- 運用型広告
- 更新日:

「サイトの流入数は増えてきたが、実際の購入数やお問い合わせ数がなかなか増えない!」と悩んでいる方も多いのではないでしょうか。
具体的な成果が出ていない場合は、CVRという指標が低い状況と考えられます。
今回はCVRを改善したい方に向けて、CVRが低下する理由と、CVRを改善するための方法について詳しくご紹介します。
そもそも、「CVRとは何か?」ということから、詳しく知りたい方は以下の記事も参考にしてください。
CVR(コンバージョン率)とは?計算方法から改善施策まで詳しく解説!
- CVRが低い3つの理由を解説
- CVR改善の具体的な施策を4つのカテゴリ別に紹介
3ヶ月で未経験から「実務経験のある」WEBマーケターに!
「Webマーケターに興味はあるけど、勉強できていない…」「実務経験が積めるスクールを探している…」
という方には、3ヶ月集中プログラムの「デジマブートキャンプ」がオススメ!現役マーケターが徹底サポートするので、週6時間の学習で実務レベルのスキルを身につけられます!
まずは無料体験授業からお気軽にご参加ください!
目次
CVRとは
CVR(Conversion Rate)とは、別名コンバージョン率と呼ばれ、サイト訪問者のうち、商品の購入、資料請求、会員登録などどのくらいコンバージョンに至ったかを表す指標です。
CVRの指標は、コンバージョン数をサイトの訪問者数で割り、100をかけることで算出できます。何をコンバージョンとするかによって、CVRは大きく変わってくるので、まずは目標設定をしっかりと立てていきましょう。
