表示速度改善サービスとは
Webサイトの表示スピードは、UI/UXの観点から非常に重要な要素となっています。
Webサイトの表示速度が遅いとユーザーにストレスを与え、直帰率の増加や機会損失につながるだけでなく、SEOの評価下落にもつながってしまいます。
Googleが提供している「PageSpeed Insights」のスコアなどを参考に、Webサイトの表示スピード改善をおこなうことで、ユーザー体験が向上しCVRの向上や直帰率の低下、SEOのプラス評価など、様々なメリットを享受することができます。
デジタルアイデンティティでは、様々な業種業界における表示スピード改善の豊富な実績を元に、画像やJavaScriptといったフロンドエンドとサーバーレスポンスなどのバックエンドの両面から効果的な施策をご提案いたします。
こんなお悩み、ありませんか?
- PageSpeed Insightsのスコアが低い…
- どこから手をつければ良いかがわからない…
- 体感で表示スピードが遅いと感じるが、改善方法がわからない…
- 高速化に対応できる人材がいない…
- 自社で対策したものの、スコアが改善しない…
コーポレートサイト、ECサイト、メディアサイト、採用サイト、LPなど
様々な業界・サイトでの高速化実績
を持つ
デジタルアイデンティティなら全て解決できます!
デジタルアイデンティティの表示速度改善の特長
-
Point01
高速化課題への解析力
PageSpeed Insightsの結果を見ることで、課題項目自体は簡単にわかります。しかし、「課題をどうすれば解消できるか」という解析には、技術や経験が必要です。
弊社では、様々なWebサイトの高速化を通じて技術を高めるとともに、それぞれの課題への解決方法を蓄積しているため、対応が難しい課題でも解決可能です。
-
Point02
フロントエンド課題への対応力
フロントエンド部分では、画像やJavaScript、CSSといった課題への対応が必要です。
弊社では、フロントエンドに詳しいエンジニアが、これまでと同じWebサイトの表示をより効率的な処理で実現いたします。特に既存サイトで重要になるファイル・コード単位での要・不要の判断なども、ベテランエンジニアがコードを分析して対処します。
-
Point03
バックエンド技術への深い理解
バックエンドの処理がボトルネックとなっているケースも少なくありません。
開発経験豊富なバックエンドエンジニアが多数在籍しており、Ruby、Python、PHPなど様々な言語に対応可能。クエリや処理を最適化することでボトルネックとなる課題を解決します。
-
Point04
最適なインフラ構築力
高速化において最も影響が大きく、かつ、改善が難しいのがインフラ環境です。
AWS、GCP、Azureなどで多くの開発経験を有しており、インフラ構成を変えただけで高速化に寄与した実績もあります。また、ISUCON(いい感じにスピードアップコンテスト)に参加するなど、日々、高速化技術を研鑽しています。
Webサイト高速化に
関するご相談なら
お気軽にお問い合わせください
デジタルアイデンティティは、高速化のプロフェッショナルです。
Webサイト表示スピード高速化をご検討の方は、ぜひご相談ください。
表示速度改善の事例・実績紹介
-
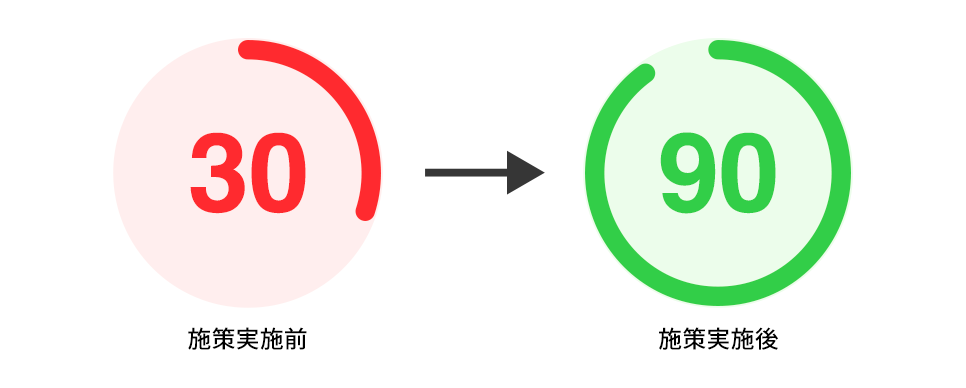
【メディアサイト事例】PSI30点 → 90点に改善メディアサイト
課題
- 高速化施策をしたいが何から取り組めば良いかわからない…
実施施策
- 遅延の大きな要因になっている広告を選別し、表示を調整
- キャッシュの活用
- CSS/JSの最適化
- JSの遅延読み込み
- 画像・動画の遅延読み込み
- 画像のWebP化
- 画像の軽量化 など
施策結果
- PSIスコア:30点 → 90点

