- SEO
- 更新日:

コアウェブバイタルとは、2021年からランキング要因に組み込まれるとされている、WebサイトのUX指標です。
ページ運営に関わっている方ならコアウェブバイタルという言葉自体は聞いたことがある方が多いでしょう。ただ、コアウェブバイタルの詳細や具体的にどのように改善すればよいかについてはわからない方もいるのではないでしょうか?
そこで本記事では、コアウェブバイタルの概要からSEOに与える影響、改善の方法までまとめて解説しますので、ぜひ今後の運営に参考にしてください。
「SEOとは」については以下の記事にて詳しく解説していますので、ぜひ参考にしてください。
>>【2024年版】「SEOとは」をわかりやすく解説!概要・仕組み・成果を出すためのポイント
無料SEO診断、受付中!
「なかなか順位が上がらない…」「今の代理店の対策が正しいか知りたい…」
など、SEO対策でお悩みの方に、50項目以上の無料SEO診断を実施しています。毎月先着10社限定で、経験豊富なSEOコンサルタントが改善のヒントをお届けします!
以下のリンクから、お気軽にお申し込みください!
目次
コアウェブバイタルとは
コアウェブバイタルとは「サイトの使い勝手を図るための3つのUX(ユーザー体験)指標」になります。
そもそも、ウェブバイタルとは「HPを利用するユーザーが、さらに使いやすいようにするための取り組み」のことです。
その中でも特に重要視されている要素がコアウェブバイタルの3つの指標であり、ユーザーにとってより使い勝手の良いサイトへと改善するために欠かせません。
コアウェブバイタルの3つの指標
コアウェブバイタルには下記3つの指標があります。
- LCP(Largest Contetful Paint)
- CLS(Cumulative Layout Shift )
- INP(Interaction to Next Paint)
それぞれの指標について、詳細を順番に見ていきましょう。
LCP(Largest Contentful Paint)
LCP(Largest Contentful Paint)とは、画像や動画など、ページの中で最も大きなコンテンツが表示されるまでの速度のことを指します。簡単に言えば「ページのメインコンテンツの読み込み時間」のことです。
LCPは、ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
なお、LCPのデータは「秒」で表され、数字が小さくなるほどUXが良いとされています。具体的には、ページ読み込みから「2.5秒以内」の表示が高評価の対象となるため、まずはこちらの数字を目標に改善するようにしましょう。
LCPの詳細な数値改善の方法については、以下の記事で解説していますので、確認してみてください。
LCP(Lrgest Contentful Paint)とは?改善方法・低下原因・測定方法を解説
CLS(Cumulative Layout Shift)
CLS(Cumulative Layout Shift)は、ページの読み込み段階に発生したレイアウトのズレの変化量をスコア化したものです。
CLSは、ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページコンテンツにおける予期しないレイアウトのずれの量を定量化します。
CLSのわかりやすい例としては、「ページ内にあるバナーをクリックしようとしたら、突然違う広告が出てきて、違う広告をクリックしてしまった」などが挙げられます。
こうしたページレイアウトが読み込み時にズレてしまう現象は、ユーザビリティを損なう大きな要因となってしまうため、問題が見られた場合には迅速な改善が必要です。視覚的な安定性を実現するためのCLSスコアは「0.1未満」が目安となります。
CLSが低下する具体的な原因や改善方法については、以下の記事を参照してください。
CLS(Cumulative Layout Shift)とは?低下の原因や測定方法、改善方法について解説
INP(Interaction to Next Paint)
INP(Interaction to Next Paint)とは、
GoogleのWebサイト開発情報を提供するメディア「web.dev」では下記のように解説されています。
Interaction to Next Paint(INP)は、Event Timing API のデータを使用してページの応答性を評価する Core Web Vitals 指標です。INP は、ページに対するすべてのクリック、タップ、キーボード操作のレイテンシをモニタリングし、外れ値を無視して最長の継続時間を報告します。「200ミリ秒未満」が優れた表示だと評価されます。
簡単に言えば、INPはユーザーのアクションに対してサイト側が視覚的な反応を返すまでの時間、と言えます。
INPでは、以下のインタラクションタイプが計測されます。
- マウスによるクリック
- タッチスクリーンでデバイスをタッチする
- 物理キーボードまたは画面キーボードのキーを押す
「ホバー」や「スクロール」は含まれません。
ただし、キーボードによるスクロール(Spaceキー、PageUp、PageDown)などはキー入力が伴うため、INPの計測に含まれるケースがあります。
INPについての詳細や具体的な数値改善の方法については、以下の記事で解説しています。
Core Web Vitalsの新指標「INP」とは?計測方法、改善方法を解説
コアウェブバイタル指標FIDがINPに変更(2024年3月12日)
2021年の導入当時、コアウェブバイタルの指標は「LCP」「CLS」と「FID(First Input Delay)」の3つでした。
FID(First Input Delay)とは、ページを訪問するユーザーが行動を起こした時にブラウザが反応するまでの時間を数値化したものを指します。
たとえば、ページ内でタブをクリックする・文字入力をするなど、ページ内でアクションを起こして、実際にページや文字が表示されるまでの時間などが評価対象となります。
しかし、2022年の告知の後、2024年3月12日に「FID」から「INP」にコアウェブバイタルの指標が差し替えられました。
FIDとINPの違いについては、以下のようになります。
| 計測対象となるインタラクション | 計測対象となる時間 | |
|---|---|---|
| FID | 最初のインタラクションのみ | 入力遅延時間 |
| INP | ユーザーのページ滞在中に発生するすべてのインタラクション | 入力遅延時間+処理遅延時間+表示遅延時間 |
上記の表でわかる通り、FIDが最初のインタラクションのみを対象としているのに対し、INPはすべてのインタラクションが対象なので、より広い範囲を計測することになります。
サイト上でのユーザー体験をより正確に計測するために、FIDからINPへの指標変更が行われています。
FIDの詳細な解説や、具体的な数値改善の方法については、以下の記事で解説しています。
コアウェブバイタルの指標としては外れていますが、気になる方は参考にしてみてください。
FID(First Input Delay)とは?低下の原因や測定、TBTの改善方法について解説
コアウェブバイタルはSEOにどの程度影響するのか?
