ここまでできたらWordPress導入完了!
以上でWordPressのインストールが完了しました。管理画面を使って初期設定をしていきましょう!
WordPressの初期設定をしよう

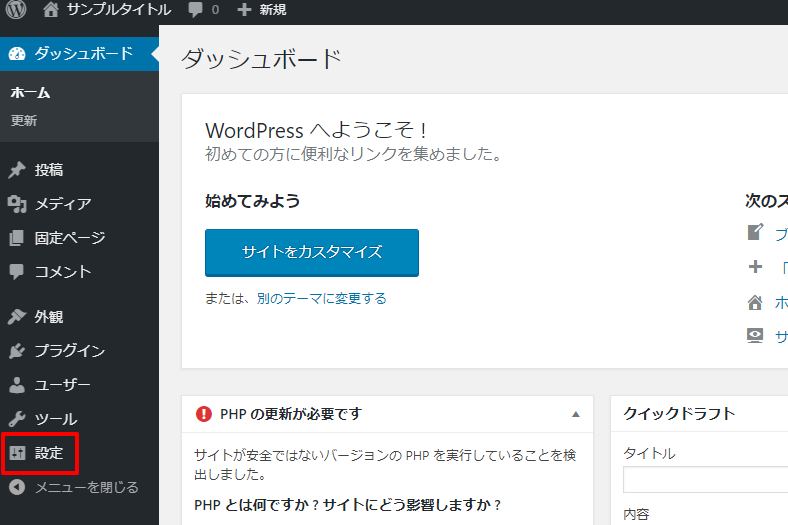
管理画面の左に表示されているメニューの設定から初期設定を行っていきます。自分の作りたいサイトやブログに沿って設定していきましょう!
一般設定
タイトルとキャッチフレーズを決めよう
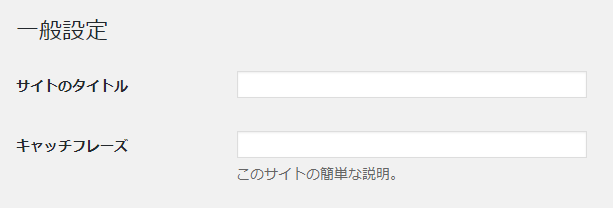
「設定」から「一般」を選びます。サイトタイトルとキャッチフレーズを入力しましょう。

サイトタイトルはよく考えて設定してください。あとで変更することもできますが、ユーザーの困惑に繋がるので、できるだけ変更は避けたいからです。
キャッチフレーズはそのサイトが何を扱っているのかが一言でわかるような内容にしましょう。
表示設定
記事一覧ページの投稿数を変更しよう

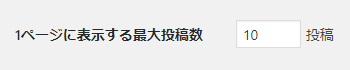
「設定」から「表示設定」を選択します。1ページに表示する最大投稿数を設定しましょう。サイトのデザインにもよりますが10~20が一般的です。
多すぎるとページの読み込み時間が長くて離脱率が増えてしまったり、少なすぎるとページ送りに手間がかかったりするので気を付けましょう。
ディスカッション
コメントの設定をしよう

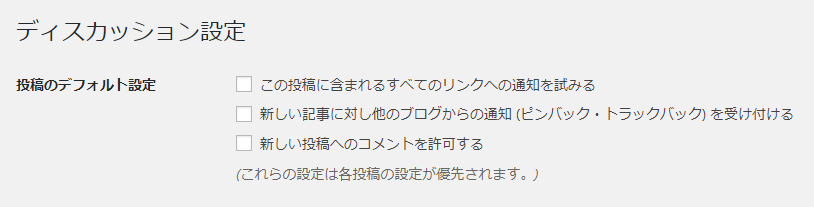
「設定」から「ディスカッション」を選択します。一番上の「投稿のデフォルト設定」にある「新しい投稿へのコメントを許可する」のチェックを外しましょう。チェックをつけておくと、スパムからの投稿が止まらなくなることがあります。また、他2つもほとんどの方が不要なのでチェックを外しておきましょう。
メディア

