- 検索アルゴリズム
- 更新日:

GoogleはCore Web Vitals(コアウェブバイタル)を、2021年以降検索のランキング要因として取り入れることを発表しました。
ここではそもそもCore Web Vitals(コアウェブバイタル)とはなにかというところから、最適化のための対策・ツールまでご紹介します。
無料SEO診断、受付中!
「なかなか順位が上がらない…」「今の代理店の対策が正しいか知りたい…」
など、SEO対策でお悩みの方に、50項目以上の無料SEO診断を実施しています。毎月先着10社限定で、経験豊富なSEOコンサルタントが改善のヒントをお届けします!
以下のリンクから、お気軽にお申し込みください!
目次
Core Web Vitals(コアウェブバイタル)とは?
Googleは先日、ユーザー体験(UX)の向上を図るため、Web Vitals(ウェブバイタル)という取り組みをはじめました。Web Vitalsは主に以下の3つの要素を重要とします。
- 読み込み時間
- インタラクティブ性
- ページコンテンツの視覚的な安定
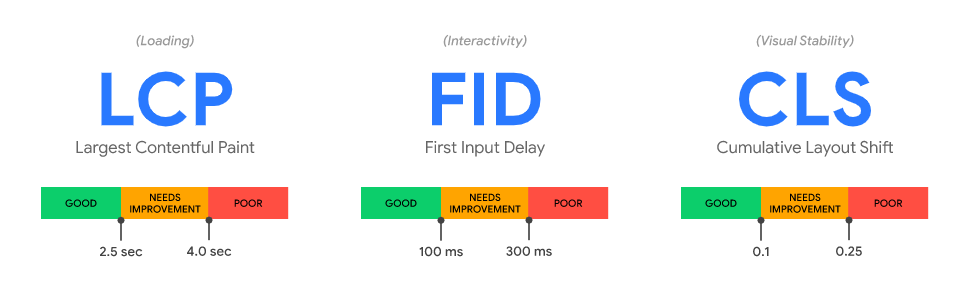
この3つの要素を数値化するための指標として、Googleが設定したものがCore Web Vitals(コアウェブバイタル)です。下記の3つが指標の名前となります。
- LCP (Largest Contentful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)

画像引用:Web.dev
それぞれ詳しくみていきましょう。
ページの表示速度を測る「LCP」
LCP(Largest Contentful Paint)はページが読み込まれるまでの速度(ローディングパフォーマンス)を表す指標です。
ページが最初にロードを開始してから、2.5秒以内にページで最も大きな要素が読み込まれることが理想とされます。
ユーザーとの対話性を測定する「FID」
FID (First Input Delay)はユーザーがページ内でアクションを起こせるまでの待機時間を測定する指標です。
リンクのクリックやボタンのタップなどが考えられ、1/100秒未満であることが理想とされます。
コンテンツの移動を示す「CLS」
CLS (Cumulative Layout Shift)は、ページのレイアウトが突然変わったりすることによる、ユーザーのUX低下を防ぐための視覚的安定を図る指標です。
例えば、突然バナー広告が現れ意図せず購入まで進んでしまうといったケースを減らすためです。
優れたユーザー体験を提供するためには、ページのCLSを0.1未満にすることが理想となります。
Core Web Vitalsが2021年よりランキング要因に

