- 表示高速化
- 更新日:

WordPressでJavaScriptを用いる際、どうやって読み込めばいいかわからなくなってしまうことがあると思います。
特に表示高速化にも気を遣うなら、この辺は必須ですよね。
この記事では
- そもそもWordPressでどうやってJavaScriptやそのライブラリを用いたファイルを読み込むのかわからない。
- PageSpeed Insightsのスコアが悪く、JavaScriptの読み込みを改善したいけど、どうしていいかわからない。
こんな悩みに答えていければと思います。
サイトリニューアルを検討されている方は、こちらの記事をご覧ください。
- JavaScriptの読み込み方法は「テンプレート直書き」「関数(wp_enqueue_script)」「プラグイン利用」の3種類。
- 高速化の基本は、
defer属性で非同期読み込みし、依存スクリプト(例:jQuery)は除外する。 - サードパーティー系スクリプトは
asyncで読み込み、処理の遅延を防ぐ。 - シンプルなスクリプトやインラインはファーストビューに限定して使用。
- プラグインでも対応可能だが、柔軟性・安定性の面から直接記述での実装が推奨される。
【今だけ無料】PageSpeed Insightsを100ページ一括自動診断!
「トップページは改善したが、下層ページは放置気味…」「1ページずつ手動で計測するのは手間がかかる…」
そんなお悩みを解決!最大100ページを自動で計測し、修正優先度付きのレポートを無料で作成します。サイト全体の「健康状態」を把握したい方は、今すぐお申し込みください。
目次
そもそも読み込み方に3種類ある
最初に、WordPress内でのJavaScriptの読み込み方法の種類について説明していきます。
もっと細かく分けることもできますが、ここでは大きく3種類で分けようと思います。
1,テンプレートに直接記述して読み込み
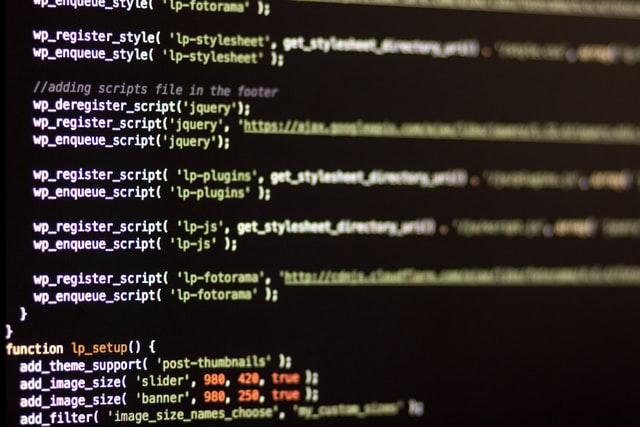
まずはWordPressテーマのテンプレートに記述する方法です。
よくあるのが、head内に<script>タグを記述して読み込んでいるパターンです。
<script src="<?php echo get_template_directory_uri(); ?>/something.js" ></script>
後述しますが、正直なところ、表示が遅くなる可能性があるので、オススメはしません。
2,WordPressに内在する関数を用いて読み込み
2つ目はWordPressにある関数を用いて読み込む方法です。
具体的にはwp_enqueue_scriptsという関数を読み込みます。
functions.phpに下記のように読み込みます。
例
function read_js(){
wp_enqueue_script( ‘something’, get_stylesheet_directory_uri() . '/something.js',['jquery']);
}
add_action('wp_enqueue_scripts', 'read_js');
第一引数にスクリプトのハンドルとして使われる名前、
第二引数にJavasScriptファイルのURLを指定します。
注意があるとすれば、第三引数です。
ここに事前に読み込む必要のあるスクリプトを指定しておく必要があります。
実際にはjQueryを使用しているファイルを読み込む際に、第三引数に’jQuery’を含めた配列が記述がされることが多いです。
もちろん他にもライブラリを使用しているなら、それを事前に読み込むファイルとして指定しておく必要があります。
なお、他にも引数で指定できる項目があるので、関数の詳細はこちらをご覧ください。
3,プラグインを用いて読み込み
3つ目はプラグインを用いて読み込む方法です。
「Simple Custom CSS and JS」などが有名です。
管理画面からの管理も容易になり、テーマやコードに関する専門的な知識を持たないでもJavaScriptを反映しやすいのが特徴です。
プラグインをインストールすることで、動作が重くなったり、予期せぬエラーが起きたりする場合もありますので、それは注意です。
では、どう読み込むのが最適か?
ここまで3つの方法を示してきましたが、どうやって読み込めばよいのでしょうか。
管理のしやすさや実装のしやすさ等いろんな観点があるかと思いますが、今回は表示高速化の観点から最適な読み方を説明していきます。
基本のJavaScriptの読み込み方について
そもそもWordPress内だからといって、基本のJavaScriptの読み込み方と本質は何も変わりません。
JavasScriptそのものの読み込み方法についてはこちらの記事で解説しています。
ざっと要点をまとめると、下記のようになります。
- 基本はdefer属性を付与して読み込む
- サードパーティースクリプト等はasyncを使う
- シンプル、インラインはファーストビューで使う
なお、そもそもdeferがわからない等も、上記の記事で解説しているので、参考にしてみてください。
WordPress用にカスタマイズする
あとは、上記の事項をWordPressでも適応させるだけです!