結論から言えば、よほど悪い状態でない限り、コアウェブバイタルの改善に固執するべきではない、と言えます。
コアウェブバイタル自体のSEO、つまり検索順位に対する影響力は、それほど大きくないということです。
詳しく見ていきましょう。
Google公式発表から見る影響度
Google公式からの発表によると、ページエクスペリエンス(≒コアウェブバイタル)が優れているページよりも、検索ニーズに合致した関連性の高い優れたコンテンツを持つページのほうが優先されて上位表示されるとのことです。
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
引用:ページ エクスペリエンスが Google 検索の検索結果に与える影響について
また、2024年3月12日のFIDからINPへの指標切り替えと合わせて、Google検索セントラル「ページ エクスペリエンスの Google 検索結果への影響について」英語版のよくある質問の「Core Web Vitals は重要ですか?」という項目が「ページエクスペリエンスのどのような側面がランキングに使用されますか? 」に差し替えられ、内容も以下のように変更になっています。
変更前の説明はこちら。
検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することを強くおすすめします。ただし、優れたページ エクスペリエンスに関係するのは、Core Web Vitals だけではありません。Search Console の Core Web Vitals レポートのデータやサードパーティの Core Web Vitals レポートの結果が良好な状態であっても、高いランキングが保証されるわけではありません。
引用:ページ エクスペリエンスの Google 検索結果への影響について「Core Web Vitals は重要ですか?」
変更後の説明はこちら。
Core Web Vitalsは、当社のランキングシステムで使用されます。検索結果での高評価と全般的に優れたユーザーエクスペリエンスを保証するために、サイトオーナーの皆様には良好なCore Web Vitalsを達成することを推奨します。Search ConsoleのCore Web Vitalsレポートやサードパーティのツールで良好な結果が得られたからといって、Google検索結果の上位表示が保証されるわけではありません。優れたページ体験は、Core Web Vitalsのスコアだけでは決まらないからです。これらのスコアは、ユーザー全体のためにサイトを改善するための指標であり、SEOのためだけに完璧なスコアを目指すことは、有効な時間の使い方ではありません。
Core Web Vitals以外のページ体験の要素は、直接的にWebサイトの検索結果での上位表示に役立つわけではありません。ただし、Webサイトをより利用しやすくすることは、当社のランキングシステムが求めるものと一致します。したがって、ページ体験の全体的な改善に取り組む価値は十分にあります。
引用:Understanding page experience in Google Search results「What aspects of page experience are used in ranking? 」
※執筆時点で日本語板ドキュメントは未更新のため、弊社による和訳です。
Google公式の見解をまとめると、以下のようになります。
- 基本的にコンテンツの質の方が重要
- コアウェブバイタルの結果で大きく順位が向上するわけではない
- ただし、同レベルのコンテンツを提供するサイトが複数ある場合は順位づけの要素として重要
コアウェブバイタルの改善に必要以上に注力する必要はないものの、SEOにおける競合が多い場合には意識していく必要がある、と言えるでしょう。
Google ジョン・ミューラー氏の発言
Googleのジョン・ミューラー氏がLinked Inに投稿した内容を要約します。
SEOでは客観的に数値化できる部分は少ないのはわかるが、小数点以下の数値にこだわるのは非効率的。
完璧なスコアを目指すのは技術的なチャレンジとしては面白いが、順位に大きな影響は与えるわけではない』
ここでも、『SEOのためだけに過度にコアウェブバイタルにこだわる必要はない』ということが示されています。
コアウェブバイタルを改善した方が良い場合とは?