例えば、ECサイトは商品の購入数、マッチングサイトはマッチングの発生件数、コーポレートサイトは電話やメールでの問い合わせ数、アフィリエイトサイトは広告のクリック数や資料請求の件数などが、コンバージョン数とされることが多いです。
CVRを改善することは、企業の売上や顧客満足度の向上につながることなので、メディア運営をおこなう上で非常に重要な業務であるといえます。
CVRの基本について詳しく知りたい方はこちらをご覧ください。
参照:CVR(コンバージョン率)とは?計算方法から改善施策まで詳しく解説!
Googleアナリティクス(GA4)を使ってCVRを設定する
GA4を使えば、一目でCVRを確認できるようになるので設定を行っていきましょう。
お伝えしたとおり、CVRはどのポイントをコンバージョンとするかで決まります。
GA4は、コンバージョンを「キーイベント」という指標で計測します。
そのため、キーイベントをしっかりと設定しましょう。
具体的に、GA4の設定は、下記の4つの流れでおこないます。
- GA4にログイン
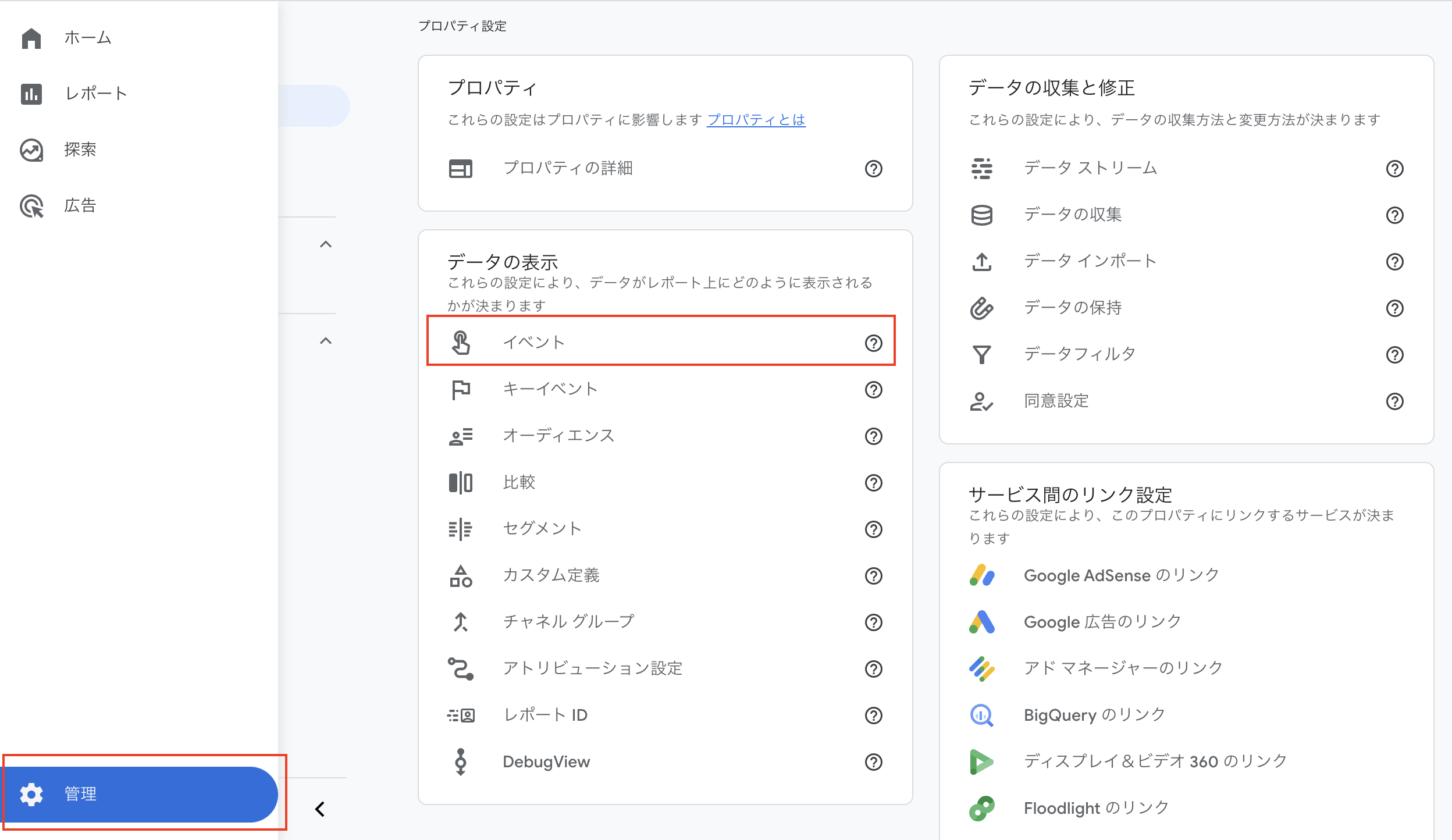
- 管理画面左下にある「管理」タブを開く
- 「データの表示」の中にある「イベント」から新規作成
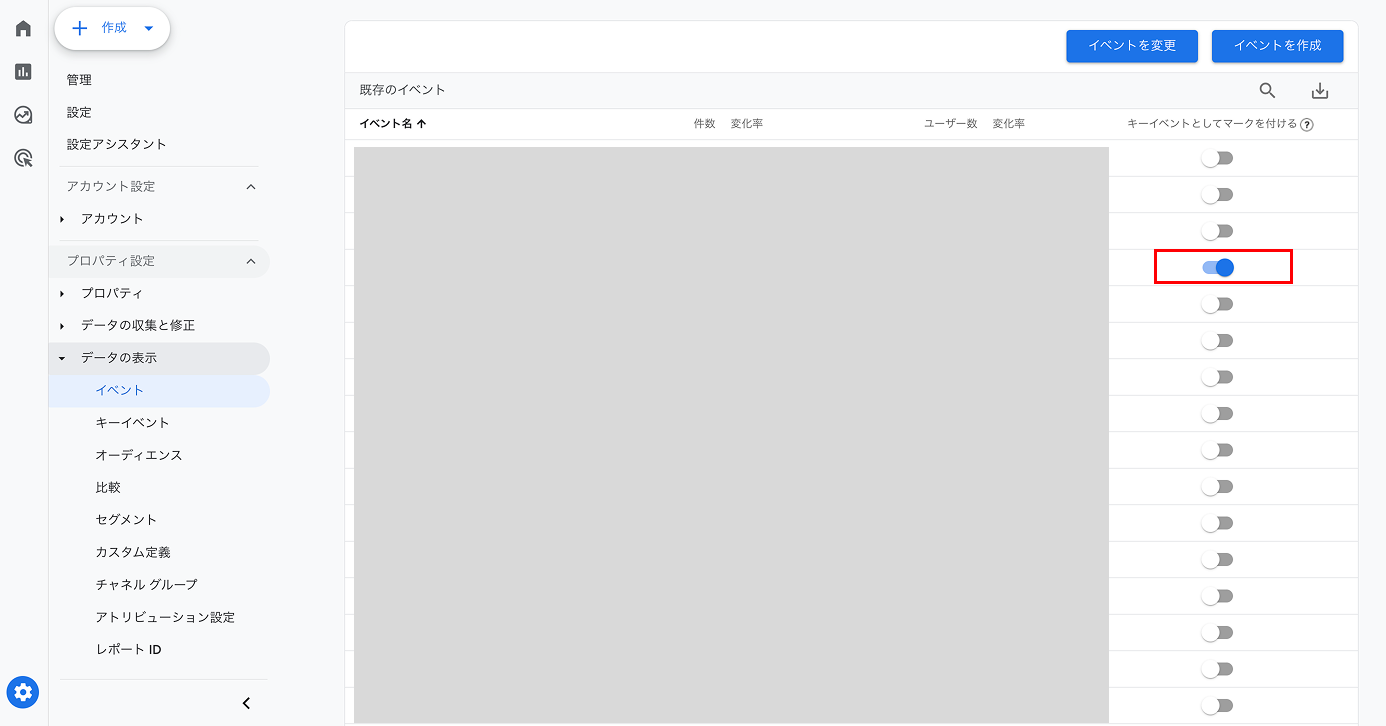
- 「キーイベントとしてマークを付ける」のスイッチをオンにしてイベントをコンバージョンとして扱うように設定


GA4を使ってCVRを確認する
GA4でコンバージョンを計測できる状態になったら、実際にCVRを確認していきましょう。
CVRは、下記の2つの手順で確認できます。
- 画面左側のメニューから「レポート」を選択、「集客」の「トラフィック獲得」をクリック
