- 表示高速化
- 更新日:

WordPressサイトや表示速度の高速化は、Googleも「速いほうが良い」と公言しているほど、SEOにおいて重要視されている項目です。しかし、実際どのようにWordPressサイトを高速化させれば良いのか、どのように表示速度を計測すれば良いのかわからない方も多いのではないでしょうか。
WordPressの表示速度を高速化する目的として、主に以下の3つがあるでしょう。
- SEO対策として重要
- サイトの離脱率が低下
- サーバーコストの削減
本記事では、WordPressサイトの高速化の方法を10つご紹介するとともに、表示速度を計測できるツールも解説しますので、ぜひ参考にしてください。
WordPressサイトの表示速度を高速化できるプラグインをお探しの方は以下の記事を参考にしてください。
WordPressの高速化プラグイン5選
- 表示速度の向上はSEO評価・ユーザー離脱率・サーバーコスト削減に直結し、検索順位にも影響。
- 高速化の主な手法は、サーバー移行・画像最適化・不要プラグイン削除・PHP最新版化・キャッシュ活用など10項目。
- 特に「EWWW Image Optimizer」や「Autoptimize」など、導入が簡単で効果的なプラグインを紹介。
- PageSpeed InsightsやGTmetrixなど4つのツールで表示速度を可視化・改善可能。
【今だけ無料】PageSpeed Insightsを100ページ一括自動診断!
「トップページは改善したが、下層ページは放置気味…」「1ページずつ手動で計測するのは手間がかかる…」
そんなお悩みを解決!最大100ページを自動で計測し、修正優先度付きのレポートを無料で作成します。サイト全体の「健康状態」を把握したい方は、今すぐお申し込みください。
目次
【表示高速化がさらに重要に!】2022年2月にPCの検索順位にコアウェブバイタルが影響
これまで、コアウェブバイタルはモバイルの検索順位にしか影響していませんでした。
しかし、PCの検索結果でも2022年2月に展開を開始し、2022年3月末までに展開完了することが公表されました。
つまり2022年2月以降、コアウェブバイタル対策を後回しにできなくなっているのです。まだ対策を行っていない方は、このタイミングでページ表示高速化の対策を行ってみてはいかがでしょうか。
コアウェブバイタルについて詳しく知りたい方は以下の記事を参考にしてください。
【Google】2021年6月中旬からCore Web Vitalsがランキング要因になると発表!
WordPressを高速化させる4つのメリット

なぜWordPressサイトを高速化させる必要があるのでしょうか?
WordPressサイトを高速化させる方法を解説するまえに、まずはWordPressサイトを高速化させる下記4つのメリットについてお話しします。
- 直帰率が改善する
- PV、CTRの向上
- SEOで検索順位が上がる
- サーバーコストを削減できる
それぞれ順番に説明します。
直帰率が改善する
1つ目のメリットは、直帰率が改善することです。直帰率とは、ユーザーが最初のページのみを閲覧し、他の記事を回遊することなくブラウザバックしてしまう割合のことを示します。本記事を読んでいる方の中にも、ページの読み込みが遅いことが原因で、閲覧しようとしたページを閉じてしまった経験が一度はあるのではないでしょうか。
「Neil Patel」の検証によると、「ページの読み込み時間が長くなるほど直帰率は高まり、47%のユーザーは2秒以内にページの読み込みが完了することを期待している」とされています。この数字よりも遅い場合は、約40%のユーザーがページを閉じてしまうことがこの検証で分かりました。