上述したように、コアウェブバイタルの影響度はそれほど大きなものではありません。
しかし、それを踏まえた上でも、優先的に改善をした方が良い場合もあります。
以下に該当する場合には、コアウェブバイタルの改善を検討しましょう。
- SEOで上位表示したいページのスコアが不良
- サイト内の半分以上のページのスコアが不良
- 実際のデバイスでアクセスした際の体感で反応が遅いと感じる場合
※モバイル通信・低スペックデバイスなども含む
特にPageSpeed Insightsなどのツールに頼っていると、3つ目の実際のユーザー視点での体感を見落としがちになります。PageSpeed Insightsのスコアが良い場合は体感も良い場合が多いですが、スコアが40〜50程度の場合は実際の体感による評価を優先した方が良い場合があります。
いずれかに該当する場合は、優先的にコアウェブバイタルの改善に取り組むと良いでしょう。
コアウェブバイタルの評価を確認する方法
ここまで、コアウェブバイタルの3つの指標やSEOへの影響について解説してきました。しかし、コアウェブバイタルの重要性を理解したところで、評価の確認方法が分からなければ改善のしようがありません。
そこでここからは、コアウェブバイタルの評価を確認する4つの方法をご紹介します。
- PageSpeed Insights
- サーチコンソール
- Chrome拡張機能
- Lumar
それぞれのツールを使って確認する方法を順番に見ていきましょう。
「PageSpeed Insights(ページスピードインサイト)」での確認方法
Page Speed Insights(ページスピードインサイト)とは、Webサイトや特定ページの表示速度を測定できるツールのことで、Googleが提供しています。
PageSpeed Insightsでは、Webページの表示スピードのパフォーマンスをコアウェブバイタルの項目で採点し、100点満点で数値化してくれます。
Googleが提供しているということや計測方法が簡単なこともあり、最もメジャーな計測方法と言えるでしょう。
使い方
使い方は簡単で、以下の手順になります。
- Webサイトにアクセス
- 検索バーに計測したいURLを入力して「分析」をクリック
- しばらく待って、結果を確認する
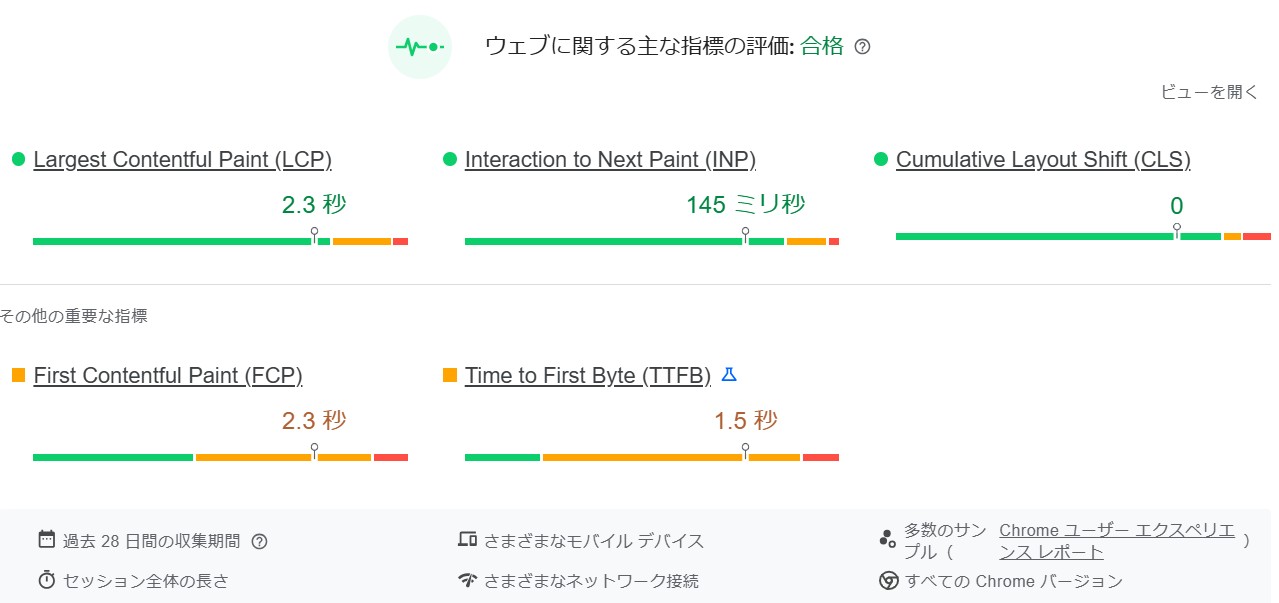
分析:「実際のユーザーの環境で評価する」(旧フィールドデータ)

「実際のユーザーの環境で評価する」の評価は、実際にそのページにアクセスしたユーザーのデータを元に算出されています。後述する「パフォーマンスの問題を診断する」での評価よりも、ユーザーのデバイススペックや通信回線の状況といった条件が良い場合が多いため、各項目の数値も高くなる傾向があります。
ただし、入力したURLへのアクセスが少ない場合はトップページでの評価となります。アクセスが十分な場合は、そのURLとトップページの評価を、右上の「このURL」と「オリジン」のボタンで切り替えて見ることができます。
また、サイト全体のアクセス数が少なすぎる場合には表示されないので注意が必要です。
ちなみに、細かいですが、コアウェブバイタルのFIDとINPの指標変更を受けて、FIDが表示されなくなっています。
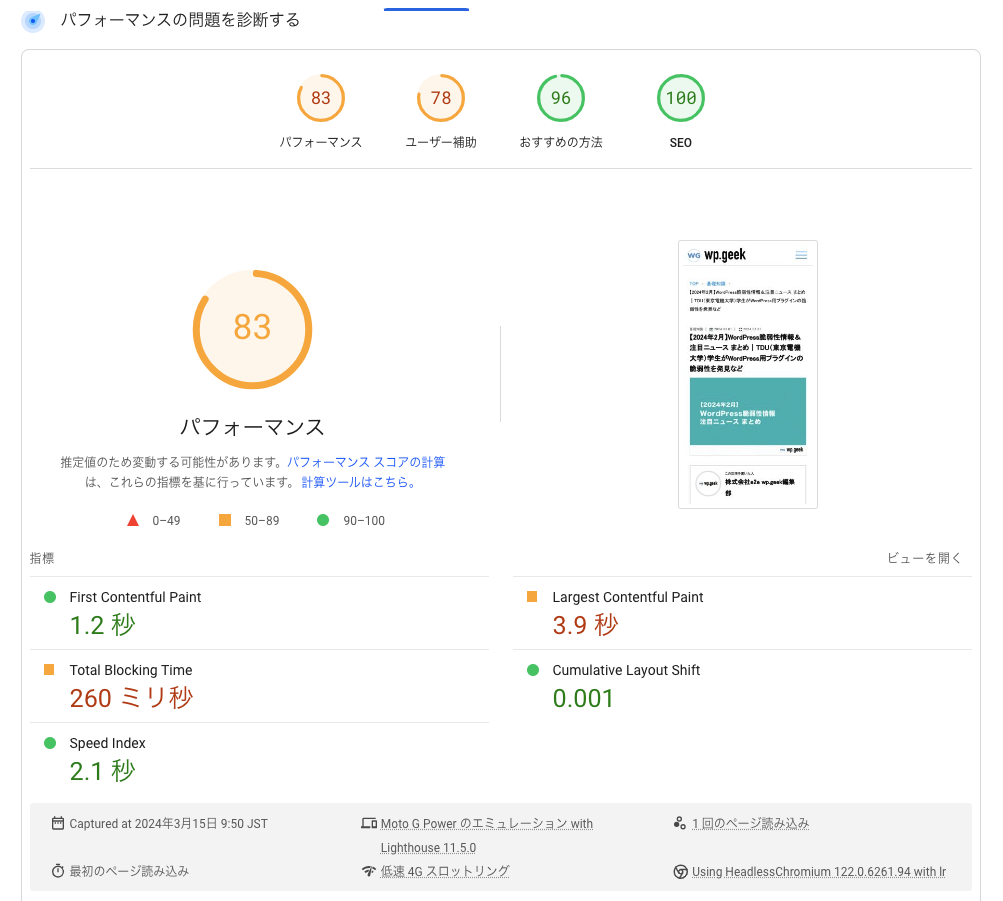
分析:「パフォーマンスの問題を診断する」(旧ラボデータ)

「パフォーマンスの問題を診断する」では、特定の環境下で入力したURLの表示スピードに関するパフォーマンスを100点満点で数値化したものになります。
「実際のユーザーの環境で評価する」とは違い、計測環境が一定なのでユーザーのデバイススペックや通信環境に左右されないのが特徴です。課題点の特定などにはこちらを参考にすると良いでしょう。
「Google Search Console(サーチコンソール)」での確認方法
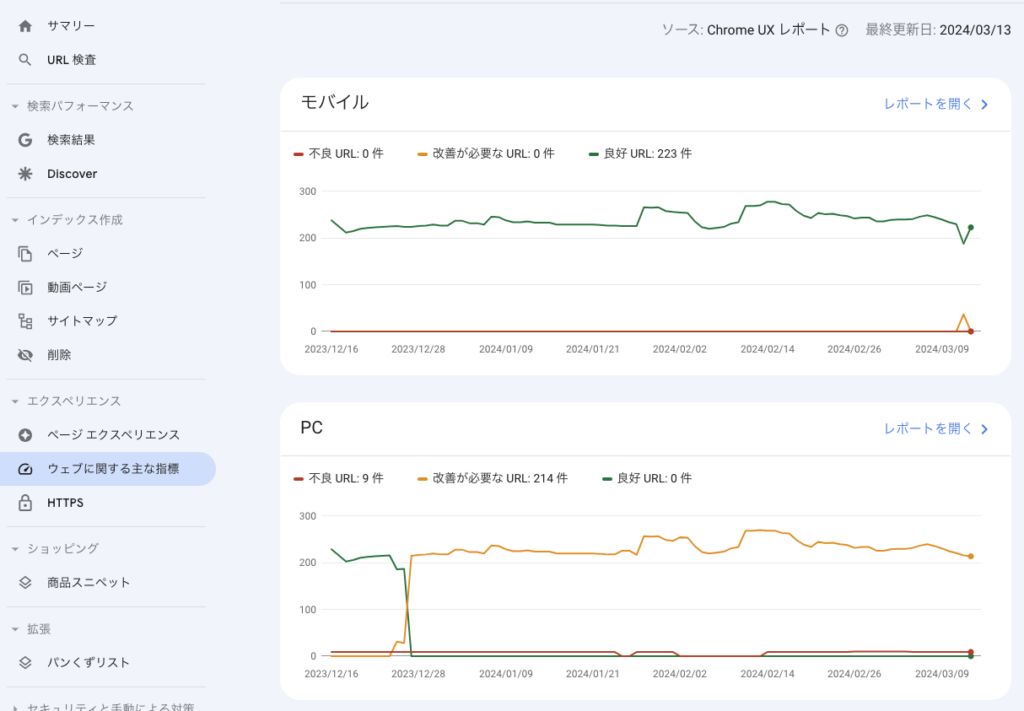
Google Search Console(サーチコンソール)のレポート機能で確認する方法もあります。
サーチコンソール左側のサイドバーに「ウェブに関する主な指標」という項目があります。こちらをクリックすると、モバイル・PCそれぞれで問題が発生しているかどうか、「良好」「改善が必要」「不良」の3段階で判定されます。

