
こんな思いをしたことはありませんか?
「ページの読み込みに時間がかかっているけど、画面が真っ白で読み込み中なのかエラーなのかわからない…」
「ブログの記事数が少なくて、ページとしては寂しい…」
「404ページがサイトのデザインと異なっていて、びっくりした…」
ユーザーに不安な気持ちを与えるページを作っていませんか?
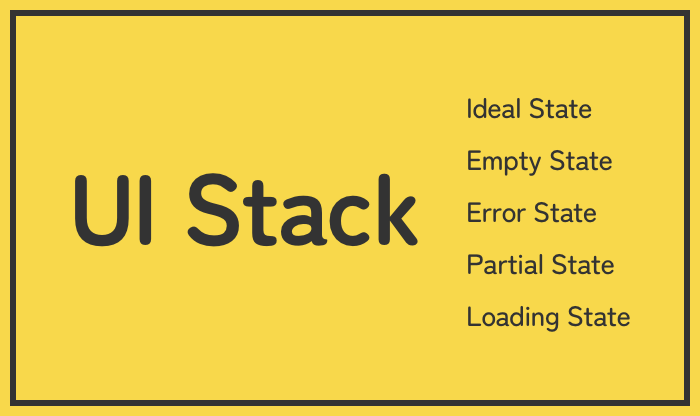
ページの構成・デザインを考える時は「UI Stack」を基準に考えるとユーザビリティの高いページを作成できます。
- UI Stackの概要と「理想/空/エラー/部分的/読み込み中」の5つの状態
- 各状態に応じたUI設計の具体例(エンプティ時の誘導、エラー時の心理的負担軽減など)
- 状態変化を考慮することでユーザーの不安を防ぎ、快適な体験を提供する方法
Webサイト制作のRFPサンプル無料配布中
「サイト制作を外注したいけど、依頼方法がわからない…」「RFP(提案依頼書)を作ったことがない…」
そんな方に向けて「RFPサンプル」を無料で公開しています。ぜひ、こちらを参考にしてください!
目次
UI Stackとは
UI Stackとはアメリカのデザイナー Scott Hurffさんが提唱した、「UIの考慮すべき5つの状態」という考え方です。
出典:How to fix a bad user interface
5つの状態とは
- Ideal State(理想ステート)
- Empty State(エンプティステート)
- Error State(エラーステート)
- Partial State(パーシャルステート)
- Loading State(ローディングステート)
この5つの状態を示したものです。
UI Stackに則ってデザインを作成することで、誰もが安心して使用できるUIを作成することができるだけでなく、エンジニアとのコミュニケーションロスを防ぎやすくなります。
Ideal State(理想ステート)