また、Googleからは「表示速度が1秒から3秒へ落ちると直帰率は32%上昇する」という調査結果が報告されています。
これらの検証結果から、多くのユーザーがWebサイトの表示速度に価値を置いているのかを理解できるでしょう。直帰率が悪いとSEO評価も下がる傾向にあるため、すべてのWebサイトが表示速度を改善する必要性が高いと言えるでしょう。
PV・CVRの向上
2つ目のメリットは、PV数やCVRを高められることです。直帰率は1ページのみを閲覧してブラウザバックしたユーザーの割合であるため、直帰率が改善するということは、そのままPV数が増えることにも繋がります。
また、回遊率が高まればCVページの閲覧数が増えることにも繋がるため、結果的にCVRも向上します。さらに、CVページのお問い合わせ部分が高速に動くほどユーザーのストレスも軽減されるため、お問い合わせ途中で離脱してしまうユーザーを減らせることにも繋がります。
加えて、世界最大のスーパーマーケットチェーンであり、売上額で世界最大の企業であるウォルマートでは、「1秒高速化するごとに、コンバージョンが最大2%増加した」という成果が報告されています。
SEOで検索順位が上がる
3つ目のメリットは、SEOで検索順位が上がることです。2018年には、Googleがページの読み込み速度をモバイル検索のランキング要素に追加することを公表しました。つまり、ページの読み込み速度がSEOの検索順位に直接影響を与えるということです。
また、2021年6月からGoogleのランキング要因に組み込まれた、Webページのユーザーエクスペリエンスに関する重要指標のコアウェブバイタル(Core Web Vitals)という指標があります。
このコアウェブバイタルは、ページの表示速度にも深く関係しており、SEOにおいて今までより一層ページ表示速度が重要になったことを表しています。
更に、上述しましたがモバイルだけでなくPC検索のランキング要素を追加するコアアップデートを、Googleは2022年2月に展開を開始し、2022年3月末までに展開完了することが公表しました。
サーバーの費用を削減できる
4つ目のメリットは、サーバーの費用を削減できることです。
技術的に考えると、サイトの表示速度が遅いことは、1台のサーバーで処理できるリクエスト数が少ないということになります。
通常、1つのリクエストに対して、ネットワーク、Webサーバーの処理、PHPの実行、データベースのクエリ時間などの時間がかかっています。
そこから更に1ページを表示するためには、ページドキュメントや画像など複数のリクエストの処理が発生します。
これらが処理能力の限界を超えて積み重なることで待ち時間が発生し、サイトの表示速度遅延につながります。
つまり、サイトの表示速度を上げることで1台のサーバーで処理できるリクエスト数を増やし、本来であれば2台必要だったサーバーを1台にすることが可能になります。
あるいは、より低スペックなサーバーでも同様のアクセス数をさばくということも可能になるので、サーバーコストの削減にも影響します。
当社の美容系メディアの表示速度スコアが100点に⏰
コアウェブバイタルも全て基準値をクリア!https://t.co/NgIBLxTvPW主に行なった施策
・CSS/JSの最適化
・JSの遅延
・画像読み込みの遅延
・画像のWebP化
・リンクのプリロード 等特にWordPressサイトの高速化が得意ですので、ぜひ当社へご相談を! pic.twitter.com/sEy7gJNr3C— 田中雄太 / ADAMTECHNOLOGIES,Inc. (@yuuta_tanaka88) October 6, 2021
WordPressサイト高速化の方法とは?