たとえば、モバイルページで「改善が必要」という項目をクリックすると、コアウェブバイタルの「LCP/FID/CLS」のそれぞれでどのような問題が発生しているのか・問題が発生した日付を調べられます。
具体的には「LCP の問題: 2.5秒 超(モバイル)」などと表示されるため、これらの内容を基に該当ページのコアウェブバイタルにおける問題を解決していくことが可能です。
Chrome拡張機能での確認方法
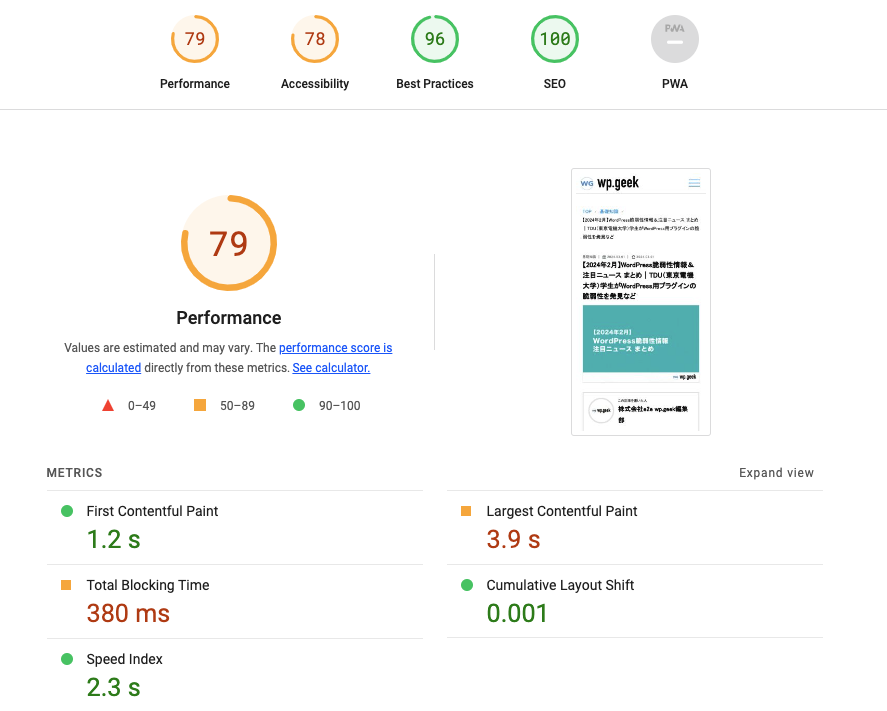
「Lighthouse」での確認方法
Chromeの拡張機能でも表示速度を確認できます。代表的なものは「Lighthouse」です。上述したPageSpeed InsightsはこちらのLighthouseの機能の一部であり、たとえば下記のような項目を調べられます。
- Performance:ユーザーの操作やページの読み込みなどのWebサイト内の表示速度
- ProgressiveWebApp:PWA化するうえで必要なチェックリストを基にした数値
- Accessibility:検索エンジンのロボット(クローラー)に対して最適化されているか
- Best Practices:スクロールする際のパフォーマンスを最大化する方法
- SEO:SEO対策の観点からチェックできる
このように、Chromeの拡張機能であるLighthouseでは、表示速度に加えてSEO対策の観点からもWebサイトをチェックできることが特徴です。

Google Chrome拡張機能『Light House』
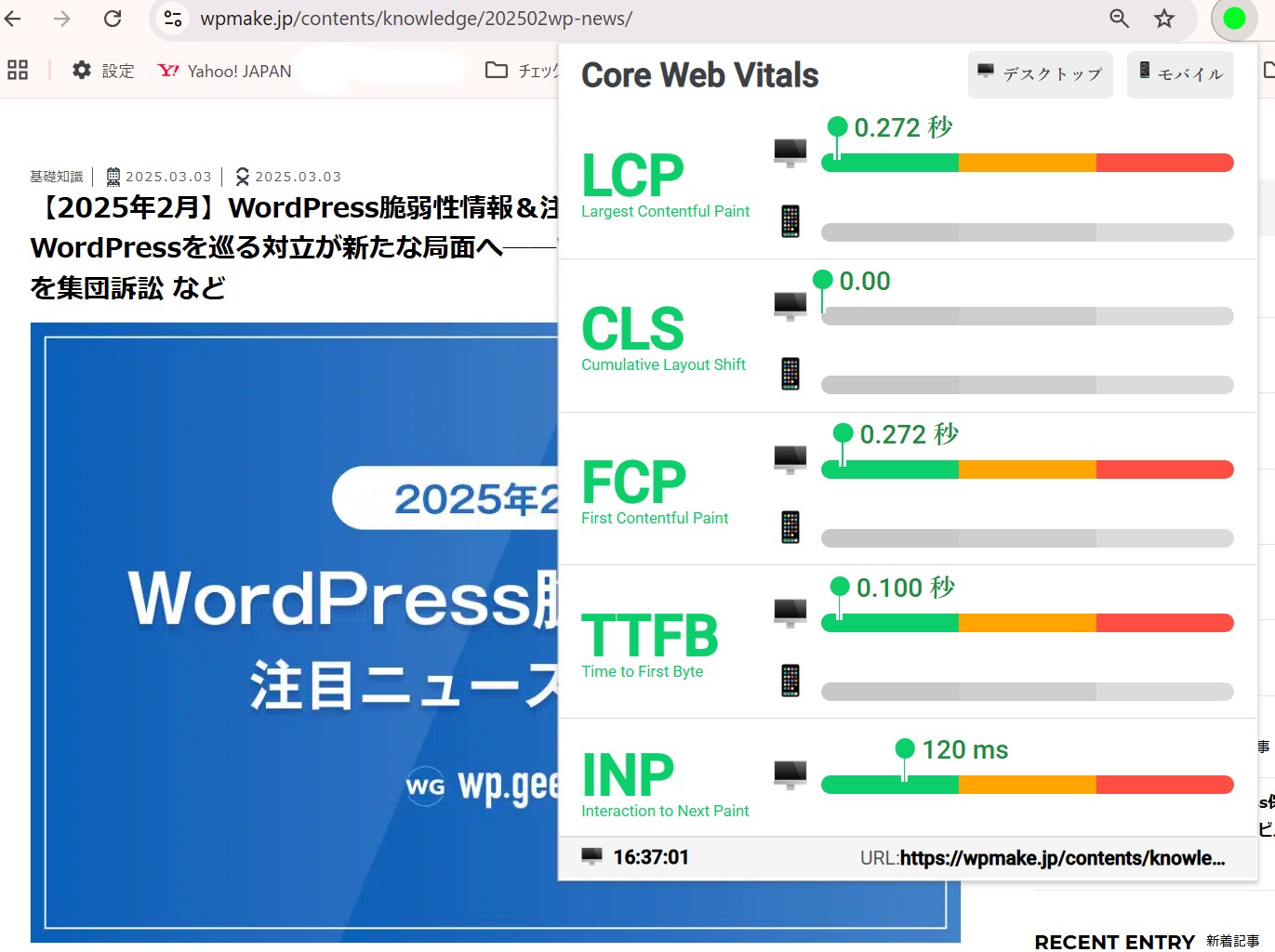
「Core Web Vitals」での確認方法
同じくコアウェブバイタルの評価を確認できるCore Web Vitalsは、評価チェックをしたいページで使用することで、「LCP/CLS/INP」など5つの指標の測定結果がリアルタイムに表示されます。こちらはWebサイトの現在の状態をチェックしたい場合に便利です。

Google Chrome拡張機能『Core Web Vitals』
LCP(Largest Contentful Paint )の改善方法
ここまで、コアウェブバイタルの概要や表示速度の調べ方を解説してきました。ここからは、LCP・FID・CLSそれぞれの改善方法について解説をします。
まずは、LCP(Largest Contentful Paint )が低下する原因とその解決方法を見ていきましょう。
LCPが低下する原因
LCPが低下する原因を改善するに当たり、Webページが表示されるでの仕組みを理解することが大切です。
Webページが表示されるまでの仕組みは、大きく分けて「データ生成・データ転送・コンテンツ描画」の3つが必要であり、それぞれをサーバーとブラウザが応答し合っています。
これらを踏まえたうえで、LCPが低下する原因は下記のとおりです。
- リソースの読み込み時間が遅い
- サーバーからの応答が遅い
- 不要な画像・容量の重い画像が配置されている
- JavaScriptやCSSがレンダリングブロックされている
- ユーザー側のレンダリングが遅延している
これらの原因が考えられます。では、これらを改善する方法をそれぞれ見ていきましょう。
改善方法その①:画像の最適化と圧縮
まずは、画像の最適化と圧縮をする方法が考えら
最適化されていない画像や圧縮されていない画像を使用してしまうと、その分だけリソースの読み込み時間が遅くなり、LCPを低下させる要因となってしまいます。
画像の最適化に関しては、「WebP」「JPEG2000」「JPEG XR」などの、次世代画像フォーマットを使用しましょう。特にWebPはGoogleが推奨している画像フォーマットであり、Page Speed Insightsでも表示速度を改善する方法の1つとして提案されることが多いです。
また、画像の圧縮に関しては、「tiny png」がおすすめです。こちらは次世代画像フォーマットにも対応している画像の圧縮ツールであり、アップロード1つで画像を圧縮することができます。
Webサイトに使用する一定以上のサイズの画像は、使用するほど表示速度を圧迫していきますので、コンテンツ制作段階から圧縮するよう心がけましょう。
改善方法その②:不要な画像を減らす
LCPを改善する方法として、不要な画像を減らすことも大切です。
ブランディング等の目的で、高画質な画像や動画といったリッチなコンテンツを使いがちですが、それがユーザーにとって不要であれば、画像を挿入する意味はありません。