- 右側にある鉛筆マークをクリックし「レポートのカスタマイズ」の「指標」をクリック
- 「指標を追加」から「セッション キーイベント レート」を追加し「適用」をクリック
表示されたページにある「セッション キーイベントレート」と書かれた欄でCVRを確認することができます。
※表内の「セッション キーイベント レート」のプルダウンから、キーイベントごとのレートを確認可能
より具体的な施策の成果を確認するために、現状のCVRの数値だけではなく、同シーズンと比べたり、流入元別の数値を見たりして、成果が出ているかどうかを見てみましょう。
CVRが低いのはなぜ?
もしもCVRが低いという課題が見つかった場合は、原因を突き止めましょう。
CVRが低い原因は、大きく分けると「サイト構造、広告とサイトの関連性、入力フォーム」が挙げられます。
サイトの構造に問題がある
サイトへの訪問者数は増えているにも関わらずCVRが低い理由は、サイト構造に問題がある可能性が高いです。サイト構造が整理されていなければ、ユーザーは混乱し、離脱してしまいます。サイト構造の関する問題は、下記でまとめています。
導線ができていない
導線ができていないサイトでは、ユーザーはどこに求めている情報があるかわかりません。何度もページを開いたり、閉じたりして情報を探さないといけないサイトは、ユーザビリティが高いとはいえないでしょう。サイト内で操作の数が多ければ多いほど、ユーザーは離脱してしまいます。どのページやコンテンツで離脱しているかは、GA4で確認できるので、導線の改善を図っていきましょう。
コンバージョンへの行動喚起ができていない