WordPressサイトや表示速度の高速化は、Googleも「速いほうが良い」と公言しているほど、SEOにおいて重要視されている項目です。しかし、実際どのようにWordPressサイトを高速化させれば良いのか、加えてどのように表示速度を計測すれば良いのかわからない方も多いのではないでしょうか。
ここからは、WordPressサイトの高速化の方法を10つご紹介するとともに、表示速度を計測できるツールも解説しますので、ぜひ参考にしてください。
WordPressサイト高速化の方法10選
まずは、WordPressサイトを高速化させる方法をご説明します。
- より速いレンタルサーバーに移行する
- 画像を最適化させる
- 次世代フォーマットでの画像を配信する
- 画像の遅延読み込み
- 画像の表示サイズを指定する
- 不要なプラグインを削除する
- phpのバージョンアップ
- CSS・JavaScriptの最適化
- ブラウザキャッシュの有効化
- サーバーキャッシュの有効化
- Webフォントの使用を最低限に抑える
それぞれ順番に見ていきましょう。
より速いレンタルサーバーに移行する
まず、誰にでも取り組める方法の1つとして、より速いレンタルサーバーに移行する方法があります。サーバーをレンタルする際、ランニングコスト等の費用面を重視される方は多いかと思います。その中でも、特に海外のサーバーは低価格であるため、利用されている方も多いのではないでしょうか。
しかし、海外のサーバーは接続距離が遠いため、国内サーバーよりもサイトの表示が遅くなる傾向にあります。また、低価格のサーバーはどうしても利用者が集中してしまい、サーバー自体の読み込みが遅くなることが特徴です。
レンタルサーバーは、レンタルしているユーザーが一つのサーバーを共有している状態であるため、利用者が増えるとわずかながらに表示速度が遅くなります。加えて、低価格のサーバーであるほど表示速度が遅くなる傾向が強くなります。WordPressのサーバーは複数存在しますが、まずは知名度の高い「エックスサーバー」や「ConoHa WING」などを利用することを推奨します。
画像を最適化させる
次に、画像の最適化も高速化に効果的です。画像の最適化とは、Webサイトにアップする画像の容量を小さくしたり次世代フォーマットでの画像を配信したりすることで、下記2つの方法がおすすめです。
- Webサイトで使用する画像のサイズを小さくする
- 画像圧縮プラグインを使用する
1つ目の方法は、シンプルにWebサイトで使用する画像を小さくする方法になります。ただし「Google砲」と呼ばれるGoogle Discoverにコンテンツが表示される条件の1つに、「1200ピクセル」以上の画像を使用するといったものがあります。Google Discoverに表示されれば通常とは比にならないほどのアクセス数を集められるため、あえて画像サイズを小さくして条件から漏れてしまうのはもったいないと言えるでしょう。
そういったときにおすすめなのが、2つ目のプラグインを使用する方法です。「EWWW Image Optimizer」と呼ばれるプラグインがあり、こちらは有効化するだけで自動で画像を圧縮してくれるため、手間を掛けることなくWebサイトの表示速度を上げられます。
「EWWW」の導入方法

「EWWW」の導入手順は下記になります。