画像は、いくら圧縮をしても容量が0になるわけではありませんので、挿入する分だけ表示速度に影響を与えることは確かです。
改めて、その画像や動画が本当にユーザーにとって必要か、ということを見直して、可能な限り削減するようにしましょう。
改善方法その③:サーバーの応答時間を速める
サーバーの応答時間を速めることも重要です。
最も容易に速める方法としては、現時点よりも応答速度が速いサーバーに乗り換えることです。AWSやGCPなどを使って独自でインフラを開発できればそれに越したことはありませんが、最近ではレンタルサーバーでも十分なインフラ環境を提供してくれています。
応答時間の速いレンタルサーバーは複数社ありますが、特にこだわりがなければ、弊社では「エックスサーバー」を使用するケースが多いです。エックスサーバーは高速回線が魅力のサーバーで、上述した「HTTPS化」への変更も無料で対応しています。
サーバーを乗り換えるだけで表示速度が速くなった事例は数多くありますので、今すぐにでも取り組めるLCPの改善方法だと言えるでしょう。
改善方法その④:JavaScriptやCSSへの対策
LCPの改善方法として、JavaScriptやCSSへの対策も重要です。ブラウザはページの情報を読み込む際、HTML以外の情報(CSSやJSといった外部ファイル)を同時に処理することはできない仕組みとなっています。
そのため、HTML以外の情報が多くなるほど、ページの読み込み速度が遅くなっていきます(レンダリングブロックが発生する)。それらを回避するためには、上述したJavaScriptやCSSへの対策が重要になります。具体的には、下記4つの方法を試してみましょう。
- 不要なJavaScriptやCSSを削除する
- 初期の読み込みで不要なJavaScriptやCSSは遅延読み込みする
- コード内のスペースやコメントを削除する(コード圧縮)
- DOMサイズを小さくする
なお、これらを実行するためには、当然ながらWebサイト内のコードを触る必要がありますので、深い知見がない場合はエンジニアなどに依頼すると良いでしょう。
また、Googleアナリティクスや広告タグ等の計測タグやワードプレスプラグインに関しても、数が多すぎる場合には表示速度を低下させる大きな要因となります。したがって、読み込むタグは最小限にすること、不要なワードプレスプラグインを削除することも意識しましょう。
LCPが低下する原因と改善方法については、下記のページも参考にしてく
LCP(Lrgest Contentful Paint)とは?改善方法・低下原因・測定方法を解説
CLS(Cumulative Layout Shift )の改善方法
次に、CLS(Cumulative Layout Shift )を改善する方法について見ていきましょう。
CLSが低下する原因
まず、CLSが低下する原因は下記の3つが考えられます。
- 動的コンテンツが埋め込まれている
- FOUTやFOITなどのWebフォントの読み込み
- サイズ指定がない画像・広告の埋め込みをしている
では、これらを改善する方法を見ていきましょう。
改善方法その①:画像サイズを指定する
まずは、画像サイズを指定することが重要です。
前提として、ブラウザは画像よりもテキストのほうが軽いため、テキストから読み込みと表示を始めます。また、同時に画像の読み込みも開始します。
そのため、この段階で画像サイズが指定されていないと、ブラウザがどの程度の範囲を画像として表示すれば良いのかの判断がつかなくなり、ユーザーが表示されたテキストを読んでいる間に画像がずれるため、結果的にレイアウトが崩れてしまいます。
これらを防ぐために、画像サイズを予め指定することが重要です。画像サイズさえ指定していれば、ブラウザが画像を表示する範囲を理解できますので、テキストを読み込んでいる間にレイアウトが崩れることがなくなります。
画像サイズの指定方法に関しては、width要素とheight要素を設定すれば問題ありません。
改善方法その②:広告表示領域を予約する
次に、画像のサイズ指定と同じ要領で、広告表示領域を予約することも大切です。広告に関しても画像と同じく、サイズが指定されていないと、ブラウザがどの程度の範囲を広告として表示して良いのかを判断できなくなります。