「設定」から「メディア」を選択します。サムネイルサイズ・中サイズ・大サイズを設定しておきましょう。記事に画像をアップロードした際、設定したものから選択できるようになります。画像挿入後のサイズ調整の手間が省けるため、効率化に繋がります。
パーマリンク
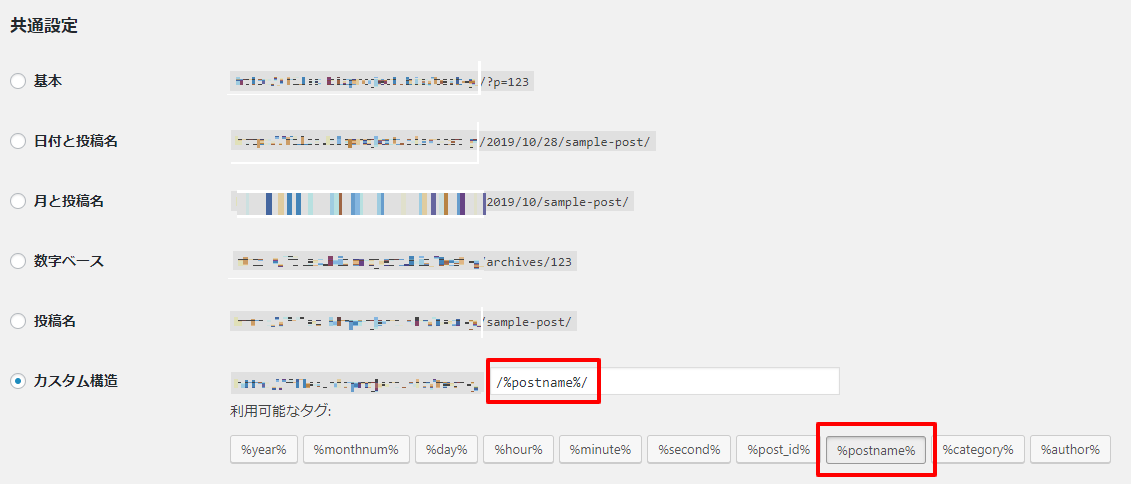
「設定」から「パーマリンク設定」を選択します。パーマリンクとは各ページの末尾につく部分で投稿ページやカテゴリページとされます。デフォルトでは/?p₌123となっていてあまり見た目が美しくありません。後に設定すると、404エラーを起こすページが出てくるので、はじめに設定しておきましょう。

日付や数字ベースのパーマリンクもいいですが、カスタム構造が一番おすすめです。postnameを選択し、変更を保存しましょう。postnameは各記事で設定します。
WordPressのテーマを設定して見た目を変えよう
初期設定が完了したら、サイトの見た目を決めていきましょう。WordPressではサイトの見た目のデザインのひな形を「テーマ」と言います。無料のものから有料のものまであり、自分でコードを触ることなく、イメージ通りの印象にあったテーマを選択できるのがWordPressの魅力です。
WordPressの管理画面から変更する

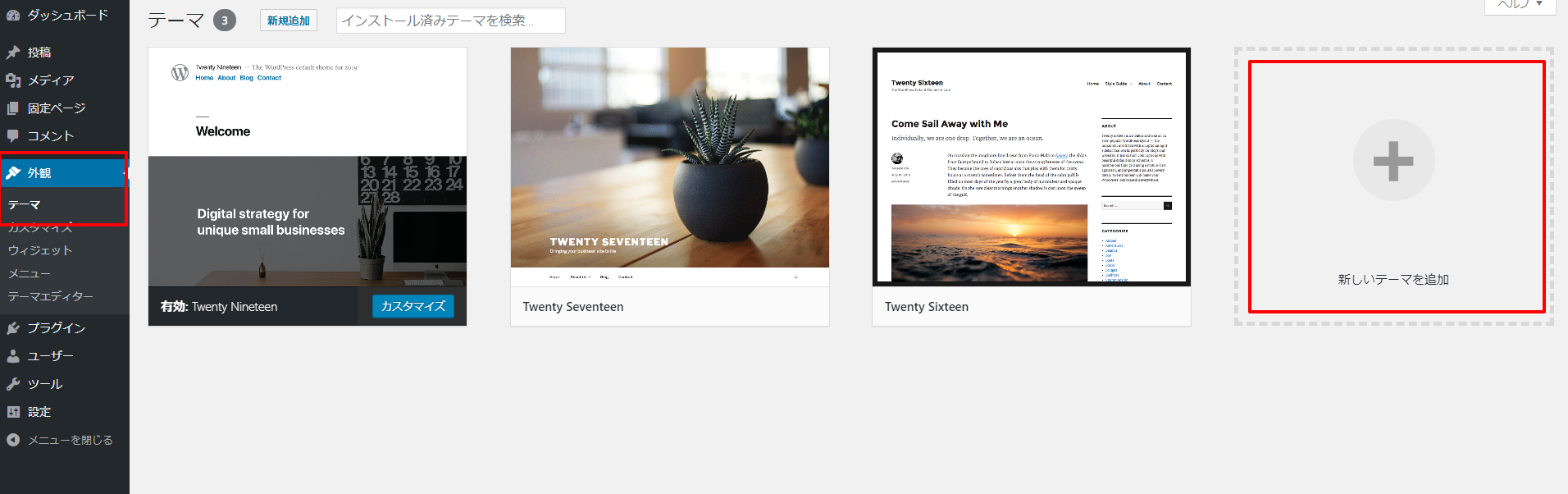
左の「外観」から「テーマ」を選択します。既にインストール済みのテーマが出てきます。「新しいテーマを追加」をクリックしましょう。