ユーザーをコンバージョンへと導くために、サイト内で行動喚起を促す必要があります。具体的に、行動喚起を促すためには、ボタンやリンクを設置したり、テキストで行動をとることで得られるベネフィットを伝えたりすることが多いです。CVRが低い場合は、ボタンやリンクの位置が間違っている、設置数が少ない、ユーザーにとってわかりづらい文言になっているなどが考えられます。
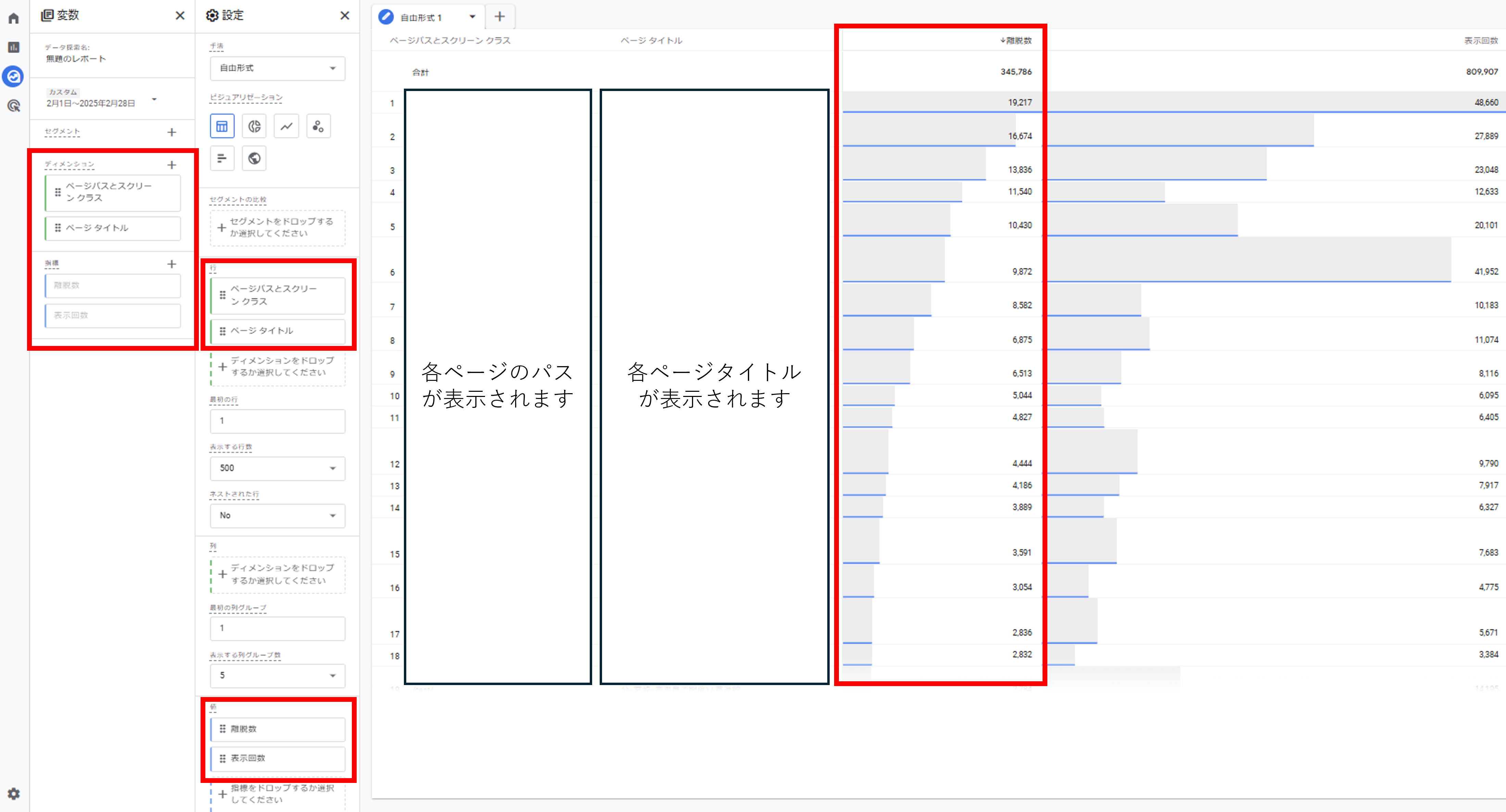
コンバージョンへの行動喚起ができているかを確認するには、GA4で離脱しているページをチェックすることをおすすめします。
下記の4つの設定内容で確認できます。
- 画面左側のメニューから「探索」を選択、「自由形式」をクリック
- ディメンションという項目から「ページパスとスクリーンクラス」「ページタイトル」を選択(※選択後、行に追加)
- 指標という項目から「離脱数」「表示回数」を選択(※選択後、値に追加)
また、離脱数から表示回数を割ることで「離脱率」として確認することができます。
特にユーザーが離脱しやすいページ、流入が多いページにはコンバージョンへの行動喚起のために、ボタンやリンクを設置するなどてCVRを高めましょう。

ファーストビューから情報を伝えることができていないから
ファーストビューでユーザーにしっかりと情報を伝えることは大切です。ファーストビューは、ユーザーがサイトを開いて始めに目にする画面のことで、いわば自社の商品やサービスの顔となる部分です。実際、ファーストビューに魅力がなければ、ユーザーの70%は離脱するといわれています。サイトを読み進めていただくためにも、ファーストビューで情報を伝え、興味付けをすることは重要です。
ファーストビューって重要!デザインのポイントとパターン、サイズを教えます!