しかし、広告を「最大サイズ」で予約してしまうと無駄な余白ができてしまう可能性がありますので、都度コンテンツに適したサイズで予約するようにしましょう。
改善方法その③:Webフォントの使用を最小限に抑える
Webフォントとは、インターネット上のクラウドやサーバーに公開されているフォントのことです。このWebフォントには、無料の物も多く、ユーザーの利用環境に左右されずに指定されたフォントが呼び出されるというメリットがあります。
しかし、Webフォントを表示するためにはWebフォントのデータをブラウザ側で取得する必要があるため、「FOUT」や「FOIT」といった問題も生じてしまいます。
「FOUT(Flash of Unstyled Text)」とは、Webフォントがブラウザに読み込まれるまで代替フォントが表示される仕組みのことを指します。フォントが切り替わる際にレイアウトが崩れるため、CLSを低下させる大きな要因となってしまいます。
「FOIT(Flash of Invisible Text)」とは、Webフォントが読み込まれるまでテキストが表示されない現象のことで、こちらもCLSを低下させます。
「FOUT」や「FOIT」の現象を防ぐためには、CSSプロパティやWebフォントのレンダリングの最適化を行うことが重要です。
また、Webフォントの使用を最小限に抑えることも同時に検討するようにしましょう。
CLSが低下する原因と改善方法については、下記のページも参考にしてく
CLS(Cumulative Layout Shift)とは?低下の原因や測定方法、改善方法について解説
INP(Interaction to Next Paint)の改善方法
最後にINP(Interaction to Next Paint)の改善方法についてご説明します。まずは、INPが低下する要因について見ていきましょう。
INPが低下する原因
INPが低下する原因については、以下が考えられます。
- リソース(画像・CSS・JavaScriptなど)の読み込み数が多い
- JavaScriptの処理が重い
- 特定のタスク処理に時間がかかっている
では、これらINPを改善する方法を順番にご説明します。
改善方法その①:JavaScriptの削減
まずは、JavaScriptの量を減らすことが重要です。
様々な媒体の広告タグ・計測タグなどを使用している場合は、不要なものがないかチェックしてみましょう。
不要なJavaScriptについては、Googleのデベロッパーツール等で確認することができます。
ただし、あるページでは不要に見えるJavaScriptでも別のページでは使用されている、といった場合もあるため注意が必要です。
サイトの構造に詳しいエンジニアに頼んだり、バックアップをしっかりとって作業を実施したりといった対策を取ってから削除しましょう。
改善方法その②:JavaScriptの遅延読み込み
ページアクセスの時点で読み込む必要がないJavaScriptについては、遅延読み込みを設定しましょう。
遅延読み込みしたいJavaScriptのscriptタグに「async」「defer」属性のいずれか、または両方を付与すればOKです。
詳しい解説については、以下の記事を参照してください。
JavaScriptの読み込み方を工夫することで、表示を高速化しよう!
改善方法その③:オフスクリーン画像の遅延読み込み
ユーザーがページにアクセスした際に、ブラウザに表示される範囲をファーストビューと呼びますが、このファーストビューに表示されない範囲(オフスクリーン)で読み込まれる画像の読み込みを遅らせることで、応答を早めることが可能です。
対応方法は簡単で、対象となる画像のimgタグに「loading=”lazy”」という記述を加えるだけ。
ブラウザ側で遅延読み込み処理を行ってくれます。
改善方法その④:長いタスクは分割する
長いJavaScriptのタスクは分割することも大切です。
スレッドには複数の種類があり、その主となる「メインスレッド」は、ブラウザがユーザーの行動や描画などの情報を処理する役割があります。
つまり、このユーザーの行動などを処理するメインスレッドのタスクを分割することで、JavaScriptの読み込み時間をその分だけ短縮することができ、INPを改善できます。
具体的には、メインスレッドを「50ミリ秒以上」ブロックするコードを優先的に分割するようにしましょう。
改善方法その⑤:Webワーカーを使用する