すべてのコンテンツが充分にある状態
すべてのコンテンツが十分に存在した、理想とされる状態です。
デザインを作成する際に一番最初に考えられる状態です。
ここを基に他の状態を考えていくとスムーズに作成できます。
Empty State(エンプティステート)
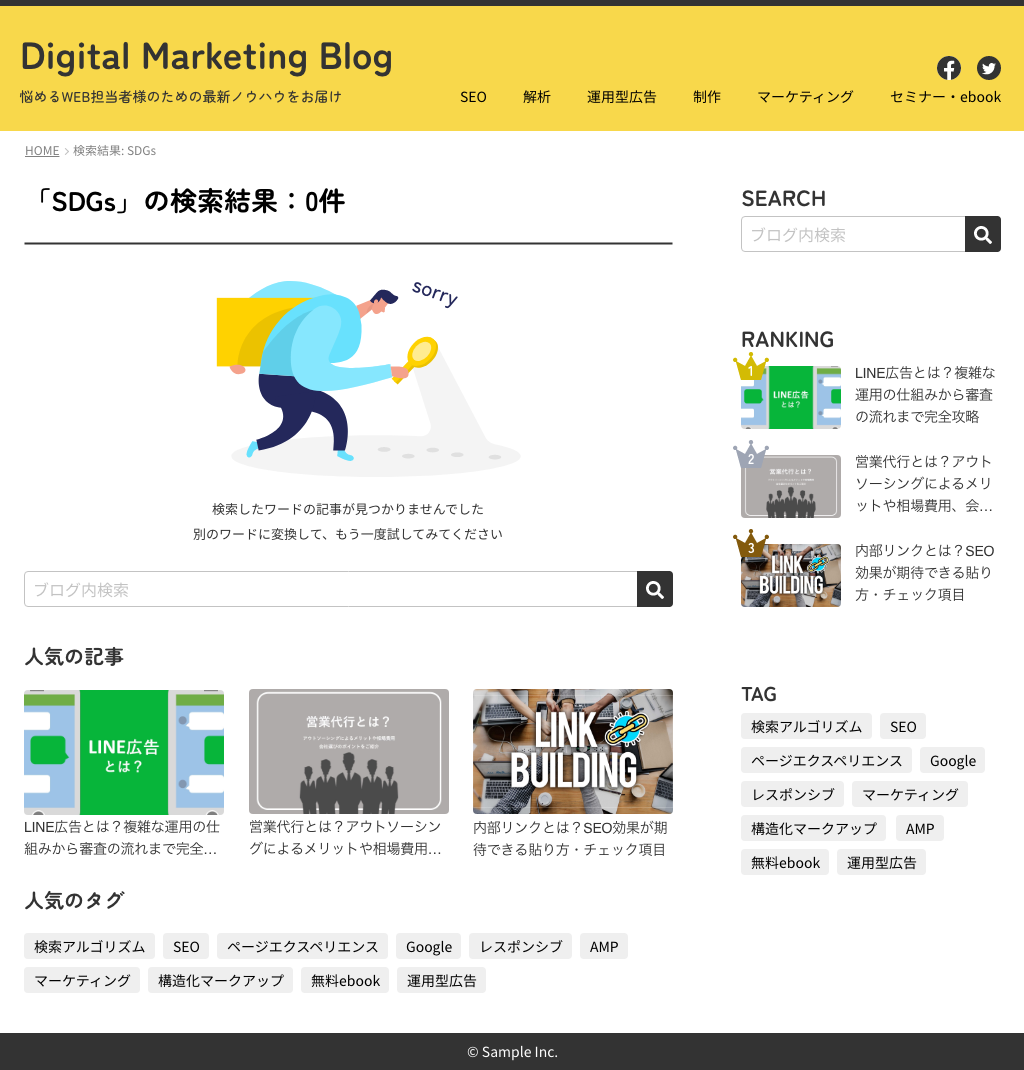
はじめてサービスを利用した際の登録情報がない場合や、検索結果が0件だった場合などのコンテンツの中身が空の状態です。
アプリやサービスの場合、ユーザーに次のアクションを起こさせるような設計を考えなくてはなりません。

記事件数が少ない際もイラストを表示させて質素な印象を薄くしている。

「検索結果0件」というテキストだけでなく、他へのリンクを掲載することで目的のページへたどりつきやすくなる。
またサイト内検索をした際、スペルミスや誤字などで検索結果が見つからなかった!という場合もあります。
何もない状態にせず、類似の検索ワードやよく検索されているワードなどを表示することで、ユーザーが求めているものにたどり着きやすくなります。
Error State(エラーステート)
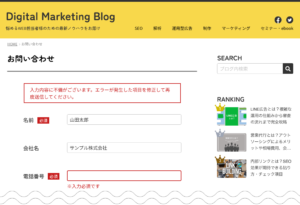
404ページやフォームの入力エラーなど、ユーザーが意図しない動きをした際の状態です。
どちらもユーザーの「ミスをした」という心的ショックを和らげる必要があります。

