- 表示高速化
- 更新日:

Googleの PageSpeed Insightsで「静的なアセットと効率的なキャッシュポリシーの配信」という警告表示が出る場合は、キャッシュの有効期間の指定に問題がある可能性が高いです。
PageSpeed Insightsとは、Google社が無料で提供している、Webページの読み込み速度を計測・評価する分析ツールです。
URLを入力するだけでページの読み込み速度を0〜100点の点数で評価し、改善ポイントを提示します。
今回は、PageSpeed Insightsによる警告が出たときの原因や対策方法について、丁寧に解説いたします。
- 警告の核心は「画像/CSS/JSなど静的アセットのキャッシュ設定不足」。まずTTLの有無・長さを確認。
- Chrome開発者ツールのNetworkでCache-Control: max-age等を確認し、Noneや短期設定なら見直す。
- .htaccess(Apache)で、ファイル種別ごとに有効期限を指定(目安:最低1週間〜最大1年)。
- サイト特性に合わせて期間を調整(頻繁更新=短め、ほぼ不変=長め)。変更後はPSIスコアで効果検証。
- 警告が残る場合は、遅延読み込み・メインスレッド負荷軽減・DOM最適化など他施策も併用。表示速度の改善はSEO/UXの向上に直結。
【今だけ無料】PageSpeed Insightsを100ページ一括自動診断!
「トップページは改善したが、下層ページは放置気味…」「1ページずつ手動で計測するのは手間がかかる…」
そんなお悩みを解決!最大100ページを自動で計測し、修正優先度付きのレポートを無料で作成します。サイト全体の「健康状態」を把握したい方は、今すぐお申し込みください。
目次
「静的なアセットと効率的なキャッシュポリシーの配信」の意味
「静的なアセットと効率的なキャッシュポリシーの配信」という表示は、アセットの読み込み速度を上げるための「キャッシュ設定」に問題があることを意味します。
PageSpeed Insightsでこの警告表示が出た場合は、キャッシュ設定を見直しましょう。
静的なアセットとは
そもそもアセット(asset)は、「画像、CSS、JavaScript」の総称です。
静的なアセットとは、リクエストのたびに生成・実行しなくてよいもの、またはリクエストによって表示する内容が変わらないものを指します。
例えば画像、スタイルシート、お気に入りアイコン、フォントなどです。
反対に、静的アセット以外のものは「動的なアセット」と呼ばれます。
リクエストのたびにプログラムが計算して結果を返すもののことです。
RailsではController(コントローラ)のアクションが、動的アセットにあたります。
キャッシュとは
キャッシュ(cache)とは、「ブラウザが一度表示したページのデータを保存する機能」のことです。
ブラウザ側にCSSやjavascriptなどを読み込み、再度ページにアクセスした際、データを再利用することで、初回アクセス時よりも表示速度を上げることできます。
キャッシュの有効期間は指定することが可能であり、その期間内はキャッシュされている情報を強制的に反映します。
キャッシュの活用は、トラフィックが多いサイトほど効果的であり、ユーザビリティの向上に繋がります。
キャッシュとは?Webサイト高速化にかかせない機能をご紹介!
「静的なアセットと効率的なキャッシュポリシーの配信」が表示されたら確認すること
PageSpeed Insightsで「静的なアセットと効率的なキャッシュポリシーの配信」と警告された場合は、「キャッシュのTTL」の欄が None と表記されている可能性が高いので、確認してみてください。
TTLとは、Time to Live(生存時間)の略です。
キャッシュのTTLがNoneになっている場合は、キャッシュの保存期間が無効化されていることを意味します。
キャッシュ期間の設定に不備がある可能性が高いので、以下の2点を確認してください。
- キャッシュ期間は指定されているか
- キャッシュ期間の設定は短くないか
それぞれの確認方法をご紹介します。
キャッシュ期間は指定されているか
キャッシュ期間とは、一度読み込んだデータの保存期間(有効期間)のことです。
使用しているブラウザから、キャッシュ期間が指定されているか確認することができます。
下記はChromeからの確認手順を記載していますので、よろしければ参考にしてみてください。
<Chromeの場合の確認方法>
- 確認したいサイトをChromeで開く
- デベロッパーツールを開く
【デベロッパーツールの開き方】
画面右上の「︙」をクリック→その他のツール→デベロッパーツール
Windowsのショートカットキー/F12+Shift+I(もしくはCtrl+Shift+I)
Macのショートカットキー/Command+Option+I - 「Network」をクリックする