サイトの表示スピードが遅い
サイトの表示スピードが遅いのも、CVRが上がらない原因です。ユーザーは少しでも早く情報を入手したり、会員登録やお問い合わせなどの行動を起こしたいと考えています。そのため、表示スピードが遅ければ遅いほど、ユーザーが離脱する可能性が高くなるのです。2018年にはGoogleのランキング評価に表示スピードが影響するという発表もあり、サイトの表示スピードはかなり重要視されています。
サイトの表示スピードに影響するのは、画像のサイズ・HTMLやCSS・JavaScriptなどのリソース量なので、定期的に見直し改善を図っていきましょう。
スマートフォン対応ができていない
スマートフォン対応ができていないと、スマートフォンユーザーをコンバージョンに導くことが難しいです。現在日本のスマートフォンの所持率は96.8%と言われており※、サイトをスマートフォンで見ることが当たり前になってきました。今やどの業界やターゲットの年齢層を問わず、サイトのスマートフォン対応は必須といえます。パソコンサイトの構造との違い理解した上で、CVRを高めるために、サイトのスマートフォン対応を進めていきましょう。
広告と遷移先のコンテンツに乖離がある
広告と遷移先のコンテンツに乖離があれば、CVRが低下する可能性が高いです。広告を使ってサイト流入させる場合、広告の内容とサイト内の情報が異なっていれば、ユーザーは離脱してしまいます。訴求内容や細かい文言でも影響してくるので注意しておきましょう。
入力フォームの項目が多い
入力フォームの項目数も、CVRに大きな影響を与えます。項目数が多ければ、ユーザーにとって手間になり、離脱してしまう可能性が高くなります。せっかくユーザーが入力フォームまでたどり着いたにも関わらず、入力フォームで離脱するのはもったいないことです。離脱を防ぐためにも、入力フォームの項目は、必要最低限の数で抑えることをおすすめします。
実際に、入力フォームの画面で離脱されてしまう原因は下記のようなことが考えられます。
- 入力フォームの必須項目が多い
- 文字が小さい
- 設問の言葉が難しい
- スマートフォンユーザー向けのフォームになっておらず見づらい
- 必須項目と任意項目の区別がない
- 残りの設問数がわからず、どこまで進んでいるのか分からない
- 選択項目が少なく、記入する内容が多い
- 郵便番号の自動追加機能がなく手間がかかる
- 電話番号のハイフンの必要有無がわからない
- セッション有効時間が短くやり直しが多い
- 「戻る」ボタンを押すと入力内容が消える
- 入力を途中保存できない
CVR改善施策の具体例12選
では実際にCVRを改善するにはどのような解決策があるでしょうか。原因になりやすいコンバージョンの設定周り、サイトの構造、広告との関連性の観点から、具体例12選をご紹介します。
- コンバージョンポイントの種類を増やす
- CTAを見直す
- 入力フォームを改善する
- システムエラーを直す
- デバイス対応させる
- サイトの表示スピードを改善する
- トップページを改善する
- サイトマップを改善する
- 目を引くコンテンツを作る
- 広告とランディングページの内容を一致させる
- 広告のターゲットを絞る
- 接客ツールを使う・離脱防止ツールを導入
コンバージョンポイントを改善する
CVRを高める要ともいえるコンバージョンポイントから改善していきましょう。
コンバージョンポイントの種類を増やす
設定しているコンバージョンポイントがユーザーにとって難易度が高い可能性があります。例えば、「購入」のコンバージョンポイントのみを設定していても、ユーザーは購入意欲はそこまで高くなく、とりあえず資料を見たり、話を聞いたりしたいだけかもしれません。コンバージョンポイントの種類を増やせば、あらゆる状況のユーザーを拾うことができます。具体的に「購入」以外だけでなく、「資料請求」「お問い合わせ」「会員登録」などを設定しましょう。
CTAを見直す
CTAとは「Call To Action」の略であり、行動喚起を意味します。CTAはページを誘導する役割を担っており、ユーザーのニーズを見極め関連性の高いCTAを配置することを意識しましょう。CTAの見直しは、CTAの数・配置場所・文言・色などが挙げられます。
CTAはいくつも設置すると、ユーザーがどの行動をすればいいか混乱を招いてしまうので、数の増やしすぎには注意しましょう。
またCTAの配置場所は、「コンテンツの最上部」「コンテンツ最下部」「ボリュームの多い記事は記事の中間地点」「サイドバー」などがおすすめです。
詳しくはこちらのページでまとめておりますのでご覧ください。
CTAとは?クリックを促すボタンのデザインでコンバージョンを獲得!