- WordPress管理画面のプラグイン【新規追加】で「EWWW Image Optimizer」をインストール
- プラグイン「EWWW Image Optimizer」を有効化
- 設定で「サイトの高速化」と「無料モードを続ける」を選択
- 次に「メタデータを削除」「遅延読み込み」「WebP変換」を選択し保存
- WordPress管理画面のメディアにて【一括最適化】を実行
- 実行したのち、.htaccessファイルにWebPコードを記載
画像の遅延読み込み
3つ目は、画像の読み込みを遅延させる方法です。画像をすぐに表示させるのではなく、少し遅らせて表示させる方法になります。Webサイトを閲覧した際、スクロールすると画像がフワッと登場するようなものを見たことがある方は多いのではないでしょうか。それが画像の遅延読み込みです。
画像の遅延読み込みをすることで、ユーザーには表示されていない部分の画像を読み込まないようにできるため、その分だけ表示速度を高速化できます。画像の遅延読み込みをする際にも、プラグインを使用するのが便利でおすすめです。「Lazy Load」と呼ばれるプラグインがあり、こちらも有効化するだけで画像の遅延読み込みが可能になります。
Lazy Loadとは?メリットや注意点・実装方法を解説
画像の幅と高さを指定する
4つ目の方法は、画像の幅と高さを指定する方法です。
ブラウザは、画像よりもデータの軽いテキストから読み込みを始め、同時に画像の読み込みを開始します。
そのため、画像の幅と高さが指定されていないと、ブラウザが画像を表示する範囲を判断できなくり、レイアウトのズレが発生します。
よって、画像の幅と高さの指定がされていない画像が問題になる場合は、画像が読み込まれる前に画像の表示する範囲を予め確保することで解決できます。
なお、cssアスクペクト比率を使って画像が表示される前から予定する画像領域を確保することも有効です。
不要なプラグインを削除する
5つ目の方法は、不要なプラグインを削除する方法です。本記事を読む方の中には、WordPressに豊富な機能を取り入れようと思ってプラグインをインストールしたものの、使用すること機会がなくプラグインを放置してしまっている状況にある方も多いのではないでしょうか。
プラグインは、インストールすればするほどWordPressに負荷をかけてしまうことになるため注意が必要です。また、不要なプラグインを放置させてしまうと、サイトに複数のコードが混在している状態となり、それぞれが干渉することによって表示速度が低下することに繋がります。したがって、本質的ではない不要なプラグインは削除しておくことに越したことはないため、今一度インストールしているプラグインを確認してみましょう。
また、ここでは、WordPressで高速化に影響を与える可能性のあるプラグインを紹介します。
WordPress Popular Posts

「WordPress Popular Posts」は、人気ページのランキングを作成できるプラグインです。
設定方法は非常に簡単で、ウィジェット画面から簡単に人気ページを表示できるため、初心者から上級者まで幅広いユーザーが利用しています。
「WordPress Popular Posts」は非常に便利なプラグインですが、ページ数の増加・アクセス増加に伴いサーバー負担が増え、サイトが重くなってしまうというデメリットが存在します。