1つ1つ説明していきます。
1,基本はdefer
WordPressでJavaScriptを読み込む際も、基本はdeferを用いた非同期読み込みをします。
なお、テンプレートに直接記述するパターンは基本のJavaScriptの読み込み方と同じなので、WordPressでの関数を用いた読み込み方について解説していきます。
wp_euqueue_script関数で読み込む際、デフォルトではdeferは付与されないので、
フィルターフックを用いて書き換えます。
function add_defer( $tag ) {
if (is_admin()){
return $tag;
}
if ( strpos( $tag, 'jquery.js' ) ){
return $tag;
}
return str_replace( 'src', 'defer src', $tag );
}
add_filter( 'script_loader_tag', 'add_defer', 10 );
注意点がいくつかあり、まず管理画面では実行しないことです。
is_adminを用いて回避しています。
そしてjQueryも回避します。
jQueryを用いているJavaScriptも全てdeferで読み込むのであれば、jQueryもdeferで読み込んで機能する場合もありますが、不具合に繋がるので、分からなければ避けておくのが無難です。
他のライブラリもdeferで読み込んでうまくいく場合もありますが、基本は避けておくとよいでしょう。
もちろん、他にも避けたい状況があれば、if文を用いて避けておきます。
また、特定のJavaScriptだけdefer属性をつけたい場合は
function add_defer( $tag, $handle ) {
// deferで読み込みたいJavaScriptの、wp_enqueue_scriptで指定したハンドル名を指定
if ( 'something' === $handle ){
return str_replace( 'src', ' defer src', $tag );
}
return $tag;
}
add_filter( 'script_loader_tag', 'add_defer', 10, 2 );
のようにif文を用いて、指定するのがよいです。
2,サードパーティースクリプト等はasyncを使う
サードパーティースクリプト等を使う場合はasyncで読み込みます。
基本はdeferの読み込み方法と同じです。
deferのところをasyncに置き換えます。
基本的にはasyncで読み込みたいスクリプトを指定するパターンが多いでしょう。
function add_async( $tag, $handle ) {
// asyncで読み込みたいJavaScriptのwp_enqueue_scriptに指定したハンドル名を指定
if ( 'something’' === $handle ) {
return str_replace( 'src', ' async src', $tag ); }
return $tag;
}
add_filter( 'script_loader_tag', 'add_async', 10, 2 );
他のパターンで読み込む際もdeferをasyncに置き換えた読み込み方でよいです。
3,シンプル、インラインはファーストビューで使う
ファーストビューではシンプル(普通の読み込み)、インラインでの読み込みをしますが、
テンプレートに直接記述することがほとんどと思います。
wp_euqueue_scriptで読む際も特にカスタマイズする必要はありません。
プラグインを用いた読み込みに関して
なお、ここまでプラグインについて説明しませんが、
実はプラグインでも同様のことができます。
例えば、「Hummingbird (https://wordpress.org/plugins/hummingbird-performance/)」というプラグインを使えば、JavaScriptをdeferで読み込むことが可能です。
ただ、そもそもJavaScriptファイルの数がそこまでなかったり、テンプレートに簡単に記述することで設定が終わる場合も多く、
またasyncとdeferの片方しかできないプラグインも多いので、
直接記述することをオススメします。
まとめ
WordPressでもJavaScriptを用いる場合は表示速度に大きく影響します。
メンテナンスをしっかりすることで、JavaScriptを使いつつ、表示高速化も可能です。
この記事が参考になれば幸いです。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
数時間の作業を一瞬で!PageSpeed Insights最大100ページを一括診断!
PageSpeed Insightsを手動でチェックすると、3〜5分程度かかってしまいます。
一定規模、以上のWebサイトで全ページをチェックしようとすると、数時間以上のリソースが必要になります。
デジタルアイデンティティでは、「トップページ以外の速度状況がわからない」「ページ数が多くて管理しきれない」という企業様向けに、PageSpeed Insightsで最大100ページをまとめて計測する「サイトスピード一括診断ツール」を提供しています。
WebサイトのURLを入力するだけで、モバイル・PC両方のスコアやCore Web Vitals指標を全自動で取得。単なるスコアだけでなく、「どのページから直すべきか」がわかる修正優先度リストや、SEOリスクの可視化レポート(PDF・Excel)を無料で納品します。
こんなお悩み、ありませんか?
- 1ページずつPSIで計測するのが面倒で放置している…
- トップページは早いが、記事や商品ページの速度が不安…
- どのページが足を引っ張っているのか特定できない…
- 社内報告用にサイト全体のパフォーマンスを数値化したい…
- 改善インパクトの大きいページから効率よく対策したい…
「点」ではなく「面」でサイトの課題を把握し、ユーザー体験とSEO評価を底上げしましょう。
サービスリリース記念で今だけ無料で診断いたします!