入力フォームを改善する
入力フォームの改善には、「EFO(Entry Form Optimization / エントリーフォーム最適化)」と呼ばれるツールを導入しましょう。EFOには、主に「ナビゲーション機能」「入力支援機能」「レポート機能」という機能が備わっています。ユーザーがフォームに入力するときのアシストをおこなってくれるので、手間なくスムーズにコンバージョンまでいけて、離脱率を低下させられます。詳しい導入ツールなどは下記ページにてご覧ください。
『フォーム離脱率を激減させるツール』内部施策として今、注目されているEFOについて詳しく解説!
サイトの構造を改善する
サイト構造に問題があると、ユーザーが行動を起こさないまま離脱してしまいます。CVRを改善したいのであれば、サイトにあるページそれぞれの役割を明確にし、正しい場所に配置することが重要です。サイト構造についても改善していきましょう。
システムエラーを直す
システムエラーが起きていたり、リンク切れしているページがあれば、すぐに削除しましょう。情報を探しているときに急にエラー画面が出れば、多くのユーザーは離脱してしまいます。サイト内のページ数が多ければ多いほど、エラーが起きる可能性が高くなるので、古い情報は定期的に更新したり、削除したりするようにしましょう。
デバイス対応させる
PC、スマートフォン、タブレットなど、各デバイスのユーザービリティを意識したサイト設計にしましょう。特にスマートフォンは画面のサイズが小さく、どこでも気軽にサイトを見ることができるため、情報を見逃す可能性が大いにあります。
そのため、PCやタブレットよりも、コンバージョンボタン周辺は間隔をあけ目立つようにしたり、親指操作でもタップしやすいよう画面下部にボタンを設置するとよいでしょう。
サイトの表示スピードを改善する
サイトの表示スピードを改善すれば、ユーザーに待ち時間を与えることなく、スムーズに情報を提供できます。下記のように画像のサイズを調整したり、HTMLやCSSなどのリソース量を削減したりすれば、サイトの表示スピードの改善が可能です。
▼画像サイズの調整
- 画像のフォーマットを統一
- 画像のリサイズ
▼リソース量の削減
- 無駄な改行は削除
- コメントアウトの削除
- 自動で圧縮するツールの導入
下記に確認方法や対応策についてもまとめていますので
詳しく知りたい方はこちらも合わせてご確認ください。
トップページを改善する
トップページは、多くのユーザーが一番最初に見るページです。そのため、ユーザーにとって魅力があるページになっているかどうかを確認してみましょう。実際、トップページのファーストビューでユーザーの印象は大きく決まってくるので、他のページ以上にこだわって作り込む必要があります。トップページを見て、初めて企業のことを知るユーザーもいるので、会社情報やサイトマップがわかりやすい場所にあるとよいでしょう。
サイトマップを改善する
サイトマップはサイトの構造を図式したものです。サイトマップには、ユーザーはもちろん、検索エンジンにもサイトの内容をわかりやすく伝えるといった役割があります。特にページ数が多ければ多くなるほど、ユーザーがサイト内で迷ってしまう可能性が高くなるため、サイトマップをしっかりと作り込む必要があります。重複したコンテンツがあれば集約したり、関連性の高いコンテンツがあればリンクを付けたりして、正しくサイト構造全体を把握できるサイトマップを作成しましょう。
目を引くコンテンツを作る
ユーザーの目を引くコンテンツを作ることも、CVRを改善するために大切です。コンテンツの内容が充実していると、ユーザーがサイトに魅力を感じ、信頼性が高まり、コンバージョンにつながる可能性が高まります。
例えば、商品画像のレパートリーを増やしたり、口コミを挿入していればユーザーにとって安心材料になるでしょう。ユーザーのニーズを的確に把握して、他社のサイトにはないオリジナル要素を加えていくことで、より目を引くコンテンツを作ることができます。
広告設定方法を改善する
広告の設定方法によって、CVRが改善されることもあります。実際、広告をクリックして流入したユーザーは、広告の内容とランディングページの内容が異なっていると、混乱してしまうものです。そのため、下記のような対策をおこないましょう。