「WordPress Popular Posts」は下記の手順で人気記事のランキングを算出します。
- サイトにアクセス
- アクセスが入ったページにサイトのデータベースに書き込む
- DBからデータを呼び出す。
- 読者にサイト表示する
つまり、アクセスがある度に自分のデータベースを圧迫させることになります。
なので、「WordPress Popular Posts」は非常に便利なプラグインではありますが、サイトの表示速度を改善するという観点からはおすすめできません。
そこで、「Simple GA Ranking」というプラグインがおすすめです。
「Simple GA Ranking」はデータベースではなく、 GoogleAnalyticsのデータを参照します。
よって、ページ数の増加・アクセス増加に伴いサーバー負担が増え、サイトが重くなってしまうというデメリットが存在しません。
また、「Simple GA Ranking」はランキング表示件数やカテゴリーごとのランキング表示、任意のランキング期間の設定も可能ですので、より自分好みのランキングを作成することができます。
しかし、GoogleAnalyticsのAPIを利用するため、「WordPress Popular Posts」よりは設定に手間がかかるので注意が必要です。
なお、GoogleAnalyticsがユニバーサルアナリティクスからGA4に変更となったことにより、「Simple GA Ranking」のプラグインについてもGA4版への切り替えが必要になるため注意が必要です。
Jetpack

Jetpackは、WordPressを利用する上で便利なアクセス解析や問い合わせフォーム、SNS自動共有など約30種以上の機能をパックにしたプラグインです。
1つのプラグインをインストールするだけで、アクセス解析や問い合わせフォーム作成、SNS自動共有などを可能にするプラグインですが、機能が多い分、どの機能も補助的なものでしかないので、本格的に運用する際には別のプラグインを使用する機会が多くなります。
Jetpackと同時に機能を代用できるプラグインを使用していると、当然重複して重くなる分が発生しますので、サイトの動きにも影響が出てしまいます。
必要な機能に対応したプラグインを一つずつインストールし、WordPressの運用を行うのがおすすめです。
WordPressサイトの表示速度を高速化できるプラグインをお探しの方は以下の記事を参考にしてください。
WordPressの高速化プラグイン5選
phpのバージョンアップ
6つ目は、phpのバージョンアップです。実は、WordPressサイトを高速化する方法で最も見落とされがちなのが、このphpをバージョンアップする方法です。phpのバージョンを1段階アップするだけで、サイトの表示速度が2倍も早くなると言われています。ほとんどのレンタルサーバーでは、コントロールパネルから簡単にpfpのバージョンを切り替えられます。
また、phpをバージョンアップするもう1つのメリットとして、セキュリティが強くなることが挙げられます。phpは定期的なバージョンアップが繰り返されており、古いphpではサポートがされなくなるケースがあります。したがって、WordPressで今後も継続的かつ安全にコンテンツを投稿するためにも、常にphpは最新バージョンで運営するようにしましょう。