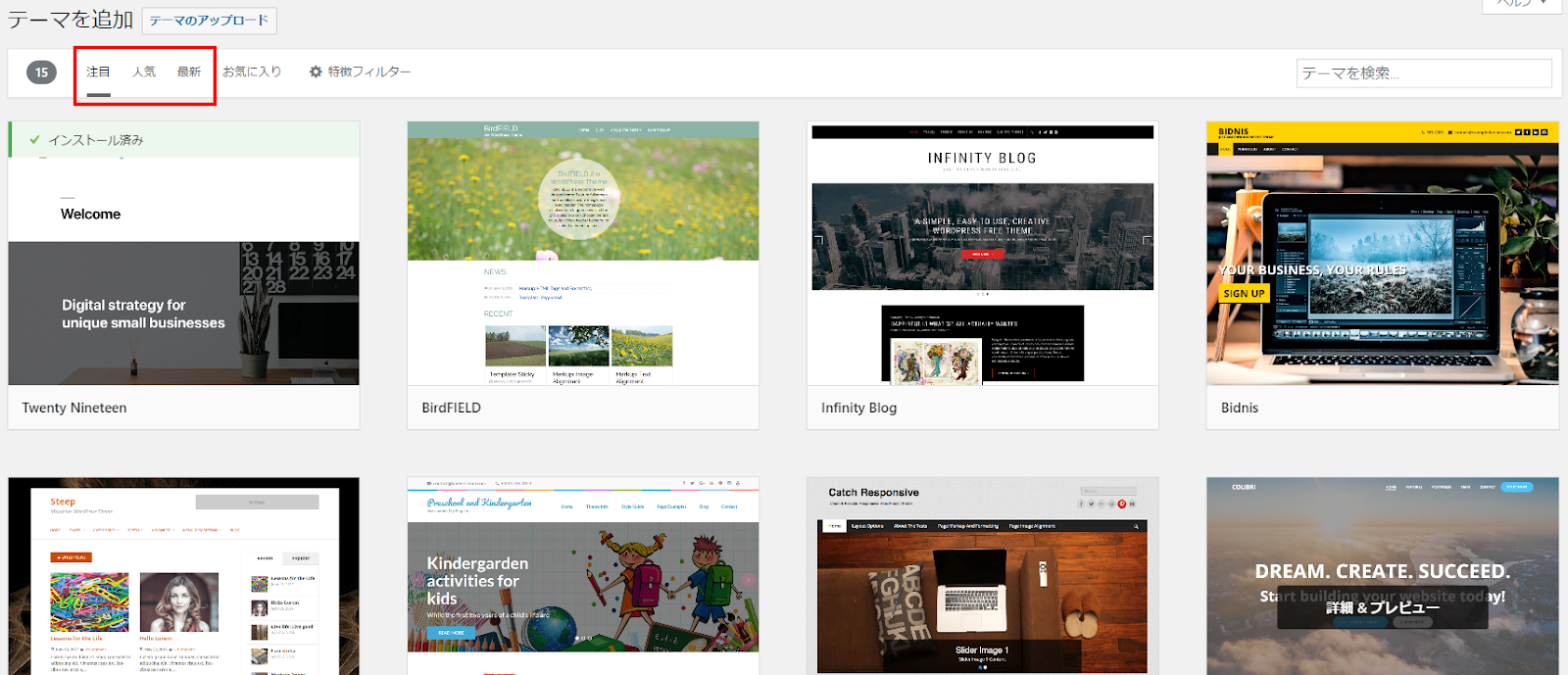
「注目」「人気」「最新」などから、イメージに合ったテーマを探しましょう!ここで出てくるテーマは、全てWordPressの「公式テーマ」とされているものです。セキュリティの部分では安心できます。一方、カスタマイズは自力で行う必要があります。
配布テーマをダウンロードして使う
WordPressの公式テーマ以外にもネット上で配布されているテーマもあります。無料のものから有料のものまであり、機能も様々。管理画面から簡単にカスタマイズできるものもあります。
また、テーマごとにSEO最適化のレベルが違うので、SEO対策が必要な方がSEOに強いテーマを選びましょう。
今回はCocoonを使ってテーマのダウンロード方法を説明していきます。ダウンロードはWordPressをインストールする際に使用した、FTPクライアントを使用します。
まずはテーマのサイトから、ダウンロードして解凍しましょう。