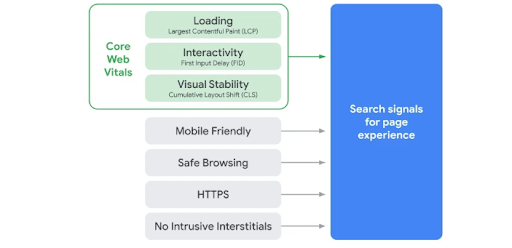
画像引用:Google Webmaster Central Blog
近年Googleは、コンテンツの品質や関連性はもちろんですが、優れたユーザー体験の要素をランキング要因として重要視するようになってきました。
2021年以降、ページ体験の要素としてランキング要因にCore Web Vitalsが加わることになります。
現在ユーザー体験のランキング要因としては以下4つが挙げられます。
- モバイルフレンドリー
サイトがスマホ対応しているかどうか
- セーフブラウジング
安全ではないウェブサイトを特定するサービス
- HTTPS
SSL/TLSを実装しているかどうか
- インタースティシャル
ページ閲覧の邪魔をするものがないかどうか
このほかにも、モバイル検索のランキング要素にはページ読みこみ速度を仕様、医療や健康に関する検索結果には有益で信頼性の高い情報が上位表示される仕組みなどもあります。
Core Web Vitals導入は少なくとも6カ月前に事前アナウンスがあるということなので、注意しておく必要がありそうです。
2021年5月より、ランキング要因に追加されると発表がありました。詳しくは下記の記事をご覧ください。
Google検索セントラルブログにて、Core Web Vitalsの導入を少し遅らせて、6月中旬より徐々に導入すると発表しました。
Core Web Vitalsに最適化するためのツール
GoogleはCore Web Vitalsに最適化させるための支援ツールを提供しています。
ここでは代表的な以下の2つのツールをご紹介します。
- Search Console
- PageSpeed Insights
それぞれ詳しくみていきましょう。
Search Console
Search Console(サーチコンソール)にCore Web Vitalsの指標に基づいた新しいレポートが追加されました。
拡張レポートの中の「ウェブに関する主な指標」でみることができます。
レポートは良好・改善が必要・不良の3つにデータが分けられ、どの指標でどのページに問題があるかまで追うことができるため、具体的な対策が可能です。
PageSpeed Insights
ページの読み込み速度を解析し、対策を提案してくれるツールです。
SP・PCの両方に対応していて、評価のスコアと最適化の方法が提示されます。
サーチコンソールで問題のあったページをさらに詳しく分析することが可能です。
他にもCore Web Vitalsを測定するツールがあります。
詳しくはweb.devのCore Web Vitalsを測定するツールをご覧ください。
トップストーリーに掲載されるためのAMPは不要
現在、モバイルのトップストーリーでは、AMPを最適化させることで、優れたページエクスペリエンスを提供してきました。
しかし、Core Web Vitalsの要件を満たしていることがトップストーリーの掲載基準になったため、AMP対応は必ずしも必要ではなくなります。
AMPに対応していなくても、トップストーリーに掲載される可能性がでてきたということになりますが、以前と同様、Googleニュースのコンテンツポリシーを満たしてるものが対象になりますので、確認しておきましょう。
また、すでにAMPに最適化されているページの動作に変更はありません。
まとめ
Core Web Vitalsがランキング要因に追加されることは、さまざまなことに影響をもたらすことが考えられます。
ユーザー体験(UX)は離脱率にも大きく関わるため、Googleが発表した3の指標(LCP・FID・CLS)を参考に、ウェブサイトを改善していきましょう。
また、今後のCore Web Vitalsに関するGoogleからの報告にも注目する必要がありますね。
2021年5月より、ランキング要因に追加されると発表がありました。詳しくは下記の記事をご覧ください。
Google検索セントラルブログにて、Core Web Vitalsの導入を少し遅らせて、6月中旬より徐々に導入すると発表しました。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
広告運用やSEO、解析・Web製作など、当社はWebに関わるベストソリューションをご提供しています。お悩み・ご相談も受け付けておりますので下記のボタンからお気軽にご連絡ください。
SEOにお困りなら【無料SEO診断】
株式会社デジタルアイデンティティでは、創業から14年以上、SEO対策に注力してきました。
検索エンジンをハックするようなブラックハットな手法に頼ることなく、Googleの推奨に沿ったホワイトハットな手法で上位表示を実現してきました。
そんな弊社のSEOナレッジを50以上の項目に落とし込んだSEO診断を無料でご提供しています!
(毎月先着10社様限定とさせていただいています)

無料SEO診断はこんな方におすすめ!
- SEO対策をどこから始めればいいかわからない…
- 自社でSEO対策をしているが思うように順位が上がらない…
- 他社にSEO対策を依頼しているがセカンドオピニオンが欲しい…
- なぜ競合サイトの検索順位が高いのか知りたい…
- 現在のSEO対策が正しいのか確認したい…
弊社の無料SEO診断でわかること
- 現在のSEO評価
- SEO項目ごとの改善方法
- SEO項目ごとの優先度
正しい現状認識は、SEO対策で効果を出す上で何よりも重要です。
自社のSEO対策について、少しでも気になる方は以下のリンクからお気軽にお申し込みください。








![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