CSS・JavaScriptの最適化
7つ目は、CSSやJavaScriptの最適化です。HTML/CSS/JavaScriptの容量が多いと、サイトの表示速度が遅くなる傾向にあります。したがって、不要なコードは削除したり、必要なコードにまとめたりするなどをすることでサイトの表示速度を高速化できます。
これらの作業を行う際に便利なプラグインが、「Autoptimize」です。このプラグインを使用することで、コード内の不要なスペースや改行を削除したり、CSS/JavaScriptファイルを一つに結合したりすることができます。
ブラウザキャッシュの有効化
最後の方法が、ブラウザキャッシュの有効化です。ブラウザキャッシュとは、ブラウザが表示したウェブページのデータを一時的に保存しておく機能のことです。再度ページにアクセスした際に1からインターネットを読み込むのではなく、保存されたデータにアクセスしてページを表示させることができるため、通常と比較して高速でページを読み込めます。
WordPressでページを表示するには、いくつかの工程が必要です。まず、ユーザーがWebサイトにアクセスします。アクセスをしたら、サーバー内でいくつかのファイルを繋ぎ合わせてページを組み立てます。そこからそのページをダウンロードし、最終的に端末でページが表示される仕組みとなっています。
これらのことから、WordPressでページを表示するには多くの工程を費やし、時間がかかることがわかります。しかし、ブラウザキャッシュを有効化することでこれらの時間をカットできるため、有効化していない場合は今すぐにでも対策をしましょう。
ブラウザキャッシュの有効化方法
<IfModule mod_headers.c> <FilesMatch ".(css|js|gif|jpe?g|png|webp|svg|ico)$"> Header set Cache-Control "public, max-age=31536000" </FilesMatch> <FilesMatch ".(eot|ttf|woff|woff2)$"> Header set Cache-Control "public, max-age=31536000" </FilesMatch> <FilesMatch ".(html|php)$"> Header set Cache-Control "private, no-cache, max-age=1800" </FilesMatch> </IfModule> <IfModule mod_expires.c> ExpiresActive On ExpiresByType text/html "access plus 1 days" ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/x-javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" ExpiresByType application/vnd.ms-fontobject "access plus 1 year" ExpiresByType font/eot "access plus 1 year" ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" </IfModule>