イラストを掲載してショックを和らげ、検索フォームやリンクを掲載することで目的の記事へ辿り着きやすくなる。

エラーの項目を具体的に記載することで、入力時のハードルを下げる。
404ページでは文章を工夫する、イラストを掲載する、時にはゲームを実装するなどでショックを和らげるとともに、他のページへの導線なども設計すると離脱を防ぎやすくなります。
フォームで入力エラーが出た際、ただエラーが出ていることを表示するのではなく、どこが間違っているのか、どういうミスをしているのかを表示することでユーザーが入力しやすく離脱しにくいフォームを作成できます。
Partial State(パーシャルステート)
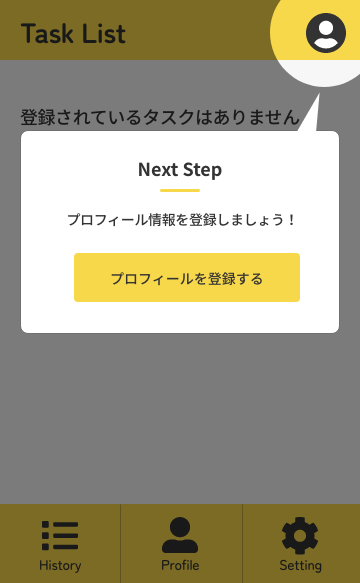
コンテンツがわずかにある場合の状態です。
ユーザーに次の行動を起こさせるための設計や、がっかりさせないための設計が必要です。
サービスの場合、ユーザー登録状況をパーセンテージや分数で表示させたりして、入力を喚起させる作りにすることが大切です。

アプリに登録したばかりの状態。チュートリアルを表示することで次へのアクションも起こしやすくなる。
Loading State(ローディングステート)
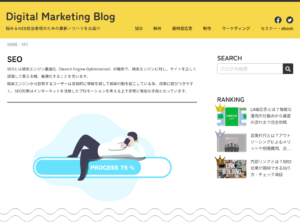
通信環境が良くない状態やデータの量が膨大で待ち時間が発生する際の状態です。
「Loading」というテキストを配置することや、スピナーを配置することで、「読み込み中」という状態が一目でわかり、「何もないのでは」という不安を払拭することができます。
インジケーターを使うことで、あとどれくらい時間を要するのか一目で理解できるようになります。

読み込み状態がパーセンテージで表示されているため、どの程度待てば良いのかわかりやすくなる。
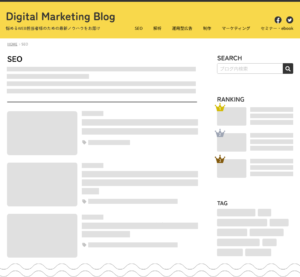
ブログサイトなどでよく見る、サムネイルやテキストのエリアがグレーアウトされた設計は、読み込まれた後のコンテンツに意識を割くことができ、どのくらいのページ量があるかあらかじめ理解させることができます。

スケルトンスクリーン。どの程度コンテンツの量があるか理解させることができ、コンテンツに意識を向けることができる。
読み込み時間そのものを少なくすることも大切ですが、合わせて設計することでユーザーに不安を感じさせず飽きさせないUIを作ることが可能です。
まとめ
以上の5つの状態を意識して設計を行うことで、ユーザーがストレスなく使用できるUIを作ることができます。
いきなり全部を設計するのは難しいかもしれませんが、少しずつ改良していくことでユーザビリティを高めていきましょう!
この記事はDigital Identity Creative Div. Advent Calendar 20211日目の記事です。
明日の担当は牧野さんです!
Web制作に必要なRFPサンプルを無料配布中
Webサイト制作を成功させるためには、発注時に必要な要件を正しく整理することが重要です。
デジタルアイデンティティでは、実務に即した「Web制作向けRFP(提案依頼書)サンプル」を無料でご提供しています。
こんなお悩みはありませんか?
- 制作会社への依頼内容をうまくまとめられない…
- RFPに何を書けばいいのかわからない…
- プロジェクトの目的や要件を正確に伝えたい…
本サンプルを参考にしていただくことで、抜け漏れのない発注準備をスムーズに進めることができます。
これからWeb制作・リニューアルをご検討されている方は、ぜひご活用ください。








![[無料] webサイトに関するお悩みを解決! webサイト診断【期間限定】「UI/UX分析」「EFO診断」「ページ表示高速化診断」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-website-sindan.jpg)