INPの改善方法として、Webワーカーを使用する方法もあります。Webワーカーとは、通常メインスレッドで行われる情報処理を、バックグラウンドで処理できるようにするための手段のことです。
UI(ユーザーインターフェース)以外の操作をバックグラウンド処理に変更することで、メインスレッドを読み込む時間を短縮することができ、INPを大きく改善することが可能になります。
INPが低下する原因と改善方法については、下記のページも参考にしてください。
Core Web Vitalsの新指標「INP」とは?計測方法、改善方法を解説
コアウェブバイタル以外のランキング

先ほど、コアウェブバイタルの3つの指標を解説しました。このコアウェブバイタルは、検索ランキングの要因として2021年6月から実装されたことも前述の通りです。
しかしながら、検索ランキングの指標に用いられるのはコアウェブバイタルだけではありません。検索ランキングには下記4つのシグナルも大きく影響されることがわかっています。
- モバイルフレンドリーであること
- セーフブラウジングの対象とならないこと
- HTTPS対応
- インタースティシャルの有無
それぞれの意味を順番に見ていきましょう。
モバイルフレンドリーであること
モバイルフレンドリーは、Googleが2015年から検索ランキングの要素として導入し始めた指標になります。下記4つの基準を満たしたWebサイトがモバイルフレンドリーとして認識されることが特徴です。
- 携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
- ズームしなくても判読できるテキストを使用していること
- ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
- 目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
つまり、モバイルフレンドリーは「レスポンシブ」でWebサイトを運営していれば、ひとまず合格ラインとして認識されるでしょう。
業界や商材にもよりますが、近年、ユーザーが利用するデバイスはスマートフォンが大半を占めていますので、常に「スマートフォンでも読みやすいページになっているか」を意識して運営することを心がけましょう。
セーフブラウジングの対象にならない
セーフブラウジングとは、「マルウェア」などのなんらかのウイルスに感染したWebサイトや、不正な運営がされているWebサイトにアクセスしたときに、ブラウザに警告を表示させる仕組みのことを指します。
こちらは、ユーザー側でセーフブラウジングを設定することができますが、Webサイトの運営者として重要なのは、自社のWebサイトが「セーフブラウジングの対象にならない」ことです。
具体的にセーフブラウジングの対象となってしまうのは、フィッシングサイト及び不正なプログラムをインストールすることを強要するサイトの2種類になります。つまり、通常の方法で運営をされているWebサイトであればまったく問題ありません。
HTTPS対応
HTTPSとは、Webサイトの通信を暗号化して行う仕組みのことで、ユーザーの個人情報やプライバシーを守るために重要視されています。
基本的に、HTTPSで運営されているWebサイトであれば問題ありません。
ただし、HTTPで運営されている場合、ユーザーの通信が暗号化されません。
加えて、Google Chromeの場合は「保護されていない通信」として表示され、ユーザーからの信頼性が落ちる他、SEO対策の観点から見ても大きなマイナスとなります。
HTTPからHTTPSに変更するには、レンタルサーバーを利用しているなら、管理画面等から設定を変更するのが最も簡単です。設定の変更方法はレンタルサーバー会社によって異なりますが、多くの場合マニュアルが用意されていますので、HTTPの場合は今すぐHTTPSへと変更するようにしましょう。
インタースティシャルの有無
インタースティシャルとは、アクセス時にページ全体を覆い隠す様に表示される広告のことを指します。こうしたユーザーのページ閲覧の邪魔をするインタースティシャルがないことも重要です。
こちらのインタースティシャル広告は、GoogleがUXにおいて問題のある仕組みだと指摘しており、上述したモバイルフレンドリーの観点から見ても、マイナス評価を受ける傾向が多くなっています。