上記コードを.htaccessの
#BEGIN WordPressの上、または#END WordPreeの下に挿入してください。
その後、NetworkにてJSや画像のcache-controlに
max-age=31536000
が表示されていたら成功です。
サーバーキャッシュの有効化
9つ目は、サーバーキャッシュの有効化です。
サーバーキャッシュとは、サイトのデータをWebサーバー上の読み込みの速い領域へ一時的にキャッシュ(保存)し、再度アクセスする際にデータを読み込むことで、サイトの表示を高速化する機能です。
ブラウザキャッシュは、Webブラウザが過去に取得したデータがデバイスに保存されたものを指し、サーバーキャッシュは、過去に作成したファイルがWebサーバーに保存されたものを意味します。
Webフォントの使用を最低限に抑える
最後の方法は、Webフォントの使用を最低限に抑えることです。
Webフォントとは、あらかじめWebサーバー上に置かれているフォントデータです。インターネット上で配布されているフォントデータ自体を読み込んで利用します。
ユーザー側のデバイスなどの閲覧環境に影響されず、サイトの製作者が意図したとおりのデザインで閲覧してもらえるというメリットがあります。
一方で、FOUT(Flash of Unstyled Text)やFOIT(Flash of Invisible Text)が生じる可能性があるといったデメリットも存在します。
FOUTとは、Webフォントがブラウザに読み込まれるまで代替のフォントが表示される仕組みです。フォントが切り替わる際にレイアウトが崩れるため、コアウェブバイタルの3指標の1つであるCLSを低下させる要因となります。
また、FOITとは、Webフォントが読み込まれるまでテキストが表示されない現象のことを指します。こちらもCLSを低下させます。
これらの現象を防ぐためには、CSSプロパティやWebフォントのレンダリングの最適化を行うことが大切です。
WordPressサイトの表示速度を計測するツール
ここまで、WordPressサイトの高速化の方法やメリットを解説してきましたが、実際、どのように表示速度を計測すれば良いのかわからない方もいるのではないでしょうか。ここからは、WordPressサイトの表示速度を計測できる4つのツールについてご説明します。
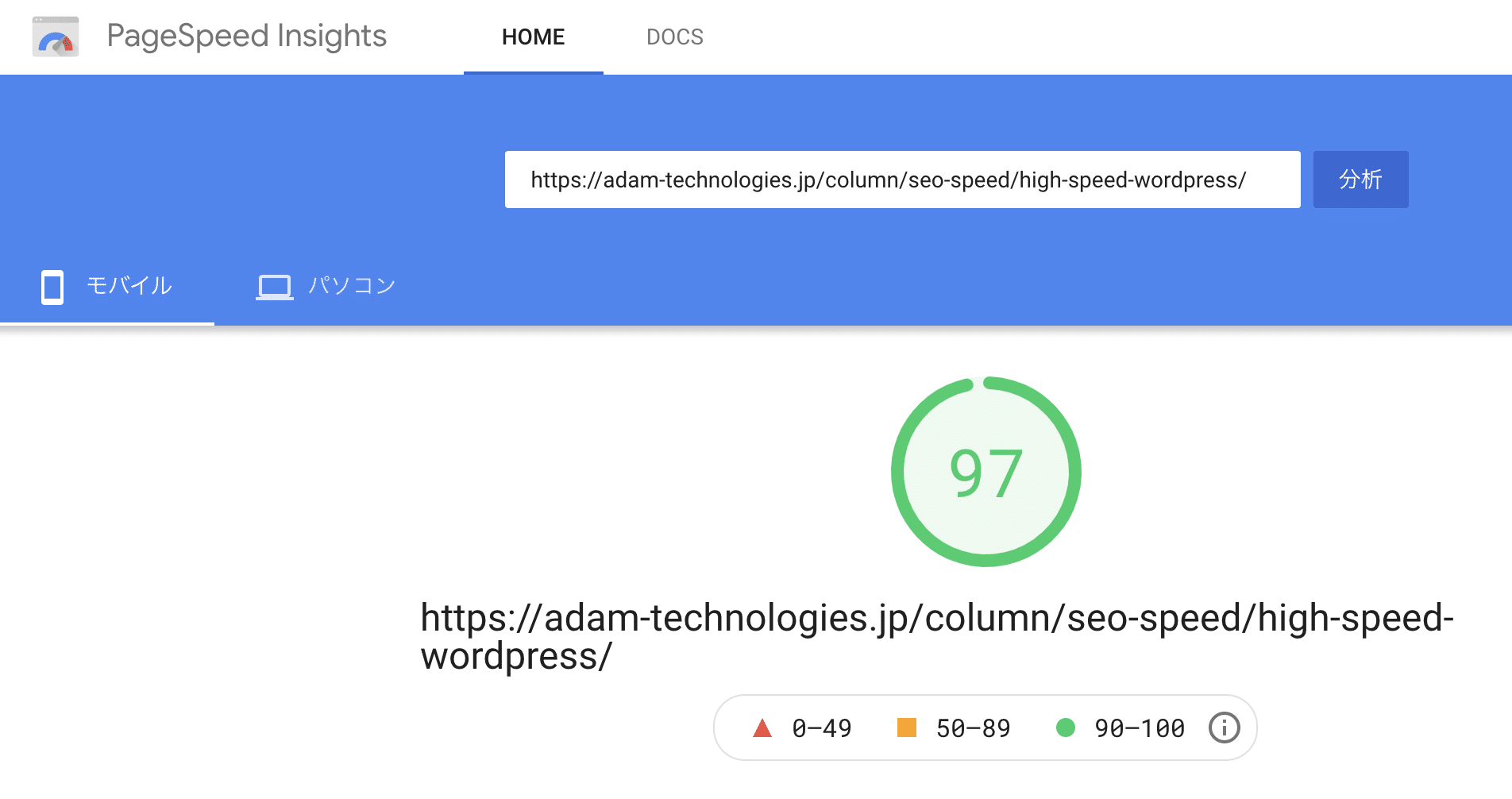
PageSpeed Insights

PageSpeed Insightsとは、サイトの読み込み速度を計測するGoogleのWebツールです。URLを入力し、分析ボタンをクリックするだけで、サイトの読み込み速度を計測してくれてスコアで表してくれます。それだけではなく、ページスピードの改善方法も提示してくれます。
無料で使用できるGoogleのWebツールであり、多くのSEOコンサルタントも愛用しています。改善項目には専門的な内容も多数含まれるため、自社で改善することが難しい場合には、表示速度を改善できる専門家に依頼することも検討しましょう。
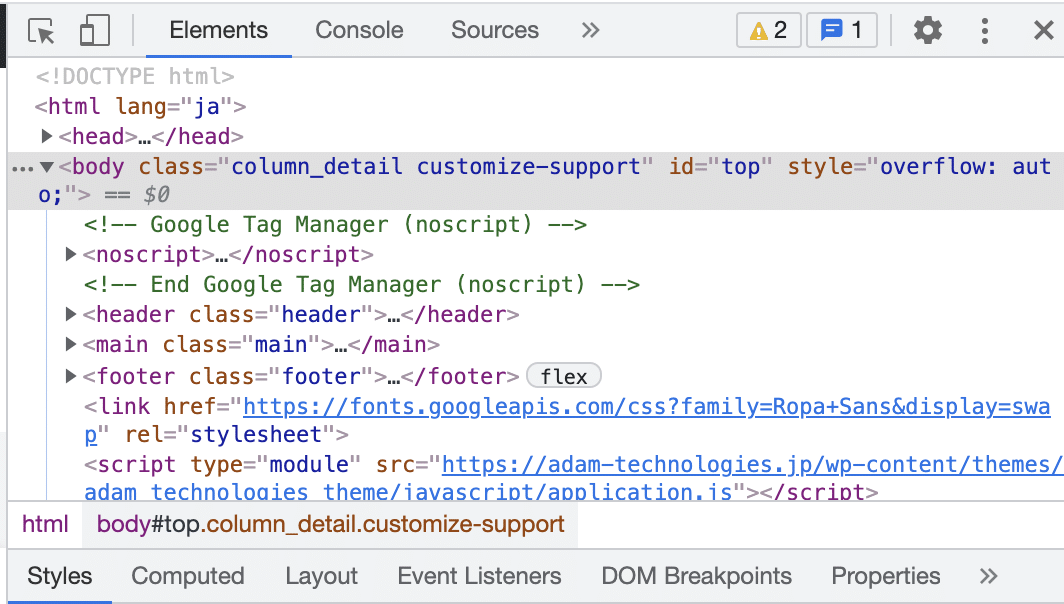
Chrome Developer tool.