-
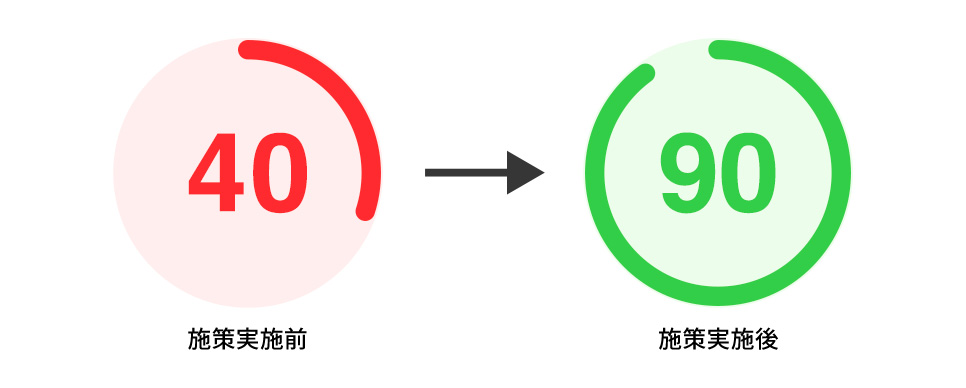
【コーポレートサイト事例】PSI40点 → 90点に改善コーポレートサイト
課題
- 社内で高速化施策を試したが思ったように点数が改善しなかった…
実施施策概要
- データベースの最適化
- キャッシュの活用
- CSS/JSの最適化
- JSの遅延読み込み
- リンクのプリロード
- フォントのプリロード
- 画像・動画の遅延読み込み
- 画像のWebP化
- 画像の軽量化 など
施策結果
- PSIスコア:40点 → 90点

-
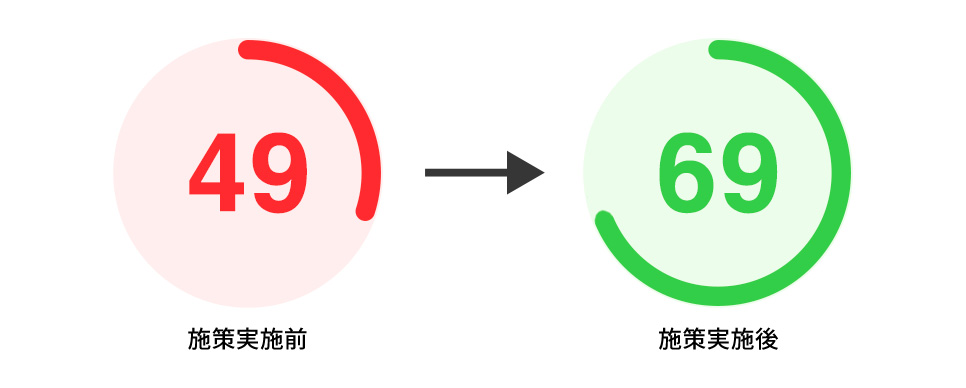
【LP事例】PSI49点 → 69点に改善LP
課題
- CVR改善のため、表示速度高速化を行いたい
実施施策概要
- オフスクリーン画像の遅延読み込み
- 次世代フォーマットでの画像配信
- 適切なサイズの画像
- 静的なアセットと効率的なキャッシュ
施策結果
- PSIスコア:49点 → 69点

サービスの流れ
-

【STEP1】ヒアリング・初期調査
対象サイトや現在の状況についてヒアリングをおこない、初期調査を実施します。
-

【STEP2】初期調査結果のご報告・お見積り
初期調査結果の結果についてご報告をおこなううとともに、お見積りを提出いたします。
-

【STEP3】検証環境構築
弊社にて貴社Webサイトの検証環境を構築します。
-

【STEP4】検証環境にてテスト
検証環境を用いて高速化施策を実施。どの程度高速化できるか、サイトに不具合が起きないかなどをチェックし、ご報告します。
-

【STEP5】本番環境に反映
テストで行った施策を本番環境に反映します。
-

【STEP6】効果検証・追加施策のご提案
施策の効果を検証するとともに、ご要望に応じて、広告運用・SEO対策・CVR改善・UI/UX改善など、ビジネス目標達成のために必要な施策をご提案します。
Webサイト高速化に
関するご相談なら
お気軽にお問い合わせください
デジタルアイデンティティは、高速化のプロフェッショナルです。
Webサイト表示スピード高速化をご検討の方は、ぜひご相談ください。
表示速度改善サービスに関するよくあるご質問
- Qどんなサイトでも高速化可能ですか?
-
A
課題を感じておられる場合は、ほとんどの場合で改善できます。ただし、契約しているレンタルサーバーのスペックなど、弊社では改善が難しいケースもあります。
- Q高速化に当たってどんな情報が必要ですか?
-
A
対象となるURL、CMSのログイン情報、サーバー情報などが必要になります。高速化を希望されるサイトにもよりますので、詳しくはお問い合わせください。
- Q高速化で不具合が出る可能性はありますか?
-
A
事前に弊社の検証環境でテストを行ってから反映するので、不具合が発生するリスクはほぼありません。ただし、本番環境だけの仕様や特別なサーバーを使用している場合など、特殊なケースもあるため、慎重にヒアリング・作業を実施いたします。
- Q高速化でSEOにプラスの効果はありますか?
-
A
はい、ございます。
Googleが公式サイトで表示速度をランキング要因にすると発表しています。
- Qリスティング広告にプラスの評価はありますか?
-
A
はい、ございます。
Google広告のリスティングでは、クリック単価を決定する要因にランディングページの利便性という項目があり、これを算出する要因のひとつがページの表示速度となっています。ページの表示速度を改善することでクリック単価の低下が期待できます。