- 調べたいファイルをクリックする
- キャッシュ期間を確認する
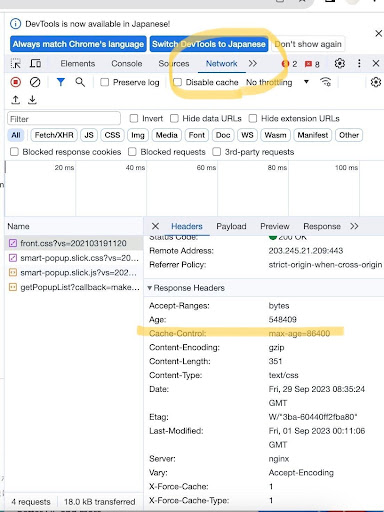
手順4の「調べたいファイルをクリックする」まで進められた方は、以下の画像のような画面になっていると思います。

黄色い線で引かれている「Cache-Control: max-age=86400」がキャッシュ期間の記載です。
同じような記載が確認できない方は、キャッシュ期間の指定ができていないので、下記記載の後述する対策方法をご確認ください。
キャッシュ期間の設定は短くないか
デベロッパーツールにキャッシュ期間が記載されていた方は、設定期間の長さを確認してみてください。
Chromeのディベロッパーツールでは、キャッシュの有効期間を秒数で示しており、下記のように表示しています。
Cache-Control: max-age=604800:1週間(7日)
Cache-Control: max-age=2592000:1ヶ月(30日)
Cache-Control: max-age=15552000:半年(180日)
Cache-Control: max-age=31536000:1年(365日)
「max-age」のあとに記載されている数字が、実際に指定されている有効期間です。
指定されているキャッシュ期間が1日の場合は、60(秒)×60(分)×24(時間)=86400(秒)であるため、86400と記載されます。
キャッシュ期間を指定しているにも関わらずキャッシュが無効化されている場合は、適切な有効期間を指定できていない可能性が高いです。
適切なキャッシュ期間はWebサイトによって異なり、指定期間が短すぎるとキャッシュが無効化されてしまいます。
適切なキャッシュ期間の指定に関して、下記記載の対策方法をご確認ください。
「静的なアセットと効率的なキャッシュポリシーの配信」に対する対策方法
キャッシュの有効期間が指定されていない、または短すぎる場合、キャッシュの保存期間は無効化され、「静的なアセットと効率的なキャッシュポリシーの配信」と表示されてしまいます。
PageSpeed Insightsでこのように警告されないためには、適切なキャッシュ期間を指定することが大切です。
キャッシュ期間の指定方法について解説します。
.htaccessにキャッシュ期間を指定する
キャッシュ期間の指定方法はいくつかありますが、今回は比較的簡単な.htaccessに記述を追加する方法を紹介します。
「Apache(アパッチ)」を利用しているレンタルサーバーなどは、ルートディレクトリにある.htaccessファイルに、mod_expiresの記述を追加することで、キャッシュの有効期間を指定することができます。
.htaccessファイルが存在しない場合は、新規に.htaccessファイルを作成してください。
以下は、.htaccessファイルへの記述例です。作業する際は.htaccessをバックアップしてから行い、関係のない箇所の記述内容を変更しないよう注意してください。
ExpiresActive On ExpiresByType text/html "access plus 10 minutes" ExpiresByType text/css "access plus 1 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/pdf "access plus 1 weeks" ExpiresByType application/x-shockwave-flash "access plus 1 weeks" ExpiresByType application/rss+xml "access plus 1 weeks"
「ExpiresActive On」は、mod_expires の Expires 機能をオンにすることを意味します。
「ExpiresByType 〇〇」は、キャッシュの有効期間を設定するファイルタイプを指定します。
キャッシュ期間はファイルタイプ毎での指定が可能であり、それぞれのファイルに適した期間を指定することが大切です。
「”access plus 〇〇”」は、アクセスしてからの時間でキャッシュ期間を決めることを意味します。
acssesを「modification」と記述すると、ファイルの更新日時からキャッシュ期間を決めるよう指定できます。
「plus」は省略可能です。
赤文字で示している箇所に、指定する有効期間を記述します。
サイト・ファイル毎に適切なキャッシュ期間を指定する
キャッシュ期間を指定するときは、適切な期間を選択することが重要です。
Googleが推奨するキャッシュ期間は「最低1週間〜最大1年間」ですが、適切な期間はWebページ・ファイルタイプ毎に異なります。
