- 表示高速化
- 更新日:

Webサイトで大量の画像を使用していると、読み込みに時間がかかり、Webページの表示速度が低下してしまいます。結果的に、ユーザーの画面操作に支障が出たり、表示速度が遅いことによって検索エンジンからの評価が下がったりする恐れがあります。それらの解決策の1つが「Lazy Load」です。
Lazy Loadを導入することによって画像の遅延読み込みが可能になるため、その分だけ表示速度を高速化できます。本記事では、Lazy Loadの概要や実装方法、メリットや注意点を解説しますので、ぜひ参考にしてください。
- Lazy Loadは、画面に表示される画像のみを読み込む仕組みで、無駄な通信を防ぎ表示速度を改善。
- JavaScriptや
loading="lazy"属性を使って簡単に実装でき、主要ブラウザはすでに対応済み。 - 導入によりデータ容量を節約し、ユーザーの体感速度を大幅に向上できる。
- ただし、古いブラウザではJavaScript対応が必要で、記述方法を誤ると画像が正しく読み込まれない場合もある。
- ページ表示速度の改善はSEOにも効果があり、検索順位の向上が期待できる。
【今だけ無料】PageSpeed Insightsを100ページ一括自動診断!
「トップページは改善したが、下層ページは放置気味…」「1ページずつ手動で計測するのは手間がかかる…」
そんなお悩みを解決!最大100ページを自動で計測し、修正優先度付きのレポートを無料で作成します。サイト全体の「健康状態」を把握したい方は、今すぐお申し込みください。
目次
遅延ロードとは?
Lazy Loadを理解する際、先に遅延ロードの概要を理解することが大切です。遅延ロードとは、ユーザーに表示されている範囲内(領域内)の画像のみを読み込む仕組みのことで、表示されていない画像の読み込みは行いません。ブラウザは通常では、imgタグの画像ファイルを一度にすべて読み込む仕組みとなっています。
そのため、画面の範囲外の画像まですべて読みこんでしまうことから、ユーザーからすれば無駄に読み込みが行われているということです。結果的にWebページの表示速度を低下させることにも繋がるため、それらを防ぐ方法の1つが遅延ロードになります。遅延ロードを実装することで、画面の範囲内である必要な画像のみを読み込めます。
Lazy Loadとは?
遅延ロードの概要をご説明したところで、Lazy Loadについて解説します。Lazy Loadとは、上記でご説明した遅延ロードを行うライブラリのことであり、JavaScriptにて記述します。Lazy LoadはjQueryへの依存性もないため、実装は非常に簡単です。
また、実装することによってWebページの表示速度が上がり、検索エンジンからの評価が高まることにも期待ができます。
Lazy Loadの実装方法
Lazy Loadは、GitHubにてソースコードが公開されています。こちらを踏まえて、Lazy Loadを実装する手順は下記のとおりです。
- scriptタグの配置
- imgタグの記述
- lazyload()関数の呼び出し
それぞれの手順を順番に見ていきましょう。
scriptタグの配置
まずは、scriptタグを配置します。これはloadload.jsを読み込むために配置するものであり、head内、body内のどちらでも構いません。
<script src="https://cdn.jsdelivr.net/npm/lazyload@2.0.0-rc.2/lazyload.min.js"></script>
imgタグの記述
次に、デフォルトで動作するimgタグの記述を行います。下記の書き方でないと動作しないため、imgタグの記述には注意が必要です。