また、ユーザーがページを離脱する直前に表示される「ポップアップメニュー」もインタースティシャルの対象となることがあるため、自社のWebサイトで該当する広告がある場合は改善を試みたほうが良いでしょう。
4つのシグナルの改善方法
上述した4つのシグナルの改善方法についても見ていきましょう。
- モバイルフレンドリー:モバイルページを快適に閲覧できるようにする
- セーフブラウジング:ユーザーに悪意あるコンテンツを提供しない
- HTTPS:「常時SSL化」に対応させる
- インタースティシャルの有無:該当する広告やポップアップメニューを削除する
4つのシグナルの改善方法は下記のとおりです。
モバイルフレンドリー
ページがモバイルフレンドリーになっているかどうかは、「モバイルフレンドリーテスト」で確認できます。
モバイルフレンドリーでないと評価された場合はレスポンシブ対応を進めるなどして、スマートフォンからでも見やすいWebサイトへと改善しましょう。
セーフブラウジング
セーフブラウジングに関しては、ユーザーに悪意あるコンテンツを提供しないことが重要です。たとえば、ユーザーの目に見えないリンクを置かない・スパムコメントをブロックするなど、最低限の対策はしておくようにしましょう。
HTTPS
HTTPSに関しては、「常時SSL化」を行いましょう。
上述したレンタルサーバーの管理画面内であれば対応することができる場合がほとんどです。決して難しい対策ではありませんので、まだであれば、早めに実施しましょう。
インタースティシャルの有無
インタースティシャルに該当する広告などが存在する場合は削除するなど、迅速に改善することが重要です。こちらは、GoogleもUXにおいてマイナス評価を下すことを明言していますので、SEO対策の観点から見ても大きな悪影響となる可能性が考えられます。
まとめ

今回はコアウェブバイタル(core web vitals)について、3つの指標の概要からSEOに与える影響、評価の確認方法、改善方法などを解説をしてきました。コアウェブバイタルは、コンテンツ自体の質に比べると検索順位に与える影響は小さいものの、ランキング要因の1つにカウントされていることは事実。問題点があるなら、1つずつ改善を加えていくのが望ましいです。
近年はUXの重要性が高まっている傾向にあります。そしてGoogleは、コアウェブバイタルがWebサイト上のUXを向上させるための重要な指標であると、繰り返しアナウンスしています。
コアウェブバイタルのそれぞれの項目を改善することで、ユーザーにとってさらに使いやすいWebサイトとなり、結果検索順位の上昇にも繋がるでしょう。
しかし、うまくコアウェブバイタルを分析し、改善を加えるのが難しいと考えるご担当者様もいらっしゃるかと思います。
弊社では、コアウェブバイタルをはじめとしたWebサイトの表示スピードの改善する「WEBサイト表示スピード高速化サービス」をご用意しています。
無料の「ページ表示高速化診断」も実施していますので、お気軽にお問い合わせください。
SEOにお困りなら【無料SEO診断】
株式会社デジタルアイデンティティでは、創業から14年以上、SEO対策に注力してきました。
検索エンジンをハックするようなブラックハットな手法に頼ることなく、Googleの推奨に沿ったホワイトハットな手法で上位表示を実現してきました。
そんな弊社のSEOナレッジを50以上の項目に落とし込んだSEO診断を無料でご提供しています!
(毎月先着10社様限定とさせていただいています)

無料SEO診断はこんな方におすすめ!
- SEO対策をどこから始めればいいかわからない…
- 自社でSEO対策をしているが思うように順位が上がらない…
- 他社にSEO対策を依頼しているがセカンドオピニオンが欲しい…
- なぜ競合サイトの検索順位が高いのか知りたい…
- 現在のSEO対策が正しいのか確認したい…
弊社の無料SEO診断でわかること
- 現在のSEO評価
- SEO項目ごとの改善方法
- SEO項目ごとの優先度
正しい現状認識は、SEO対策で効果を出す上で何よりも重要です。
自社のSEO対策について、少しでも気になる方は以下のリンクからお気軽にお申し込みください。









![[無料]成果に繋がる!具体策が分かる!SEOセミナー 「初心者向け」「コンテンツSEO」「サイト内部施策」 詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-seo-seminar.jpg)