引用元:cocoon公式HP

右側でwpのthemesを選択します。左側はアップロードするテーマのファイルを選択します。

右クリックでアップロードを開始しましょう。
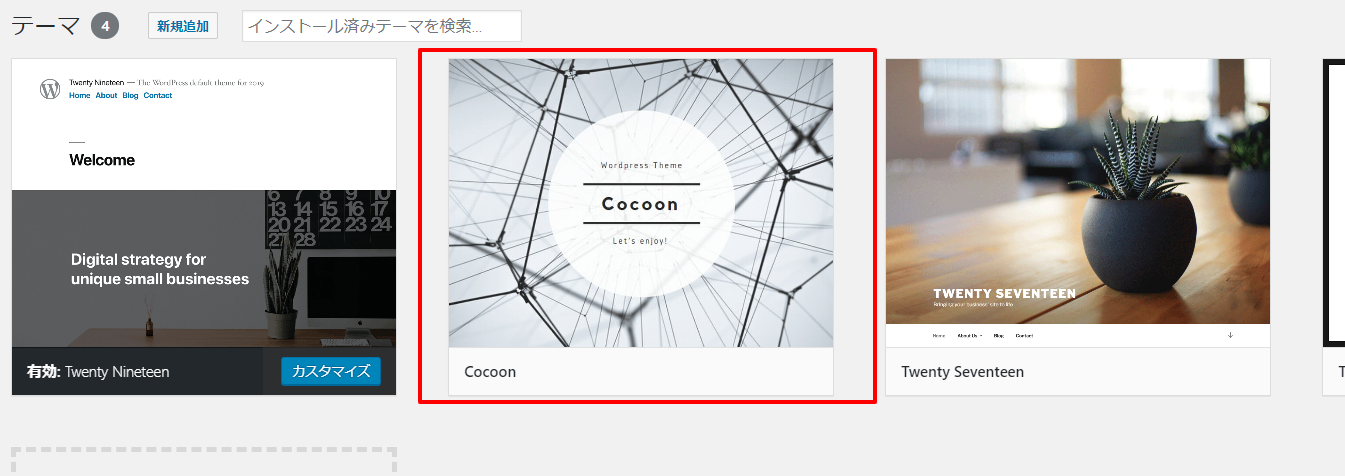
WordPressに戻り、「外観」から「テーマ」を選択します。