<img class="lazyload" width="765" height="574" data-src="img/logo.png" alt="〇〇" />
なお、画像にはalt属性を記述することを忘れないようにしましょう。alt属性があることによって、検索エンジンが画像の内容を適切に読み込みやすくなるためです。
lazyload()関数の呼び出し
最後に、lazyload()関数の呼び出しを行います。基本的なタイミングとしては、bodyの最後に記述する形で問題ありません。
上記までの手順が完了すれば、無事にLazy Loadが適用されます。
ChromeのアップデートによりネイティブのLazy Loadがサポートされた

ここまで、Lazy Loadの概要や実装方法を解説しました。しかし、2019年のGoogle Chromeのアップデートによって、ネイティブでLazy Loadがサポートされるようになりました。つまり、JavaScriptの記述なしで、Lazy Loadが実装できるということです。
実装方法はとてもシンプルで、遅延読み込みを行いたいリソースに『loading=”lazy”』という記述を加えるだけ。
とても簡単にLazy Loadを実装できるようになりました。
Googleとしてもそれだけ快適なユーザー体験が重要であると認識しているということですね。
また、Chromeに続いて、他のブラウザでもLazy Loadへの対応が進んでいます。
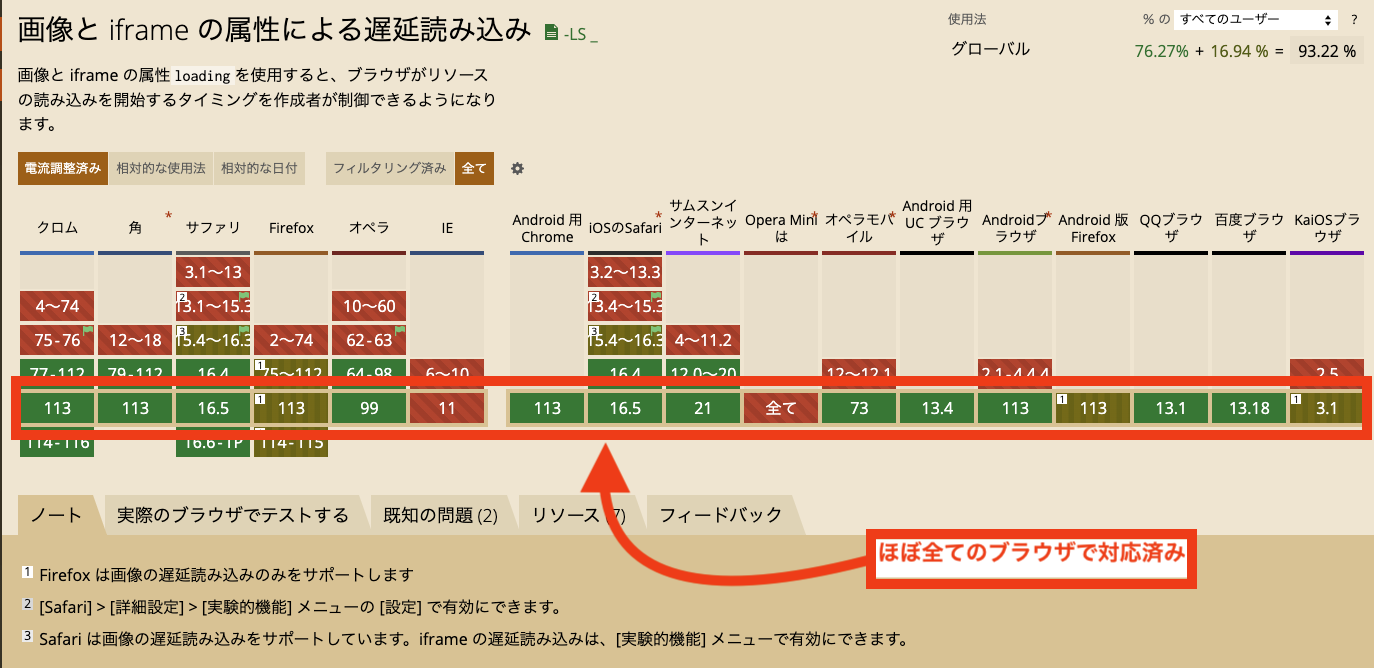
各ブラウザのサポート状況

2023年5月現在、上記画像のようにIE・Orpera Miniを除く、ほぼ全てのブラウザで対応が完了しています。
今後は、古いブラウザや一部のブラウザへの対応を考えないのであればloading属性の記述だけで、遅延読み込みを実装することが可能となります。
古いブラウザへの対応には、引き続きJavaScriptでの対応は必要
古いブラウザのユーザーを考慮するのであれば、もうしばらくの間はやはりJavaScriptによる記述は必要だと言えるでしょう。
Lazy Load自体は高速化に非常に有用であるため、ネイティブ・JavaScript問わず、積極的に実装することを推奨します。
Lazy Loadを実装するメリット
ここからは、Lazy Loadを実装する下記2つのメリットをご紹介します。
- データ容量を節約できる
- ユーザーの体感速度が向上する
それぞれ順番に見ていきましょう。
データ容量を節約できる
まず、データ容量を節約できることがLazy Loadのメリットです。これは言葉のとおりなのですが、画面外の画像は一切読み込まないため、その分だけ携帯キャリア等のデータ容量を節約できます。
ユーザーの体感速度が向上する
次に、ユーザーの体感速度が向上することもLazy Loadのメリットです。簡易的にご説明すると、通常Webページは下記の手順を経て表示されます。
- ユーザーがWebページを見るためのリクエストがWebサーバーに対して行われる
- HTMLの確認が始まる
- 同期スクリプトが読み込まれる
- 非同期スクリプト・画像が読み込まれる
上記の画像の読み込みに関しては、ユーザーからすれば、画面外の画像がすべて読み込まれている必要はありません。Lazy Loadでは、表示している領域内の画像のみが読み込まれるため、結果的にユーザーの体感速度が向上します。特に、ECサイト等の大量の画像が使用されているWebサイトに有用だと言えるでしょう。
Lazy Loadの注意点
ここまで、Lazy Loadを実装するメリット等を解説しました。ここでは、Lazy Loadの下記3つの注意点をご説明します。
- 画像がすぐに読み込まれてしまう
- 画像の読み込みが遅い