Chromeのデベロッパーツールでも、ページの読み込み速度を測定可能です。まず、Chromeの「その他のツール」から「デベロッパーツール」を開きます。デベロッパーツールは、「Command+option+I」でも開くことが可能です。
デベロッパーツールを開いたら、次に「Network」タブを開きます。キャッシュが残っていると、正確な速度を測定することができないため、左上のリロードボタンをクリックし、最後にページを再読み込みします。
ページ下部に表示されるFinishがページが表示されるまでの時間であり、これらを0.1秒でも高速化できるよう努めましょう。
GTmetrix

GTmetrixは、カナダに本社を置くGT.netによって、自社顧客サイトのパフォーマンスを判定するために開発されたツールです。
サイトのテストを実施するロケーションを選べる特徴があります。現在は、ダラスや香港、ロンドンなどのロケーションから選択が可能です。
現在は、必要最低限のバージョンは完全無料で、アカウントに登録するだけで様々な機能を利用できます。
また、使用するブラウザも選択することが可能です。Chrome(デスクトップ)、Firefox(デスクトップ)のいずれかを選べます。
更に、ページがどのようにレンダリングされるかを記録できるため、問題のデバッグに役立ちます。
Dareboost

Dareboostは、2つのWebサイトの表示速度等のパフォーマンスのチェック結果をダウンロード出来るWebサービスです。
1つのサイトでも使用可能です。
また、読み込みファイルの重量として、画像やJavaScript、CSS、JSON、フォント、テキスト、その他の項目で割合が表示されます。よって、何を改善すればクリティカルに高速化に影響するかが他のツールと比較すると分かりやすくなっています。
まとめ

WordPressサイトを高速化する方法や、そのメリットについて解説をしました。WordPressサイトを高速化には、サーバーの移行や画像の最適化、不要なプラグインの削除、phpのバージョンアップ等、複数の方法があります。中には専門的な知識が必要になる方法もありますが、画像の最適化やプラグインの削除は知見のない方でも今すぐに取り組める方法です。
そのうえで、より専門的な知識が必要となる改善を希望する方や、最大限にまで表示速度を改善したいと考えている方は、表示速度の専門家に依頼することも検討しましょう。
WordPressのサイト表示スピード改善をするなら「wp.speed」
WordPressは世界で40%以上のWEBサイトで導⼊されている無料CMSで、エンジニアでなくても簡単にWEBサイトの構築が可能です。
しかし、⾼度なカスタマイズや表⽰スピードの⾼速化においては、WEBだけでなくWordPressに関する専⾨的な知識が必要で、⼀般的なWEB制作会社やSEO対策会社では対応できない可能性もあります。
WordPressサイトの表⽰スピードに悩む企業の課題を解決するため、弊社デジタルアイデンティティではWordPressサイトに特化した表⽰スピード⾼速化サービス「wp.speed」をご提供しています。
お客様へのヒアリングからサイトの制作・開発まで、WordPress専門のチームが対応します。WordPressに適したサーバー選定や独自プラグインの開発など、WordPressの専門知識を活かしてお客様に最適な施策をご提案します。
「wp.speed」の詳細が知りたい方は、下記リンクからご確認ください。
数時間の作業を一瞬で!PageSpeed Insights最大100ページを一括診断!
PageSpeed Insightsを手動でチェックすると、3〜5分程度かかってしまいます。
一定規模、以上のWebサイトで全ページをチェックしようとすると、数時間以上のリソースが必要になります。
デジタルアイデンティティでは、「トップページ以外の速度状況がわからない」「ページ数が多くて管理しきれない」という企業様向けに、PageSpeed Insightsで最大100ページをまとめて計測する「サイトスピード一括診断ツール」を提供しています。
WebサイトのURLを入力するだけで、モバイル・PC両方のスコアやCore Web Vitals指標を全自動で取得。単なるスコアだけでなく、「どのページから直すべきか」がわかる修正優先度リストや、SEOリスクの可視化レポート(PDF・Excel)を無料で納品します。
こんなお悩み、ありませんか?
- 1ページずつPSIで計測するのが面倒で放置している…
- トップページは早いが、記事や商品ページの速度が不安…
- どのページが足を引っ張っているのか特定できない…
- 社内報告用にサイト全体のパフォーマンスを数値化したい…
- 改善インパクトの大きいページから効率よく対策したい…
「点」ではなく「面」でサイトの課題を把握し、ユーザー体験とSEO評価を底上げしましょう。
サービスリリース記念で今だけ無料で診断いたします!