Cocoonがアップロードされました。

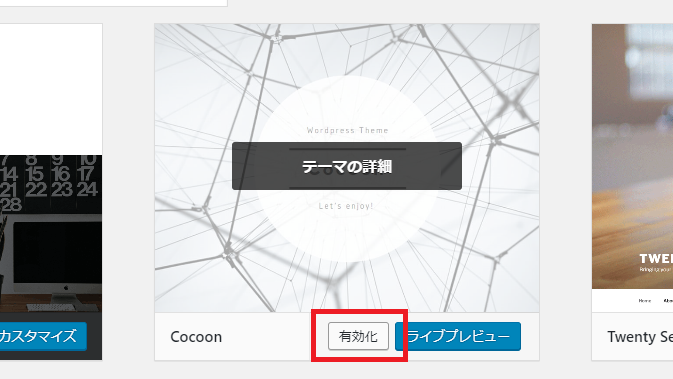
使うテーマを有効化しましょう。
テーマが適用されたのを確認しよう

左の「投稿」から「投稿一覧」を選択します。Hello world!をクリックしましょう。

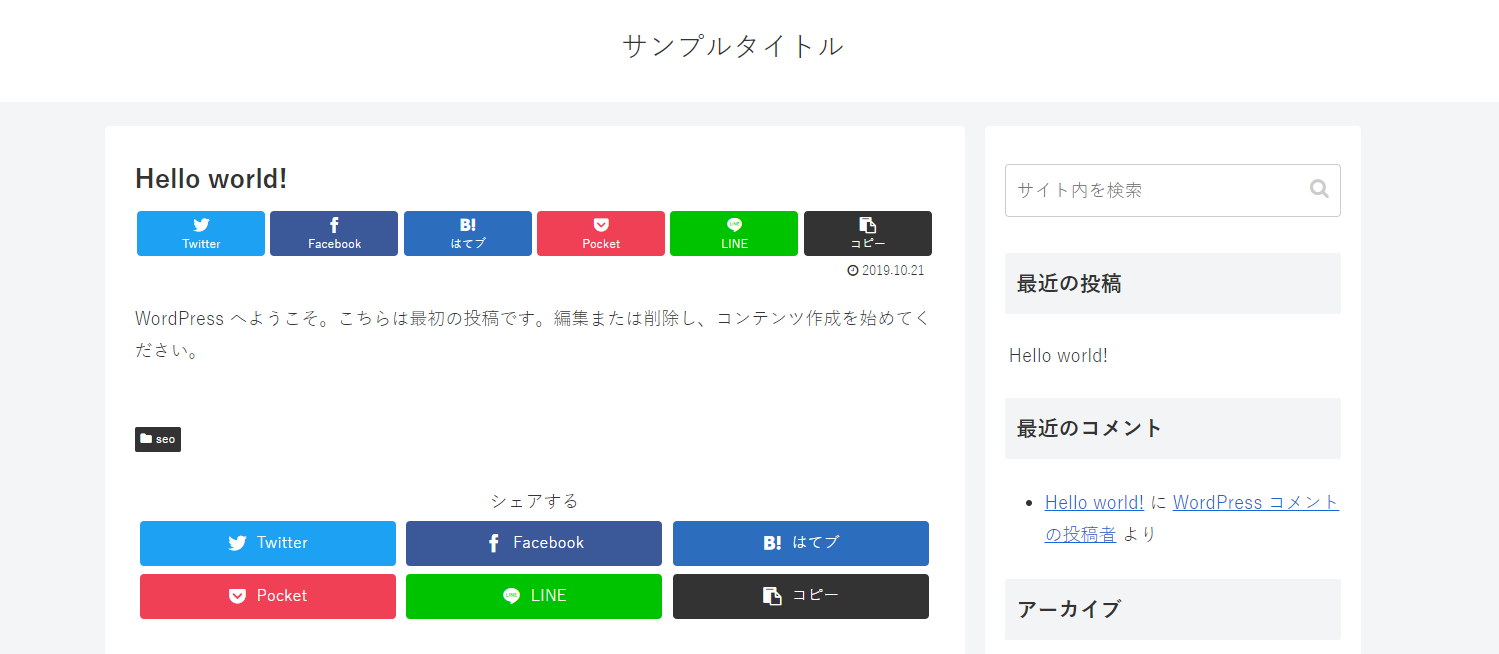
上のような編集画面が表示されたら、右上のプレビューをクリックします。別タブでプレビューが表示されます。有効化したテーマのものになっていれば大丈夫です!今回はCocoonなので以下のようになりました。

こちらの確認ができたらWordPressの導入・初期設定は終了です!
まとめ
WordPressを導入するにあたって、サーバーの契約やドメインとの紐づけなど一見難しそうな作業がたくさんあります。しかし、そこを乗り切れば簡単におしゃれで機能的なサイトを運営することができます。ぜひ、WordPressを使用してサイトを作成してみて下さいね!
成果にこだわる広告運用ならお任せください!
デジタルアイデンティティでは、お客様のビジネス目標にコミットし、成果にこだわった広告運用をおこなっています。
全体戦略の企画・立案から、Web・SNS広告の運用、ブランディング施策、コピーワーク、Webサイト制作、システム開発、各種クリエイティブの作成まで一気通貫でサポートします。
デジタルアイデンティティの広告運用の特徴
- Google・Yahoo・Metaなど各種広告媒体パートナーに認定!
- ビジネス目標から逆算したKPI設計!
- 品質が高く、ユーザーの心を動かすクリエイティブ!
- 知識・経験が豊富なコンサルタントが在籍
- 高速PDCAで広告成果を爆速改善!
弊社では、お客様に寄り添った広告運用を心がけています。
無料の広告アカウント診断もありますので、もし、「自社での運用がうまくいっていない」「今の代理店の成果が落ちてきた」という際には、ぜひお気軽にご相談ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