- 画像が読み込まれない
それぞれ順番に見ていきましょう。
画像がすぐに読み込まれてしまう
src属性で画像を指定してしまうと、画像がすぐに読み込まれてしまいます。対策方法はdata-src属性で指定することです。また、画像を読み込む前にブラウザ側が画像サイズを認識できるように、min-heightプロパティをCSSで記述したり、width / height属性をimgタグで指定したりましょう。
画像の読み込みが遅い
Lazy Loadは、画像の配信を早くするための記述ではありません。あくまで、領域外の画像は読み込まないようにするための記述ですので、画像の読み込みが遅い場合は、画像自体のファイルサイズを軽量化させることが重要です。
画像が読み込まれない
画像が読み込まれない場合は、lazyload()関数の呼び出しが早すぎる可能性があります。また、lazyload()関数を呼び出していないかもしれません。必ず、bodyの末尾に記述されているか確認するようにしましょう。
Lazy Loadの実装はSEOに効果があるのか
最後に、Lazy Loadの実装がもたらすSEO効果を解説します。前提として、測定するWebページやWebサイトによって異なる上でご説明すると、Lazy Loadの実装によって、「約2秒」読み込み速度が向上すると言われています。
もちろん、画像があまり使用されていないWebページでは大きな向上は見込めないかもしれませんが、ECサイト等の大量の画像が使用されている場合は、表示速度の向上が見込めるでしょう。
検索エンジンは、表示速度の早いWebサイトを評価します。つまり、Lazy Loadによって表示速度を高速化させることで、結果的にSEOに効果をもたらし、検索順位が上がることに期待ができます。
まとめ:高速化のためにもLazy Loadを実装しましょう

本記事では、Lazy Loadの概要や実装するメリット、実装方法等について解説しました。Lazy Loadは、ネイティブ対応しているブラウザも存在しますが、未対応のブラウザもあるため、現時点ではJavaScriptでの記述は必須だと言えます。
SEOで良い評価を受け、検索順位を上げるためにも、本記事を参考にLazy Loadの実装を始めてみてはいかがでしょうか。
数時間の作業を一瞬で!PageSpeed Insights最大100ページを一括診断!
PageSpeed Insightsを手動でチェックすると、3〜5分程度かかってしまいます。
一定規模、以上のWebサイトで全ページをチェックしようとすると、数時間以上のリソースが必要になります。
デジタルアイデンティティでは、「トップページ以外の速度状況がわからない」「ページ数が多くて管理しきれない」という企業様向けに、PageSpeed Insightsで最大100ページをまとめて計測する「サイトスピード一括診断ツール」を提供しています。
WebサイトのURLを入力するだけで、モバイル・PC両方のスコアやCore Web Vitals指標を全自動で取得。単なるスコアだけでなく、「どのページから直すべきか」がわかる修正優先度リストや、SEOリスクの可視化レポート(PDF・Excel)を無料で納品します。
こんなお悩み、ありませんか?
- 1ページずつPSIで計測するのが面倒で放置している…
- トップページは早いが、記事や商品ページの速度が不安…
- どのページが足を引っ張っているのか特定できない…
- 社内報告用にサイト全体のパフォーマンスを数値化したい…
- 改善インパクトの大きいページから効率よく対策したい…
「点」ではなく「面」でサイトの課題を把握し、ユーザー体験とSEO評価を底上げしましょう。
サービスリリース記念で今だけ無料で診断いたします!