広告とランディングページの内容を一致させる
広告とランディングページの内容を一致させましょう。期間限定のキャンペーンをおこなうときは、正しい期間のみ広告を配信しなくてはなりません。キャンペーン期間が終わり、広告はそのまま表示していて、クリックしてもキャンペーンのことが書かれていないと信頼性を失うこともあります。現状のランディングページに、どんな内容を書いているかを把握した上で、広告を設定することが大切です。
広告のターゲットを絞る
自社の商品やサービスにコンバージョンしてほしいターゲットを絞ることも大切です。ターゲットを絞ることで、広告に記載すべき内容や文言が変わってきます。実際に、コンバージョンに結びつかないユーザーをサイトに流入しても、よい成果は期待できません。本当にサイトに来てほしいターゲット像を明確にし、適切な訴求ができている広告を作成しましょう。
接客ツールを使う・離脱防止ツールを導入
接客ツールとは、サイトに訪問したユーザーに対して、対人のような接客をおこない、さまざまな行動を促進できるものです。具体的には、チャットボットが接客ツールとしてよく活用されています。接客ツールを導入すれば、自動でユーザーが持つ課題を解決に導けるため、コンバージョンに至りやすくなります。
離脱防止ツールとは、ユーザーが離脱しそうな箇所でポップアップを表示し、サイトの回遊を促すツールです。ユーザーが閉じるや戻るの操作をしたときに表示させることで、一度引き止めることができます。閉じる直前にユーザーにとってお得な情報をポップアップで提供できれば、コンバージョンに結びつけることも可能です。訪問者の属性合わせて表示できるので、効果的なタイミングを見定めて使いましょう。
まとめ
CVRはサイトの構造やユーザーの心理状況などが影響しており、対策をとってもすぐに改善されるとは限りません。しかし成果に結びつく大事な指標であるため、あらゆる手を尽くしてコンバージョン数を1件でも多く獲得していきましょう。
当サイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
Web担当者の方、デジタルマーケティングに興味がある方はぜひご覧ください。
未経験からWEBマーケター!3ヶ月で全部教えます!

転職やリスキリングが話題の昨今、「未経験だけどWEBマーケターに興味がある」または「既にWEBマーケターを目指している」という方も多いのではないでしょうか?
確かに、WEBマーケターの需要は拡大していますが、求められているのは「実務経験」のあるWEBマーケター。未経験の方や一般的なスクールを卒業しただけの方では、なかなか転職できないというのが現実です。
WEBマーケター転職で、こんなお悩みはありませんか?
- 転職活動をしているが実務経験がないと雇ってもらえない…
- 実戦で使える知識・スキルを体系立てて学びたい…
- 学習時にわからない部分を現役マーケターに相談したい…
- キャリアプランの相談に乗ってほしい…
本ブログを運営するデジタルアイデンティティでは、
「最短距離で未経験から即戦力に」を掲げ、
3ヶ月で実務レベルのスキルが身につく「デジマブートキャンプ」を運営しています!
- 現役WEBマーケターがメンターとしてサポート!
- たった週6時間で3ヶ月後には本職レベルのスキルを獲得!
- 平日夜間・土曜日も授業があるので働きながらでも安心!
- 無制限補講でわからなかった部分も徹底的にサポート!
- 安心の一週間 全額返金保証!
- 弊社役員陣との1on1キャリアコーチング!
WEBマーケターに興味があるけど、なかなか一歩を踏み出せていないという方は、ぜひ一度、無料体験授業にご参加ください。








![[無料]アカウントの課題が分かる! 現役コンサルタントによるGoogle広告アカウント診断 「リスティング広告」「無料診断」「丁寧なコンサル」詳しくはこちら](https://digitalidentity.co.jp/blog/wp/wp-content/themes/gorgeous_tcd013-child/img/common/bnr/sidebar-google-account-sindan.jpg)