例えば、頻繁に画像・CSS・JSなどを変更するサイトは、短いキャッシュ期間が適しており、場合によっては2〜3日が最適なこともあります。
反対に、コーポレートサイト、ブログメディアなど、アセットをほとんど更新しないサイトの場合は、キャッシュを長く設定することができます。
また、同じページ内でも、ユーザー情報や商品マスタといった更新頻度の低い情報には長い有効期限を設けるといったように、ファイルタイプ毎に指定期間を設定する必要もあります。
Googleの推奨する期間も参考にしながら、自分のWebページに合ったキャッシュ期間を指定するよう心掛けましょう。
ブラウザのキャッシュを活用する/Goolge PageSpeed Insights
また、.htaccessに適切なキャッシュの有効期間を指定することは、通信量を削減し、表示速度の高速化につながるため、SEO対策にもなります。
有効期間を指定する際は、PageSpeed Insightsを活用して、キャッシュ設定を行う前後の点数を比較し、表示速度が上がっているか確認することがおすすめです。
キャッシュ設定以外の対策方法
適切なキャッシュ期間への変更は、PageSpeed Insightsの改善点のひとつであり、SEO対策のひとつでもありますが、無理に行う必要はありません。
また、キャッシュ期間を改善しても、「静的なアセットと効率的なキャッシュポリシーの配信」の表示が消えない可能性もあります。
このような場合は、以下の記事を参考に、他のポイントでの改善を試してみてください。
「オフスクリーン画像の遅延読み込み」とは?プラグインやライブラリによる対処法
「メインスレッド処理の最小化」の意味と対処法を分かりやすく解説!
過大なDOMサイズの回避とは?PSIでの対処法を解説
PageSpeed Insightsの活用はSEO対策を効果的にする

Webページの表示速度を高速化することは、SEO対策にとって効果的な手法です。
ページの読み込み速度の遅さは、読み手へストレスを与えます。
実際に、表示速度が遅いWebサイトは、ユーザーの半数以上が離脱すると言われています。
また、ページの読み込み速度はGoogleの検索ランキングアルゴリズムの中の評価項目にもなっているため、SEOの順ににも影響があります。
PageSpeed Insightsをうまく活用して、Webサイトの表示速度を高速化することで、SEO対策に役立てましょう。
PageSpeed Insightsについて、詳しく知りたい方は以下の記事も参考にしてみてください。
Google Page Speed Insightsの使い方を解説!ページの表示スピードを上げよう
まとめ
今回は、PageSpeed Insightsで「静的なアセットと効率的なキャッシュポリシーの配信」と表示された際の原因と対処方法について解説しました。
このような警告を受けた場合は、Webページやファイルタイプ毎に適切なキャッシュ期間が指定されているか確認しましょう。
キャッシュ設定の改善後も警告表示が消えなかったり、自分での改善が難しいと感じたりした場合は、プロへの相談もご検討ください。
株式会社デジタルアイデンティティーでは、SEOコンサルティングサービスを行っております。
ページ速度の高速化や、SEO的な観点におけるWebサイトの最適化はもちろん、ビジネスゴールに合わせた施策をご提案させていただきます。
気になる方はお気軽にお問い合わせください。
数時間の作業を一瞬で!PageSpeed Insights最大100ページを一括診断!
PageSpeed Insightsを手動でチェックすると、3〜5分程度かかってしまいます。
一定規模、以上のWebサイトで全ページをチェックしようとすると、数時間以上のリソースが必要になります。
デジタルアイデンティティでは、「トップページ以外の速度状況がわからない」「ページ数が多くて管理しきれない」という企業様向けに、PageSpeed Insightsで最大100ページをまとめて計測する「サイトスピード一括診断ツール」を提供しています。
WebサイトのURLを入力するだけで、モバイル・PC両方のスコアやCore Web Vitals指標を全自動で取得。単なるスコアだけでなく、「どのページから直すべきか」がわかる修正優先度リストや、SEOリスクの可視化レポート(PDF・Excel)を無料で納品します。
こんなお悩み、ありませんか?
- 1ページずつPSIで計測するのが面倒で放置している…
- トップページは早いが、記事や商品ページの速度が不安…
- どのページが足を引っ張っているのか特定できない…
- 社内報告用にサイト全体のパフォーマンスを数値化したい…
- 改善インパクトの大きいページから効率よく対策したい…
「点」ではなく「面」でサイトの課題を把握し、ユーザー体験とSEO評価を底上げしましょう。
サービスリリース記念で今だけ無料で診断いたします!